Добрите неща, както се казва, са трите. Затова научете в част 11 от нашата коледна серия по Affinity Photo третия начин за изрязване на мотиви. След това, изведнъж от нищото създавате кристална топка. Кръгло нещо!
Част 11: Изрязване на скала с инструмента за селекция и вмъкване в задния план
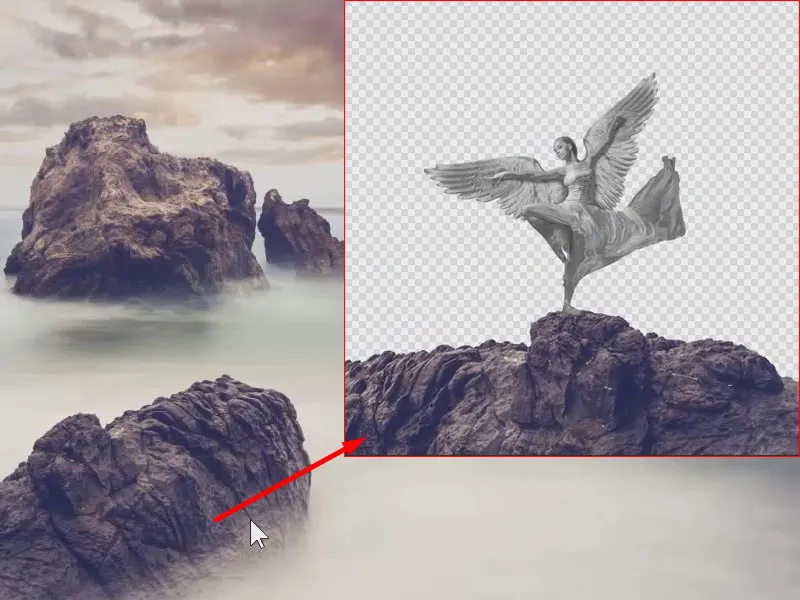
Впечатляващо е как ангелът с крилата си сияен в метален вид. Но все още статуесният образ лети във вакуум. Затова сега му добавяме нов фон - скалеста основа. И защото образуването от камък не израства просто така в картината, трябва първо да бъде изрязано от друга снимка. Средството за процеса на изрязване този път: инструментът за селекция. Каква е методиката на вашия треньор Марко Колдиц, докато скалата е здраво на място:

Това ще научите в част 11 на уроците за Affinity Photo
- Създаване на селекция с помощта на инструмента за селекция
- Как да използвате функцията за растри-роб зон
- На какво да обърнете внимание при поставяне на нов фон
Изрязване на скалата с инструмента за селекция
Сега се грижим за скалата, върху която по-късно трябва да стои Коледният ангел. Затова отворих снимката със скалата. Искаме да изрежем скалата долу (1). Как да изрязим обекти с помощта на бързата маска или с инструмента за перо-зоната ви показах вече.
Тук прилагаме друг метод, който работи много добре с ярки контрасти. В картината ясно виждаме тъмната скала на бял фон. Затова за този мотив е подходящ инструмент за селекция (2), който може да се активира с бързото комбинация W.

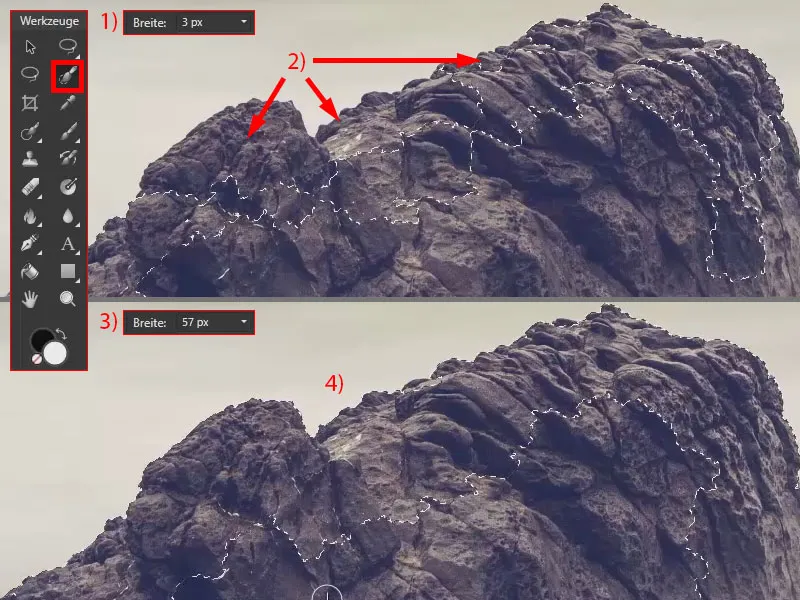
Увеличавам картината и превключвам към инструмента за селекция. Мога да рисувам по картината с него. Първо избрах широчина от 3 px (1), което все още не работи особено добре за тази снимка. Виждате отделни области, които не са избрани (2). Затова, ако искате да изберете по-големи обекти с инструмента за селекция, препоръчвам да увеличите широчината (3).
Сега рисувам върху скалата, и виждате, че са избрани автоматично някои области (4). Инструмента за селекция се ориентира по отношение на ярките контрасти и контурите. Това означава, че той по същество разпознава: Тук е светло, тук е тъмно, следователно това трябва да е краят на обекта, който трябва да бъде избран.

