Къде се намира вашата компания и къде е в действие? Ако желаете да отговорите на такива и подобни въпроси по образен начин, просто ги покажете на картата! Ние ще ви покажем как с нашите векторни шаблони можете да създадете и персонализирате собствени карти в желаните от вас цветове и с подходящите шрифтове. Подробно ръководство, включително видео и безплатен шаблон за следване.
Бързо преминаване
- Видео за вдъхновение и насоки: Компании, които пренасят своя дизайн върху нашите карти
- Стъпка по стъпка: Създаване и оформяне на карти в Photoshop (на примера на шаблона за Хесен)
- Екскурзия: Представяне на областите за действие на компании на карти
- Екскурзия: Представяне на местоположенията на компаниите на карти
- Безплатен шаблон на карта за Photoshop за изтегляне
TutKit в действие: Компании, които изцяло вникват в нашите карти!
Истинско удоволствие е да виждаме активите и шаблоните на TutKit.com в реален бизнес сценарий – например нашите карти. Видеото показва на Матиас Петри няколко примера на компании, които изцяло внедряват своя дизайн върху нашите карти. Освен това получавате насоки как да оформите карти в Photoshop самостоятелно ...


Стъпка 1: Изберете вашия шаблон за карта
За информационната страница или раздела За нас на вашия уебсайт – за информационни брошури, брошури за имидж или заключителни слайдове на вашата следваща презентация: Ако искате да покажете местоположението или областта на действие на вашата компания, препоръчваме нашите шаблони за карти за Германия, Австрия и Швейцария, както и за 16-те немски провинции.
Картите на провинциите могат да бъдат редактирани в Adobe Illustrator и Adobe Photoshop. Освен това са ви достъпни като PNG-, SVG- и EPS-файлове.
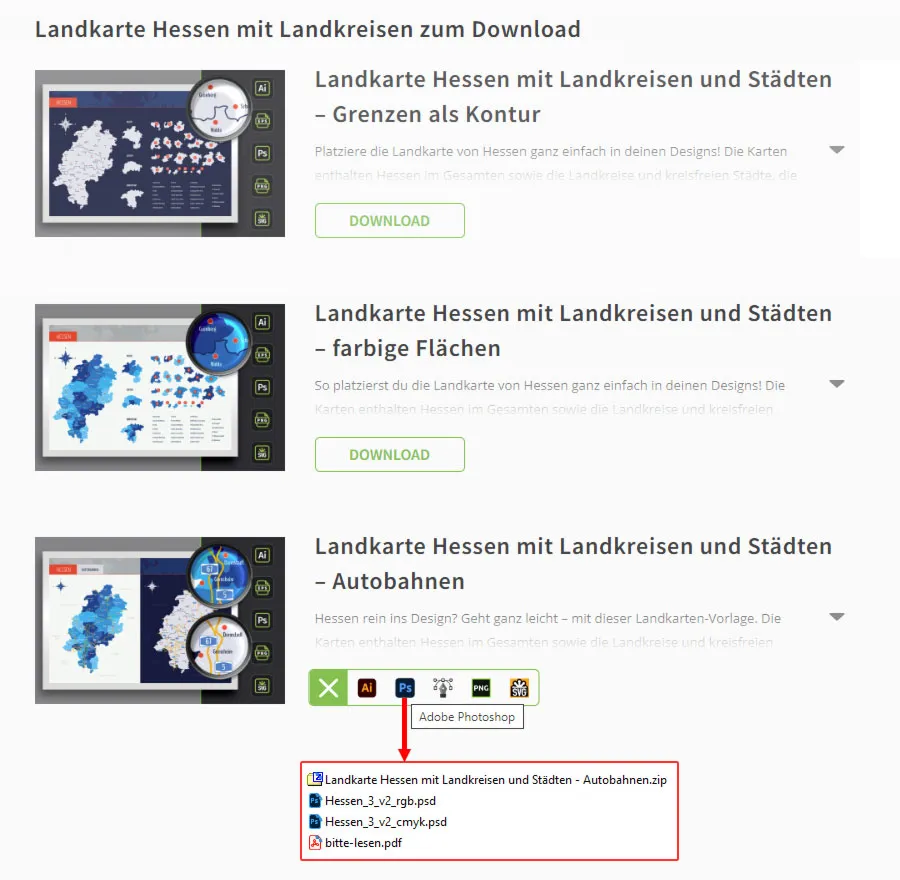
За следващата ни насока избираме картата на Хесен. Решаваме се за Photoshop шаблона, който включва автомагистралите в Хесен. След изтеглянето и разархивирането на ZIP файла отваряме RGB версията, тъй като картата ще се използва в интернет. Ако планирате по-късно да използвате картата в печатни медии, трябва да използвате CMYK варианта.

