Научи тук какво представляват Заглавията за сигурност, как работят и защо са важни за твоята сигурност на уебсайта и какво ти представляват понякога и за защитата на твоите SEO мерки.
Статията за Заглавията за сигурност включва следните теми:
- Какво са Заглавията за сигурност?
- Как работят Заглавията за сигурност?
- Защо са важни сигурностните заглавки?
- Как да се приложат сигурностните заглавки?
- Инсталиране на Security Headers чрез .htaccess на Apache сървъри
- Инсталиране на Security Headers на Nginx сървъри
- Добавяне на плъгини за WordPress за заглавията на сигурност
- Запазване на заглавия за сигурност за Headless CMS Strapi
- Инструменти за тестване на Security заглавки и уязвимости на уебсайтове
- Дали Security заглавките са полезни за оптимизацията за търсачки (SEO)?
Какво са Заглавията за сигурност?
Заглавията за сигурност са HTTP заглавия, използвани на уебсайтовете и приложенията, за да подобрят сигурността и защитата срещу различни видове атаки и уязвимости. Те представляват важна слой защита за потребителите и данните, за да ги защитят от заплахи.
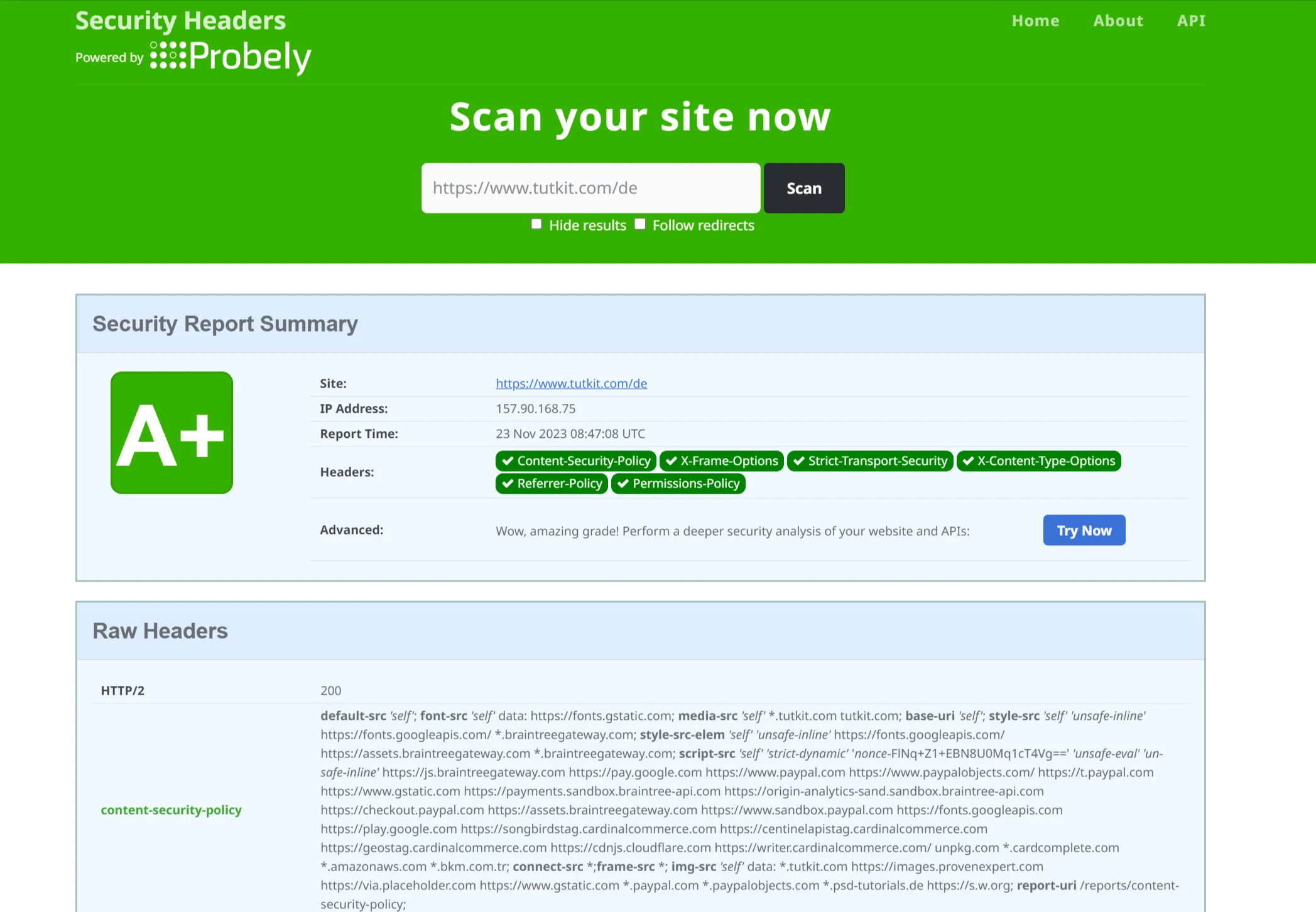
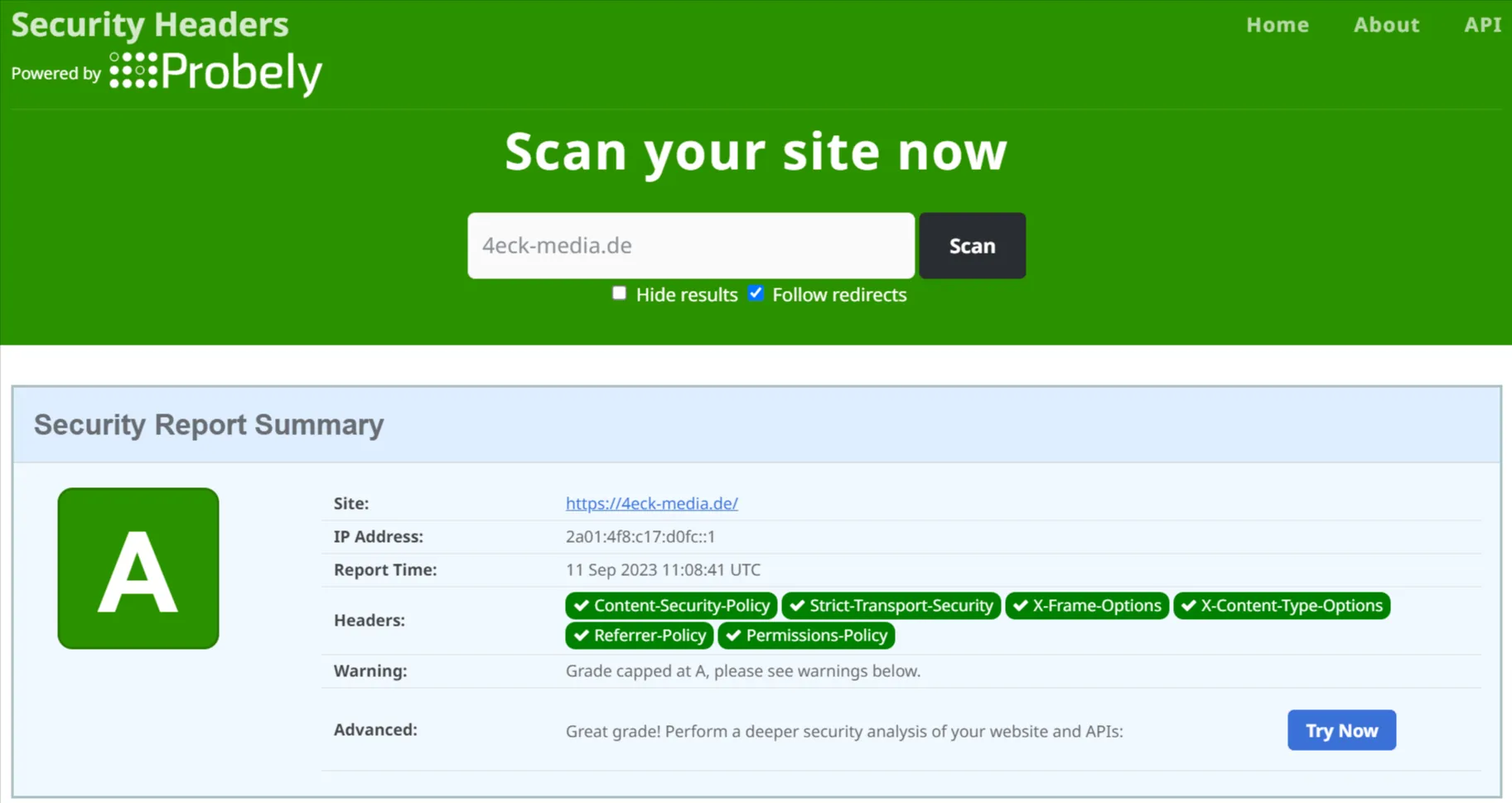
Ако си се запитвал дали това е необходимо, можеш да тестваш текущата си сигурност с онлайн инструмент. Това може да се направи с securityheaders.com. Въведи URL адреса си там.

Вероятно ще видиш резултат D или F. Повечето уебсайтове първоначално не се представят добре, тъй като за малцина разработчици и агенции при създаване или редизайн на уебсайтовете сигурността не е приоритет. Как да внедрите заглавия за сигурността (дори и като не-разработчик), ще откриеш по-долу. Но вече знаеш, че общо взето е необходимо да реагираш.
