В това ръководство ще научите как да създадете реалистичен Mockup за рамка за снимки и мобилно устройство с Photoshop. Това е страхотна техника, която дава професионален вид на вашите дизайн проекти. Без значение дали става въпрос за портфолио презентации или социални медии, тези стъпки ще ви помогнат да изправите вашите изображения в оптимална светлина.
Най-важни изводи
- Създаването на Mockup е ефективен начин да презентирате дизайните си в реалистични ситуации.
- Ще научите как да позиционирате изображения в рамки и на мобилни устройства, без да ги изкривявате.
- С подходящи инструменти и техники можете да оптимизирате и подобрите вашия Mockup.
Стъпка по стъпка ръководство
За да създадете вашия Mockup за рамка за снимки, следвайте тези стъпки:
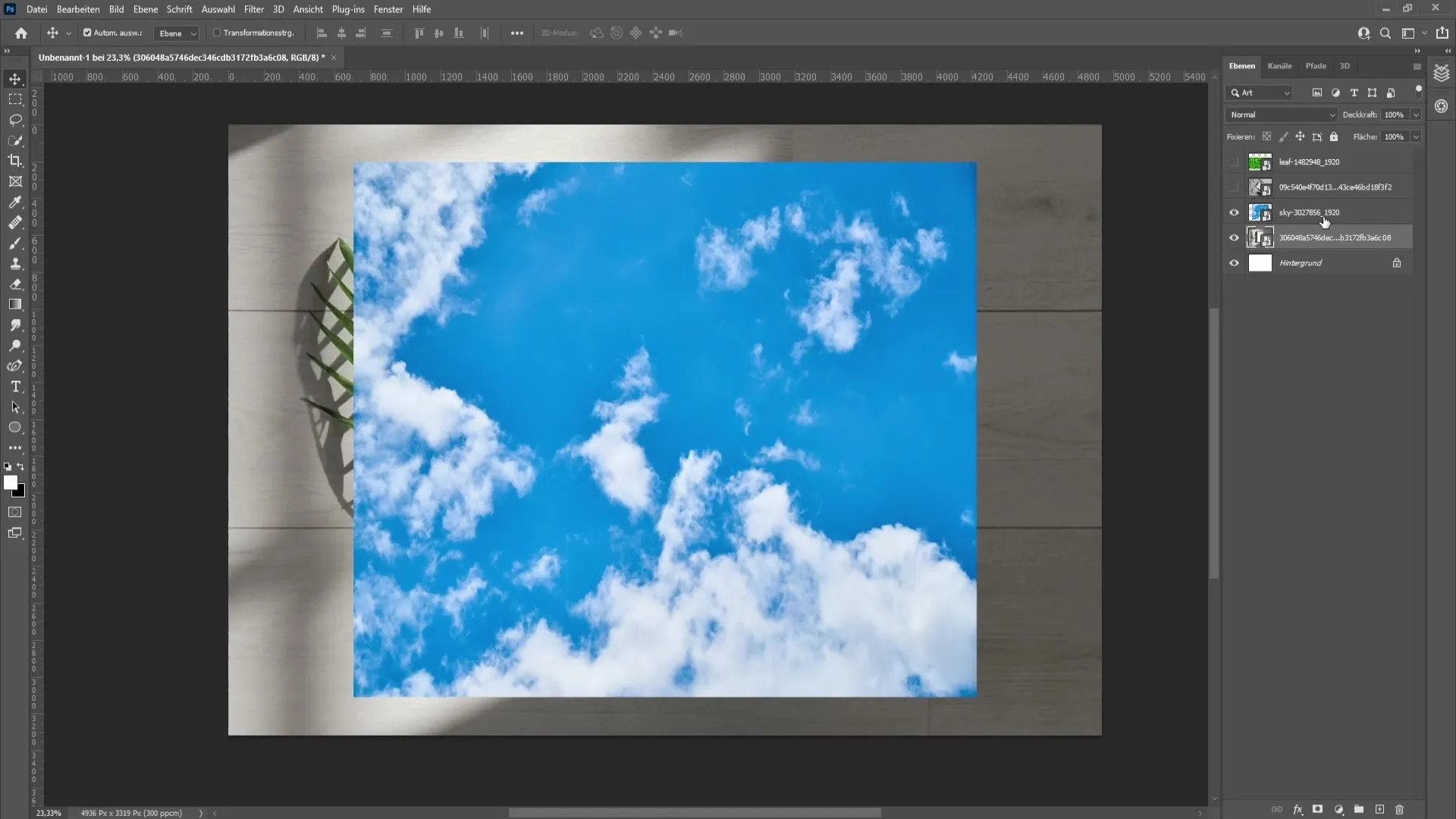
Първо отворете Photoshop и заредете изображението, което искате да вмъкнете във вашата рамка за снимки. Кликнете върху изображението и намалете прозрачността до приблизително 50%, за да ви бъде по-лесно да позиционирате. Сега можете да активирате трансформацията, като натиснете Ctrl + T (или Cmd + T на Mac). Така можете да позиционирате изображението си така, че то да пасне идеално в рамката за снимки.

