Ти вече си създал голяма част от компаса и сега си готов да направиш последните стъпки за завършване на дизайна си. В този раздел ще се съсредоточим върху усъвършенстването на компаса с отражения и добавянето на реалистична сянка. Чрез тези последни стъпки твоят компас не само ще изглежда естетически привлекателно, но също така ще изглежда автентично. Нека заедно реализираме тези последни детайли.
Най-важни заключения
- Отраженията и сенките допринасят съществено за визуалната дълбочина на твоя дизайн.
- Чрез прилагане на градиенти можеш да създадеш цветови преходи, които да подобрят визията на твоя компас.
- Pathfinder е мощен инструмент за създаване и редактиране на сложни форми.
Стъпка по стъпка ръководство
За да завършиш своя компас в Adobe Illustrator, следвай стъпките по-долу.
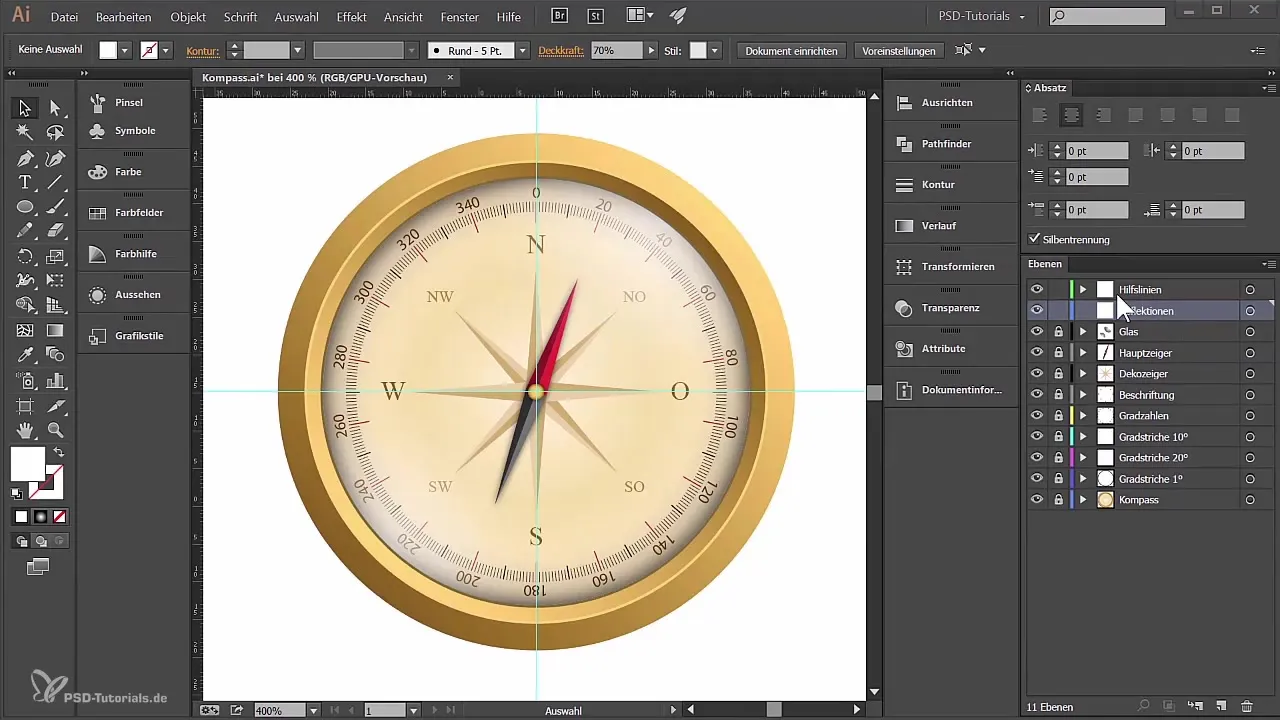
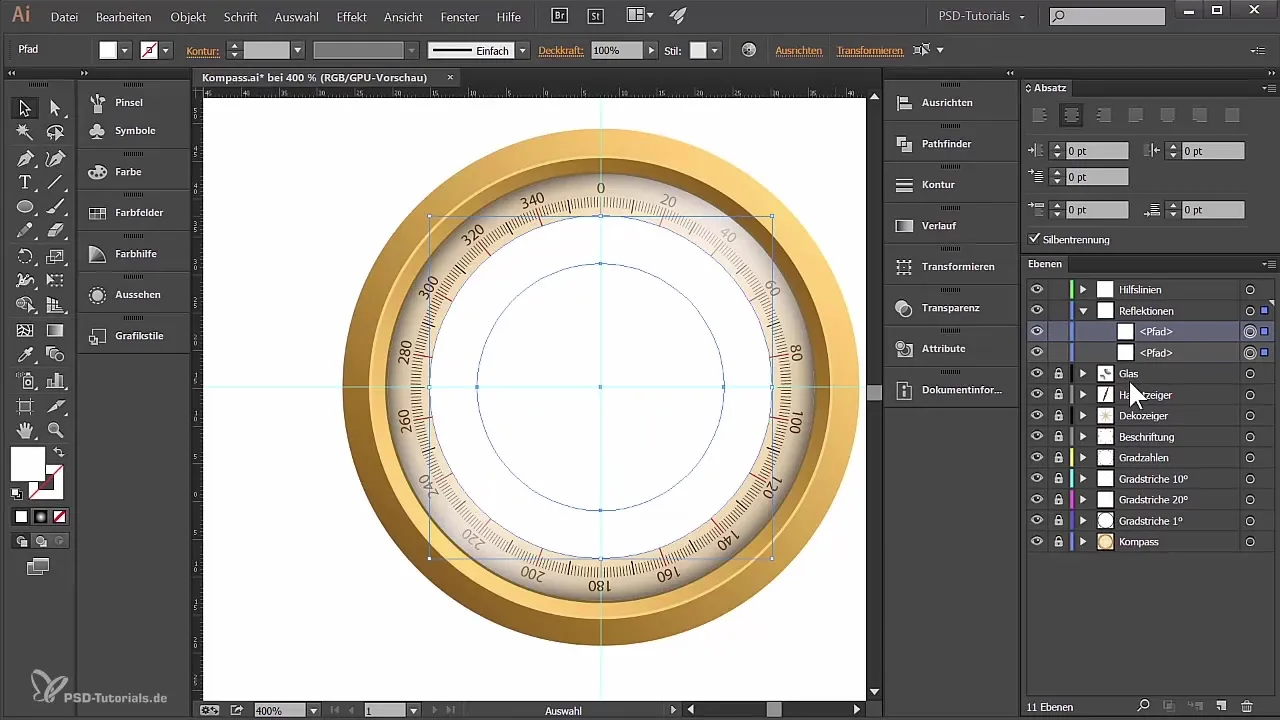
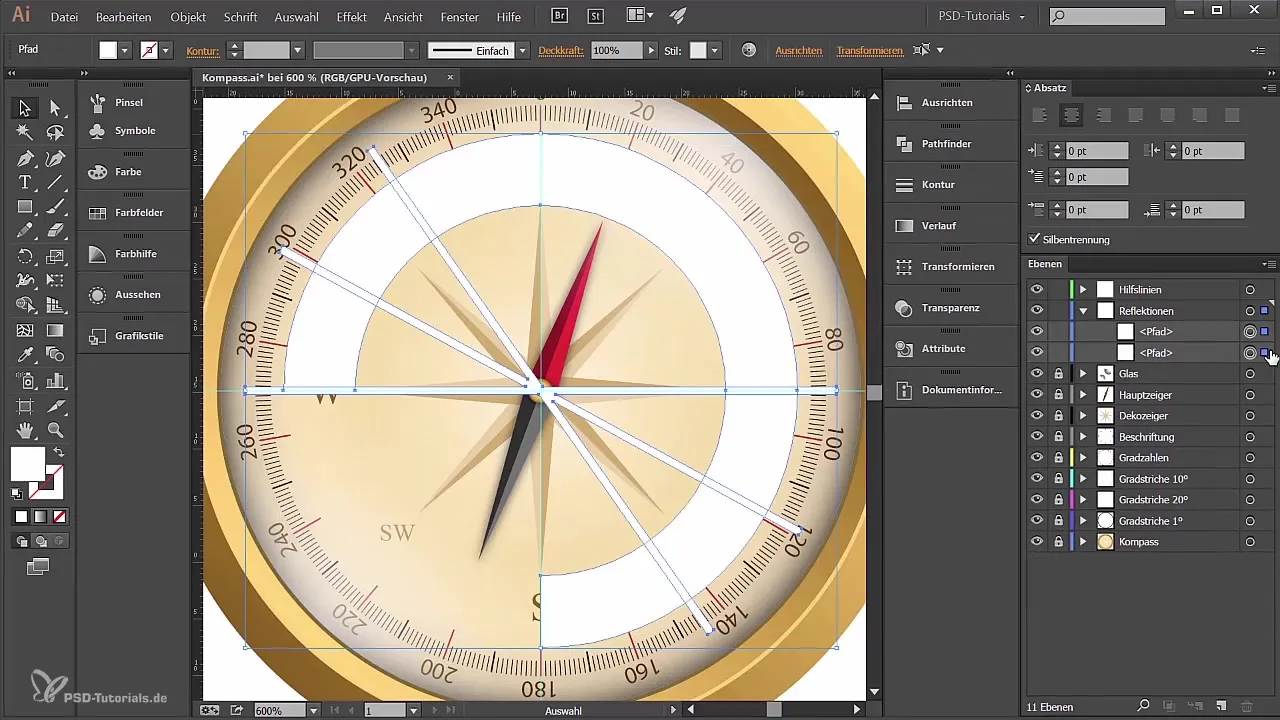
1. Поставяне на отбелязване за отраженията
Първо, необходимо е да настроиш слоя за отражения. За да се увериш, че отраженията са поставени точно, трябва да избереш съответния слой.

