Без значение дали работиш по малък проект или обширно приложение, потребителският интерфейс винаги играе решаваща роля. В това ръководство ще научиш как да създадеш скролируем изглед в JavaFX с помощта на ScrollPane. Това ти позволява удобно да организираш и представяш съдържание.
Най-важни открития
- ScrollPane позволява вмъкването на скролируеми области в твоето приложение.
- Скрол барът може да бъде конфигуриран в различни посоки (хоризонтално и вертикално).
- С правилната реализация на слушател можеш динамично да обновяваш съдържанието в ScrollPane.
Насоки стъпка по стъпка
За да внедриш успешен ScrollPane в приложението си JavaFX, следвай следните стъпки:
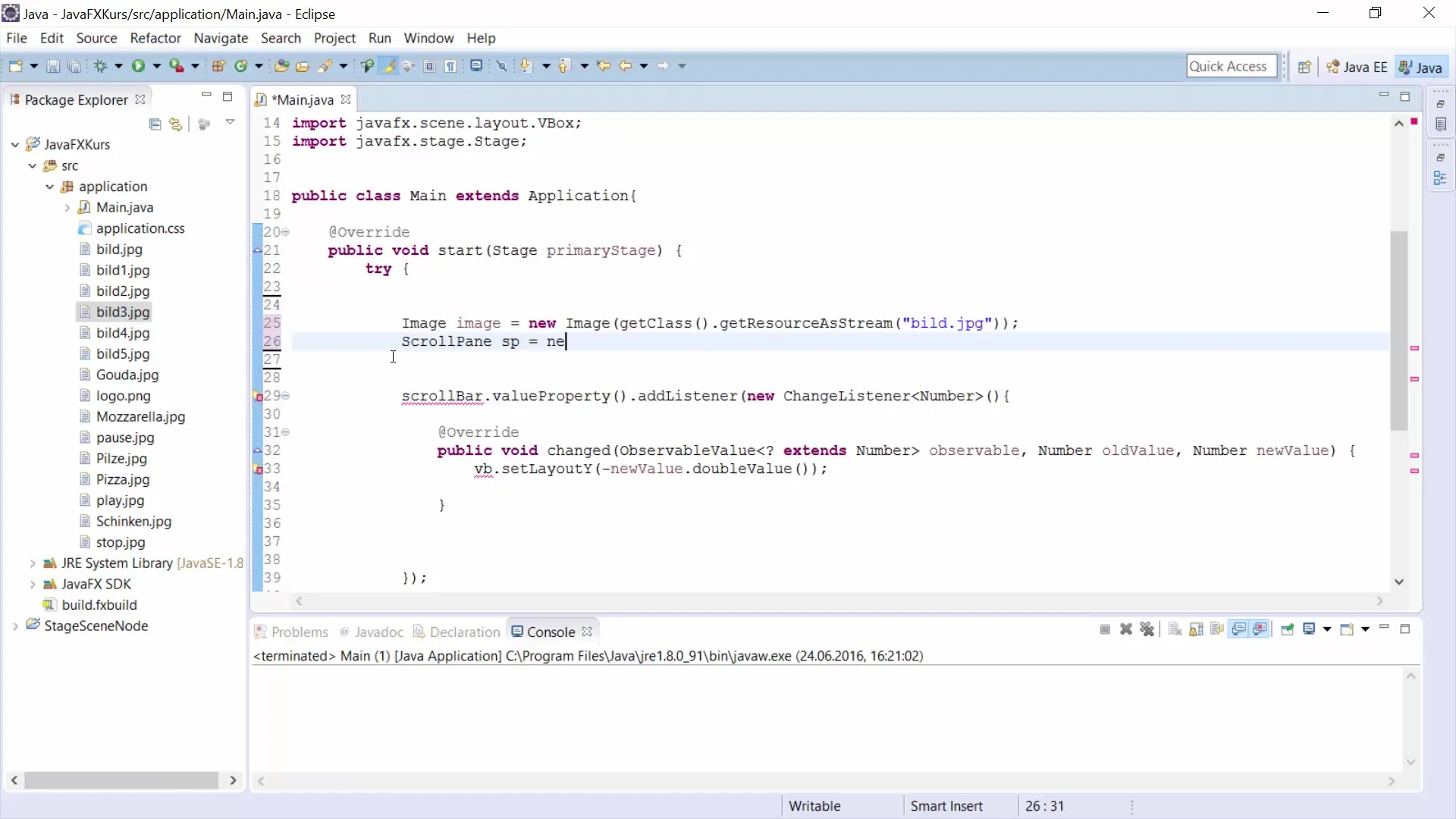
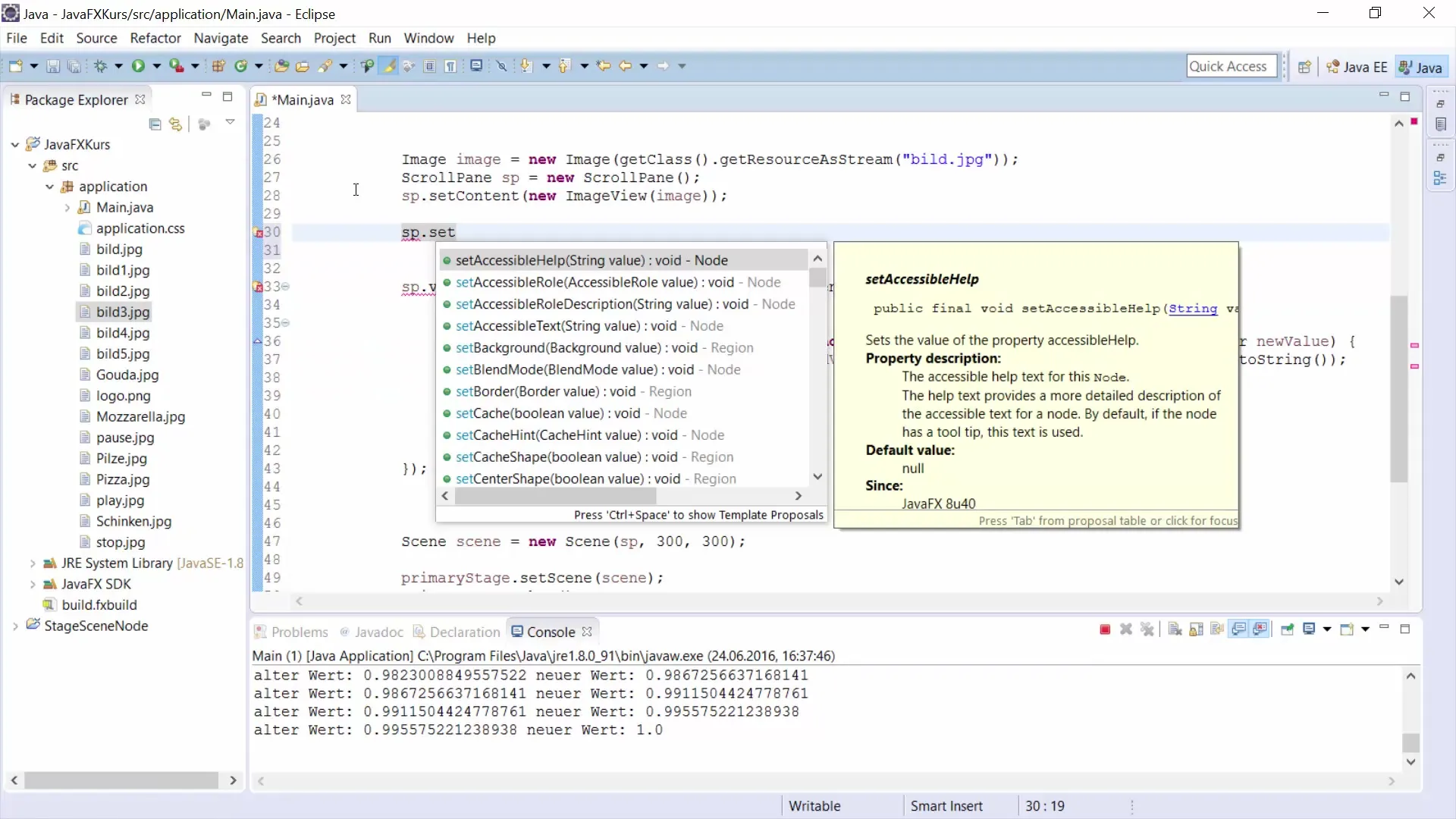
Първо, създаваш голямо изображение, което по-късно ще се използва в ScrollPane. За целта можеш да използваш командата new Image(getClass().getResourceAsStream("build.jpack")), за да заредиш изображението. Изображението може да бъде примерна графика за твоето приложение.