Проверка и коригиране на избора с инструмента за селекция
На този етап (1) това не сработи особено добре, зона не беше избрана. Не е проблем - просто кликвам отново, и зоната бива избрана (2).
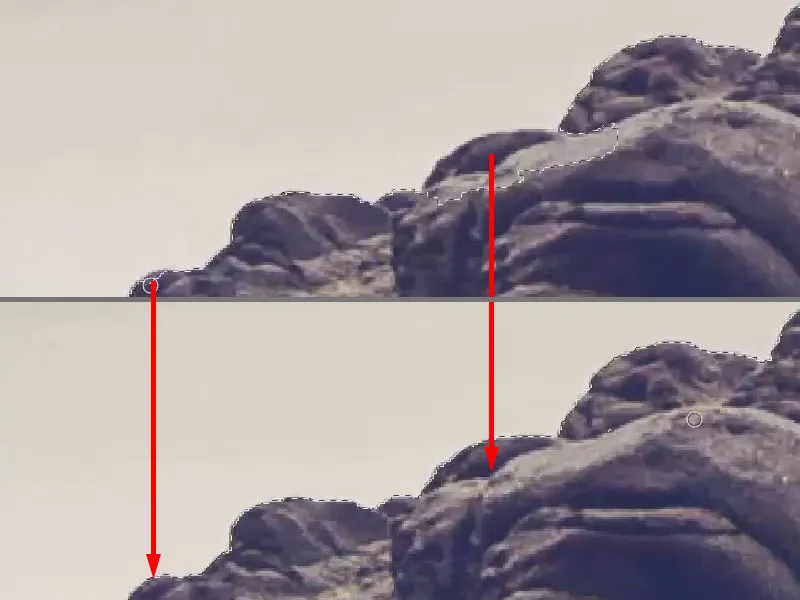
Когато увелича картината, пак виждам, че са били избрани например и тези зони (3). Тогава можете отново да намалите широчината (4>6), да натиснете Alt-клавиша и да кликнете върху зоните (5), за да ги отмените (7).

С натисната Space се движа през картината, за да работите по подобни проблемни зони. Това работи много добре и бързо.

С по-голямата четка за избор аз избирам останалите области. По-късно може да премахнем излишния избор с маска.

Създаване на маска
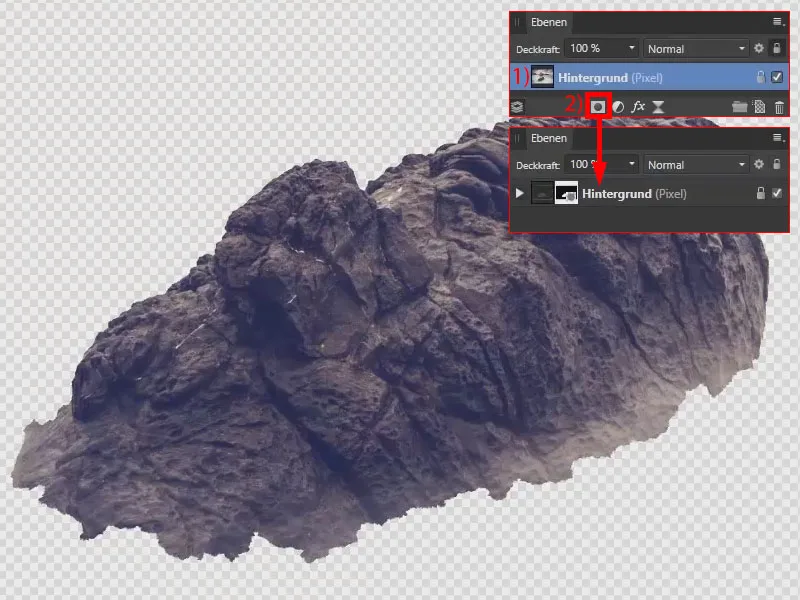
С помощта на избора мога да създам маска. За целта кликвам върху фоновия слой (1) и избирам иконата за маска (2). За да отмените избора, натиснете Ctrl+D. Вече сме изчистили скалата.

Проверка и коригиране на ръбовете на избора с цветен слой
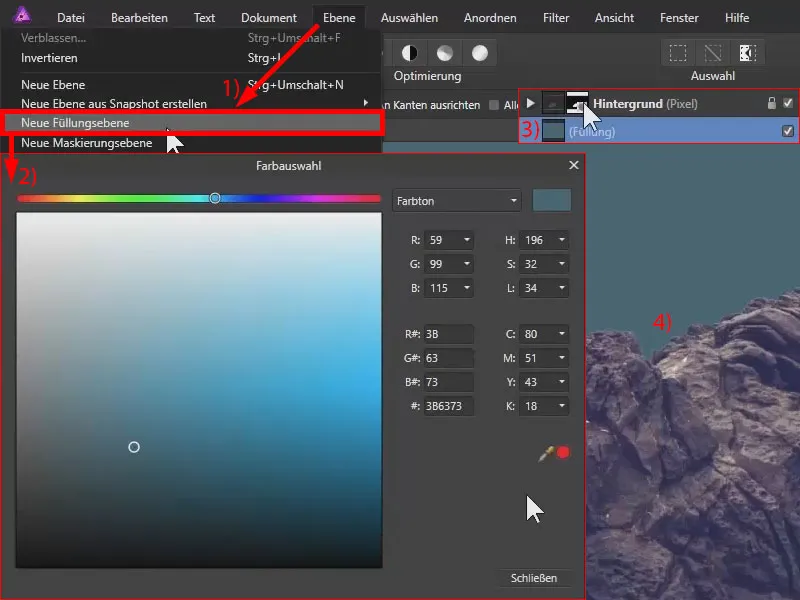
Чрез Layer>New Fill Layer (1) създавам цветен слой в синьо (2). Премествам слоя най-отдолу (3). Така мога по-добре да видя дали ръбовете са избрани правилно (4).

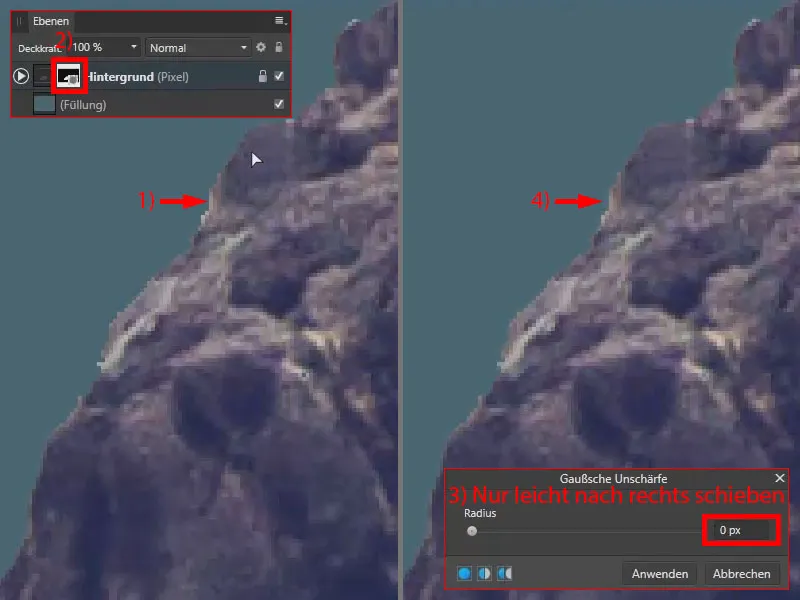
Засега те изглеждат много твърди. Това означава, че нямаме Anti-Aliasing, а по-скоро нежелани стълбовидни ефекти (1). Това се коригира като изберете маската (2) и отидете в Filter до Blur и Gaussian Blur. Така маската става малко размазана - не и изображението, то остава непроменено.
Без размазване ръбът е твърде остър. Ако увеличите радиуса само малко (3), дори нулевата стойност от 0 пиксела, но ръбът е малко размазан (4). Потвърждавам това с Прилагане.

