В уеб разработката дизайнът играе решаваща роля за създаването на атрактивни и потребителски приятни уебсайтове. Често използвано инструмент за дизайн е Flexbox, който ви позволява да подреждате елементите гъвкаво и отзивчиво. Често е необходимо да има разстояния между елементите, за да се създаде ясна и приятна структура. Тук идва в игра свойството на CSS gap, което предлага елегантно решение за проблема с разстоянието, особено при Flexbox дизайните. В този урок ще ви покажа как да използвате ефективно свойството gap.
Най-важни заключения
- Свойството gap ви позволява да дефинирате разстоянията между детските елементи в контейнер Flex.
- gap е по-лесен и по-ефективен от използването на margin.
- Можете да използвате gap независимо от стойностите на padding на елементите на контейнера, за да получите чист дизайн.
Стъпка по стъпка ръководство
1. Създаване на основен Flexbox дизайн
Първо трябва да създадете прост дизайн на Flexbox с три елемента. Дефинирайте контейнера и задайте display: flex;, за да активирате Flexbox.

Тук имаме нашите три гъвкави кутии, подредени в ред (row). Първият и третият елемент имат същия базов размер, докато средният елемент заема наличния пространство.
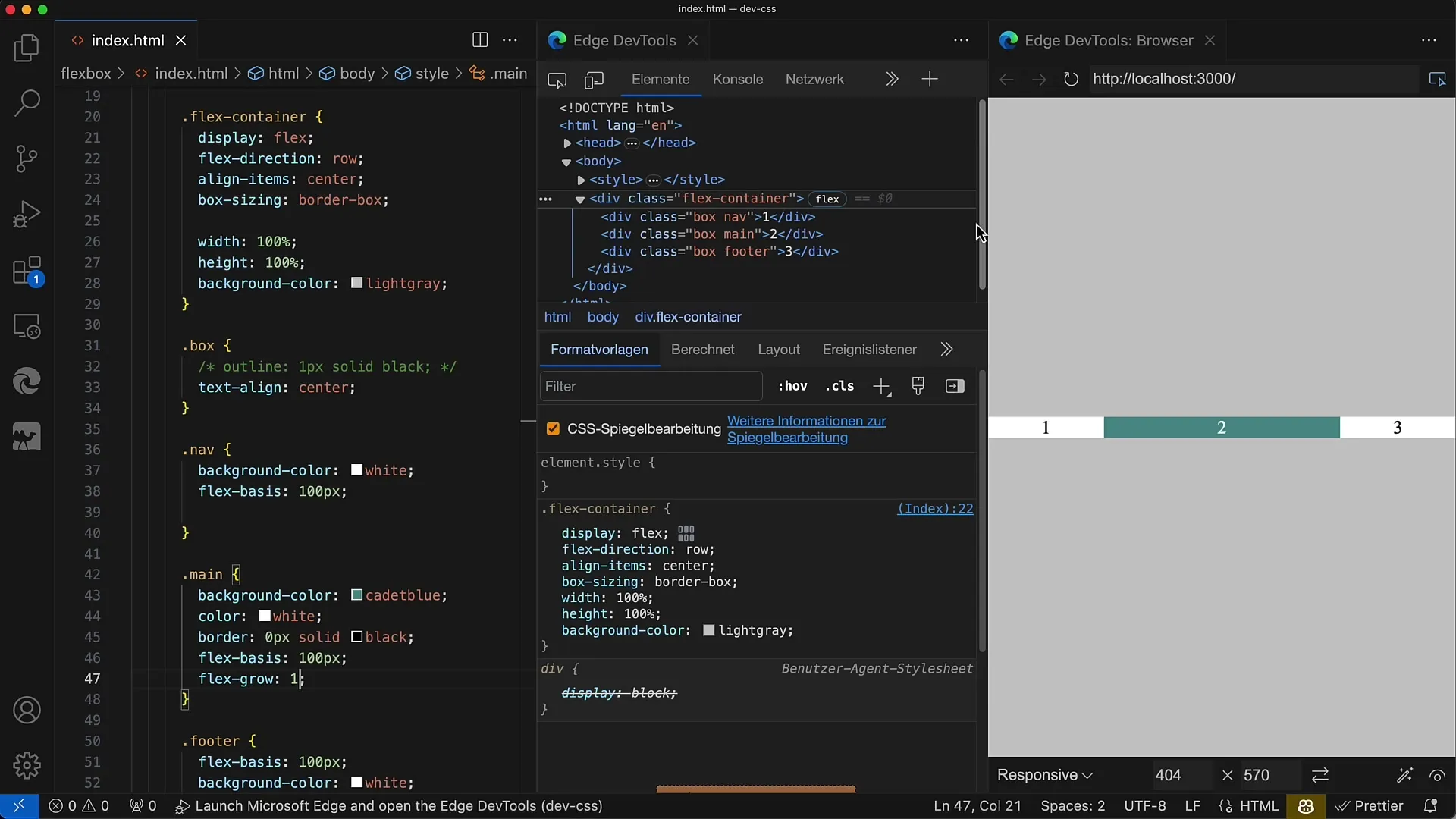
2. Активиране на flex-grow за средния елемент
За да гарантирате, че средният елемент заема повече място, задайте свойството flex-grow на 1 за този елемент, докато другите два елемента имат базов размер от 100.

Сега, като промените ширината на дизайна, виждате, че средният елемент се приспособява, докато външните елементи остават постоянни.
3. Добавяне на разстояние между елементите
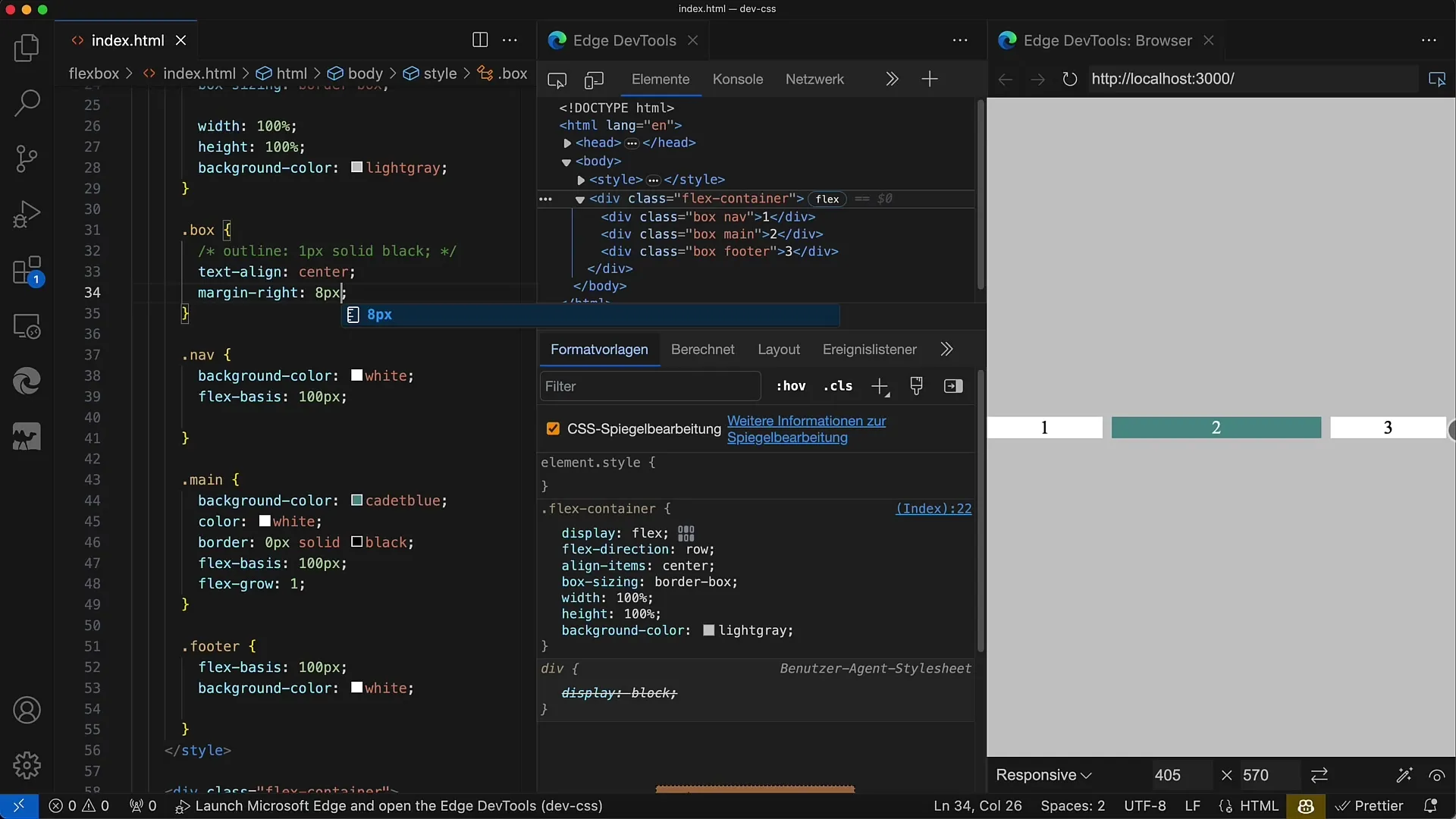
