В това ръководство ще научите как да направите чат историята на вашето приложение по-привлекателна, използвайки OpenAI API . Оригиналната история често може да изглежда неструктурирана и малко привлекателна. Ще ви покажа как с прости промени в CSS и функции на JavaScript можете да направите чата по-привлекателен и потребителски ориентиран. Също така ще научите как да подобрите потребителското взаимодействие, като реализирате функционалност за изпращане на съобщения със клавиша Enter.
Най-важни изводи
- С използването на CSS можете да промените изгледа и цветовете на чат историята.
- С функциите на JavaScript можете да подобрите потребителската привлекателност, като добавите допълнителни възможности за взаимодействие, като използвате клавиша Enter.
Стъпка-по-стъпка ръководство
1. Начален преглед на чат историята
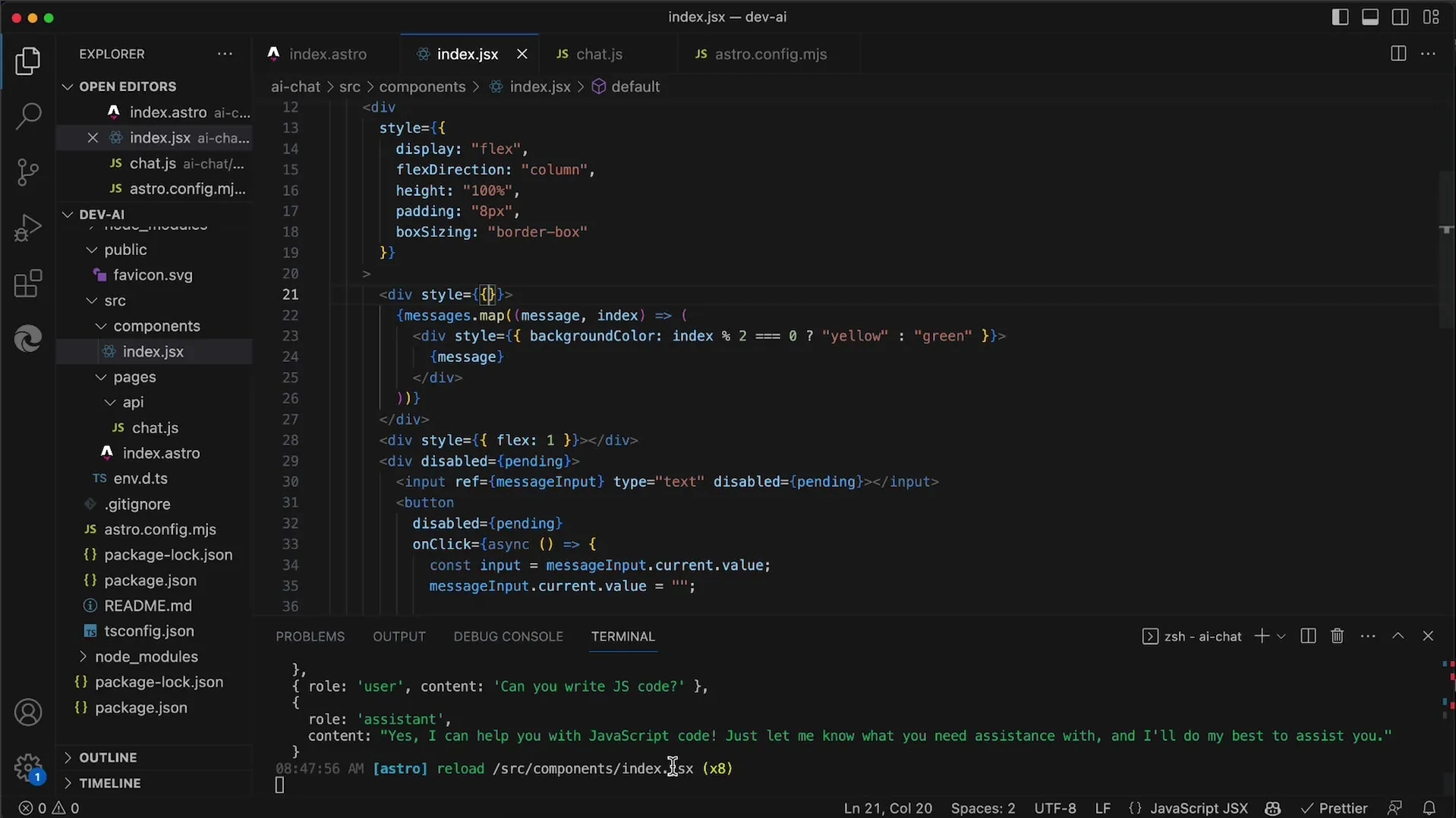
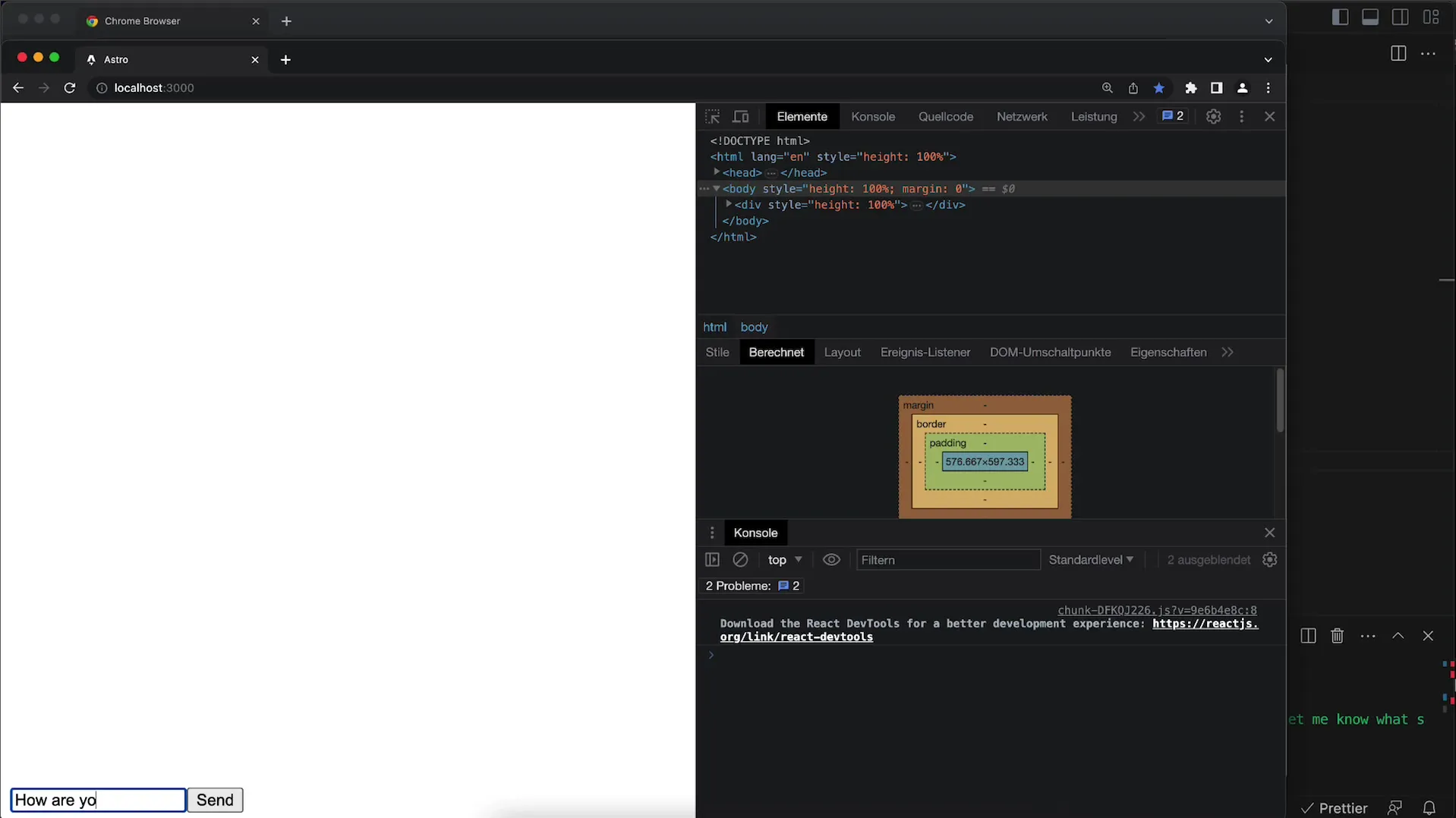
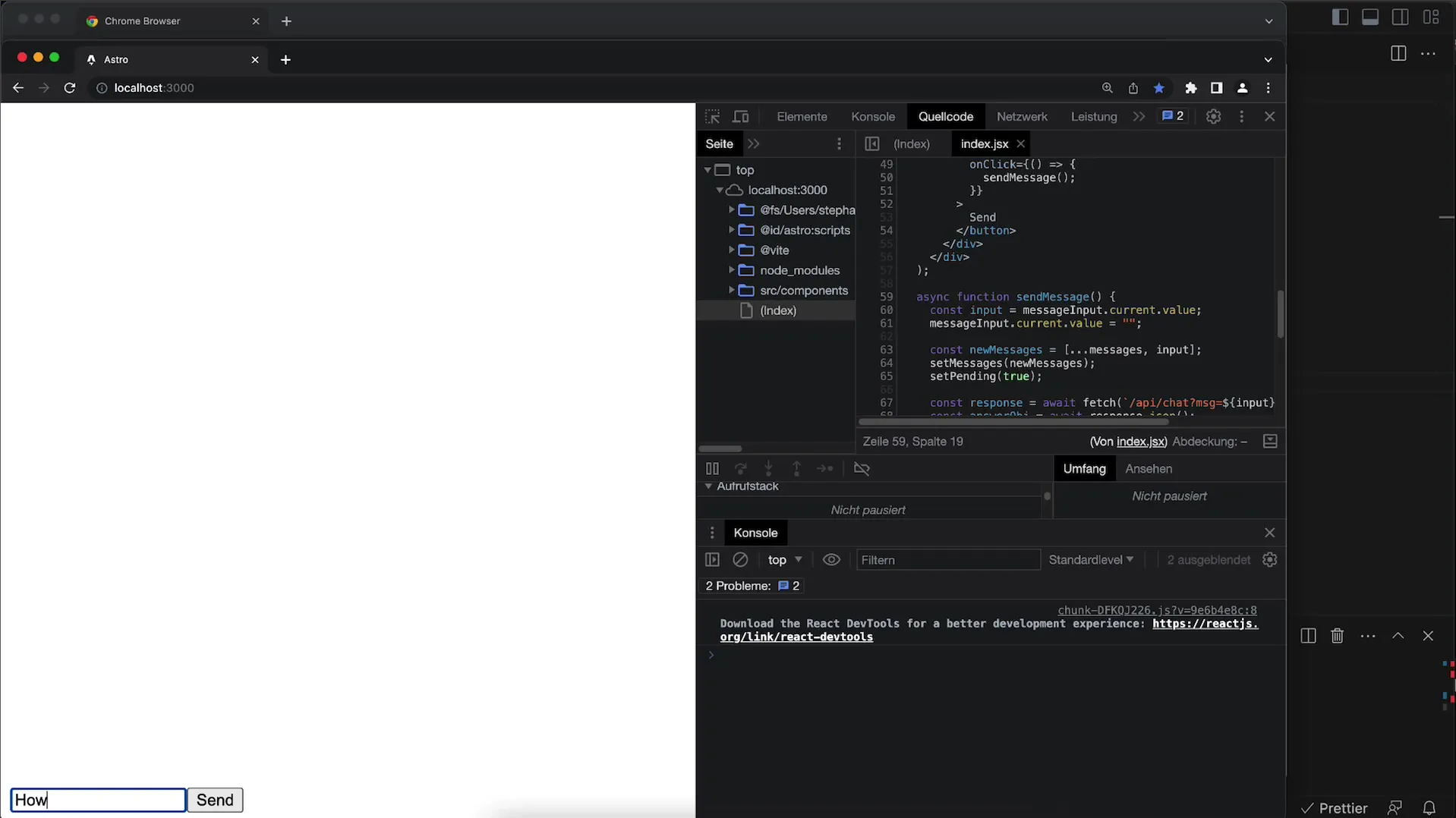
За да разберете текущото състояние на вашата чат история, първо трябва да прегледате съществуващите имплементации. Видялите вероятно, че входящите съобщения и отговорите се показват в цветове, които не са много привлекателни.

2. Променяне на цветовете на съобщенията
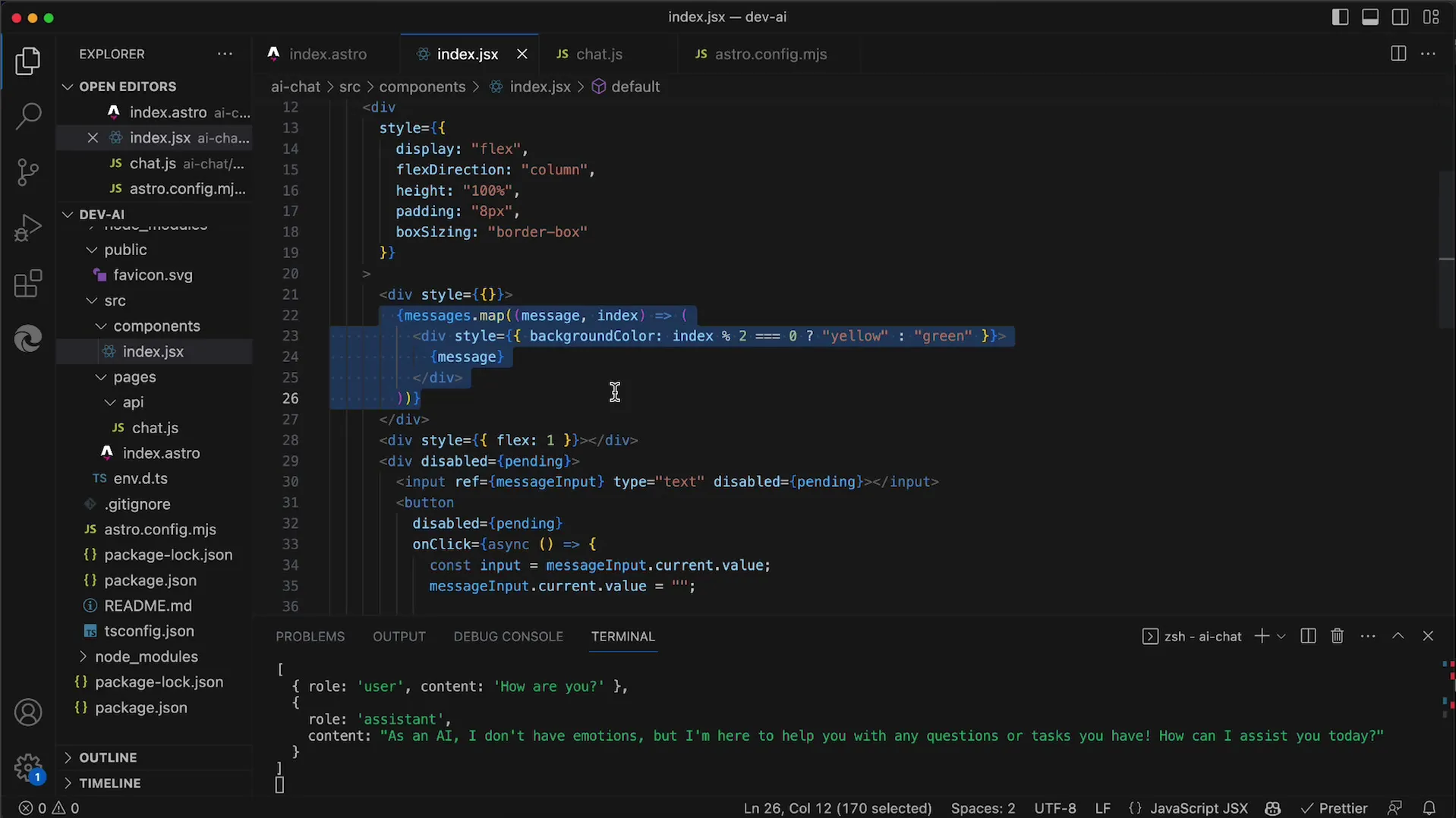
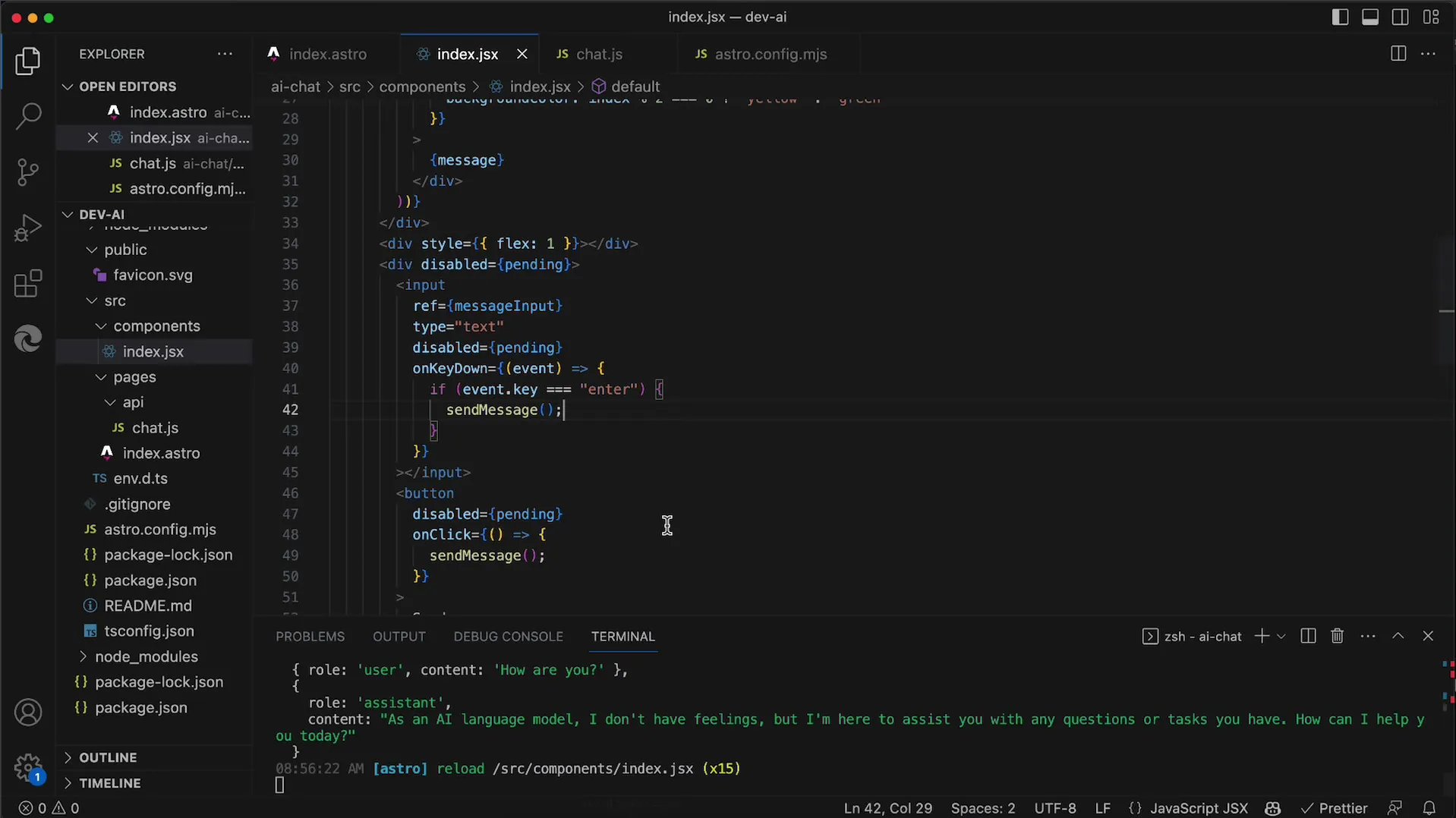
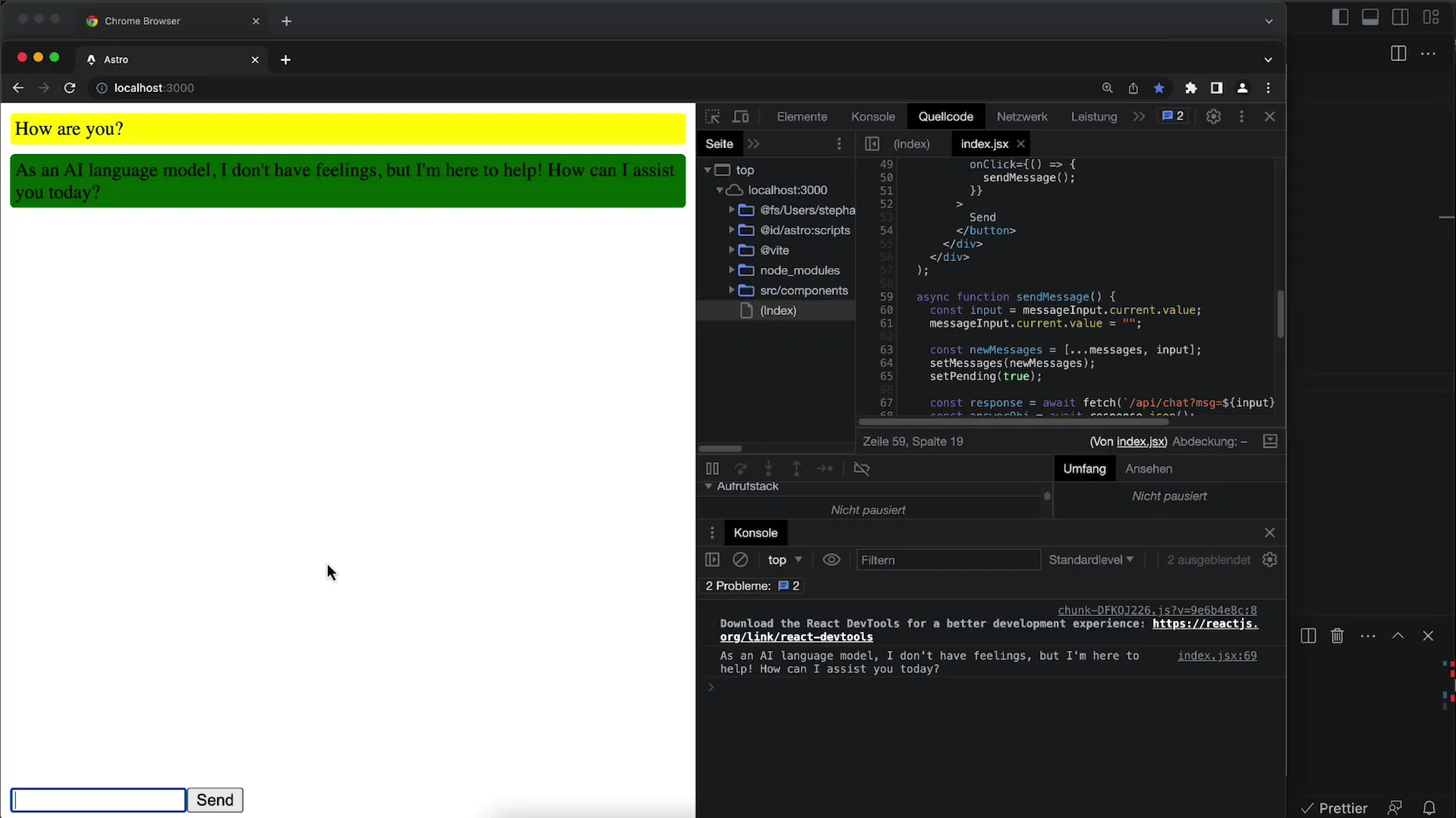
В тази стъпка ще променим цветовете на съобщенията на потребителите и изкуствения интелект. Първо ще проверим дали индексът на съобщението е четен или нечетен, за да зададем цветовете спрямо това. Запитването на потребителя ще бъде оцветено в жълто, а отговорът на изкуствения интелект в зелено. За по-добър визуален опит цветовете трябва да бъдат подготвени.

3. Създаване на разстояния между съобщенията
За да направите чат историята по-структурирана, можете да добавите разстояния между съобщенията. Това може да бъде постигнато чрез използването на CSS атрибута 'gap'. Добавете гъвкав макет на контейнера за съобщения и задайте разстояние от 8 пиксела.
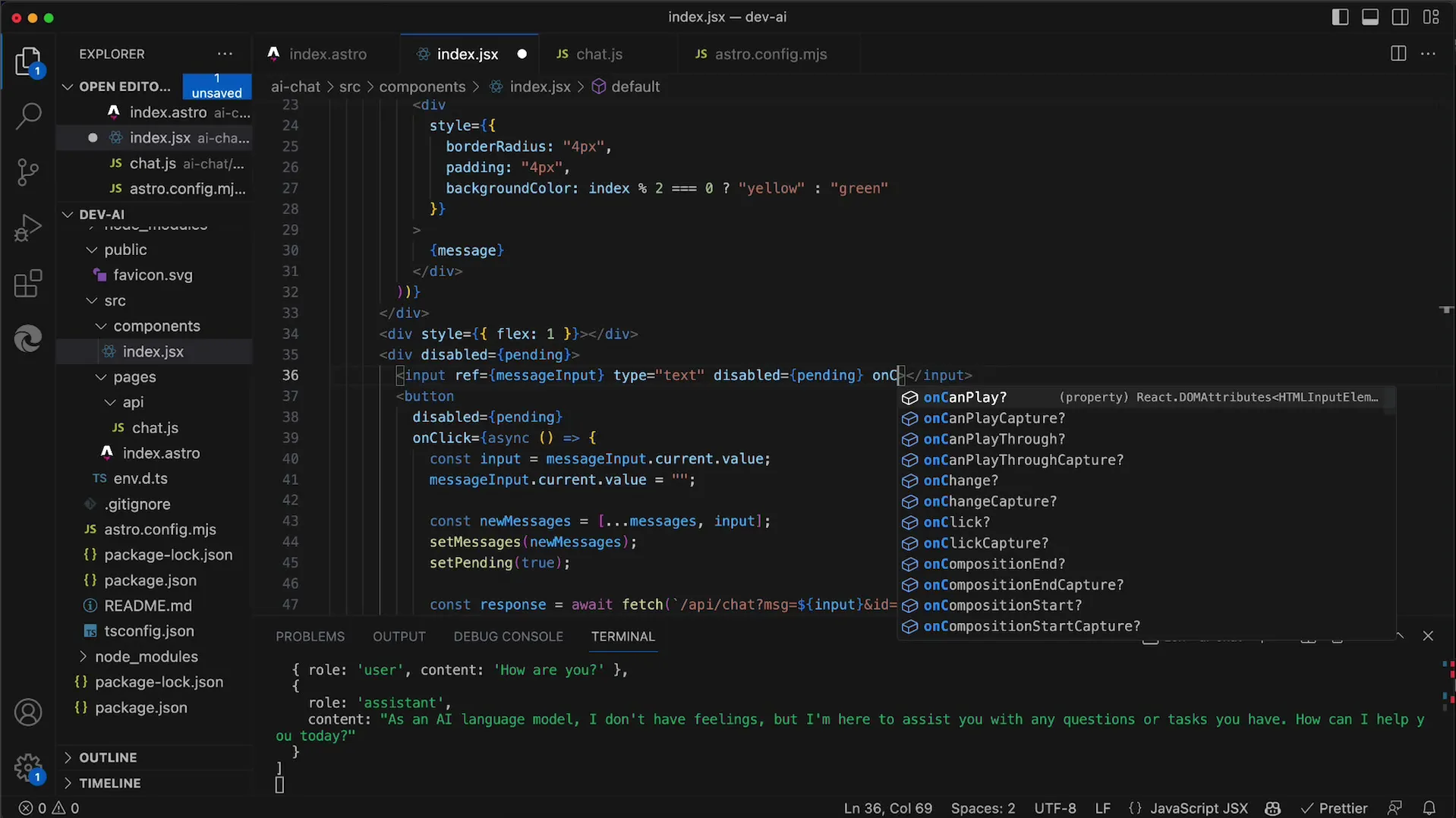
4. Закръгляне на ъглите на съобщенията
Едно красиво визуално подобрение е закръглянето на ъглите на съобщенията. Тази малка промяна вече може да направи много за общото визуално възприятие на чата. Експериментирайте с различни стойности, за да постигнете най-доброто визуално впечатление.

5. Добавяне на padding за текста в съобщенията
За да гарантирате, че текстът в съобщенията не е твърде близо до ръба, трябва да добавите padding. Стойност от 8 пиксела обикновено е достатъчна, за да се създаде приятно разстояние и да се подобри четимостта.
6. Подобряване на потребителската привлекателност чрез клавиш Enter
За да оптимизирате потребителското изживяване, може да внедрите възможността за изпращане на съобщения с натискане на клавиша Enter. За целта трябва да напишете обработчик на събитие on key down за полето за въвеждане. Внимавайте, че само натискането на клавиша Enter е тригер за изпращане на съобщението.

7. Отстраняване на проблеми в обработката на събития
Ако натискането на клавиша Enter не води до очакваната функционалност, проверете кода. Там може да има проста грешка като грешен набор от съответстващите събития, която да доведе до загуба на продуктивност. Обърнете специално внимание на големи и малки букви при имената на събитията.

8. Отстраняване на предупреждения относно ключовите атрибути
За да избегнете предупреждения при създаването на динамични елементи, трябва да зададете ключ на всяка от вашите 'div' съобщения. Използвайте индекса в функцията Map като ключ, за да премахнете предупреждението надеждно.

9. Финална проверка на промените
След като сте ги внедрили, трябва да изпробвате всички промени, за да се уверите, че работят както е предвидено. Проверете как визуалното излъчване, така и функционалността на системата за съобщения. Потребителите сега трябва да могат лесно да изпращат съобщения чрез просто кликване на мишката или натискане на клавиша Enter.

Резюме
В това ръководство научихте как да подобрите историята на чатовете на приложенията, използващи OpenAI API. Виждали сте колко важни са цветовете, разстоянията и потребителската интеракция. С тези настройки чата не само става по-привлекателен, но също така по-интуитивен за потребителите.
ЧЗВ
Кои цветове са най-подходящи за историята на чата?Светли и приятни цветове обикновено са по-привлекателни. Експериментирайте с различни оттенъци, за да намерите най-добрият външен вид.
Как мога да променя ъглите на съобщенията?Използвайте CSS свойството border-radius, за да закръглите ъглите на елементите на вашите съобщения.
Мога ли да внедря други комбинации от бутони?Да, можете да разпознаете всяко желано натискане на бутон и да реагирате според това, като промените събитието на обработчика.


