Flexbox е мощен модул за оформление в CSS, който ви позволява да създавате гъвкави и отзивчиви оформления. В този учебен материал ще се съсредоточим върху свойството flex-basis, което дефинира базовия размер на елемент в посоката на Flex. Важно е да посочите размера на детските елементи независимо от конкретните размери на Flex Containerа. С правилното използване на flex-basis можете значително да опростите и оптимизирате оформлението на оригинала.
Най-важните узнаци
- flex-basis задава началния размер на елемента в посоката на Flex-Containera.
- По подразбиране стойността на flex-basis е 0%, което означава, че елементът заема само място, необходимо за съдържанието му.
- С flex-grow и flex-shrink елементът може да промени размера си в зависимост от наличното място.
- Посоката на Flex влияе на интерпретацията на базовия размер.
По стъпково ръководство
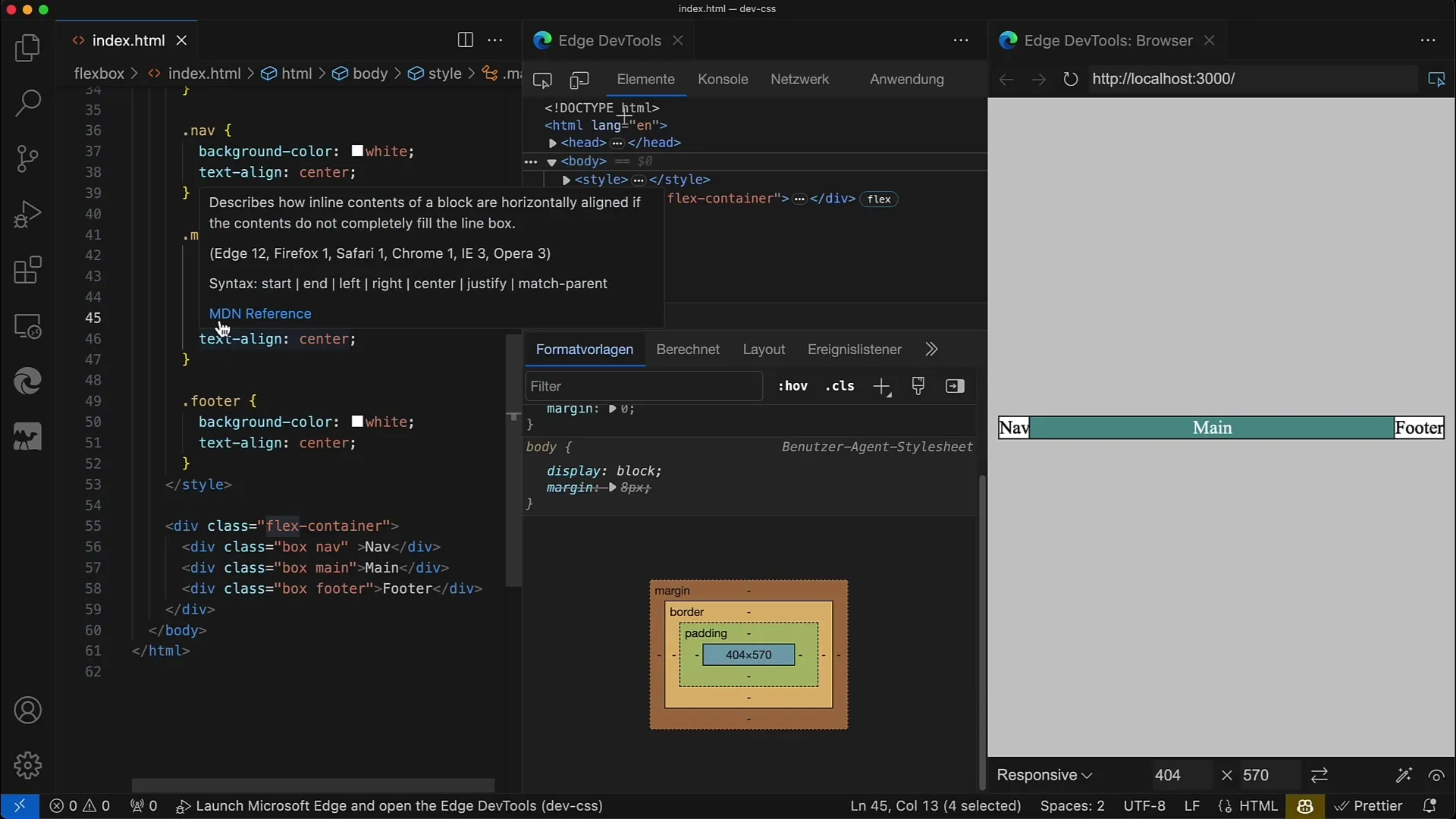
Първо ще разгледаме как работи flex-basis във Flex-layout. Започнете с прост пример. Уверете се, че имате настроен Flex-Container с елементи.

