В това ръководство ще научите как да използвате CSS-свойството flex-grow за контролиране на увеличението на гъвкави елементи в гъвкав контейнер. Flexbox е мощна технология за оформление, която ви позволява динамично и отзивчиво разполагане на елементи. С помощта на flex-grow може да определите колко място трябва да заема един елемент в контейнер, ако има допълнително място.
Най-важните изводи
- flex-grow определя способността на един елемент да расте спрямо други елементи.
- Стойността 0 за flex-grow означава, че елементът не расте и заема само зададената базова големина.
- Всички елементи с еднаква стойност на flex-grow растат равномерно.
- Общият размер се разпределя въз основа на сумата от стойностите на flex-grow.
Стъпка по стъпка ръководство
За да уточним концепцията, нека разгледаме някои стъпки, в които можете да използвате свойството flex-grow ефективно.
Стъпка 1: Подготовка
Първо трябва да създадете вашия гъвкав контейнер и да дефинирате няколко гъвкави елементи. Задайте фиксирана база за всички елементи. В следния пример базата на гъвкавостта е 100 пиксела за всеки елемент, а ние избираме вертикално разположение (колона).

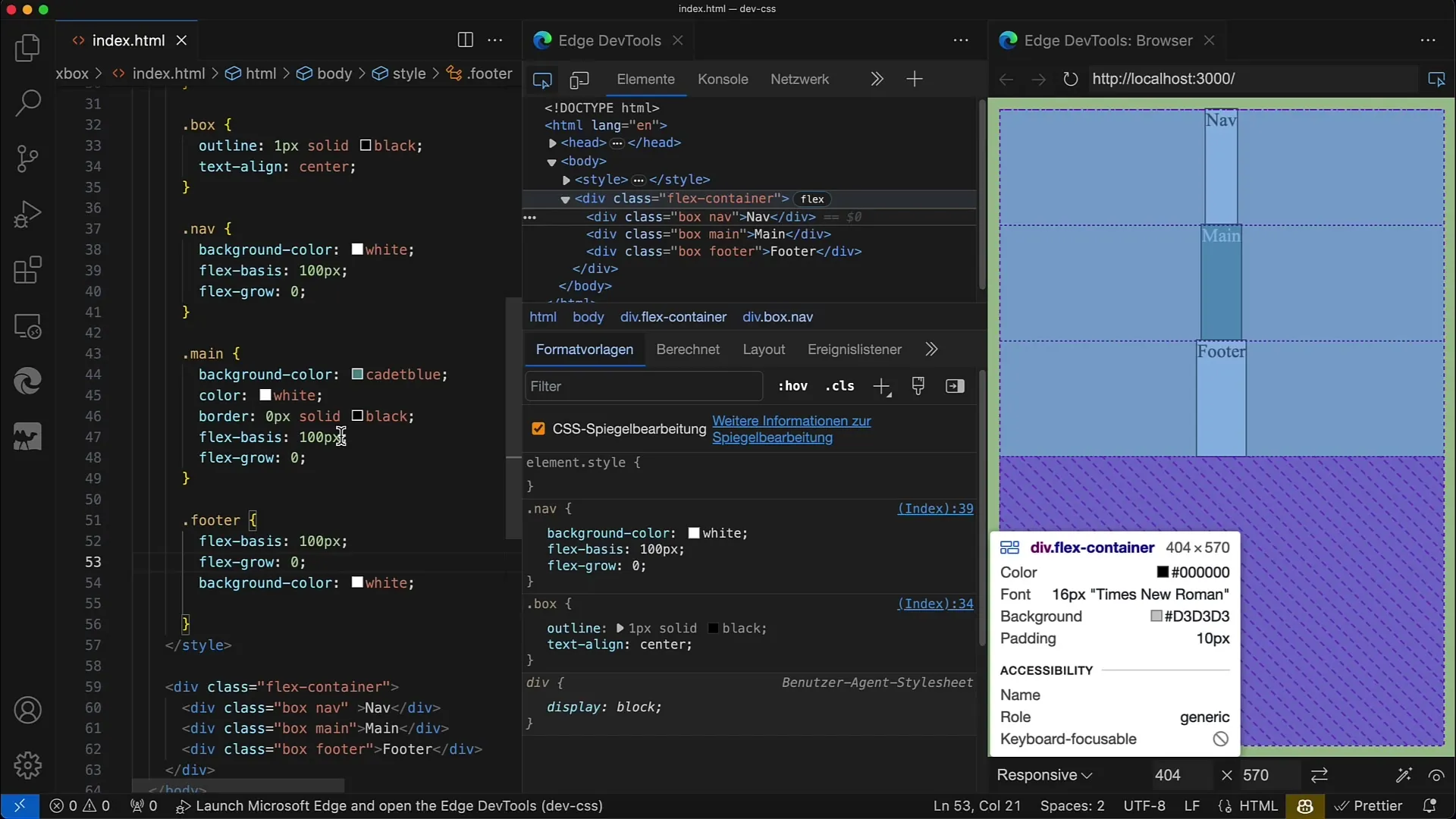
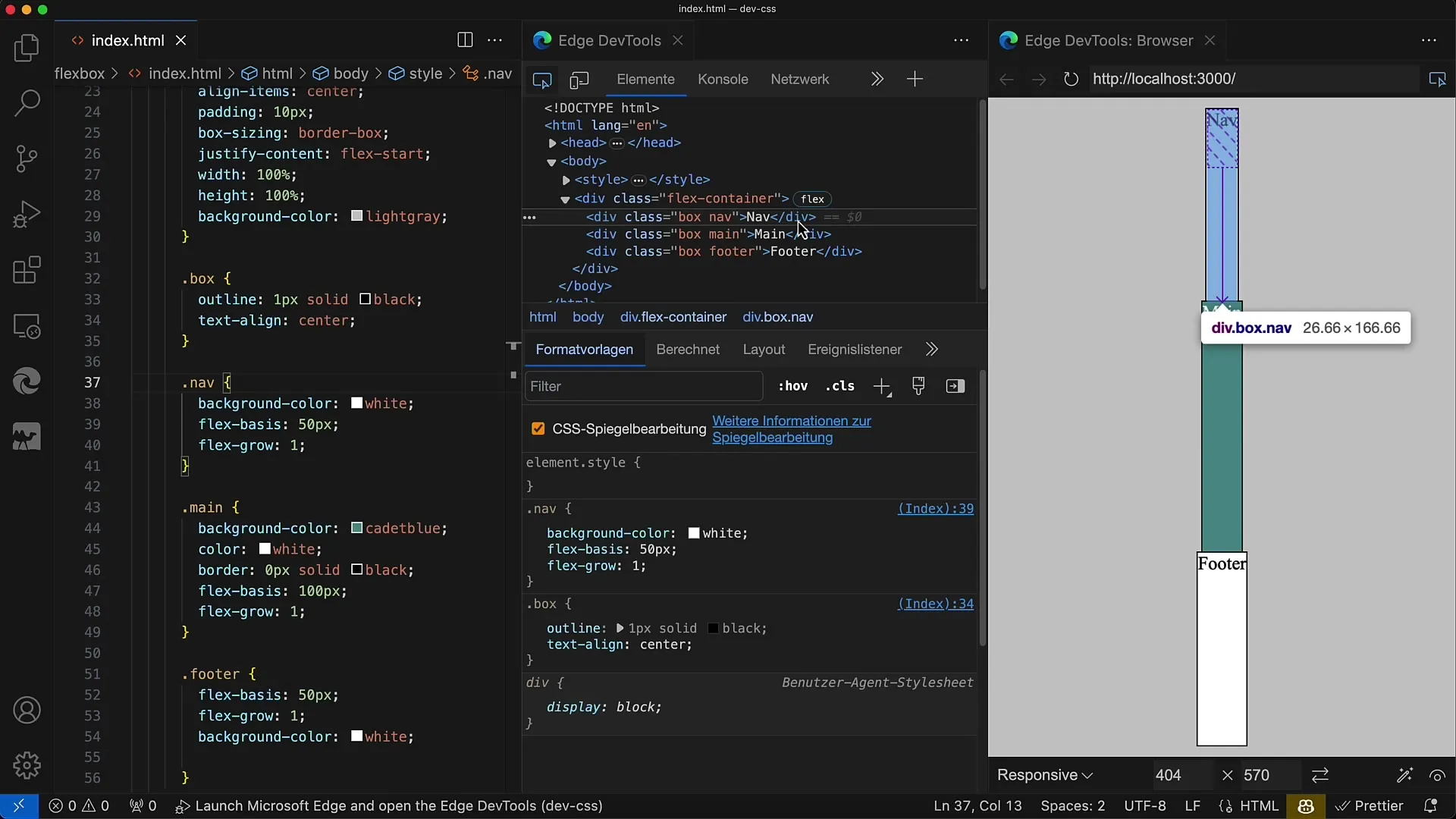