Стъпка 2: Какъв дизайн желаете?
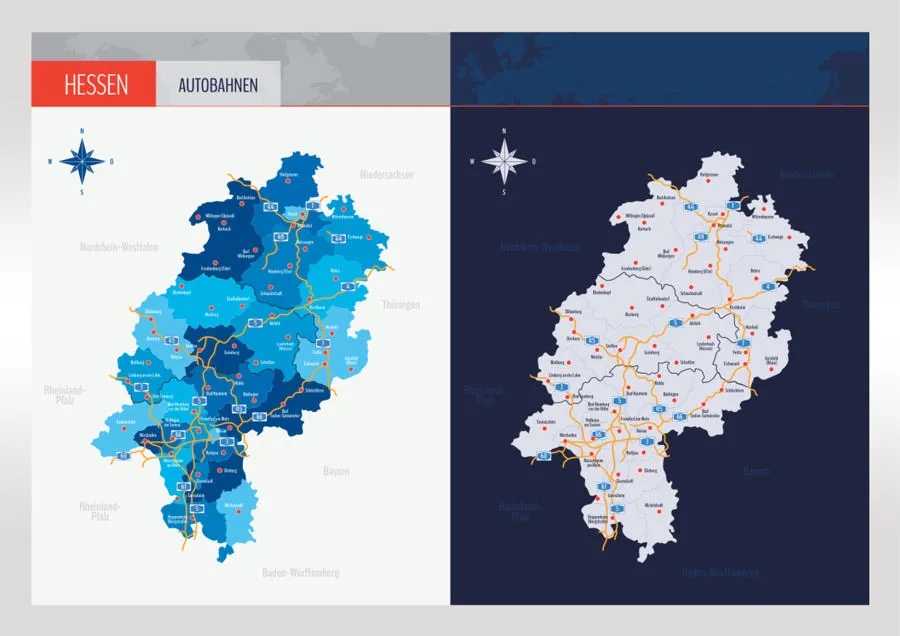
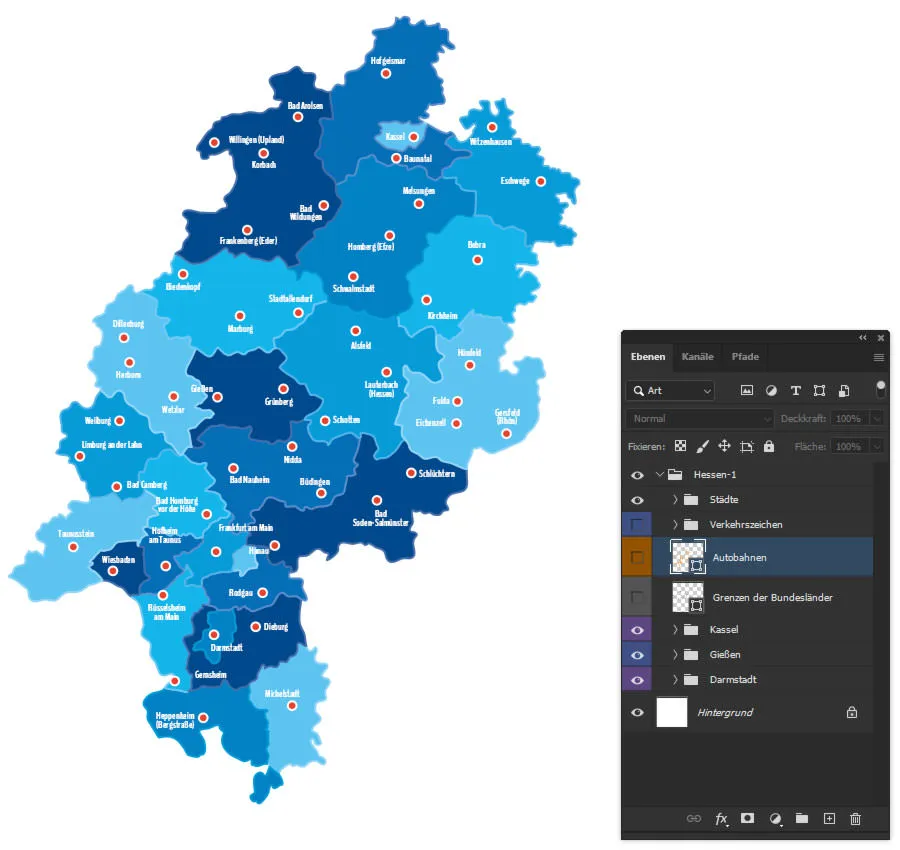
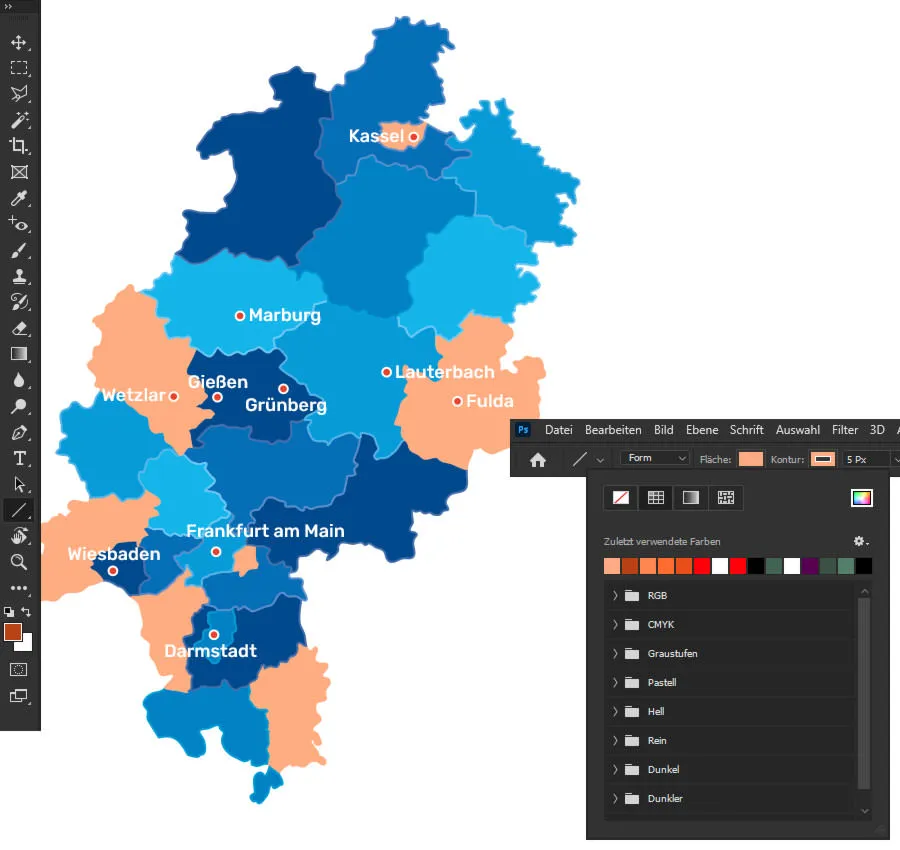
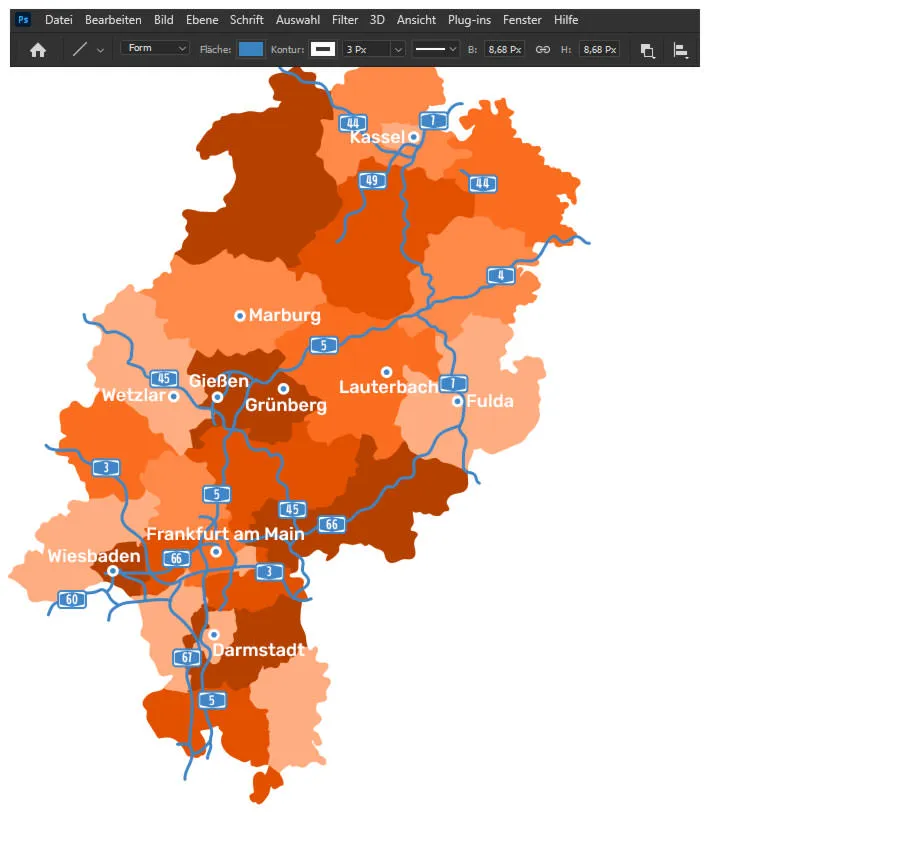
Ако сте се решили също и за карта с автомагистрали, картата в Photoshop идва с два дизайна: Лявата страна представя областите с различни цветове от светло синьо до тъмно синьо. Вдясно има едноцветен вариант, където областите са разграничени една от друга с контури.
В принцип е без значение с кой вариант продължите, защото накрая можете да направите цветния вариант също едноцветен и обратното. Въпреки това, ако вече знаете как искате да представите картата си, по-бързо е да изберете съответния вариант в момента.