Понастоящем нашите кутии нямат разстояние помежду си. За да изглежда атрактивно, искате да добавите разстояния между елементите. Можеше да използвате margin, но това бързо води до проблеми, особено при обработката на последния елемент.
Тук би било обичайно да приложите стойност на margin-right от 8px за всички кутии. За съжаление, това води до това, че последният елемент също има допълнително разстояние.
4. Елиминиране на margin за последния елемент
Ако използвате margin-right за всеки елемент, трябва да го зададете отново на 0 за последния елемент, което може да бъде неудобно. Така че подходът да се зададат разстоения с margin не е оптимален.

На този етап става ясно, че използването на gap е много по-елегантно.
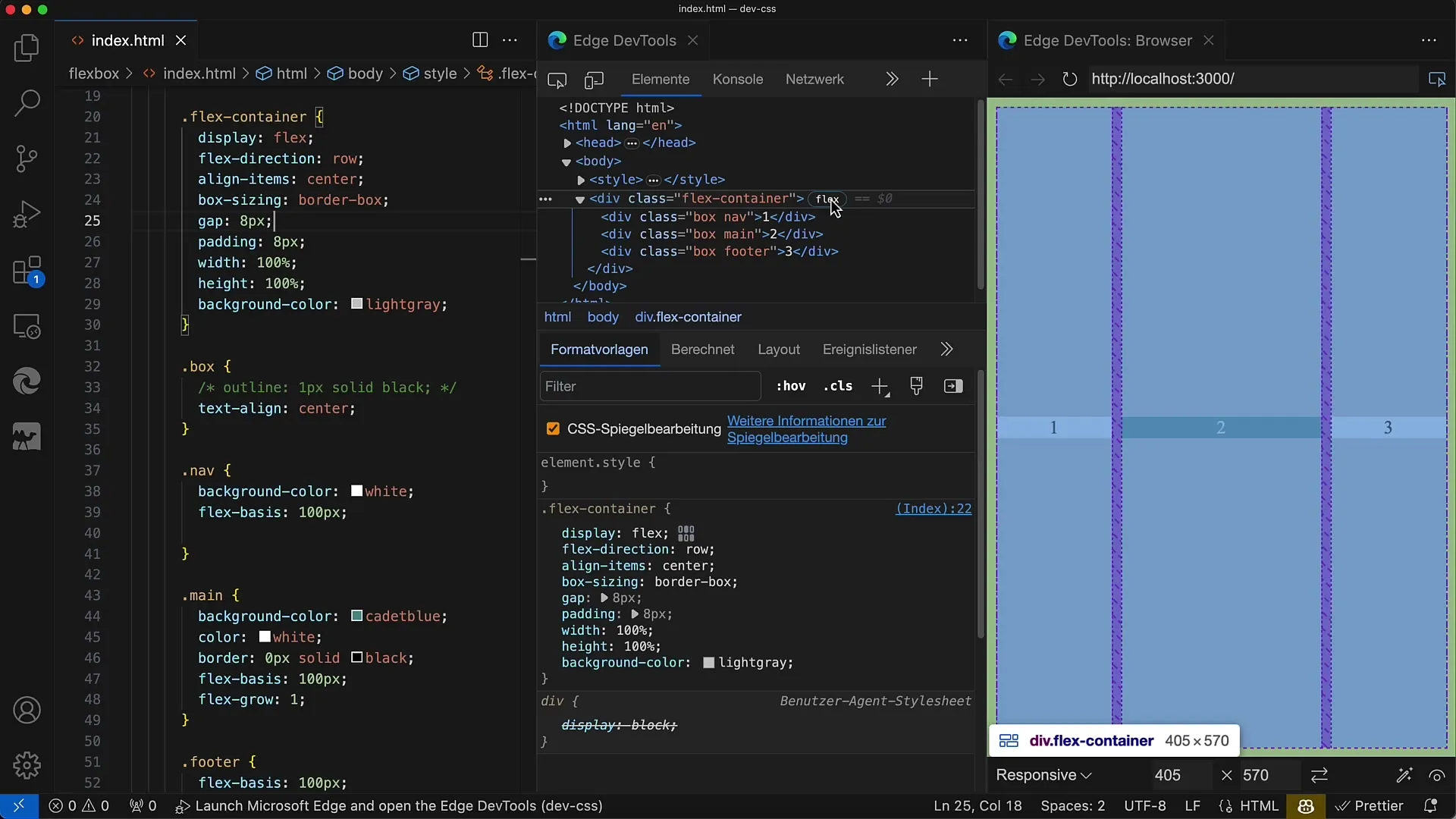
5. Въвеждане на свойството Gap
За да подобрите посочената по-горе ситуация, можете да използвате свойството gap. Задайте gap: 8px; за вашия Flex контейнер. Този прост CSS автоматично ще генерира желаните разстояния между детските елементи.
Предимството на gap е, че вече няма нужда да управлявате margins за последния елемент. Разстоянието се прилага равномерно навсякъде.
6. Добавяне на padding
Допълнително към разстоянията между елементите може да искате да дефинирате външно разстояние около контейнера. За тази цел можете да използвате padding.
Ако използвате padding: 10px;, ще получите равномерно разстояние около целия Flex контейнер.
7. Проверяване на дизайна
Сега, след като дефинирахте стойностите на gap и padding, трябва да проверите дизайна си, като промените ширината на контейнера. Става очевидно, че разстоянието между елементите остава постоянно, независимо от размера на контейнера.

Дизайнът вече е добре структуриран и визуално приятен.