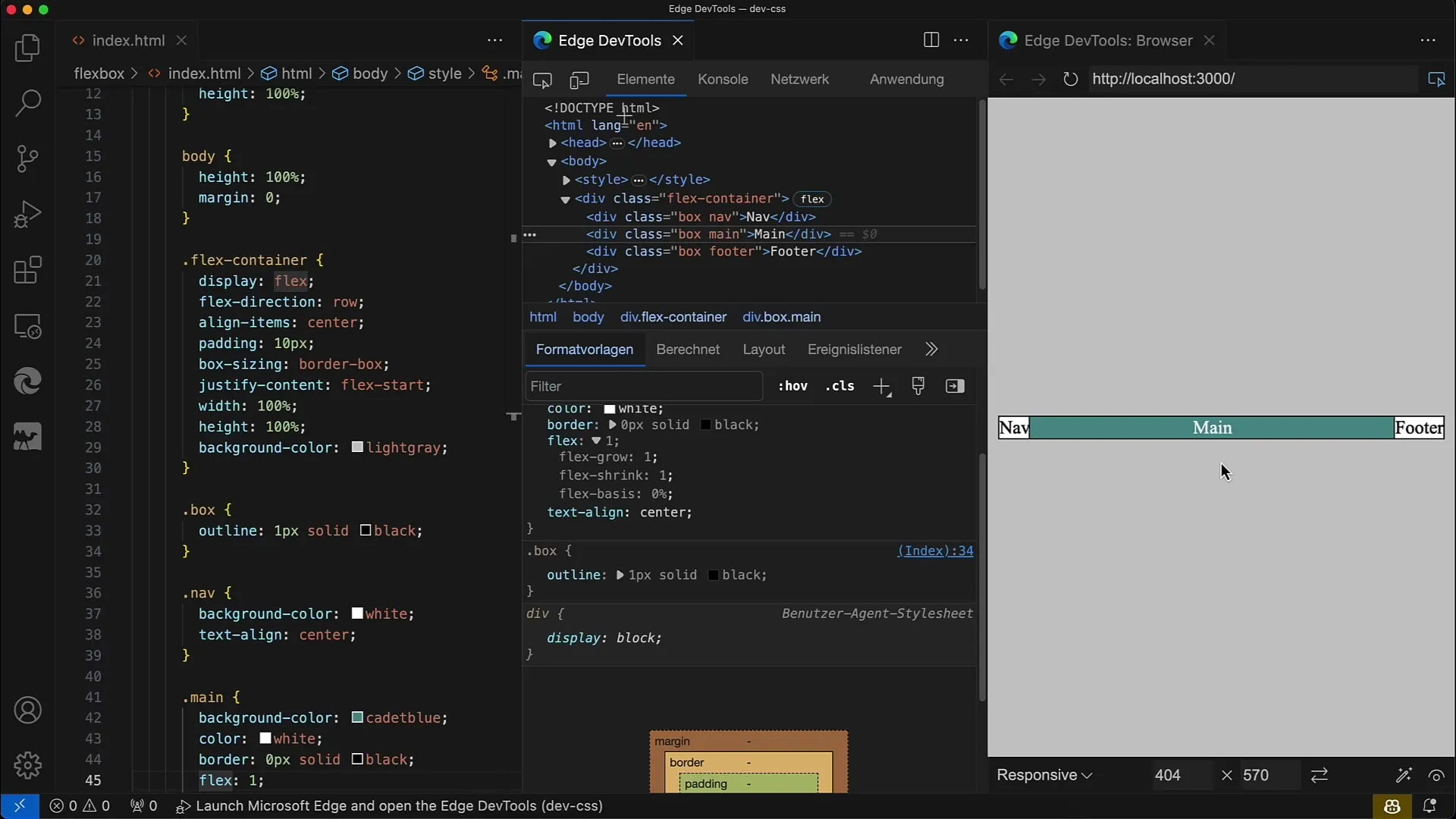
Първо определете своя Flex-Container. В нашия пример имаме display: flex и flex-direction: row зададени на нашия контейнер. Това позволява да се наредят детските елементи хоризонтално един до друг.