Стъпка 3: Премести картата в отделен файл
След това създаваме нов файл в Photoshop със стойностите, които са необходими за показване на картата. В нашия случай това е работна област с размери 900 на 900 пиксела при разделителна способност от 72 dpi. Можеш да избереш свободно настройките си. Картите се базират на векторни форми и запазват острието на кантите си при каквато и да е мащабируемост.
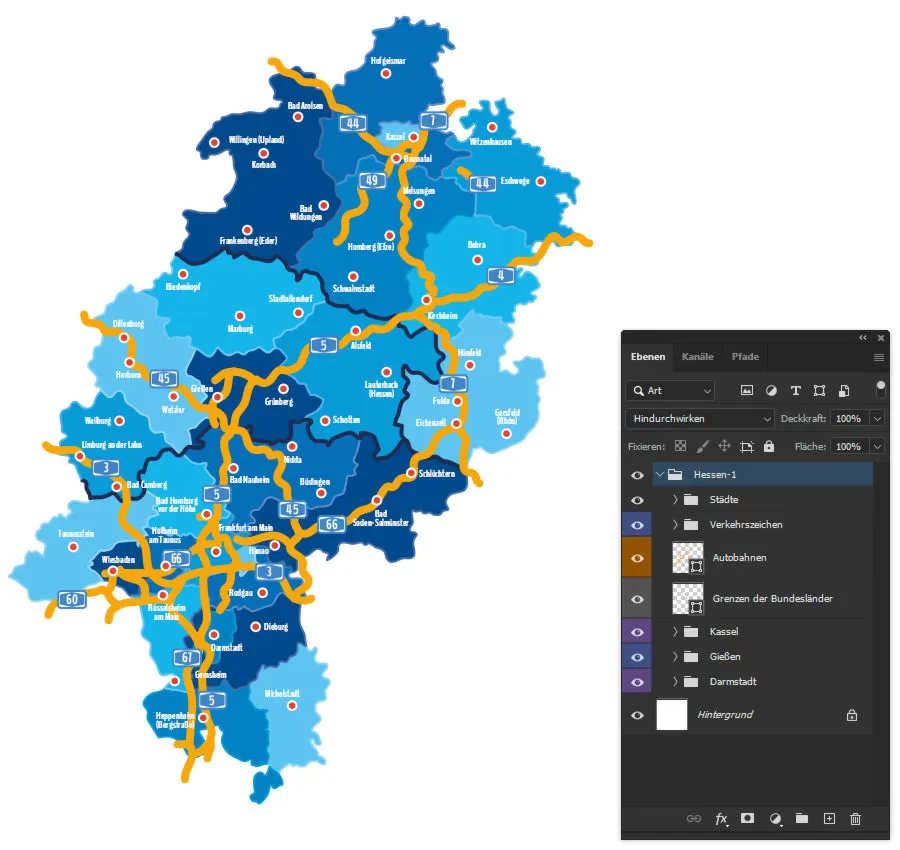
В маската на слоя във вложената файлова структура маркираме папката с желания дизайн на картата. С натисната клавишна комбинация Ctrl кликваме върху картата и я влачим от вложената структура в новия файл. Там променяме размера на картата чрез Трансформация (Ctrl + T). Можем да затворим въведената файлова структура. Така тя остава непокътната и можем винаги да се върнем обратно към началния дизайн.
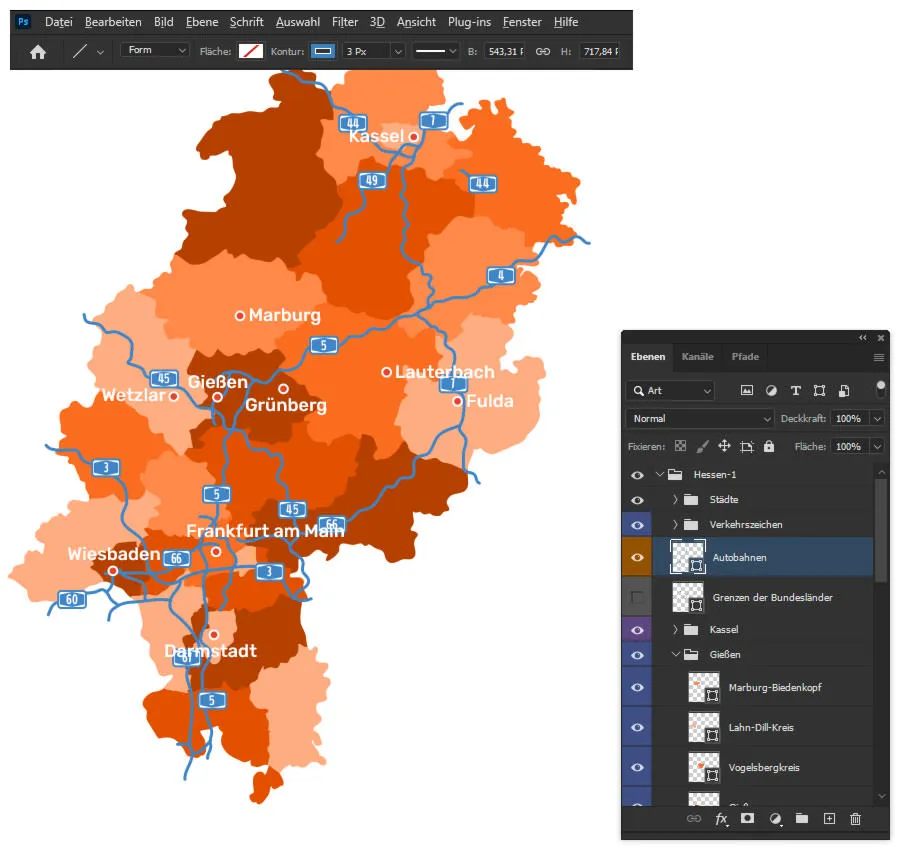
Преди да започнем редакцията, погледни бързо през слоевете: В шаблоните за картите на немските федерални провинции можеш да показваш и скриваш всички показани градове, районите, както и магистралите и техните нумерации. В дадения пример, ако искаш да покажеш само Касел, Фулда и Франкфурт на Майн, просто скриваш останалите градове. Но за това ще се погрижим веднага. Прегледай спокойно първо наличните папки и слоеве, за да си създадеш представа.

