В това упражнение ще навлезнеш по-дълбоко във Flexbox свойствата на СSS, особено в разпределението на пространството между децата елементи в рамките на Flex-контейнер. Ще научиш как да настроиш стойността на Flex така, че определени елементи да заемат повече място от други. Този начин на мислене изисква малко математика, но не се притеснявай – това е по-лесно, отколкото изглежда!
Ще продължим с пример, който показва как с настройка на Flex свойствата можеш ефективно да оформиш изгледа на своите елементи.
Най-важните изводи
- Flexbox позволява гъвкаво и адаптивно разпределение на елементите.
- Стойността на Flex е решаваща за разпределението на пространството между децата елементи.
- С правилните стойности можеш да направиш определени елементи да изглеждат по-доминиращи.
Стъпка по стъпка насоки
Първо ще прегледаме наличния изглед и ще подготвим всичко за упражнението.
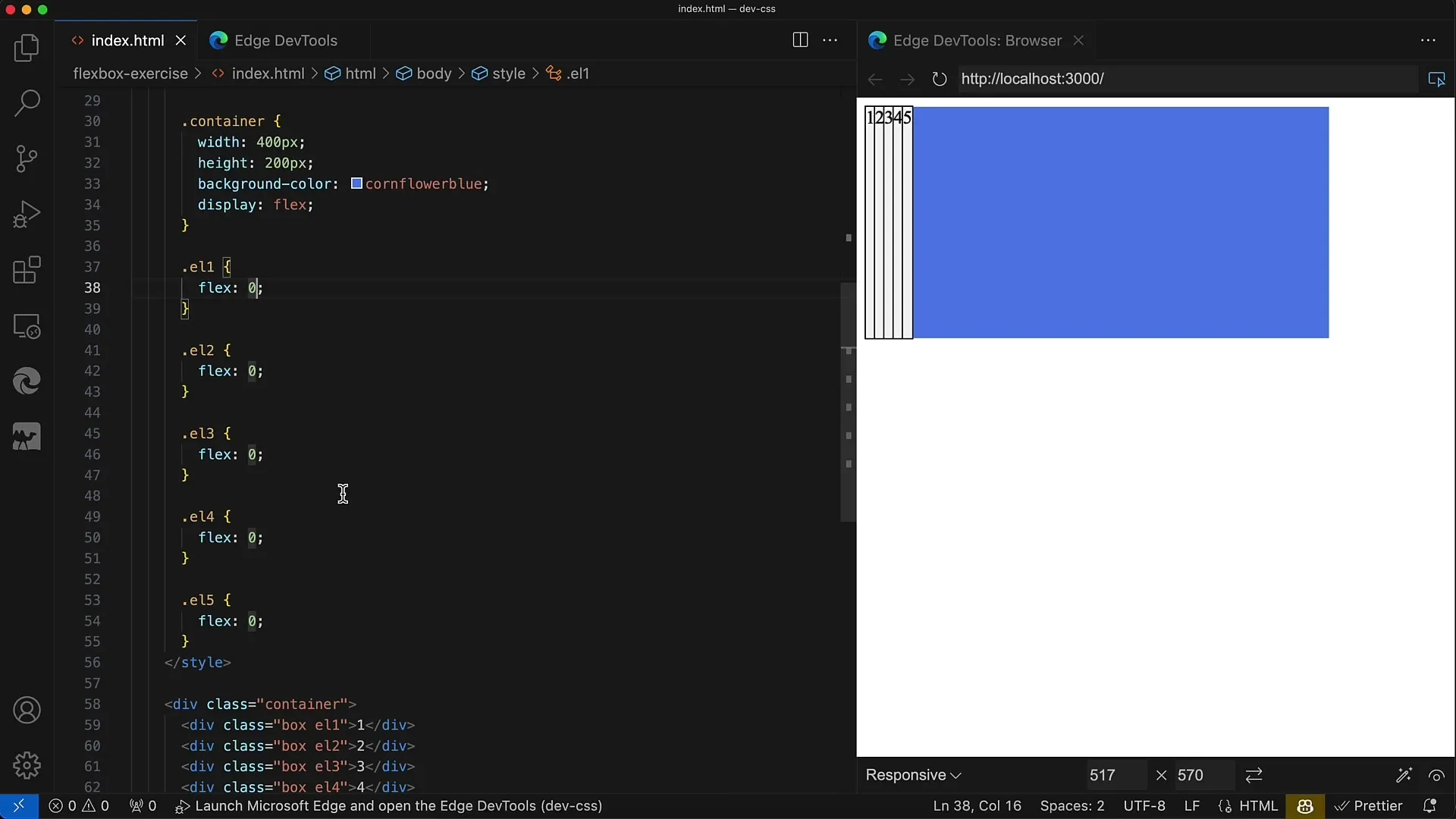
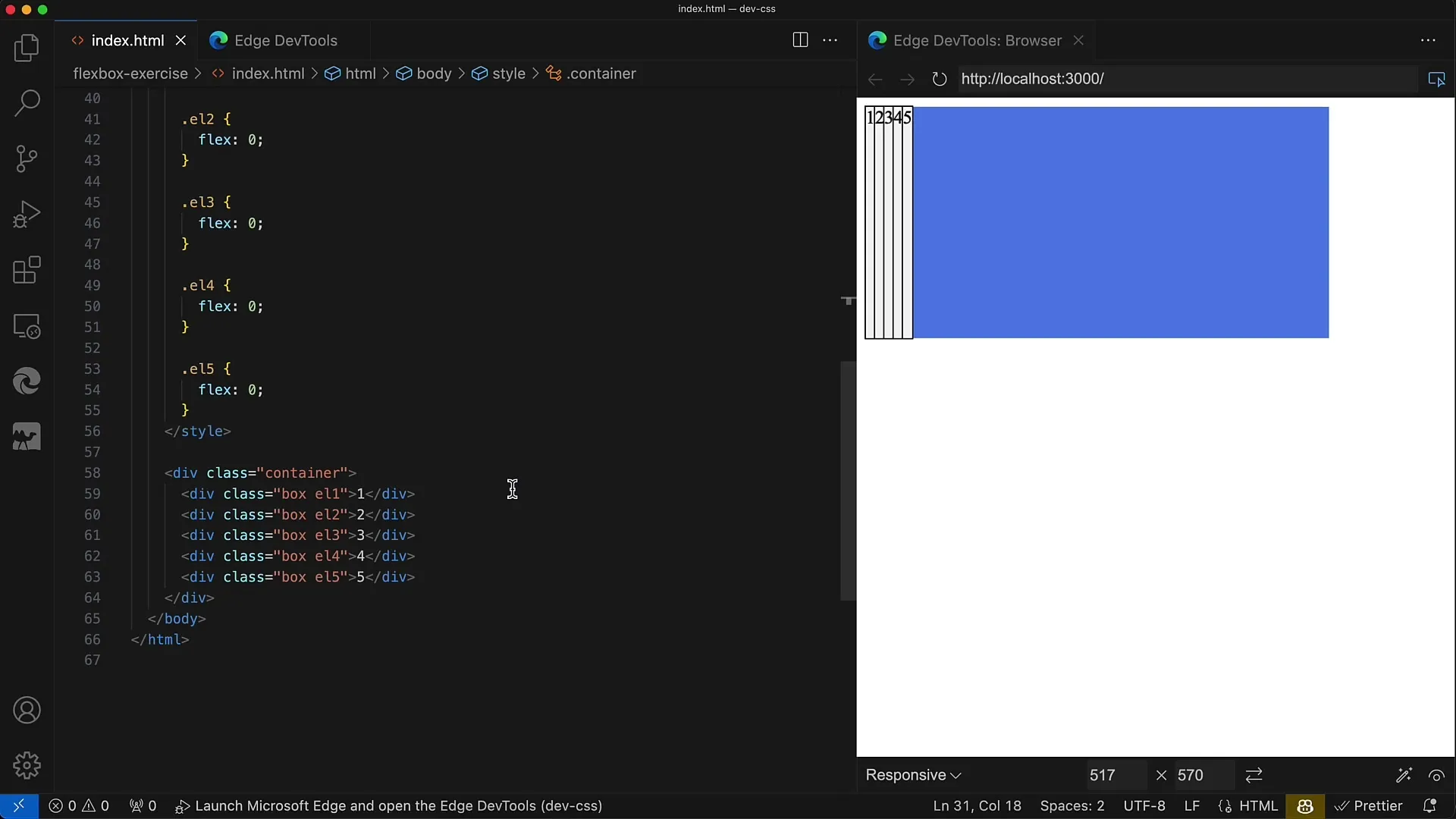
Имаш контейнер, който вече е зададен на display: flex. Задаваме ширината на контейнера на 400 пиксела и височината на 200 пиксела. Така можеш да видиш елементите ясно.

