В тази публикация бих искал да представя общ преглед на използваните Linter & Analyse-инструменти за различните области, от които и ние използваме част, за да подобрим и валидираме кода. След редизайна на TutKit.com през ноември 2021 година бяхме заети приблизително 1,5 години с отстраняване на бъгове и рефакториране и по някакъв начин има усещането, че просто не спира. TutKit.com е индивидуално разработван на базата на PHP-Framework Laravel и JavaScript-Framework vue.js. Професионалистите, които управляват портал или софтуер, неминуемо ще се наложи да използват и такива Linter и Analyse-инструменти. Дори за по-малки уебсайтове или специфични изисквания, тези инструменти за проверка и валидация на кода се препоръчват, защото предлагат бърз начин за указване на грешки и проблеми.
Съдържание
- Какво са Linter-съобщенията?
- Защо разработчиците трябва да използват Linter-инструменти?
- Linter-инструменти за JavaScript
- Инструменти за линтиране за PHP
- Инструменти за Linter за Python
- Инструменти за Linter за Laravel
- Инструменти за Linter за MySQL
- Инструмент за линтиране на XML файлове
- Инструменти за линтиране за валидиране на sitemap.xml
- Инструмент за структурирани данни
- Linter-Разширения за редактори и среди за разработка
- Помагат ли инструментите за проверка на кода и за SEO дейности?
Какво са Linter-съобщенията?
Linter-съобщенията се отнасят за грешки, предупреждения или указания, генерирани от Linter-инструмент. Linter е програма за анализ или софтуер за анализ, който анализира изходен код, за да открие потенциални грешки, проблеми със стила, грешна синтакс, потенциални сигурностни пропуски или други проблеми в кода. Често се използва в разработката на приложения, уебсайтове и софтуери, за да се гарантира, че кодът отговаря на определени стандарти и е добре написан.
Linter-съобщенията могат да бъдат изведени в различни формати, като текст, XML или JSON. Те могат също така да се появят в различни нива на сериозност, като грешки, предупреждения или указания.
Ето някои обичайни видове Linter-съобщения:
Грешки: Тези съобщения указват на сериозни проблеми в кода, които могат да доведат до неправилно функциониране на програмата или до срив. Грешките са толкова сериозни, че правят кода невалиден или могат да доведат до неочаквано поведение. Грешките трябва да бъдат оправени преди компилирането или изпълнението на кода. Примери за грешки са грешки в синтаксиса, недефинирани променливи или невалидни функции.
Ето как може да изглежда едно Linter-съобщение за грешка:
Error: Variable 'undefined' is not defined
Това съобщение за грешка указва, че е използвана променлива, която все още не е дефинирана.
Предупреждения: Предупрежденията указват на потенциални проблеми, които въпреки че не водят веднага до грешки, все пак могат да предизвикат нежелано поведение или неефективен код. Например, предупрежденията могат да посочат неизползвани променливи или неползвани импорти. Предупрежденията могат да бъдат игнорирани, но обикновено трябва да бъдат оправени, за да се подобри качеството на кода.
Ето как може да изглежда едно Linter-предупреждение:
Warning: Use of deprecated function 'foo()'
Това предупреждение указва, че е използвана функция, която е остаряла и може да бъде премахната в бъдещи версии на програмния език.
Указания или препоръки: Този тип съобщения указва на подобрения или най-добри практики, които могат да направят кода по-лесно четим, поддържаем или ефективен. Те са по-малко критични от грешките или предупрежденията и често служат за повишаване на стойността на кодовия стандарт.
Ето как може да изглежда едно Linter-указание:
Note: Code could be more efficient
Това указание указва, че кодът може да бъде подобрен, например чрез използването на по-ефективни алгоритми.
Защо разработчиците трябва да използват Linter-инструменти?
Разработчиците трябва да използват Linter-инструменти по различни причини, тъй като те предлагат редица предимства, които могат да допринесат за подобряване на качеството на кода, увеличаване на продуктивността и намаляване на грешките. Ето някои от основните причини, поради които разработчиците използват Linter-инструменти & Code-Checker:
- Откриване на грешки: Linter-инструментите могат да идентифицират потенциални грешки в кода преди да предизвикат грешки при изпълнение. Това позволява на разработчиците да отстраняват грешките рано, което спестява време и усилия при отстраняването на проблеми.
- Съответствие с Coding-Standards: Linter-инструментите могат да гарантират, че кодът отговаря на зададените Coding-Standards и стилови насоки. Това улеснява поддръжката на кода и работата в екип, тъй като кодът става по-последователен.
- Четливост и поддръжка: Linter-инструментите могат да обърнат внимание на четливостта и поддръжката на кода. Това довежда до по-разбираем и по-лесно поддържан код, който е достъпен както за разработчика, така и за други членове на екипа.
- Най-добри практики: Повечето Linter-инструменти могат да проверяват най-добри практики и дизайн-принципи и да гарантират тяхното използване в кода. Това спомага за развитието на висококачествен код.
- Ефективност: Чрез идентификация на неефективни участъци от кода, Linter-инструментите могат да помогнат за подобряването на производителността на кода, като разкриват неефективни алгоритми или излишно изразходване на ресурси.
- Автоматизация: Linter-инструментите автоматизират процеса на проверка на кода, което спестява време и усилия на разработчиците. Те могат да бъдат интегрирани в разработъчните процеси и да функционират непрекъснато, за да проверяват кода на заден план.
- Предотвратяване на сигурностни пропуски: Някои Linter-инструменти могат да открият потенциални сигурностни пропуски в кода, което помага за намаляване на рисковете за сигурност.
- Съгласуваност в екипа: Linter-инструментите насърчават спазването на общи конвенции и стандарти в екипа, което прави кодовата база по-хомогенна и намалява дискусиите за стиловете на кодиране.
- Документация и обучение: Linter-инструментите могат да предоставят на разработчиците съвети и препоръки за подобряване на техния код, което помага за разширяването на знанията и уменията в екипа.
Общо казано, Linter-инструментите могат да допринесат за подобряване на качеството и надеждността на софтуерните и уеб проекти, както и за правенето на разработката по-ефективна и по-малко податлива към грешки. Те са важна част от съвременния процес на разработка и се използват в множество програмни езици и разработъчни платформи.
Linter- & Анализ-Инструменти за HTML
Има няколко Linter-инструмента и инструменти за проверка на кода за HTML, които могат да идентифицират грешки и проблеми с форматирането в HTML кода и да подобрят качеството на кода. Тези Linter-инструменти могат да помогнат на разработчиците да проверят HTML кода си за различни видове грешки, като например:
- Липсващи или грешно влагани HTML тагове.
- Невалидни атрибути или стойности.
- Незатворени HTML тагове.
- Липсващи задължителни HTML елементи.
- Стилови насоки и най-добри практики за HTML.
Ето два от най-известните Linter-инструмента за HTML:
Ню HTML Проверявачът е онлайн услуга за валидиране на HTML от W3C, която проверява HTML документите за съответствие с HTML5 стандартите. Той е безплатен и достъпен онлайн. Просто въведете URL адреса си и получете резултатите от проверката - активирайте и опциите, за да видите незадоволителностите директно в кода:

HTMLHint: HTMLHint е широко използван Linter-инструмент за HTML, базиран на Node.js. Той проверява HTML файловете за грешки и предупреждения за най-добри практики и стандарти за кодиране. Можете да го използвате като онлайн инструмент, да го инсталирате като инструмент от реда за команди (CLI) или да го активирате като разширение за IDE като Visual Code Studio, Atom, Sublime Text или други редактори. В онлайн инструмента въвеждате кода си и получавате указания, маркирани с кръстчета в началото на реда - при ховърване може да видите какво не е наред.

Съществуват и HTML плъгини за други Linter-и, които се фокусират например върху JavaScript. Също така може да откриете подходящи разширения за повечето редактори, вижте по-долу. Използването на HTML Linter помага да се гарантира, че вашите HTML документи отговарят на общите стандарти, се валидират правилно и са добре написани, което подобрява четливостта и поддръжката на вашия уебсайт.
Linter-инструменти за CSS
Това, което важи за HTML, е важно и за CSS (Cascading Style Sheets). Linter-инструментите за CSS помагат на разработчиците да открият различни видове грешки и проблеми с форматирането, включително:
- Липсващи или грешни CSS селектори.
- Невалидни CSS свойства или стойности.
- Незадействани CSS правила или селектори.
- Стилови насоки и най-добри практики за CSS и CSS препроцесори като SCSS или LESS.
- Съответствие на форматирането и удубляването.
Ето два Linter-инструмента за CSS за вас:
stylelint: stylelint е един от най-използваните Linter-инструменти за CSS и SCSS. Той проверява CSS файловете за грешки и стилови насоки и позволява подробно настройване на правилата и конфигурациите. stylelint гарантира спазването на стиловите насоки и най-добрите практики за CSS.

Prettier: Въпреки че Prettier главно е инструмент за форматиране на код, той също може да се използва за проверка и форматиране на CSS код за да осигури съответно форматиране и удубляване.

Използването на CSS Linter помага да се направи CSS кодът по-четлив, поддържаем и без грешки, което води до по-добро качество на уебсайтовете и уеб приложенията. Също така улеснява сътрудничеството в отбора, тъй като консистентният и добре написан CSS код е по-лесен за разбиране и поддръжка.
Linter-инструменти за JavaScript
Има Linter-инструменти за JavaScript, но също така и за JavaScript-фреймуърк като vue.js, който използваме тук в TutKit.com. Те ви помагат да откриете различни видове грешки и проблеми с форматирането, включително:
- Синтактични грешки и логически грешки.
- Неизползвани променливи или функции.
- Невалидни или недекларирани променливи и обекти.
- Спазване на стандартите за кодиране и стиловите насоки.
- Потенциално грешни конструкции и най-добри практики.
ESLint е един от най-използваните Linter-инструменти за JavaScript. Той осигурява подробна проверка на JavaScript кода за грешки и стилови насоки. ESLint е много конфигурируем и ви позволява да зададете собствени правила и конвенции. Също така може да разширите ESLint с плъгини за проверка на HTML & CSS, за да проверите HTML данните и CSS файловете за грешки.

JSHint е по-прост инструмент за линтиране на JavaScript, който проверява кода за грешки и стилови правила. Той е по-малко конфигурируем от ESLint, но все пак е полезен за основните изисквания за линтиране.
Flow е типизиращо решение за JavaScript, което може също да бъде използвано за откриване на грешки в кода, предизвикани от липсваща или некоректна типизация.

StandardJS е относително прост инструмент за линтиране на JavaScript, базиран на идеята за насърчаване на единен кодов стил за JavaScript. Той налага определен набор от правила и конвенции без конфигурация.
Инструменти за линтиране за PHP
Има няколко инструмента за линтиране за PHP (Hypertext Preprocessor), които помагат на back-end разработчиците да идентифицират грешки, проблеми със стила и добри практики в техния PHP код и да подобрят качеството на кода, включително:
- Синтактични и логически грешки.
- Съответствие на стандартите за кодиране и стилове.
- Грешки при типизацията и потенциални проблеми за сигурност.
- Кодови метрики и най-добри практики за качеството на кода.
Проверете един от тези инструменти за линтиране за PHP, за да подобрите вашите back-end проекти:
PHPStan е статичен анализатор-линтер за PHP, който проверява кода за указателни типове, потенциални грешки и проблеми със сигурността. Той предлага висока точност при откриването на грешки и може да допринесе за подобряването на качеството на кода. Можете да го използвате и онлайн. Хубаво е, че от една страна е приятелски настроен към остарели легаси кодове, а от друга страна е много полезен при работа с PHP рамки като Laravel, върху които се базира и TutKit.com, или Symfony.

В нашия екип използваме и платения инструмент SymfonyInsight (в нашия Laravel проект). Въпреки че не е безплатен, той работи с геймификация и оценки и т.н., за да запази разработчиците в готовност и да стимулира определени подобрения на кода за повече сигурност.

