Уеб приложенията са разположението на чата, което е неизменна част от много платформи. В това Ръководство ще научиш как да създадеш прост Чат дизайн с HTML и CSS, използвайки Flexbox. Flexbox ти позволява да правиш дизайн гъвкав и отзивчив, което е особено важно в съвременното време. Ще ти обясня стъпките, необходими за създаване на потребителски обществен Чат дизайн.
Най-важните заключения
- Флексбоксът е идеален за подреждането на елементи в дизайна.
- С CSS класове можеш да стилизираш различни съобщения според изпращача и получателя.
- Инпут-елементи и бутони могат гъвкаво да бъдат позиционирани.
Стъпка по стъпка ръководство
Първо ще разгледаме базовата HTML структура, която ни трябва за нашия Чат дизайн.
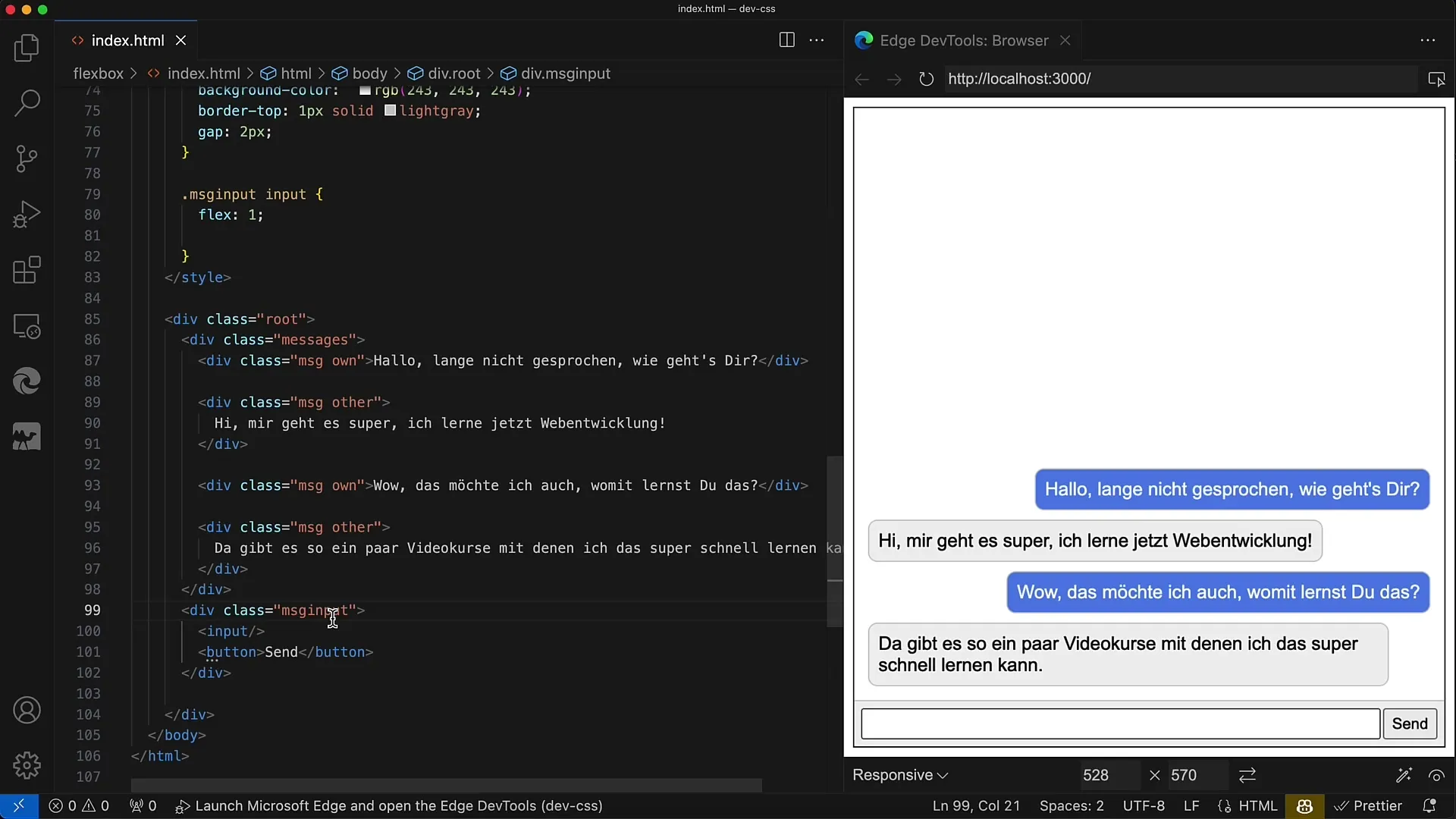
Започни, като създадеш div с клас root, който ще бъде контейнер за дизайна ти. В този div се намират други контейнери като messages и областта за въвеждане.