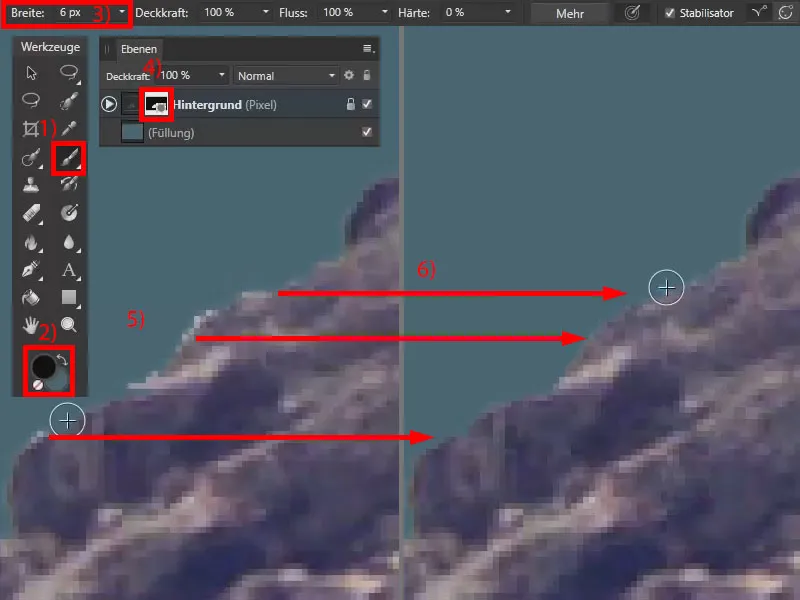
С помощта на четката за рисуване (1), черен първи план (2) и по-малка ширина (3) можете да оптимизирате още повече ръбовете. Намирате се върху маската (4) и рисувате с черен цвят. Където доближете светлите светкавици по ръба (5), ги поправете (6).

И така с четката за избор можем да постигнем добри резултати. С четката за рисуване можем да оптимизираме ръчно. Колкото повече време вложите, колкото по-детайлно работите, толкова по-добри ще са резултатите ви.

Растрат, за да пестите пространство
В предходно урокче ви показах как да изчистите обект с маска и след това само обектът, без маската, да го поставите в друг документ. Това е деструктивна стъпка, но когато знаете, че няма да работите повече върху съответния обект чрез маската, спестява пространство и, при нужда, и изчислителна мощност, в зависимост от това колко слоеве накрая използвате.
С този рамка за избор (1) виждаме, че все още работим с цялото изображение - не само със скалата. Останалата част на изображението все още е там, просто е временно скрита. Но искаме да работим само със скалата.
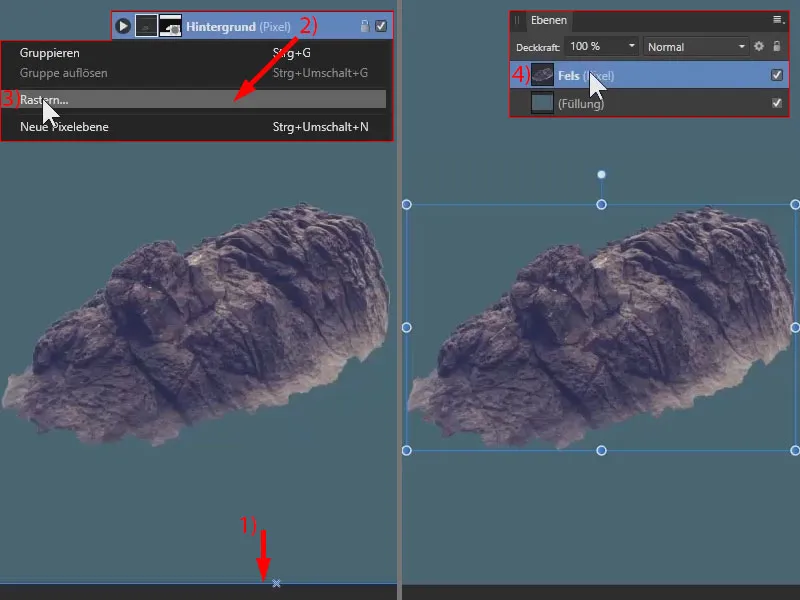
За тази цел има функция наречена Растрат. С десен бутон на мишката щраквам върху слоя на скалата (2) и избирам Растряване… (3). По този начин маската е приложена, останалата част на изображението е напълно изчезнала, и на слоя имаме само избраната скала.
Преименувам слоя на "Скала" (4). Сега копирам скалата с Ctrl+C.