Как работят Заглавията за сигурност?
Заглавията за сигурност са част от HTTP отговора, който уеб сървъра изпраща на браузъра, когато е направен заявка към уебсайт или уеб приложение. Тези заглавия съдържат инструкции и информация, която казва на браузъра как да се държи по отношение на сигурността и поверителността. Тук са някои важни заглавия за сигурност и как работят:
HTTP Strict Transport Security (HSTS)
HSTS принуждава браузъра да установи и да поддържа връзката към уебсайта посредством HTTPS, за да предотврати атаки Man-in-the-Middle.
Много уебсайтове имат само 301 пренасочване от HTTP към HTTPS. Много от връзките в съдържанието на уебсайтовете все още се отнасят към HTTP. Ако някой кликне на такава връзка, първо ще се зареди HTTP страницата и след това пренасочването ще влезе в действие. Или ако просто въведеш името на домейна си в браузъра, за да достъпиш уебсайт, без да въведеш частта https, което при повечето хора е случаят, съществува възможност за атака Man-in-the-Middle.
HSTS предотвратява злоумишленник да понижи HTTPS връзката до HTTP връзка, която злоумишленника може да използва за атаки. Така че, това принуждава зареждането чрез сигурна HTTPS връзка.
X-Content-Type-Options
Това заглавие контролира дали браузърът да се опитва да познае MIME тип на ресурс, ако посоченият тип не е правилен. То помага за предотвратяване на MIME-Spoofing атаки, защото само стилове и скриптове с правилния MIME тип се зареждат. За справка: Браузърите могат да "вземат" дали съдържанието е текст, изображение (.png), видео (.mp4) или HTML, JavaScript и други видове съдържание, които могат да бъдат изтеглени от уебсайта.
