Съвременен JavaScript с ES6–ES13 (JS урок)
Изкушен си в JavaScript, но имаш затруднения с новите функции на по-новите версии на JS? Тогава този курс е правилното решение за теб! Научи всички функции от ES6 до ES13, които се използват най-често в практиката и ти носят най-голяма полза - за по-разбираем, по-лек и по-лесен за поддръжка код с по-малко грешки. Твой треньор: софтуерен разработчик Стефан Хавс. Твоят тренировъчен ден: над 6 часа. Твоят успех: като уеб разработчик вече пишеш съвременно JavaScript!
- Подобри своя код за уебсайтове и уеб-приложения с модерни JavaScript функции.
- Научи подробно всички практични и полезни функции от ES6 до ES13.
- Напиши постно, с минимален брой грешки, лесен за поддръжка код.
- Един урок с продължителност над 6 часа от софтуерния разработчик Щефан Хаевс.
Открийте какво ново и важно беше добавено за скриптовия език JavaScript след ECMAScript 6 - с един пълен урок!
- Съдържание:
7 h Видео обучение
- Лиценз: частно и комерсиално Права на използване
Примери на приложение
-
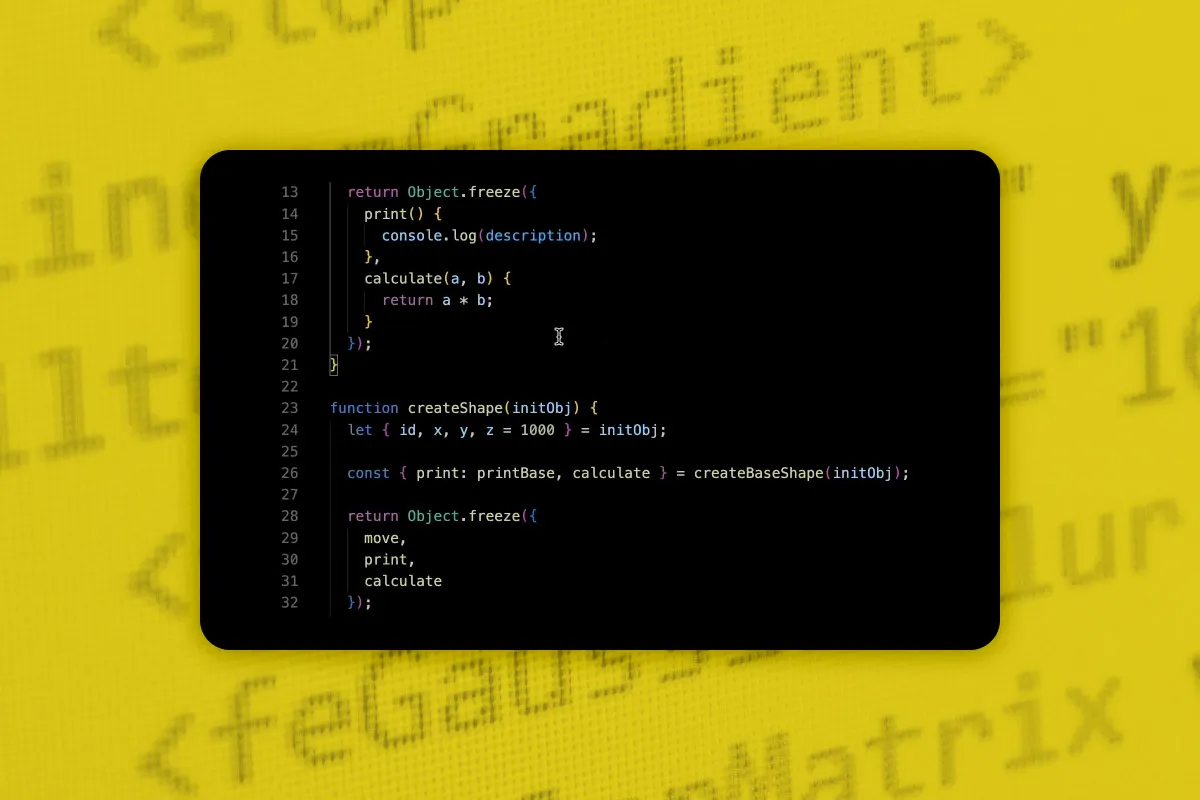
 Отвори галериятаСега се преместете от старото към модерното JavaScript - в едно само урок!
Отвори галериятаСега се преместете от старото към модерното JavaScript - в едно само урок! -
 Отвори галериятаНаучете всички важни и практични функции на JS версиите от ES6 до ES13.
Отвори галериятаНаучете всички важни и практични функции на JS версиите от ES6 до ES13. -
 Отвори галериятаНапишете елегантен, строен и лесно разбираем JavaScript код.
Отвори галериятаНапишете елегантен, строен и лесно разбираем JavaScript код.
Въведение в курса
Въведение
ECMAScript: ES6 до ES13 – новите функции
Заключение
Детайли за съдържанието
Така работи JS днес!
Об ЕС-модулите, базираното на класове и безкласовото обектно програмиране или стрелковите функции - с функциите, които се предлагат за JavaScript след ECMAScript 6 (ES6), скриптовият език по смисъл стана по-възрастен. Искаш да растеш, за да пишеш код, отразяващ времето? Тогава започни този над 6-часов JS урок на софтуерния разработчик Стефан Хавс.
JavaScript от ES6 до ES13 - с тези функции пишеш съвременен код
Урокът е насочен към уеб разработчици, уеб дизайнери и разработчици на JavaScript. За да можеш да разбереш съдържанието, трябва да се ориентираш в основите на JS разработката. През курса ще се научиш да познаваш следните функции на JavaScript:
- Декларация на променливи с let и const
- Цикъл For и стрелкови функции
- Модулите в ES6
- Декларация на методи в обектни литерали
- Полезни и нови функции за символни низове
- Полезни нови функции за масиви като find, filter, map, reduce
- Писане на елегантен и кратък код с деструктуриране
- Оператори за почивка и разпръскване
- Класове и наследяване с думата class-
- Използване на обещания (Promises)
По-следен, по-елегантен и по-малко грешки - твоят нов JavaScript код
Независимо дали става въпрос за нова система на модули, стрелкови функции, обещания или async/await - от ES6 до ES13 са въведени много полезни функции за JavaScript, от които използват и JS фреймуърките като VueJS, React и Redux.
Общо казано, с всичко, което се случи след ES6, вече е много по-добре, защото позволява по-лесно разбираеми кодове. Затова и ти трябва да си запознаеш със съвременните стандарти. Просто започни този JavaScript курс - и разбери как работи съвременното JS кодиране днес!
Други потребители също са заинтересовани
Стъпка по стъпка към собствени функционални формуляри
За безгрешни, бързи уебсайтове с оптимизирани макети

За модерни уебсайтове и приложения.

Така говорят твоите уебсайтове и приложения като ChatGPT.

Напиши своите редове!

Обяснени всички важни модули!

Разработете уебсайтове и приложения самостоятелно.

Основи на VPN & настройка на собствен VPN