Page Experience е фактор за рейтинг в SEO за Google (Основни уеб насоки)
Google усилено напоследък е направил фактори като скорост на зареждане, мобилна оптимизация и надеждност на страниците положителни фактори за включването в Google резултатите от търсенето. През май 2020 г. Google обяви, че определени мерки за измерване се събраха като отлични Page Experience сигнали, а през май 2021 г. Page Experience сигналите бяха въведени като нов фактор за ранжиране за уебсайтове, като се вземат предвид различни фактори, за да се създаде цялостна представа за качеството при използването на уебсайт.
Към седем шестте основни фактора за потребителско изживяване и изживяване на страницата включват:
- Скорост на зареждане
- Интерактивност (FID - до февруари 2024 г.), Interaction to next Paint (INP - от март 2024 г.)
- Визуална стабилност (конкумулативни промени в макета)
- Мобилна оптимизация
- Безопасно сърфиране: няма зловреден софтуер, няма фалшифициране на марки, …
- HTTPS: Криптиране чрез SSL сертификат
- Няма натрапчиви интерстициали (цялостни банери)

Скорост на зареждане спрямо основните Web Vitals за Site
Loading означава скоростта на уебсайта, колко бързо се зарежда основното съдържание за вашите потребители. Google посочва време до 2.5 секунди като добра стойност, към която уебсайтовите оператори следва да стремят за своите потребители.
Интерактивност и изграждане на реактивност спрямо основните Web Vitals за Site
Интерактивност в смисъла на първия Отлагане на първо действие (First Input Delay) означава кога страницата реално реагира, когато потребителят иска да взаимодейства с нея ... например чрез превъртане или щракване върху бутон. Това е скоростта на реакция на уебсайта към потребителските взаимодействия. Този период следва да бъде възможно най-кратък, а добра стойност за Google е до 100 ms. От март 2024 г. тази метрика е заменена с Interaction to Next Paint (INP). Interaction to Next Paint (INP) измерва общата способност на уебсайта да реагира на потребителските взаимодействия, като наблюдава забавянето на всички мишкови кликвания, натискания на клавиши и входове с клавиатурата, които се случват по време на цялото посещение на потребители на страница. Крайната INP стойност е равна на най-дългата забелязана интеракция, без да се взимат предвид аномалии. Забавяне тук е дефинирано като времетраене между действието на потребителя и появата на видимата реакция върху него.
Сценарият за урока ми за дигитален маркетинг, създаден в онлайн приложението Google Docs, се състои от над 600 страници. През последните глави, докато пишех в браузъра си, забелязах леко трептене, тъй като очевидно браузърът имаше затруднения да зареди големите страници, включително многобройните изображения, плавно. Това събитие не ме спря в работата ми, но все пак представляваше реактивно нарушение при използването. Затова създадох нов документ, където създадох главата и после я копирах в голямата седловина. По същия начин се отнася и към интерактивността на уебсайтовете, където потребителското изживяване е положително в различните аспекти. Така че става въпрос за реакция на определени взаимодействия като плъзгане, щракване, жестово управление и гладкост при анимации.
Конкумулативни промени в макета спрямо основните Web Vitals за Site
Конкумулативните промени в макета, или CLS грешки, се случват, когато уебсайтът ти се зарежда асинхронно и потребителят вече чете долу в един сектор, докато горе все още се зарежда изображение или реклама с голям размер на файла и крайното разположение причинява изместване на макета надолу. Това често е стойността, която довежда до незачисляване на основни Web Vitals, когато твоят уебсайт по същество зарежда бързо.
Тестване на скоростта на зареждане с онлайн инструменти
Скоростта на зареждане може да бъде тествана тук:
https://pagespeed.web.dev/
https://gtmetrix.com/

