Flexbox е мощен модул за аранжиране на макет в CSS, който ви помага да използвате ефективно наличното пространство в контейнера. В този учебен материал ще научите как да разпределяте равномерно децата в един Flex контейнер. Това е особено полезно за респонсивни дизайни, при които широчината на прозореца може да се променя. Нека да започнем!
Най-важни научения
- Чрез Flexbox може да разпределите децата на макета равномерно, като установите отговарящите flex стойности на елементите.
- Можете да зададете гъвкави широчини и височини на децата, така че автоматично да се приспособяват към наличното място, без да е необходимо да използвате фиксирани размери.
По стъпково ръководство
За да разберете как да разпределяте децата в един Flex контейнер равномерно, следвайте тези стъпки:
Първо създайте Flex контейнер, като приложите CSS свойството display: flex;. Тук имате пример как да го направите на примерен начин. Уверете се, че контейнерът е насочен в row формат:

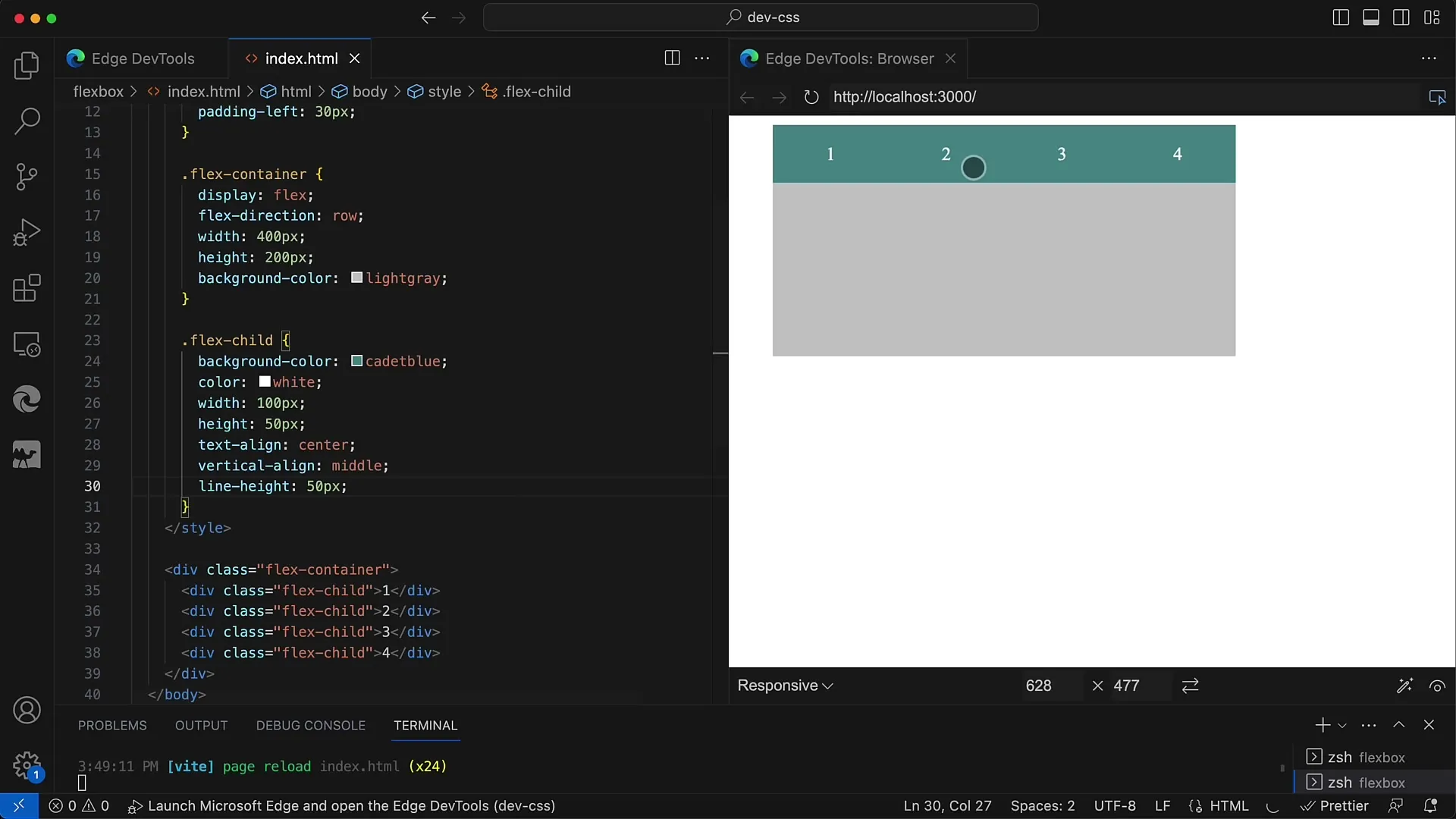