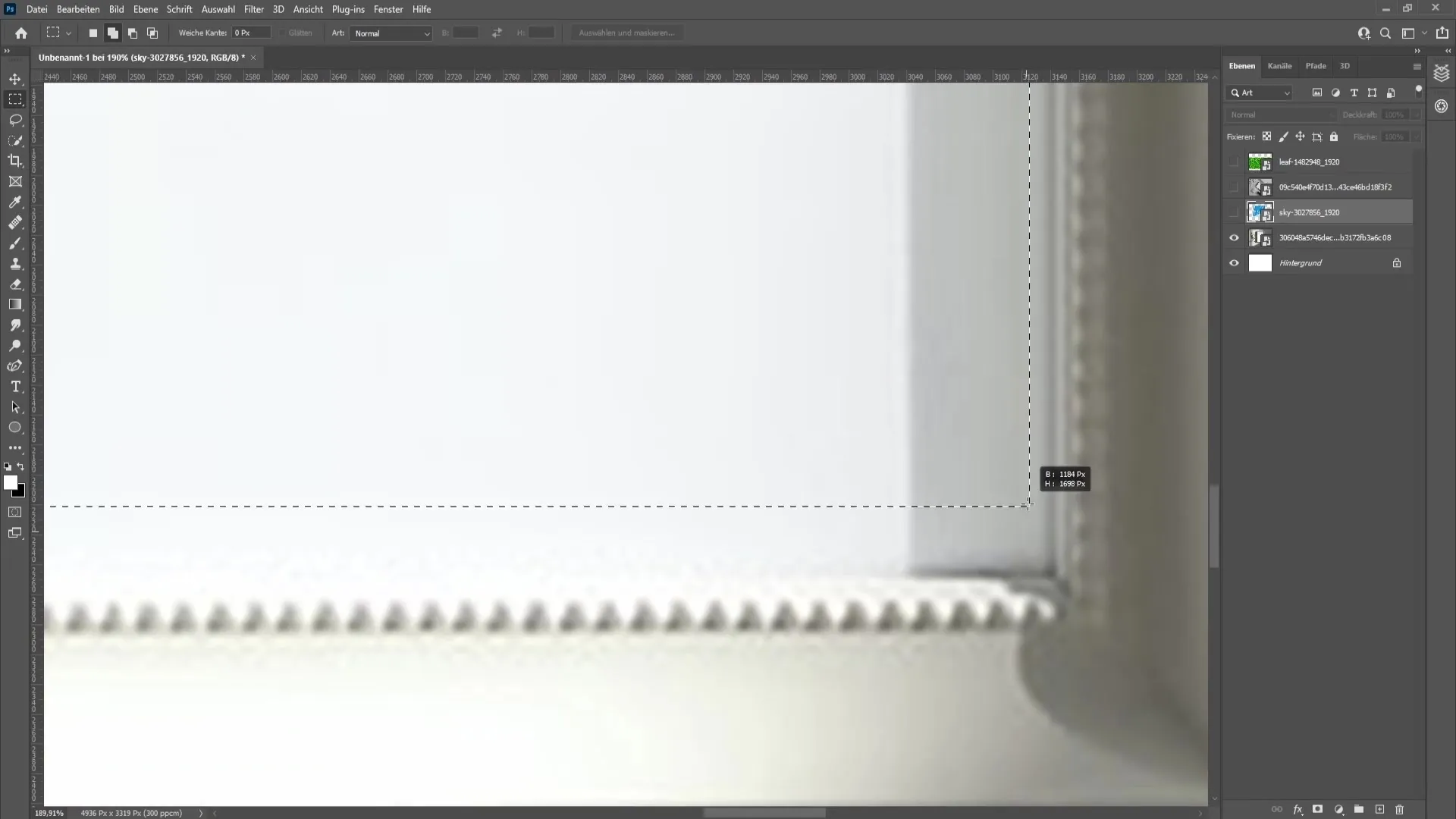
След като сте доволни от позиционирането, натиснете Enter, за да потвърдите трансформацията и възстановете прозрачността на изображението на 100%. За да продължите създаването на Mockup, скрийте слоя с изображението и изберете инструмента за правоъгълник от лявата страна. Увеличете мащаба и изчертайте нов правоъгълник, който покрива цялата площ на рамката за снимки.

