В това ръководство ще научите как да използвате свойствата на Flexbox align-items и align-self в CSS, за да контролирате насочването на отделни елементи в Flex-контейнер. Докато align-items задава насочването на всички директни деца на контейнера, align-self позволява индивидуално за всяко дете да се правят различни настройки. Ще представим концепциите стъпка по стъпка, така че в крайна сметка да знаете как да използвате тези свойства ефективно.
Най-важни изводи
- align-items задава насочването на всички деца на Flex-контейнера.
- align-self позволява индивидуалното насочване на отделни Flex-елементи в контейнера.
- Stretch е стойността по подразбиране за align-items и осигурява, че децата попълват наличното пространство.
Стъпка по стъпка ръководство
Първо ще разгледаме как изглежда основната конфигурация на Flex-контейнера и как можем да влияем на насочването на децата чрез align-items.
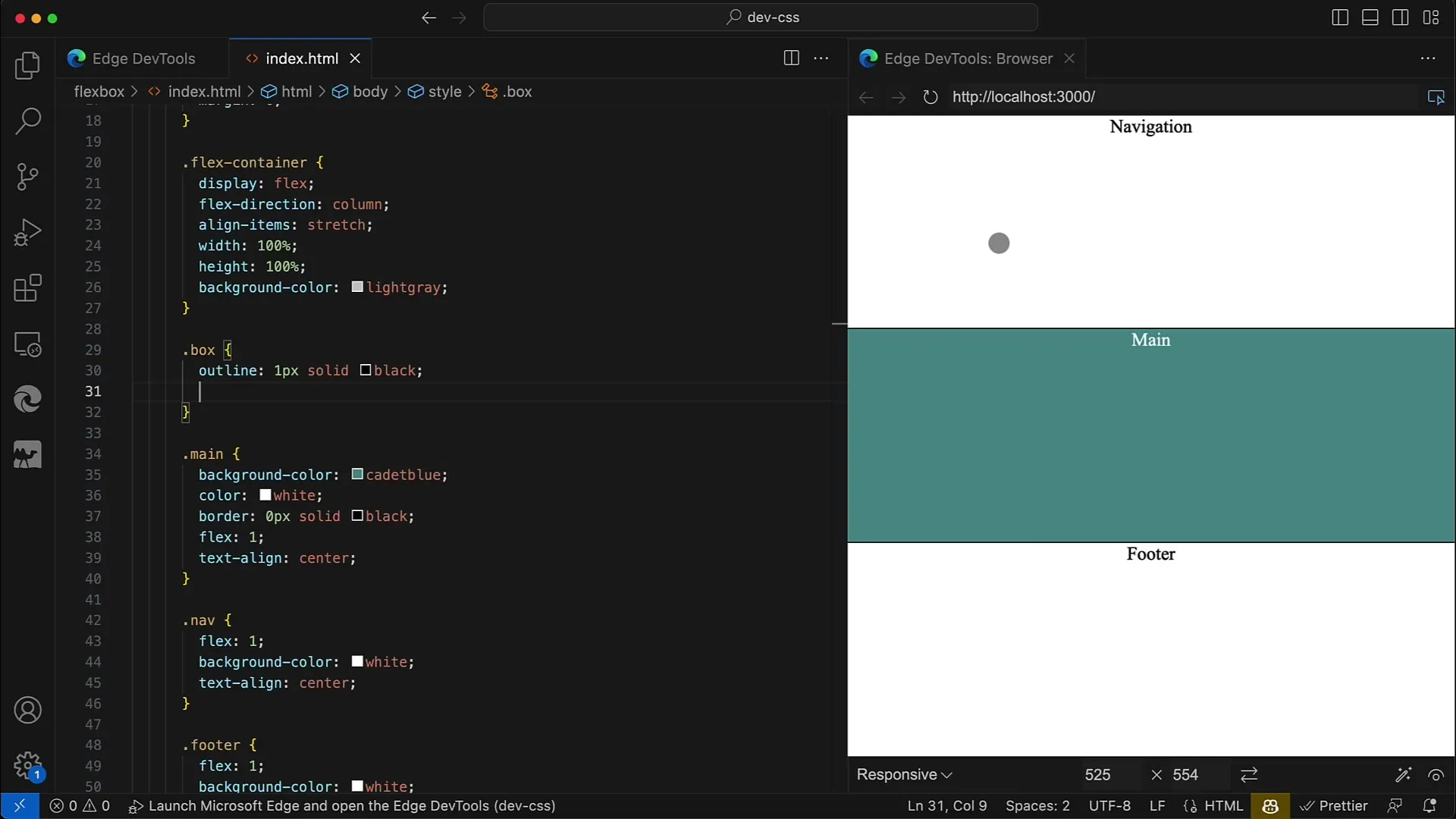
Тук задавате контейнер с display: flex;. В този контейнер можете да зададете насочването чрез align-items, например stretch, което означава, че децата се разтеглят по цялата височина или ширина на контейнера.

