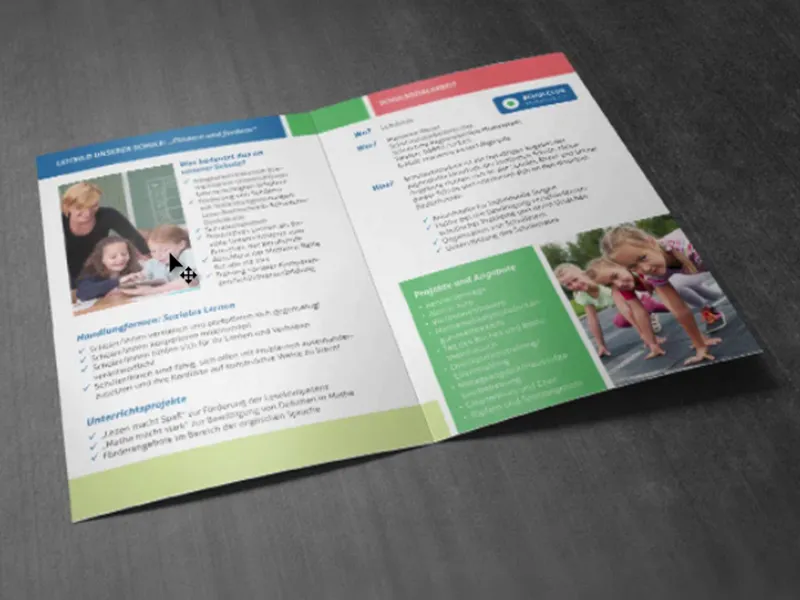
Въпрос към вас: Кой с удоволствие си спомня училищните си години? Да, моля, нека се вдигнат еднократно ръце. О, вече виждам, две, три, четири, пет ръце се вдигат. Не, шегувам се, тук няма никой освен мен, но ви приветствам на нов тренинг. И нов тренинг за нас също означава нова печатна продукция, този път училищен флаер в вертикален формат DIN A5, представен тук в много прост и елегантен дизайн с ясни форми. Тук имаме правоъгълници.
За да постигнем всичко това красиво чисто и симетрично, има няколко трика, които ще разгледаме подробно. Тук работим с тихо и също цветно представяне. Нещо, което е доста интересно, не се забелязва толкова ясно по време на процеса на оформяне, но след това при печат наистина се забелязва, това е разделителният знак в средата. Така че не е, разделителният знак не е толкова интересен, той е наистина доста обикновен, да бъдем честни, но наистина интересните неща са елементите, които превишават границата. Това означава, че няма да ги завършваме в края на фалца, а ще ги използваме и на гърба. И когато наистина видите дизайна пред себе си в отпечатан формат, то има доста впечатляващ ефект, защото по този начин като дизайнер също остри вниманието си, мислейки извън традиционното и преминавайки върху наличните линии и граници. Това ще бъде доста интересно, когато го извършим.
Нека веднага преминем към вътрешната страна. Тя изглежда така: Тук отново имаме този дизайн на мозайка с различни изброявания и разположени снимки. И навярно вече сте забелязали, че разбира се е цветно. Разбира се, целевата група са ученици, деца и техните родители. Но преди да стане твърде цветно, бих предложил, да започнем просто. И казвам: Готови, старт и готови.

Условия за печат на ученичкия флаер
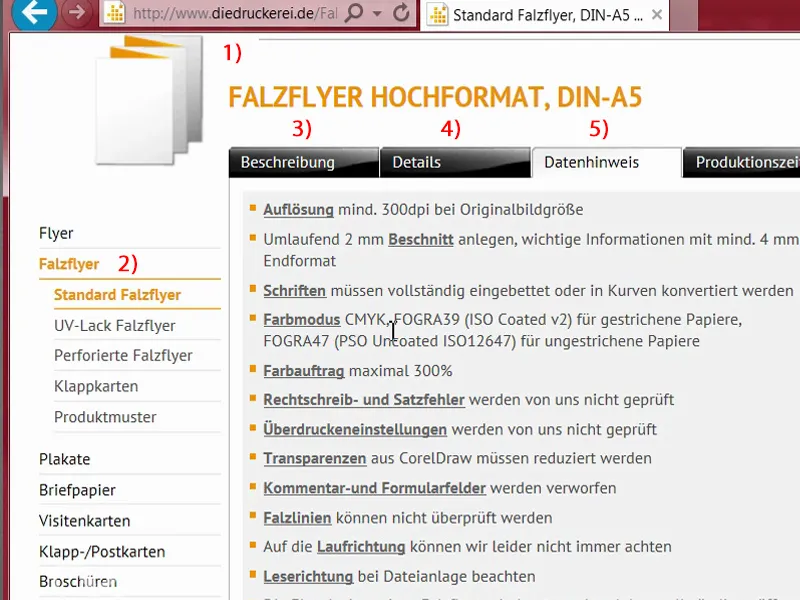
Нашето пътуване започва разбира се от уебсайта на нашата печатница (1). Там можем да разгледаме портфолиото и да изберем подходящия продукт. Наистина ще създадем флаер с разгъване. За целта разбира се избираме правилният продукт, първо Стандартен флаер с разгъване, след това Форматът (2). Имаме окончателен формат DIN-A5. И тук получаваме отново подробности и инструкции за данни (3). В сравнение с другите тренинги, където ще използваме различна хартия, използваме гланцова хартия, която на английски се нарича "покрит". Това означава, че е хартия с лак, който затваря порите на хартията. С какво се постига това? - Относително светещ и наситен цветов блясък. Това наистина е голяма разлика спрямо негланцовата хартия, която е скорошна, матова и абсорбираща. Така гланцовата хартия просто има ефект, че наистина има страхотен цветови блясък. И ако не знаем точно какво изглежда това: Нашата книга с примерни хартии ни помага в това. Трябва да знаем конкретния формат. Тук отново заявяваме крайния формат, 297 на 210, който наистина е формат DIN-A4 с 2 мм отрязък (4). И сред инструкциите за данни (5) отново го виждаме: "важна информация с поне 4 мм разстояние от окончателния формат". Тук отново виждаме цветозвияката си: гланцова хартия, ISO Coated v2. След като сме разработили това, можем наистина да преминем към InDesign.
Настройка на документа в InDesign
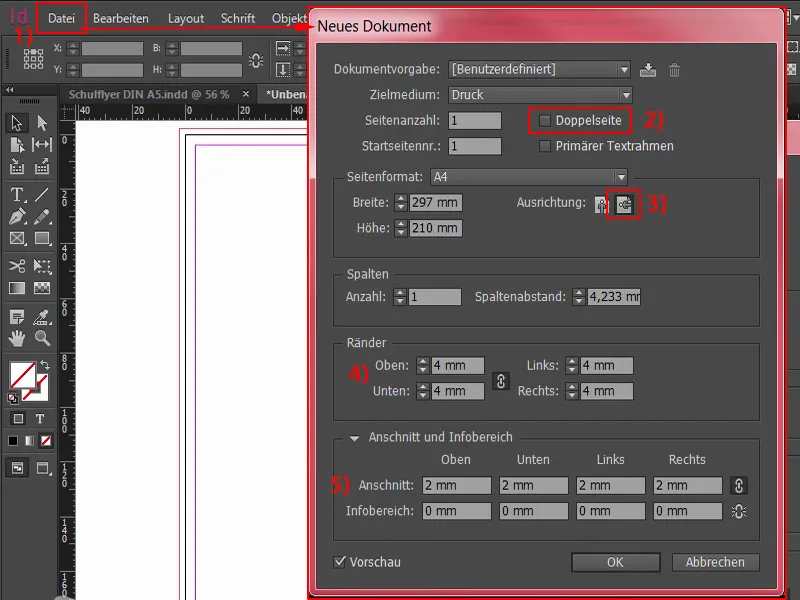
Отваряме нов документ (1). Не ни е необходима двойна страница (2) и в този случай отново предпочитам хоризонтален формат (3). Рамки: 4 мм (4). Отрязък: 2 мм (5). След това можем да потвърдим документа вече.
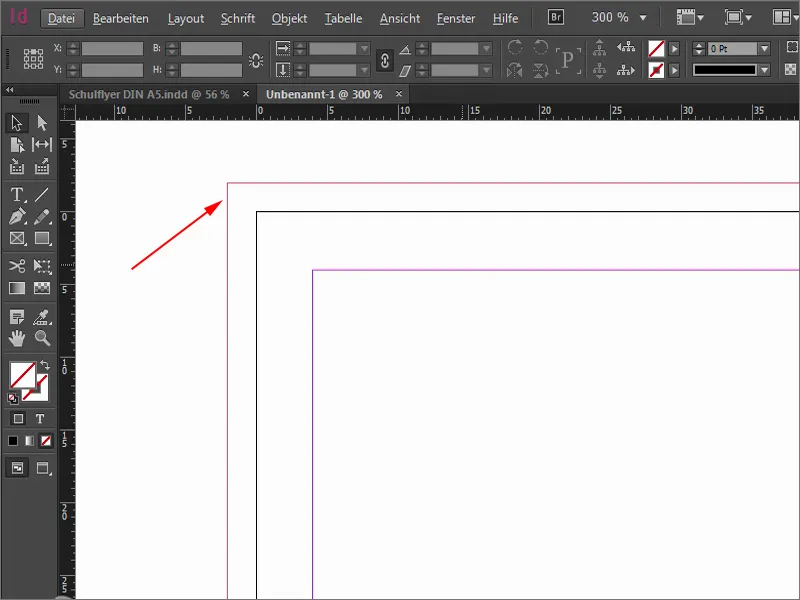
Тук в ляво горе, червената линия, която можете ясно да видите, когато мащабирам, е така нареченият отрязък. Също това е необходимо на това място, за да позволим на елементите, които позиционираме, да превишат обичайния формат и да избегнем бели светлини, които могат да бъдат предизвикани при рязане. Така че виждате: Светлини не са посрещани само на улицата, ами и тук в печата е важно да се избягва нещо подобно.