Използването на "X-Content-Type-Options: nosniff" е важна мярка за сигурност, тъй като помага да се предотвратят различни вектори на атаки, като например XSS (Cross-Site Scripting). В XSS атаки - виж по-надолу - злоумишленник може да се опита да вмъкне зловреден JavaScript код в ресурс като например PDF, като накарва браузъра да мисли, че е PDF и след това да принуди браузъра да изпълни файла като JavaScript, дори когато MIME типът е различен, като например PDF.
Това води до няколко отрицателни последици за посетителя на уебсайта, особено при така наречените атаки Drive-by-Download, където вреден софтуер е инсталиран при посещение на компютъра на посетителя.
Използването на "nosniff" е особено важно в комбинация с други мерки за сигурност като Политика за сигурност на съдържанието (CSP), за да се повиши сигурността на уеб приложенията и да се намали площта за атаки. Този заглавие обикновено трябва да бъде активирано в HTTP отговорите за всички ресурси (например HTML, JavaScript, CSS файлове) на уебсайт.
X-Frame-Options
Този заглавие предотвратява уебсайт да бъде показван в HTML frame или iframe, за да се предотвратят атаки Clickjacking. Използването на "X-Frame-Options" е важна мярка за сигурност, за да се предотврати Clickjacking атаки, при които злоумишленник се опитва да зареди уебсайт в невидим frame и да използва мишката на потребителя. Чрез задаване на заглавието, операторите на уебсайт могат да контролират начина, по който уебсайтът им е вграден в рамки.
Имай предвид, че "X-Frame-Options" се счита за по-стар метод за предотвратяване на Clickjacking атаки. По-съвременен подход е използването на заглавието за Политика за сигурност на съдържанието (CSP), което също може да предотврати Clickjacking и допълнително да покрие други аспекти на сигурността. За това повече по-долу.
X-XSS-Protection
Това заглавие активира или деактивира вградената защита от XSS на браузъра.
Политика за препращане
"Политиката за препращане" е HTTP заглавка, изпращана от уеб сървъри, за да укаже как браузърът трябва да се справя с информацията в полето "Препращане" на HTTP заявка. "Препращането" е HTTP заглавка, която обикновено посочва URL адреса на предходната страница, от която потребителят навигира към текущата страница. "Политиката за препращане" предоставя начин за контролиране на уебсайт операторите върху споделянето на информацията за препращане към други уебсайтове и защитаване на поверителността на потребителите. Добре е да се знае за всички, които печелят пари онлайн със съдържание: Политиката за препращане няма влияние върху партньорските връзки.
Политика за сигурност на съдържанието (CSP)
CSP заглавките определят от къде могат да се зареждат ресурси (като скриптове, изображения и стилове). Това помага за предотвратяване на XSS атаки, инжекции на код и подобни атаки.
XSS атаките са насочени да използват сигурността на вашия CMS или рамка, за да качат злонамерени скриптове на вашия уебсайт, които после се зареждат в браузъра на вашите посетители. Входна точка за XSS атака може да бъде, например, електронна поща, некодирана така че да се очаква само ограничен вход. Лошо кодирана форма може да позволява други въвеждания, които после могат да доведат до вмъкване на злонамерени файлове. Кстати, затова ние като агенция обикновено оборудваме много клиентски проекти напълно без контактни формуляри, защото те обикновено могат да се справят и без тях.
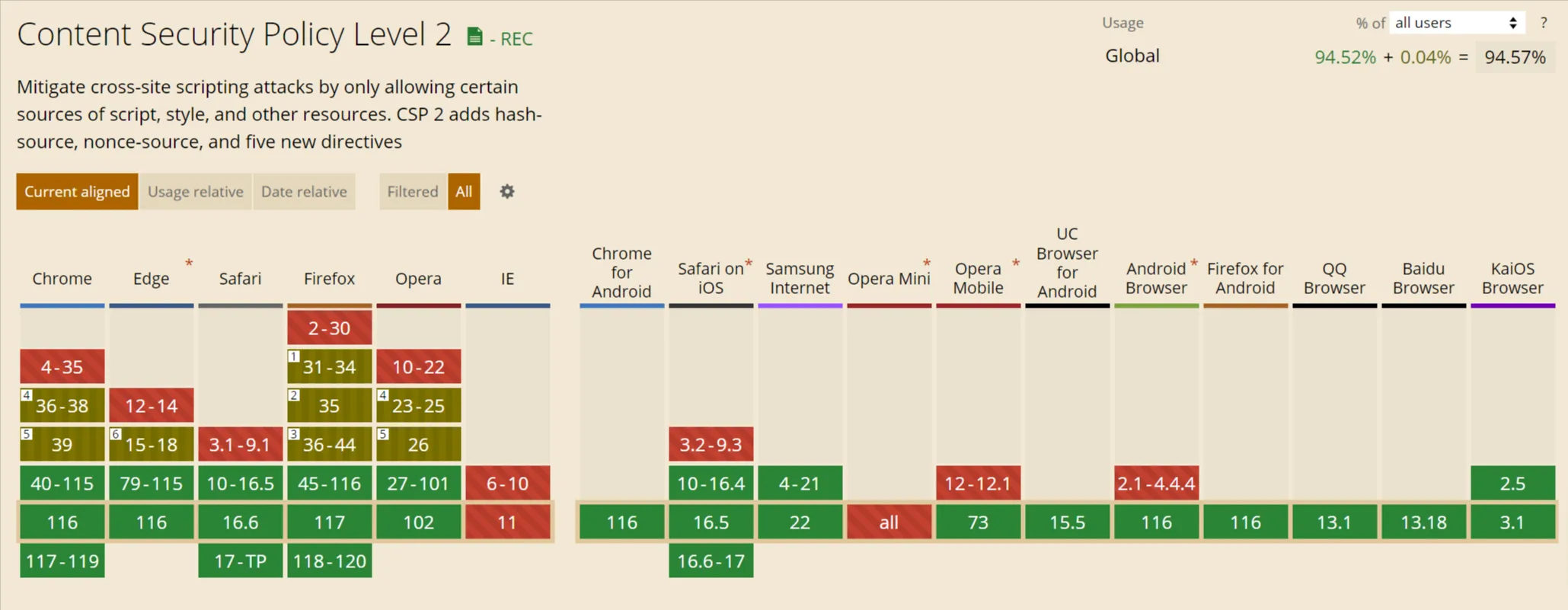
Създавате CSP заглавник, чрез него може да определите бял списък на домейни, които вашите уебсайтове могат или не могат да зареждат. Всеки зловреден атакуващ, който зарежда злонамерени скриптове от друг сървър извън тази доверената група, ще бъде блокиран. През декември 2016 г. Политиката за сигурност на съдържанието беше развита по-нататък с CSP ниво 2, добавяйки хеш източник, еднократно източник и още пет нови управляващи. Няма очаквани проблеми от страна на браузъра поради това. Към 11 септември 2023 година CSP 2 е съвместим с 95 процента от всички браузъри.