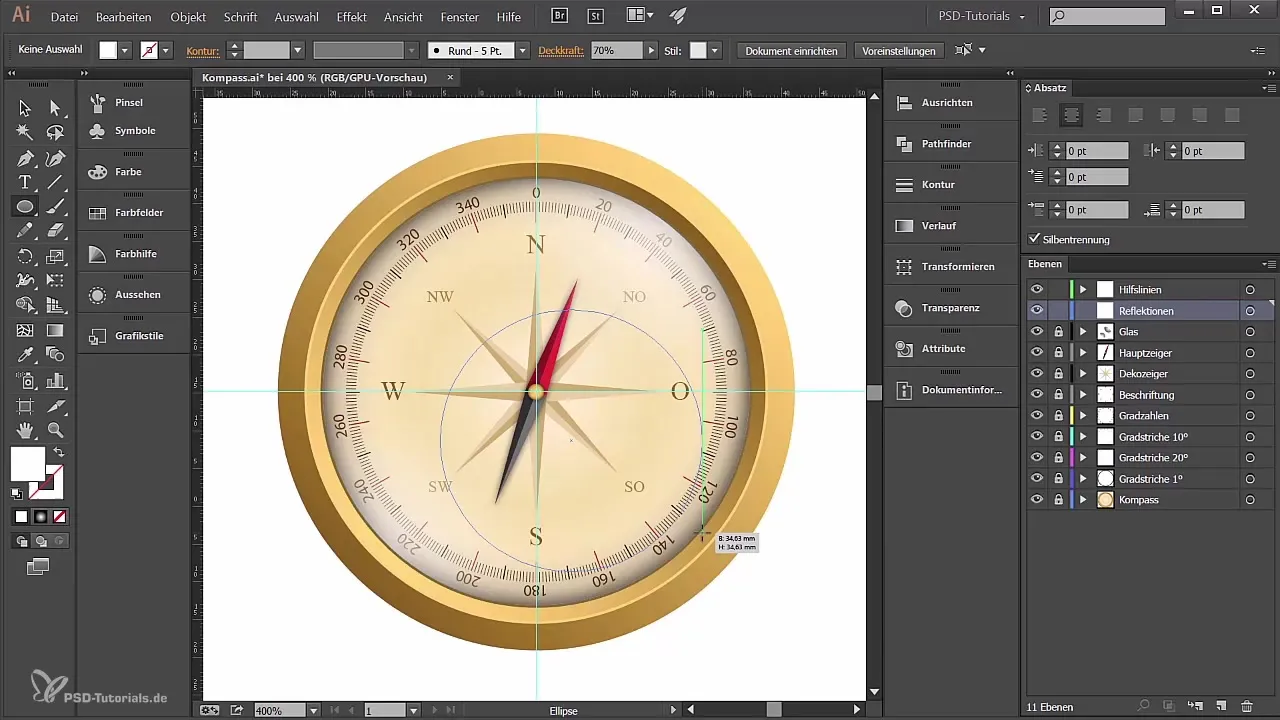
След това отражението се създава с инструмента за елипси. Начертавай кръг с размерите, необходим за отражението, и се увери, че той се намира централно под градусите на компаса ти.
Сега можеш да се погрижиш за скалирането на кръга, така че той точно да отговаря на очакванията и да седи на подходящото място.