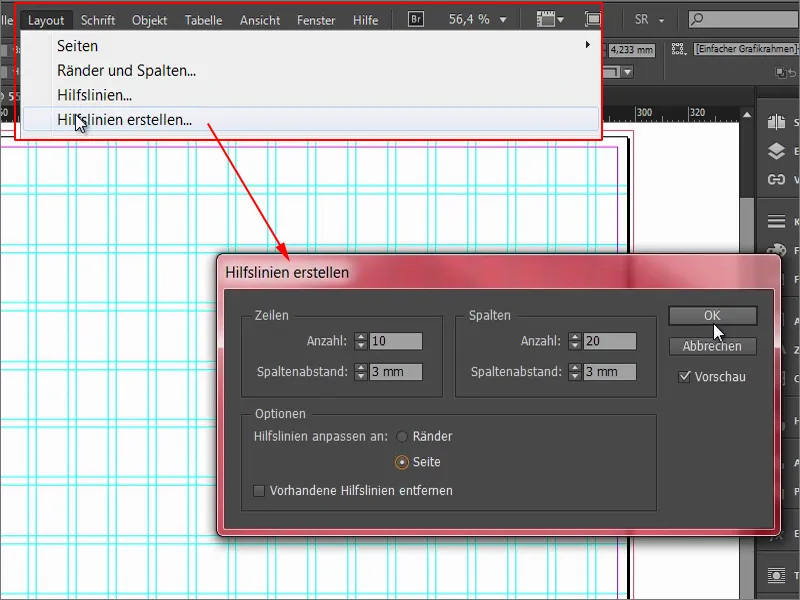
Ctrl+0 за преглед - и сега започваме, като работим с дизайнерска мрежа. Този, който си прави усилието да създаде дизайнерска мрежа, след това има невероятни предимства по-късно. Това се стартира чрез Оформление>Създаване на линии за помощ... И значителната предимство ще забележите, когато мрежата е вече на място.
Сега ще определя колко реда и колко колони искаме. Искам точно 10 реда. Разстоянието между колоните го определям на 3 мм. Това е разстоянието между тях. И вземаме още 20 колони и също 3 мм. Така имаме такава мрежа, каквато изглежда сега. Това можем да потвърдим.
Ако като дизайнер се вълнувате с мишката си, като готвач, който вълнува лъжицата си, вероятно сте забелязали, че случайно може да преместите тази мрежа, така наречените линии за помощ.
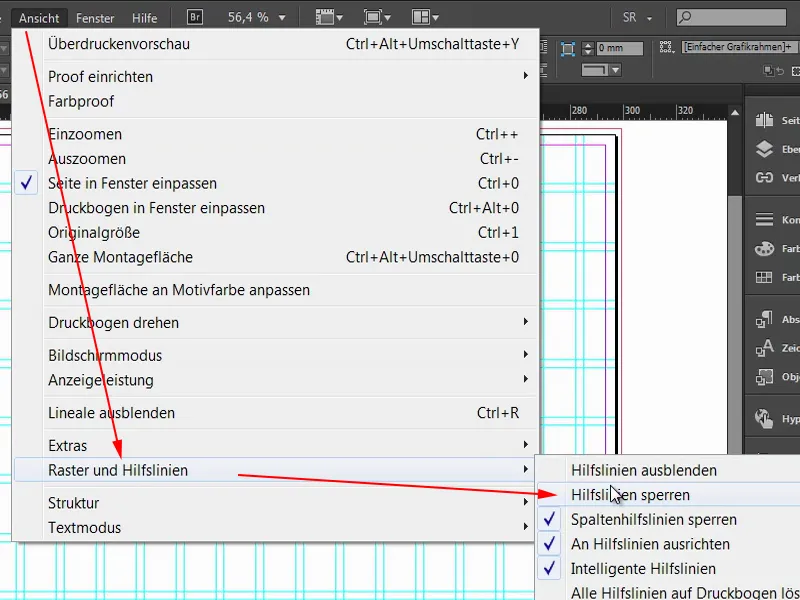
За да избегнем това, аз ще заключа първо помощните линии. Може да направите това чрез Изглед>Мрежа и помощни линии>Заключване на помощните линии. Сега нищо друго не може да стане, мога да работя както искам, нищо не става с помощните линии. Те са здраво заключени и е само за наше добро, ако се придържаме към това.
Създаване на структура за брошура
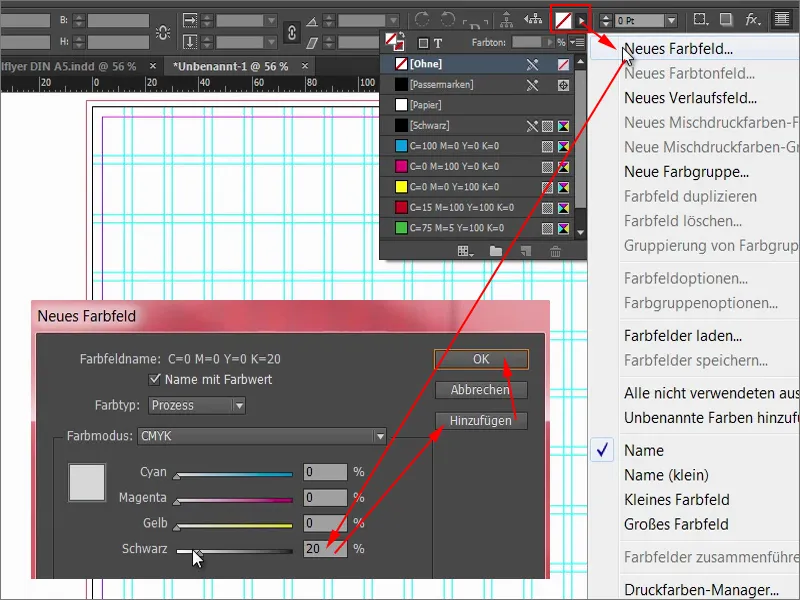
За да внесем някаква структура в този правоъгълников лабиринт и да запазим прегледа, започвам като дефинирам бързо ново цветно поле. Нищо особено, просто добавете тук Черно 20 %.
След това продължавам да създавам плочките просто както са. Започваме отгоре вляво и изтеглям правоъгълника от рязането надолу по мрежата с четири квадрата и му даваме този цвят директно.
Повтаряме това на няколко места сега. Следващото е в тази посока оттук. Там го премествам с натиснатите клавиши Alt- и Shift-. След това ще сложа една снимка тук. Тя обаче не трябва да е твърде голяма, стига да е до там, и след това мога да я изтегля надолу... (Резултатът може да се види на снимката)
И продължаваме. Тук се нуждаем от нещо подобно, просто го изтеглям надолу. След това правим копие тук, което преместваме на две квадрата. И още едно на един квадрат. Тук отдолу още една снимка... (Вижте резултата на снимката)
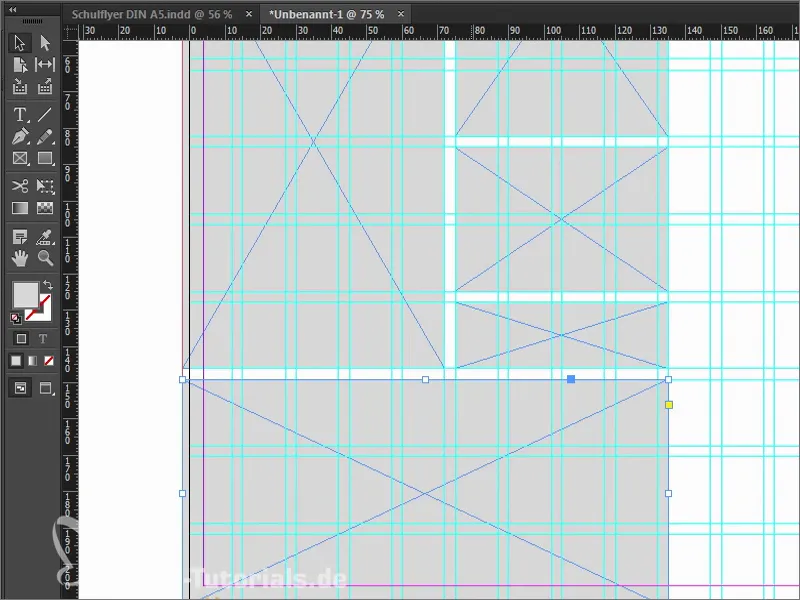
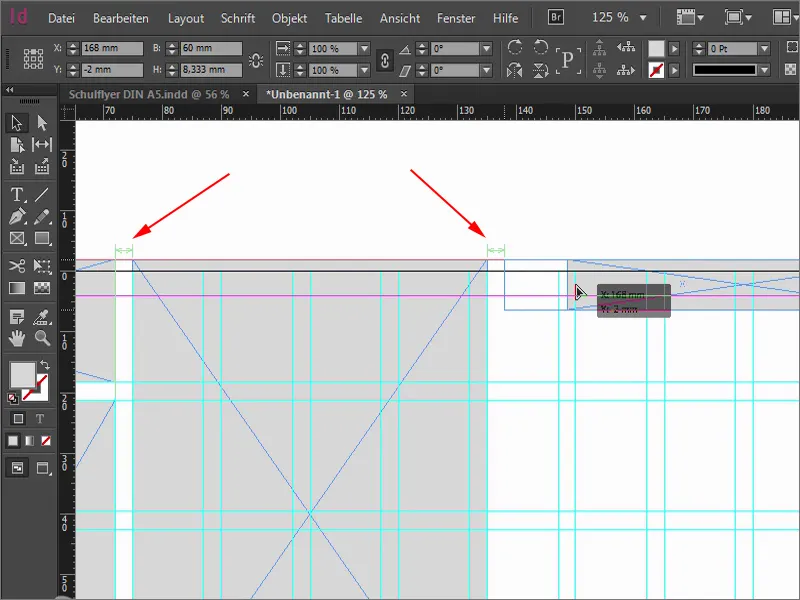
Сега преминаваме на мястото, където предната и задната част ще се разделят. Когато правите това, трябва да обърнете внимание и на зелените стрелки. За целта InDesign изисква референтното място в видимата област (лявата стрелка). И когато преместя правоъгълника тук, ми показва, че в момента са точно 3 мм (дясната стрелка).