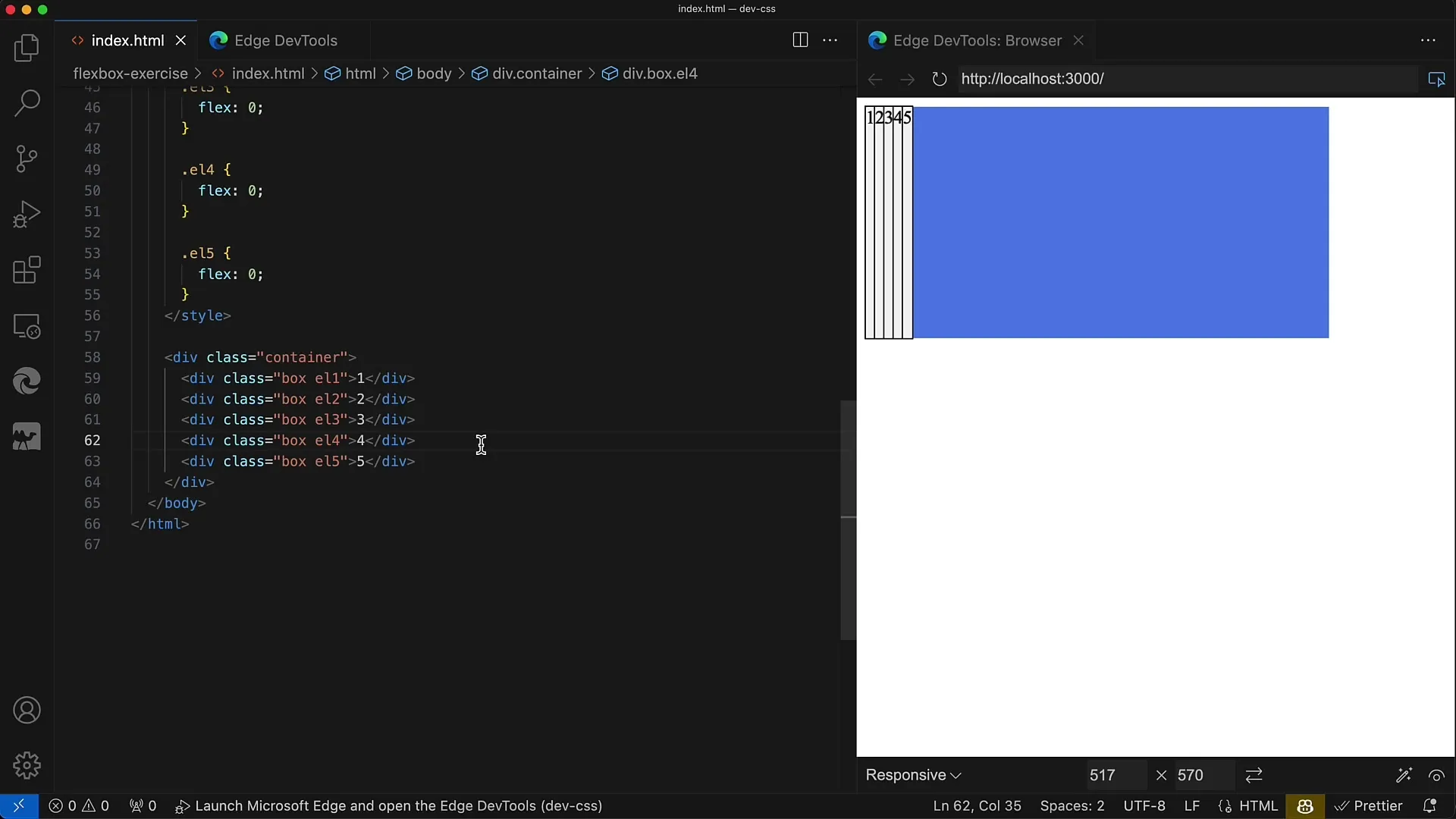
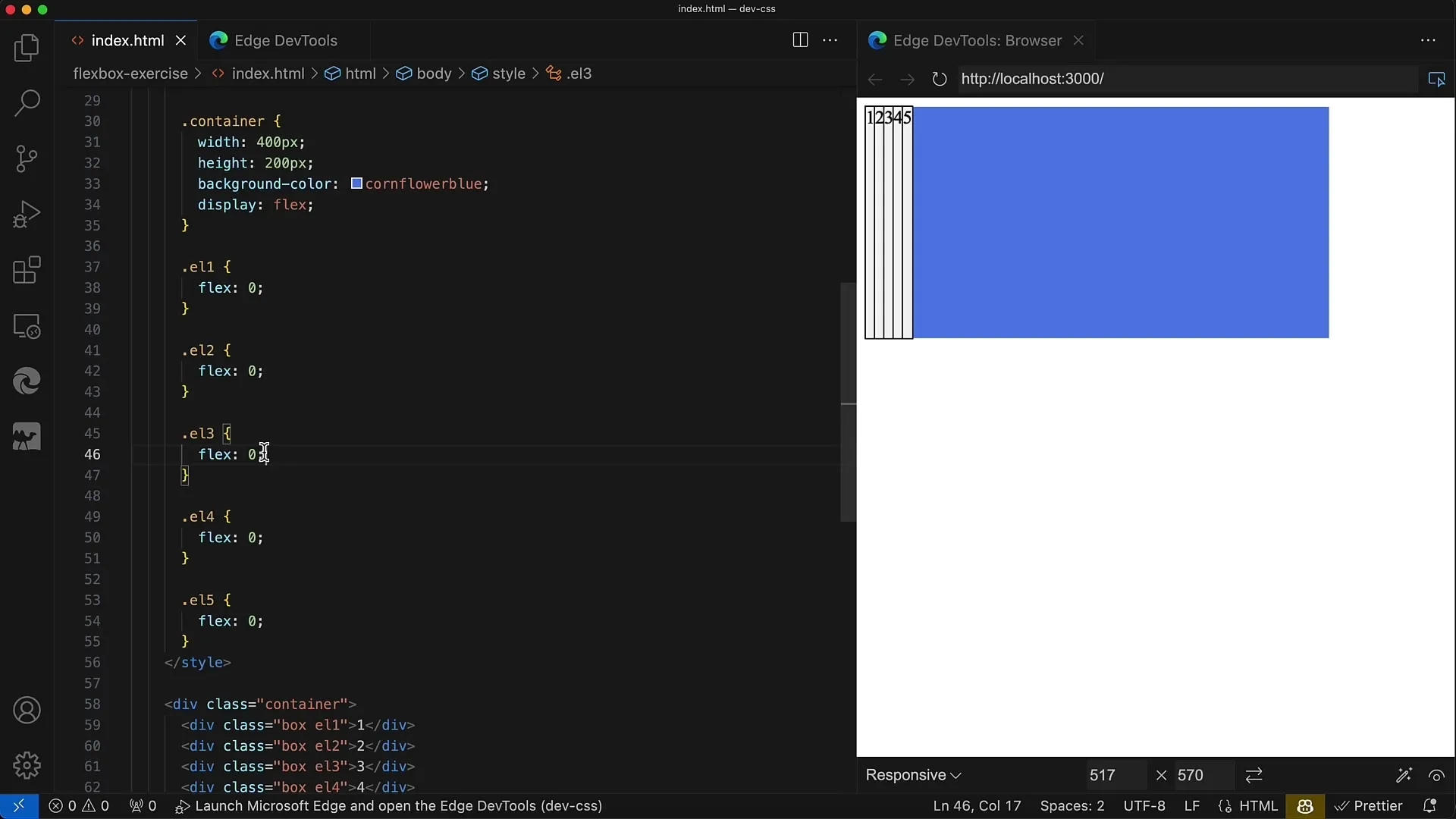
В контейнера имаме пет div елемента, обозначени с клас Box. Всеки от тези div елементи има контур, за да видим границите, и фонов цвят, който е бяло тютюнев рой.

Задачата е средния div, този с клас L3, да заеме половината от пространството в контейнера. Това са 200 пиксела. Останалите четири div елемента трябва равномерно да разпределят останалите 200 пиксела.

Това означава, че всеки от тези четири div елемента ще получи по 50 пиксела (200 пиксела разделени на 4). Трябва да настроиш стойностите на Flex така, че третият елемент да получи повече място.

