Един компас не е само практичен инструмент, но може да се използва и като декоративен дизайнерски елемент в много проекти. В това ръководство ще научите как да създадете атрактивен компас в Adobe Illustrator от нулата. Ще имате възможност да настроите формите и цветовете според собствените си желания и да добавите личен щрих. Нека да започнем и да създадем вашия собствен компас!
Най-важни заключения
- Създавате компас от нулата в Adobe Illustrator.
- Учите как да използвате помощни линии за прецизно позициониране на елементи.
- Показва се как да прилагате различни контури, за да създадете дълбочина и текстура.
- Получавате представа за използването на градиенти за подобряване на дизайна.
Стъпка по стъпка ръководство
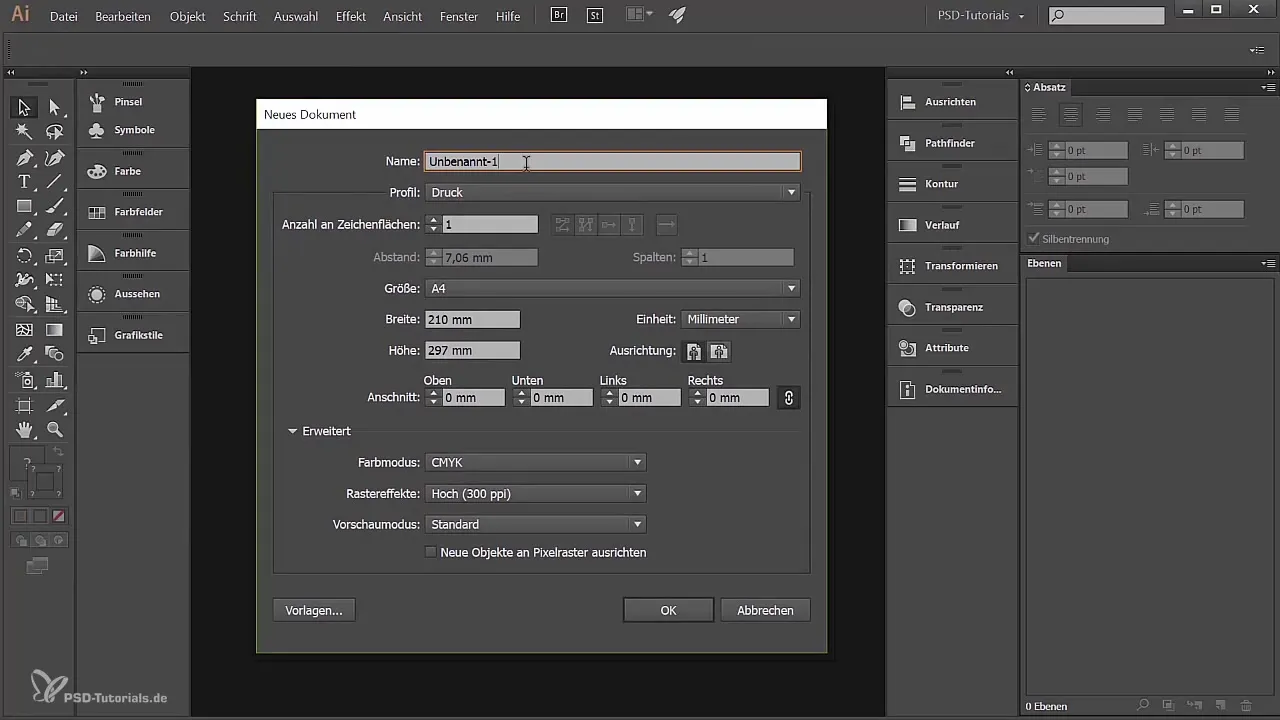
Първо ви е необходимо ново документ в Adobe Illustrator. Отидете на „Файл“ и кликнете на „Нов“. Именувайте документа си, например „Компас“, и задайте размера на A4 в пейзажен формат. Можете да изберете и друг размер, който ви харесва повече. Уверете се, че цветният режим е зададен на RGB, ако графиката е предназначена основно за цифрова употреба. За печатни продукти трябва да изберете CMYK. Потвърдете настройките с „ОК“.