Създаването на политика за сигурност на съдържанието може да бъде силно или слабо, както вие решите. На TutKit.com ние наистина отдадохме най-много време на създаването, тъй като всички скриптове и ресурси трябваше да бъдат изброени, за да бъдат добавени в бял списък. Можете да проверите коректността на интеграцията си чрез securityheaders.com, Mozilla Observatory и също чрез Google PageSpeed Insights в раздела за най-добри практики. Предимството на услугата на Mozilla е, че вашият URL адрес ще бъде тестван от други външни инструменти за тестове. Ако някой от тях даде отрицателен резултат, можете да извършите по-подробни изследвания там.
Защо са важни сигурностните заглавки?
Сигурностните заглавки са важни, защото помагат да се намали повърхността за атака на уебсайтове и уебприложения и да се затворят известни уязвимости в тях. Като дават инструкции на браузърите за това как да се държат в отношение на сигурността, те могат да помогнат за предотвратяване на различни видове атаки или поне да ги утежнят. Това включва XSS атаки, кликджакинг, MIME-измама и други проблеми за сигурността.
Онлайн магазините, които съхраняват, предават или обработват кредитни карти, трябва да са съвместими с PCI-DSS. Много PCI-DSS аудити обикновено проверяват и активиран HSTS (HTTP Strict Transport Security) и допълнителни сигурностни заглавки. Ако вашият уебсайт попада под PCI съвместимост, т.е. ако извършвате плащания с кредитни карти, и вашият доставчик на плащания изисква PCI сертифициране от вас и трябва да го докажете чрез тест/аудит, тогава влизането на сигурностни заглавки става важен въпрос за вас.
Като трети основен фактор, вашият потребителски опит също се подобрява, като това благоприятства вашите SEO мерки. За това по-надолу ще разгледаме повече.
Как да се приложат сигурностните заглавки?
Прилагането на сигурностни заглавки обикновено изисква промени в конфигурацията на уебсървъра или на нивото на уеб приложението.
- Идентифицирайте първо необходимите сигурностни заглавки: Предвидете кои сигурностни заглавки са най-важни за вашия уебсайт или уеб приложение. Изборът зависи от специфичните ви изисквания и заплахи. Ако имате само една страница без бисквитки и контактна форма, базирана само на HTML, вашите рискове са по-малки, отколкото при онлайн магазин с бисквитки, трансфер на данни за кредитни карти, клиентски данни и CMS.
- Конфигурирайте уебсървъра: Можете да добавите повечето сигурностни заглавки, като промените конфигурацията на вашия уебсървър. Например, Apache сървърът може да конфигурира заглавките в файла .htaccess, докато Nginx използва конфигурационния файл nginx.conf или sites-available.
- Задайте заглавките в HTTP отговора: Заглавките трябва да се поставят в HTTP отговора на ваш уебсайт или уеб приложение. Това обикновено може да се постигне чрез модули на сървъра, скриптове или прослойка.
- Тествайте имплементацията: След като добавите Security Headers, трябва да тествате уебсайта или уебприложението си внимателно, за да се уверите, че всичко работи както се очаква. Има онлайн инструменти като Security Headers и Mozilla Observatory, които могат да анализират сигурностната конфигурация на вашия уебсайт.
- Поддържайте заголовките актуализирани: Редовно наблюдавайте и актуализирайте Security Headers, за да се уверите, че те отговарят на актуалните норми и са защитени от нови заплахи.
Точният начин за инсталиране на Security Headers може да варира в зависимост от технологията на уеб сървъра и платформата, затова е препоръчително да се консултирате с документацията на вашия сървър и уебприложение или да потърсите професионална подкрепа при необходимост. По-долу ще намерите инструкции за инсталация на Apache и Nginx сървъри. За жалост, за хора, които не са разработчици, инсталирането на Security Headers чрез сървърна конфигурация не е толкова лесно, колкото с конфигурацията с WordPress плъгин.