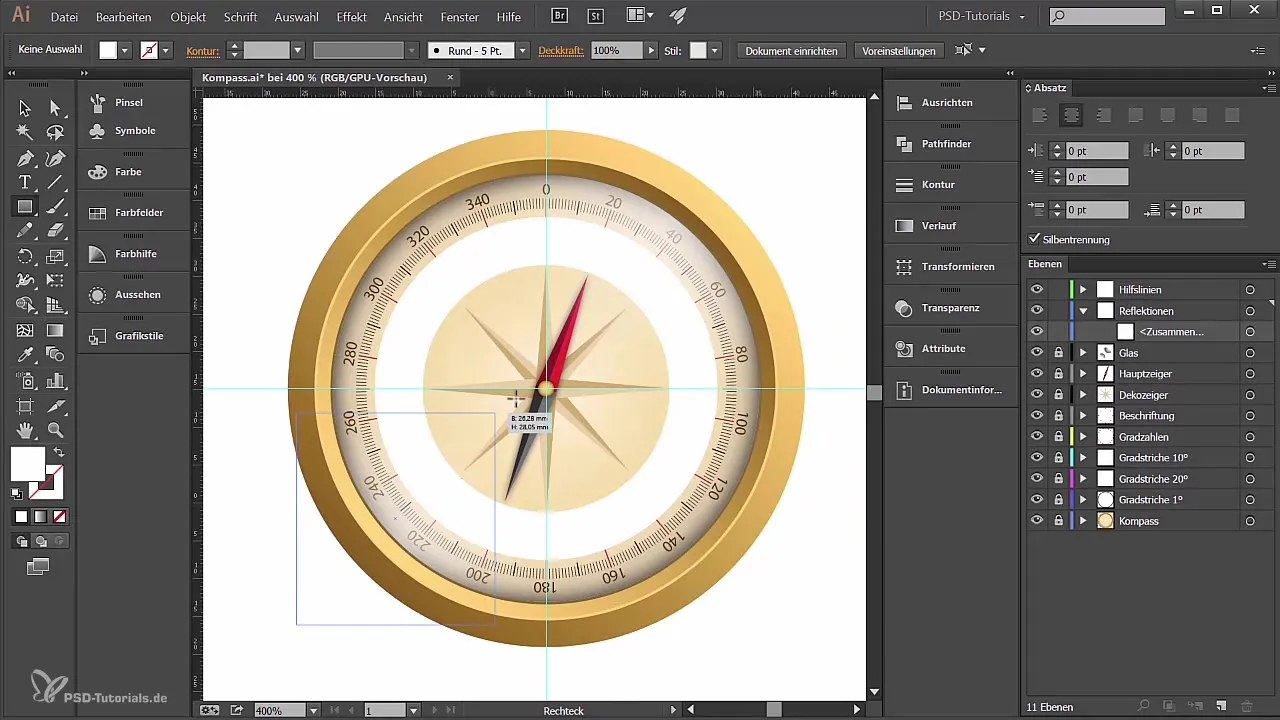
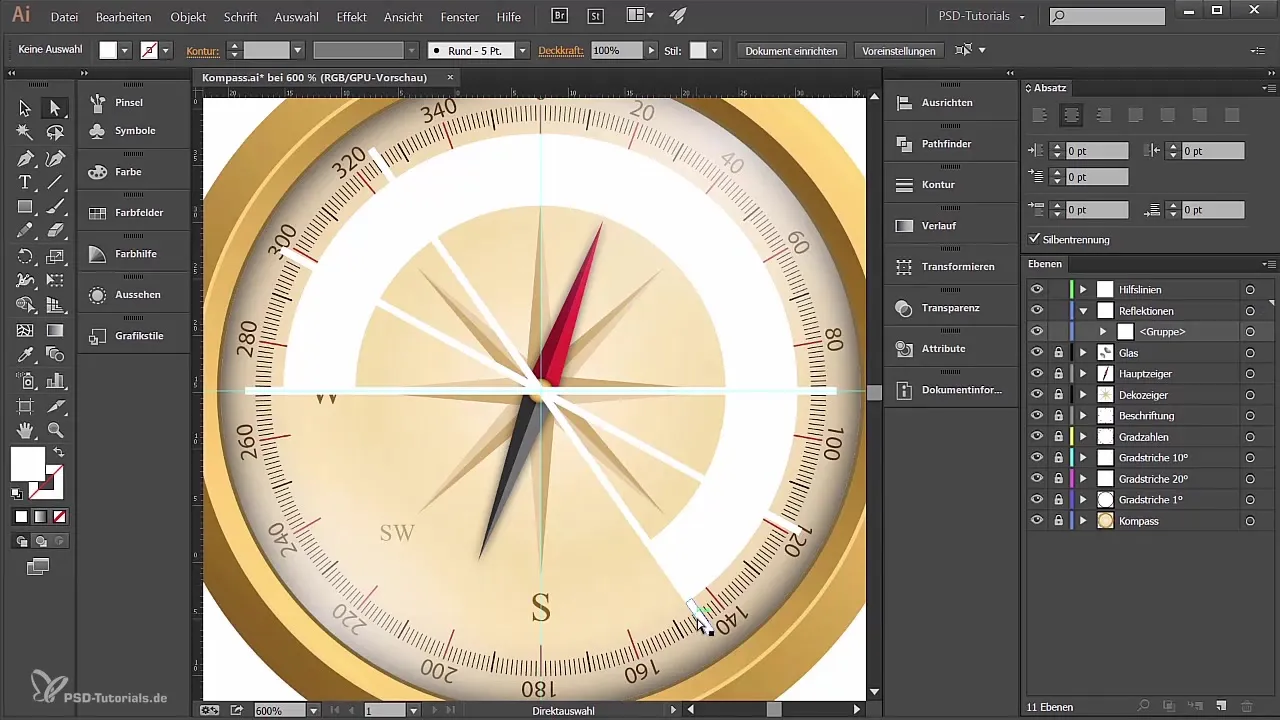
2. Копиране и позициониране на елементи
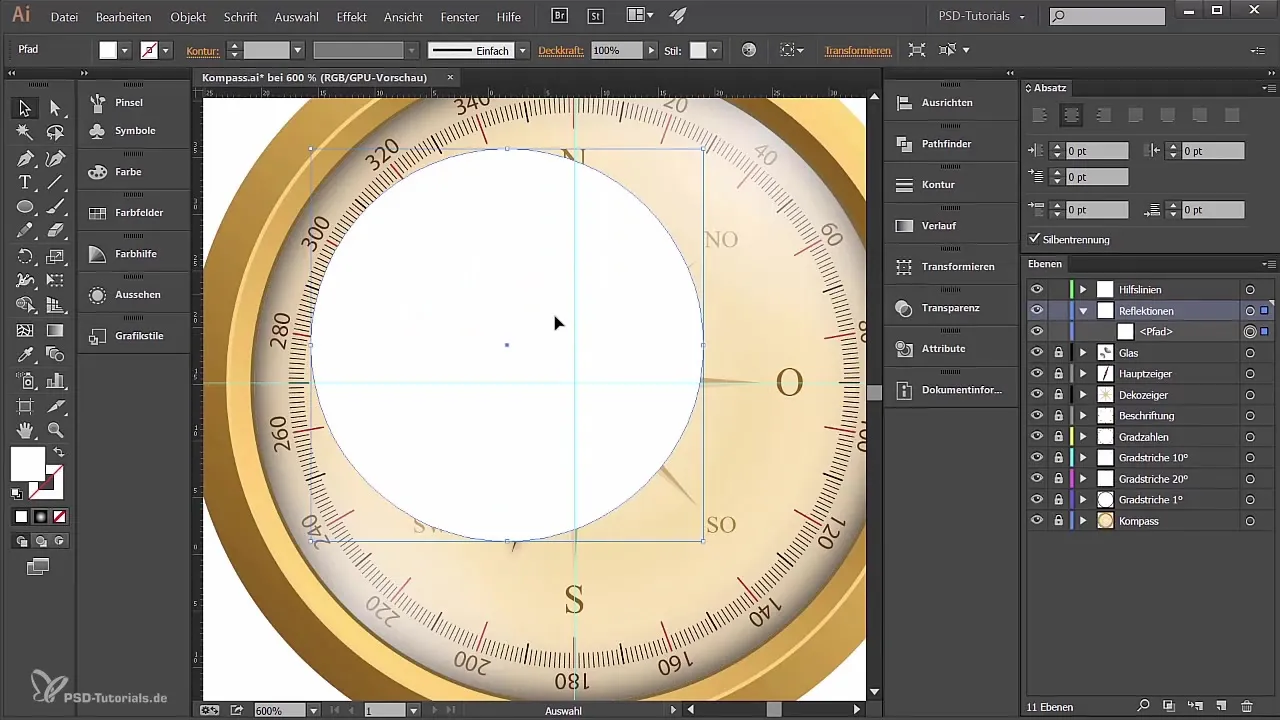
За да създадеш копие на кръга над оригинала, натисни клавишите Control и F едновременно. Копието ще бъде генерирано директно над оригинала. След това намали размера на копието.