Това е добре. Изтеглям полето още по-напред (намалям широчината на горния ляв правоъгълник на снимката). Между двете водещи линии, които вертикално преминават през правоъгълника, е къдравината. Сега можем да изтеглим правоъгълника малко надолу, аз го правя с очите, около там (виж размера на правоъгълника), за да не е напълно симетричен на това място. Искам да има малко динамика.
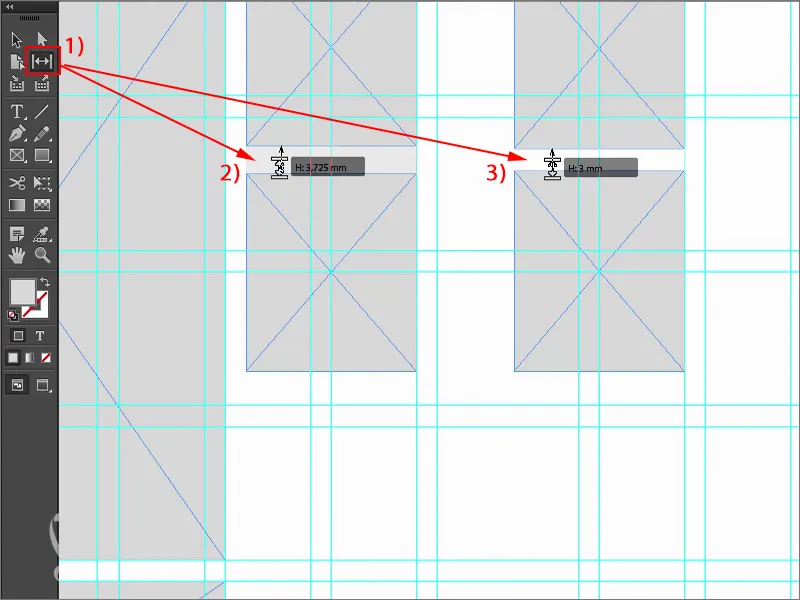
Отново правим копие и го изтегляме надолу (долният ляв правоъгълник). Сега трябва да внимаваме, че имаме 3 мм. За тази цел можем да използваме Инструмента за запълване на разстояние (1). Веднъж тук, той ни казва, че сега са 3,725 мм (2). Ако преместя сега, той само ще ми премести мястото, но аз не искам това. Искам да намаля разстоянието. Ако натисна клавиша Ctrl- в момента, той ми го задава на 3 мм (3), точно на разстоянието, което ми трябва.
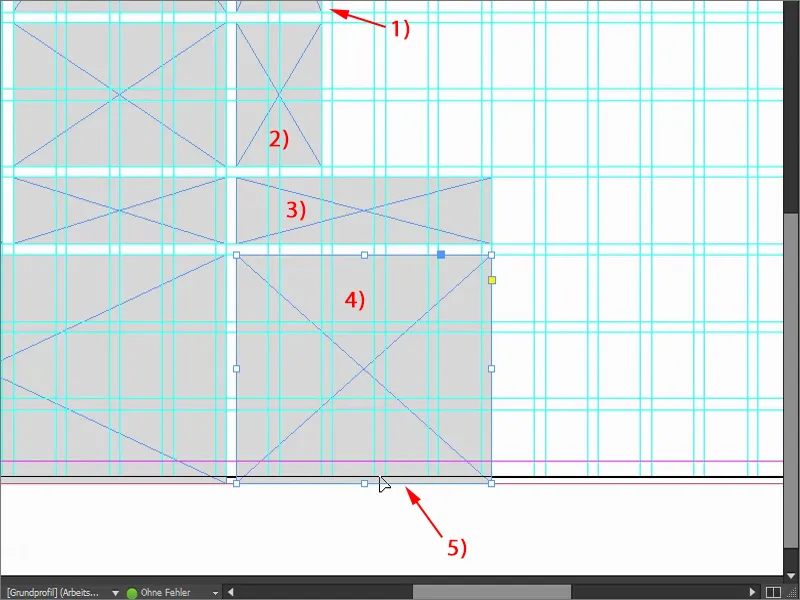
След това изтегляме този правоъгълник (1) до там. Още едно копие (2) от него, го правя толкова голямо, колкото снимката отляво от него. Още едно копие (3) с Alt и Shift. Цялото това отива няколко квадрата надясно, точно четири. Още едно копие (4) от това, надолу и до рязането (5). Моля, винаги внимавайте да гарантирате това.
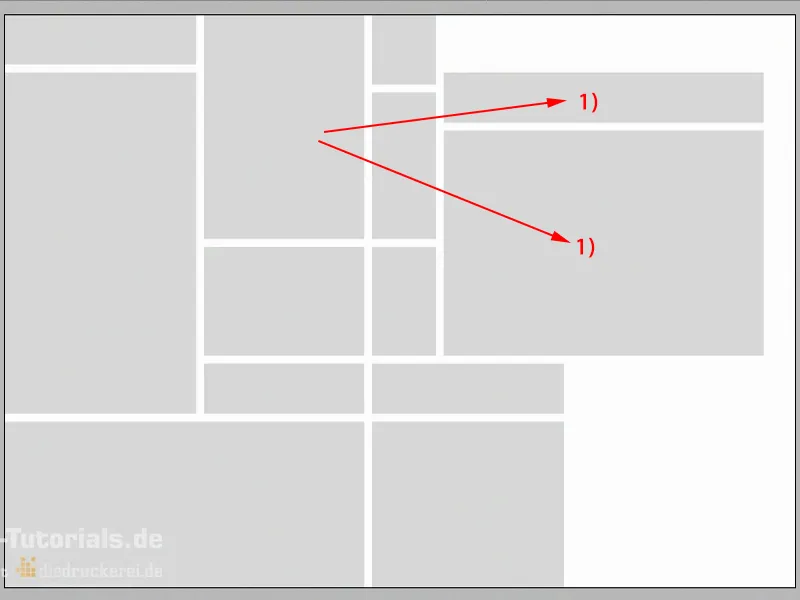
След това взимам копия от това (1), ги поставям тук – винаги се ориентирайте към водещите линии, защото за това е предназначена решетката. Сега вече виждате значителното предимство, с което ни награждава решетката. Това наистина е една уникална функция, аз наистина я смятам за много удобна. Виждате колко бързо напредваме тук, наистина бързо.
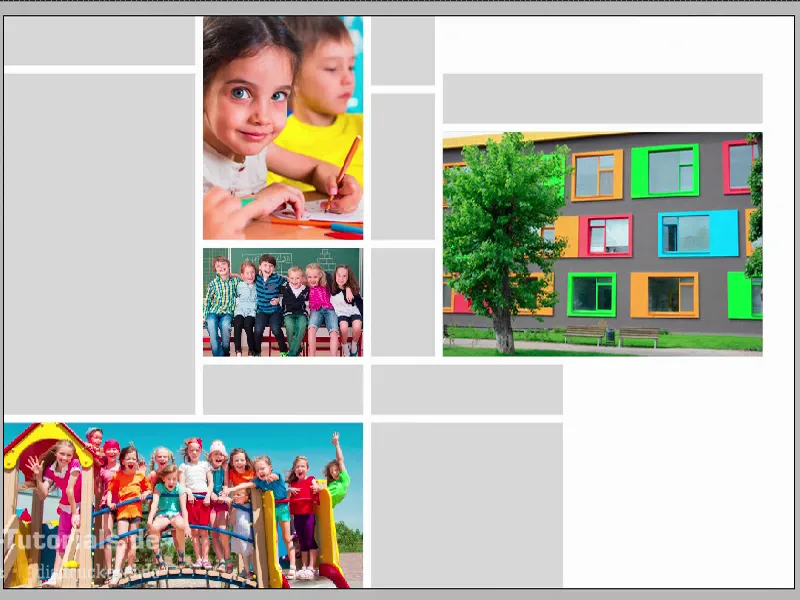
Ctrl+0 отново за преглед – така ще изглежда крайният резултат. Сега истински става въпрос за поставяне на снимки и изпълването на отделните правоъгълници с цветове, и така да се каже да ги напълним с живот. Сега вдъхваме душа на целия документ. Защото това беше само основната конструкция.
Поставяне и подравняване на снимки в макета
Избраният от нас преки път: Ctrl+D. С това сме в диалоговия прозорец Поставяне. Тук избирам подходящите снимки, четири за първите външни страници, които мога да маркирам с Ctrl-.