За показване на съобщенията, създай още един div с клас messages. Тук съобщенията се показват едно под друго. Всяко съобщение се показва чрез div елементи с класа MSG, като превключваш между own (за собствени съобщения) и other (за съобщения от чат партньора).
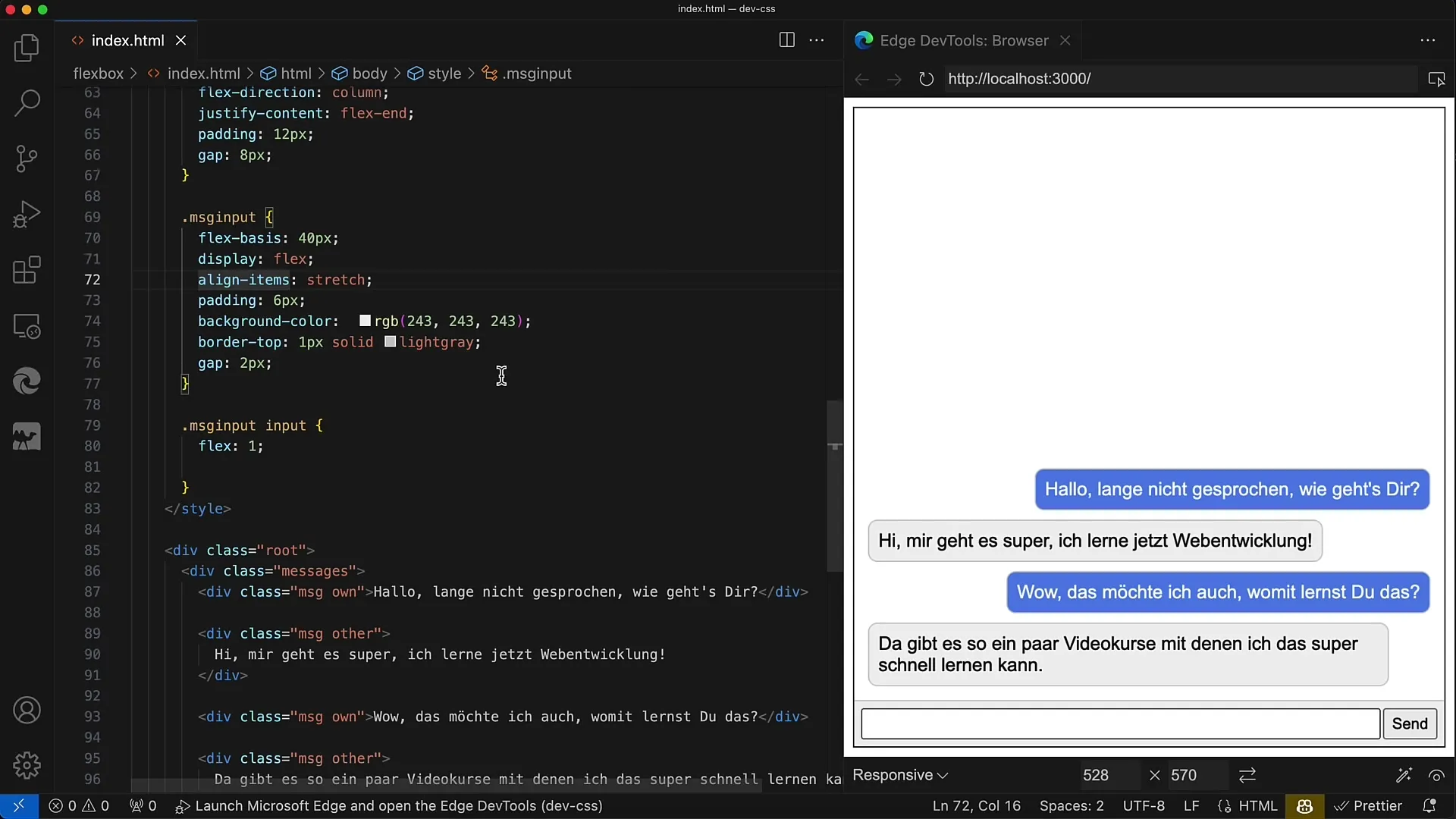