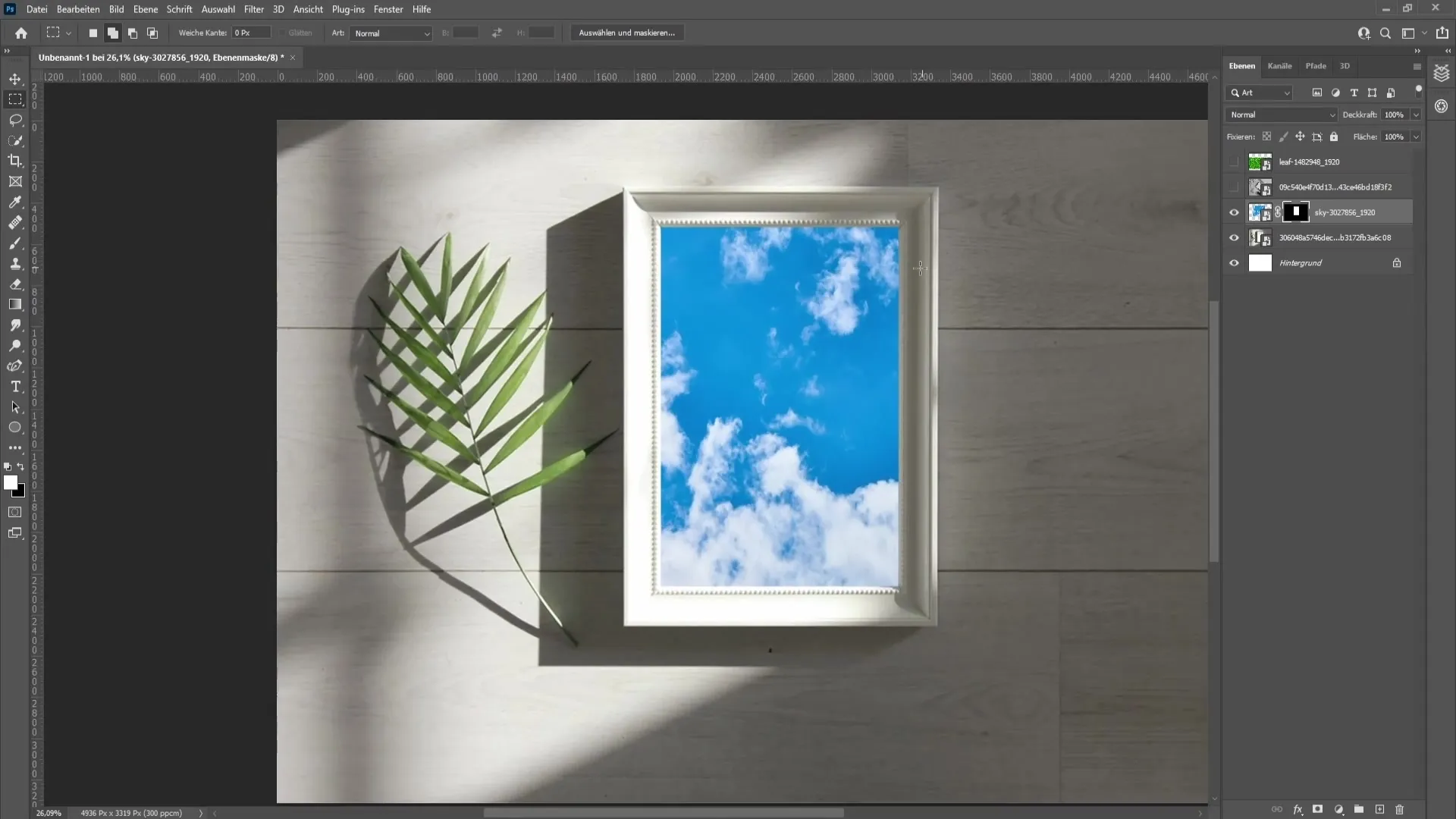
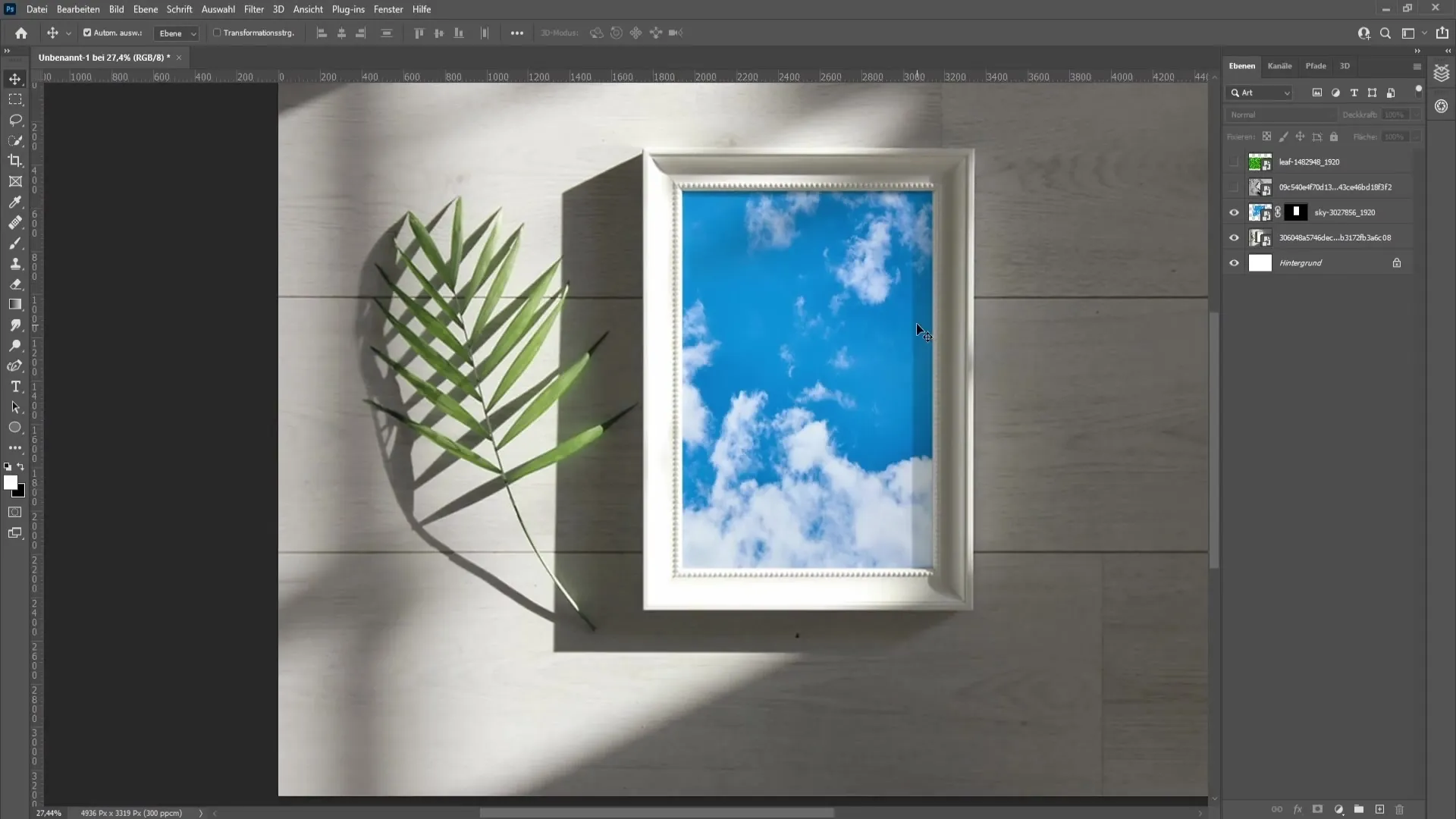
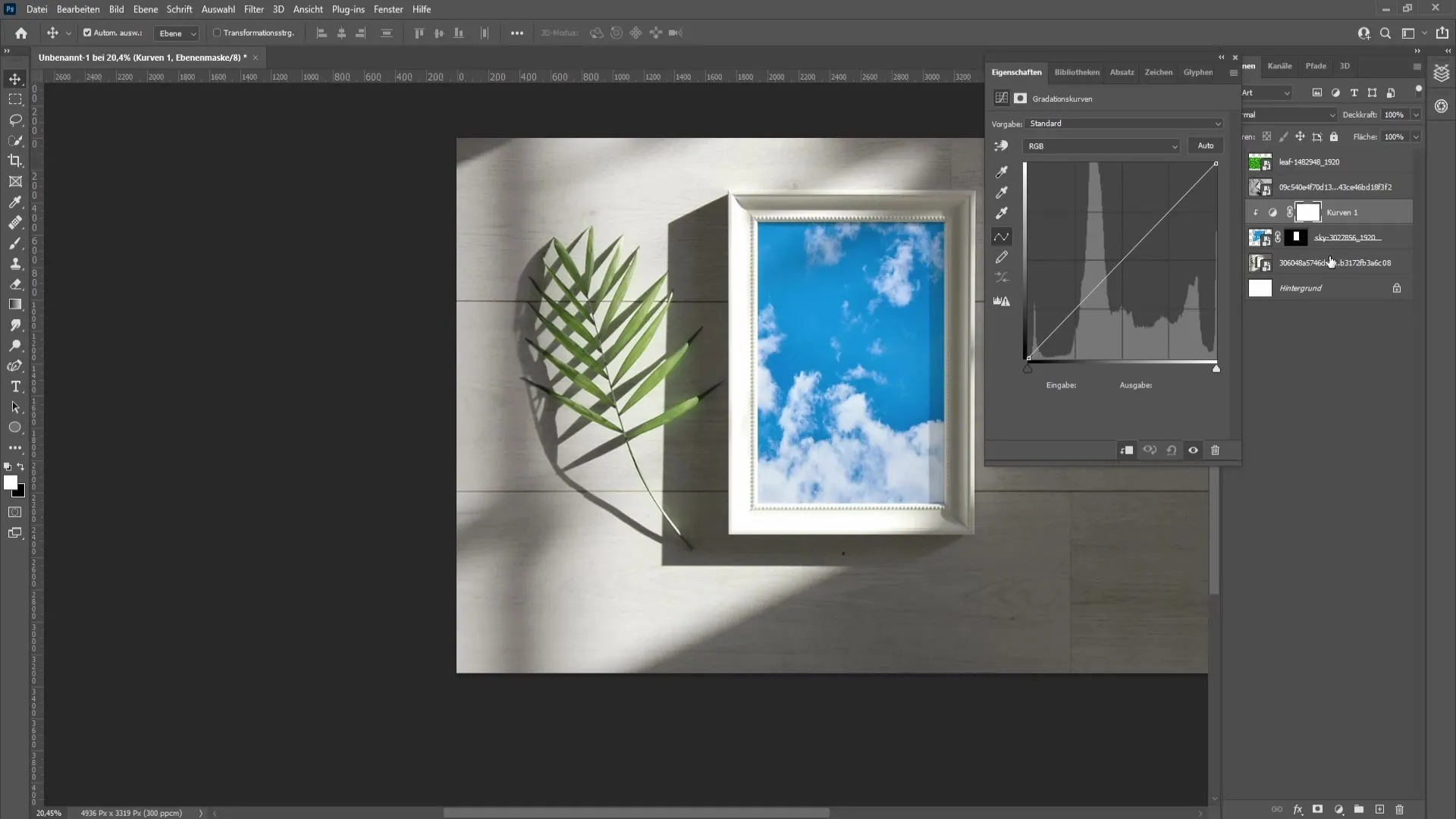
След като сте създали правоъгълника, покажете отново изображението и щракнете върху иконата за изрязване. Така ще видите как изображението се показва чисто в рамката. Проверете дали изображението е правилно позициониран и го коригирайте при нужда, използвайки Ctrl + T.