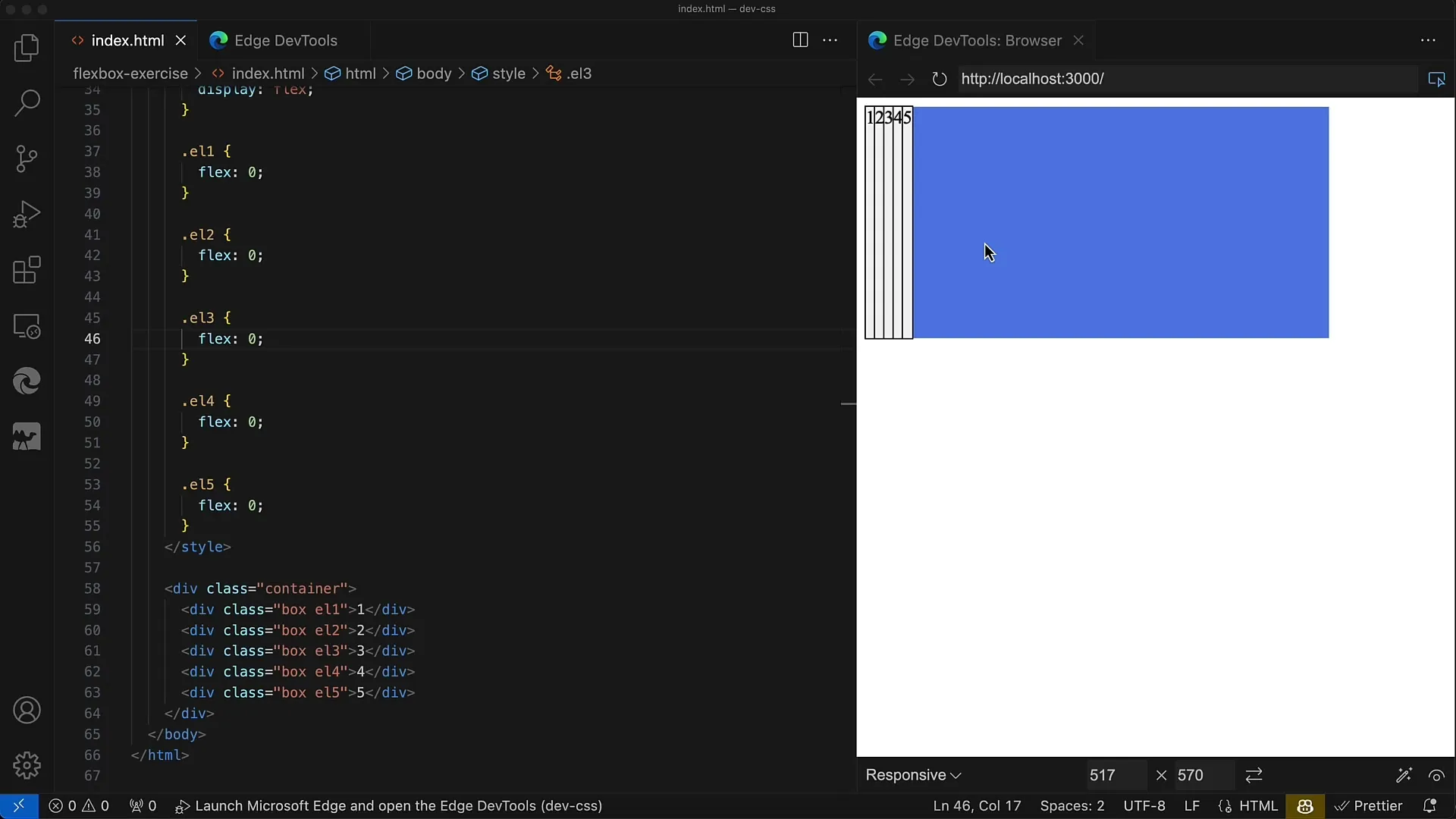
Сега е време да настроиш свойствата на Flex. Първо да зададеш на всички деца елементи, освен на средния, стойността на Flex на 1. Средният елемент обаче получава стойността на Flex, която му позволява да получи повече пространство. В този случай използваме стойността 4.

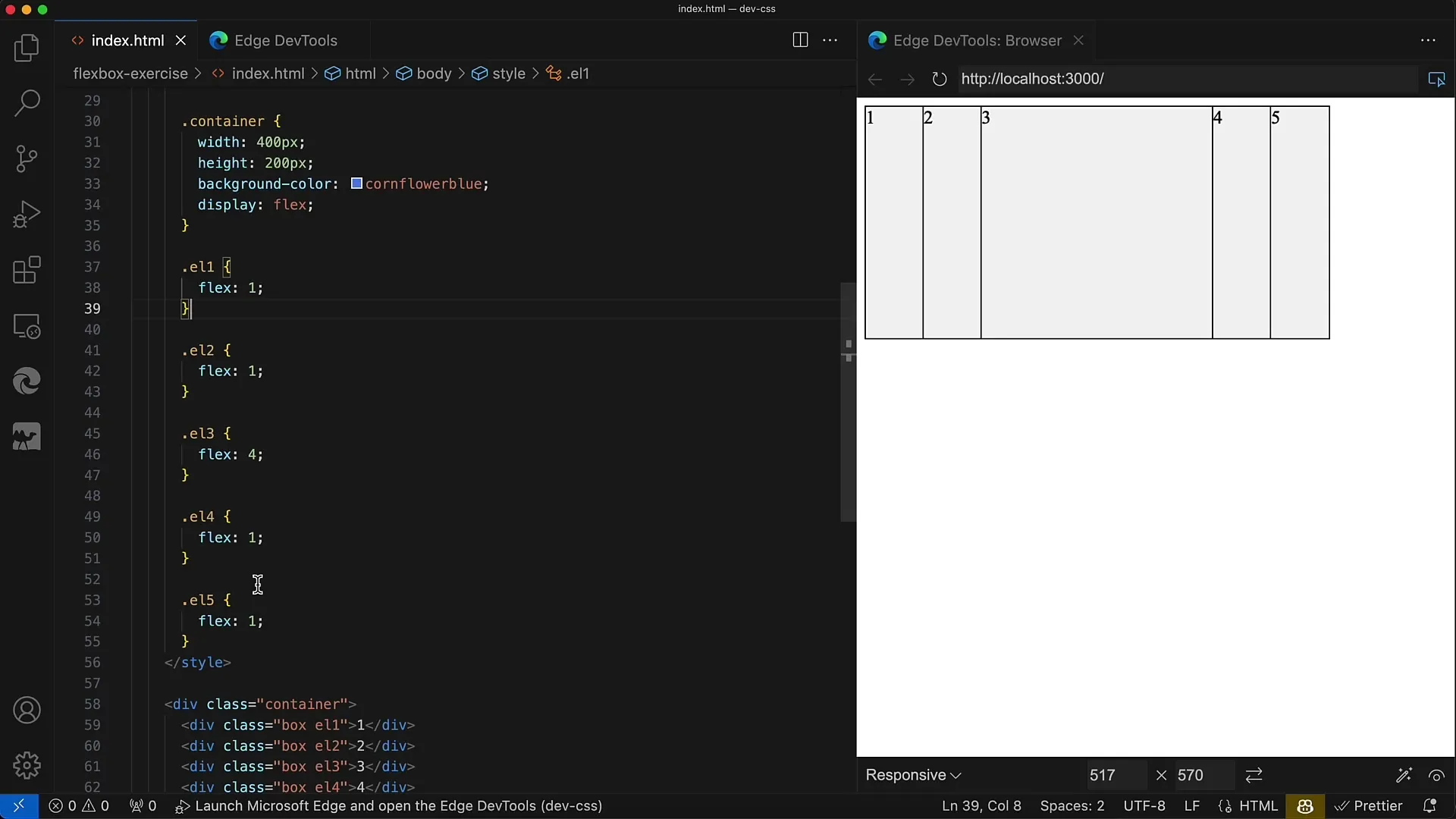
След като зададеш стойностите, трябва да запазиш промените и да разгледаш резултата. В инструментите за разработчици на браузъра си можеш да видиш дали изгледът е такъв, какъвто си го представял.