Сега се концентрираме върху областта за въвеждане. Тя трябва да бъде в div с клас MSG Input. Задай display: flex за тази област, за да подредиш полетата за въвеждане и бутона. Гъвчевата основа за контейнерния елемент трябва да бъде 40 пиксела, тъй като това е височината.

В тази област за въвеждане е важно да настроиш align-items за stretch, така че полето за въвеждане и бутона да бъдат разтегнати равномерно. Освен това добави малко отстъп и фонов цвят, за да подчертаеш елементите.

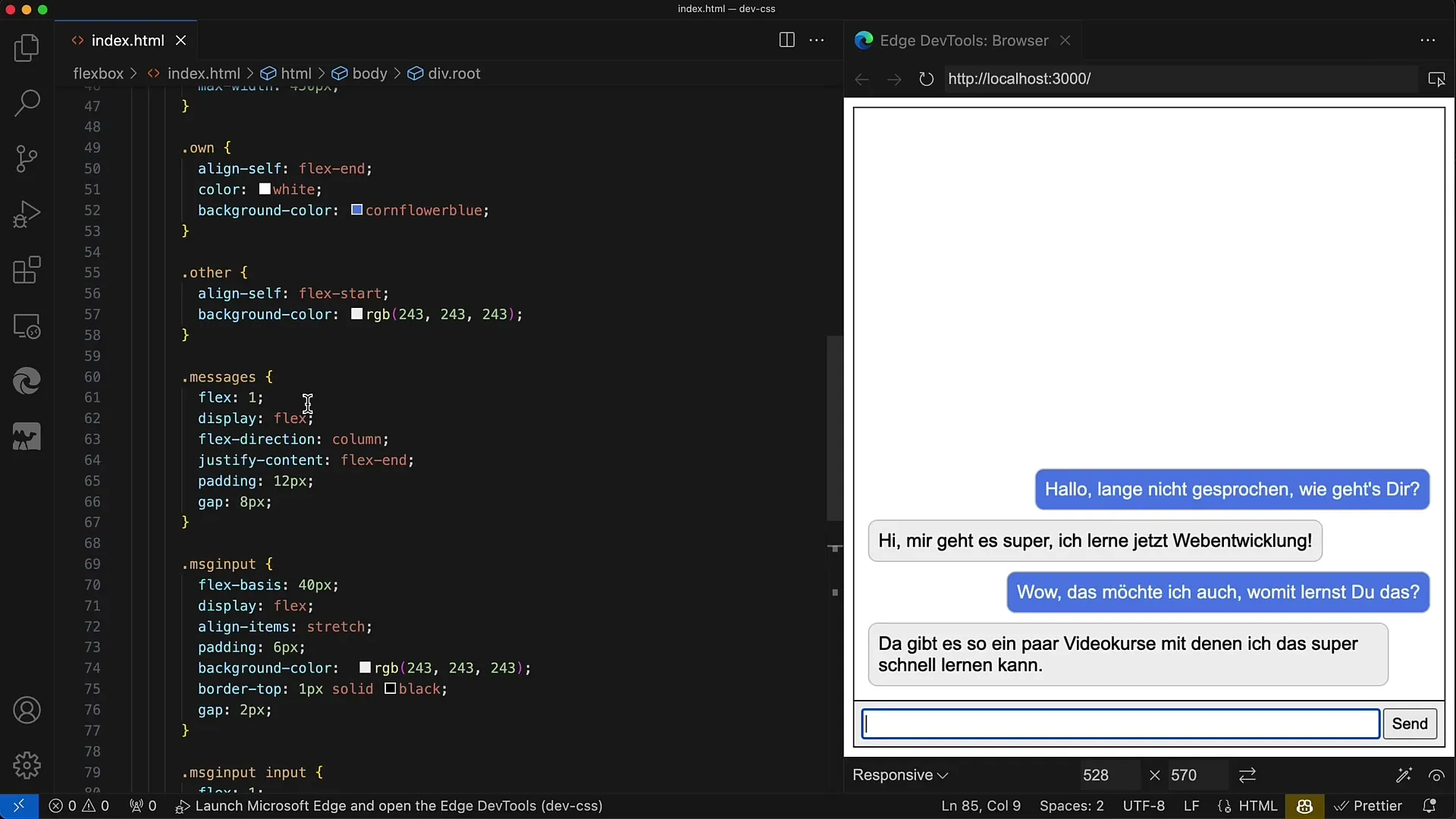
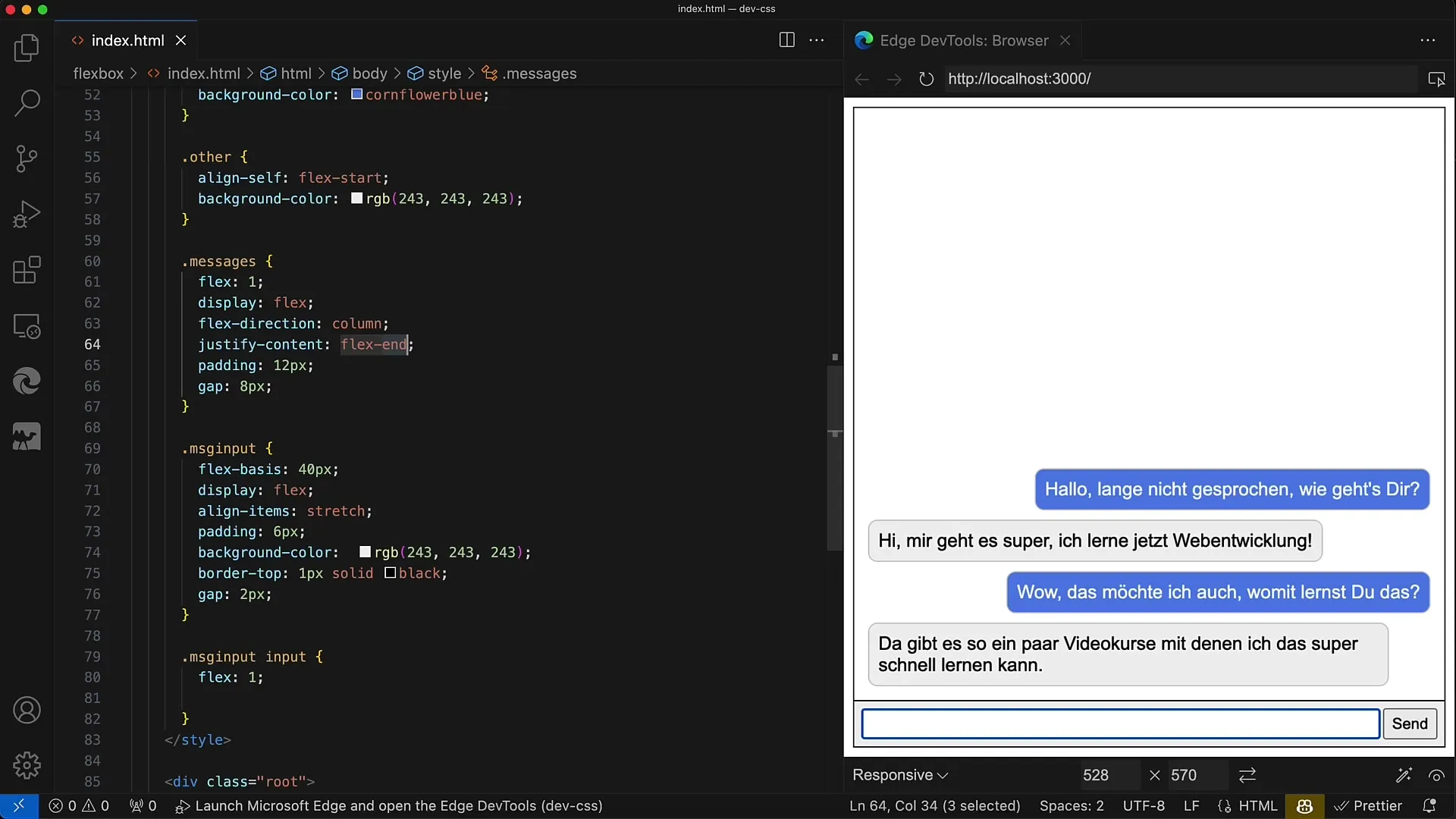
Сега преминаваме към областта за съобщения. Тук също е разумно да използваш display: flex. Увери се, че контейнерът заема останалата