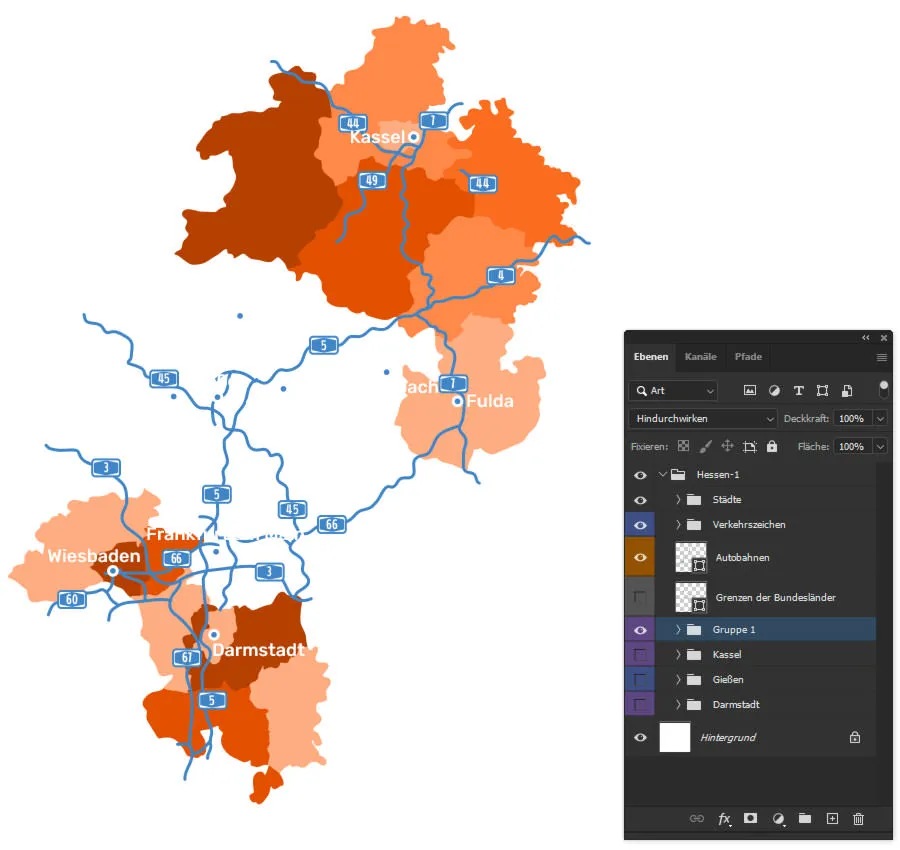
Стъпка 4: Скрий това, което не ти трябва.
И вече се заемаме със същинското оформление на картите: Нека първо скрием всичко, което засяга магистралите, защото това ще го обсъдим по-късно. Затова кликни преди папката „Пътни знаци“ и слоя „Автомагистрали“ върху иконата с око. Също така можеш да скриеш слоя „Граници на федералните провинции“.