За да създадете реалистична сянка, трябва да настроите пълността на изображението си на "Умножи". Това ще направи естествената сянка, която обикновено присъства в рамката, видима. Можете също да коригирате слабо прозрачността на този слой, за да оптимизирате ефекта.

След като завършите с това, можете да работите с корекции. Отидете в палитрата за корекции и добавете крива на градацията. Задайте кривата на градацията като маска на изрязване, така че само изображението в рамката да бъде засегнато. Можете да настроите контраста и яркостта, за да направите изображението по-привлекателно.

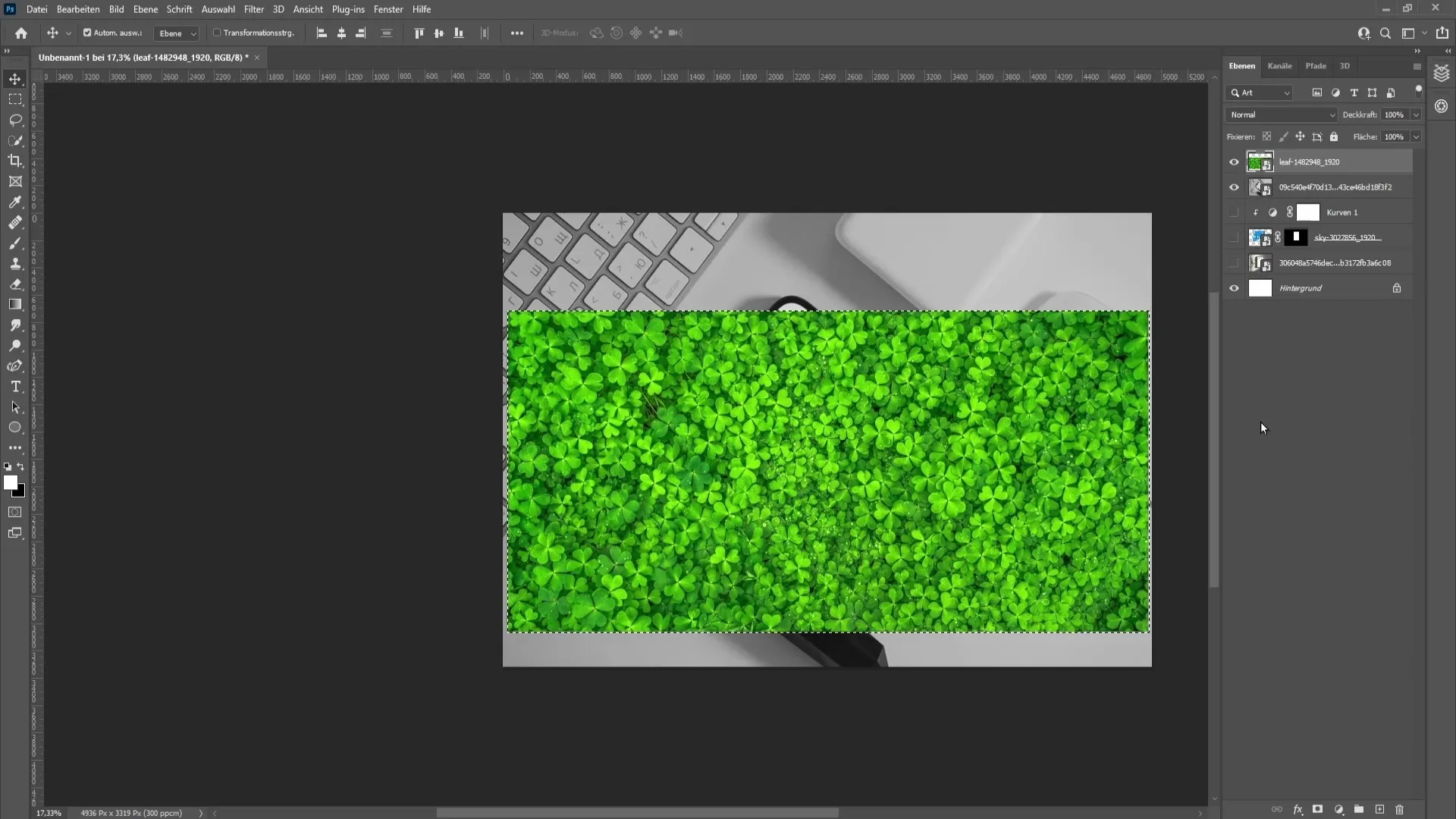