В това състояние мястото се разпределя равномерно на всички деца, докато тези деца нямат фиксирани широчини. Ако зададете фиксирани широчини за децата и ги настроите на 100 пиксела, те ще бъдат разпределени равномерно в контейнера, но това не е оптимално за респонсивен дизайн:

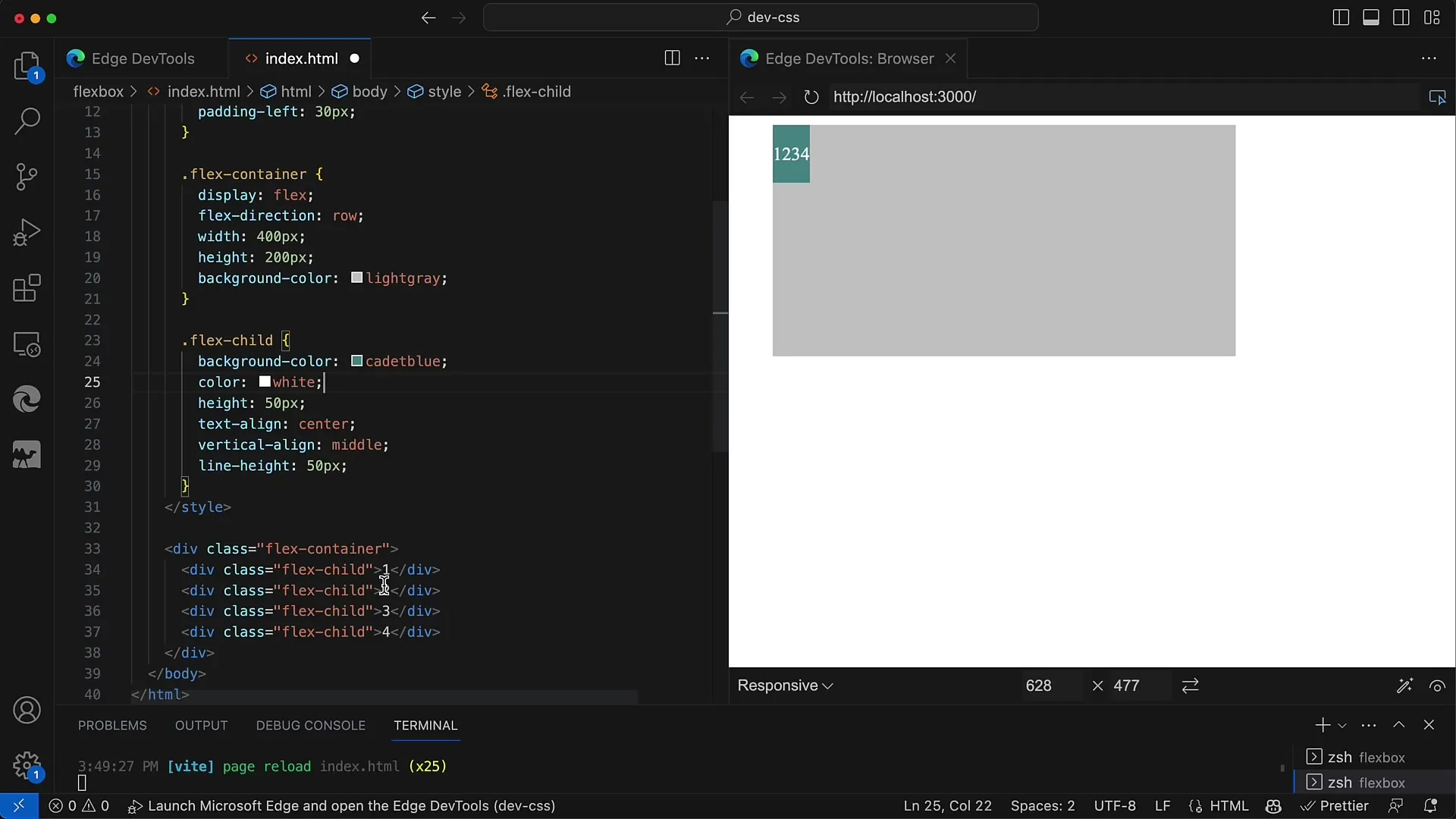
Ако премахнете фиксирани широчини, ще видите бързо, че пространството се намалява драстично, особено когато текстът липсва в децата. В този случай всичко колапсира на минималната широчина, която е дефинирана от текста:

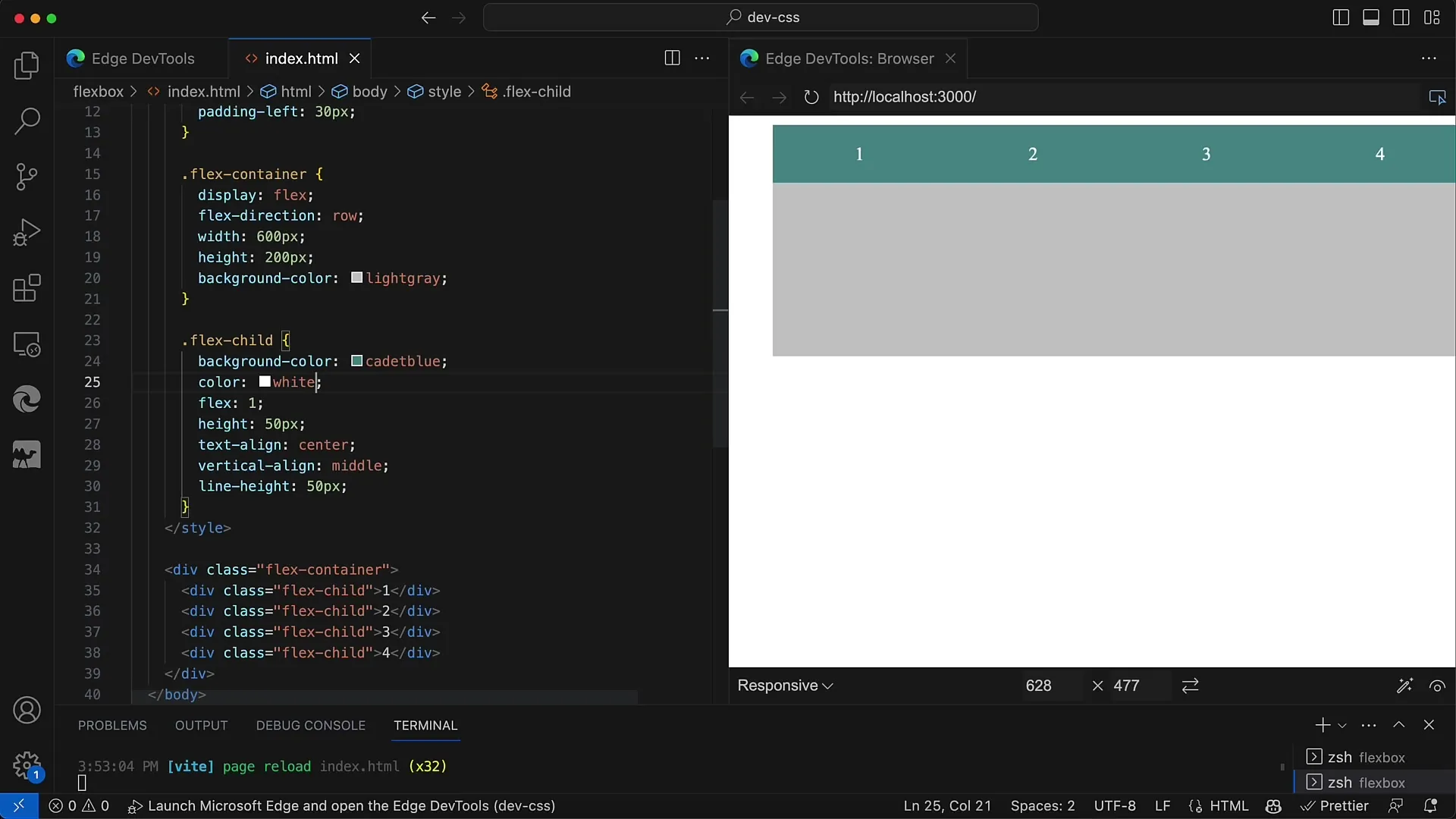