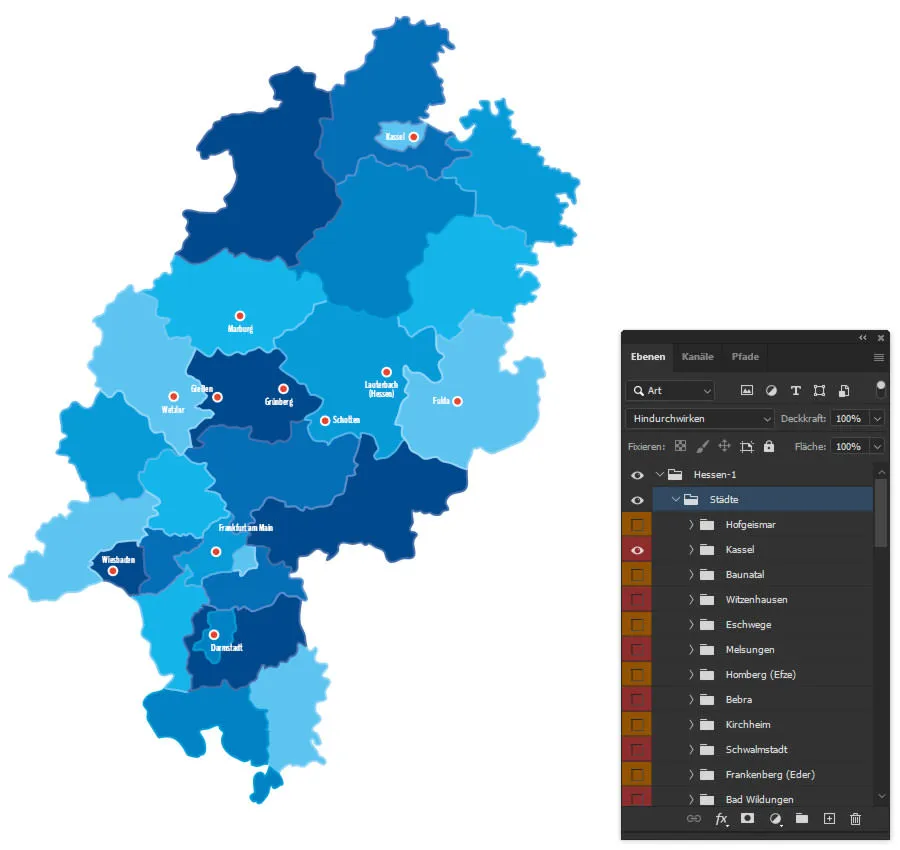
В картите на федералните провинции сме включили позициите на възможно най-много градове за вас. Така можеш лесно да решиш кои да покажеш и кои да скриеш.
За нашия пример представи си измислен бизнес, базиран в немския Грюнберг, който е активен, предимно в средните райони. В този смисъл показваме повече градове там отколкото в другите региони. По-големите градове като Касел, Висбаден, Дармщат и Франкфурт на Майн остават за ориентация.
За да покажеш и скриеш градове, отвори папката „Градове“ и пак кликни върху иконите с очи пред папките.

Стъпка 5: Картите в твоята официална шрифтова оформление
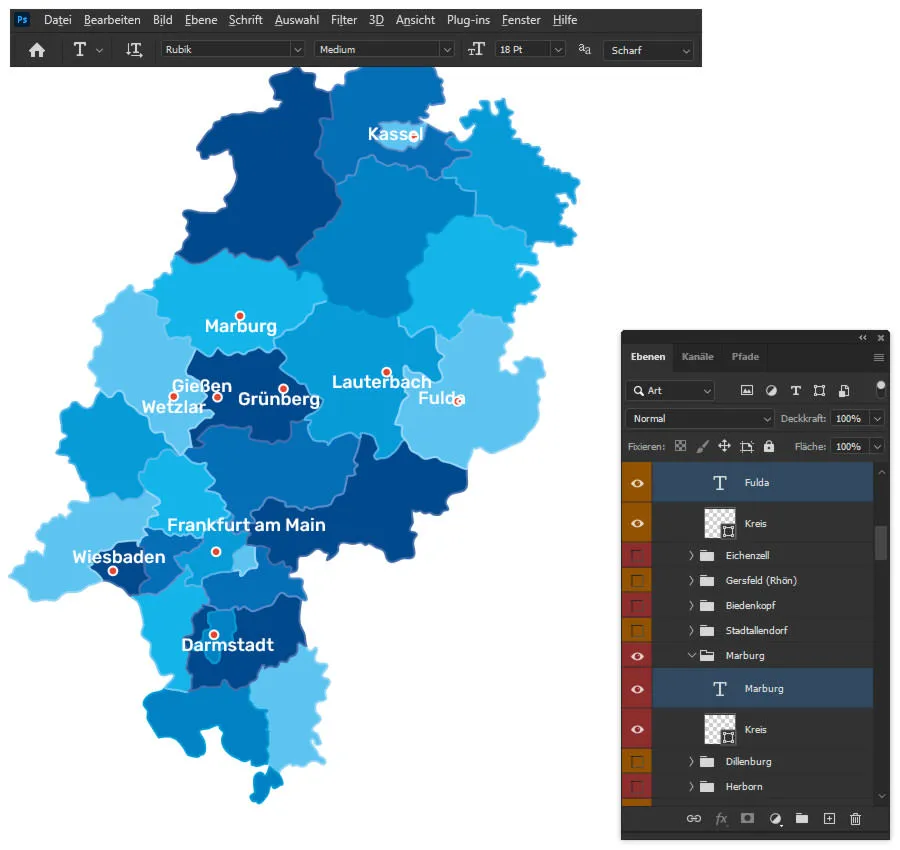
Ако ти е важно твоето корпоративно оформление, сигурно искаш да използваш твоята лична шрифтова оформка за картата. За да промениш веднага всички имена на градове, постъпи по най-лесния начин: Активирай инструмента За преместване (клавишна комбинация V), задръж Shift и кликни върху всяко име на град. Така избираш всички текстови слоеве с имената на градове.
След това превключи към инструмента Текст (клавишна комбинация T) и задай шрифта, стила и големината на шрифта в менюто. В нашия пример избираме Rubik с Medium и размер от 18 точки.
При промяната на шрифта, имената на градовете по картата ще се разместят малко. Един малък съвет по този въпрос: Можеш грубо да подредиш имената с инструмента за преместване. Техните окончателни позиции следва да бъдат определени напълно в края, когато стигнеш до финалните докосвания на картата си.