Добавяне на скали като нов елемент на фона
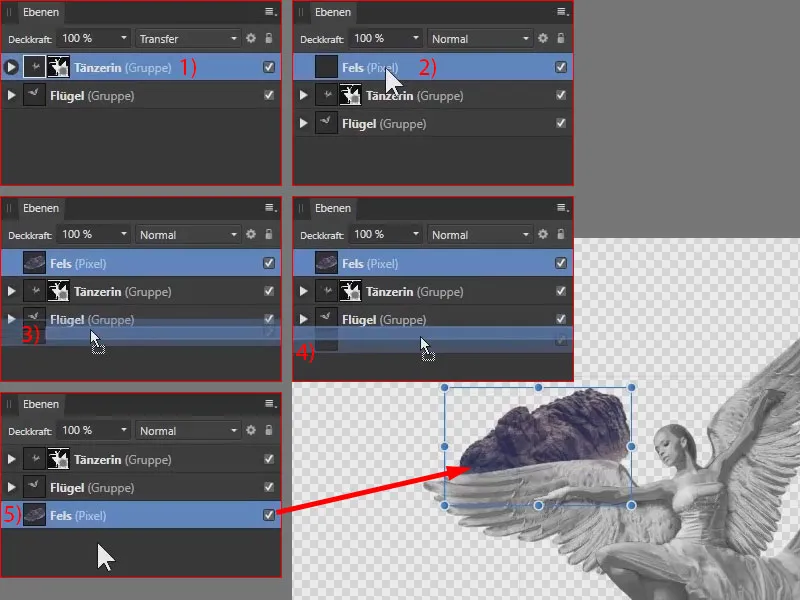
Превключвам към другата снимка и поставям скалата с Ctrl+V. Но внимание: В палитрата със слоеве отново не е избран слой или група. Важно е да кликнете върху например най-горната група или слой (1), след което натиснете Ctrl+V, за да поставите скалата надолу (2).
Разбира се, че искаме да преместим скалата най-отдолу, като има и нещо на внимание: Когато вземете този слой и го плъзнете надолу, ще видите сините ленти - на този етап (3) бих поставил скалата например в групата "Крила".
Затова: Плъзнете малко още надолу, така че сината лента да заеме цялата ширина (4), и пуснете. Вече слоят е най-надолу (5).

Отстъпете внимание на светлината върху компонентите на изображението
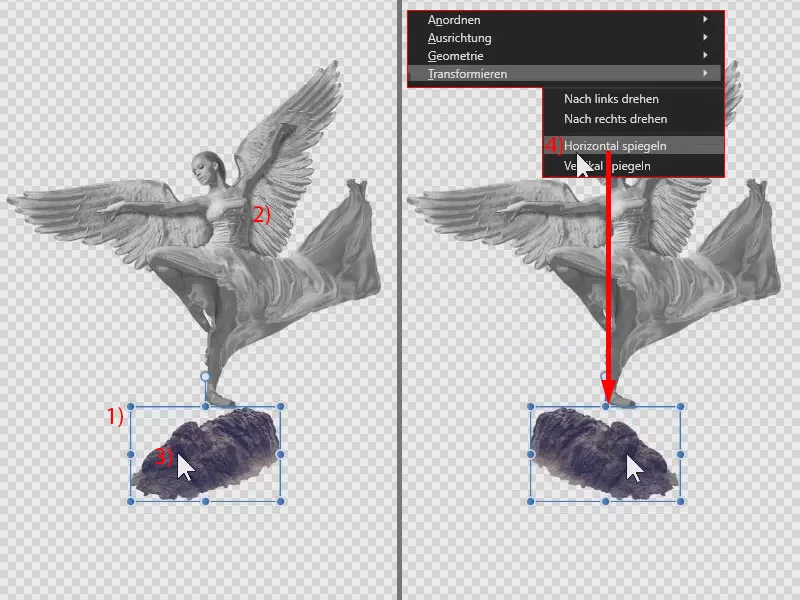
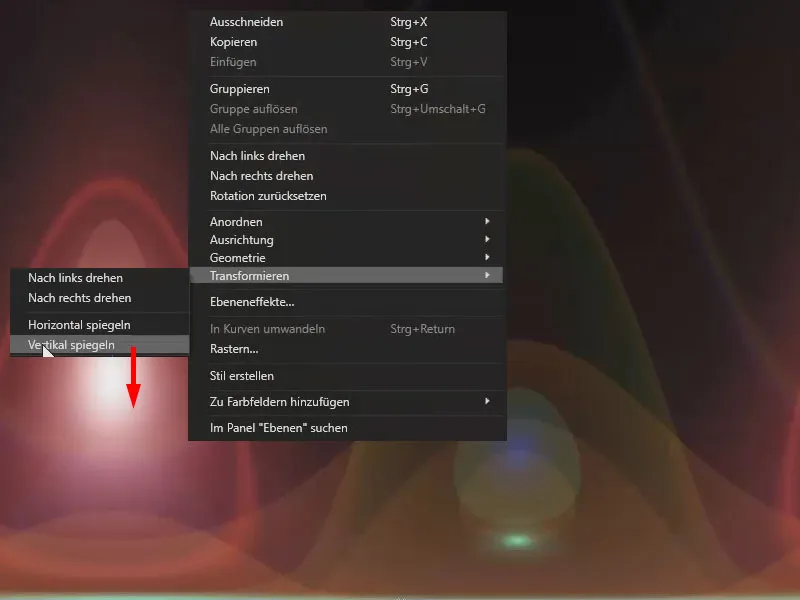
Отдалечавам се от изображението, плъзвам скалата надолу (1). Трябва да я огледалствам, защото тук (2) имаме сянка в дясно, тук е в ляво (3). С активен слой, щраквам върху скалата, избирам Трансформация и Хоризонтално оглеждане (4).

Подравняване на скалата
Сега мога да увелича скалата, както и да я въртя не пропорционално, докато ангелът е така, както искам. Обръщам внимание и на ръбовете на изображението, за да няма прозрачни области. И искам скалата да е доста правилно ориентирана.

Сега нашият ангел най-после е постигнал стабилно позициониране върху скалата!

Изрязване на мотивите с четка за избор - Резюме част 11
- При висок контраст между мотива и фона можете да използвате четката за избор за обрязване.
- Вашият бърз път за четка за избор: клавиш W.
- Последвателно можете да изтриете избрания регион с придържани освободителни - клавиш.
- Съвет: Поставете цветно петно на фона, за да проверите ръбовете на вашето избиране.
- Намалете ръбовете с Гаусово размитие, ако е необходимо.
- По желание използвайте Четка за боядисване, за да оптимизирате избора си.
- Използвайте функцията за растриране, за да приложите маска върху изображение. Въпреки че е деструктивно, това спестява памет, особено при по-големи композиции.
- При поставянето на нови елементи в изображение винаги обърнете внимание на светлинния падеж във всички елементи.
Част 12: Създаване на стъклена топка с Affinity Photo-Филтри
Просто магия - но никаква вълшебство! Марко Колдиц взема сега светлинната точка и я преобразува в топка с няколко умело кликвания. Как това накрая става стъклена топка? Наистина е просто - просто трябва да се знае как.