Сега имаме товарен курсор. Там виждате малко "(4)" до иконата. Това значи, че четири снимки са в товарния курсор. Ако не искам първата снимка, просто със стрелките може лесно да превключите между заредените снимки.
Поставям отделните снимки...
В момента все още това не е пропорционално адаптирано, затова маркирам тези области. Десен бутон върху тях, след това Адаптиране>Пропорционално попълване на рамката.
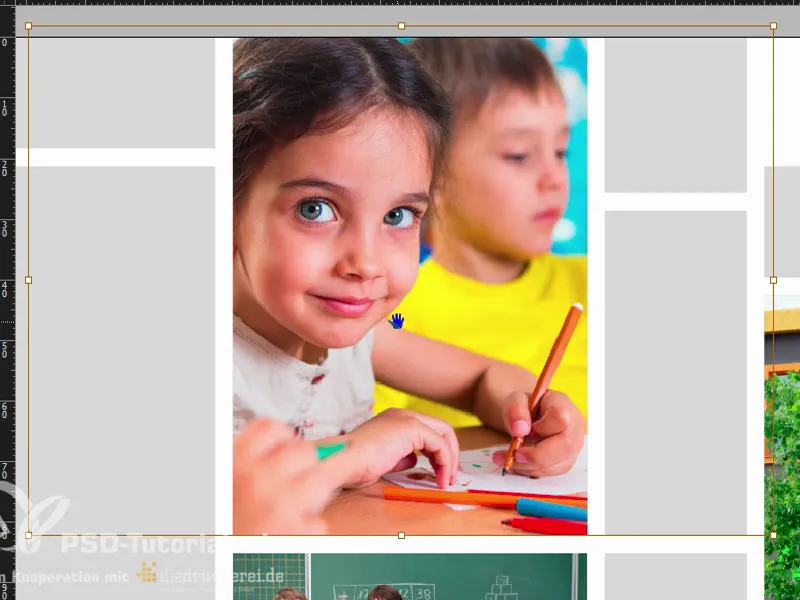
След това трябва да направим малко фина настройка. Така този сладурски момиченце с големите оправи, вече изглежда много симпатично. Това е просто така, защото се използва детската схема тук. Лицата винаги са по-интересни от каквито и да било моливи или дупки или креди или цветни хартии или лепило, или с каквото се занимават децата в училище. Не. Големите очи като тези тук, те са точно това, от което се нуждаем.
Натискам с двойно кликване върху снимката, след това имаме съдържанието на снимката. И я изтеглям с натиснат бутон Shift- и клавиша стрелка надясно в рамката, така че моливът все още да се вижда.
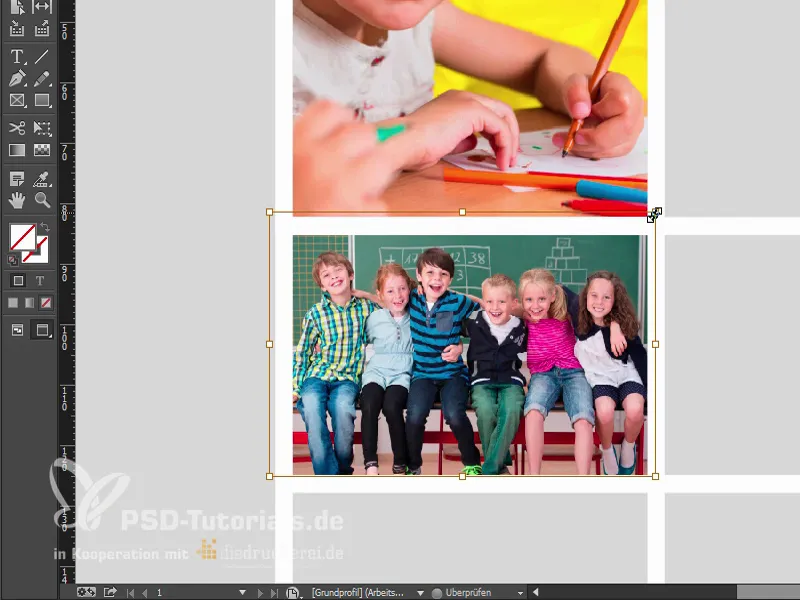
Продължаваме с тази снимка. Можем да я уголемим малко, държейки Shift- и да я уголемим пропорционално.
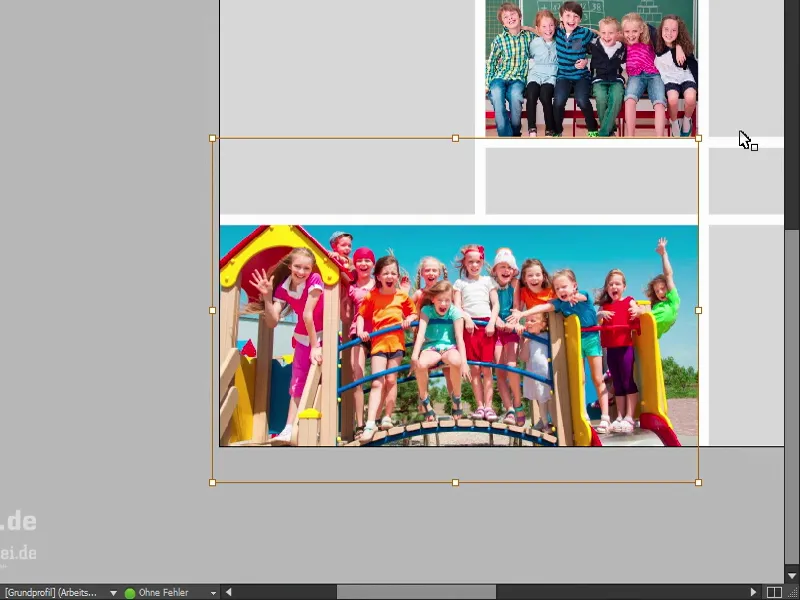
След това долу оттук. Ще я направим малко по-голяма, за да се поберат всички деца.
И нашето регионално училище – това се вписва доста добре наистина.
Хайде да погледнем всичко това. Прекрасно.
Дефиниране на цветовите полета
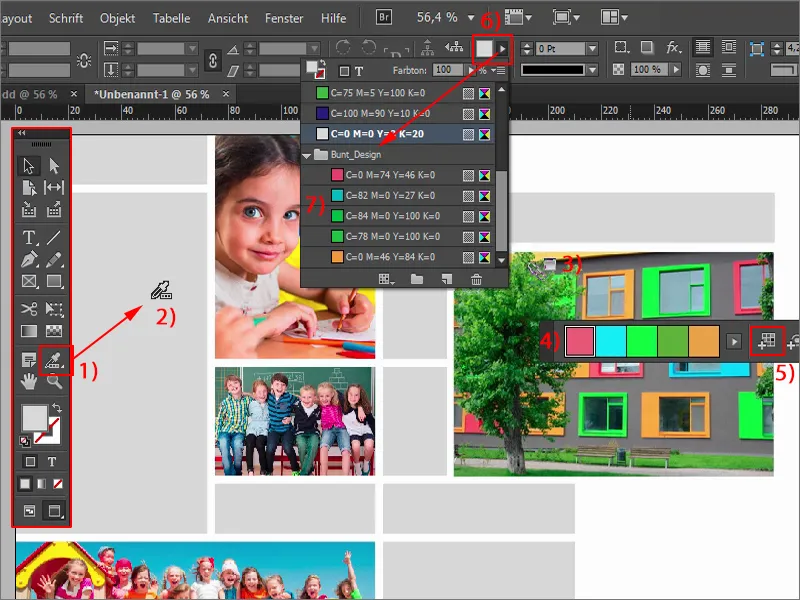
Продължаваме със следващата стъпка: Цветови полета. От InDesign CC, което се постоянно развива и подобрява, сега има доста готин инструмент, наречен Color Theme Tool (1). Това е нещо като пипета, само че в "голям формат", по-голямата братовчеда на пипетата. Когато кликнете върху него, ще видите пипета с тези три малки кубчета отдолу (2). Това трябва да намекне, че става въпрос за цветови полета: Кликвам на тази снимка (3) и веднага InDesign разпознава кои цветове (4) се използват в тази снимка. След това тези цветове могат да бъдат извлечени и добавени като цветови полета. Просто кликнете тук ... (5) И сега погледнете цветовете (6), сега всичко се казва "Bunt_Design" (7). В тях имаме пет цветови полета, които произлизат от тази снимка. Това е доста страхотна функция, тъй като винаги искаме да имаме цветови хармонии.
Все пак не ми харесва напълно: Вижте, наистина не е работело много добре, защото имаме два цветови стойности (1), които са доста идентични. Ще ги коригирам малко.
Изваждам едната чрез двойно кликане. Получава ново съотношение на цветовете. Това, което може би вече сте забелязали: При извличането на цветовете, те се преобразуват от RGB към CMYK стойности (2) – доста интересно.
Сега променям цвета на едно пастелно тониране (Циан: 23 %, Маджента: 0 %, Жълто: 55 %, Черно: 0 %).
Така, пипетата всъщност не работи напълно безупречно, така че не винаги попадате точно на цветовите хармонии, които искате да имате. Това е наистина циановият тон на този прозорец (1), но не го представям така за дизайна си. Искам да имам тези стойности тук (2). Останалото можем да запазим по същия начин.