Стъпка 2: Задаване на flex-grow на 0
След това задаваме свойството flex-grow на 0 за всички елементи. Това означава, че няма увеличение във височината на елементите и всеки елемент остава с височина от 100 пиксела.

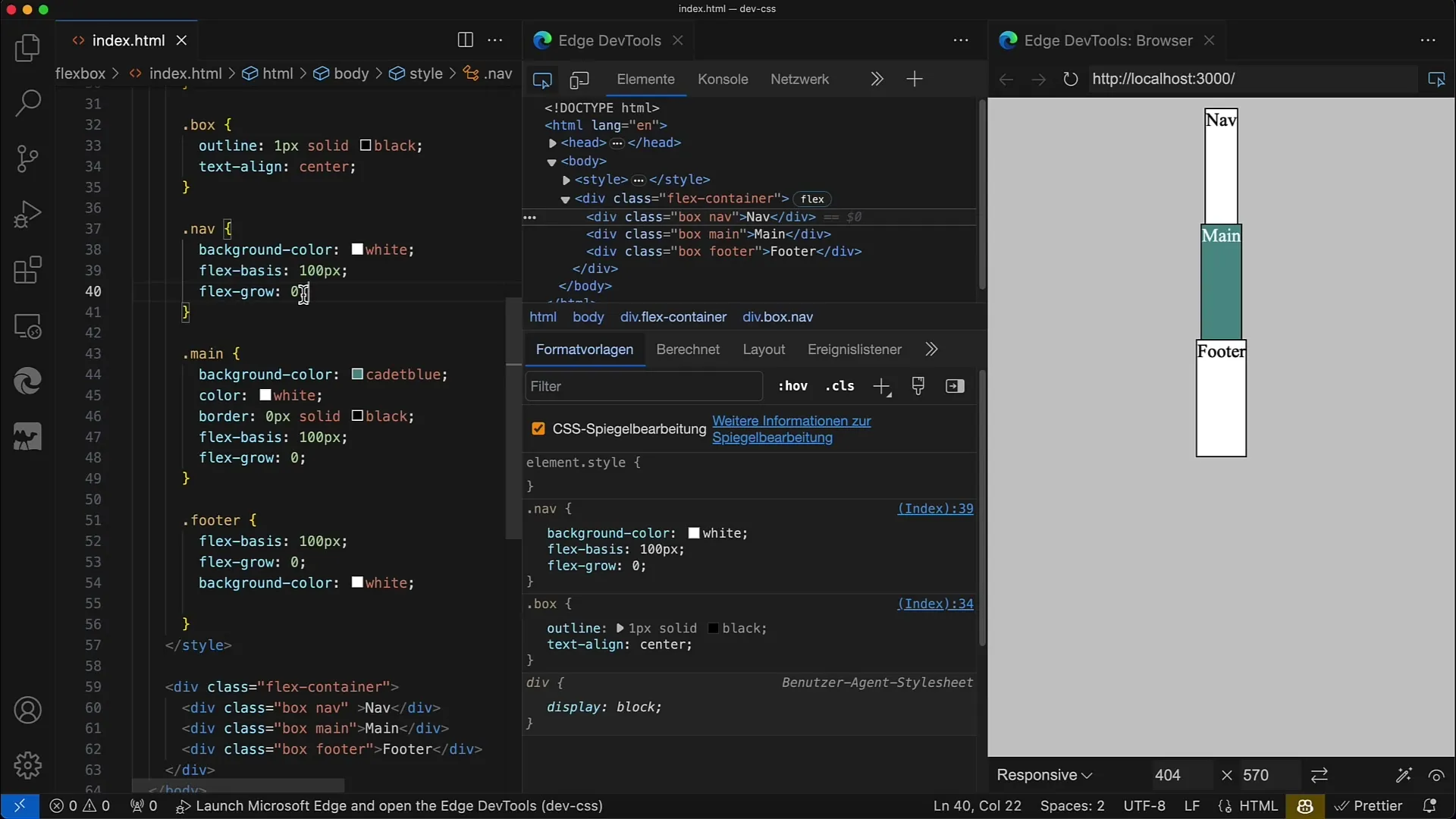
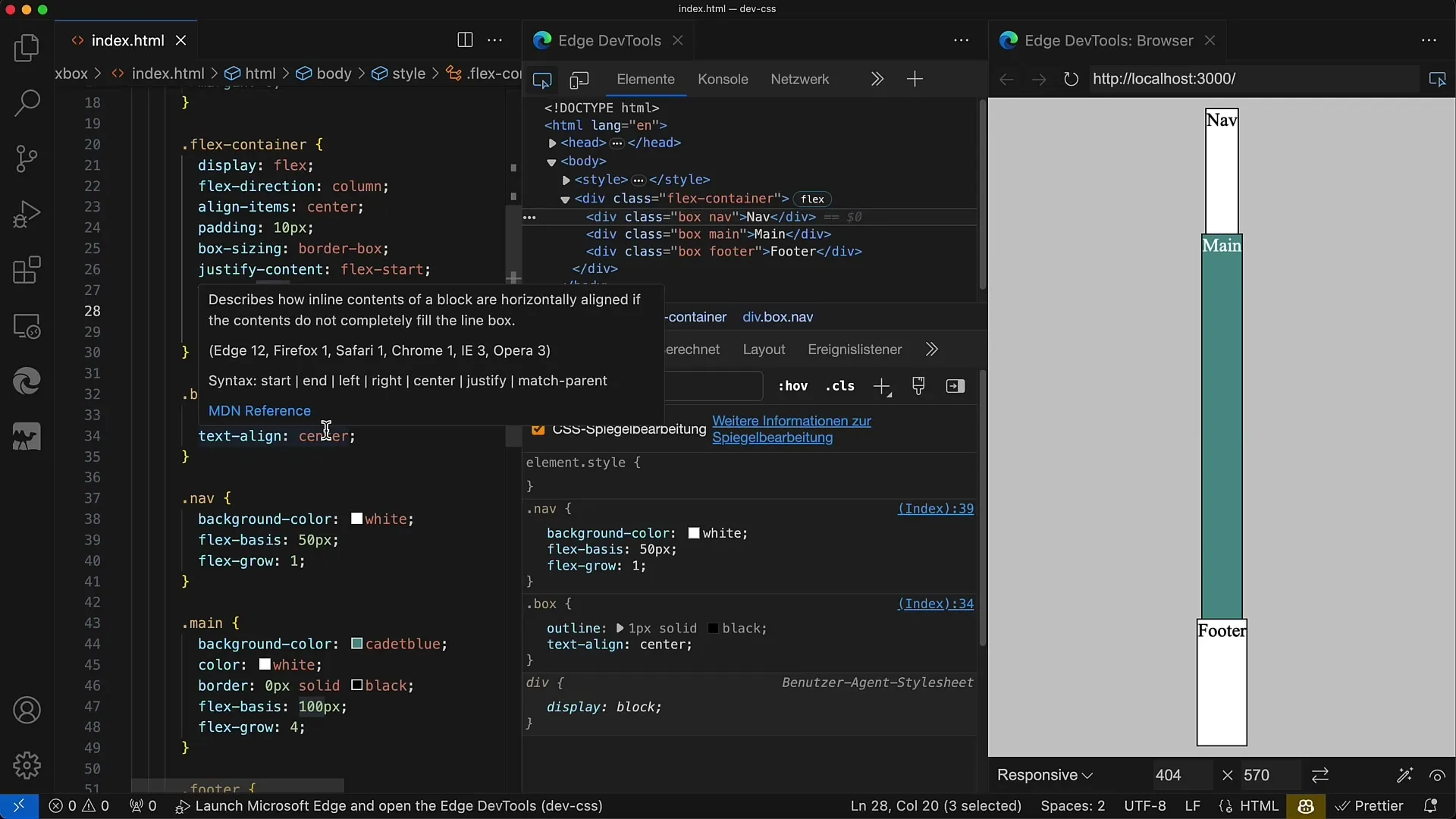
Стъпка 3: Приспособяване на flex-grow за основния елемент
Сега става интересно: Променете стойността на flex-grow за основния елемент. Задайте flex-grow на основния елемент на 1, докато другите два елемента продължават да имат flex-grow: 0. Така основният елемент ще заеме наличното място в контейнера.
