Създайте нов файл за първи тест в редактора на ваше избор. В случай, че използвате Windows редактора, го стартирайте чрез Start>Всички програми>Аксесоари>Редактор.
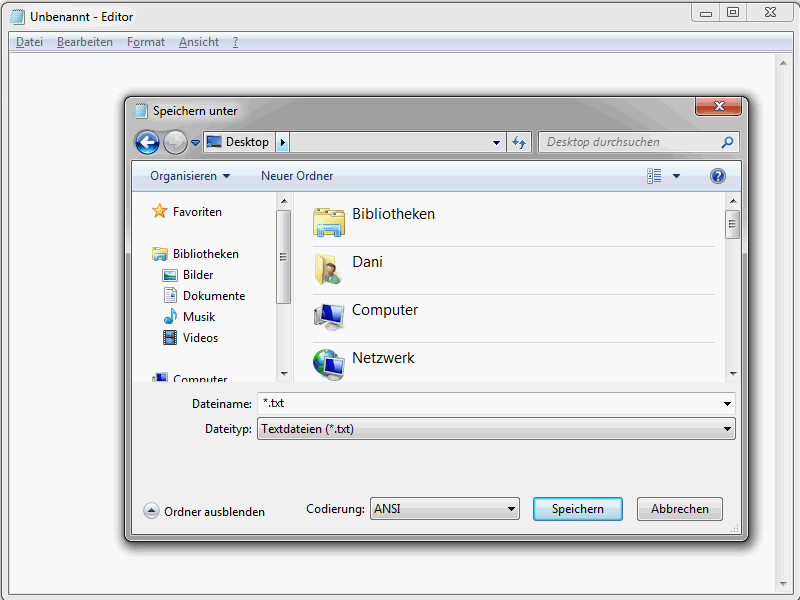
След това изберете Файл>Запазване като. Важно е полето Тип на файл.

Трябва задължително да бъде избрано Всички файлове. В полето Име на файл сложете index.htm. Сега можете да запазите файла на желаното място. Този файл е с който ще работите, вашето първо HTML файла, който все още обаче е празен. Това ще се промени скоро.
Ако използвате Dreamweaver, най-добре е да посочите в началото на програмата, че искате да създадете HTML файл.
Основната конструкция на HTML
Преди да започнем с основната конструкция на HTML, един важен съвет относно семантиката, използвана в този модул и също и в HTML света. Винаги ще се сблъсквате с термините Таг и Елемент, които за съжаление често се интерпретират грешно. Един пример:
<a href="news.htm">Към новините</a>
Тази синтаксис показва елемента a, именно <a href="news.htm">Към новините</a>. Този елемент се състои от отварящ таг a, следователно <a> или пълно <a href="news.htm">, съдържанието на елемента Към новините и затварящия таг a </a>. В допълнение, елемента a притежава атрибута href със стойността news.htm.
Предходният пример показва дефиниция на хипервръзка в HTML чрез елемента a. Този елемент a се отличава с отварящия <a> и затварящия </a> таг. Виждате, че не е толкова трудно да използвате правилно термините Елемент и Таг.
Сега обаче започва истинската работа. Отворете запазения HTML файл в редактора си. Всяко HTML документ има определена основа.
Ето го първоначалната конструкция в цялата й слава:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Какво представляват отделните записи? Започваме с така нареченото Деклариране на тип на документа.
<!DOCTYPE html>
Чрез такова деклариране на тип на документа уведомявате браузъра, който ще показва уеб страницата ви по-късно, за това кой HTML стандарт използвате. В този случай става въпрос за HTML5. Ако използвате HTML 4.01, изявата на декларацията ще изглежда по следния начин:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Декларацията за тип на документа често предизвиква объркване сред HTML начинаещите, защото има доста различни варианти. Обаче всъщност е доста просто: Представете си декларация за тип на документа като ръководство за изграждане, в което е описано кои елементи трябва да са включени в даден документ.
Препоръчвам ви основно да използвате кратка HTML5 упомената.
<!DOCTYPE html>
Съвременните браузъри я разпознават и извеждат страници, в които тя се използва, в режим на стандарт. Въпреки това, трябва да дефинирате само HTML елементите, които са разрешени в HTML5. За повече информация по този въпрос, но по-късно.
Продължаваме с html елемента.
<html lang="de"> … </html>
Този елемент обгражда документа. Стойността, която се открита, е атрибут lang. По този начин се посочва езикът, използван в документа. Ето няколко lang кратки наименования за немскоезичния регион.
• de – Немски (стандартно)
• de-ch – Немски (Швейцария)
• de-at – Немски (Австрия)
• de-lu – Немски (Люксембург)
• de-li – Немски (Лихтенщайн)
Също така има още различни lang кратки наименования за английски.
• en-us – Английски (САЩ)
• en-gb – Английски (Обединеното кралство)
• en-au – Английски (Австралия)
• en-ca – Английски (Канада)
• en-nz – Английски (Нова Зеландия)
• en-ie – Английски (Ирландия)
• en-z – Английски (Южна Африка)
• en-jm – Английски (Ямайка)
• en – Английски (Карибски острови)
Дали ще използвате двубуквени кратки наименования като de, gb и т.н. или предпочитате предишно показаните комбинирани кратки наименования, зависи от вас. Лично предпочитам двубуквените.
В head елемента се очаква заглавието на документа.
<head> … </head>
Данните в шапката звучат малко неловко, но се обясняват бързо. Тук се включват неща като заглавие, използван шрифт и други описателни данни за документа. Също така тук могат да бъдат вградени скриптове и стилове, както и общи метаданни. За повече информация обаче.
Важно е основно елементът title.
<title>Уроци за обработка на изображения с Photoshop, уеб дизайн & фотография - PSD-Tutorials.de </title>
Чрез него се дефинира заглавието, което се използва на различни места.
• В заглавието на браузъра.
• Когато се задава отметка в браузъра.
• И разбира се, заглавието играе много важна роля по отношение на оптимизацията за търсачки.
Виждате, значимо е заглавието. Изберете възможно най-краткото и ясно заглавие.
За подробно описание на страницата можете да използвате мета данни. Подробна информация следва по-долу.
Следва да се продължи с използвания шрифт.
<meta charset="UTF-8" />
Тази спецификация е важна за браузърите. Така те знаят как да кодират символите, за да се показват правилно. Само чрез посочването на правилния шрифт се показват правилно например умлаути и специални символи. Обикновено тук се указва UTF-8.
Сега ще продължим със съдържанието на уеб страницата, т.е. това, което посетителите реално виждат. Всичко това се дефинира в елемента body.
<body> … </body>
Добавете просто следното между отварящия и затварящия <body> таг за демонстрация:
<h1>PSD-Tutorials.de</h1>
След това документът трябва да изглежда по следния начин:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Примерен HTML5 каркас - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Запишете промените и отворете файла в браузър.
Както виждате, PSD-Tutorials.de се показва сега. Така че сте създали първия си собствен HTML документ.