Вмъкване на цветове и лого
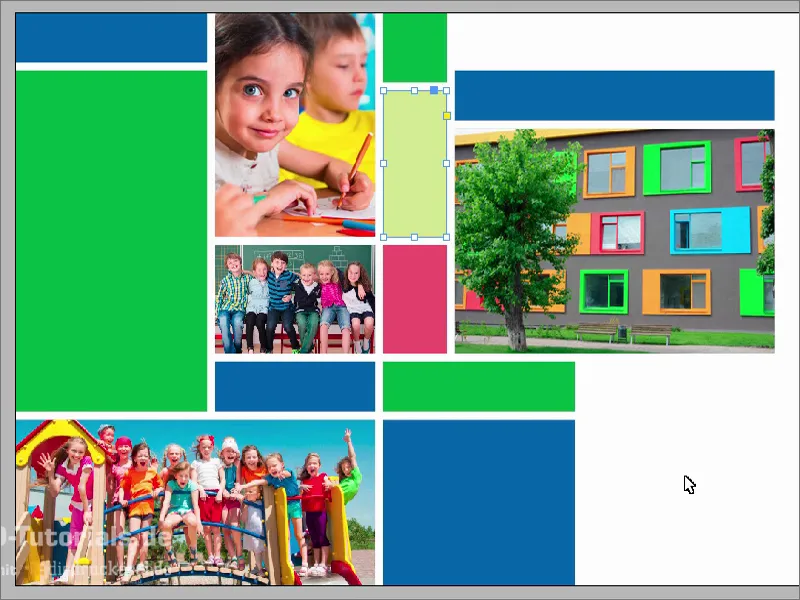
И сега започваме: Правоъгълника става син. Трите също, затова ги маркирам с Shift и ги покривам със синьо. Така сега ще боядисвам правоъгълниците ...
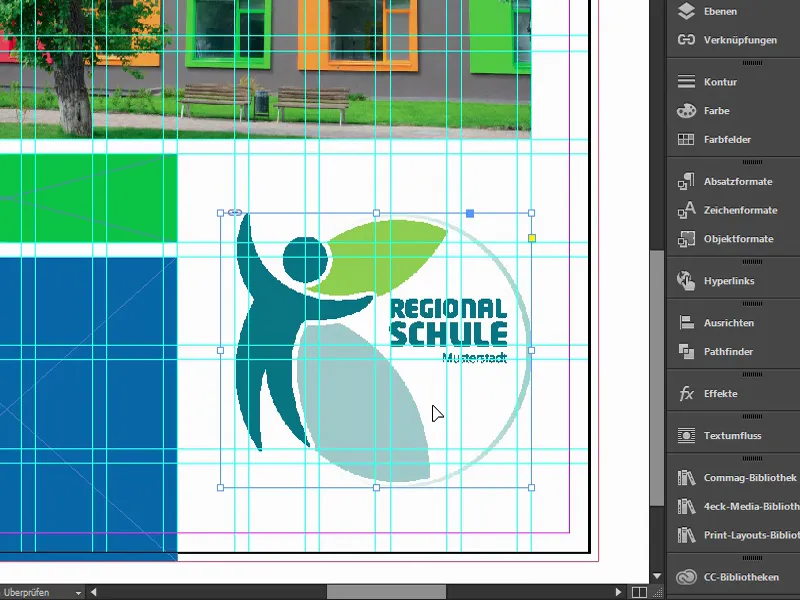
Липсващото нещо тук е логото долу. Взех го също от Fotolia и го редактирах в Illustrator. Не мога да ви го покажа на този етап, но нито това е Illustrator workshop, а InDesign workshop. Вкарвам го, отново включвам мрежата с бутона W, и след това можем да го позиционираме малко по-надолу.
Вмъкване на текст
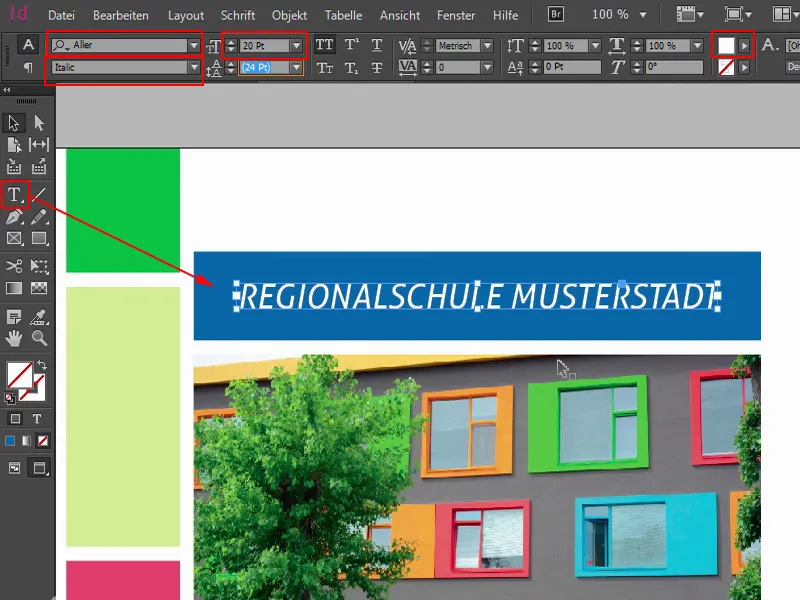
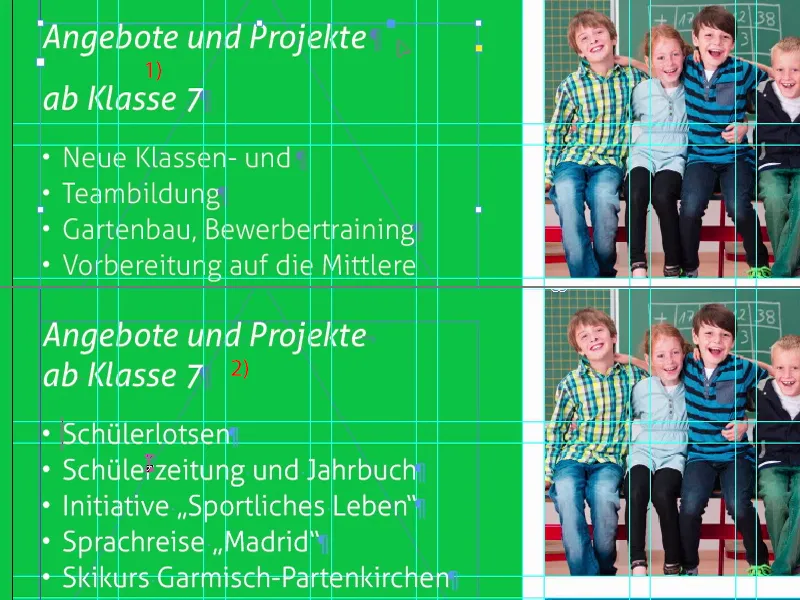
Сега запълваме всичко това с текст. Тук горе започваме. Внасям текстово поле. За брошурата избрах шрифта Aller в Italic, 20 Pts, цвят Снежно бяло като невинност, и после пишем: „Училище „Мустърщадт““. Нагласям текстовото поле и го центрирам.
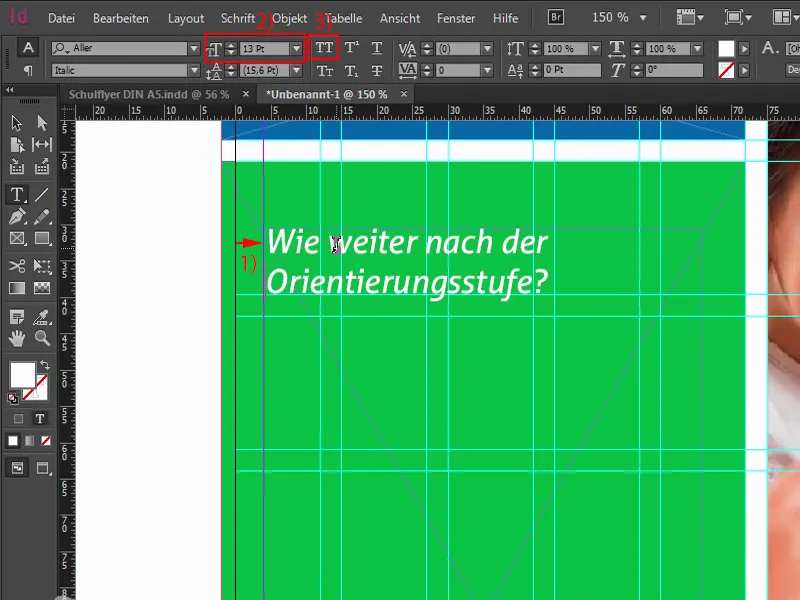
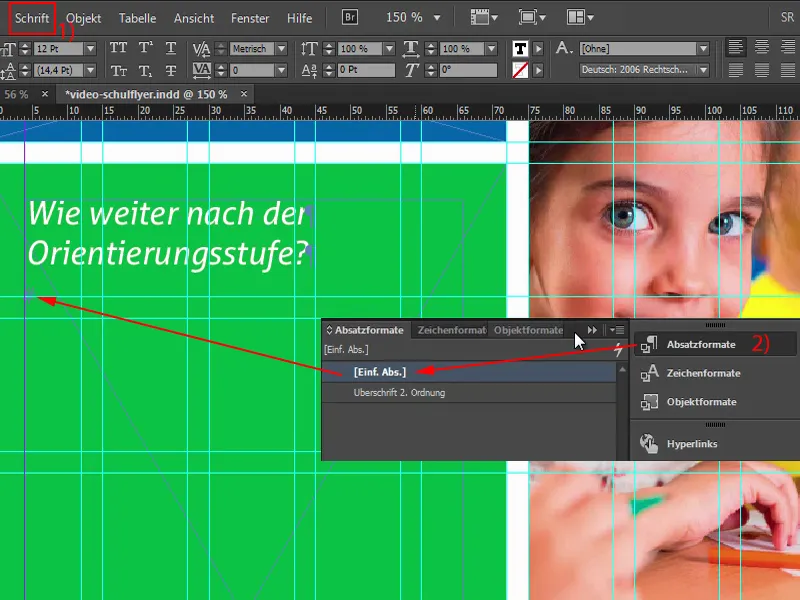
Напред, в лявата колона: Копирам си текстовото поле, го премествам тук. Трябва да обърнете внимание. Както знаете, трябва да спазваме четири милиметра (1), като остатъчно разстояние до ръба, затова влачим текстовото поле до тук. Сега пишем при 13 Pt (2), без верховити букви (3) на текст: „Как да продължим след Ориентационния стълб?“, правим още един абзац.