Инсталиране на Security Headers чрез .htaccess на Apache сървъри
Добавянето на Security Headers чрез файлът .htaccess е често използван метод за подобряване сигурността на уебсайта ви върху Apache уеб сървър. Файлът .htaccess ви позволява да зададете настройки и конфигурации на ниво сървър, включително Security Headers. Ето стъпково ръководство как да добавите Security Headers чрез файлът .htaccess:
Създаване на резервно копие: Осигурете сигурността на вашия уебсайт като създадете резервно копие на файла .htaccess, преди да направите промени, за да се уверите, че не сте случайно направили уебсайта недостъпен.
Отворете файла .htaccess: Обикновено файлът .htaccess се намира в основната директория на вашия инсталиран WordPress. Можете да го отворите с текстов редактор като Notepad++, Dreamweaver, PHP Storm или Visual Studio Code.
Добавете Security Headers: За да добавите Security Headers, използвайте инструкцията Header във файла .htaccess. Ето някои примери за често използвани Security Headers и как да ги добавите:
Политика за сигурност на съдържанието (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS):
Referrer-Policy:
Запазване на файла .htaccess: След като добавите желаните Security Headers, запазете файла .htaccess и го качете на уебсървъра си, ако е необходимо.
Проверка на конфигурацията: Уверете се, че нямате синтактични грешки в файла .htaccess, като посетите уебсайта и внимавате за възможни грешки. Можете също да използвате онлайн инструменти за проверка на ефективността на вашите Security Headers.
Тествайте уебсайта си: Изпълнете внимателно тестове на уебсайта си, за да се уверите, че всички функционалности работят правилно и че Security Headers прилагат желаните мерки за сигурност.
Моля, имайте предвид, че добавянето на Security Headers чрез файла .htaccess работи само на Apache сървъри. Ако използвате друг уеб сървър като Nginx, трябва да редактирате съответните конфигурационни файлове за този сървър, за да зададете Security Headers. За това повече в следващото ...
Инсталиране на Security Headers на Nginx сървъри
Добавянето на Security Headers в Nginx се извършва чрез конфигурационните файлове на Nginx, обикновено в файл с разширение .conf. Ето стъпково ръководство как да добавите Security Headers в Nginx:
Направете резервно копие: Преди да направите промени в конфигурацията на вашия Nginx, трябва да направите резервно копие на конфигурационните файлове, за да можете да се върнете към работеща конфигурация в случай на проблеми.
Отворете конфигурационния файл на Nginx: Основният конфигурационен файл на Nginx обикновено се намира в директория като /etc/nginx/ на Linux системи. Точният файл може да варира от система до система, но обикновено се нарича nginx.conf или default или sites-available за всяко уеб място.
Използвайте текстов редактор или редактор на командния ред (като nano, vim или gedit), за да отворите конфигурационния файл. Вие се нуждаете от Root или Superuser права, за да редактирате файла.
Добавете желаните заглавия за сигурност:
Политика за сигурност на съдържанието (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
Строга транспортна сигурност (HSTS) (Внимание: Използвайте само ако вашият уебсайт винаги е достъпен през HTTPS):
Политика за препращане (Referrer-Policy):
Запазете и затворете конфигурационния файл: След като добавите желаните заглавия, запазете конфигурационния файл и го затворете.
Проверете сега конфигурацията: Можете да проверите валидността на Nginx конфигурацията с командата nginx -t. Ако конфигурацията е валидна, трябва да се покаже съобщение за успех.
Стартирайте или актуализирайте Nginx: След като сте проверили конфигурацията, стартирайте или актуализирайте Nginx сървъра, за да активирате новите заглавия. Можете да рестартирате сървъра с командата sudo service nginx restart (на Debian/Ubuntu) или sudo systemctl restart nginx (на системи, базирани на systemd).
Тествайте вашия уебсайт: Проверете вашата уебсайт, за да се уверите, че всички функции работят правилно и че заглавията за сигурност прилагат желаните мерки за сигурност.
Имайте предвид, че конфигурацията на Nginx може да варира от система на система, особено ако използвате множество виртуални хостове (сървърни блокове) или по-сложна конфигурация. Затова се уверете, че редактирате правилния конфигурационен файл, който е отговорен за вашия уебсайт.
Добавяне на плъгини за WordPress за заглавията на сигурност
Има различни плъгини за WordPress, които могат да ви помогнат да настроите заглавия за сигурност във вашия уебсайт на WordPress. Тези плъгини улесняват прилагането на мерки за сигурност, дори ако нямате дълбоки технически познания.
Плъгинът "Headers Security Advanced & HSTS WP" е специално ориентиран към настройването на сигурностните заглавия и Строгата транспортна сигурност (HSTS) в уебсайтовете на WordPress. Той предлага лесен начин за конфигуриране на тези заглавия и мерки за сигурност.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Ето някои други плъгини за WordPress, които могат да ви помогнат при настройката на заглавията за сигурност:
- WP Security Headers: Този плъгин ви позволява да конфигурирате различни заглавия за сигурност в уебсайта ви на WordPress. Той предлага потребителски приятен интерфейс и ви позволява да настройвате заглавия като Политика за сигурност на съдържанието (CSP), X-Frame-Options и други.
- HTTP Headers: HTTP Headers е плъгин за WordPress, който ви позволява да настроите различни HTTP заглавия за повече сигурност и поверителност. Можете да конфигурирате заглавия като X-Content-Type-Options, X-XSS-Protection и Referrer-Policy.