Сега средният div трябва да има ширина от 200 пиксела, а останалите четири div елемента - по 50 пиксела всеки. При изчисляването на стойностите на Flex е важно сборът на Flex стойностите да остане един и същ.
Това означава: като събереш стойностите на Flex на Елемент 1, 2, 4 и 5 (т.е. 1 + 1 + 1 + 1), получаваш 4. Средният елемент има Flex стойност от 4 и общо получаваш 8.

За да разбереш колко пространство ти присвояваш на всеки елемент, можеш да използваш общата ширина на контейнера (400 пиксела). Разделението на 8 за Flex единици показва, че 1 Flex единица е равна на 50 пиксела. Ако разделиш 400 пиксела на 8, ще получиш 50 пиксела за останалите четири елемента и 200 пиксела за средния елемент.
Това означава, че можеш перфектно да контролираш изгледа, като настроиш стойностите на Flex. Така се създава балансиран дизайн, който е и адаптивен, и разбираем.
Резюме
В това упражнение научихте как да настройвате Flexbox свойствата по начин, че децата елементи в контейнера да използват пространството ефективно. С разбирането на Flex стойностите и техните математически приложения можеш целенасочено да определиш колко място трябва да заема всеки елемент. С този метод сте добре подготвени да създавате по-сложни изгледи.
Често задавани въпроси
Как мога да настроя Flex стойността за детски елемент?Можеш да зададеш Flex стойността със CSS свойството flex във вашия Stylesheet.
Защо е важна сумата на Flex стойностите?Сумата определя разпределението на пространството между елементите.
Мога ли да използвам различни Flex стойности?Да, можеш да зададеш индивидуална стойност на Flex на всеки елемент, за да контролираш изгледа.