Това научавате в част 12 от Афинити Фото-Уроци
- Как да превърнете флеш-печалба в стъклена топка
- Как да вмъкнете стъклената топка във вашата композиция
- Използване на специални филтри като Полар в Картезиански
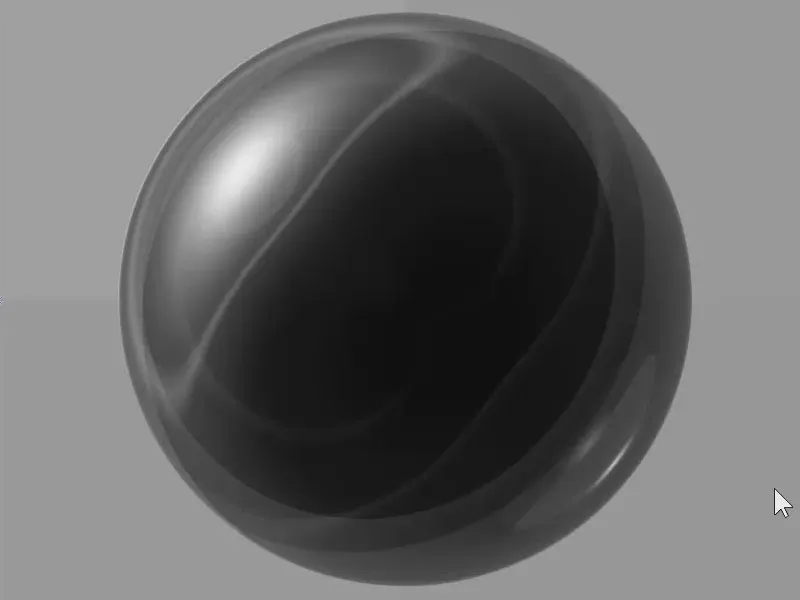
Петно от светкавицата като отправна точка за стъклената топка
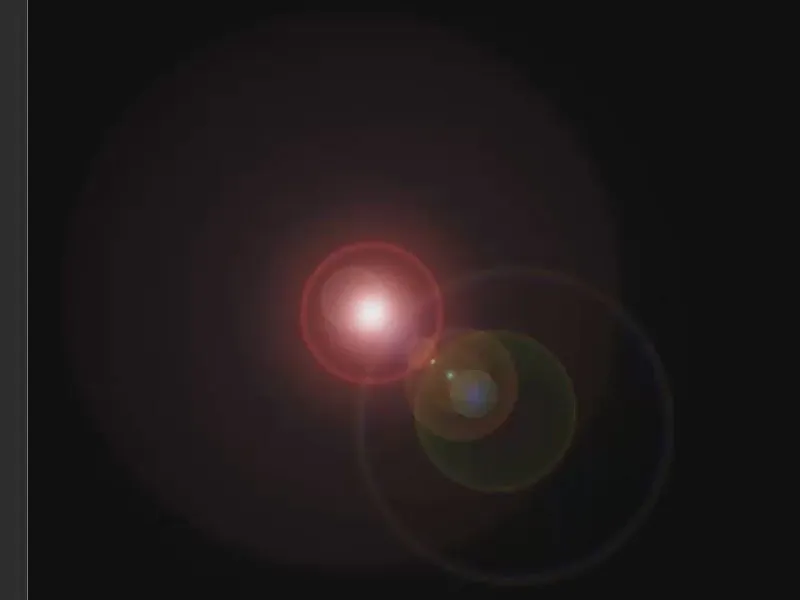
Сега ще създадем снежната топка. За целта съм създал изображение с петна от светкавица. За съжаление, Affinity Photo (версия 1.6) няма стандартна функция за генериране на такива петна от светкавица. Това съм го направил с Photoshop, където има прост филтър за генериране на такива петна от светкавица.

Изображението е на един слой. Използваме филтър, като отидем в Разкриването>Полярно в Декартово. И вече получаваме този интересен резултат:

Сега ще го отразим: С активиран слой кликнете върху изображението и изберете Трансформация>Вертикално огледало.

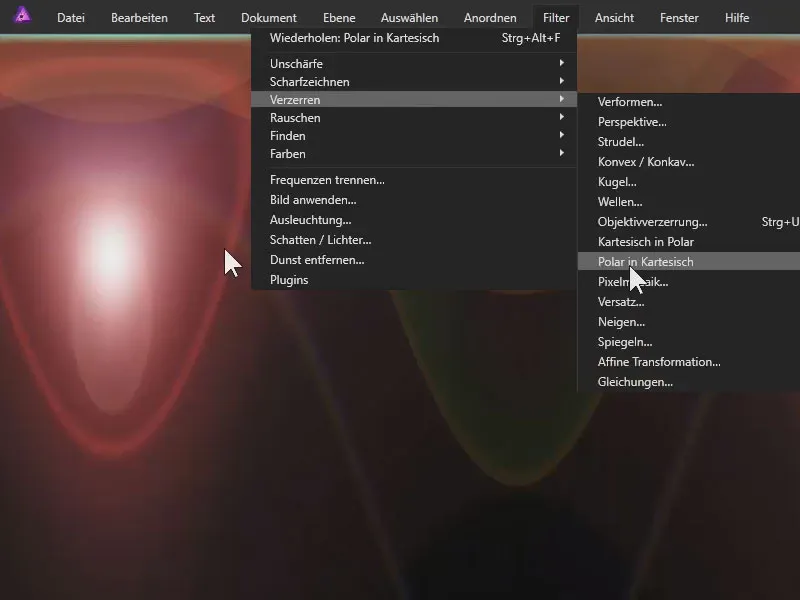
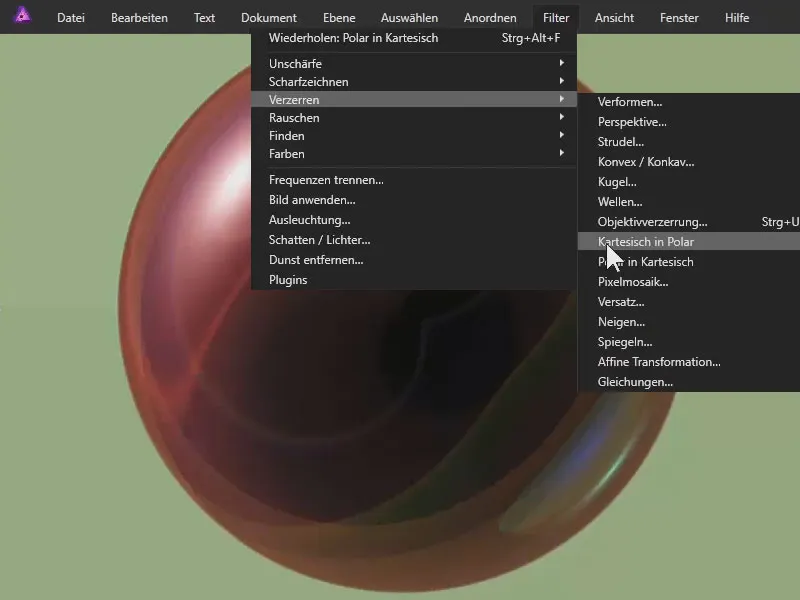
Сега отиваме под Филтър и Изкривяване и избираме Декартово в Полярно. Вече имаме този ефект:

От цветна към черно-бяла топка
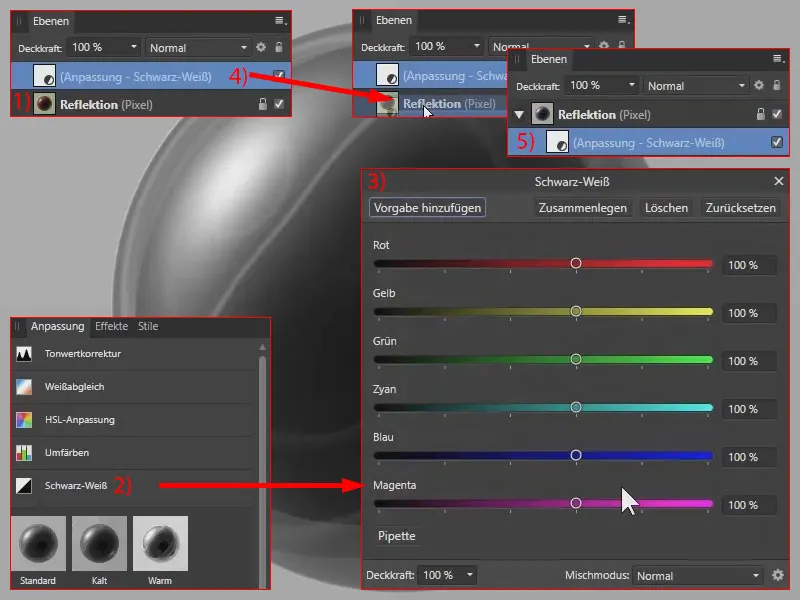
Това действително изглежда като стъклена топка, в момента обаче все още е цветна. Преименувам слоя в "Рефлексия" (1). Освен това представям топката в черно-бяло, като избирам опцията за Черно-бяла-настройка (2). Параметрите ги оставям по подразбиране (3).
Влача слоя с Черно-бяла-настройка в слоя "Рефлексия" (4), така че Черно-бяла-настройка да влияе само върху този слой (5).

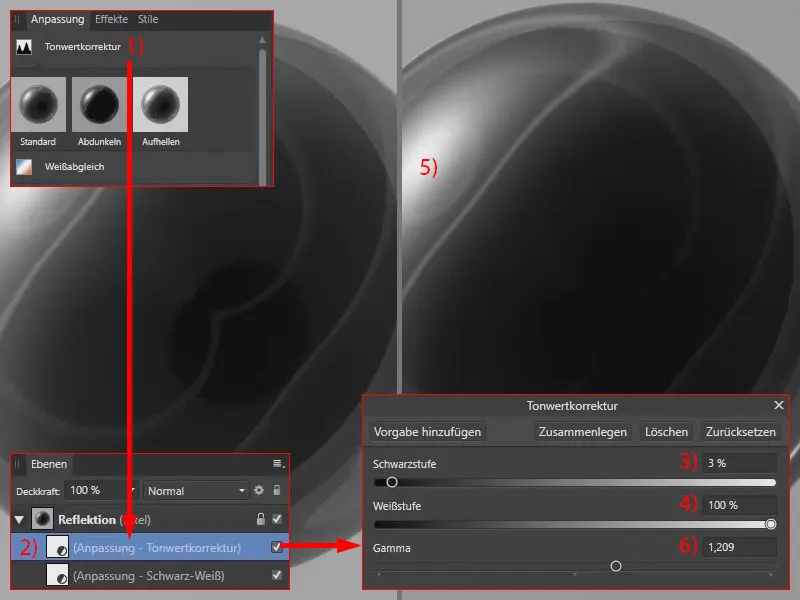
Сега регулираме контраста: За целта избирам Тонова корекция. Тя се намира директно в слоя "Рефлексия" (2), тъй като предварително бях избрал Черно-бялия слой вътре в слоя "Рефлексия". На тъмните области имам намерение да направя допълнително затъмняване (3). Оставям светлите области (4), иначе бялото би се изгубило, както се вижда (5). Увеличавам стойността на Гама-тона (6).

Така че, вече сме подготвили топката.

Създаване на маска за топката
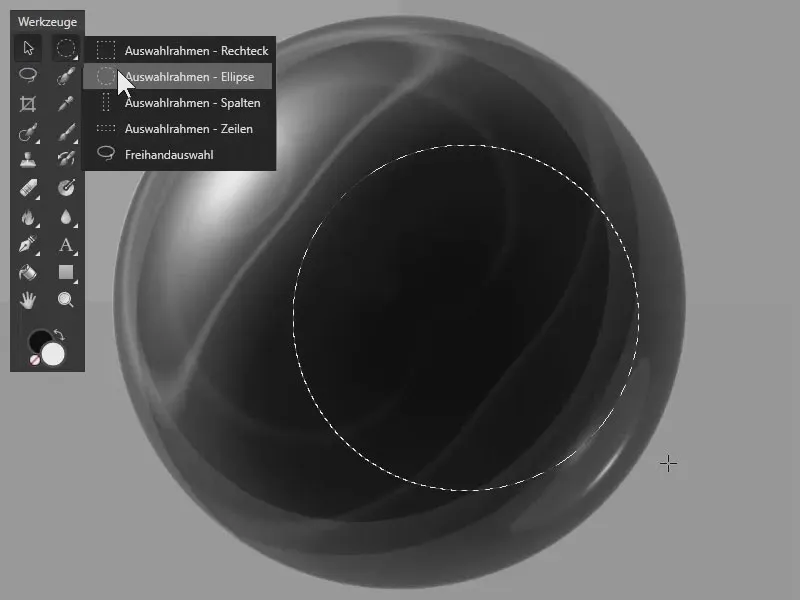
Премахваме заднината. За целта създаваме избор. Обикновено бих използвал инструмента Рамка за избор - Елипса. Така че докато държите натиснат клавиша Shift, можете просто да нарисувате кръг. При рисуването бих искал изборът да може да бъде местен. В Photoshop това би било възможно с натискане на клавиша Пробел. За съжаление, това не е възможно с Affinity Photo (версия 1.6).