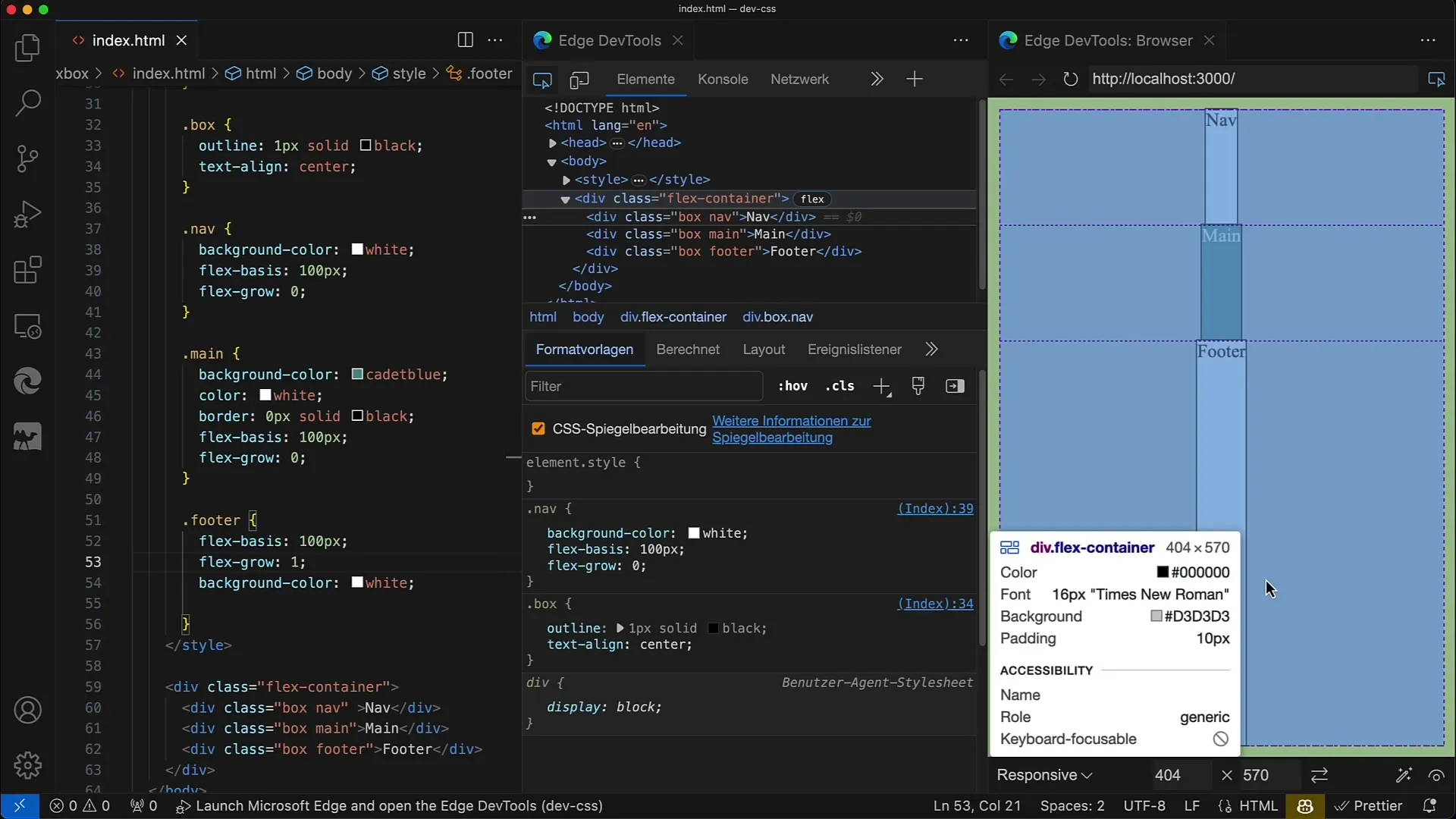
Стъпка 4: Приложете flex-grow за други елементи
Можете да приложите свойството flex-grow и на други елементи. Например, задайте flex-grow за елемента за долния колонтитул също на 1. Внезапно целият макет се приспособява динамично с еднакво увеличение на мястото.

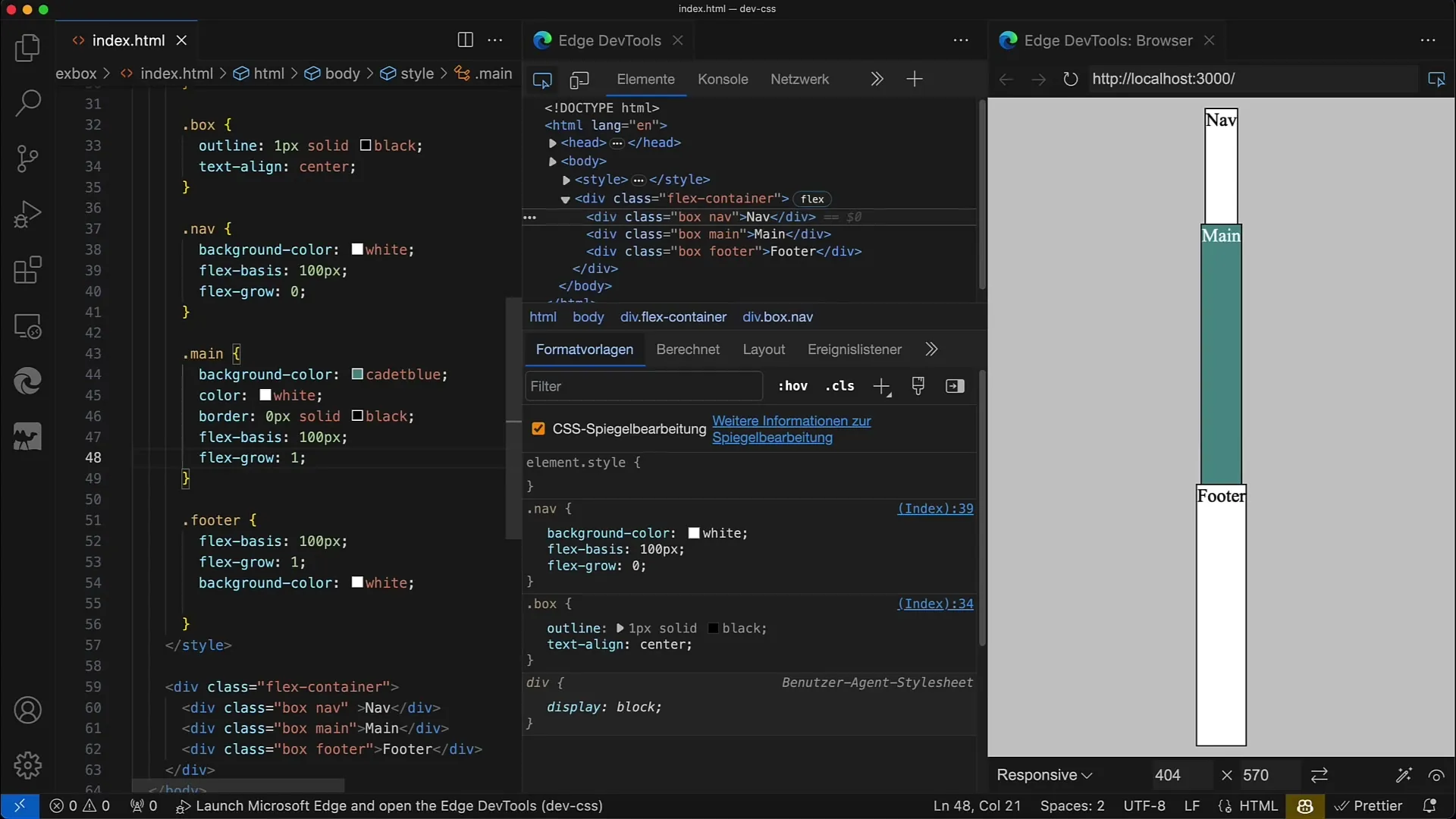
Стъпка 5: Равномерно увеличаване на всички елементи
Ако желаете всички елементи да растат равномерно, задайте flex-grow на всички на 1. По този начин всички елементи растат равномерно и попълват наличното пространство. Това е особено полезно, когато имате нужда от еднакъв макет.