Други PHP линтери, които трябва да разгледате, включват:
- PHP_CodeSniffer: PHP_CodeSniffer е един от най-широко използваните инструменти за линтиране за PHP. Той проверява PHP кода за спазване на стандартите за кодиране и предлага разнообразие от предварително дефинирани или настраиваеми стандарти за кодиране, включително PSR стандарти (PHP-FIG). PHP_CodeSniffer се състои от две PHP скрипта: основният скрипт phpcs, който токенизира PHP, JavaScript и CSS файлове, за да открие нарушения на дефинирания стандарт за кодиране, и втория скрипт phpcbf, който автоматично коригира нарушенията на стандарта за кодиране. PHP_CodeSniffer е незаменим инструмент за развитие, който гарантира, че вашият код е чист и последователен.
- Psalm: Psalm е друг статичен анализатор-линтер за PHP, специализиран в типизация и сигурност. Той предлага силно статично анализиране на кода и може да се използва за идентифициране на проблеми с типовете.
- PHPMD (PHP Mess Detector): PHPMD проверява PHP кода за кодови метрики, нарушения на принципа "не се повтаряй" (DRY), свързаност и сходимост, както и други потенциални проблеми в кода.
- PHPLint: PHPLint е прост PHP линтер, който проверява синтактични грешки и основни проблеми с кодирането.
- Xdebug: Въпреки че Xdebug обикновено се използва за отстраняване на грешки и дебъгване, той може също да се използва за проверка на PHP кода за събиране на данни за покритие и време на изпълнение.
- PHP-CS-Fixer: PHP-CS-Fixer в пръв ред е инструмент за форматиране на кода, но може също да се използва за проверка и настройка на стандартите за кодиране, за да подобри PHP кода.
Нашите разработчици в екипа използват PhpStorm за разработка на back-end. Свързването с външни PHP линтери е лесно възможно там.
Полезен е и този преглед на други инструменти за осигуряване на качеството на PHP проектите.
Инструменти за Linter за Python
Python е най-популярният език за програмиране с общ интерес от 28 процента, измерен по търсенията в Google за уроци според PYPL-Index (PopularitY of Programming Language)
Следователно за Python съществува цяла гама от инструменти за Linter, с които можете да проверите вашия Python код за
- Синтактични грешки и логически грешки.
- Невалидни променливи или функции.
- Съответствие на стандартите за кодиране и стилови указатели.
- Проверка на типовете и статичен анализ на типовете (в проекти с типови анотации).
Просто проверете един от следните инструменти за Linter за Python, които може да използвате в зависимост от фокуса за подобряване на вашите проекти:
- pylint: pylint е широкоизползван инструмент за Linter за Python. Той проверява Python кода за грешки, стилови указатели и стандарти за кодиране. Pylint е много настраиваем и може да бъде приспособен към специфичните изисквания на проекта.
- pyflakes: pyflakes е прост и лек инструмент за Linter, който проверява Python кода за грешки и потенциални проблеми. Той се фокусира предимно върху статичния анализ на кода.
- Black: Black е основно инструмент за форматиране на код, но може да се използва и като инструмент за Linter, за да се гарантира, че Python кодът има консистентно форматиране и подравняване.