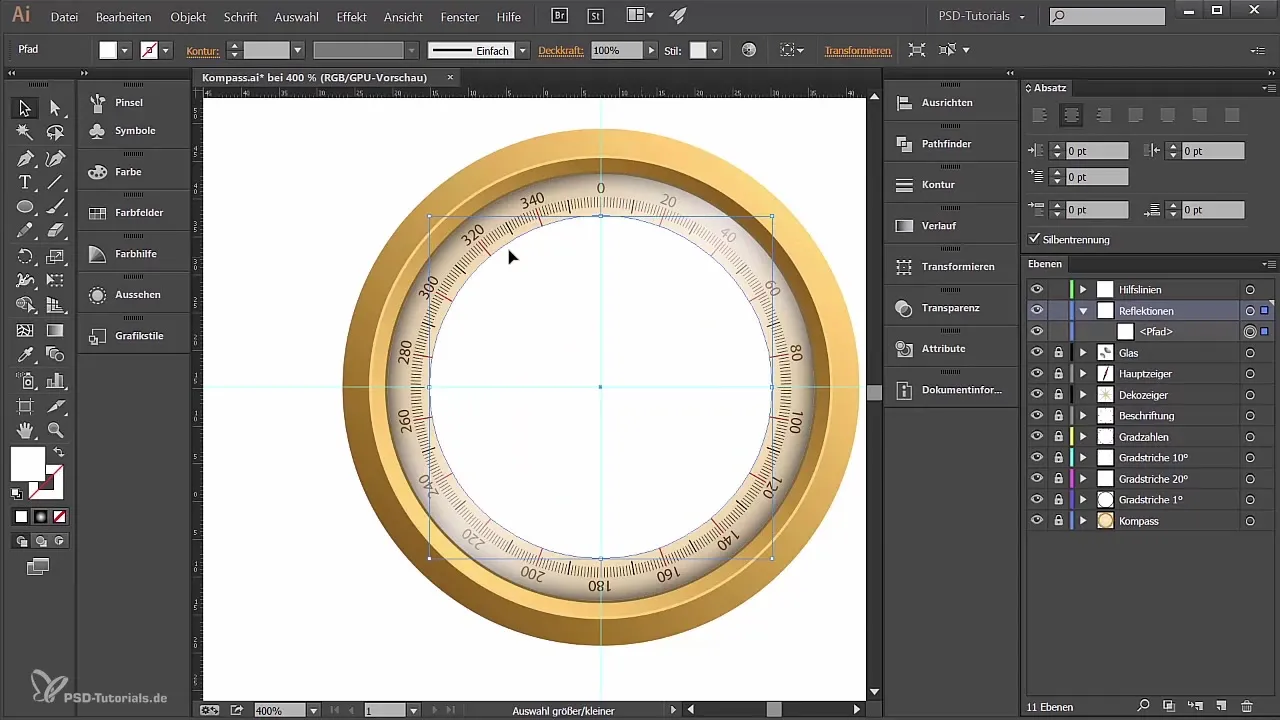
Сега и двете кръгове са активни и можеш да използваш Pathfinder, за да отнемеш по-малкия обект от по-голямия. Това се извършва чрез Pathfinder и функцията „Отнеми преден обект“. По този начин получаваш пръстен, който служи като основа за отражението ти.

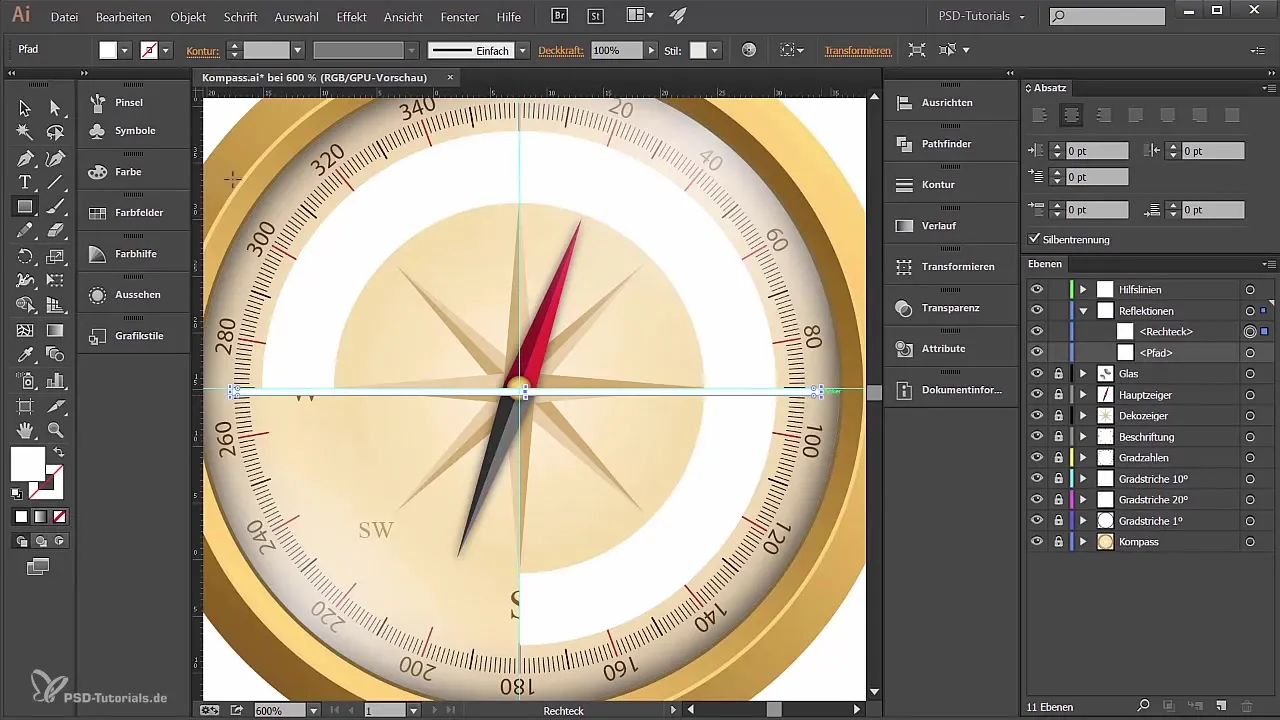