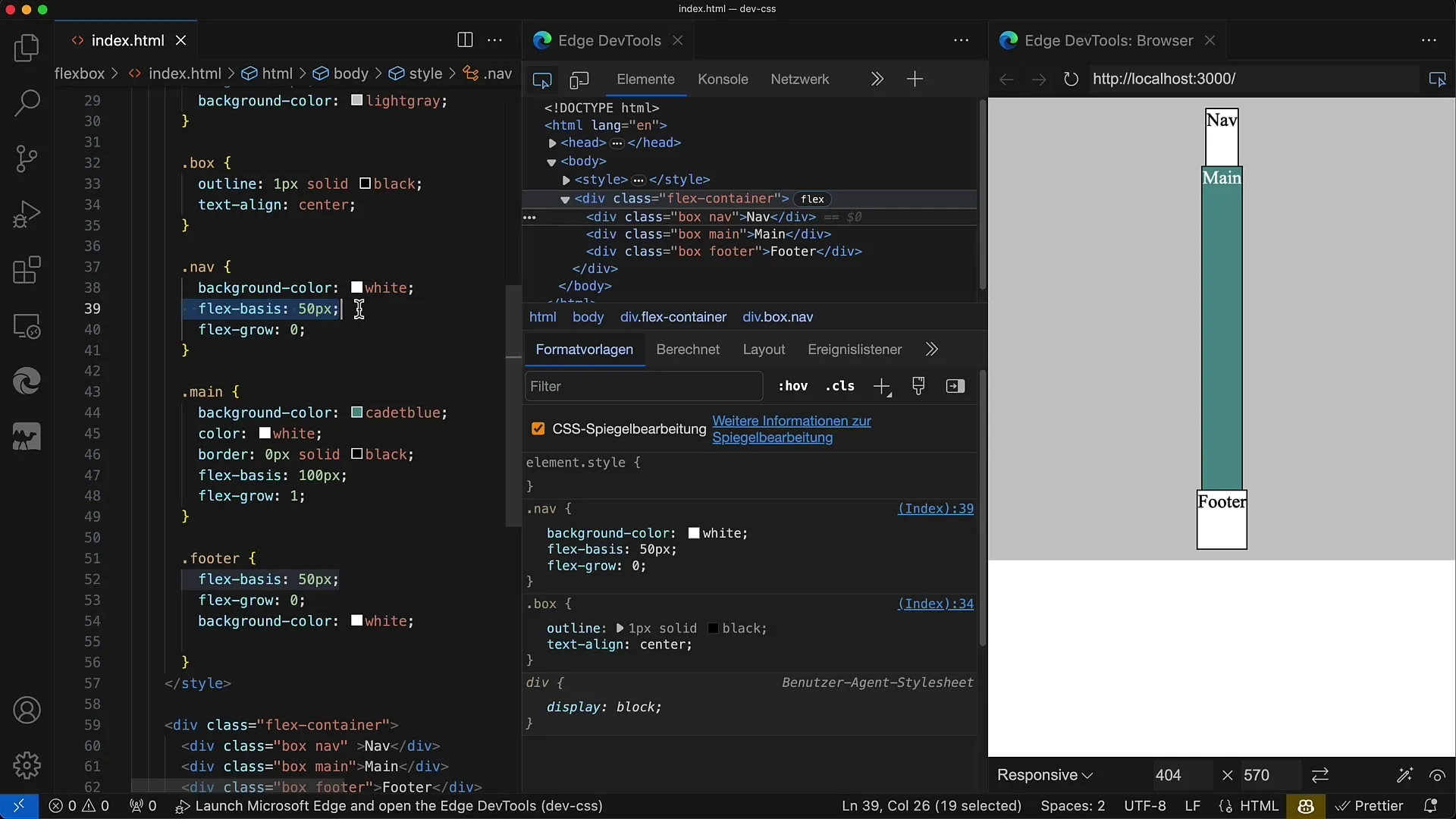
Стъпка 6: Приспособяване на flex-basis
Можете също да използвате различни стойности за flex-basis. Например, задайте flex-basis от 50 пиксела за елемента за навигация. В този случай елементът за навигация ще бъде по-малък, но все пак ще расте със свободното пространство.
Стъпка 7: Управление на допълнителното пространство
Ако промените базовите стойности на няколко елемента, ще видите как се променя съотношението на увеличаване. Ако различията в базовите размери варират, елементът с по-малък размер на базата заема различна част от свободното пространство.