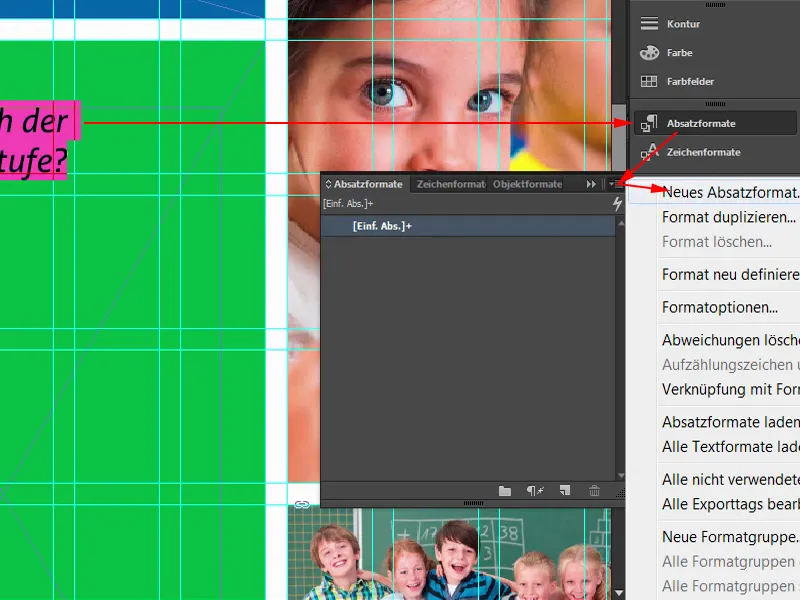
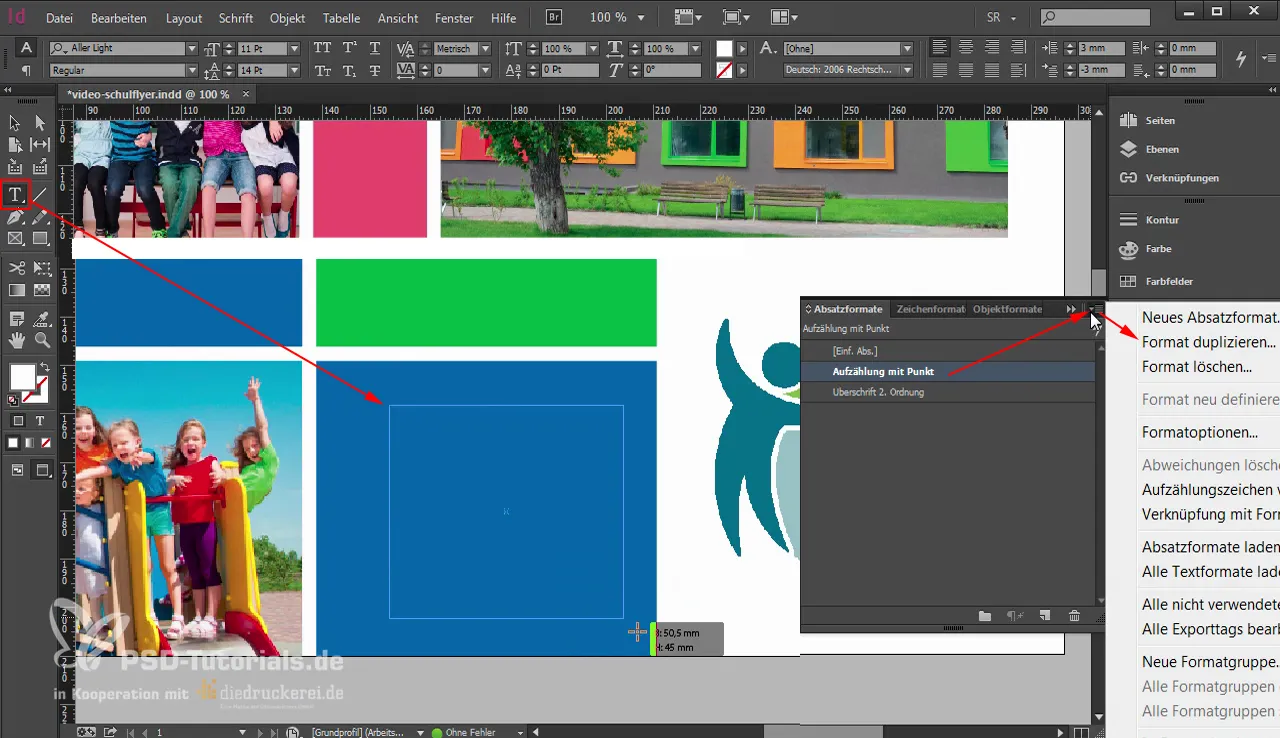
Сега можем да маркираме цялото това и да го дефинираме като формат на абзаца. Това означава, че първо трябва да дефинираме ръчно как искаме да изглежда шрифта, какво форматиране искаме. И така, маркираме и дефинираме нов формат на абзаца.
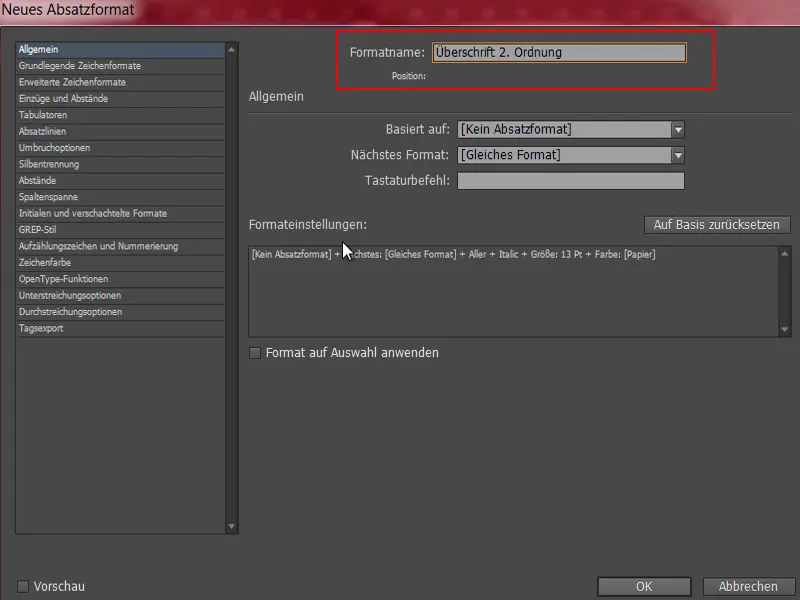
Това го наричаме "Заглавие 2. Отред". Ще ни трябва много пъти, затова е добре да го дефинираме като формат на абзаца.
Каква е въпрос без подходящ отговор? Точно - нищо повече от въпрос без отговор. И това ще променим сега. Обаче искам да ви дам един малък съвет: Имаме един абзац тук, който не виждате. Ако искате да видите нещо такова, отидете на Текст>Покажи скрити знаци (1) - веднага виждаме, че има абзац. Избирам този прост абзац (2) и копирам текстовете, които ми трябват, от клипборда.
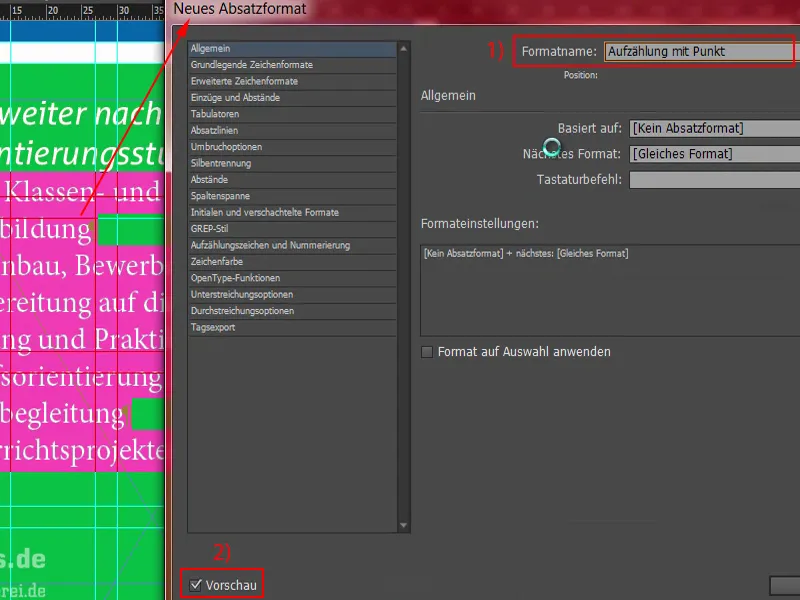
Сега ще добавя нов формат отстъп за абзаци, който наричам „пунктиране” (1). Сега ще направим допълнителни корекции на формата.