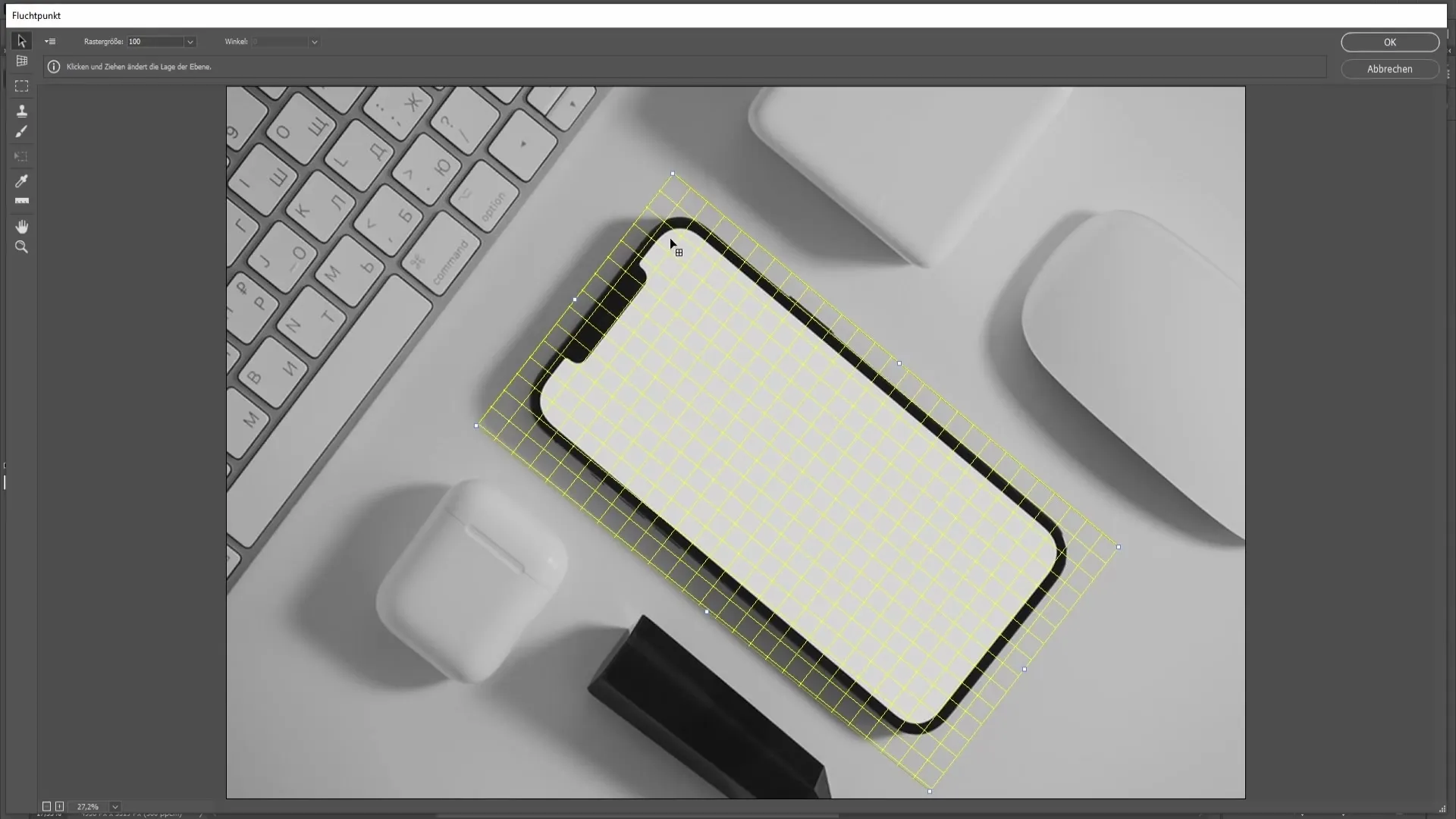
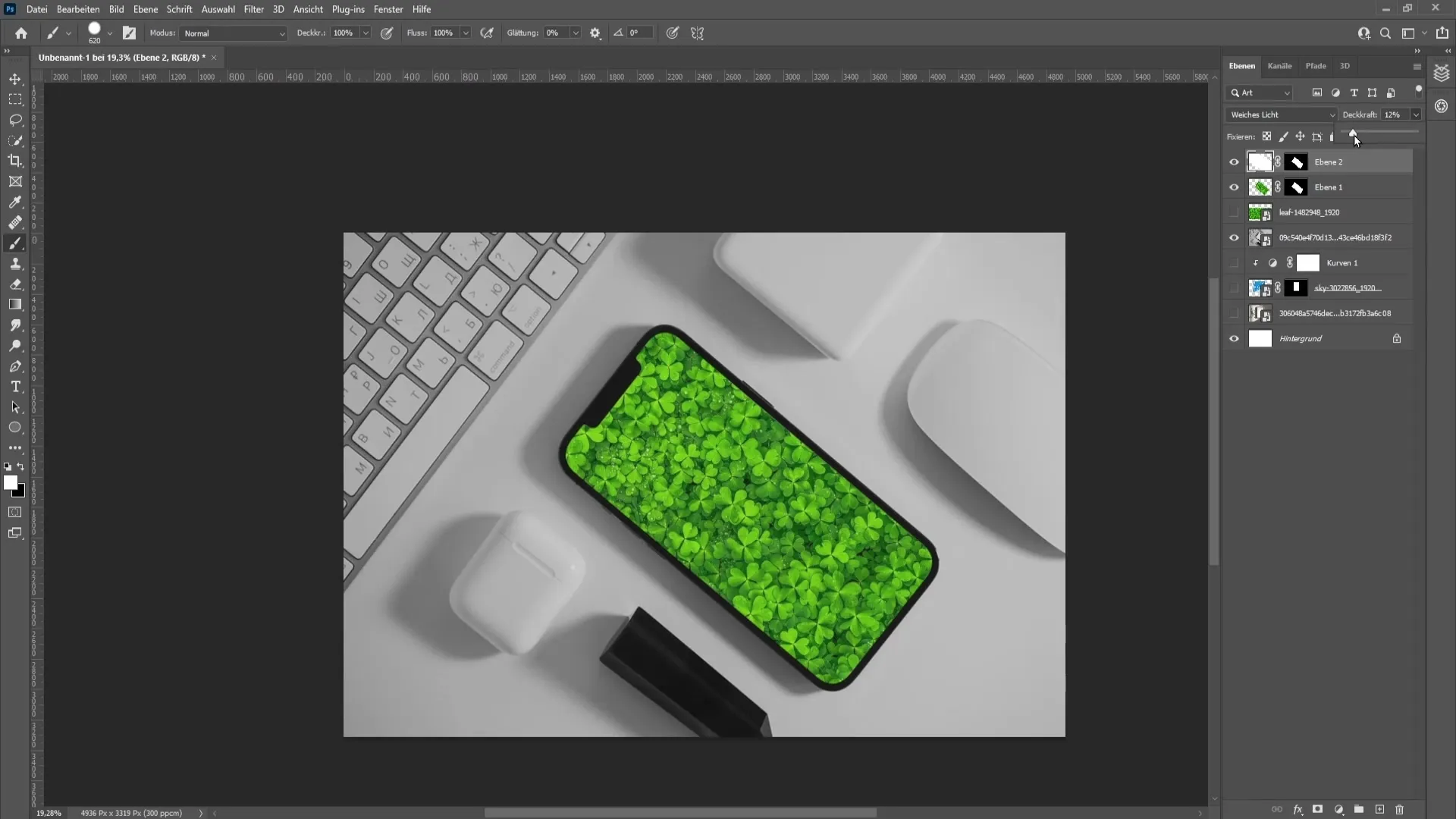
След като завършите тази стъпка, преминете към по-сложния пример: Mockup за мобилно устройство. За да поставите изображението върху телефона, отново се върнете към слоя с изображението и натиснете Ctrl + C (или Cmd + C на Mac) за Копиране. Тогава създайте нов празен слой, за да използвате функцията за събиране на перспективата.

Задайте няколко точки, за да определите позицията на вашия мобилен телефон. Тези точки трябва да бъдат поставени относително на ръбовете на вашия телефон. Добре е да обърнете внимание, че линиите, които чертаете, са паралелни на ръбовете на мобилното устройство.