За да разпределите пространството равномерно, трябва да зададете flex стойност за децата. Това може да се направи лесно, като приложите свойството flex, което ви позволява да дефинирате пропорционален дял от наличното пространство. Задайте flex стойност от 1 на всеки елемент на децата:
След като сте го направили, ще видите, че всички деца са разпределени равномерно. Това е много гъвкаво решение, тъй като се приспособява динамично към широчината на контейнера:

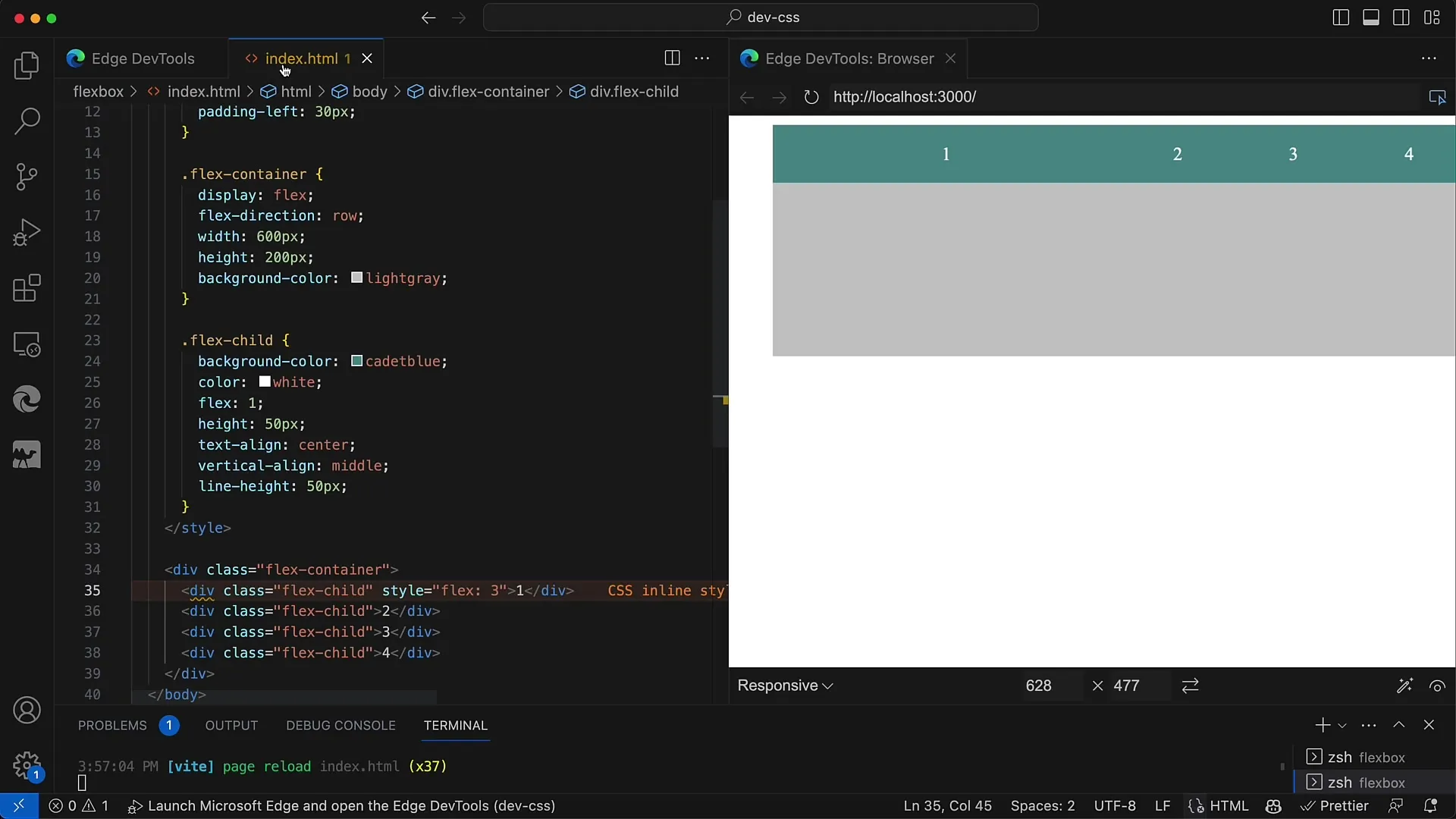