Ако сте активирали преглед на (2) опцията отдолу, тогава можете точно да видите какво променям наляво. 
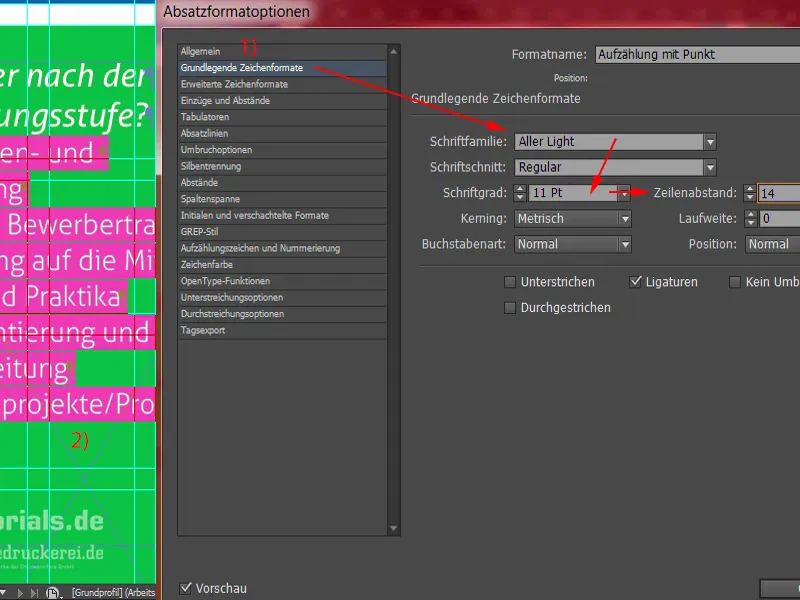
Първо: Основни формати на символите (1). Избираме Aller Light с размер на шрифт 11 Pt и междуредициално разстояние от 14 Pt. Странно е, че нищо се не променя наляво. Защо? - Защото форматът за абзаци не е приложен. Така - маркиране на всичко (2), прилагане на „пунктиране” върху това. Сега вече има промени и можем да продължим с редактирането. 
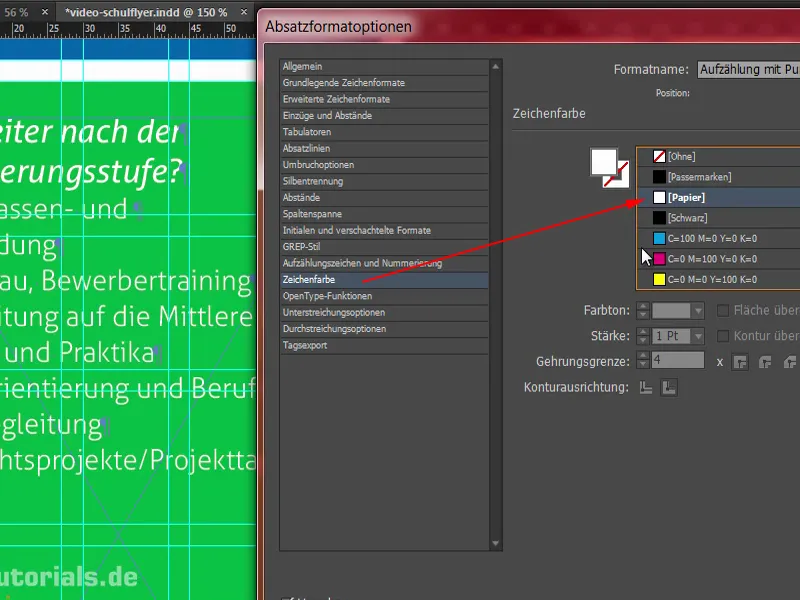
Освен това цветът на символите е бял. Преди това беше настроен на черно, трябва да се внимава, за да се осигури достатъчен контраст. Черното върху зелено наистина не се чете добре, и се отнася с подобно за черно върху червено. Това са много неблагоприятни комбинации. Затова по-добре да вземем бяло. 
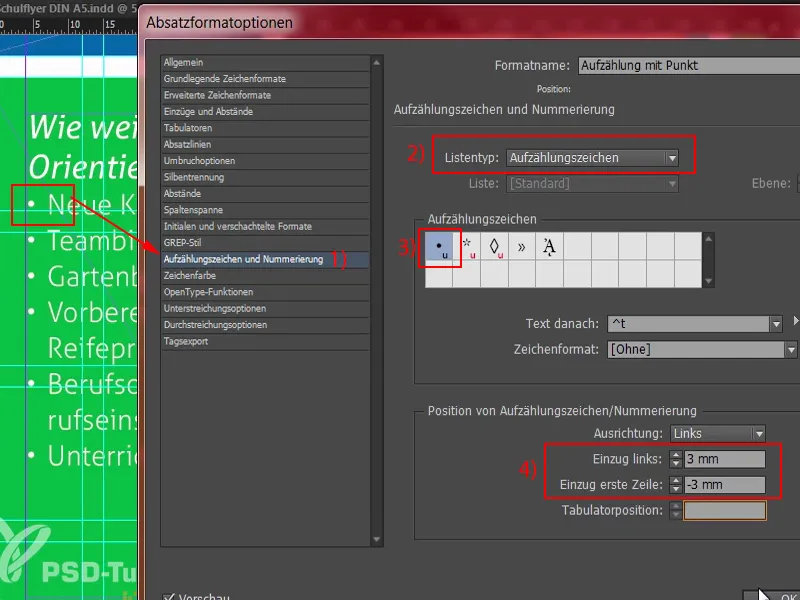
Какво още ни трябва? Разбира се, нуждаем се от пунктуация - така че отиваме на раздела Знакове за маркиране и номериране (1). При Вид на списъка (2) избираме Знакове за маркиране и този булет-пойнт (3). С табулациите все още не е съвсем наред, които оставят големи разтояния като летища тук, това изглежда напълно скапано. Затова: Ляв отстъп 3 мм, и тук в следващото поле -3 мм (4). Сега всичко е на мястото си, както ни трябва. След това можем да потвърдим. 
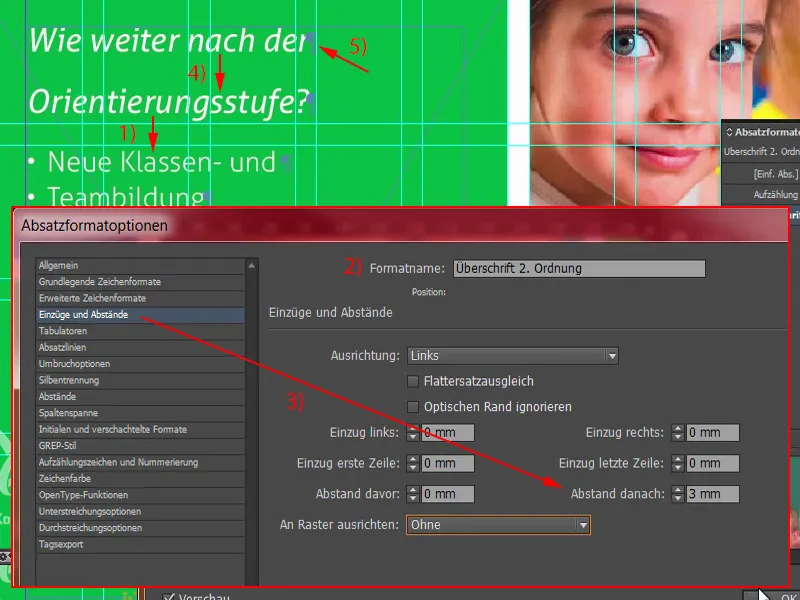
Какво би било много удобно на този етап (1), е също така да зададем определено разстояние в горната част тук. Това е малко твърде близо. Можем лесно да го променим, като разширим „Заглавие 2. поръчка” (2) и там в областта на Отстъпи и разстояния под Разстояние след (3) например дефинираме 3 мм.
Какво се е променило? Сега имаме 3 мм разстояние тук, странно обаче и тук (4). Това е заради този абзац (5), който сме задали ръчно. Първо ще потвърдя всичко това. 
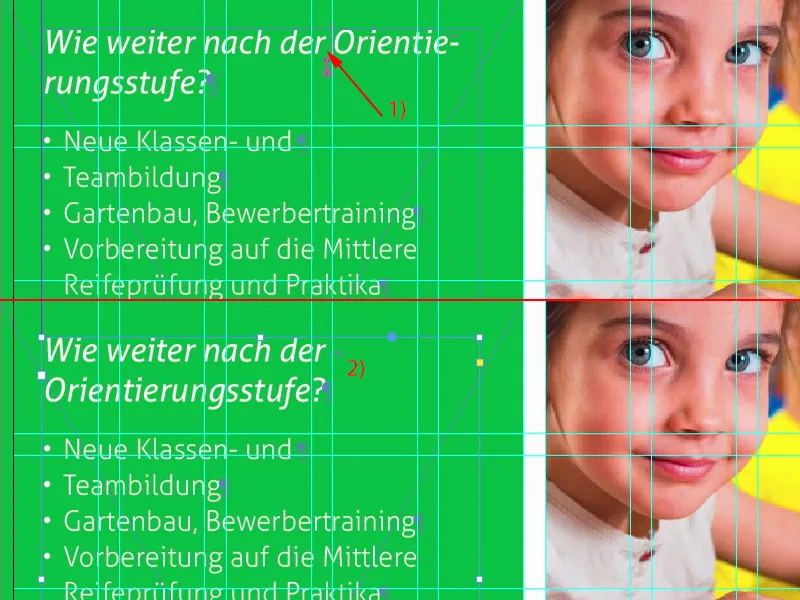
За да решим този проблем сега, ще изтрия този абзац (1) с Изтриване. Сега имаме пренасочване, което не ни харесва. Това можем да избегнем, като задържим бутона Shift и натиснем бутона Enter (2). Shift и Enter - по този начин предотвратяваме и тук да се добавят 3 мм разстояние. Добре, тогава можем да потвърдим цялото това. 