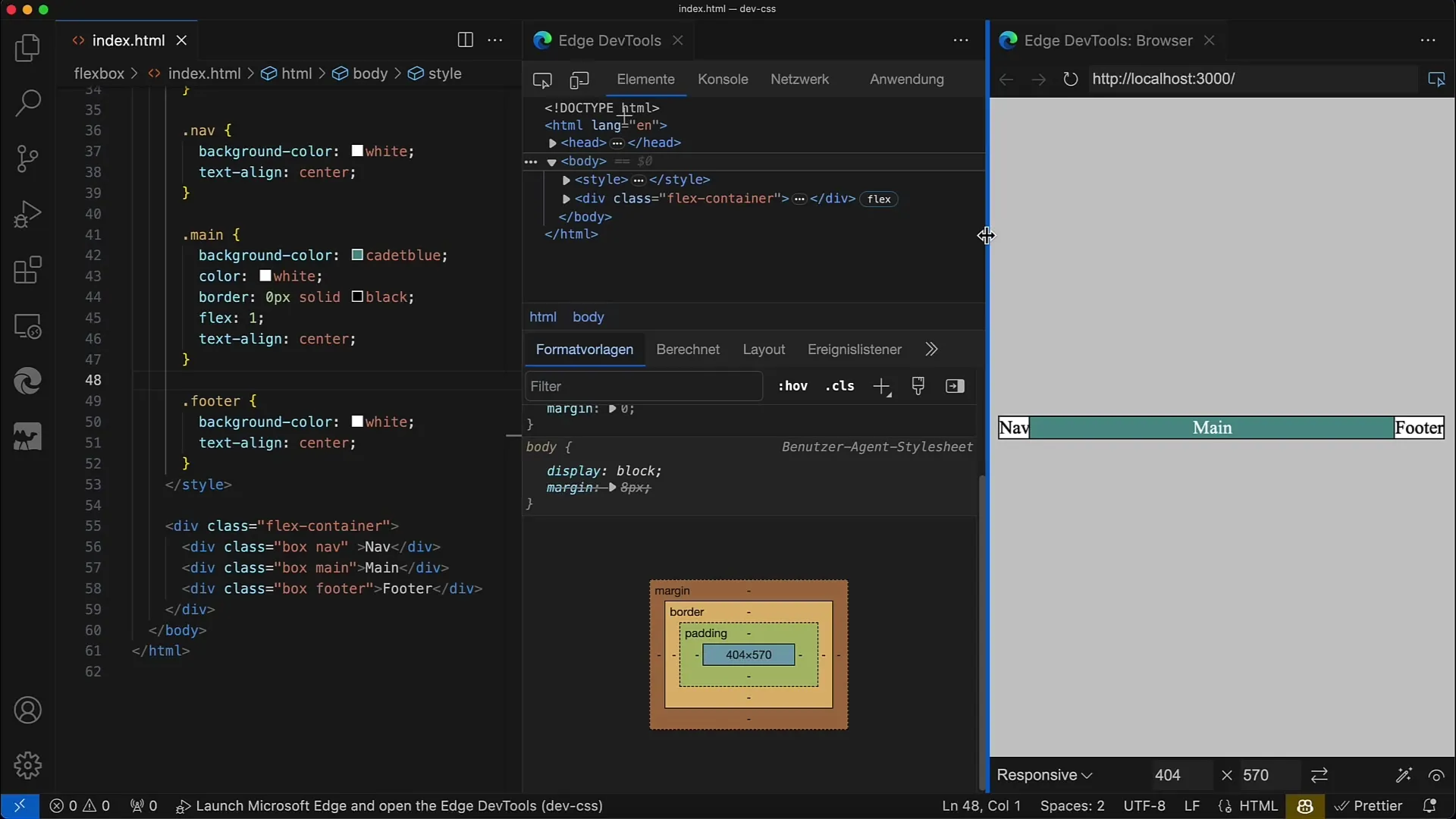
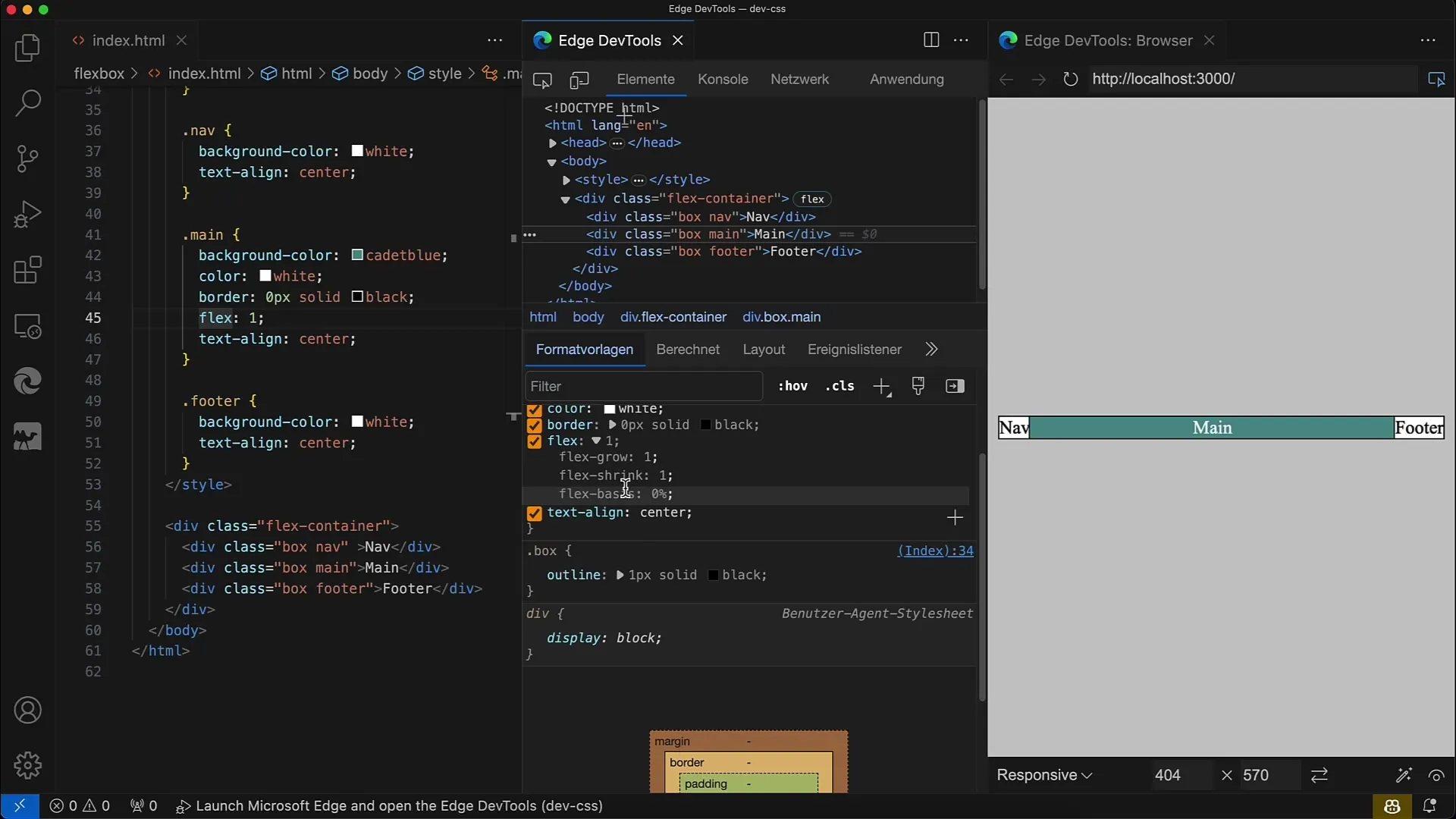
Следващото, което искате да направите, е да изберете елемент в контейнера и да приложите свойството flex. Тук използваме flex: 1, което е комбинация от flex-grow, flex-shrink и flex-basis. Нека разгледаме всяка от компонентите.
