В този учебник ще научите как да създадете своя първи проект с AstroJS. Използваме инструмента npm create astro, за да създадем сървърно приложение, което може да взаимодейства с OpenAI API. Ще разгледате структурата на генерирания проект и ще получите кратък преглед как да го пуснете. Започваме!
Най-важните изводи
- Създаването на нов проект в AstroJS е лесно и се подпомага от интерактивен мастър за настройка.
- Създаването на проекта включва конфигуриране на зависимости (NPM модули) и задаване на име на проекта.
- Интегрираната функция за Hot-Reload на AstroJS ви позволява да виждате промените в реално време, без да се налага да презареждате страницата ръчно.
По стъпково ръководство
За да създадете вашия AstroJS проект, следвайте следните стъпки:
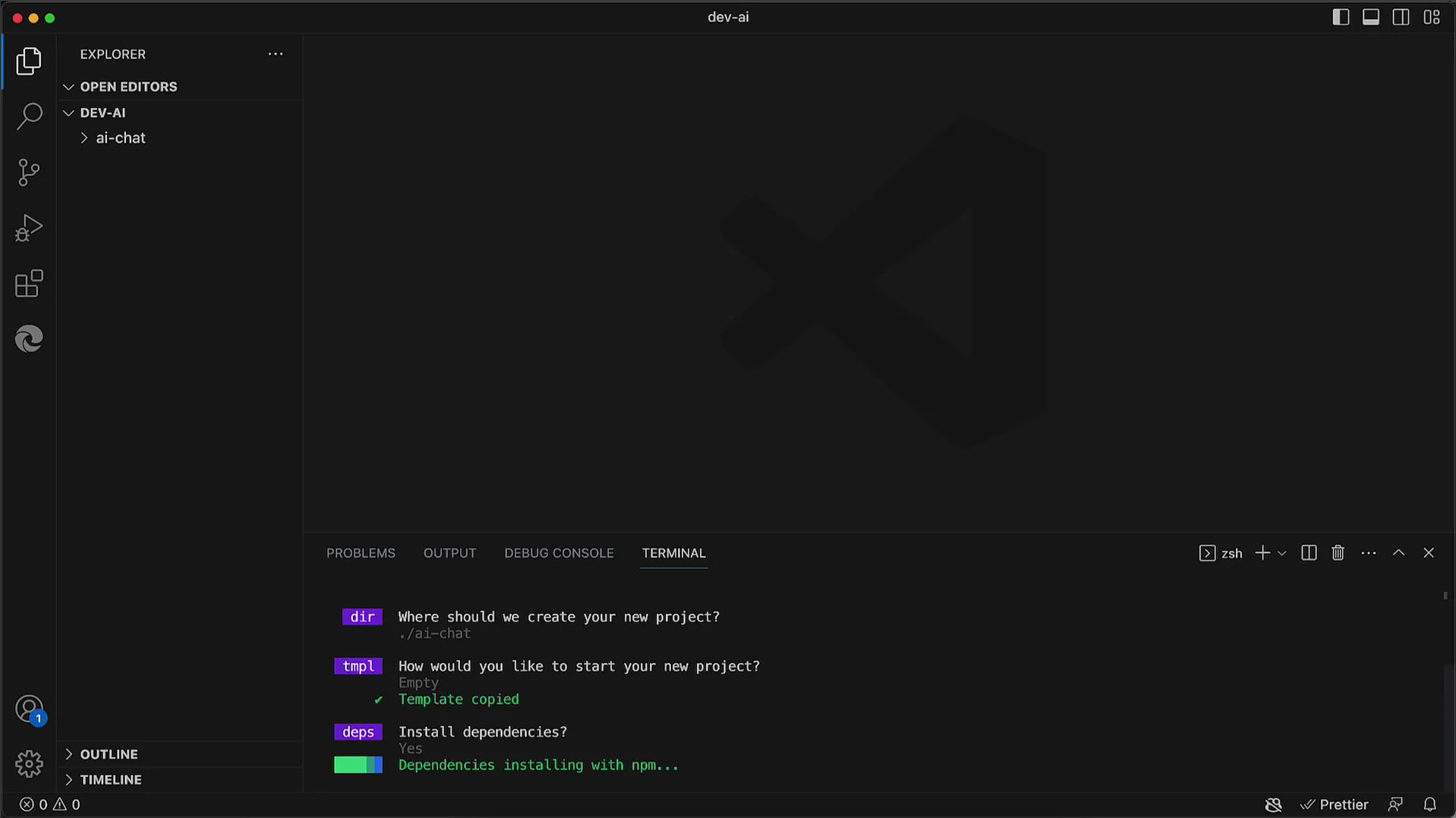
Първо трябва да отворите терминала. Уверете се, че можете да изпълнявате команди. Първата стъпка е да въведете командата npm create astro. Тази команда стартира мастъра, който ви помага да създадете новия проект.