Стъпка 8: Произволно задаване на flex-grow
За да управлявате още повече увеличаването на елемент, можете да зададете flex-grow на някои елементи на 2, докато другите имат стойност 1. По този начин елементът с по-голяма стойност получава повече място в сравнение с другите.
Стъпка 9: Приспособяване на размера на контейнера
Изпробвайте поведението, като промените височината на контейнера. Например, когато намалите височината до 400 пиксела, разпределението на елементите ще има по-малко място. Ще видите как макетът реагира динамично.

Стъпка 10: Комбиниране на flex-grow и flex-shrink
Забележи, че flex-grow и flex-shrink взаимодействат помежду си. Докато flex-grow определя колко място да бъде добавено, flex-shrink регулира какво да се случи, когато има по-малко налично пространство. Този концепт е важен за създаването на адаптивен дизайн.

Резюме
В това ръководство научихте как да използвате свойството flex-grow в CSS, за да контролирате растежа на елементите flex. Вече знаете, че flex-grow влияе на разпределението на наличното място в контейнера flex и как да използвате тези настройки, за да създадете динамични и адаптивни макети.
Често задавани въпроси
Какво е flex-grow?flex-grow определя колко ще расте един елемент, когато в контейнера flex има допълнително пространство.
Какво се случва, ако задам flex-grow на 0?Стойността 0 за flex-grow означава, че елементът не расте и заема само неподвижния си размер.
Как мога да осигуря, че всички елементи растат равномерно?Задайте едни и същи стойности за flex-grow за всички елементи в контейнера, например 1.
Какво се случва, ако контейнерът има по-малко място?Ако контейнерът има по-малка височина, елементите могат да се свиват според техния flex-shrink.
Мога ли да комбинирам flex-grow с flex-basis?Да, flex-grow се използва във връзка с flex-basis, за да се контролира растежът при наличеното място.