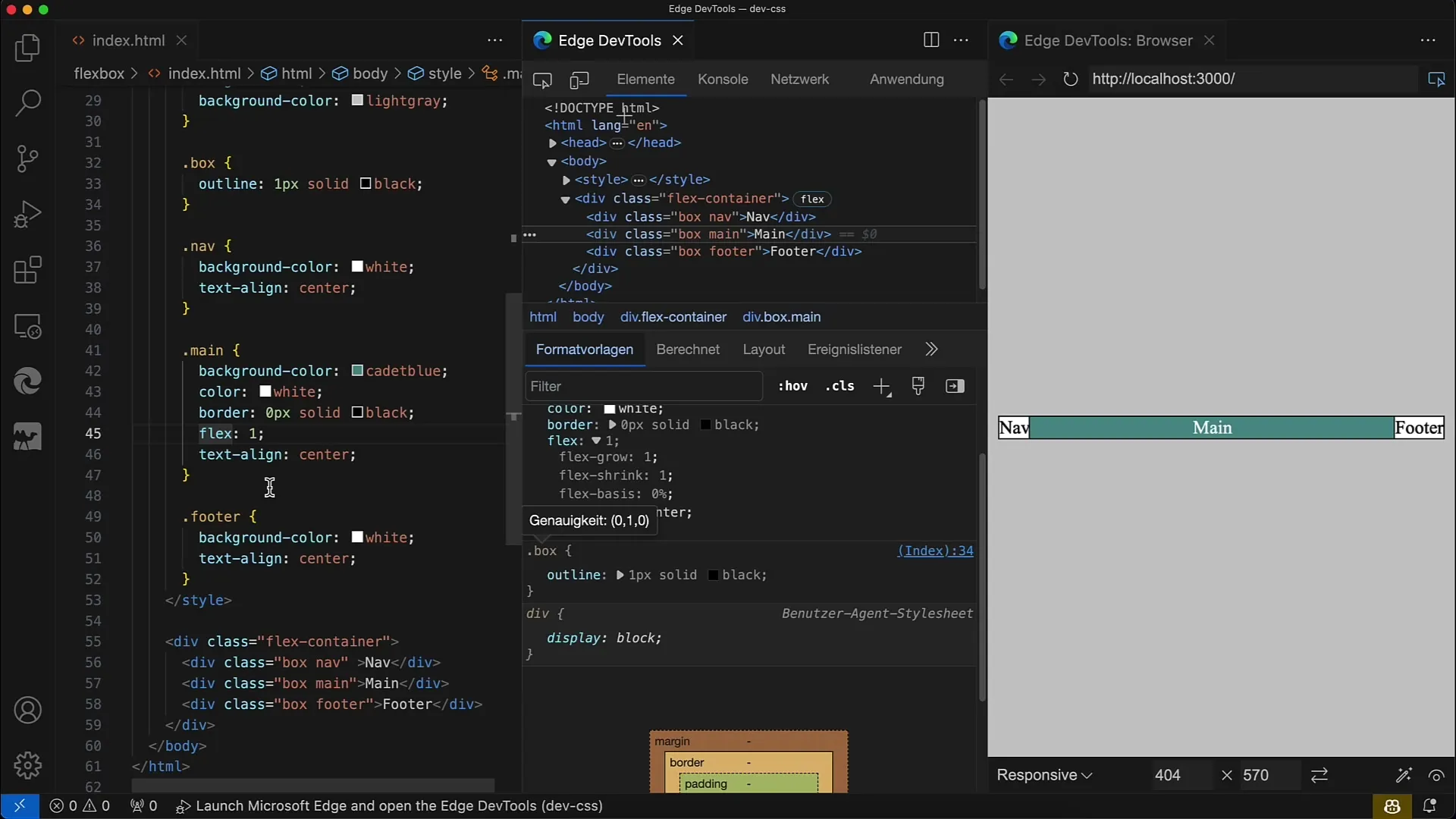
С flex: 1 елементът ще приеме гъвкав размер, при което базовият стандартен размер е зададен на 0%. Това означава, че той заема само мястото, необходимо за съдържанието му.