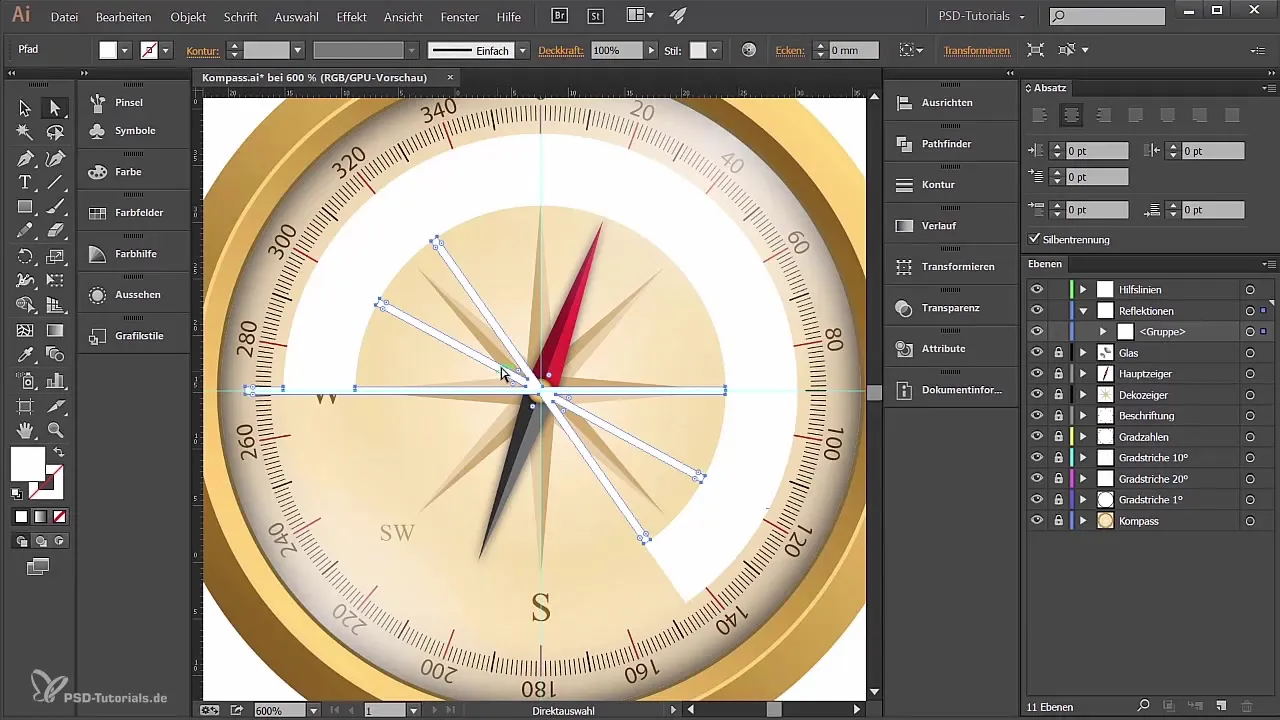
3. Разпределение на формите
Сега пръстенът ще бъде обработен с помощта на инструмента за правоъгълници. Постави няколко правоъгълника върху пръстеновата форма. След това маркирай и двете форми и отново използвай Pathfinder, за да отнемеш предния обект, така че пръстеновата форма да бъде разпределена.