височина, като зададеш flex: 1. В тази област трябва да разрешиш показването на съобщенията във вертикално разположение, следователно flex-direction: column.

За да контролираш дизайна на съобщенията, задай justify-content опцията на flex-end. Така входящите съобщения ще се появят в долната част на контейнера, което е по-интуитивно за потребителя, когато иска да напише нови съобщения.

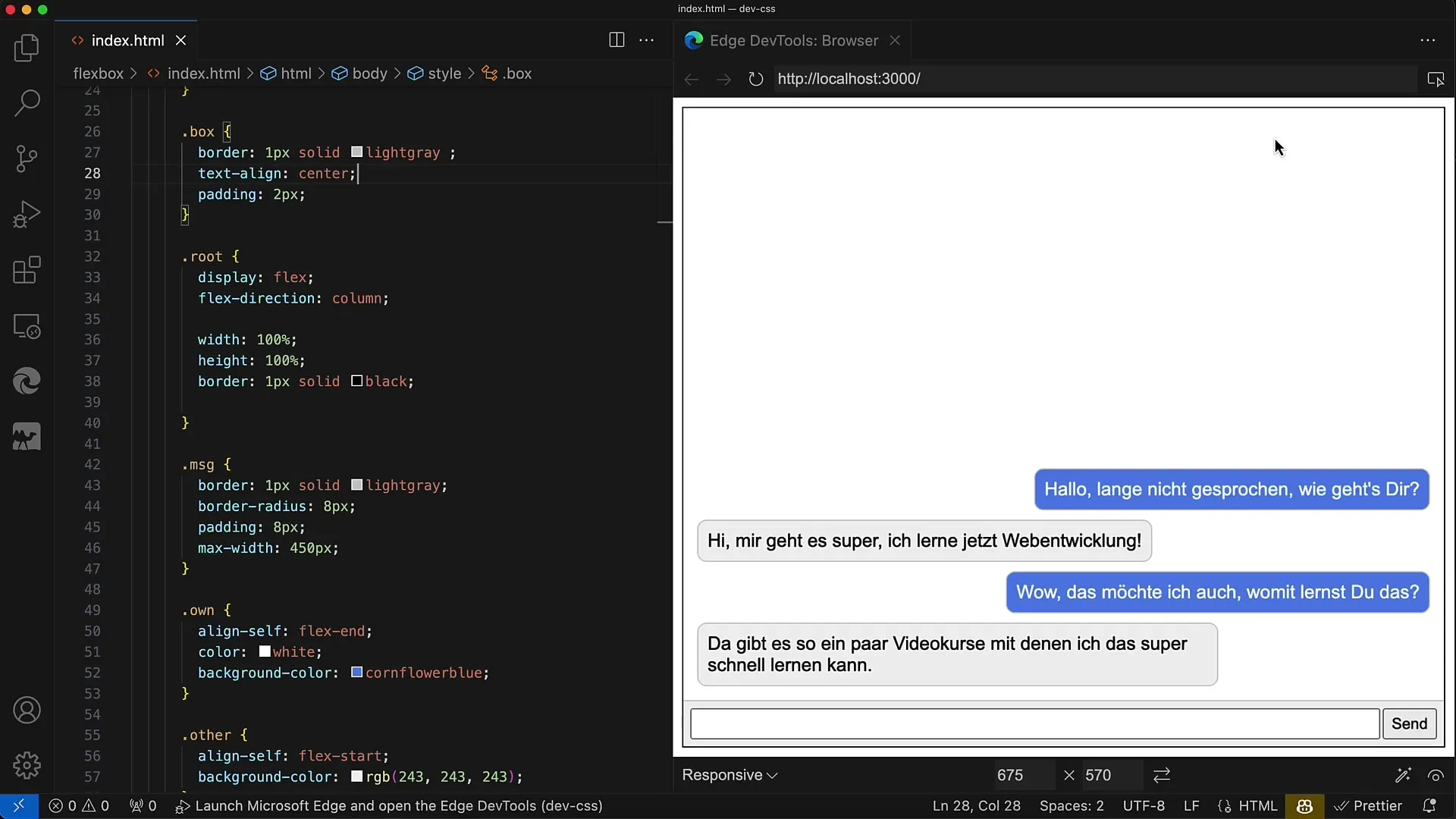
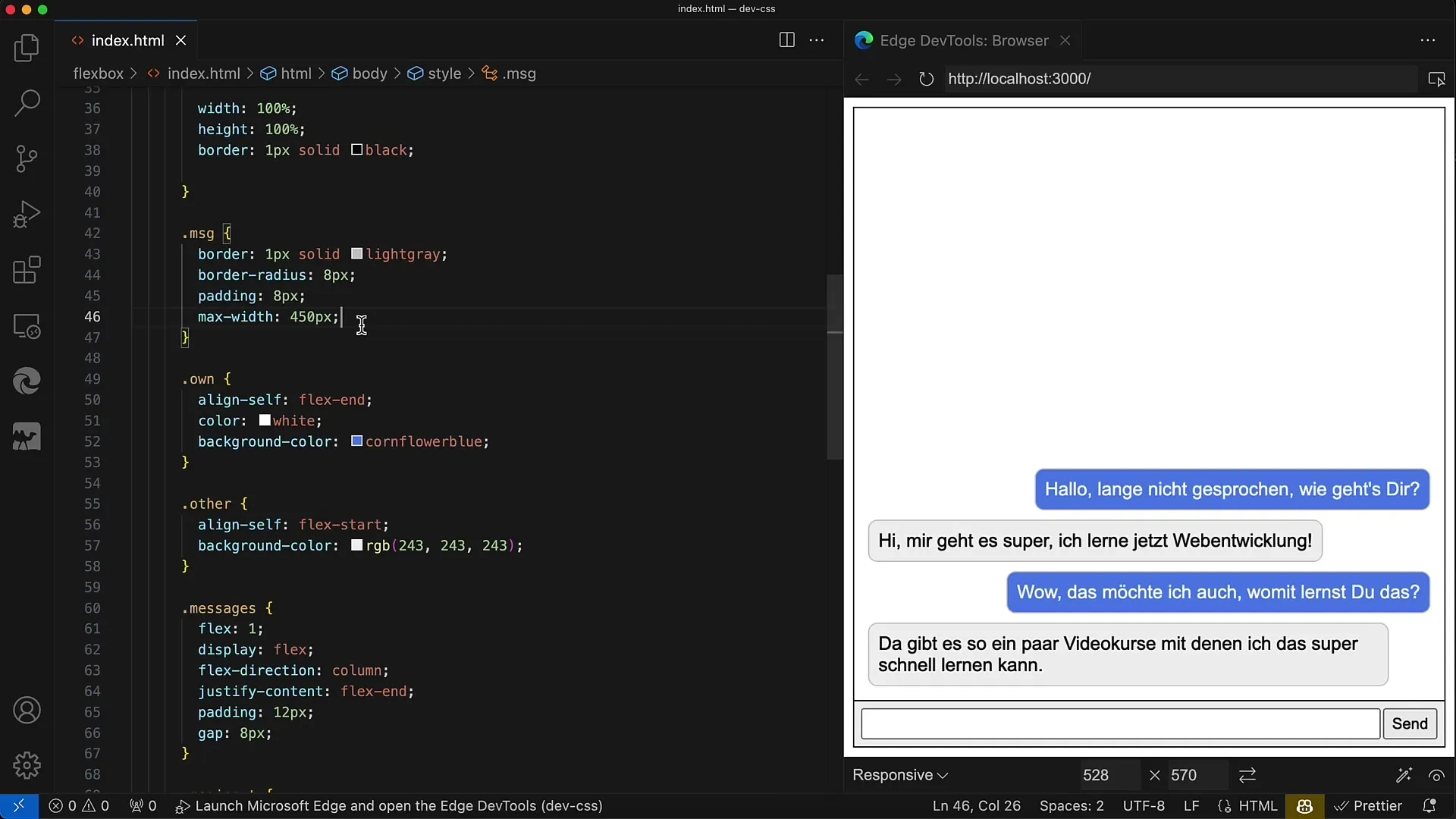
След това оформяш самите съобщения. Увери се, че всяко съобщение има закръглени краища. Можеш да настроиш свойства като border-radius и padding. Също така, трябва да бъде дефинирано максимална ширина, например 450 пиксела, за да не бъдат съобщенията твърде широки.

За различните видове съобщения (собствени и други) е важно да приложиш различни CSS класове. За собствените съобщения настрои align-self: flex-end, за да се показват вдясно, докато за другите съобщения използвай align-self: flex-start, за да се покажат вляво.
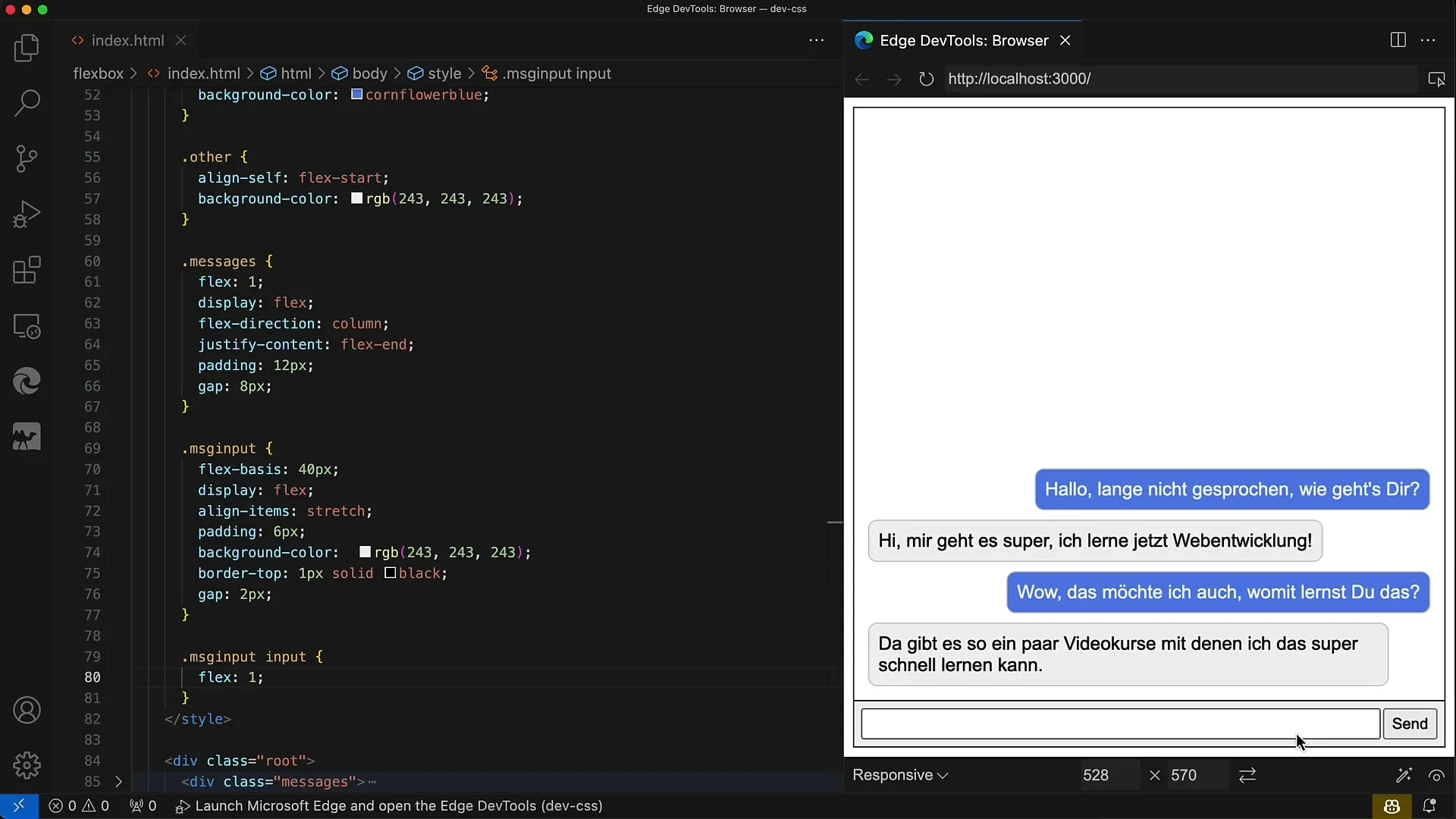
Накрая, увери се, че полето за въвеждане е с flex: 1, за да заеме целия наличен простор в областта за въвеждане. Бутона трябва съответно само да заема място, необходимото за текста.

Дизайнът е основно готов. Последните разсъждения се отнасят до логиката, която може да искаш да добавиш в уеб-приложението, за да обработиш въвежданията и съобщенията.
Резюме
В тази обучителна статия научихте как да създадете прост чат-дизайн с помощта на Flexbox. Узнахте структурата на HTML документа, както и CSS стиловете, необходими за различните области.
Често задавани въпроси
Какво е Flexbox?Flexbox е CSS модул, който позволява гъвкаво подреждане на елементи в дизайна.
Как мога да подредя съобщенията?С прилагане на различни CSS класове за собствени и други съобщения можеш да ги подредиш вдясно и вляво.
Мога ли да направя дизайна да се адаптира?Да, чрез използване на Flexbox дизайнът се адаптира динамично към размера на екрана.