Можете да използвате различни стойности за align-items, включително flex-start, center и flex-end. След като зададете align-items на stretch, виждате, че всички детски елементи попълват цялото пространство на контейнера. За да демонстрираме това, премахваме фиксирана ширина от детските елементи, за да попълнят целия използваем площ.
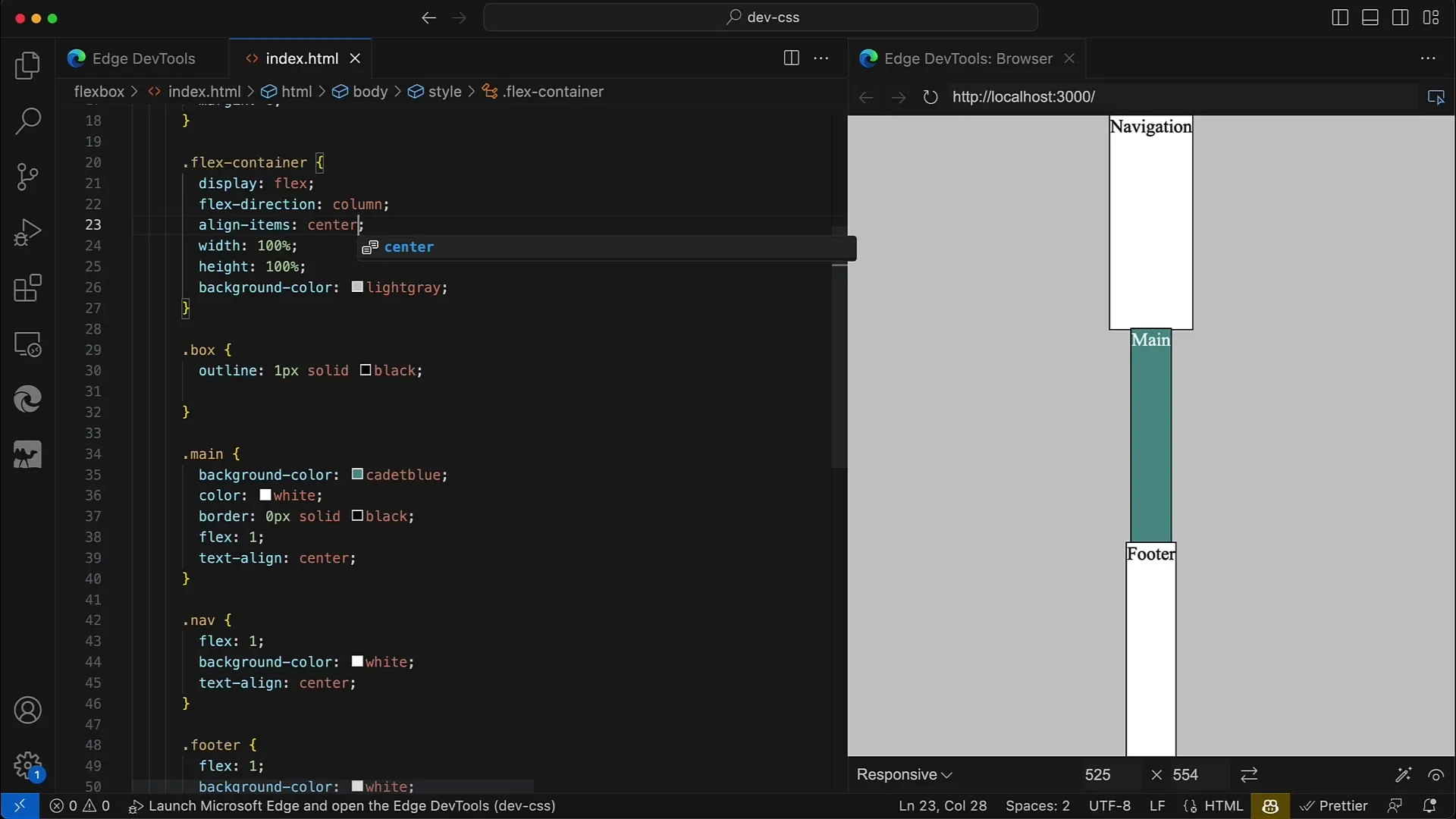
Сега предположете, че задавате align-items на center. Внезапно забелязваме, че елементите вече не заемат цялото пространство, а запазват само минималната ширина, която е необходима. Това ви показва колко важна е правилната стойност за align-items, за да постигнете желаното оформление.
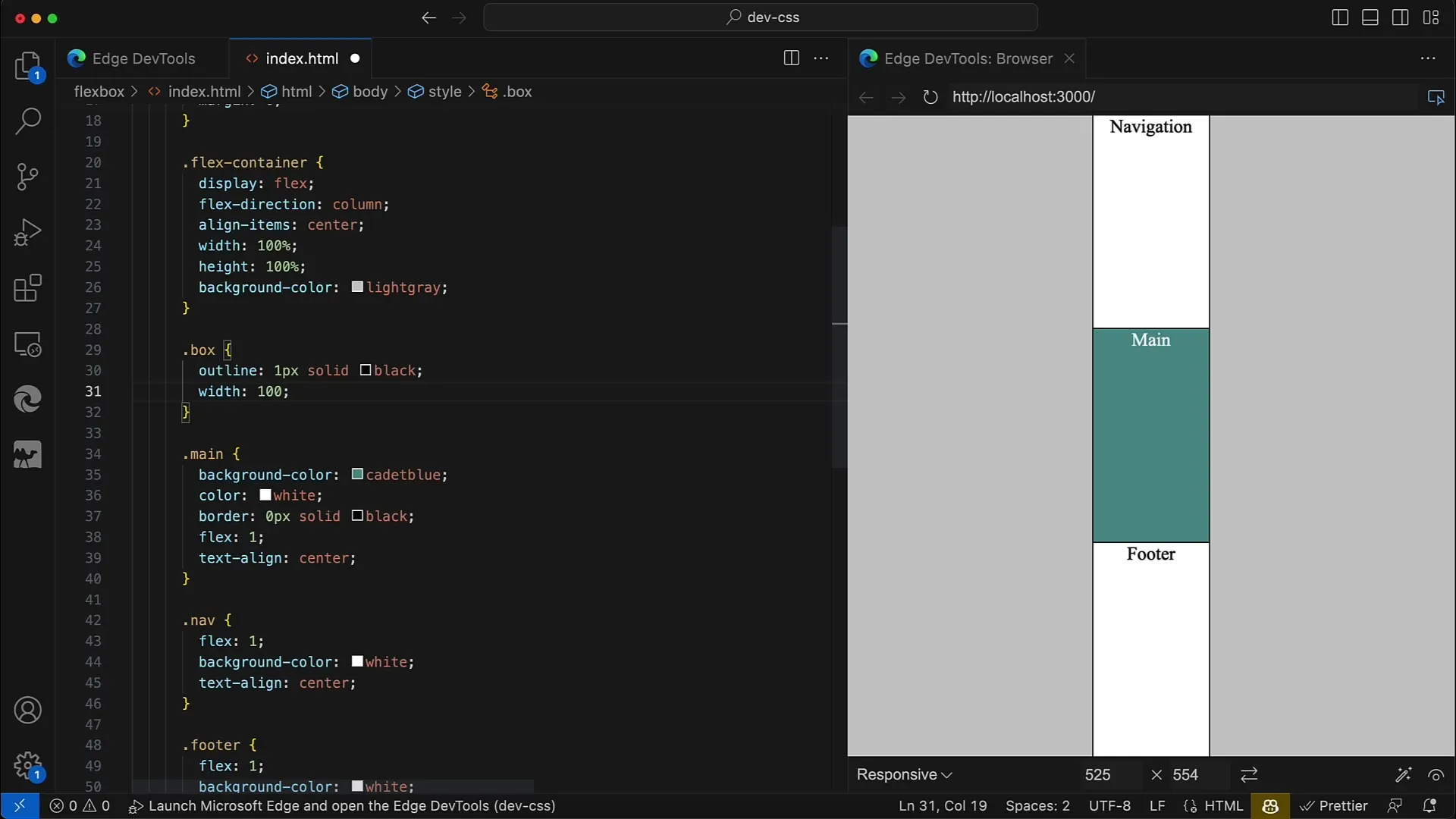
Ако отново добавите фиксирана ширина, например 200px, ще видите, че елементите стават по-широки и оформлението остава стабилно. Също така можете да използвате width: 100%, за да постигнете подобен ефект.
Сега стигаме до сърцевината на нашето ръководство: управлението на align-self. Това CSS-свойство ви позволява да задавате индивидуалното насочване на всяко дете, независимо от настройката на родителския контейнер. Затова задаваме align-items на center и добавяме специфични настройки за align-self.