Сега, когато имате нов документ, ще извикате палитрата на слоевете. Ако не е видима, отидете на „Прозорец“ и изберете „Списък на слоевете“. Сега трябва да видите нов слой с името „Слои 1“. Преименувайте този слой на „Помощни линии“, за да можете да го управлявате по-добре.

За да работите прецизно, активирайте редовете, като използвате комбинацията от клавиши „Ctrl + R“ или чрез менюшната команда „Изглед“ -> „Показване на редовете“. Сега можете да плъзнете помощни линии: Плъзнете горната и лявата линия в средата на документа, за да образувате кръст. Това ще ви помогне да позиционирате елементите точно по-късно.
Помощните линии трябва да бъдат в новия слой „Помощни линии“. Кликнете върху него, за да го заключите, за да не бъдат случайно преместени, когато работите. Отидете на „Изглед“ -> „Помощни линии“ и изберете „Заключете помощните линии“. Това ще задържи помощните линии на място, докато работите с компаса си.
Сега създайте нов слой и го наречете „Компас“. Плъзнете помощните линии нагоре, за да останат над слоя компас в йерархията. Сега имате ясна и организирана основа, на която можете да работите.
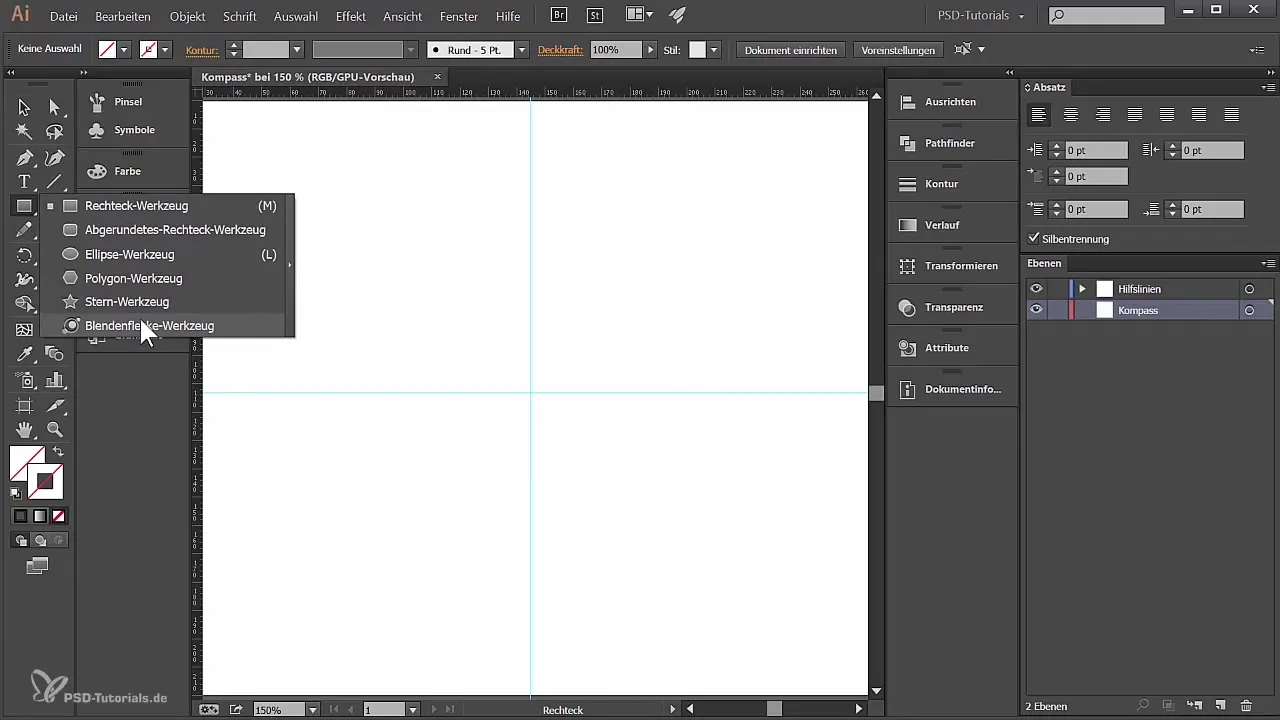
За да създате основния кръг на вашия компас, изберете инструмента за елипса, като кликнете и задържите курсора върху инструмента за правоъгълник, докато се появи менюто, или натиснете клавиша „L“. Задръжте Shift, докато рисувате елипса, за да получите перфектен кръг с диаметър около 56 мм. Уверете се, че кръгът е централно позициониран на работния плот.