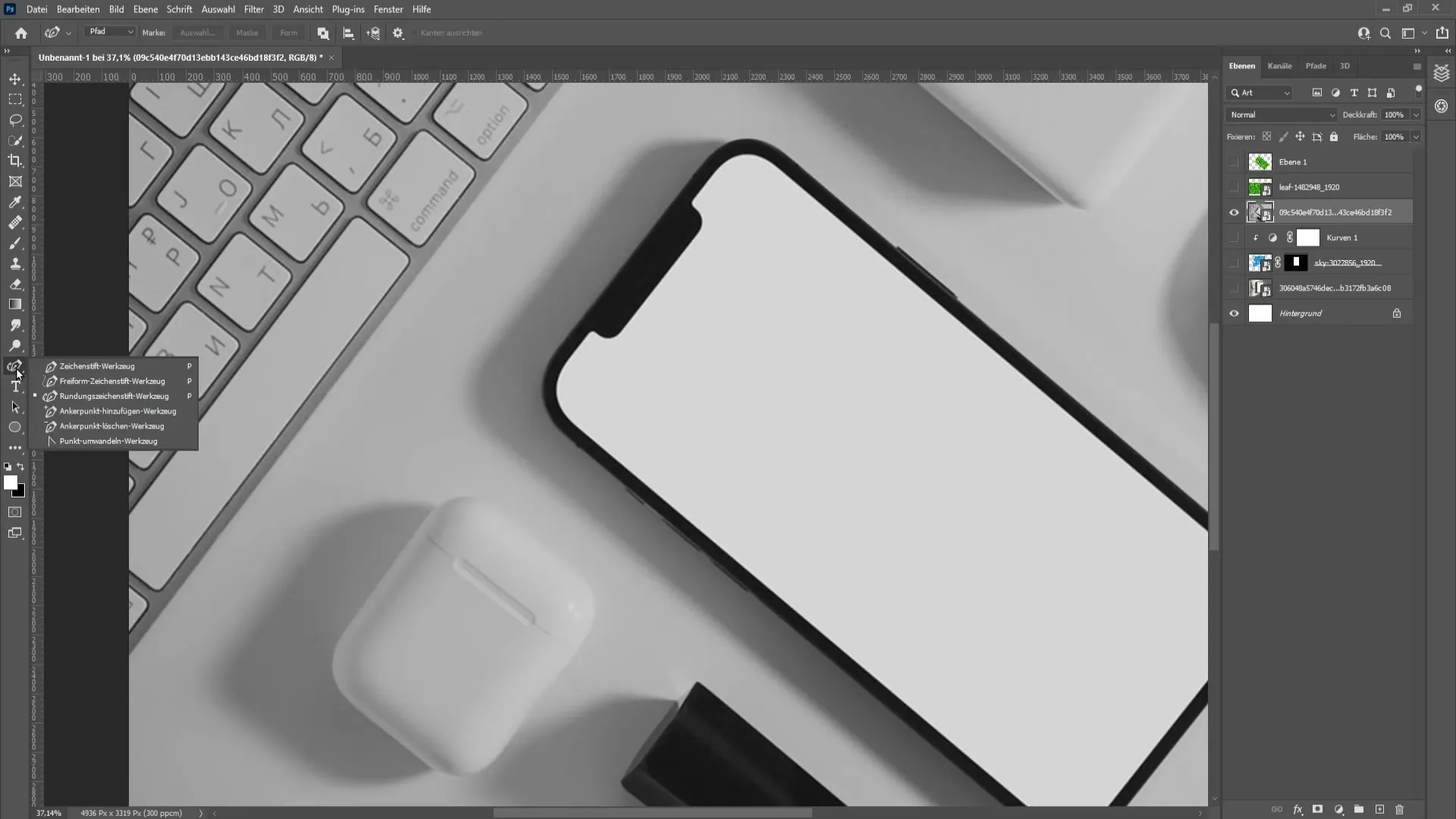
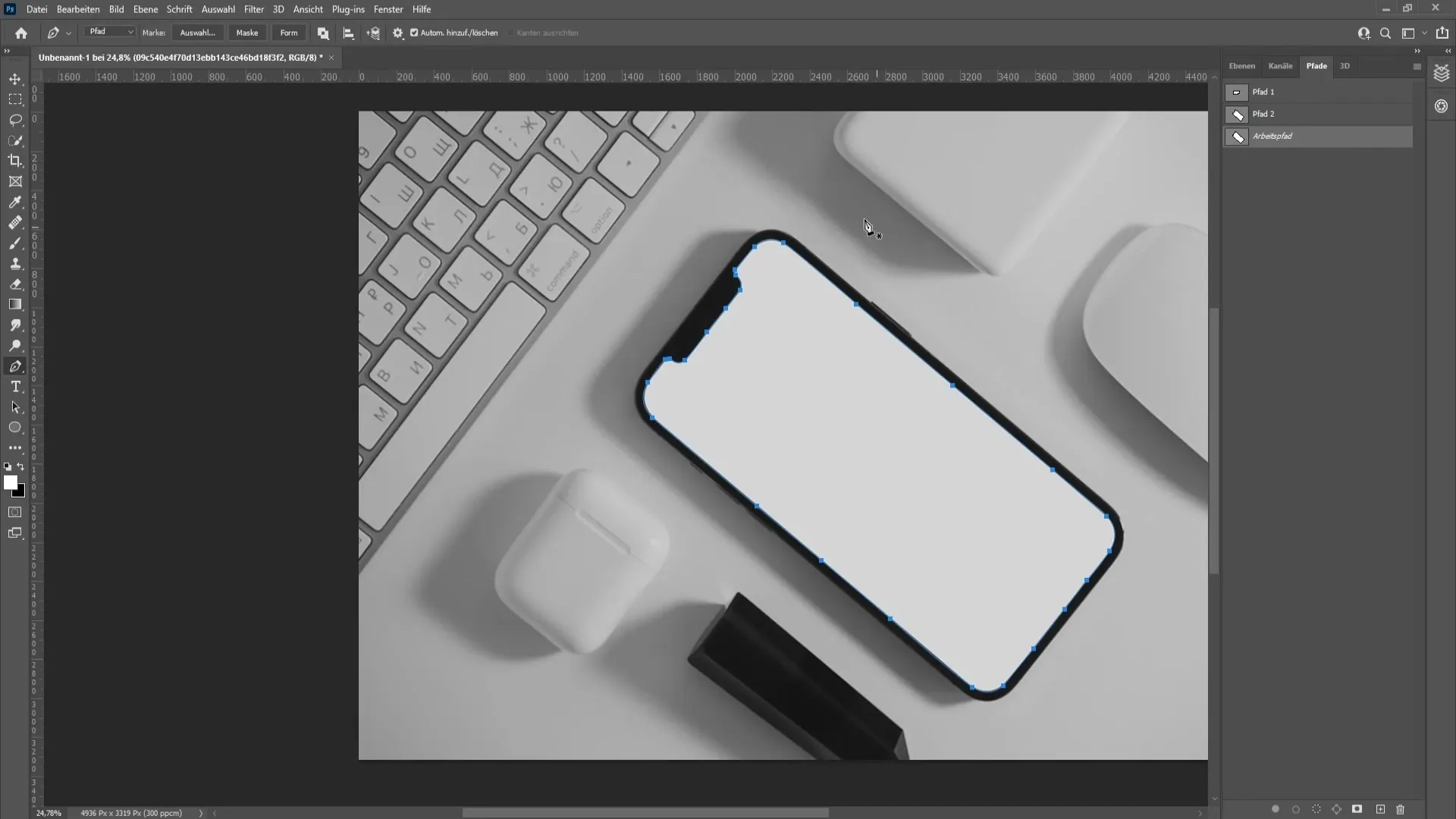
След като сте доволни от позиционирането, поставете изображението с Ctrl + V (Cmd + V). Коригирайте позицията му, като го плъзнете в рамката на мобилното устройство. Сега трябва да създадете избор на ръба на телефона, за да покажете изображението перфектно.