Освен това съществуват и други инструменти за Linter за Python като mypy, isort, Prospector и също Bandit, който е специално създаден за уязвимости в Python.
Инструменти за Linter за Laravel
Съществуват инструменти за Linter и инструменти за проверка на кода, специално разработени за Laravel PHP-Framework, за да се проверят Laravel приложенията за грешки и проблеми със стила. Затова ние сме много благодарни, тъй като ние сме специализирани като агенция за Laravel.
Larastan: Larastan е статичен анализен инструмент за Linter за Laravel приложения, базиран на PHPStan. Той позволява статичната проверка на типовете на Laravel-специфичен код, за да се открият грешки и проблеми, свързани с Laravel.
Laravel Shift: Laravel Shift е услуга, която проверява Laravel приложения за обновления, уязвимости и застарели пакети и препоръчва как да бъдат актуализирани или поправени.
PHP Insights: PHP Insights е инструмент за анализ на код, специално разработен за Laravel. Той проверява Laravel приложенията за стандарти за кодиране, проблеми с производителността, кодова сложност и други метрики за качеството на кода.
Laravel Shift Linter: Това е специален Linter от Laravel Shift, който е специализиран върху стилови указатели и най-добри практики за разработка на Laravel. Той проверява кода за съответствие с конвенциите на Laravel.
Laravel IDE Helper: Въпреки че Laravel IDE Helper не е директен Linter, той е полезен инструмент, който прави Laravel-специфичния код видим във вашата разработчика среда като PhpStorm и така улеснява разработката и разбирането на кода на Laravel.
Laravel Debugbar: Въпреки че този пакет не е Linter, той е полезен за помощ на разработчиците при проверка и оптимизиране на производителността на Laravel приложенията. Той показва подробна информация за времето на заявките и отговорите, както и за работата на заявките към базата данни.
Тук има още инструменти, специално за Laravel екосистемата: https://madewithlaravel.com/
Инструменти за Linter за MySQL
В сравнение с други езици за програмиране, има по-малко традиционни инструменти за Linter за MySQL и SQL общо казано, които да се използват по същия начин като за изходен код на програмиращи езици. SQL е език за заявки за манипулиране на данни, а начина, по който се пишат и оптимизират SQL заявки, е различен от другите езици.
Все пак съществуват инструменти и подходи, за да се прегледа SQL кода по отношение на неговата производителност и сигурност:
MySQL Shell (mysqlsh): MySQL Shell предлага някои проверки, които могат да помогнат при проверка на SQL заявките за синтактични грешки и някои основни проблеми.
MySQL Query Analyzer: MySQL разполага с вграден анализатор на заявки, който може да се използва за идентифициране на бавни или неефективни заявки и за анализиране на производителността на заявките.
Преглед на кода: Проверен метод за преглед на SQL кода е провеждането на кодови прегледи от други разработчици или администратори на бази данни. Това може да помогне за откриване на потенциални проблеми и възможности за подобряване в SQL кода.
Инструменти за оптимизация на производителността на SQL: Има инструменти и услуги от трети лица, специализирани в оптимизация на SQL заявки и идентифициране на проблеми с производителността. Примери за това са Percona Toolkit и услуги за анализ на заявки.