Можете също така да варирате flex стойностите, за да създадете различни части. Например, ако искате първият елемент да получи половината пространство, може да го зададете на flex: 2;, докато останалите елементи запазят flex: 1;:
След като промените стойностите, децата ще бъдат разпределени според настроените стойности. Благодарение на гъвкавите части, които сте задали, първият елемент ще получи повече пространство от останалите:

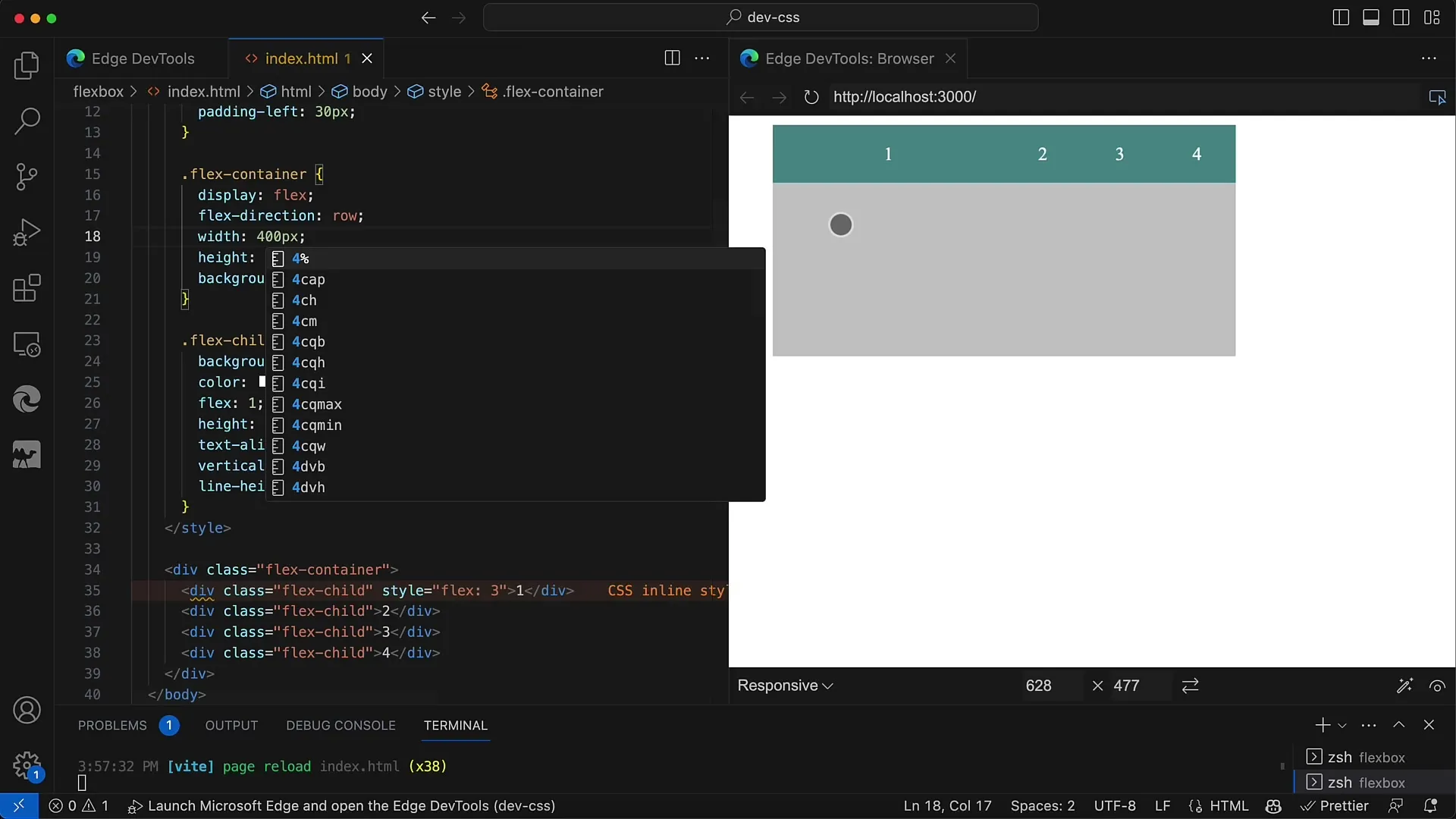
При промяна на широчината на контейнера, пропорциите остават стабилни. Независимо дали промените ширината на 800 