Стъпка 6: Карти в цветове на твоята фирмена идентичност
Както при шрифтовете, вероятно и с цветовете ти е така: Трябва да бъдат подходящи за фирмения дизайн! Може би обаче не ти харесва основно синият, който сме подготвили, и просто желаеш съвсем различен цвет за картите. Ако искаш да промениш цветовете, можеш да използваш преливания на цветове и маски за изрязване. Как работи това, ти показва Матиас Петри в видеото в началото на този блог пост.

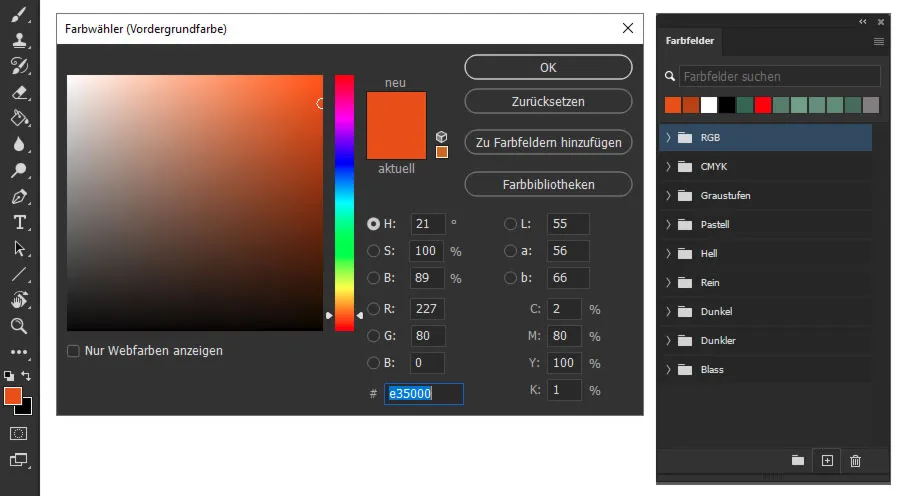
Един възможен начин за промяна на цветовете описваме по-долу: Приготви четири, пет различни по яркост варианта на желания от теб цвят. Идеално е да създадеш собствени цветови полета. За целта кликни в менюто с инструменти от лявата страна в долната част върху квадрата за предния план и отвори прозореца за Избор на цвят (предния план). Настрой тук цветовете и кликни върху Добави към цветовите полета. След като зададеш името на цветовото поле, можеш да сортираш новите цветови полета в съответното меню (Прозорец > Цветови панели), ако е необходимо.

Си уловил ли правилните нюанси от гледка на цвета? Тогава обратно към картата: Както преди с приспособяването на шрифтовете за имената на градовете, избираш сега всички окръги, които искаш да виждаш в един цветен вариант. Така че отново натисни Shift и цъкни върху картата съответните окръги.
Сега активирай един от инструментите за рисуване на форми с бърза клавишна комбинация U. В горния контекстен меню можеш да промениш цвета на полетата и контурите на избраните окръги. Кликни зад Полето или Контур върху иконите и избери цвета от подготвените си цветови полета. Ако не искаш да показваш контури, използвай същия цвят като за полето.

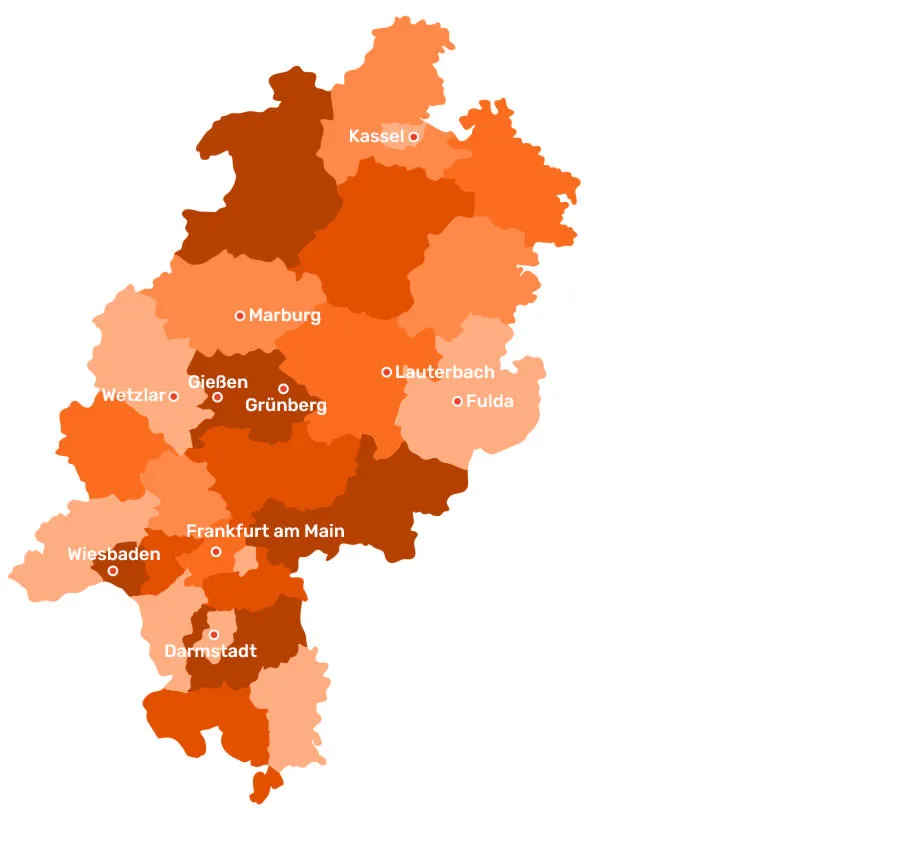
След това повтори целия процес с останалите окръзи, докато дадеш на картата си съвсем нов вид...