SQL Linter-Plugins: Някои IDE-та за разработчици и инструменти за управление на бази данни предлагат Linter-Plugins, които могат да проверят SQL заявките за синтактични грешки и някои общи проблеми.
Въпреки че няма конкретни инструменти за линтиране за MySQL, които да отговарят на традиционното разбиране за инструменти за линтиране, гореспоменатите подходи и инструменти са полезни за проверка на SQL код за проблеми с производителността, проблеми със сигурността и синтактични грешки. Идентифицирането и отстраняването на проблеми в SQL заявките е важно за оптимизиране на работата на базата данни и гарантиране на ефективното и безопасно изпълнение на операциите в базата данни.
Инструмент за линтиране на CSV
Съществуват също инструменти за линтиране и валидиращи инструменти, специално разработени за CSV (Comma-Separated Values) файлове, за да се гарантира, че данните в CSV файловете са коректно форматирани и валидни. Ето някои примери на инструменти за линтиране и валидация на CSV файлове:
- csvlint e инструмент за команден ред и онлайн платформа, която може да се използва за проверка на CSV файлове за синтактични грешки и валидност. Той показва грешки и предупреждения в CSV формат и позволява на потребителите да валидират и анализират файла.
- csvkit e набор от инструменти за команден ред за работа с CSV файлове в Python. Включва инструмента csvclean, с който можете да проверявате CSV файловете за дублирани и несъвпадащи данни.
- OpenRefine e софтуер с отворен код, който се използва за почистване и преобразяване на данни. Има и функции за валидация и проверка на CSV файлове за несъвпадащи данни.
- CSVLint e онлайн услуга за валидация на CSV файлове. Можете да качите CSV файл и инструмента ще го провери за синтактични грешки и несъответствия.
Тези инструменти могат да бъдат от полза, за да се гарантира, че CSV файловете са коректно форматирани и валидни, особено когато използвате CSV файлове за обмяна или обработка на данни.
Инструмент за линтиране на XML файлове
Съществуват инструменти за линтиране и валидационни инструменти, специално разработени за XML (eXtensible Markup Language), за гарантиране на коректната структура и валидност на XML документите. Ето някои примери на инструменти за линтиране и валидация на XML:
XMLLint e инструмент за команден ред, който е част от пакета libxml2 и се използва за проверка на XML документи за синтактични грешки и валидност. Той е широко разпространен и може да се използва на различни платформи.
Съществуват много онлайн услуги за валидация на XML, които могат да бъдат използвани за качване на XML документи и проверка за валидност. Един пример е този Online XML Validator.
Освен това, типичните редактори предлагат разширения за валидация на XML.
Инструменти за линтиране за валидиране на sitemap.xml
Съществуват и инструменти за линтиране и валидационни инструменти, специално разработени за sitemap.xml файлове, за да се гарантира, че те отговарят на стандартите за протокола на Sitemaps и са коректно форматирани. Ето някои примери на инструменти за линтиране и валидация на sitemap.xml файлове:
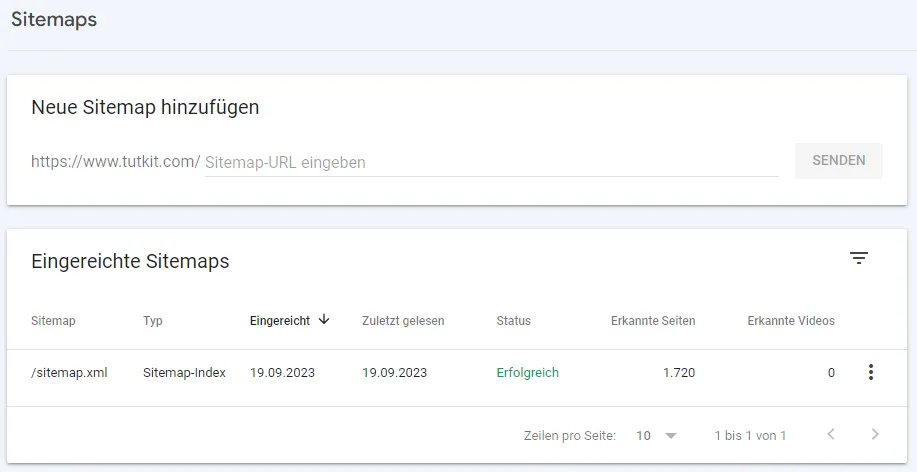
Google Search Console: Google предлага в Search Console вграден инструмент за валидация на Sitemaps. Можете да качите вашия sitemap.xml файл и да го проверите за грешки или проблеми. Подаването винаги е свързано и с искане за индексиране на Google.