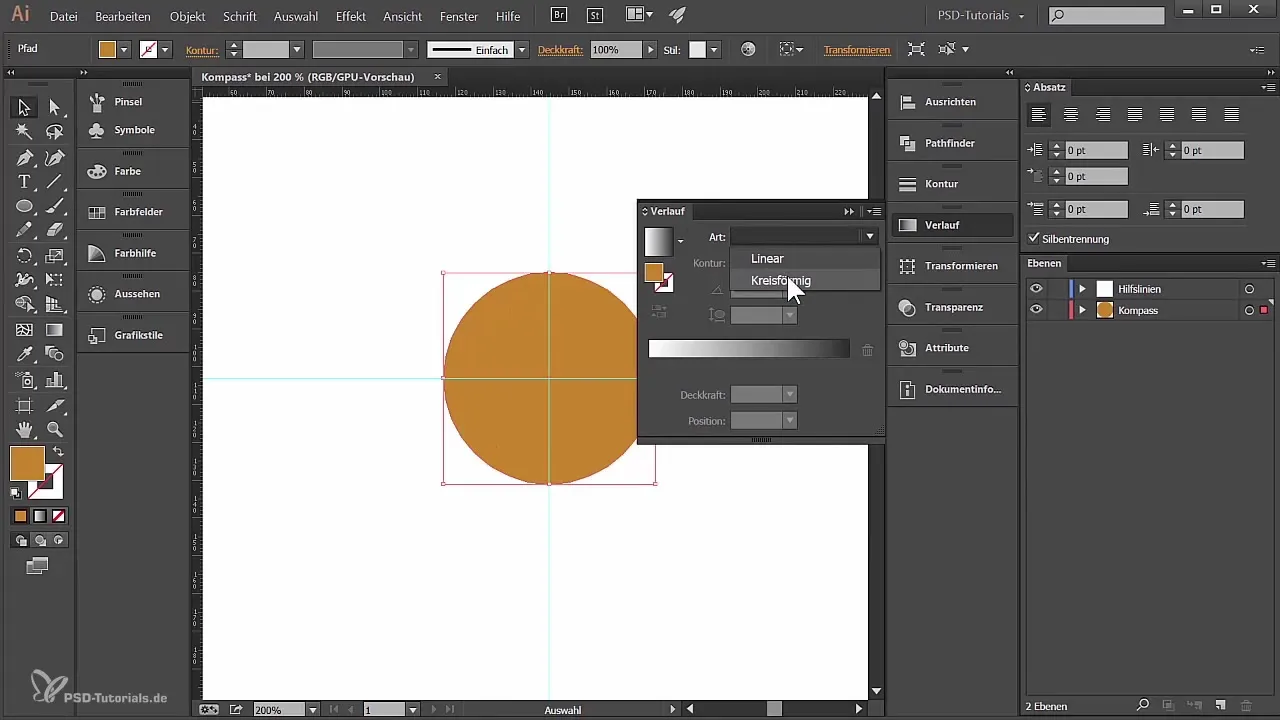
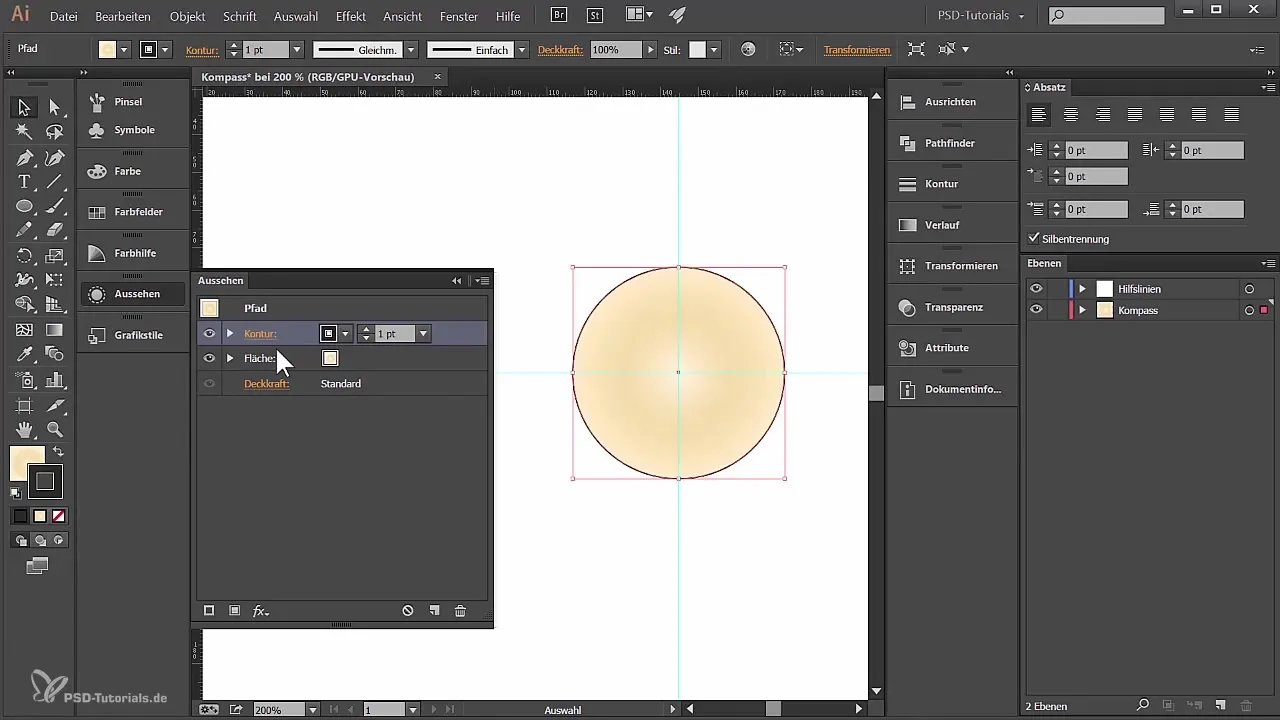
Сега ще коригирам цвета на кръга. Изберете площта (не контура), отидете на палитрата с цветове и изберете градиент вместо едноцветен цвят. Можете да постигнете това чрез прозореца „Градиент“, който намирате под „Прозорец“ -> „Градиент“. След това изберете кръгъл градиент и настройте цветове според вашите предпочитания. Например, можете да използвате градиент от бяло до черно и да настроите централната част на градиента динамично, за да получите желания ефект.

След това отворете палитрата „Вид“ чрез „Прозорец“ -> „Вид“. Тук можете да управлявате йерархията на вашия обект, а също така можете да добавите контур към площта. Ще добавя нов контур, започвайки от горния слой. Изберете дебелина от 1 пункт и подходящ цвят за първия ринг, използвайте R: 112, G: 94, B: 46.

