CSS Flexbox предлага множество свойства, които ти помагат да оформиш изгледа на уебсайта си. Едно от тези свойства е flex-flow, което представлява комбинация от flex-direction и flex-wrap. Този компактен начин на запис позволява ясно и кратко изразяване на намеренията ти. В това ръководство ще ти обясня стъпка по стъпка как да използваш flex-flow ефективно.
Най-важните изводи
- Свойството flex-flow комбинира стойностите на flex-direction и flex-wrap, което позволява по-гъвкаво и кратко стилизиране.
Какво да знаете за свойството flex-flow
За да можеш да използваш пълния потенциал на flex-flow, е важно първо да се запознаеш с двете отделни свойства: flex-direction и flex-wrap.
Основи на изграждането на макет
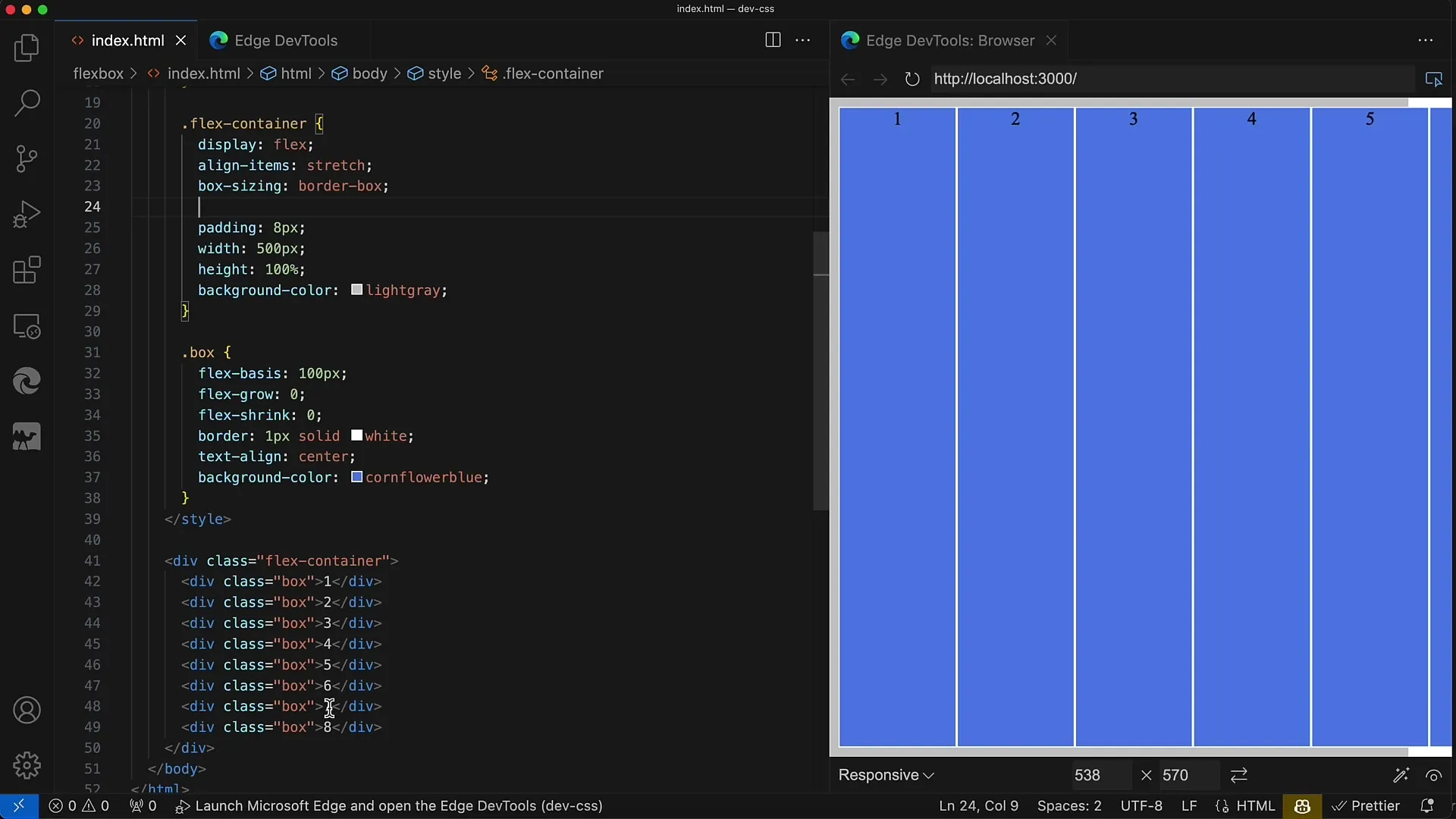
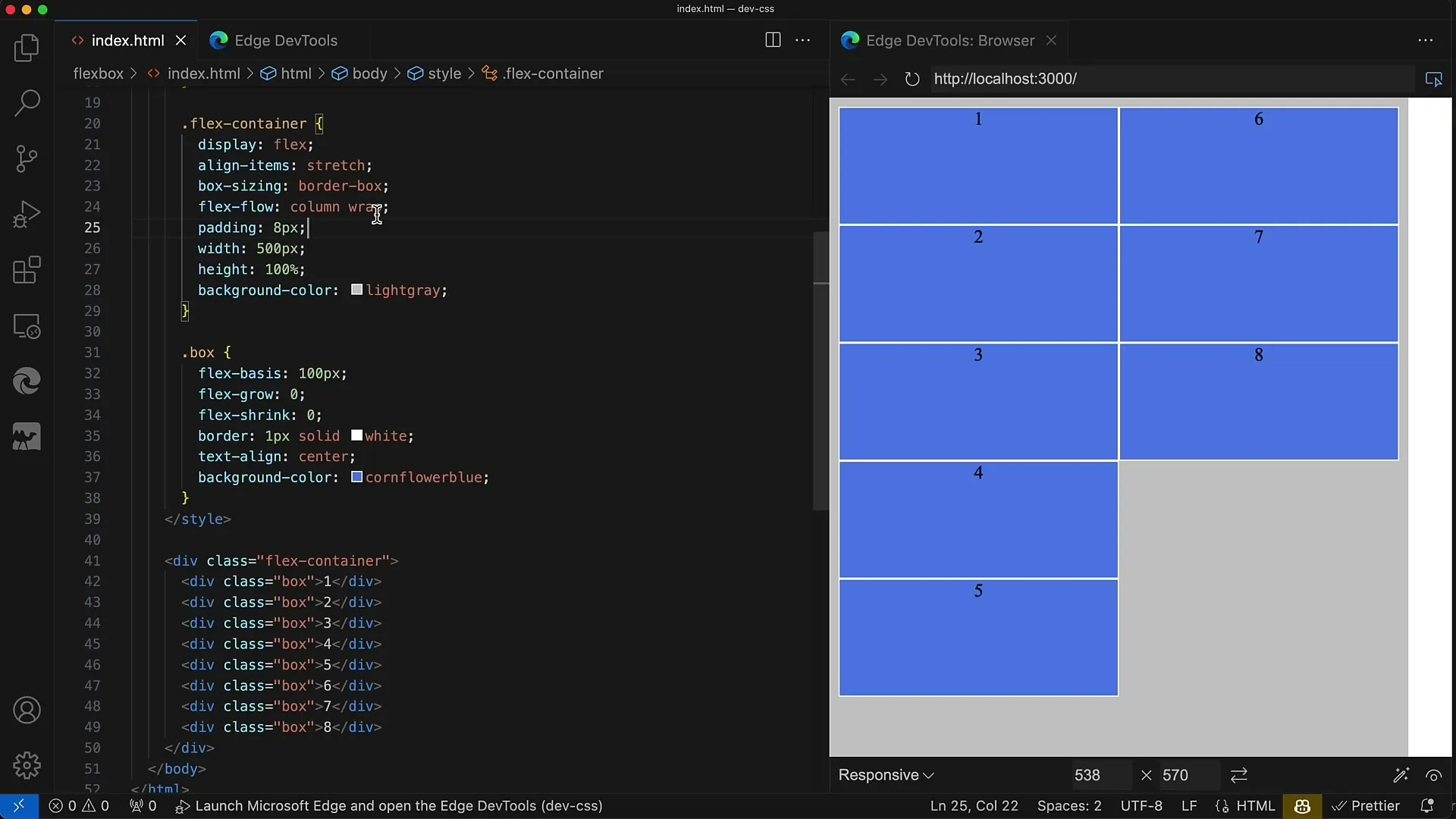
Първоначално ще разгледаме началното състояние. Имате контейнер с осем div елемента, които се показват като Flexbox елементи, разположени един до друг. Контейнерът има фиксирана ширина от 500 пиксела, а всеки div има ширина от 100 пиксела. Това означава, че само четири div могат да бъдат показани в един ред. Ако има нужда от повече място, няма никакво действие без допълнителни настройки.