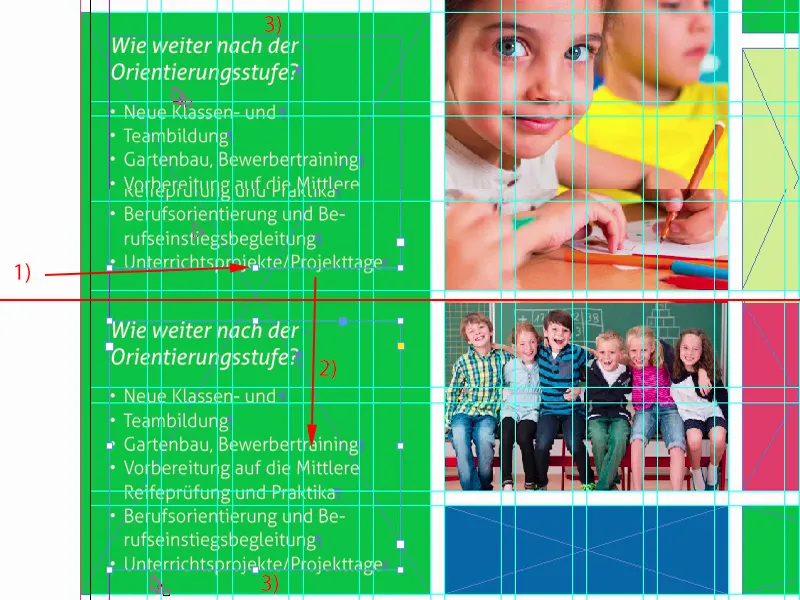
Сега ще направя текстовото поле толкова голямо, колкото е необходимо: двукратно щракване върху този краен ъгъл (1). Направям копие на този цял обем (2). Премествам го най-отдолу, до тук. И сега ще го преместя нагоре още два пъти с Shift и стрелката нагоре, което съответства на същото разстояние като тук (3). 
След това ще променя текста с предварително дефинирани съдържания, които съм копирал от клипборда.
Какво се случи сега? Имаме отново този ефект с абзаца (1). Това го премахваме. С Shift и Enter всичко е наред (2).
И още едно пунктиране. 
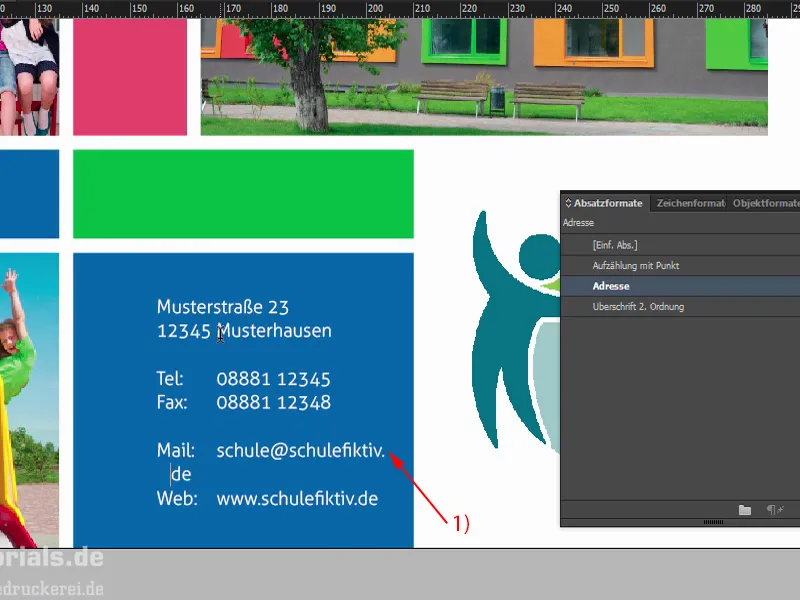
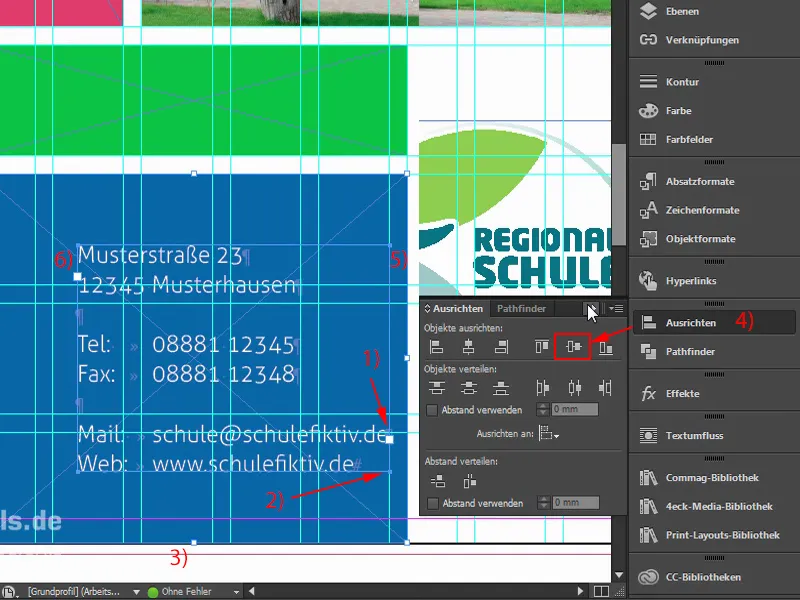
Продължаваме с адреса ни, която ще намерим отдолу, защото майка и баща трябва да въведат някакъв адрес в навигационното устройство, когато настъпва първият учебен ден, и затова има насоки. Просто плъзнете текстово поле (1) и винаги внимавайте какъв формат е приложен. Сега има формат за заглавие, което е грешно на този етап. Просто ще взема пунктирането (2), ще включа адреса и ще го поставя тук. Сега ще копирам целия формат (3), който наричам „Адрес” (4). При Знакове за маркиране и номериране можем просто да изтрием пуктирането (5). Потвърждаване, приложение веднъж. Прекрасно. 
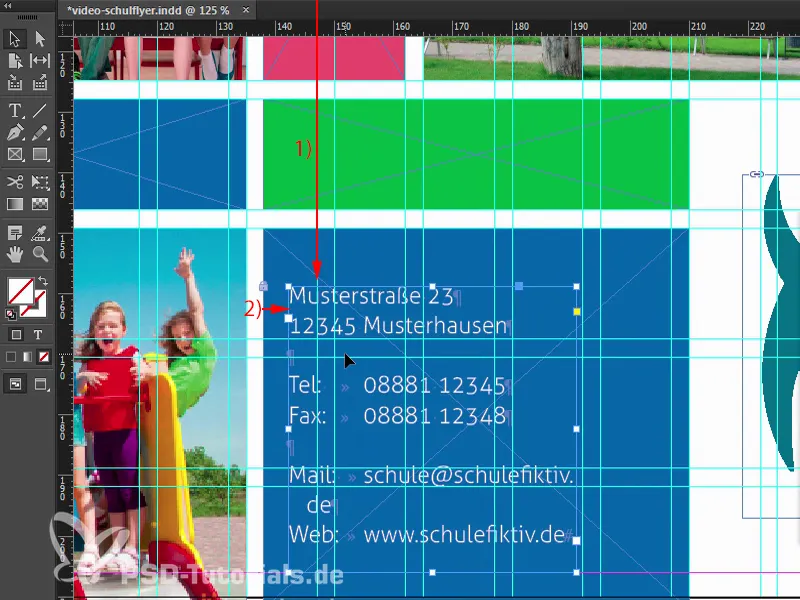
Сега трябва да изтрием няколко излишни абзаца. Горният. И какво не е наред тук? Тук ширината на текстовото поле (1) не е правилна. 
Тук наистина влиза нещо специално в игра: Аз вече ви обясних, какво чудо е този ефект на кафедралите, които преминават през страници. При оформление можеш нагласиш погрешно, защото на пъръв поглед: При този бял междузъбен разстояние вече има проблем. Не - не е така. Проблемът е тук на 148,5 мм (1). Така че, ако например насочим това текстово поле четири милиметра отляво (2), тогава ще затрудним майка и баща да разчетат адреса, защото те трябва постоянно да превключват между предната и задната част. Това би било напълно недопустимо. 
Затова първо ще увелича полето за текст, за да премахнем преноса тук отдолу (1). Да приспособим височината и след това да плъзнем цялото текстово поле надясно (2). След това ще премахна отсечката отдолу (3), ще отбележа горното текстово поле, отбележа задното поле и след това точно избера средата в Панела за насочване (4). Сега е съсредоточено. След това трябва да проверим отново: Значи, това са около 4 мм (5), тук е прекъсването (6). Това означава, че имаме достатъчно разстояние.
Хайде да погледнем. Мисля, че върви. Ще отдалеча малко. Да.
Следващата част от обучението продължава с гърба.