Стъпка 7: Бърза промяна на магистралите
Изпомниш ли си слоя с магистралите и папката с пътните знаци, които скрихме в началото? Точно тези сега ги показваме отново. Избери слоя на магистралите и отново активирай инструмент за рисуване на форми с кратък клавиш U. Чрез контекстното меню можеш да преустановиш цвета, дебелината на линията и дори структурата на линията зад Контур.

Стъпка 8: Завършващи корекции
Накрая е препоръчително да погледнеш отново внимателно позициите на имената на градове. Например тук отново сме преместили името на Франкфурт на Майн малко. Когато завършиш, можеш да експортираш и запазиш персонализираната си карта.

Екскурзия: Показване на областите на използване
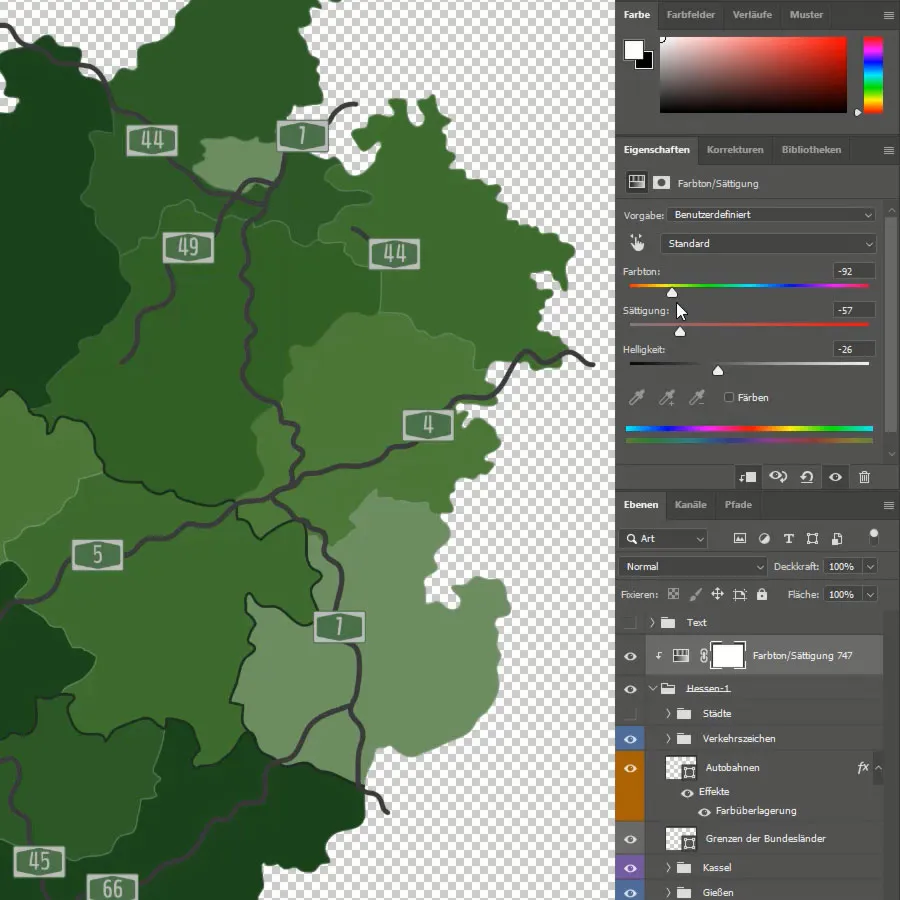
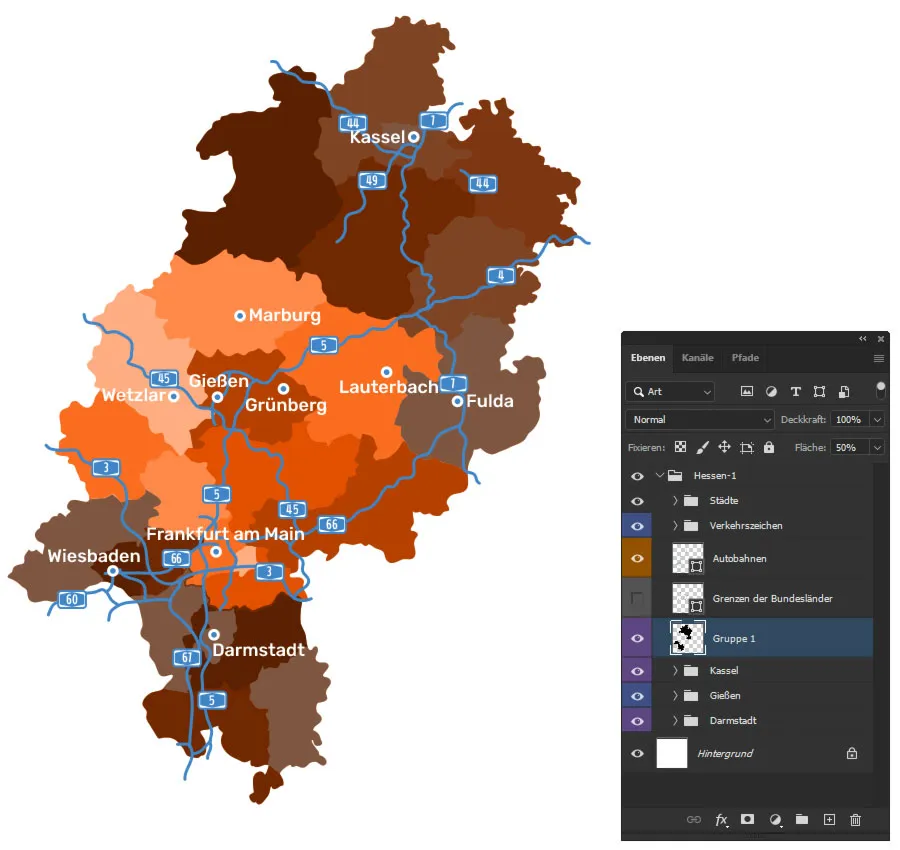
Ако искате да покажете на карта, къде е активна вашата компания и къде по-малко, ето идея: Затъмнете регионите, в които не сте активни.
За постигане на това, може да постъпите по следния начин: Изберете отново всички области, които искате да затъмните, като натиснете Shift и направите няколко клика. Създайте копия от тях, като натиснете Ctrl + J, и ги сложете в отделна група с Ctrl + G. Внимавайте сега, групата с копията трябва да бъде върху слоевете с другите области в панела с пластовете.