- Security Headers: Този плъгин е специално насочен към настройката на Политика за сигурност на съдържанието (CSP). Той предлага лесен начин за задаване и приспособяване на CSP политика за вашия уебсайт.
- Easy Security Headers: Този плъгин предлага лесен начин за активиране и конфигуриране на важни заглавия за сигурност в WordPress. Включени са заглавия като Политика за сигурност на съдържанието, Строга транспортна сигурност и X-Content-Type-Options.
Преди да използвате плъгин за настройване на заглавия за сигурност в WordPress, уверете се, че е съвместим с вашата версия на WordPress и PHP.
Запазване на заглавия за сигурност за Headless CMS Strapi
Strapi е популярна система за управление на съдържание Headless-CMS), базирана на Node.js. Подобно на WordPress, и за Strapi има възможност за настройване на заглавия за сигурност. В Strapi обаче конфигурирането на заглавията за сигурност обикновено се извършва на по-ниско ниво, тъй като тя е сървърна приложна програма. Ето стъпките, за да настроите заглавията за сигурност в приложение на Strapi:
Използване на Middleware: В Strapi можете да използвате Middleware, за да зададете HTTP заглавките. Можете да създадете персонализирана Middleware, която добавя желаните Security заглавки към HTTP отговорите. Ето един пример как можете да направите това:
1. Създайте файл, например security-headers.js, в директорията си за Middleware
2. Задайте желаните Security заглавки
3. Извикайте следващата Middleware стъпка
Регистриране на Middleware: След като сте създали Middleware, трябва да я регистрирате във файла middleware.js на вашето приложение Strapi, за да се уверите, че тя се изпълнява при всеки HTTP заявка.
Други настройки ...
Друга Middleware ...
Персонализиране и тестване: Приспособете стойностите на заглавките в Middleware според изискванията си. Уверете се, че заглавките са правилно настроени, като тествате приложението си и използвате инструменти като проверяващите за сигурностни заглавки.
Проверете настройките на сървъра: Освен Middleware настройката в Strapi, важно е да се уверите, че сървърът ви (например, Nginx или Apache), ако има такъв, не задава противоречиви заглавки, които биха могли да нулират тези, зададени от Strapi.
Точната имплементация може да варира в зависимост от вашия Strapi setup и вашия сървър. Алтернативна имплементация може да се направи и чрез config/app.js в Strapi CMS. Но използването на Middleware ви позволява повече контрол и гъвкавост.
Така изглежда нашият уебсайт на агенцията 4eck-media.de, базиран на Headless CMS Strapi:

Инструменти за тестване на Security заглавки и уязвимости на уебсайтове
След като сте имплементирали Security заглавките, непременно направете функционално тестване на вашия уебсайт с различни браузъри и устройства. Използвайте също следните два инструмента за тестване, за да проверите дали всичко е направено коректно:
- securityheaders.com => инструментът тества специално за Security заглавките. Вижте снимката отгоре.
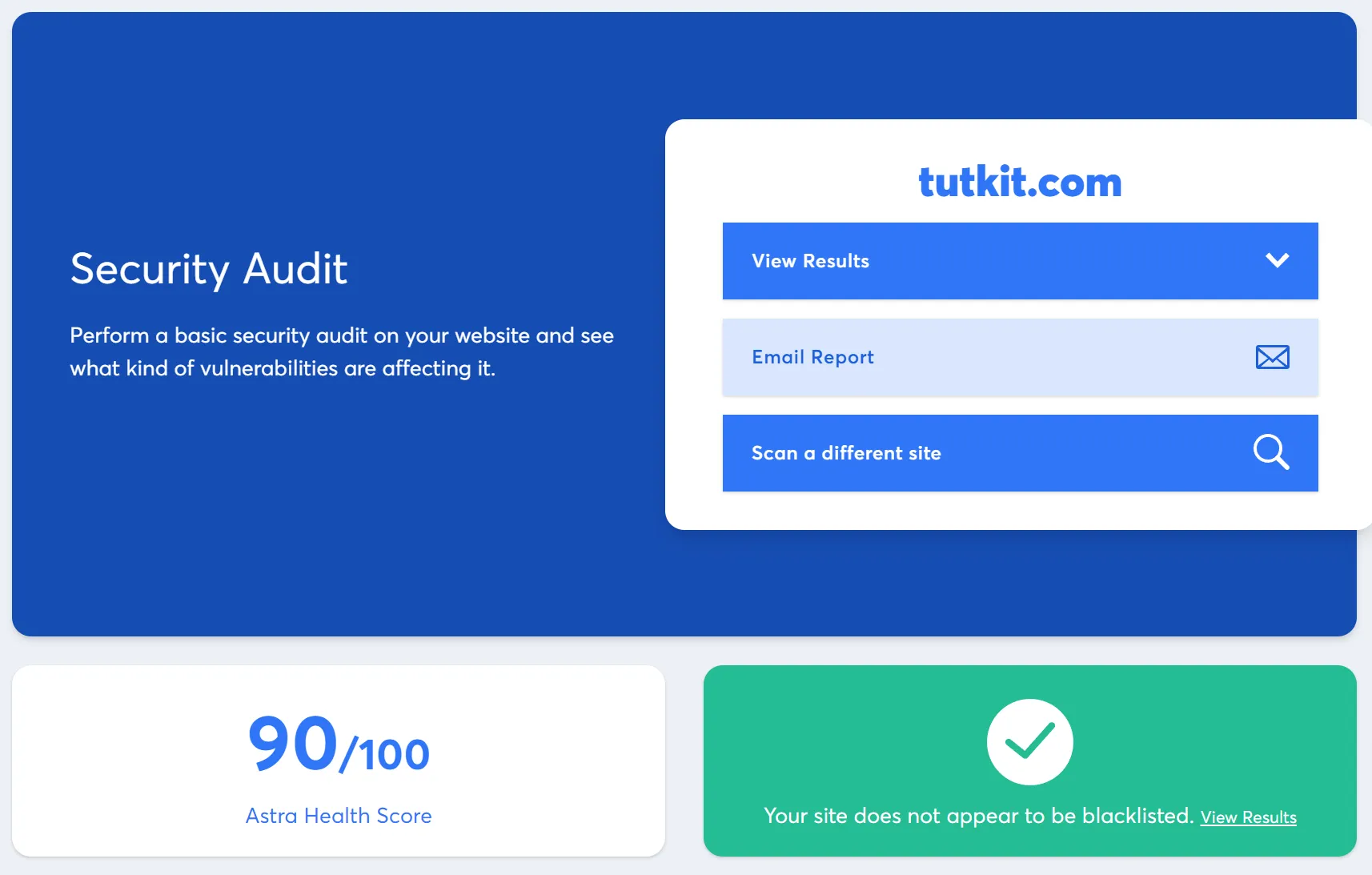
- securityscan.getastra.com => инструментът тества за над 140 уязвимости и Security заглавките също са включени.