8. Използване на Developer Tools
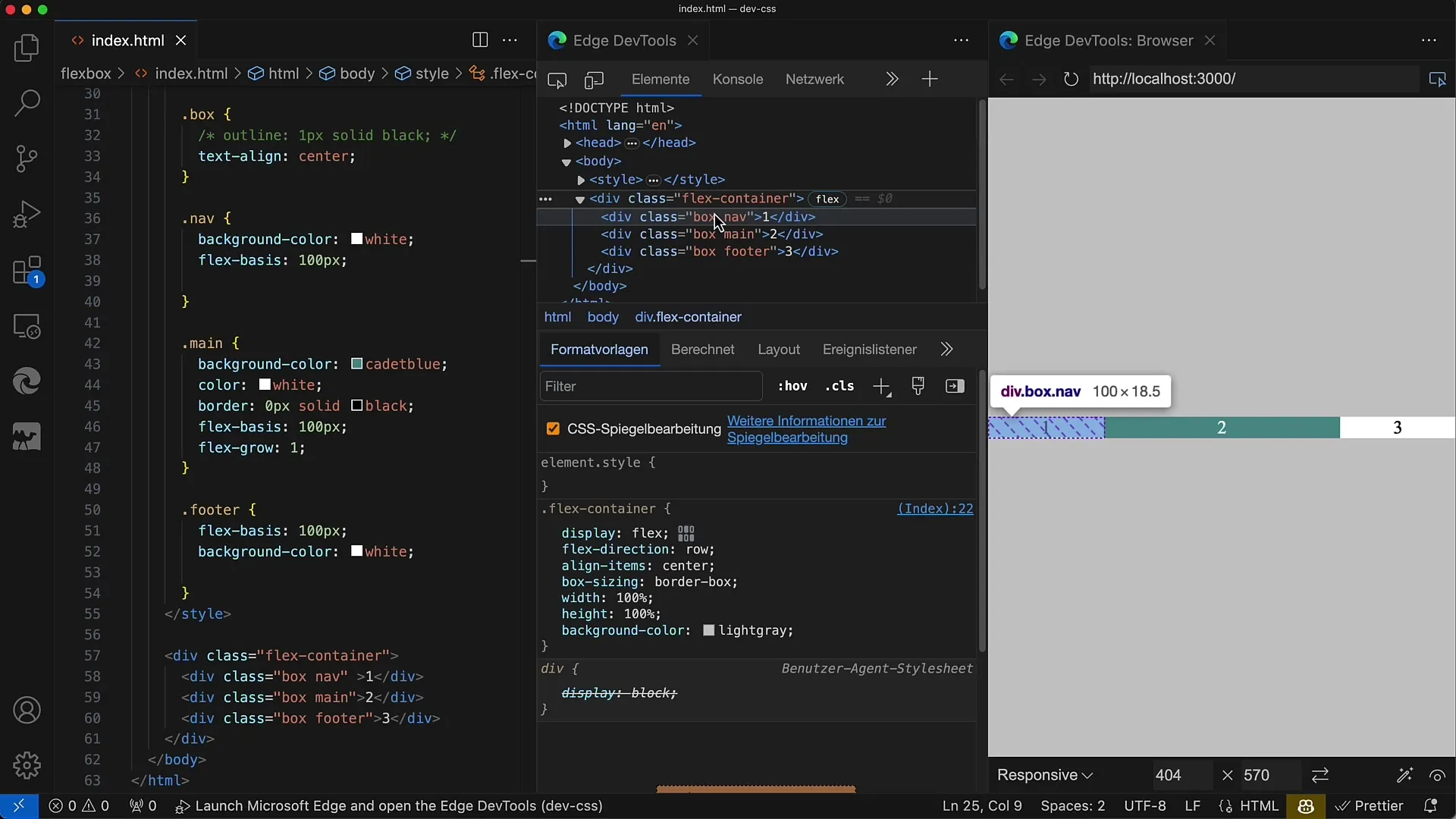
За разбиране и визуализиране на разстоянията може да бъде полезно да използвате Developer Tools на вашия браузър. Тук можете да видите настройките за gap и да се уверите, че всичко работи както очаквате.
Когато плъзнете над Flex контейнера, ще видите чекерести области, които представят разстоянието чрез свойството gap.
Резюме
С помощта на свойството gap във Flexbox Layouts можете елегантно и ефективно да оформите разстоянията между децата без да е необходимо да се прибягва към неудобни правила за margin. Неговото използване помага за създаването на чист и педантичен дизайн.
Често задавани въпроси
Как работи свойството gap?Свойството gap добавя фиксирано разстояние между децата на Flex контейнера.
Защо трябва да използвам gap вместо margin?gap предотвратява проблеми с последния елемент и осигурява еднакво разпределение на разстоянията.
Мога ли да използвам gap в Grid Layouts?Да, gap може да се използва както в Flexbox, така и в Grid Layouts.