Вече стига: Натиснете Ctrl + E, за да обедините копираните области в един слой. Дръжте натиснат Ctrl и кликнете върху миниатюрата на слоя, който току-що създадохте, за да изберете площите на областите. Сега запълнете тези площи с черно (можете да направите това, като зададете черния цвят като преден план и натиснете бутоните Alt- и Delete-). Накрая намалете стойността на прозрачност или площ, докато не стигнете до желаната интензивност на затъмняване.
Съвет: Разбира се, можете да работите и с наслагване на цветове за този процес (вижте видеото в началото на публикацията в блога тук).

Екскурзия: Показване на местоположенията на картите
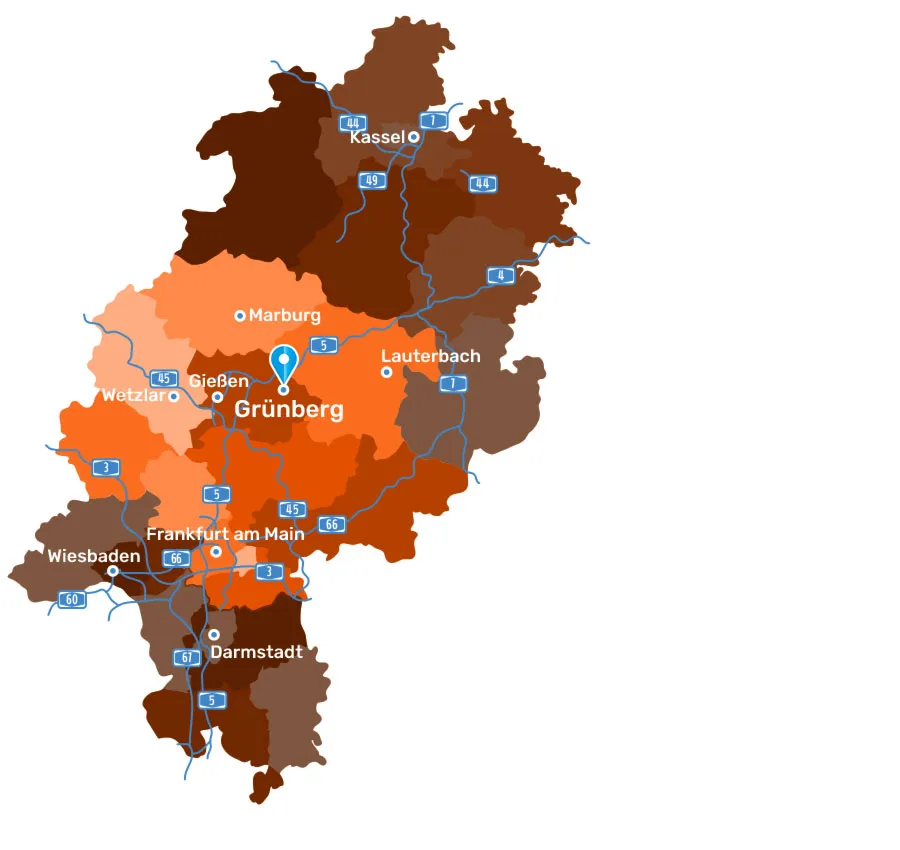
Вероятно искате да покажете конкретно къде се намира компанията ви или къде може би има филиали. За целта може да увеличите малко шрифта на имената на градовете и да поставите логото си там. Или да използвате икона за местоположение. Доброто на това: В нашите шаблони за карти на немските федерални държави винаги имате на разположение подходящ набор от икони.
В нашия пример ние просто местим нашата измислена компания в град Грюнберг в Хесен и използваме синя икона за местоположение:

Изтеглете безплатно карта и я опитайте сами
Както винаги се казва? Много пътища водят до индивидуална карта. Описаният по-горе е само един от тях. Ако искате да следвате това или да измислите собствени пътеки: Свалете безплатно шаблона за карта на Хесен за Photoshop и опитайте. Изтеглянето включва карта на Хесен с областите в различни цветови оттенъци, без автомагистрали и подготвена в RGB формат.
И повторно за спомен: Всички наши шаблони за картите не са на разположение само за Photoshop, но и за Illustrator, Affinity Designer и други програми. Отидете в нашата категория за карти и изберете картата, от която се нуждаете:

Пожелаваме ти приятно пътуване в обработката с твоите лични карти!