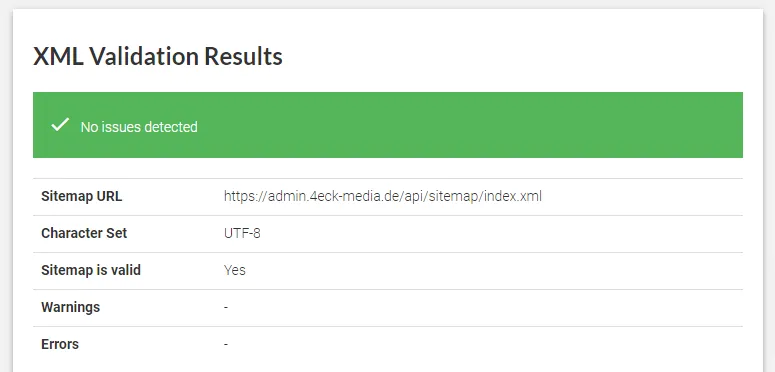
Съществуват различни онлайн услуги за валидация на XML Sitemap, които могат да бъдат използвани за проверка на sitemap.xml файлове за синтактични грешки и валидност. Такъв е XML Sitemap Validator (онлайн инструмент). Подавате URL на вашия Sitemap и разбирате дали тя е валидна или къде има грешки.