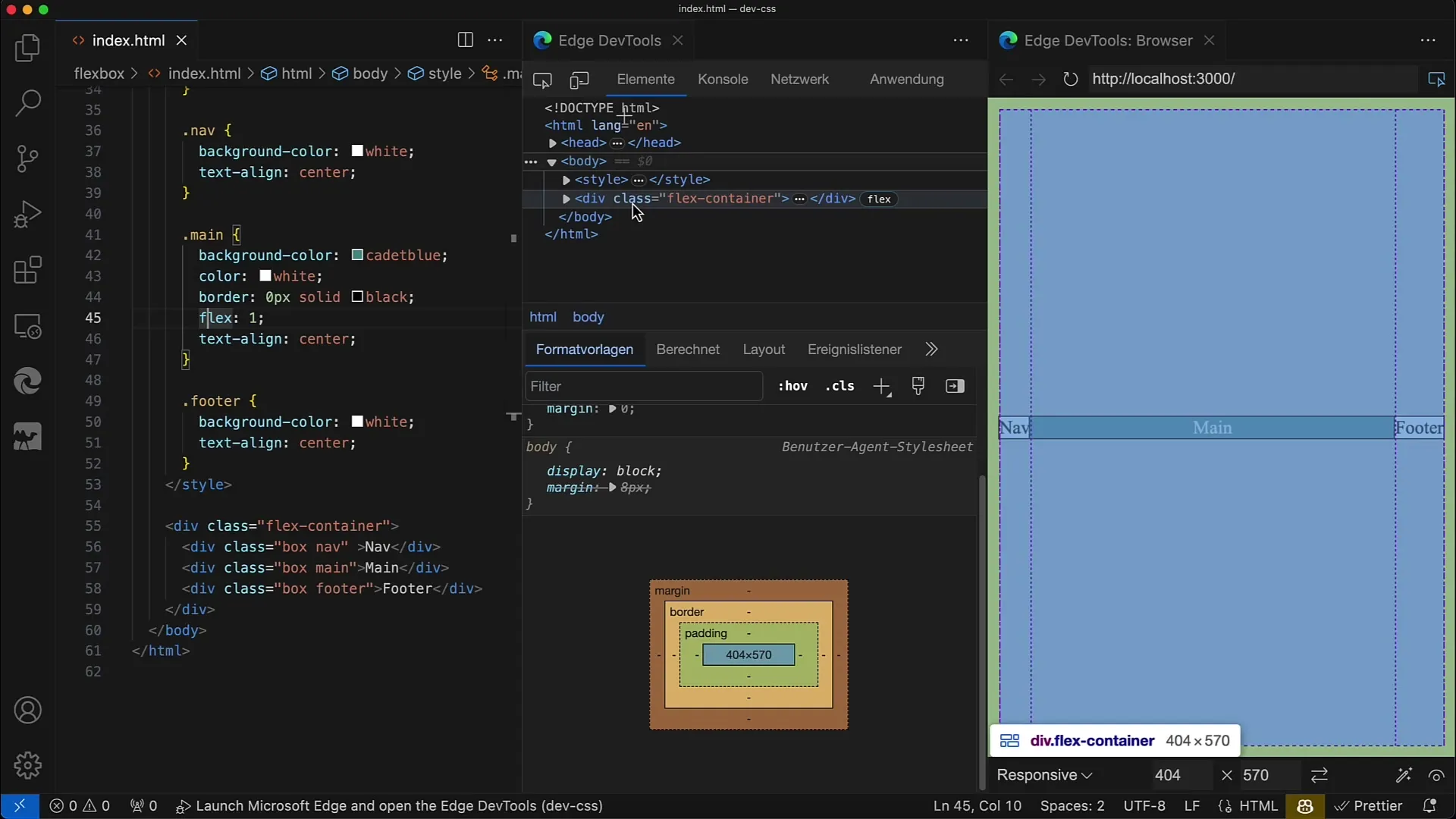
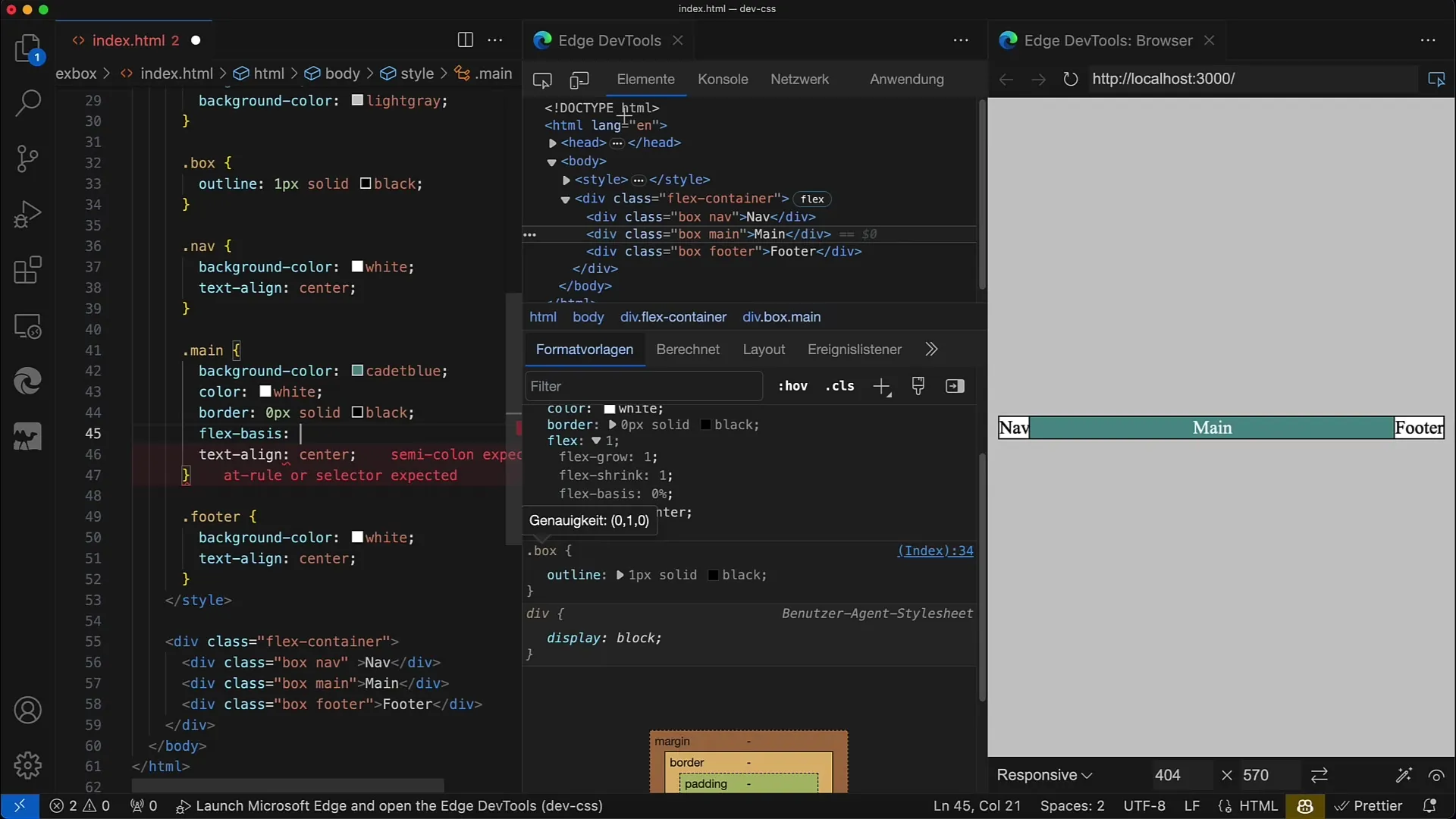
Сега разгледайте свойството flex-basis по-подробно. Можете да го посочите директно, като например започнете да го променяте от flex на flex-basis: 100px. Така задавате началната ширина на елемента на 100 пиксела.

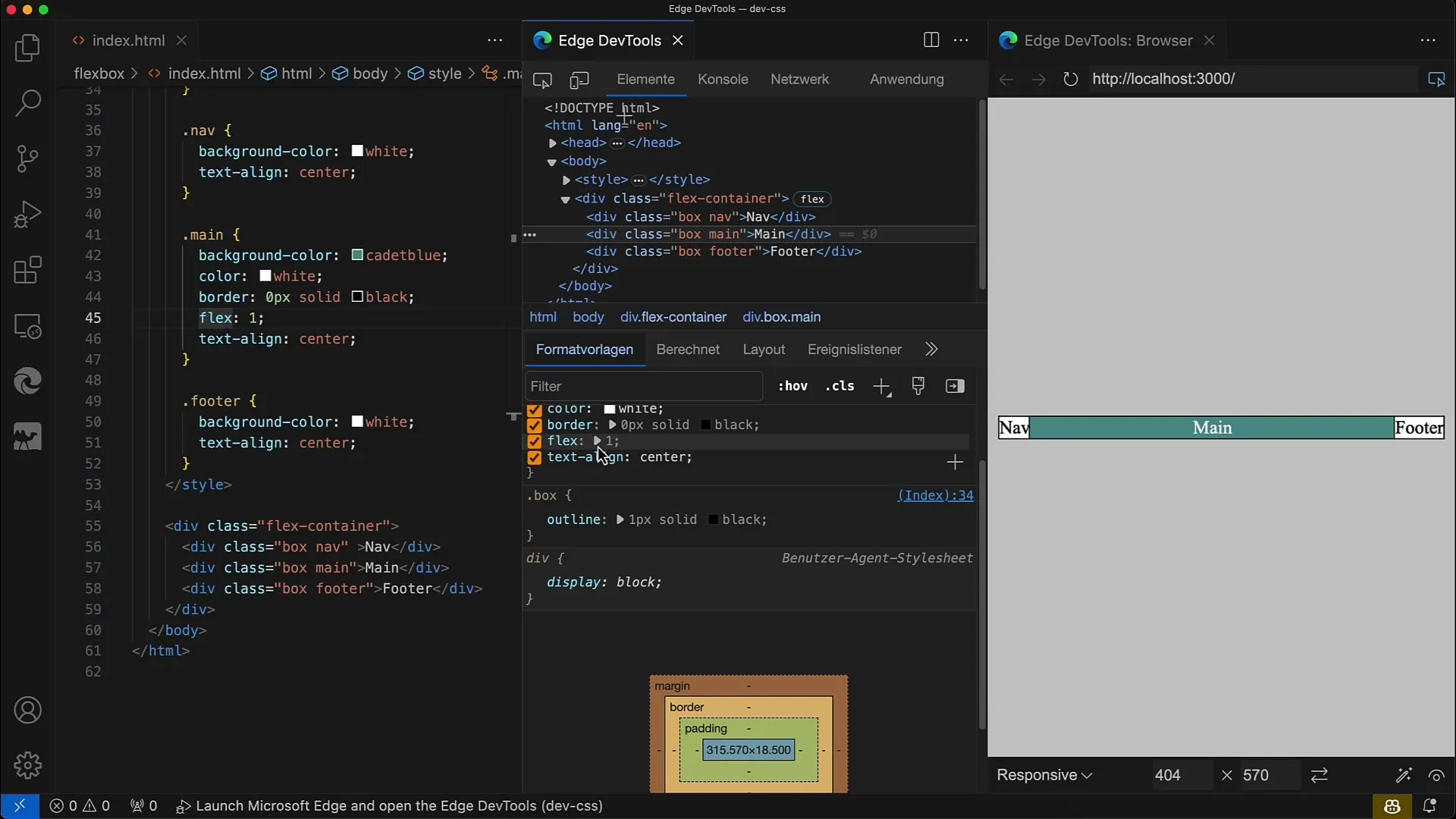
Запазете промените и ще видите, че основният елемент вече е на ширина 100 пиксела. Тези 100 пиксела са началната ширина, от която започва оформлението на браузъра.

Това означава, че елементът може да заеме повече място, ако има повече място чрез flex-grow или по-малко, ако flex-shrink влезе в действие.

Можете също така да посочите проценти. Променете стойността на flex-basis: 100%, което означава, че елементът трябва да заеме цялото налично място в контейнера.
Ако зададете flex-basis на 0, ще видите, че елементът се свива до ширината, зададена от съдържанието. Важно е да се отбележи, че 0 не означава, че елементът няма ширина, а само че се базира на минималното съдържание.