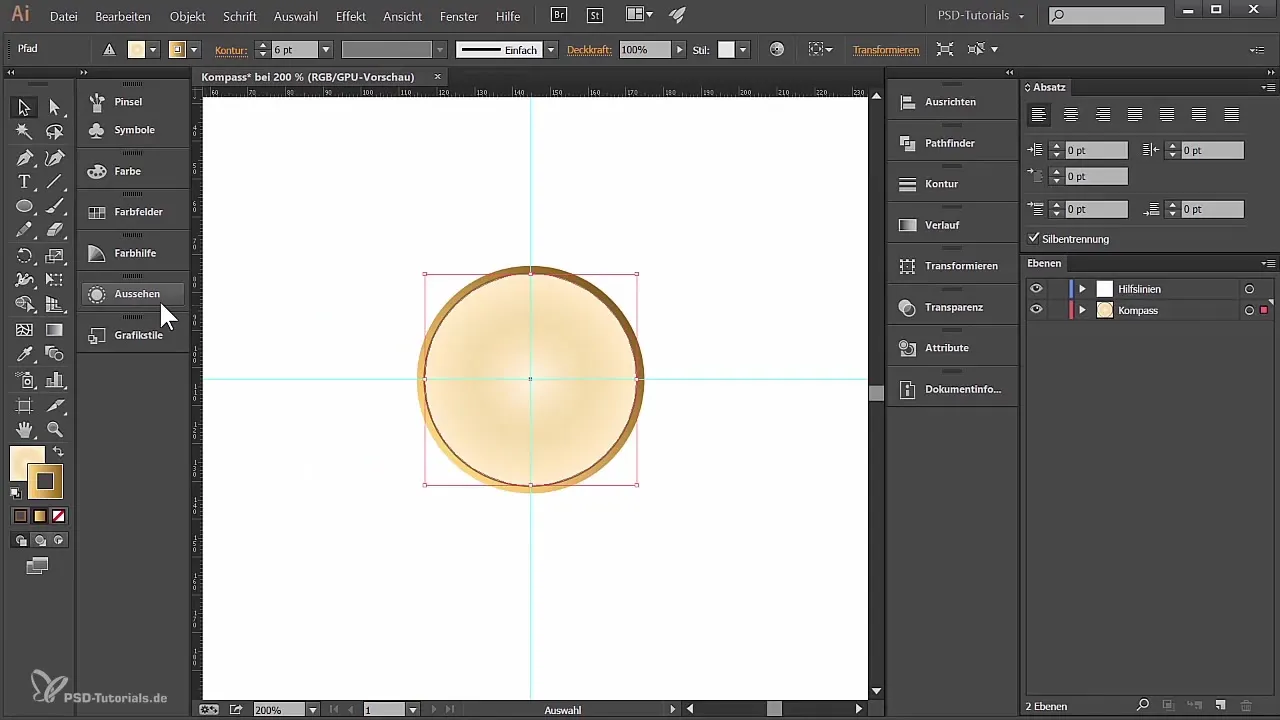
Сега добавете втори контур, който следва основния кръг, но е значително по-дебел, да речем 6 пункта. Този контур също трябва да има различен цвят и да бъде изпълнен с линейни градиенти, за да придаде на компаса повече дълбочина. Уверете се, че избирате опцията „анти-изравнява“ за контура.
За да подобря външния ефект, ще добавя още един контур с ширина 17 пункта, който също има градиент. Можете да настроите тази опция, за да генерирате различни светлинни и сенчести ефекти, като променяте цветовете в палитрата за градиент.

Можете да включвате и изключвате помощните линии през целия процес, за да осигурите ясен поглед върху проекта си. Когато сте доволни от дизайна, редовно запазвайте работата си, за да се уверите, че няма да загубите изменения.
Обобщение - Проектиране на компас в Adobe Illustrator
Научихте как да създадете компас от началото до края в Adobe Illustrator. Това ръководство ви запозна с основите на дизайна в Illustrator и ви показа как да комбинирате цветове, форми и опции за градиент, за да постигнете атрактивен резултат.
Често задавани въпроси
Как да запазя работата си в Illustrator?Отидете на „Файл“ и изберете „Запазване като“, за да защитите работата си.
Какви формати на файлове мога да запазя в Illustrator?Можете да запазите в AI, EPS, PDF или PNG, наред с други.
Как мога да скрия помощните линии?Отидете на „Изглед“ и изберете „Помощни линии“, а след това „Скриване на помощните линии“.
Кои цветови формати са най-добри за печат?За печат, трябва да използвате цветния режим CMYK, за да получите най-добрите резултати.
Има ли специални комбинации от клавиши за Illustrator?Да, много функции имат комбинации от клавиши, например „Ctrl + R“ за редовете или „Ctrl + Z“ за връщане назад.