Допълнително можеш да използваш Lighthouse в Dev-функциите на твоя браузър Chrome. Просто натисни F12 и след това в дясното меню ще намериш Lighthouse, с помощта на което можеш да тестваш текущо отворения уебсайт.
Скоростта на уебсайта и реакционната способност зависят от много фактори като производителност на сървъра, качество на кода, какво кога се зарежда, размер на изображенията, иконите като SVG вместо PNG и други. Затова първо едно разумно действие е да се спазват препоръките от GTMetrix и PageSpeed Insight, за да се постигнат общи подобрения, ако стойностите все още не са добри.
Google ти дава и събрана стойност за новите основни Web Vitals за изживяването на страницата. В Google Search Console имаш възможност и да се асоциираш с отделните страници на твоя уебсайт. Това ти помага при анализа, за да откриеш и поправиш проблем на страниците си.
Мобилната оптимизация на уебсайт спрямо изживяването на страницата
Мобилната оптимизация на уебсайта може също да се тества чрез Dev-инструментите на браузъра Chrome със стойката Device Toolbar (Ctrl + Shift + M).
Интересно е особено за разработчиците да могат да разберат как се приспособява макетът на определено устройство, например ако клиент си се оплаче за проблем със стар модел iPhone. Под Chrome = F12 можеш директно да активираш различни устройства, които тогава показват разделението на екрана. Има и професионални инструменти, които извършват общи тестове, като например от услугата Lambda-Test.
Към мобилната оптимизация също се включва, че потребителите могат удобно да възприемат съдържанието на смартфон, без да е необходимо повишено уголемяване! Също така е добре да се запомни, че съдържанието, което се вижда на голям десктоп компютър, не задължително трябва да бъде видимо и на смартфона. Смартфонът има различни (мобилни) механизми за взаимодействие, като например докосване вместо щракване. Това има значение особено при популярните елементи Hover на уебсайтовете, които по този начин не функционират на смартфоните.
Също така днес смартфонът често е началото на едно изследване, което може би по-късно ще се продължи на друго устройство като таблет или настолен компютър. Това е началото на по-дълго пътуване на потребителя през няколко устройства, което означава, че потребителското изживяване трябва да включва и използването на множество устройства.
Един пример от личния ми живот за използването на множество устройства: Моята партньорка и аз имаме трима деца. Наскоро бяхме във вътрешен басейн на приятел. Смартфонът ми беше в плажен шезлонг близо до басейна. Мисълта ми беше, какво би станало, ако по невнимание или от едно от децата смартфонът падне във водата. Смартфонът вече управлява почти половината от живота ми. Но мисълта стана още по-спешна, защото и портфейлът ми го управлявам чрез смартфон. 100% мобилен ... така рекламира Trade Republic, онлайн брокерът ми. Изведнъж осъзнах, че нямам никакъв начин за резервно копие в случай на загуба на смартфона. Бих бил отрязан за няколко часа или дори дни от достъпа си до портфейла. Този латентен недостатък направи, че отворих нов акаунт при друг Neobroker, където мога да търгувам както мобилно, така и през настолен компютър. Сега Trade Republic има и версия за десктоп - добре е!
Безопасно сърфиране в интерес на преживяването на страницата
Безопасно сърфиране означава, че уебсайтът ви не предлага зловреден софтуер и също така спазвате правилата, като например не използвате лога на марки, които не ви е разрешено да използвате, или представяте маркови продукти, които нямате в портфолиото си. Също така в този контекст се включва и фактът, че например един бутон за възпроизвеждане на видео действително трябва да възпроизведе видео и не трябва да изпълнява изтегляне за потребителя. Точно зловредният софтуер е най-голямото рисково положение за много уебсайтове при безопасното сърфиране, което може да бъде ограничено само чрез постоянни актуализации на CMS и използваните плъгини. Ако уебсайтът ви не е нужно да има контактна форма, може да се запазите и не използвате такава, защото полетата на формуляра са входна врата за хакери или автоматизирани хакове като SQL инжекти, навлизане в страници от различни домейни, 16-рични кодове и т.н.
През август 2021 година Google оттегли предишната си позиция и обяви, че безопасното сърфиране вече не се взема предвид в рангирането. Този ход беше обоснован с факта, че много собственици на уебсайтове не могат да бъдат привлечени за хакване. Въпреки това в резултатите от PageSpeed Insights и Lighthouse се дава препоръка за безопасно сърфиране. Затова можем да предположим, че темата за SEO все още не е окончателно приключила.

Сигурни връзки чрез HTTPS за отлично преживяване на страницата
HTTPS е стандарт днес. Всяка страница трябва да има SSL сертификат. Има риск от санкции особено за собствениците на уебсайтове, които нямат SSL сертификат.
Е от съществено значение, когато някога, преди да бъде зададен SSL сертификат, бъдат променени и кодирани на http към https и изображенията. В противен случай браузърът ще даде съобщение, че страницата не е сигурна. Това се случва, особено в случай на уебсайтове на WordPress - най-използваният CMS в света.
Отказ от настъпателни интерстициали
Последният пункт в диаграмата е Отказ от смущаващи интерстициали, т.е. целия екран банери, които рядко вълнуват сърцата на вашите потребители. Те само създават фрустрация и пораждат отрицателни емоции, довеждайки до бързо напускане на уебсайта. В този контекст може да се помисли и за плътно се появяващи банери за абониране за бюлетин. Също така, банерите за бисквитки за посрещане на нови клиенти са дразнещи. Ако потребител напусне уебсайта при преживяване на такъв банер, това също е негативен сигнал за потребителите в Google.

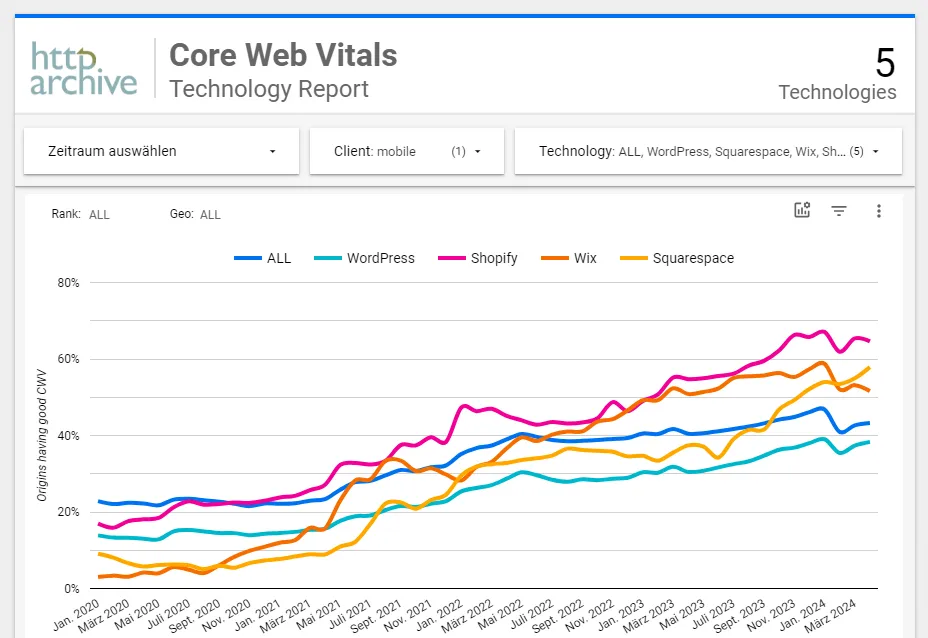
Технологичен отчет за основния уеб опит
Интересен е отчетът, който предоставя информация за текущото състояние на използваната технология: Технологичен отчет за основният уеб опит.
Там не само намирам данните след Desktop и Mobile, но мога също така да направя сравнение между най-използваните технологии на уебсайтовете. Вижте тук, където става ясно, че страниците на Shopify в момента постигат най-доброто средно представяне:

Заключение относно факторите за уеб опит
Приспособяването към факторите на Google за високо потребителско и уеб преживяване е предимно задължение на вашите разработчици или на агенцията ви. За вас като маркетингов служител е важно да знаете по какви метрики се измерва уеб опитът и кои инструменти можете да използвате за това. Ако вашата агенция е поета на оптимизацията, уверете се директно в договора, че работата им изисква много добри резултати, за да бъде приета като изпълнена. И бъдете напълно осъзнати, че от май 2021 година уеб опитът активно влияе на търсенето и рангирането на уебсайтовете в Google. Влиянието върху рангирането също са го усетили вашите конкуренти и те са адаптирали уебсайтовете си към новите изисквания, ако са паднали в резултатите от търсенето на Google.
Искаш ли да участваш по-горе в Google резултатите от търсене с онлайн присъствие, неминуемо ще се занимаваш с темата за Потребителски Опит. И ти го правиш не само за целите на SEO, а и като част от твоето Брандово Изживяване, така че твоите целеви клиенти да бъдат още по-лесно насочени към желаното поведение.
Кои други елементи увеличават потребителското изживяване на твоята целева група на твоя уебсайт в частност? По същество, те са всички допирни точки, на които потребителят ти попада по своя път като клиент по Funnel до желаната конверсия. За повече информация в следващите части от този сериал с помощ.
От Matthias Petri