В момента при Health-Check-a на https://securityscan.getastra.com/ получихме стойност от 90/100 за tutkit.com:

Както виждате, все още има място за подобрения, въпреки че всичко е наред. Това се дължи на определени модули, които извеждат JavaScript по различен начин от препоръчителните стандарти за сигурност. Със следващото голямо обновление на нашата JavaScript библиотека vue.js и Laraberg-модулите от TutKit.com ще се заемем и с това.
Дали Security заглавките са полезни за оптимизацията за търсачки (SEO)?
Има връзка между Security заглавките и SEO (оптимизация за търсачки), въпреки че тази връзка е по-скоро косвена.
Google заяви през май 2020 г., че през 2021 г. Page Experience обединява седем различни фактора и съставя цялостна картина за качеството на преживяването на уебсайта.

HTTPS и Safe Browsing са сред основните фактори, които допринасят за положителните сигнали за Page Experience. Използването на HTTPS беше определено като фактор за ранжиране от Google. То също беше определено като фактор за ранжиране и за Safe Browsing. През август 2021 Google се отмени и заяви, че Safe Browsing вече не е включен като фактор за ранжиране, тъй като много собственици на уебсайтове не са отговорни за хакерски атаки.
В резултатите от PageSpeed Insights и тестовете Lighthouse през DevTools в браузъра Chrome виждате препоръката за Safe Browsing. Затова е вероятно, че темата за Safe Browsing за SEO още не е окончателно решена:

Освен това Google отдава по-голямо значение на уебсайтовете, които следват принципа на EEAT, т.е. чиито съдържания се проверяват съгласно Експертност, Опит, Авторитет и Доверителност. Доверителността се отнася до надеждността и доверието в уебсайт или уебсъдържание. Google оценява доверителността въз основа на фактори като поверителност, сигурност и прозрачност.
Как тоčно Заглавките за сигурност и SEO са свързани може да се разбере от пет ползи от HTTP заглавния файл за вашия уебсайт и вашите посетители на уебсайта:
- Доверие и сигурност: Уебсайтът, който използва сигурностни заглавки, подсказва на посетителите и търсачките, че се грижи за сигурността на потребителите и данните им. Това може да засили доверието на потребителите в уебсайта и да намали риска от проблеми със сигурност като изтичане на данни и атаки със зловреден софтуер.
- Предотвратяване на проблеми със сигурността: Заглавките за сигурност, като например Политиката за сигурност на съдържанието (CSP) и X-XSS-Protection, помагат за предотвратяване на известни сигурностни пропуски като междупространствени скриптове (XSS). Уебсайтовете, които са уязвими за проблеми със сигурността, биха могли да бъдат наказвани от търсачките или да излизат в предупреждения за потребителите, което може да се отрази отрицателно върху SEO.
- Подобрени времена за зареждане: Някои заглавки за сигурност, като HTTP Strict Transport Security (HSTS), могат да помогнат за подобряване на времената за зареждане на уебсайта, тъй като принуждават браузъра да установи връзката чрез HTTPS. По-бързите времена за зареждане са важен фактор за SEO, тъй като търсачките като Google вземат предвид времето за зареждане като критерий за класиране.
- Предотвратяване на Clickjacking и Фишинг: Заглавките за сигурност като X-Frame-Options могат да помогнат за предотвратяване на атаки с Clickjacking, при които съдържанието на уебсайт се показва в невидим рамка. Това може да засили доверието на потребителите в уебсайта и да намали вероятността от атаки със фишинг.
- HTTPS и Класиране: Въпреки че не е директно свързан с заглавките за сигурност, използването на HTTPS (подкрепено от заглавки за сигурност като HSTS) е важен фактор за SEO. Google вече през 2010 г. обяви, че HTTPS е включен като сигнал за класиране, и уебсайтовете с HTTPS могат да имат SEO предимство.