За правилното показване на div елементите сме дефинирали display: flex и flex-direction: row. Въпреки това div елементите бързо превишават ширината на контейнера, което не е желано.

Използване на flex-flow
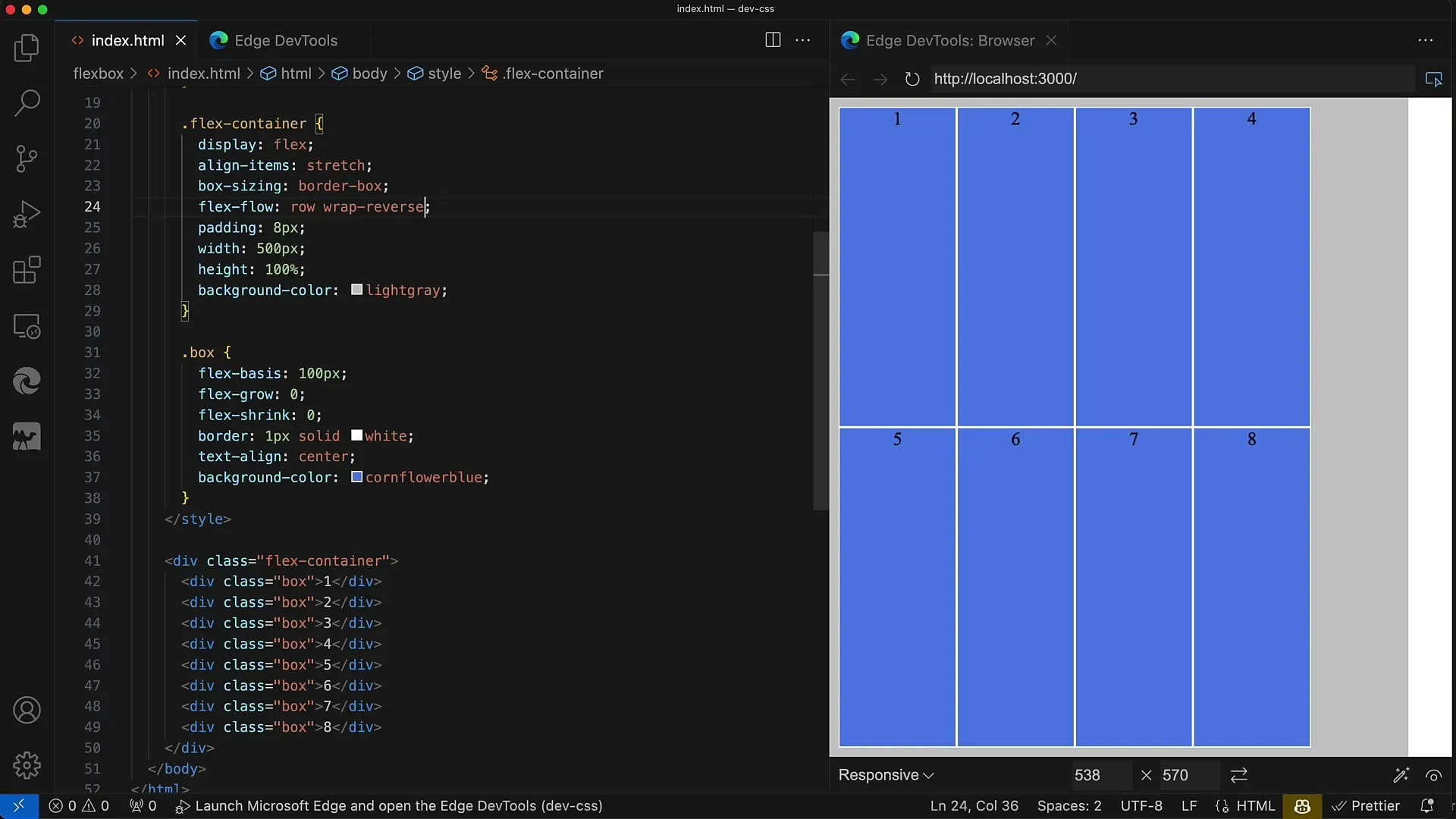
Сега ще използваме свойството flex-flow, за да определим както направлението, така и поведението на пренасянето. Чрез flex-flow можеш да укажеш комбинация от тези две свойства, като например flex-flow: row wrap;.
Това означава, че div елементите автоматично ще бъдат разположени на нов ред, ако няма достатъчно място. Така се създават ясни, подредени макети.
Обратно пренасяне
Още една полезна функционалност е обръщането на направлението и поведението при пренасяне. Ако приложите flex-flow: row wrap-reverse;, div елементите ще започнат отдолу и ще променят направлението си съответно.