При стартиране на мастъра може да ви се наложи да потвърдите инсталирането на определен пакет от npm. Ако ви се наложи, потвърдете инсталацията.
След това ще бъдете попитани за име на вашия нов проект. В случая ние ще наречем проекта просто ai-chat. Въведете желаното име и натиснете Enter.
След това мастърът ще ви попита дали искате да инсталирате примерни файлове. Тъй като ние нямаме нужда от тях, изберете n за "не" и продължете.

Следващата стъпка е инсталирането на необходимите зависимости. Ще бъдете попитани дали искате да инсталирате съответните npm модули директно. Препоръчително е да потвърдите, за да автоматизирате процеса на инсталиране.

След като зависимостите са инсталирани, мастърът пита дали искате да използвате TypeScript. Препоръчително е да откажете използването на TypeScript, тъй като това може да увеличи сложността. Винаги може да добавите TypeScript по-късно, ако ви е необходимо.

Друга стъпка е решението дали да използвате начално хранилище (initial repository). Обикновено това не е необходимо в началото, затова изберете отново n за "не".

След като отговорите на всички въпроси, ще получите приятно завършващо съобщение от мастъра. С тази потвърждение основната част на проекта вече е завършена.

Сега да разгледаме структурата на създадения проект. Отидете в директорията на проекта с cd ai-chat, за да разгледате създадената структура.

Можете да видите структурата на проекта с командата tree. Това ви дава преглед на създадените файлове и папки.

В директорията на вашия проект ще намерите под папка src реалните Astro кодове. Тук е файла index.astro, която служи като начална страница и скоро ще разгледаме отново.

За да стартирате вашия Astro проект локално, трябва да изпълните една команда. Използвайте командата npm run dev. Тази команда стартира развойния сървър, който доставя приложението.
След като развойния сървър стартира, ще видите адрес, обикновено localhost:3000. Можете да отворите този адрес в своя уеб браузър, за да видите приложението.

Можете да копирате адресата и да я поставите в браузъра. Като алтернатива, можете да щракнете с десния бутон на мишката (или Command-клик на Mac) върху адреса в терминала, за да я отворите директно в браузъра.

Ако всичко е наред с настройката, трябва да видите страницата си на Astro, която показва, че сървърът работи успешно.
За да демонстрираме колко лесно е да направите промени, можете да редактирате текста вътре в index.astro. Нека променим текста на ai Chatbot и да проверим в браузъра дали промената е видима.

След като запазите промените, страницата автоматично се актуализира в браузъра, без да е необходимо да я презареждате ръчно. Това е една от страхотните функции на AstroJS!

Тази функционалност за Hot-Reload ви позволява да виждате промените в реално време, което значително ускорява процеса на разработка.

Първият ви Astro проект е готов и можете да правите допълнителни настройки или да го разширите. Файлът index.astro се конвертира в HTML страница и се доставя до браузъра. Сега можете да започнете разработката и да добавяте нови функции.

До следващия път, когато ще изследваме следващите стъпки в този вълнуващ проект!
Резюме
В този урок научихте как със npm create astro създавате нов AstroJS проект. От инсталирането на зависимостите до използването на Hot-Reload, изминахте всички основни стъпки, за да пуснете вашата първа Astro страница.
Често задавани въпроси
Какво е AstroJS?AstroJS е модерен Framework за създаване на бързи, динамични уеб страници.
Как да инсталирам AstroJS?Можете да инсталирате AstroJS, като изпълните командата npm create astro в терминала си.
Мога ли да използвам TypeScript в моя Astro проект?Да, можете да използвате TypeScript, като го активирате по-късно във вашия проект.
Как мога да видя промените на моята Astro страница?Чрез вградената функционалност за Hot-Reload, промените се показват автоматично в браузъра, без да е необходимо да презареждате страницата.
Работи ли AstroJS и без npm?AstroJS зависи от npm, за да управлява пакети и зависимости; следователно е необходимо да използвате npm.