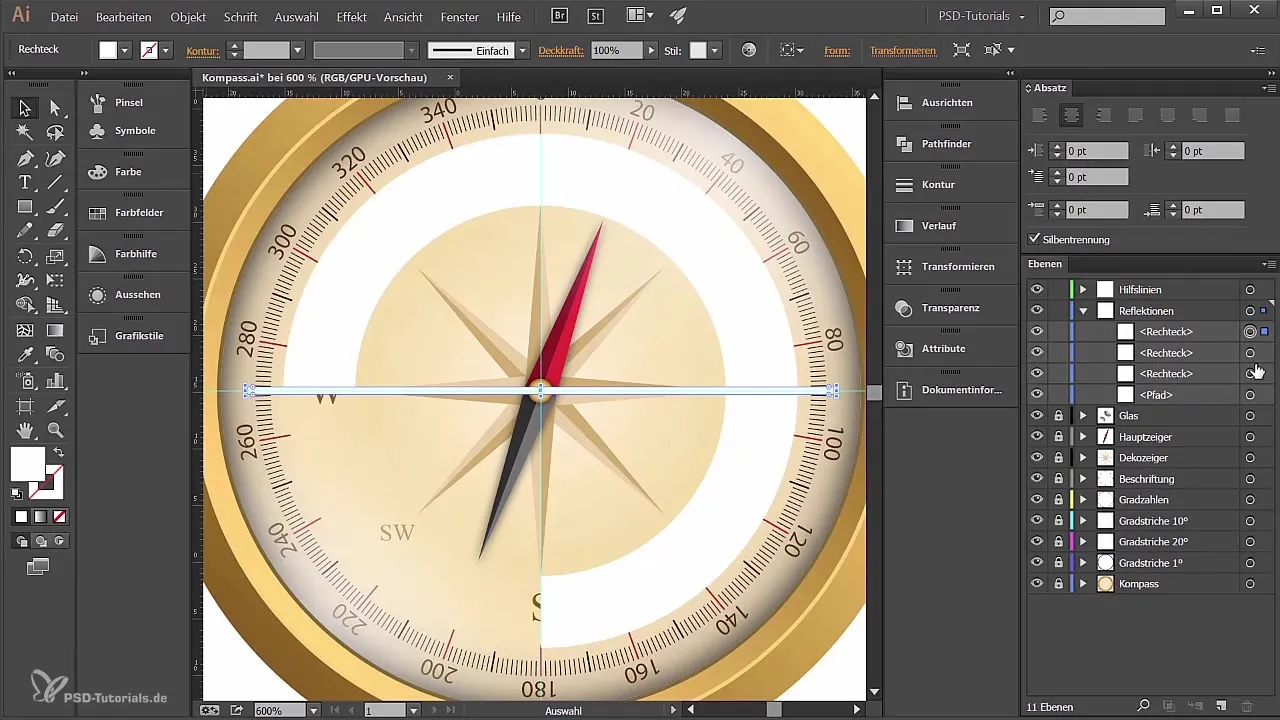
Начертай още по-малки правоъгълници, постави ги централно и направи копия на тези правоъгълници. Завърти ги по твое желание, за да добавиш разнообразие на формата, преди да ги избереш всички и отново да ги свържеш в една форма с Pathfinder.

4. Създаване на градиент
Сега, преди да добавиш цвета, е разумно да се увериш, че площите са обединени в едно свързано обект. Това става просто през „Обект“ и „Създаване на сложен път“.

За градиента, отиди в опциите за градиент и избери радиален градиент. Искаш цветовете да преминават от черно до бяло, така че регулирай този градиент, за да отговаря на формата на твоя компас.

Освен това можеш да промениш прозрачността на площите, за да постигнеш още по-мек вид.

5. Сянка под компаса
За да придадеш реалистична сянка на компаса си, създай нов слой специално за това и го наречи „Сянка“. Начертай елипса под компаса, която да представлява формата на сянката.

За увеличаване на сянката, създай копия с помощта на Control C и Control F, които можеш да продължиш да спускаш. Придай им сив оттенък, за да не изглеждат твърде натрапчиви.

Всички пътища, които си създал, сега можеш да подравниш, за да оформяш ясен градиент на сянката.

6. Финални щрихи и последни корекции
С сянката в правилната позиция можеш да настроиш прозрачността й допълнително, за да постигнеш реалистичен ефект. Обмисли дали искаш да коригираш цвета на сянката, за да постигнеш най-добрата визия за твоя компас.
Ако си следвал всички стъпки, твоят компас ще бъде графично привлекателен и готов за презентация.
Резюме
Сега научи как да внесеш визуална дълбочина в дизайна на компаса си чрез целенасочени отражения и добавяне на сянка. Използването на Pathfinder и градиенти беше решаващо за постигането на хармоничното общо изображение.
Често задавани въпроси
Какво е Pathfinder в Adobe Illustrator?Pathfinder е инструмент, с който можеш да комбинираш, разделяш и настройваш форми.
Как да създам градиент в Illustrator?Избираш обекта и отиваш в инструмента за цветен избор, за да създадеш градиента.
Мога ли да редактирам работата си по-късно?Да, стига да не си растеризирал обектите, можеш да ги редактираш по всяко време.
Защо прозрачността е важна за моята сянка?Прозрачността осигурява по-реалистичен ефект на сянката, която изглежда по-малко натрапчива.
На какво трябва да обърна внимание при цветовете?Обърни внимание, цветове да съвпадат добре и да не нарушават видимостта на компаса.