пиксела или на 400 пиксела, децата се приспособяват автоматично и разпределят пространството равномерно, основавайки се на предварително зададените flex стойности:

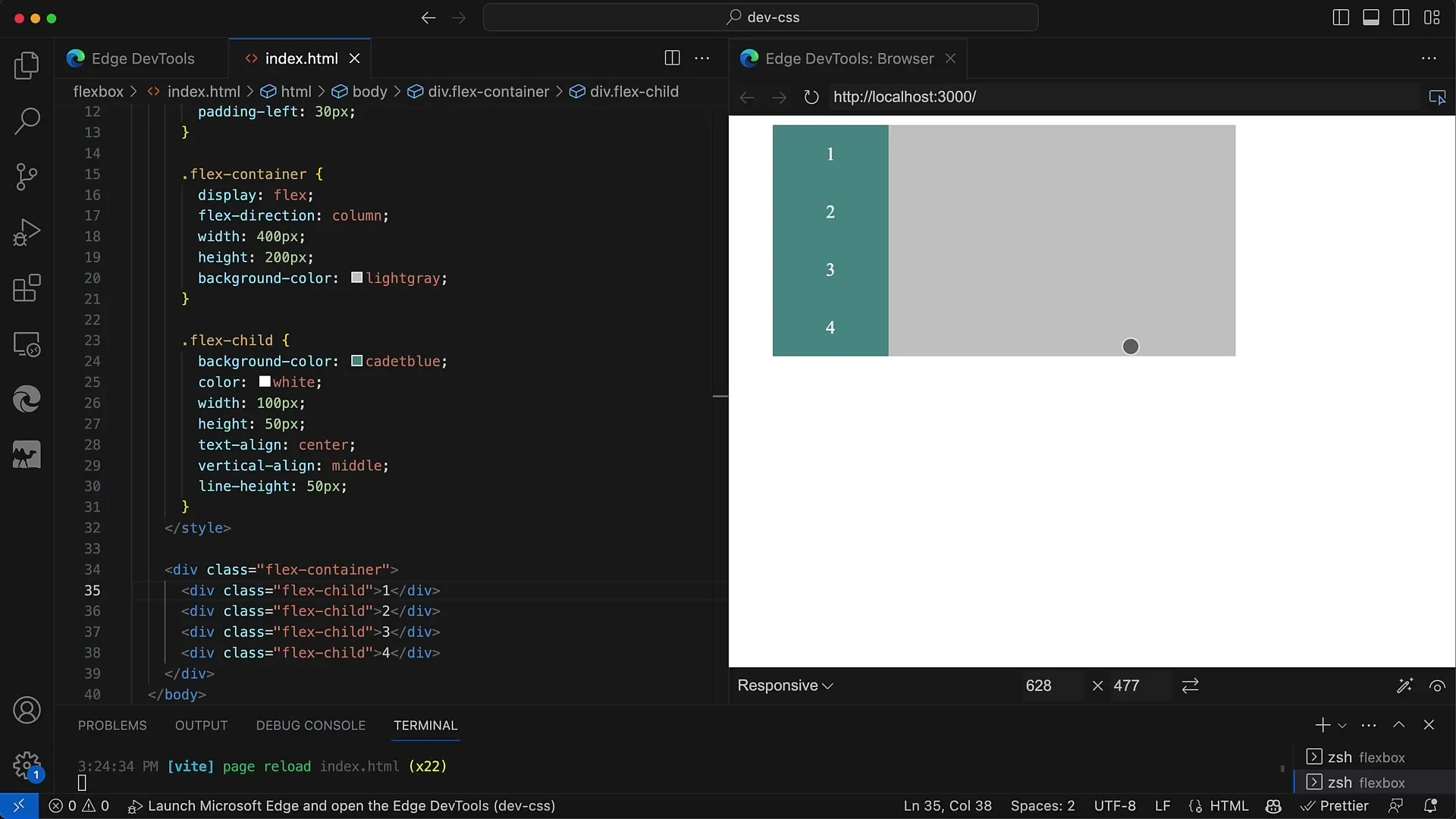
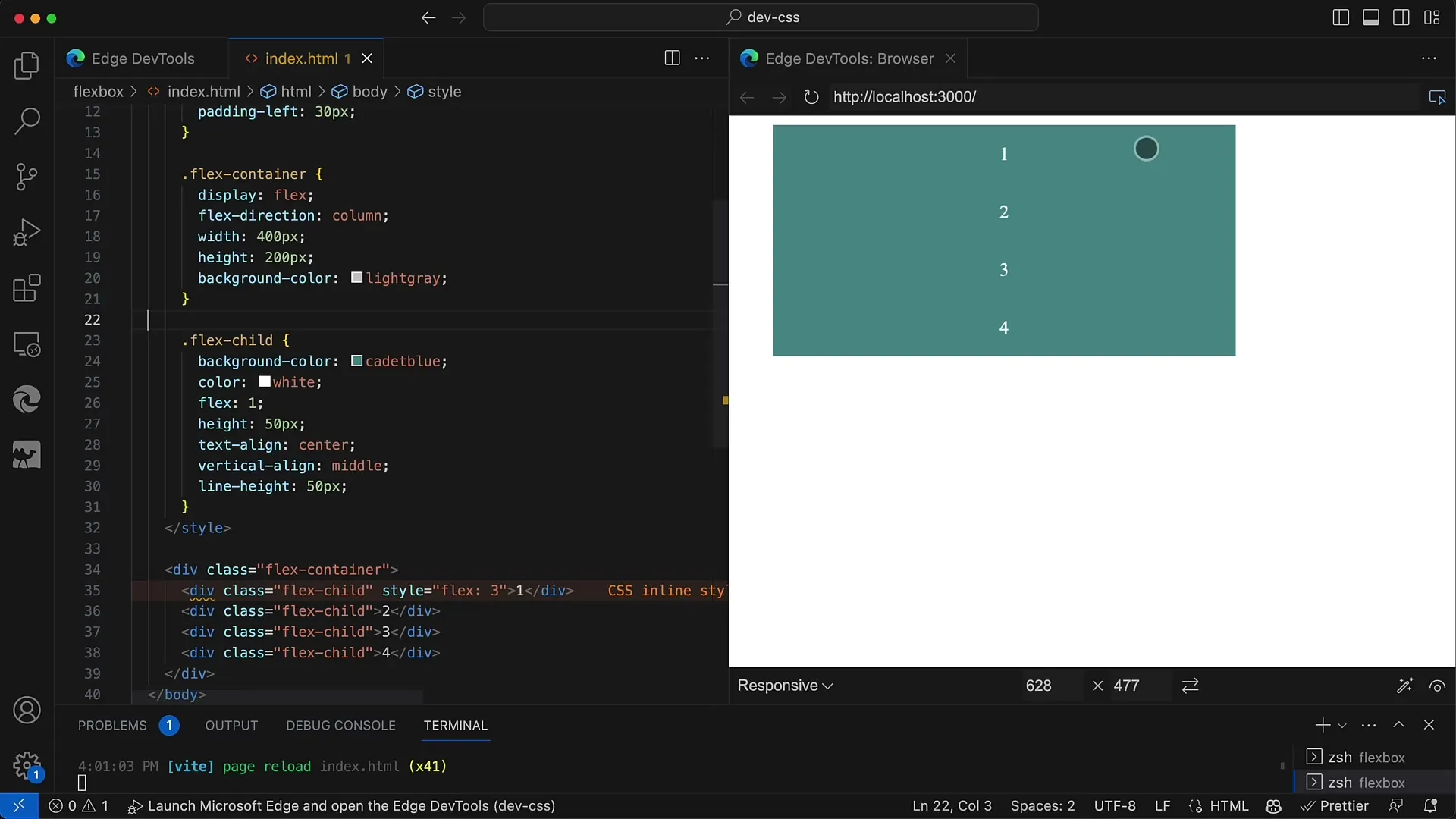
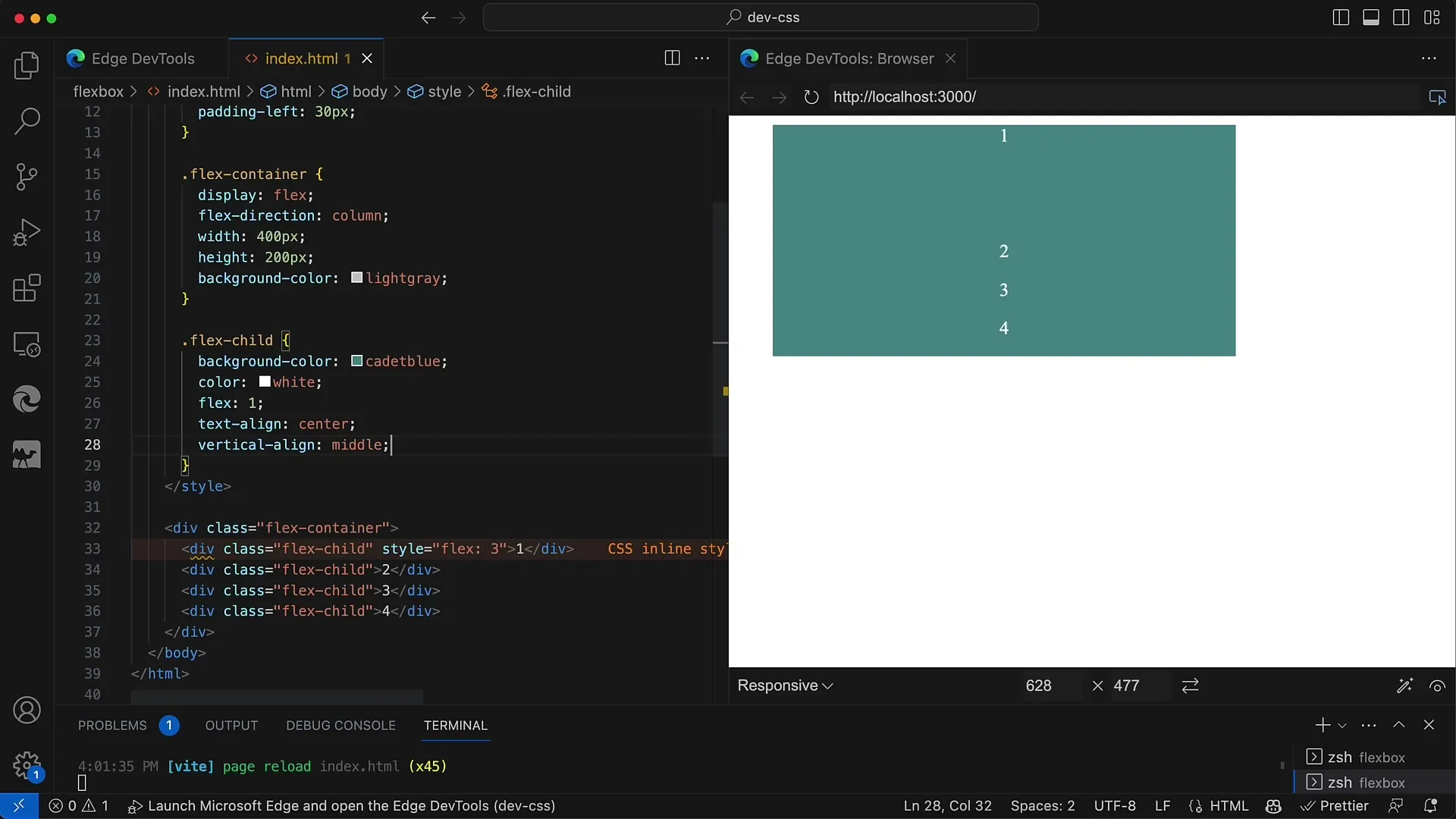
Можете лесно да промените свойствата на Flexbox, като промените flex-direction свойството. Например, като промените Flex контейнера от row на column формат, логиката за разпределение остава същата. Тогава децата се подреждат вертикално:

Уверете се, че височината на децата не е фиксирана, за да запазите гъвкавостта. Това работи особено добре за респонсивни дизайни, тъй като децата се приспособяват спрямо размера на екрана и ориентацията му:

Така можете да създадете силно респонсивен дизайн, който да ви гарантира, че вашият дизайн изглежда превъзходно както на десктоп, така и на мобилни устройства.
Резюме
В този урок научихте как да използвате Flexbox в CSS и HTML, за да разпределите децата равномерно. Благодарение на свойствата на Flex можете да създадете респонсивни макети, които се адаптират безпроблемно към различни размери на екрана и формати.
Често задавани въпроси
Was ist Flexbox?Flexbox е модул за CSS макет, който опростява подреждането на елементи в рамките на контейнер.
Wie setze ich Flexbox ein?Задайте CSS свойството display: flex; на контейнера и използвайте flex на децата, за да определите техните дялове от наличното пространство.
Kann ich Flexbox für responsive Designs verwenden?Да, Flexbox е идеален за респонсивни дизайни, тъй като децата се адаптират динамично към размера на контейнера.