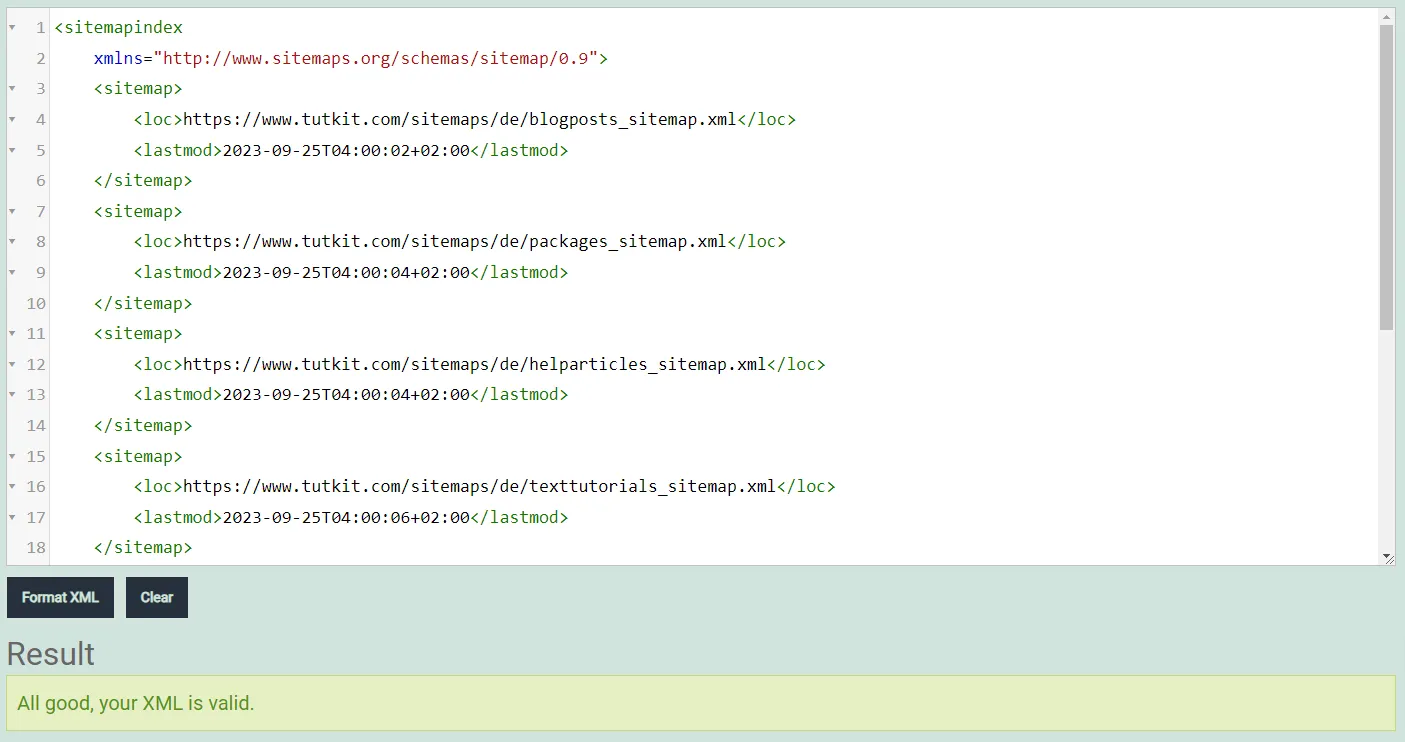
При XMLLint, за който вече споменах, можете просто да вмъкнете кода на вашия sitemap.xml файл и директно да проверите валидността му.

Screaming Frog SEO Spider: Този платен SEO инструмент предлага функция за валидация на Sitemaps. Можете да качите вашия sitemap.xml файл в инструмента и да го проверите за грешки.
Използването на инструменти за валидация на sitemap.xml е важно, за да се гарантира, че търсачките като Google и Bing могат правилно да интерпретират вашата Sitemap. Невалидни или грешни Sitemaps могат да доведат до проблеми при сканирането и индексирането на вашия уебсайт от търсачките. Затова е препоръчително да проверите вашия sitemap.xml файл преди употреба или след промени, за да се уверите, че отговаря на стандартите на протокола на Sitemaps.
Инструмент за структурирани данни
Има инструменти за проверка на кода и инструменти за валидиране, специално разработени за структурирани данни. Структурираните данни са информация, представена в стандартизиран формат и се използват за помощ на търсачки и други приложения да разберат по-добре съдържанието на уебсайт. Ето някои примери за инструменти за проверка на кода и валидация на структурирани данни:
Google Structured Data Testing Tool: Този инструмент на Google позволява проверка на структурирани данни на уебсайт. Той помага да се уверите, че структурираните данни съответстват на препоръчаните стандарти на Google.