Това може да бъде желано в някои дизайни, за да се създаде по-динамичен и интересен потребителски интерфейс.

Други комбинации
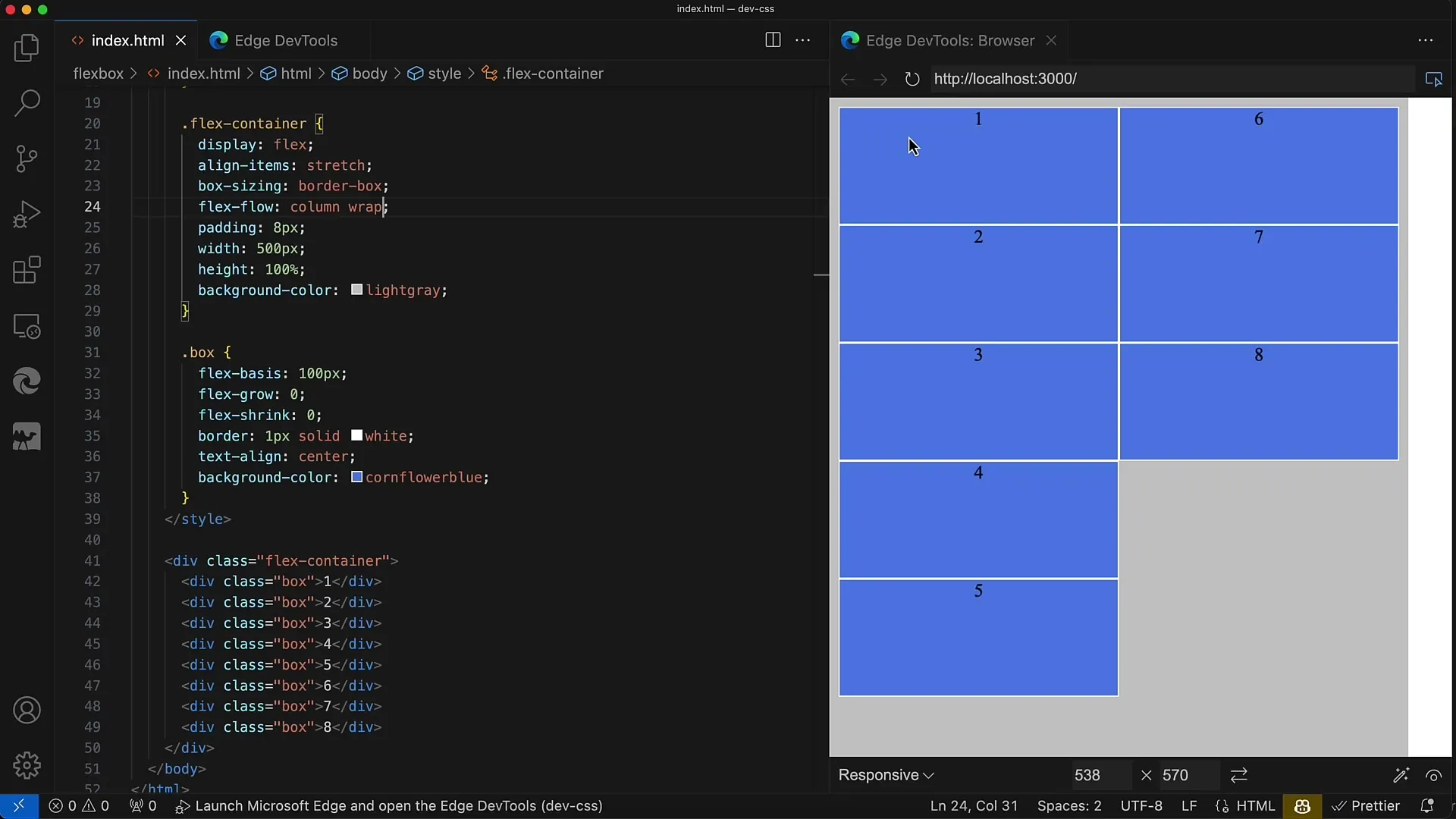
Свойството flex-flow е много гъвкаво и ти позволява да създаваш множество комбинации. Например можеш да използваш flex-flow: column wrap;, за да подредиш елементите вертикално, запазвайки възможността за пренасяне.
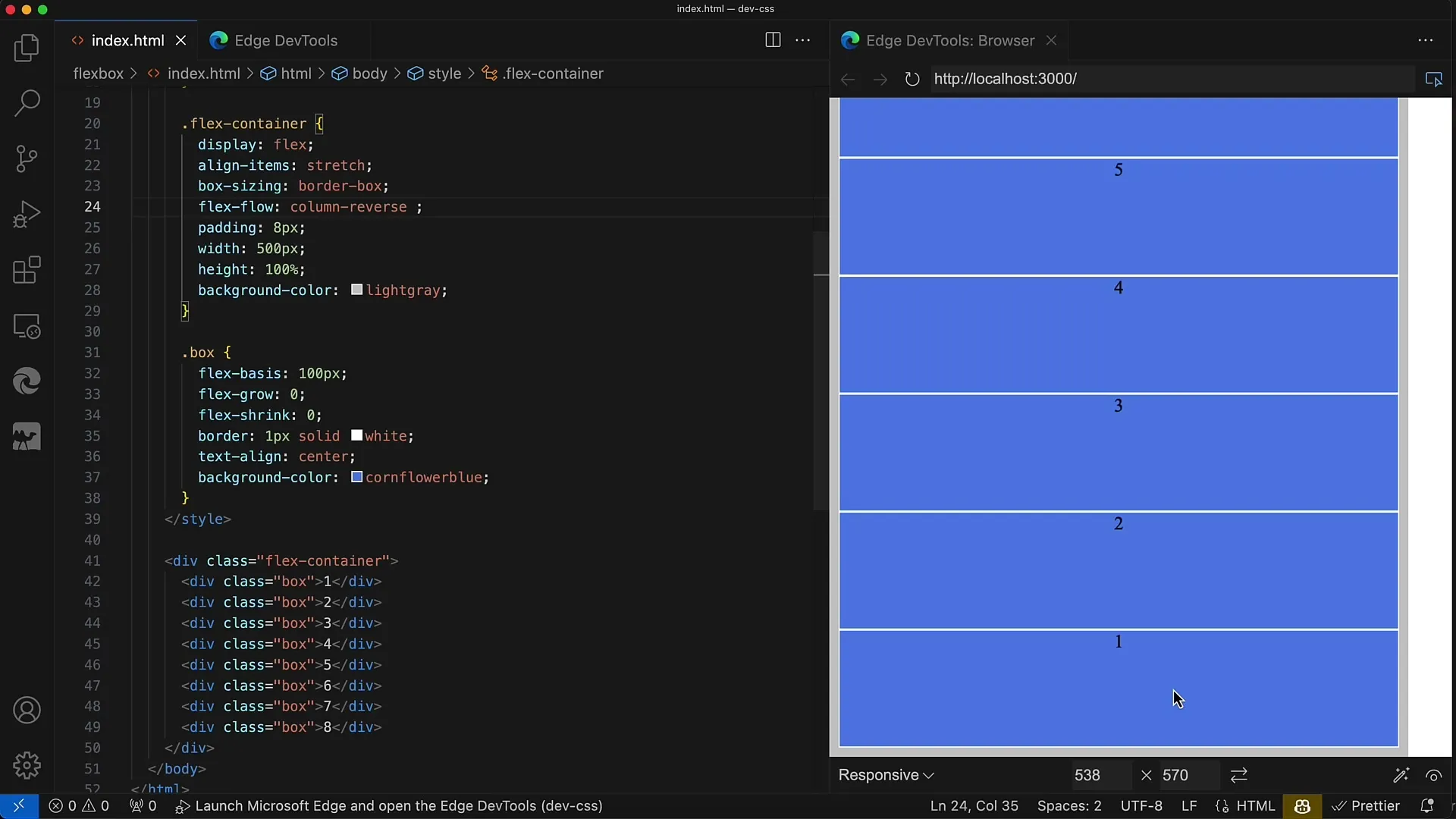
Ако искаш да обърнеш направлението, използвай flex-flow: column wrap-reverse;, което показва елементите в обратен ред отгоре надолу.

Предимства на свойството flex-flow
Основното предимство на flex-flow е опростяването на твоите CSS правила. Вместо да дефинираш две отделни свойства, можеш да ги определиш в един ред. Това не само спестява време при програмиране, но и прави твоят код по-четим.