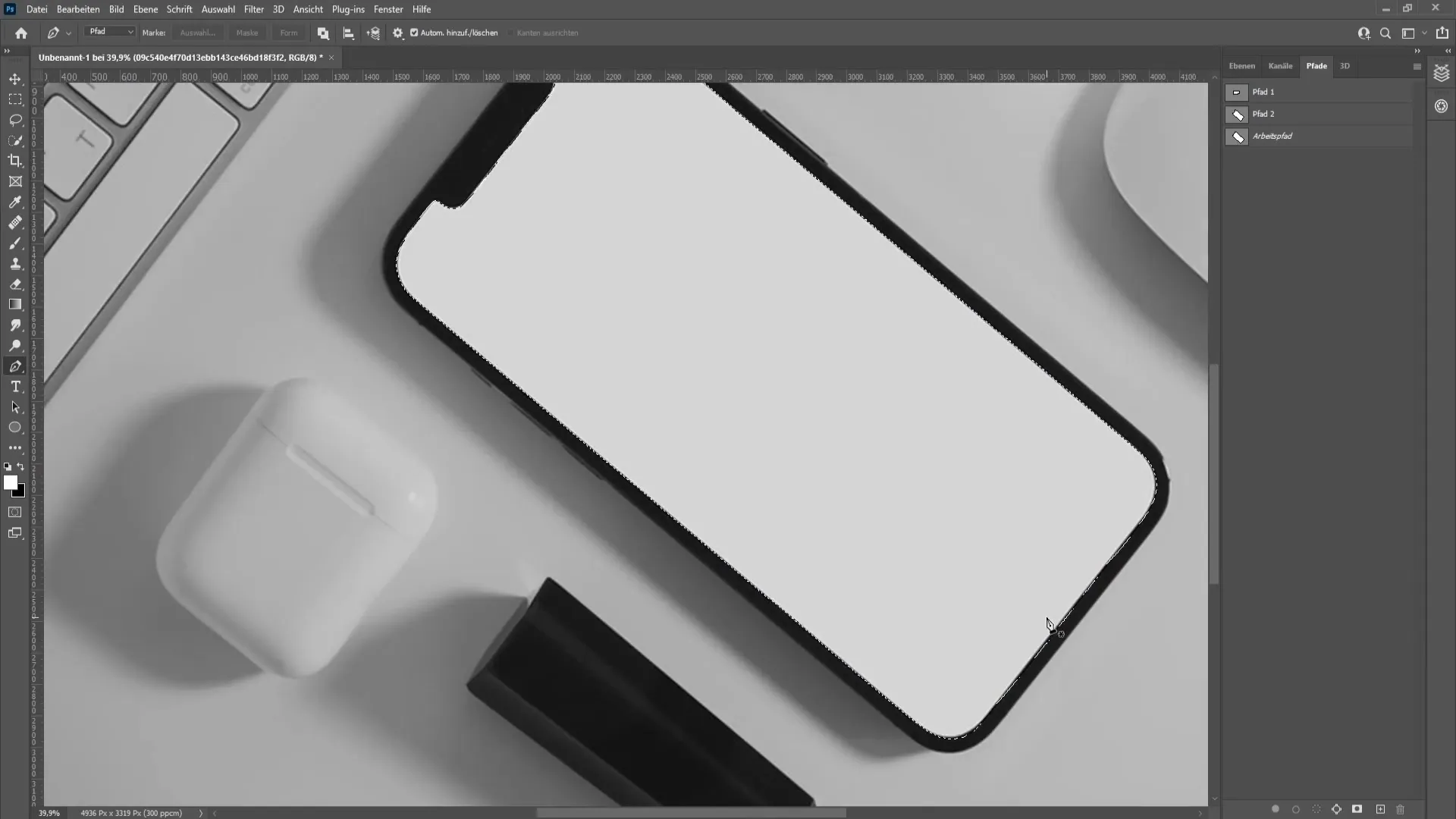
Използвайте острието на молива, за да създадете прецизен избор около ръбовете на мобилното устройство. Уверете се, че ръбовете са добре дефинирани и възможно най-малко бели петна да са видими. Можете да преместите тези точки по-натам след това, за да постигнете най-добрия подходящ размер.

Създадохте ли избора, отидете на меню "Избор" и изберете "Създаване на избор". Уверете се, че сте избрали мек ръб с нулеви пиксели. След това кликнете върху OK, за да потвърдите избора.

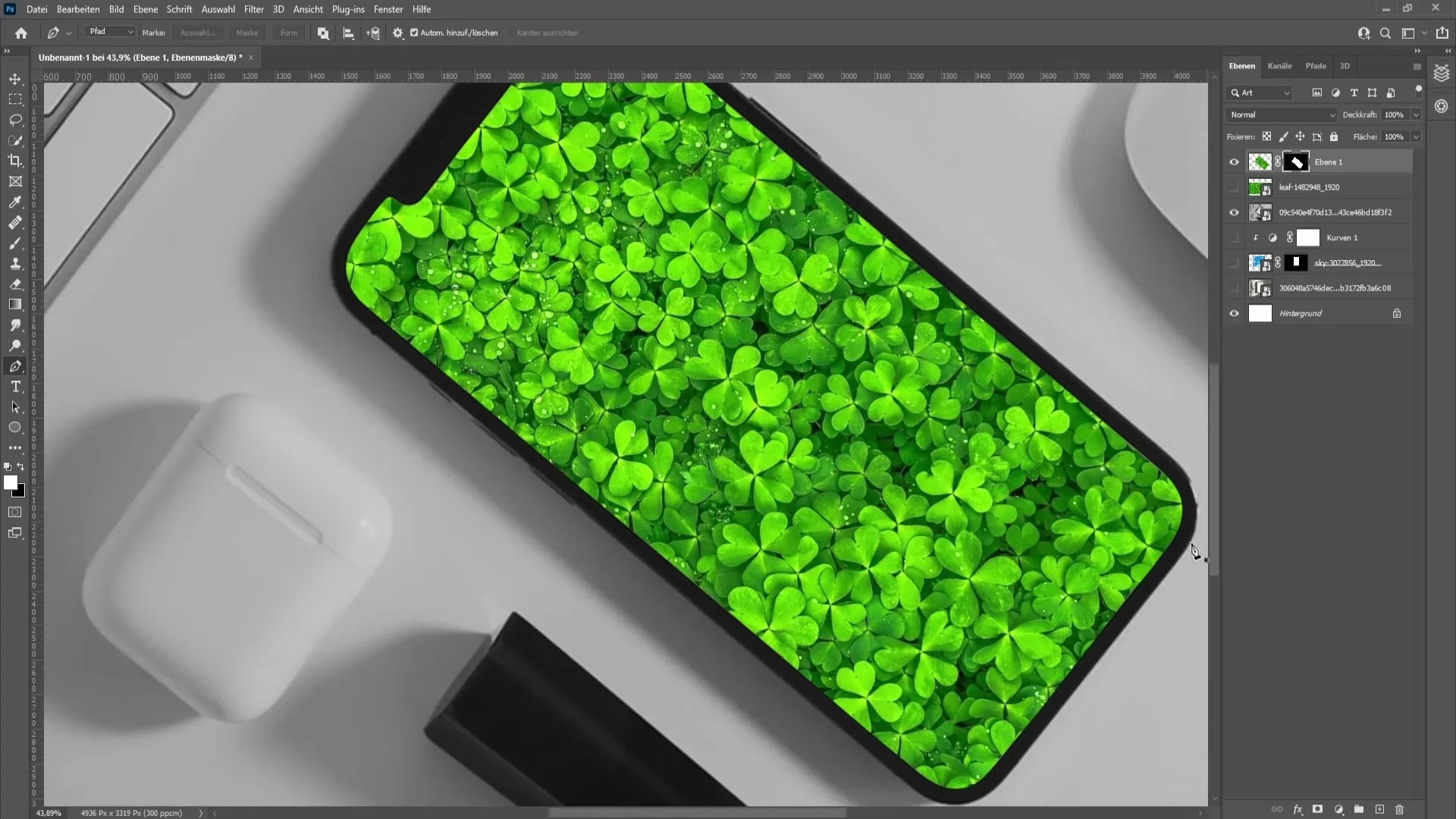
Покажете отново изображението, което искате да използвате на мобилното устройство, и след това щракнете върху иконата за маска за слой. Уверете се, че проверявате правилната позиция и подобрете ръбовете при нужда.