Structured Data Linter: Този онлайн инструмент позволява проверка на структурирани данни в различни формати, включително JSON-LD, Microdata и RDFa. Той показва предупреждения и грешки в маркирането на структурираните данни.

Schema.org Generator: Този инструмент помага за създаването на структурирани данни във формат JSON-LD, като ви помага да изберете схеми и да създадете маркиращ код. Той е полезен за генериране на структурирани данни за конкретно съдържание. Тук, в примера, става ясно, че isbn като свойство не се разпознава. След проучване става ясно, че правилното обозначение е gtin13 вместо isbn.

Тези инструменти за проверка на кода и валидация са полезни, за да се уверите, че структурираните данни на вашия уебсайт са правилно форматирани и са създадени съгласно стандартите и препоръките на търсачките и спецификациите на Schema.org. Това спомага за подобряване на видимостта и разбирането на съдържанието от страна на търсачките и оптимизирането на богатите фрагменти в резултатите от търсене. Затова ги използвайте!
Linter-Разширения за редактори и среди за разработка
За повечето редактори и среди за разработка съществуват начини, по които могат да бъдат активирани по-горе споменатите инструменти за проверка на кода. Тук получавате основните връзки за тях:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Помагат ли инструментите за проверка на кода и за SEO дейности?
Използването на инструменти за проверка на кода и оптимизация за търсачки (SEO) обикновено не са директно свързани. Инструментите за проверка на кода са инструменти за разработка и проверка на код, които служат за идентифициране на грешки и стилови проблеми в изходния код, докато SEO се фокусира върху оптимизирането на уебсайтове и съдържание за търсачки като Google, за да подобри видимостта и класирането в резултатите от търсене.
Въпреки това, грешни или неефективни практики в кода на един уебсайт могат да имат косвени последици върху SEO:
- Време за зареждане: Лошо оптимизираният код може да увеличи времето за зареждане на уебсайт, което от своя страна отрицателно влияе на потребителското изживяване. Бавните времена за зареждане могат да се отразят върху SEO, тъй като търсачки като Google предпочитат уебсайтове с по-бързи времена за зареждане.
- Мобилна оптимизация: Мобилната оптимизация е важен фактор за SEO. Ако кодът не е адаптивен или има проблеми с изобразяването на мобилни устройства, това може да оказва отрицателно въздействие върху класирането за SEO.
- Съдържание и структура: Въпреки че инструментите за проверка на кода се насочват главно към самия код, те могат да указат и проблеми със структурата или липсващи метаданни, които могат да влияят на SEO. Например, те може да посочат, когато липсват важни мета тагове като заглавие или мета описание.
- Потребителско удобство: Чист и ефективен код може да помогне за подобряване на потребителското удобство на уебсайта. Ако потребителите имат положително изживяване на уебсайта, това може косвено да доведе до по-нисък процент на отказване и по-дълго време на престой на уебсайта, което от своя страна може да подобри SEO.
Обобщено, Linter-инструментите и SEO са различни аспекти на уеб разработката и оптимизацията, но те могат да взаимодействат помежду си, ако неефективен код или структурни проблеми засягат изпълнението или потребителското преживяване на уебсайта. Затова е важно да обърнете внимание както на качеството на кода, така и на факторите за SEO оптимизация, за да създадете добре функциониращ и добре видим уебсайт.
Моят извод:
Разработчиците използват Linter-инструменти, за да гарантират, че техният код отговаря на поставените стандарти за качество и конвенции, които са валидни в проекта или разработческата общност. Ако твоят програмен език или рамка не са включени в списъка с Linter-инструменти, просто направете изследване. Определено има подходящ инструмент за линтиране и за твоя предпочитан програмен език.
Използването на Linter-инструменти помага да се открият грешките рано, да се направи кодът по-четим и по-добър, и да се гарантира качеството, надеждността и поддръжката на софтуерни и уеб проекти като цяло. Поради това съобщенията от Linter-ите са важна част от процеса на разработка и помагат за гарантиране на надеждността и поддръжката на софтуерните проекти.