Друг пример е flex-flow: column;, което по подразбиране активира свойството за пренасяне. Ако искаш да промениш стойността за flex-wrap, можеш да го направиш в същия ред.

Заключение за използването на flex-flow
Обобщено може да се каже, че използването на flex-flow е изключително практичен начин за правене на Flexbox макети по-подредени и по-кратки. Можеш да укажеш както направлението, така и поведението на пренасянето, без да пишеш дълги и непрегледни CSS правила.

Резюме
Свойството flex-flow е изключително полезна CSS функция, която ти помага да правиш Flexbox структурата на уебсайта си по-ефективно. Позволява ти да комбинираш както посоката на flex, така и принципа на пренасяне в една инструкция. Спести си усилията и запази кода си чист!
Често задавани въпроси
Как работи свойството flex-flow?Свойството flex-flow комбинира flex-direction и flex-wrap в един ред от CSS.
Мога ли да използвам flex-flow без wrap?Да, можете да използвате flex-flow: row; за да зададете направлението, без да налагате wrap.
Какво се случва, ако задам само една стойност за flex-flow?Когато се зададе само една стойност, flex-wrap се задава на стандартната стойност "no-wrap".
Мога ли да задам стойностите на flex-direction и flex-wrap и поотделно?Да, стойностите могат да бъдат зададени и поотделно, но flex-flow е по-компактна и по-прегледна опция.
Мога ли да комбинирам flex-flow с Медийни Заявки?Да, можете да използвате flex-flow в Медийни Заявки, за да създадете отзивчиви макети.