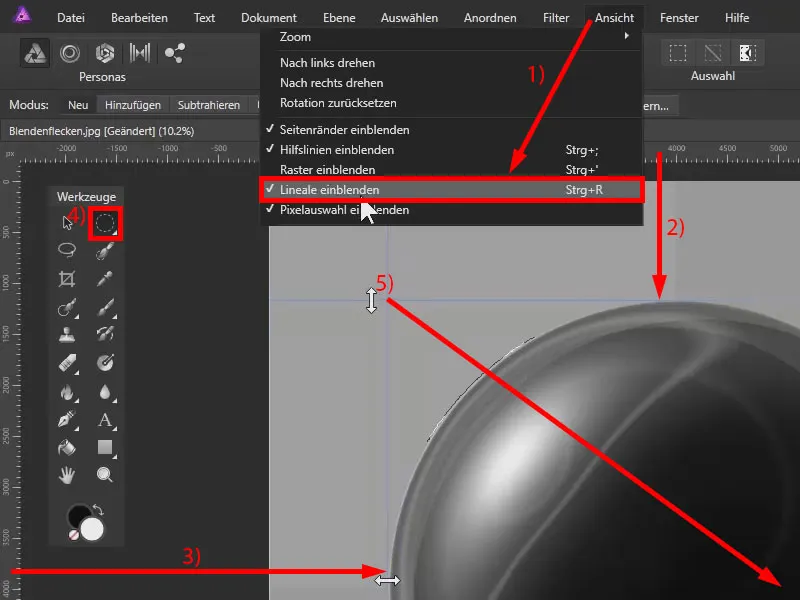
Поради това, чрез Изглед>Разкриване показваме Разкриванията (1). Чрез щракване върху едно разкриване мога да изтегля Водеща линия, която поставям в горния край на топката (2). Същото правя и в лявата част на топката (3).
Сега с помощта на инструмента Избор - Елипса (4) чертая кръг, започвайки от пресечната точка на двете напътствия (5). При това допирам и до ръба на куглата, така че по-късно да имаме и ръб.

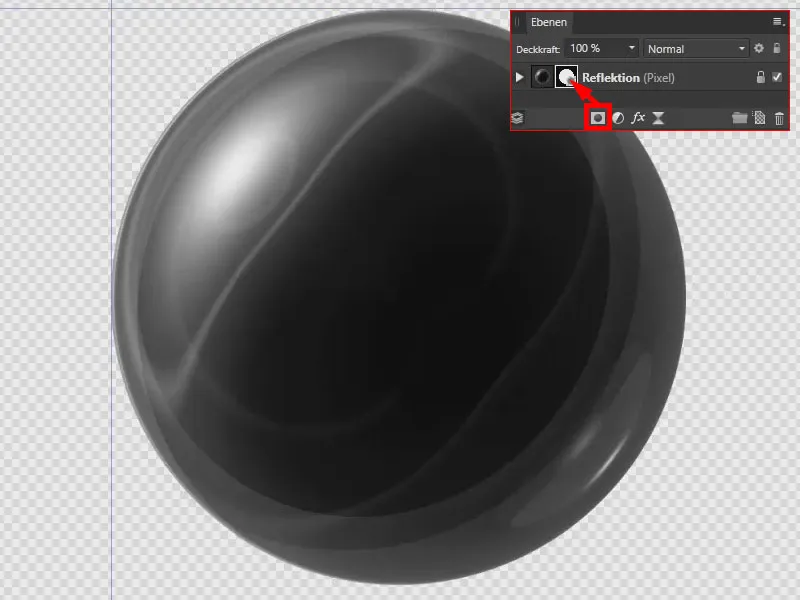
С едно натискане на иконата за маскиране създавам маска. С Ctrl+D отменям избора. Имаме създадената кугла.

Поставяне на куглата в изображението
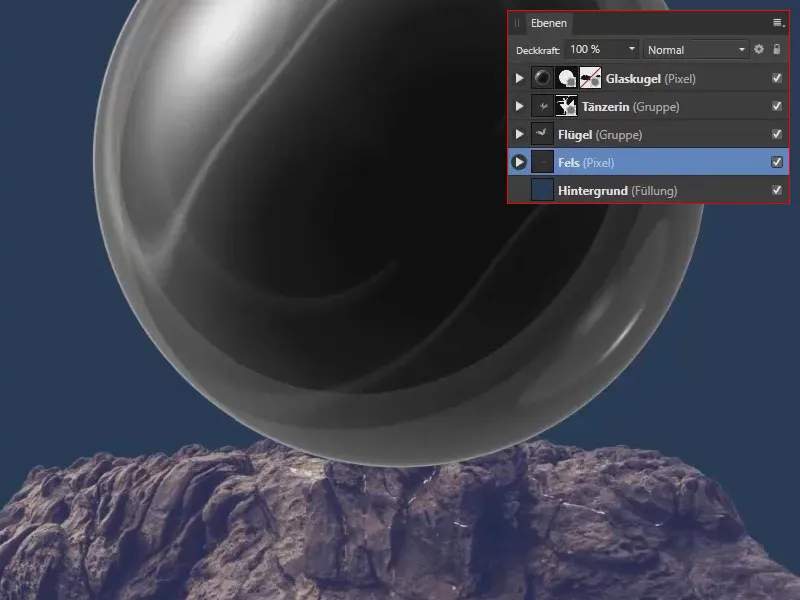
Пропуснах следващите стъпки, тъй като става въпрос за редакционни стъпки, които вече сме извършили. Долу е нашият скала. Зад куглата е нашият Коледен ангел. Поставих куглата с маската си най-отгоре.
Сега искам да представя един парче от скалата отдолу пред куглата.