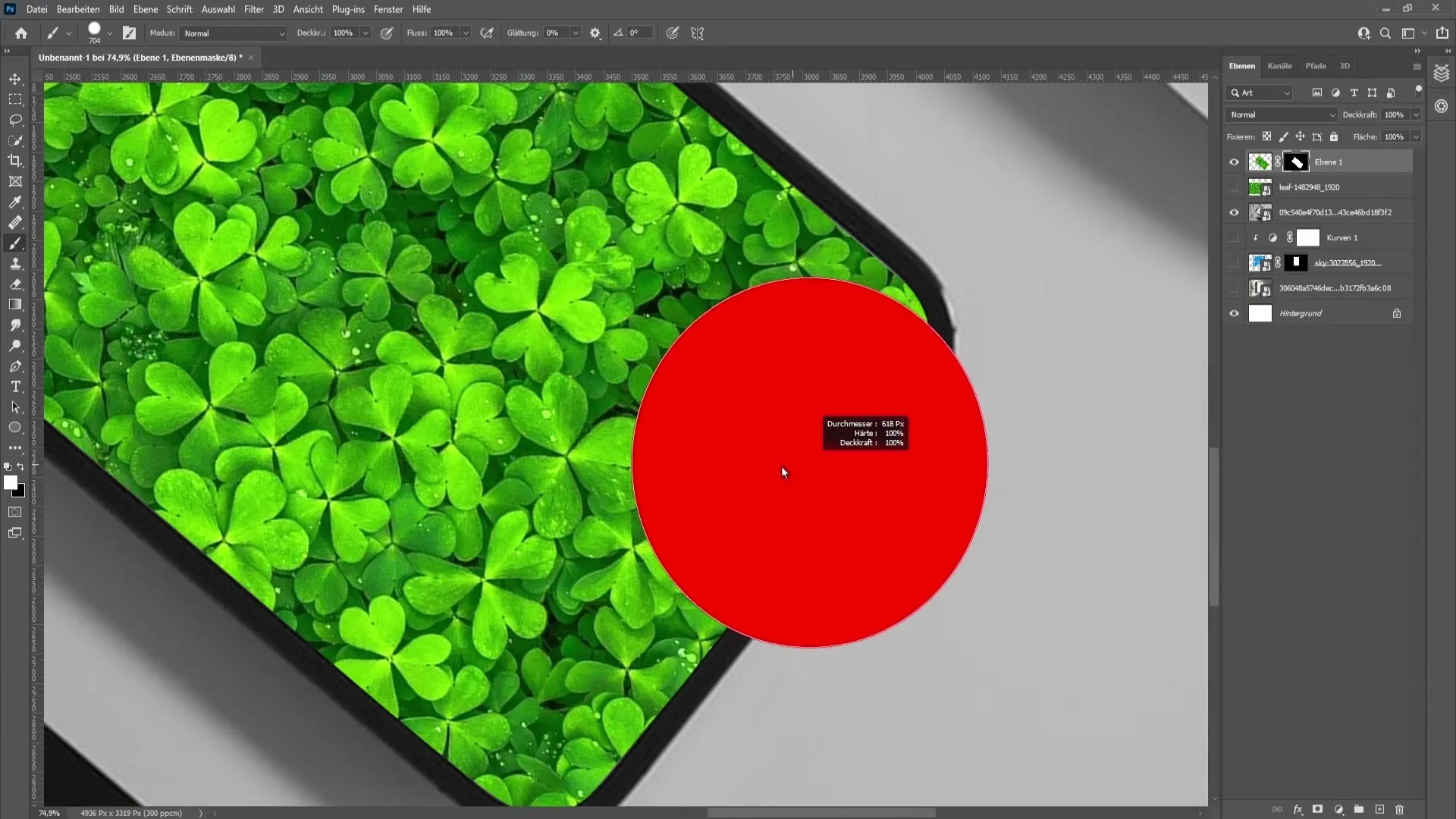
За по-гладки ръбове, можете внимателно да покриете белите петна с четка. Променете прозрачността на четката и използвайте части от изображението, за да направите изображението да изглежда възможно най-хармонично.

И накрая, можете да настроите опциите за попълване на изображението и да експериментирате с допълнителни настройки за прозрачност, за да направите цялото Mockup да изглежда още по-реалистично. Вие решавате колко силно трябва да просветва задния план и дали желаете да приложите допълнителни ефекти.

Резюме
В това ръководство научихте как да създадете Mockup както за рамки за снимки, така и за мобилни устройства в Photoshop. Презареждате стъпките за поставяне на изображения, използване на инструменти за избор и прилагане на корекции към изображенията. С прилагането на всички техники можете да представите ефективно вашите дизайнерски идеи.
Често задавани въпроси
Как мога да настроя прозрачността в Photoshop?Може да настроите прозрачността в панела за управление на слоя вдясно.
Какво е маска за изрязване?Маска за изрязване ви позволява да направите подлежащия слой видим само във формата на надлежащия слой.
Как мога да коригирам снимка без изкривявания?Използвайте функцията за трансформация с правилния избор на опорните точки, за да промените мащаба на изображението пропорционално.
Мога ли да създам Mockups с други форми?Да, можете да използвате произволни форми и обекти, за да създадете вашите Mockups, докато прилагате съответните техники.