Използването на заглавки за сигурност може според мен да оказва положително влияние на класирането в SEO на уебсайт, но те не са самостоятелен критерий, а само много малка част от цялостното уравнение за сигурност и SEO. Уебсайтът, който предлага несъответстващи съдържания или лошо потребителско изживяване, няма да се подобри значително в резултатите от търсенето само чрез добавянето на заглавки за сигурност. SEO е сложен процес, който включва много фактори, включително висококачествени съдържания, добро потребителско изживяване, мобилна оптимизация и други. Въпреки това заглавките за сигурност са важна компонента за увеличаване на доверието на потребителите и за създаване на по-сигурен уебсайт, което накрая може да оказва положително влияние на класирането в SEO.
Разгледано и от друг ъгъл: Ако уебсайтът ви е заразен със зловреден софтуер и Google предупреди посетителите на уебсайта, това директно негативно влияе върху репутацията ви. Вашето класиране ще спадне и с него всичките ви предишни успехи в SEO. Като уебсайтов собственик Google също ще ви предостави уведомление в този случай чрез Search Console. Можете също така да проверите уебсайта си за зараза с малуер тук.
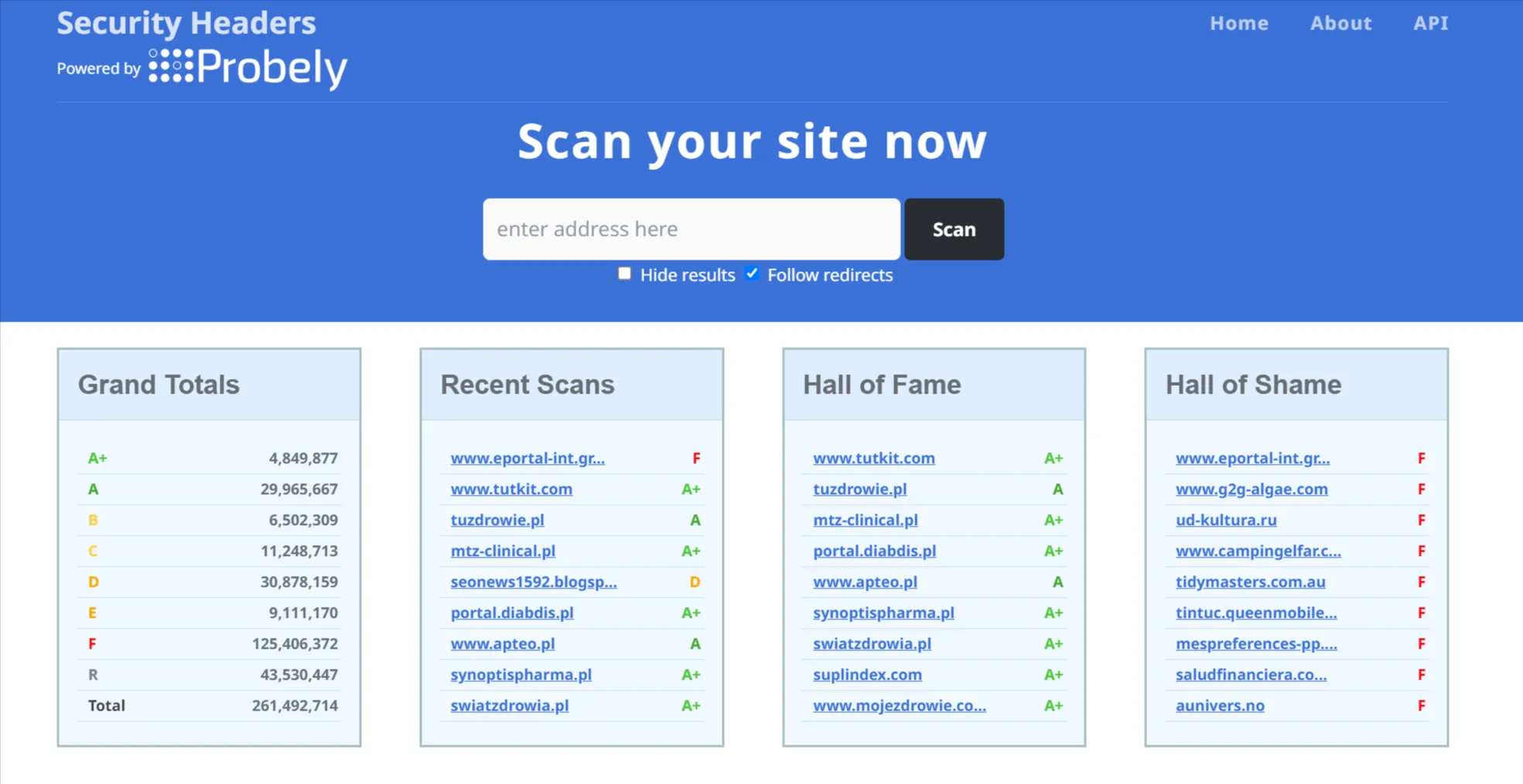
Все пак сме горди, че сме актуализирали нашите заглавки за сигурност до най-новите стандарти в един Security Sprint. И с това вече се включихме в Залата на славата:

Заключение: Имплементацията на заглавките за сигурност не е рокетна наука и трябва да се вземе предвид при всяко пускане на уебсайт. За съжаление, малцинството от собствениците на уебсайтове, агенциите и SEO експертите го пренебрегват, поради което би било добре, ако SEO инструментите включат проверката на HTTP заглавките в техните аудити. Ще видим... на управлението на SEOBILITY вече пътят този път вече е изпълнен на този въпрос :-)