Често използвана стойност за flex-basis е auto. Когато зададете тази стойност, оформлението става много гъвкаво, тъй като ширината варира в зависимост от съдържанието. Проверете това, като зададете ширината експлицитно, например на 200px, и виждате как елементът заема 200 пиксела.
Можете също така да промените посоката на Flex. Задайте flex-direction на column. Това променя начина, по който се интерпретира базовия размер - сега базовият размер се отнася за вертикалната посока.
Когато сега промените flex-basis, трябва да настроите височината на елемента. Ако зададете flex-basis на 100 пиксела, елементът ще бъде на 100 пиксела висок и вие ще имате гъвкавост да скалирате в зависимост от съдържанието.

Това е важно да се разбере, защото, докато width и height са статични, flex-basis се променя в съответствие с flex-direction. Това прави Flexbox много по-гъвкав в сравнение с традиционните методи за оформление.

Допълнително, като следваща стъпка се обяснява значението на flex-grow и flex-shrink в комбинация с flex-basis. Тези стойности определят колко пространство елементът заема в контейнера, в зависимост от неговия размер и наличните ресурси.

Резюме
В това ръководство научихте основите на свойството flex-basis. Вече знаете как да дефинирате базовия размер на елемента с това свойство и как flex-direction влияе на представянето на оформлението. С тези познания сте готови да създавате напреднали Flexbox оформления, които се адаптират гъвкаво към различни размери на екрана и съдържание.
Често задавани въпроси
Какво е flex-basis?Flex-basis задава началния размер на един Flex елемент в главната ос.
Как работи flex-grow?Flex-grow определя колко място заема един елемент в сравнение с други Flex елементи, когато има налично пространство.
Какво става, ако задам flex-basis на нула?Ако зададете flex-basis на нула, ширината на елемента се намалява до минималната ширина на съдържанието.
Мога ли да използвам проценти за flex-basis?Да, можете да зададете flex-basis в проценти, за да дефинирате пространството, което елементът заема спрямо контейнера.
Как flex-direction оказва влияние върху flex-basis?Flex-direction определя как се тълкува flex-basis, либо относно ширината, либо относно височината на елемента.