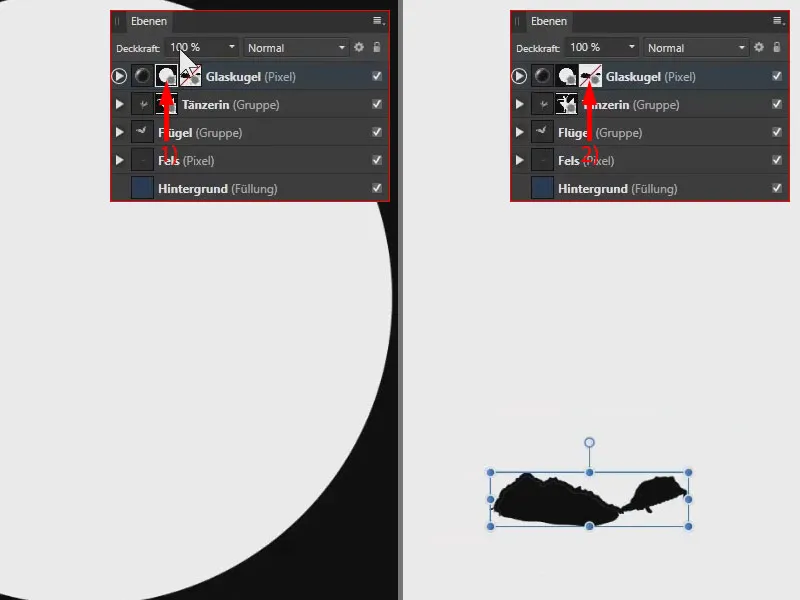
Тук имам две маски: от едната страна е маската във формата на кръг (1). От другата страна е маската, в която маскирах долната част на скалата, която искам да видя на края (2).

Маската не е активна (1). С натискане на клавиша Shift- кликвам върху маската и веднага става активна (2).
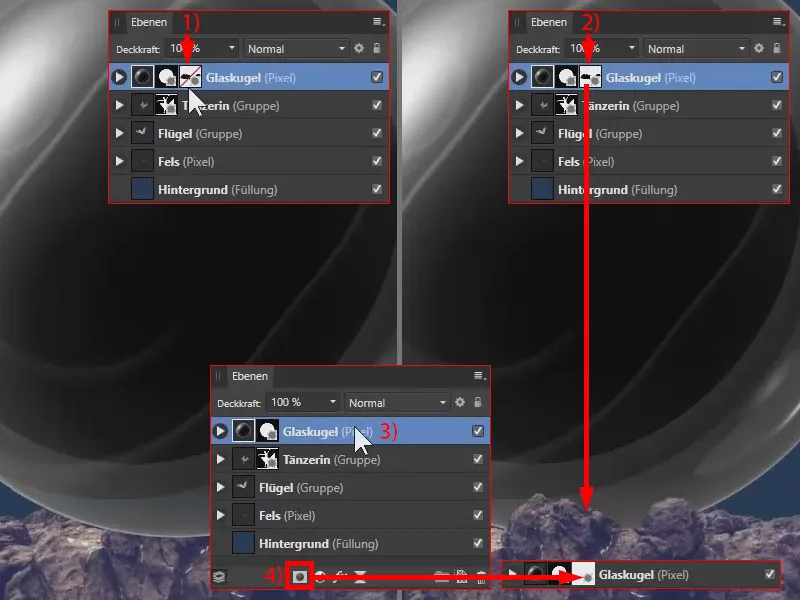
Такава втора маска се създава много лесно: Нека я изтрия за момент и ако избера този слой сега (3) и отново кликна върху икона за маскиране (4), получавам още една маска, на която можем, например, да маскираме отново скалата.

Дайте ни стъклената кугла!
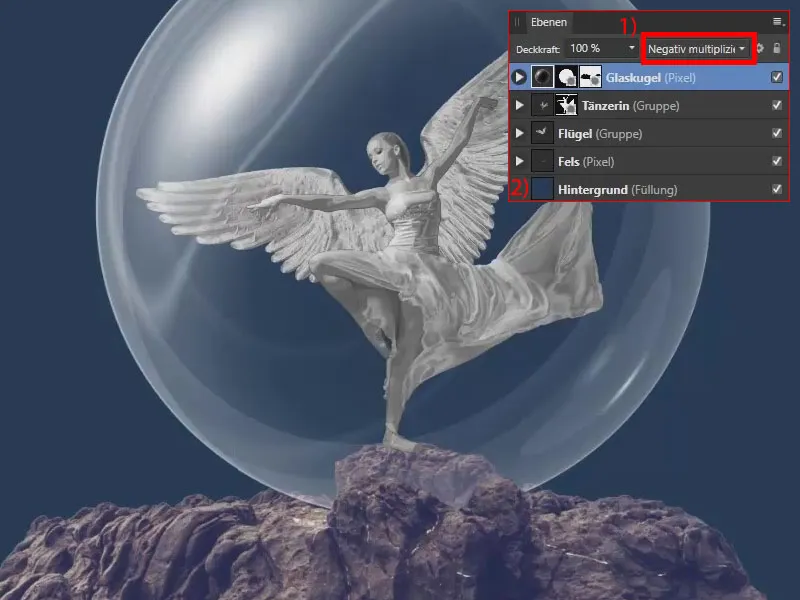
На слоя за стъклената кугла в момента променям режима на смесване на слоевете. Избирам Отрицателно умножение (1). По този начин се създава този много красив ефект на стъкло. За да видим по-добре ефекта, добавям и под базовия слой в палитрата на слоевете чрез Слой един Запълващ слой с син цвят (2).

Създаване на стъклена кугла в Affinity Photo - Резюме част 12
- Използвайте изображението на създадена шарка и филтъра Полар към картизична, вертикално огледален филтър, както и филтъра Картизична към Полар, за да създадете копчето с рефлексия.
- Използвайте Черно-бяла настройка и Коригиране на тона, за да адаптирате цвета и контраста на куглата.
- Чрез режима на смесване Отрицателно умножение превърнете куглата в стъклена кугла.
- При поставянето на нови елементи в едно комбиниране винаги внимавайте какви други елементи на изображението са пред или зад новите елементи на изображението.
> Към предишни части 9 и 10 на урока
> Към следващите части 13 и 14
Съдържанието на частите 11-12/14 е базирано на Видео-урок на нашия треньор Марко Колдиц:

