В този учебник ще научиш как да подобриш потребителския интерфейс (UI) на своето чат приложение, използвайки OpenAI API. Досега чатирането беше доста примитивно, но с различни настройки ще подобрим UI, за да отговаря повече на съвременните технологии, по-специално както го познаваме от ChatGPT. В края на този урок ще можеш да създадеш по-приятно потребителско изживяване.
Най-важните изводи
- Активиране на пусково-изключващите полета по време на генерирането на отговор.
- Показване на целия чат историята вместо само последния отговор.
- Подобрения в дизайна и представянето на чата.
- Решаване на често срещани грешки и въвеждане на последователно управление на състоянието.
Постъпково ръководство
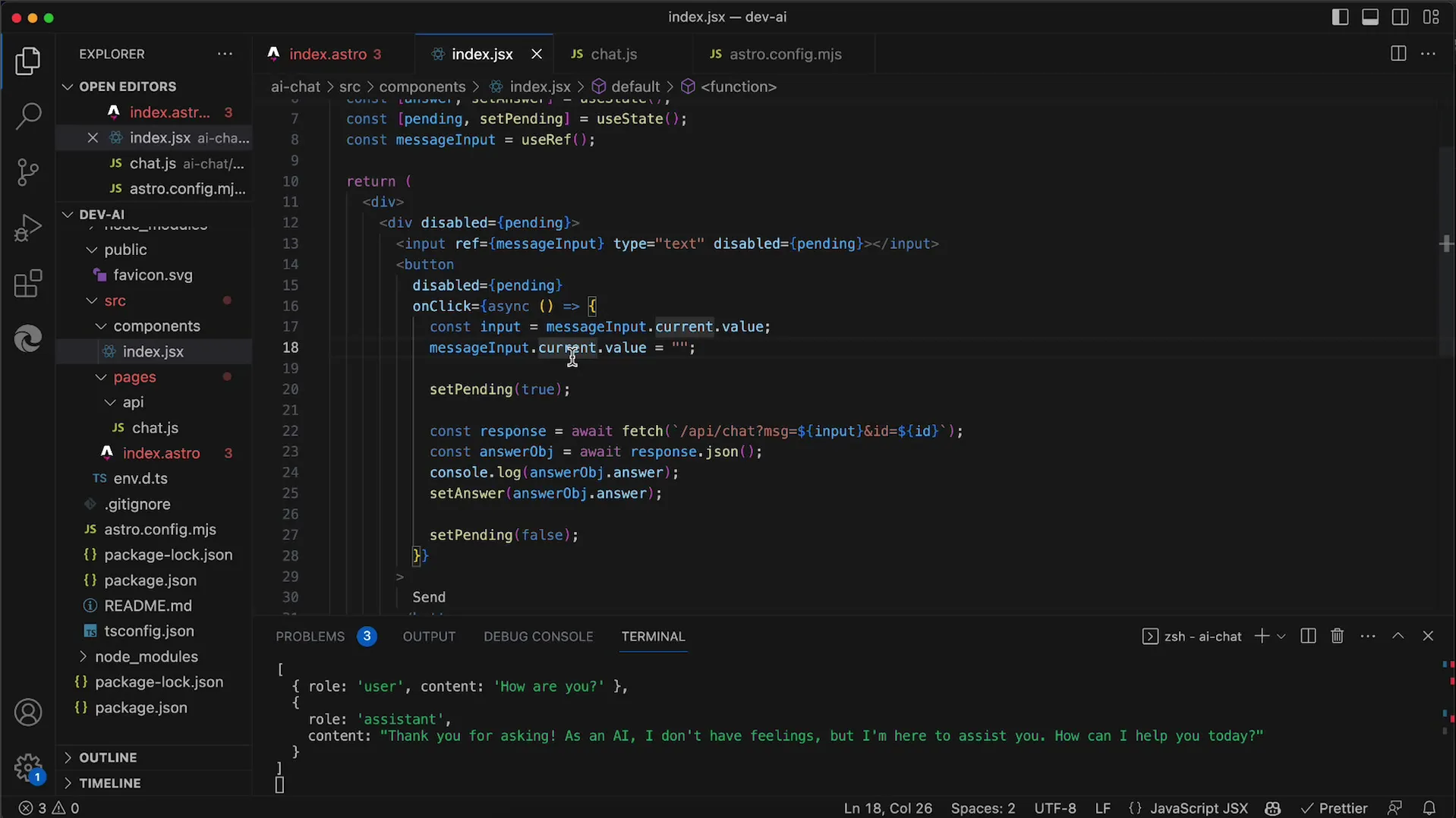
1. Деактивиране на пусково-изключващите полета по време на генерирането на отговор
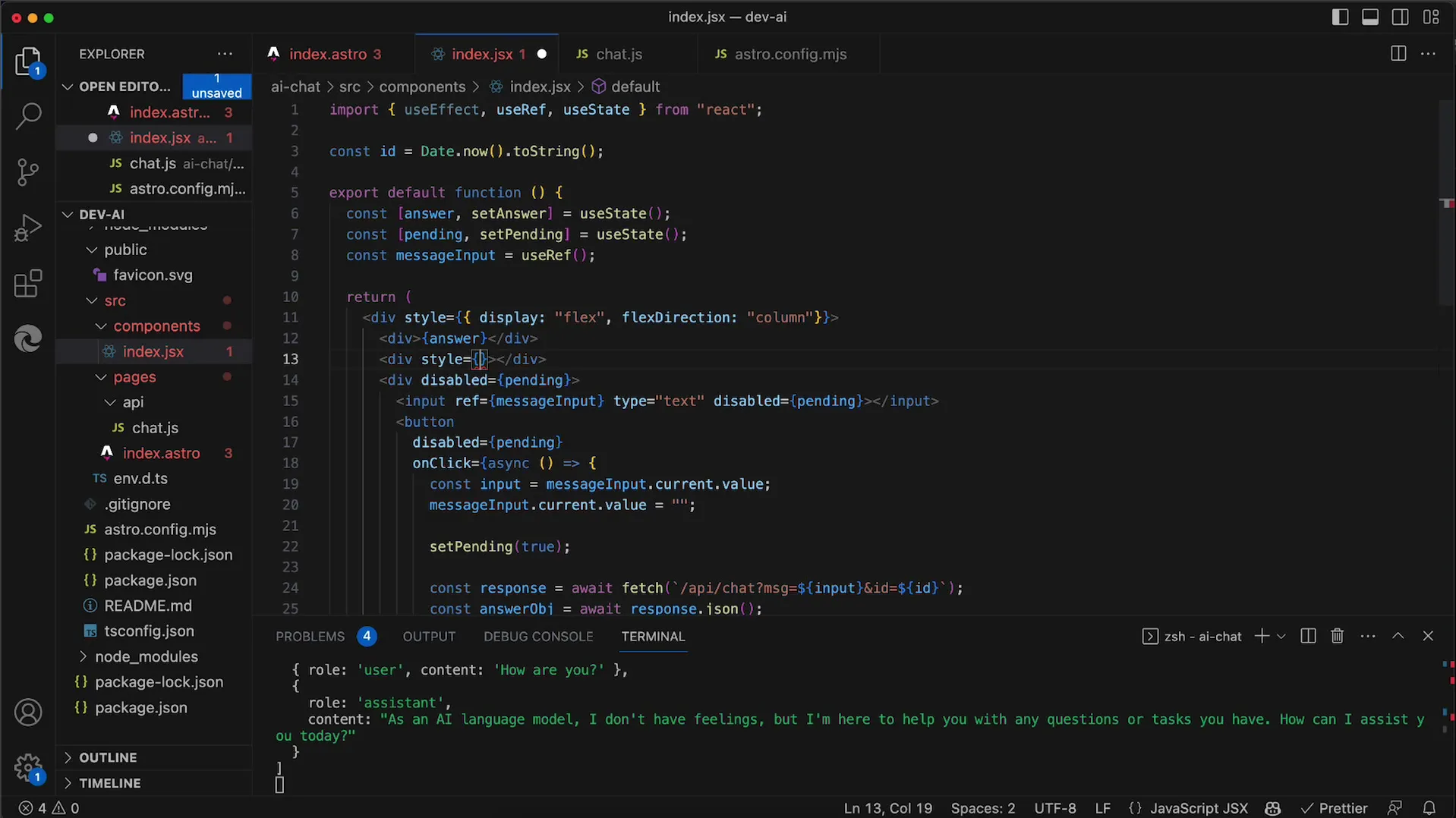
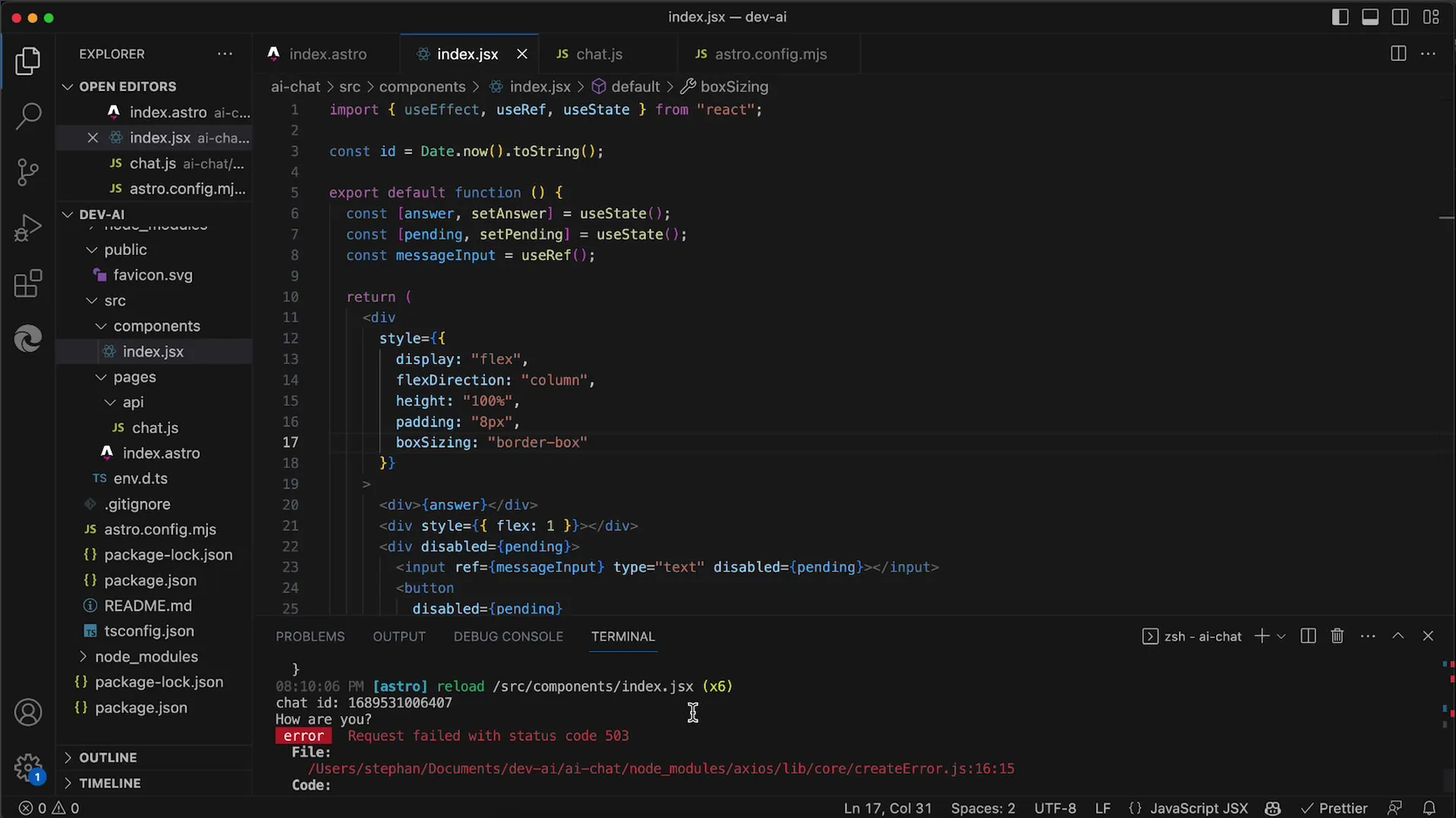
Започни със сигурност, че пусковото поле и бутона "Изпрати" се деактивират, докато се генерира отговор от API-то. Създай ново състояние с useState за флага Pendinз
Постави pending на true, когато потребителят кликне "Изпрати" и го върни на false, веднага след като отговорът бъде получен. Това ти позволява да контролираш UI и да приспособиш пусковите полета съответно.
Ако пробваш този стъпка, трябва да откриеш, че пусковото поле се деактивира по време на изчакването на отговора и предходното пусково поле се изтрива, за да може потребителят да въведе ново съобщение.

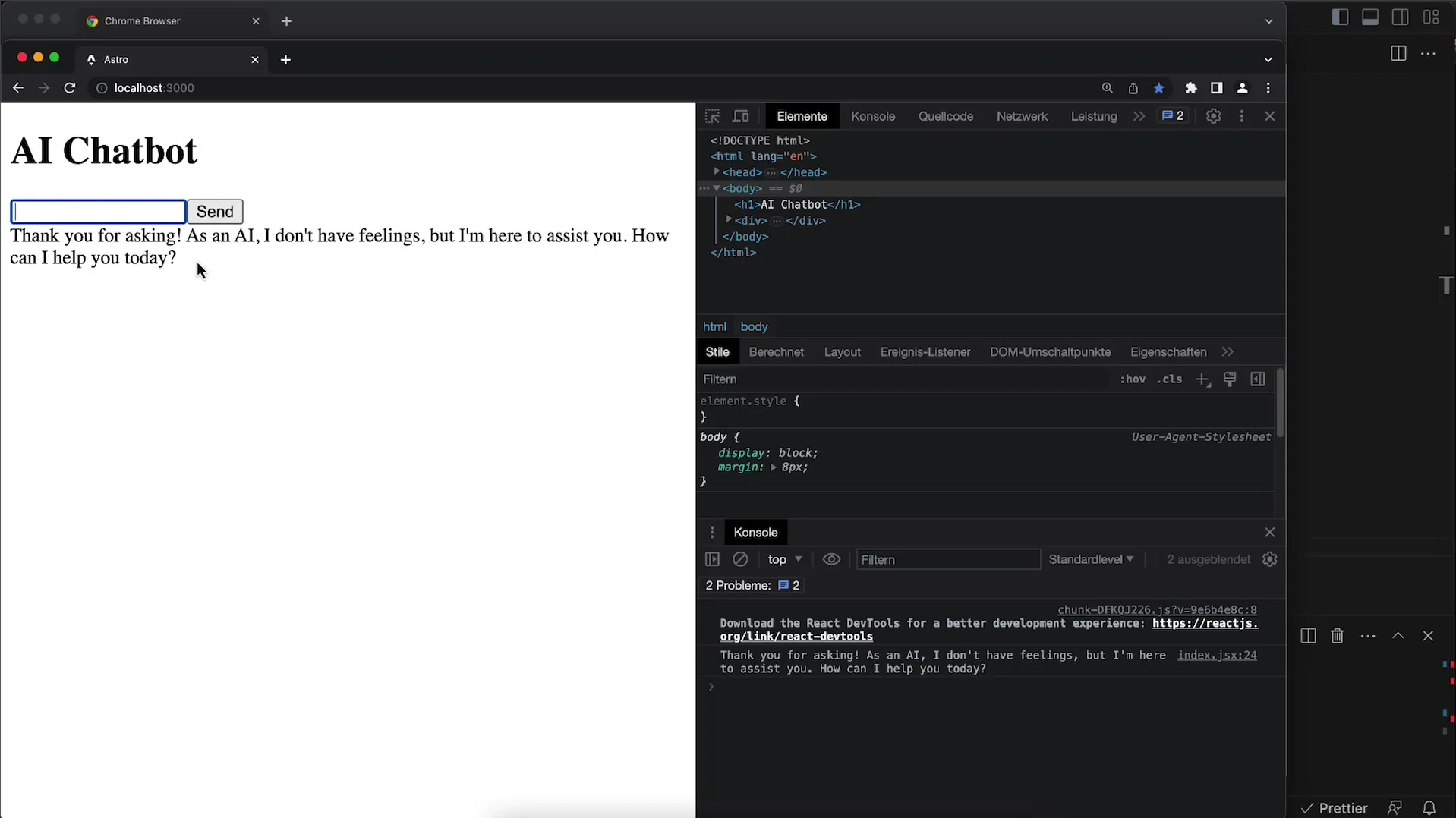
2. Преразпределение на дизайна за чат историята
За създаване на привлекателен дизайн, трябва да покажеш хронологията на съобщенията под пусковото поле, подобно на ChatGPT. За целта трябва да настроиш реда на елементите в твоя JSX код, така че хронологията да е на първо място.

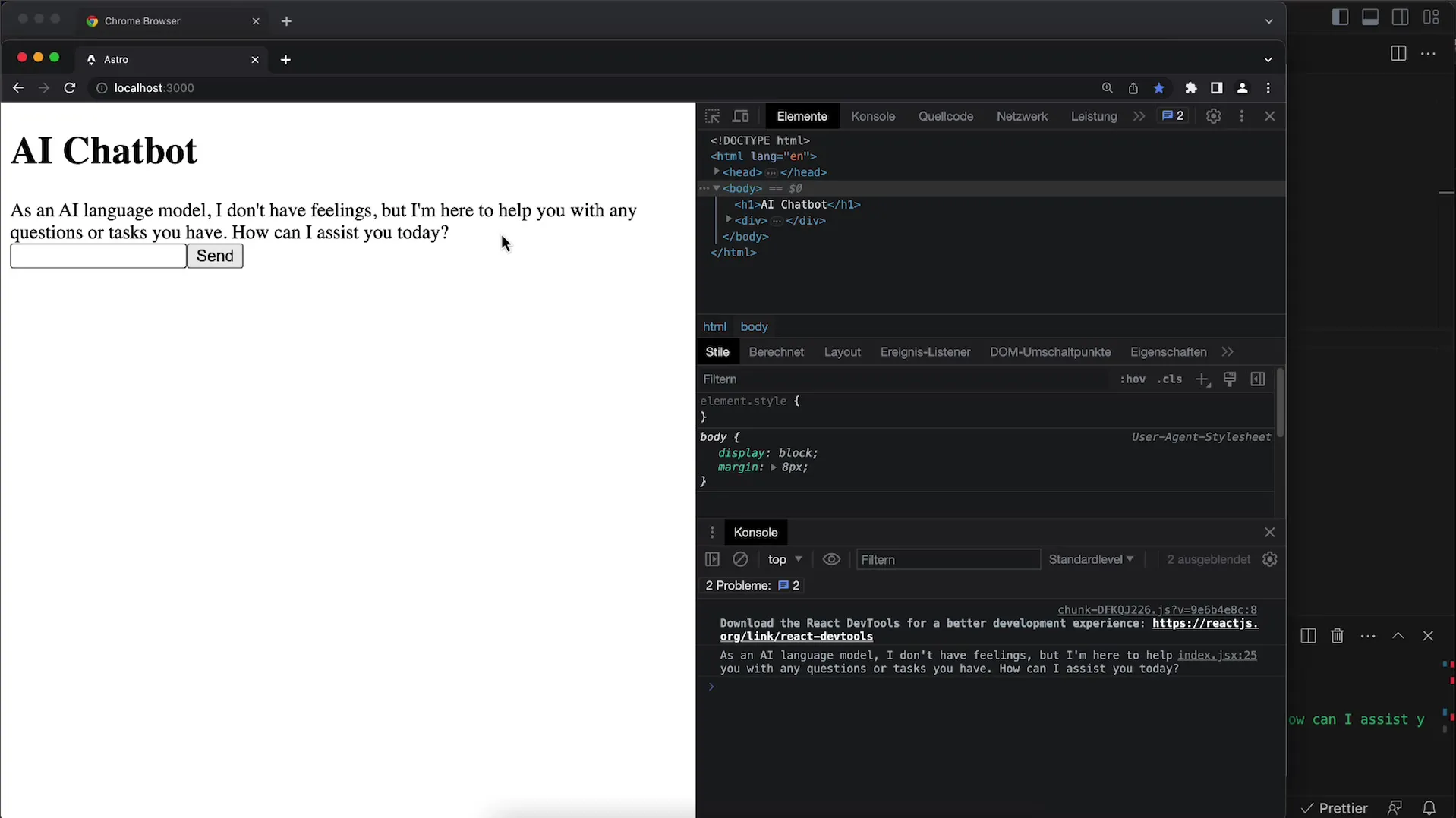
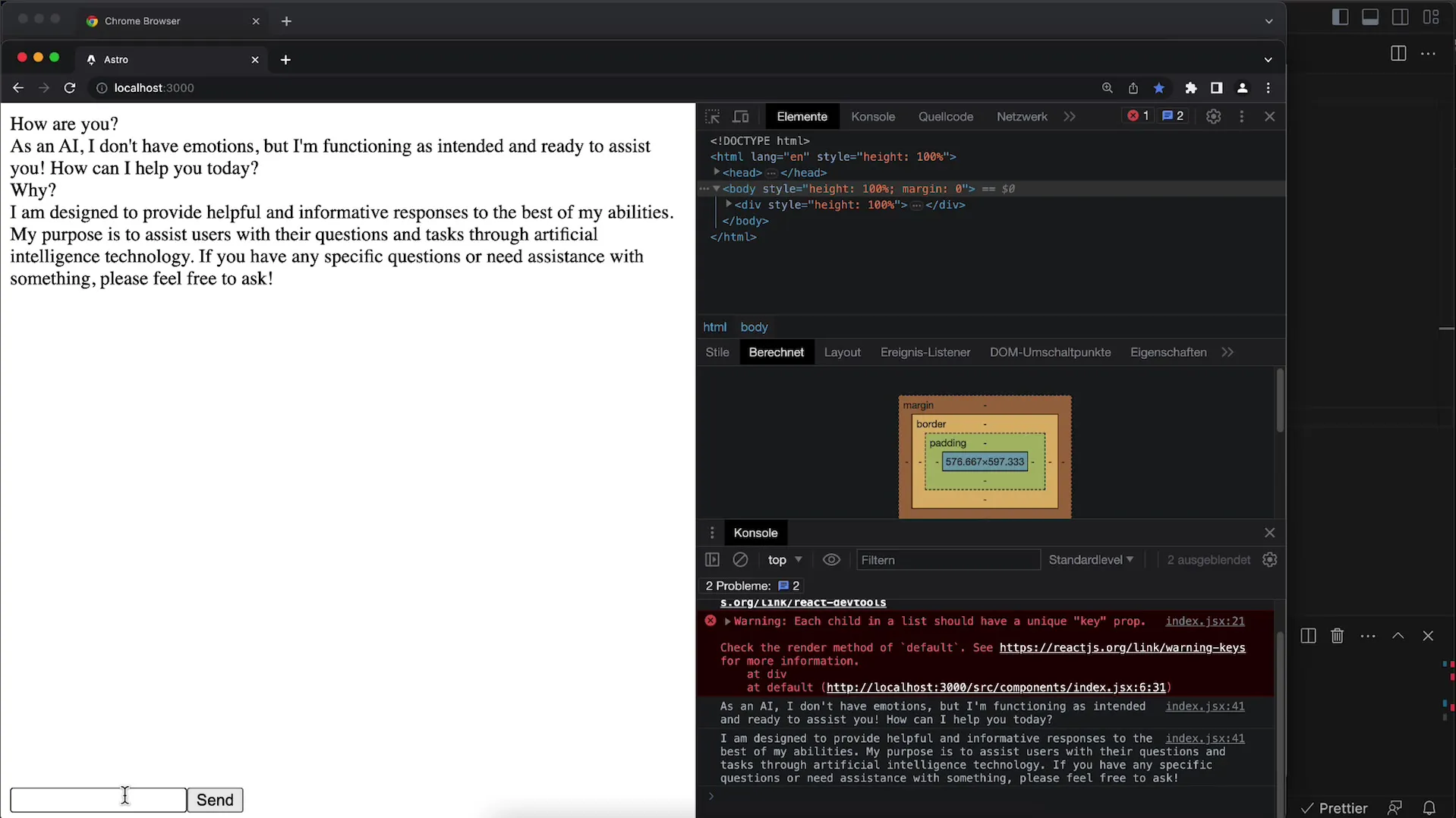
След като направиш тази промяна, тествай дизайна, като въведеш съобщение и го изпратиш. Сега хронологията трябва да се показва над пусковото поле.

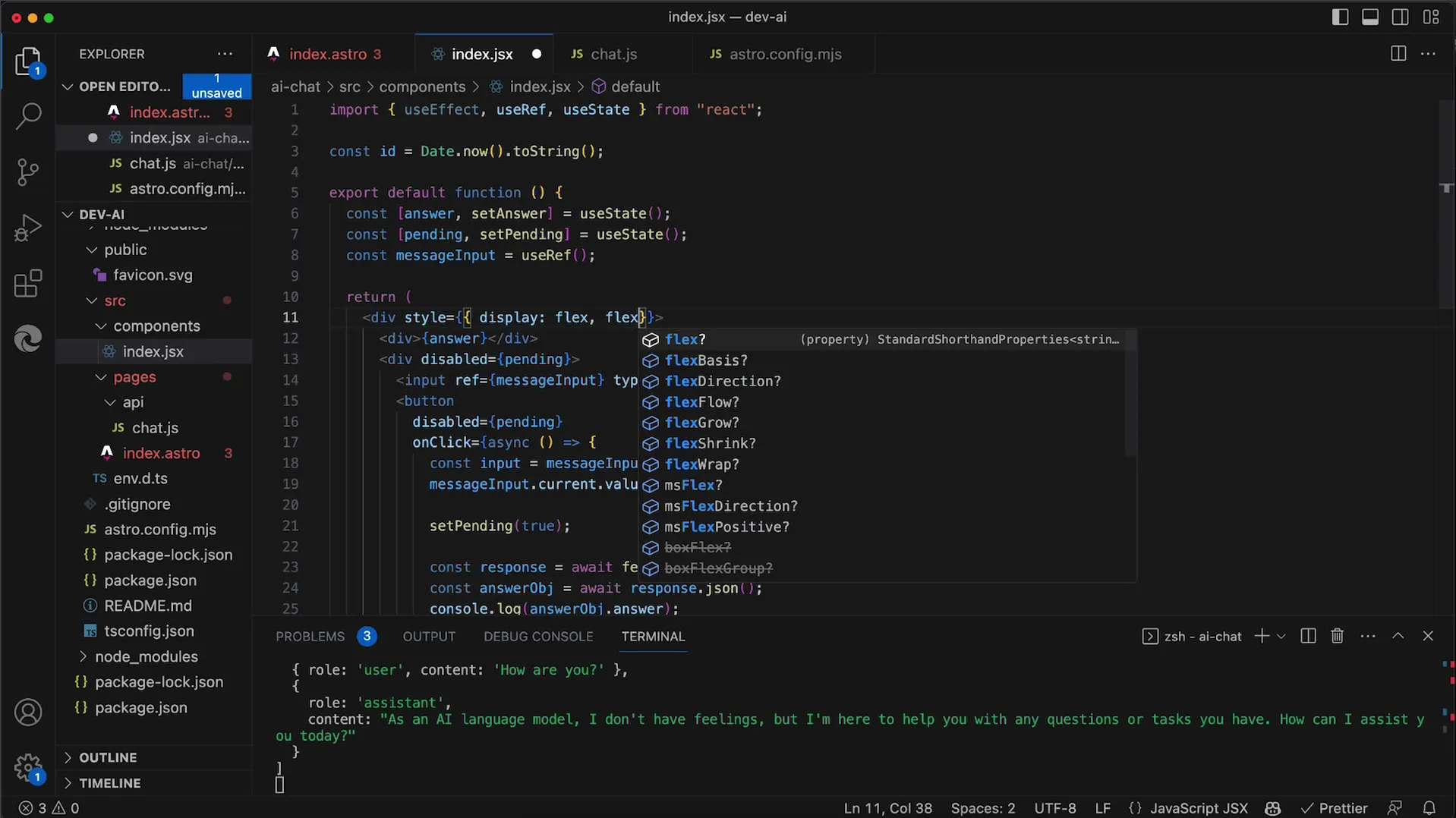
3. Използване на Flexbox за по-добър дизайн на UI
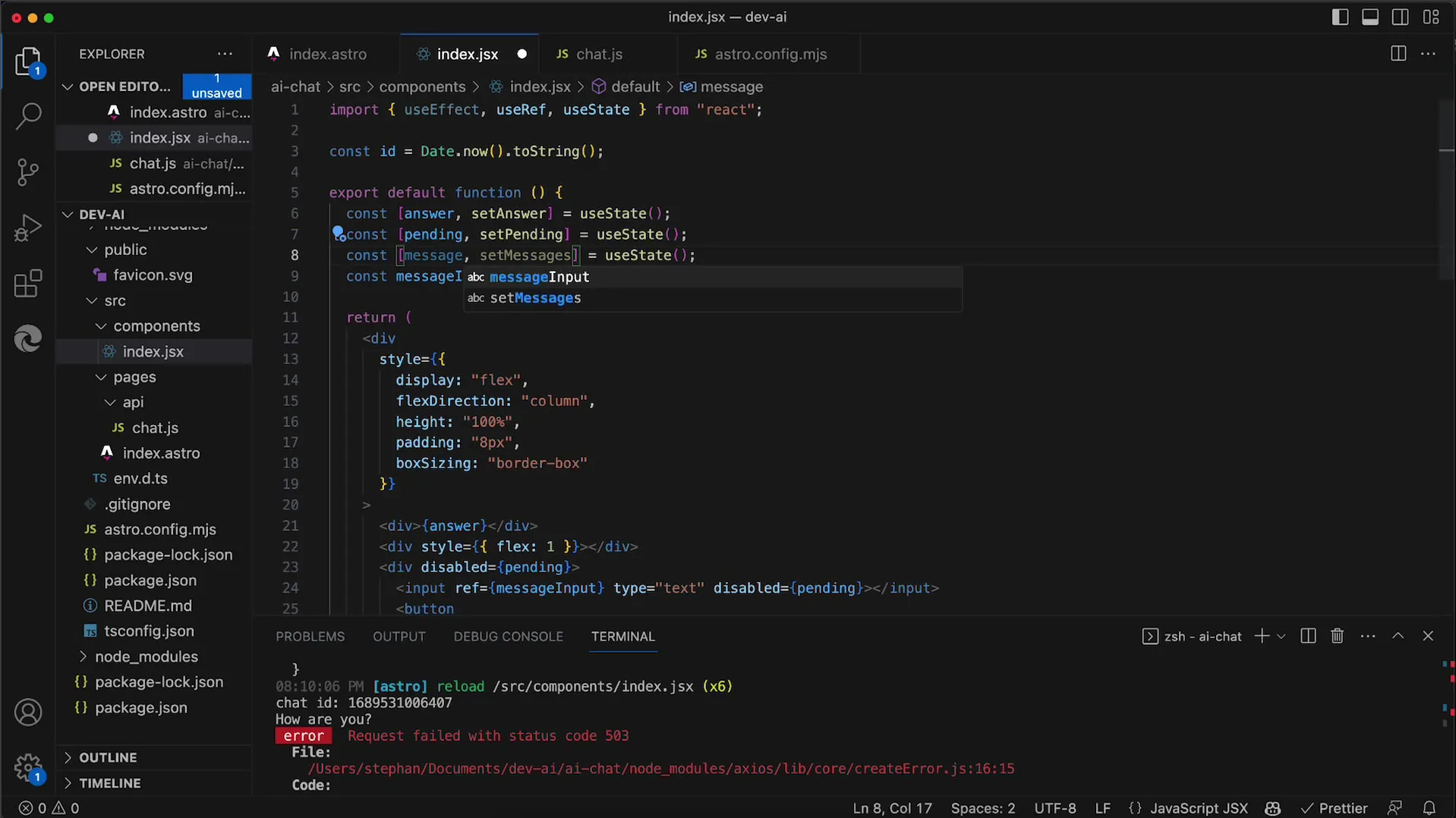
За да се увериш, че пусковите полета и хронологията са добре подредени, използвай Flexbox. Добави display: flex във външния контейнер и задай flex-direction на column, така че елементите са вертикално подредени.

При разполагането можеш също да се увериш, че между полето за въвеждане на съобщения и хронологията има достатъчно място, като използваш flex: 1.

4. Гарантиране на пълна височина за контейнерите
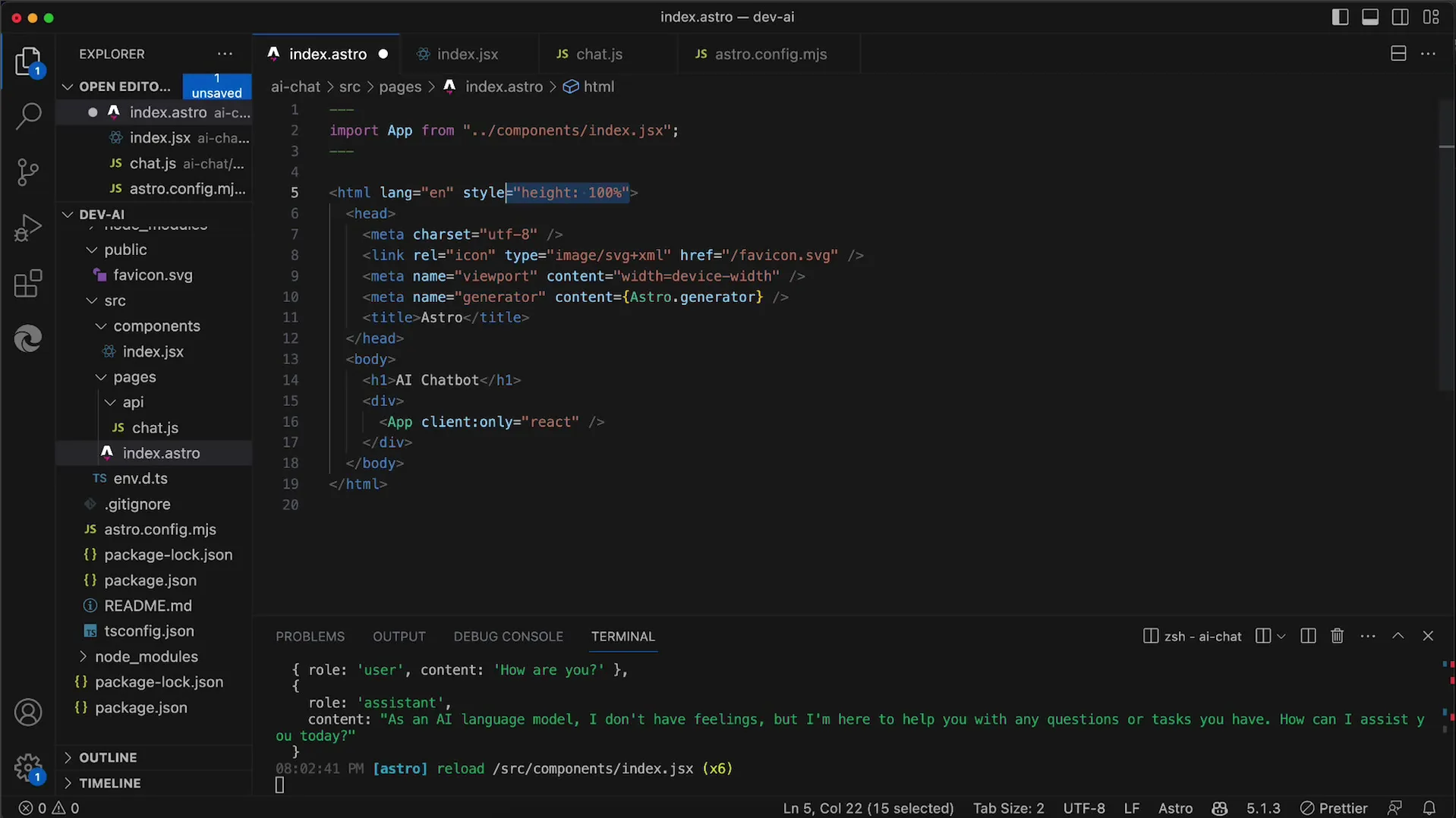
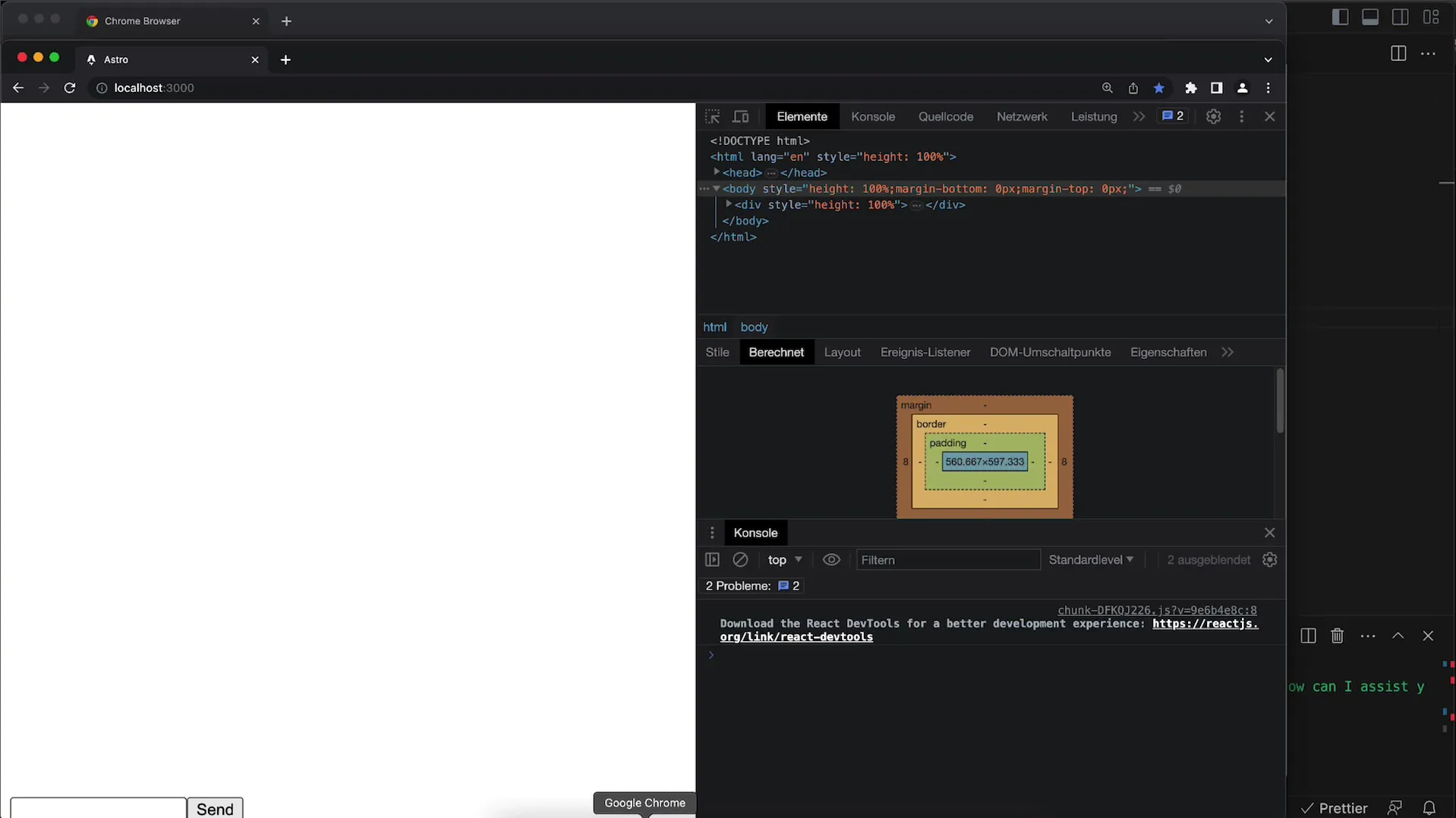
Изпомни, че всички контейнери, включително body, html и основният ти div, изискват пълна височина от 100%. Задай тези атрибути в CSS, за да се увериш, че дизайнът ти се представя правилно.

Ако дори след тези промени дизайнът все още не изглежда както искаш, провери отстъпите и ги занули, за да осигуриш изглед без скролбар.

5. Имплементиране на чат историята
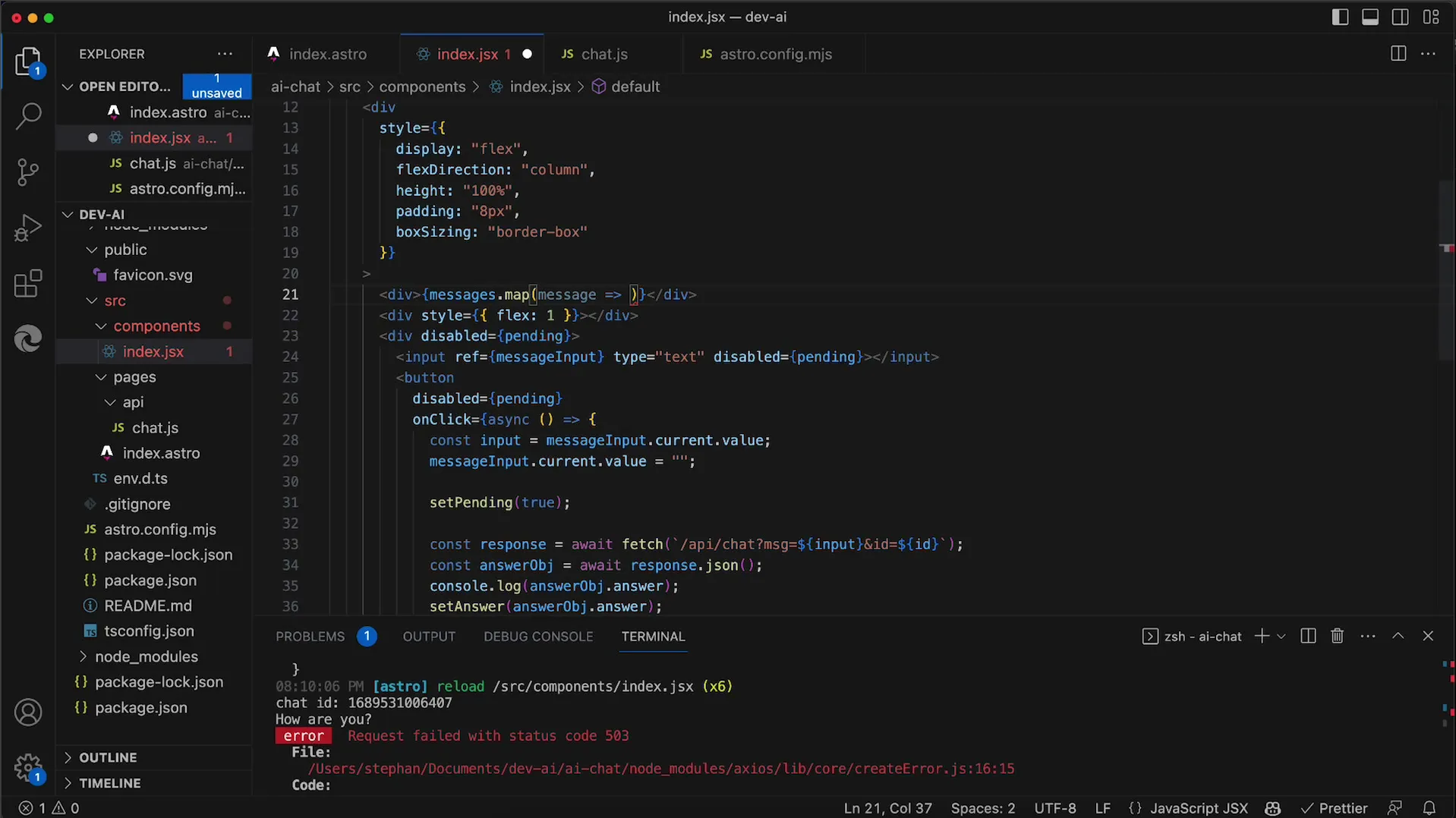
За да имплементираш чат историята, добави още едно състояние за съобщения. Това състояние запазва всички изпратени съобщения. При изпращането на ново съобщение трябва да го добавиш към състоянието messages.

Увери се, че използваш map функцията, за да покажеш всеки елемент от messages масива отговарящо. Това позволява правилно извеждане на всеки потребителски и API съобщения.

6. Добавяне на обработка на грешки
За да създадете устойчиво потребителско изживяване, трябва да обработвате грешките, които могат да възникнат по време на използване, например грешки от сървъра 503. Имплементирайте процедура за обработка на грешки, която информира потребителите и при нужда се опитва да повтори заявката след кратко изчакване.

7. Подобрения за представянето на съобщенията
В момента съобщенията не могат лесно да бъдат различени. Би било полезно да се представи всяко съобщение с индикация дали е от потребителя или от ИИ. Мислете как можете да приспособите представянето, за да създадете ясни разлики между съобщенията на потребителя и ИИ.

Резюме
В този урок научихте как чрез целенасочени промени в потребителския интерфейс можете значително да подобрите изживяването на потребителите в чат приложението си с OpenAI API. От деактивирането на полетата за въвеждане по време на отговорите на API до изпълнението на пълен чат хронолог - тези съвети ще помогнат да издигнете вашето приложение на следващото ниво.
Често задавани въпроси
Как мога да деактивирам полетата за въвеждане по време на генерирането на отговор?Използвайте управление на състоянието с useState, за да промените полето за въвеждане и бутона по време на изчакване в true.
Как мога да имплементирам чат хронологията?Използвайте допълнително състояние, за да запазите всички съобщения и ги изведете с map в JSX.
Защо дизайнът ми не се показва правилно?Уверете се, че всички контейнери имат височина от 100% и проверете отстъпите за възможни плъзгачи.
Как мога да дам обратна връзка на потребителите за грешките?Имплементирайте процедура за обработване на грешки, която в случай на грешка показва разбираемо съобщение и при нужда инициира опит за повторение.