За навигационния елемент искате да е изцяло отляво. Задайте align-self: flex-start за навигацията и запазете промените. Трябва да видите как навигационния елемент се премества изцяло наляво.
За основния елемент (main) задаваме align-self: center. Той трябва да остане в средата и това ще покаже разстоянието до другите елементи.
Сега насочваме подвижната част (footer) с align-self: flex-end надолу. Така всички настройки образуват диагонална линия отгоре наляво надясно във вашия дизайн.
Ако зададете align-self за основния елемент на stretch, това означава, че ще заеме цялото пространство в поперечната ос, което причинява другите елементи височина да се счупят.

Подобно можете да промените насочването, като зададете flex-direction: row за вашия контейнер. В този случай методът за насочване на отделните елементи остава същият, само оста се променя. Отгоре започваме с flex-start и насочваме елементите според принципа на stretch.
Важен аспект е, че може да използвате align-self толкова често, колкото е необходимо, за да дадете индивидуално насочване на всеки елемент, като запазите пълната контрол върху оформлението на контейнера и неговите деца.
Когато прилагате свойствата на Flexbox по целенасочен начин, можете да създадете визуално привлекателно оформление, което е оптимизирано и за различни размери на екрана.

Резюме
В това ръководство разгледахме свойствата на Flexbox align-items и align-self подробно. Научихте как да насочвате елементи в Flex-контейнер, както общо върху контейнера, така и индивидуално за всеки един отделен елемент.
Често задавани въпроси
Какви стойности мога да използвам за align-items?Можете да използвате стойности като flex-start, center, flex-end и stretch.
Как работи align-self?align-self ви позволява да насочвате един отделен елемент вътре в Flex-контейнер, независимо от цялостното насочване на контейнера.
Мога ли да приложа align-self за няколко елемента едновременно?Да, можете да зададете align-self индивидуално за всеки елемент.
Какво влияние оказва stretch върху размера на елементите?Стойността stretch гарантира, че елементите заемат цялото налично пространство по широчина или височина.