След като изображението е създадено, дефинирай ScrollPane, в който искаш да вмъкнеш съдържанието. Създай нов ScrollPane с ScrollPane sp = new ScrollPane() и добави елемента ImageView, който показва изображението.

Тук можеш да дефинираш съдържанието на ScrollPane с метода setContent(), който приема елемента ImageView като параметър. С new ImageView(image) показваш изображението в ImageView.

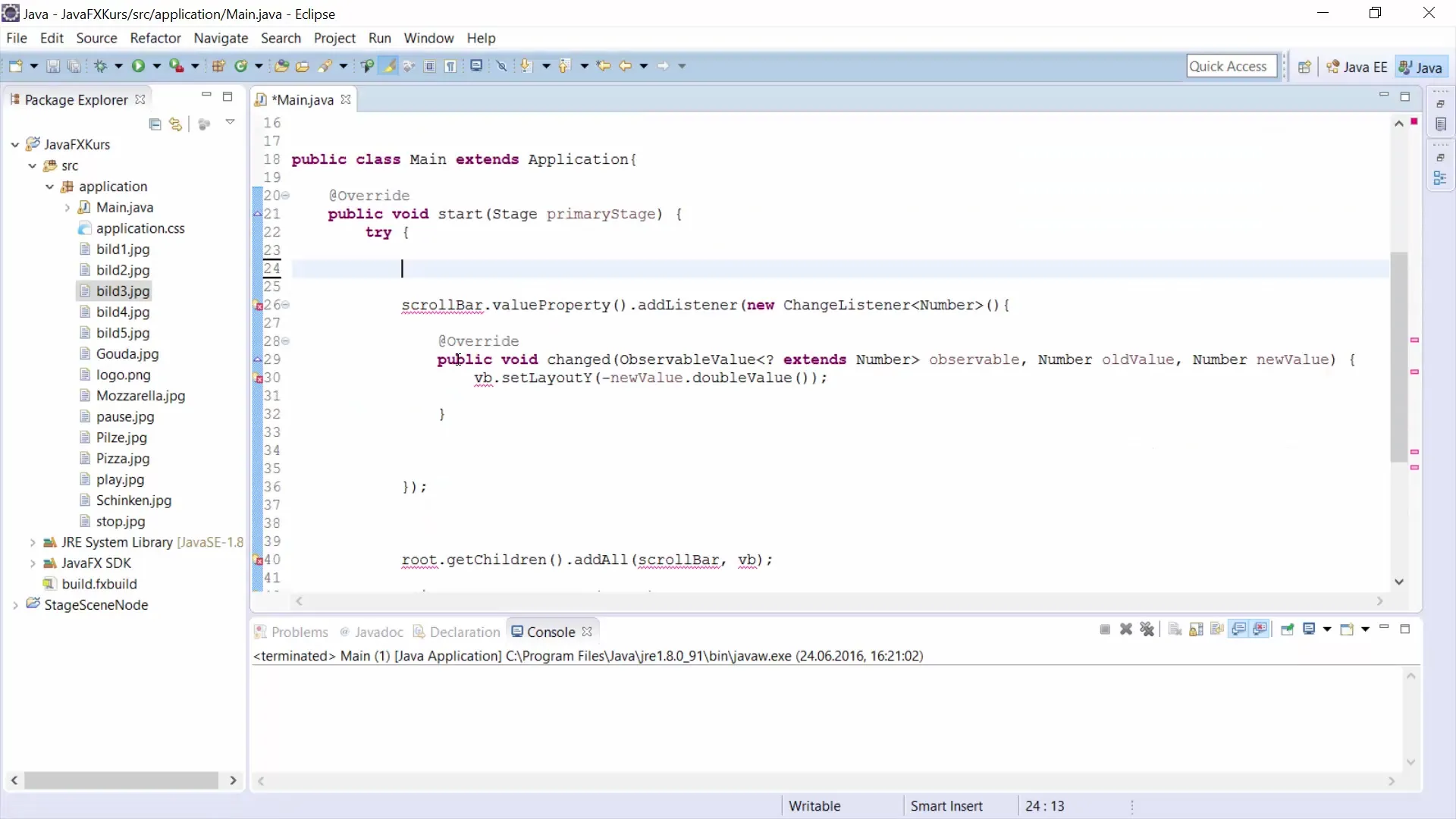
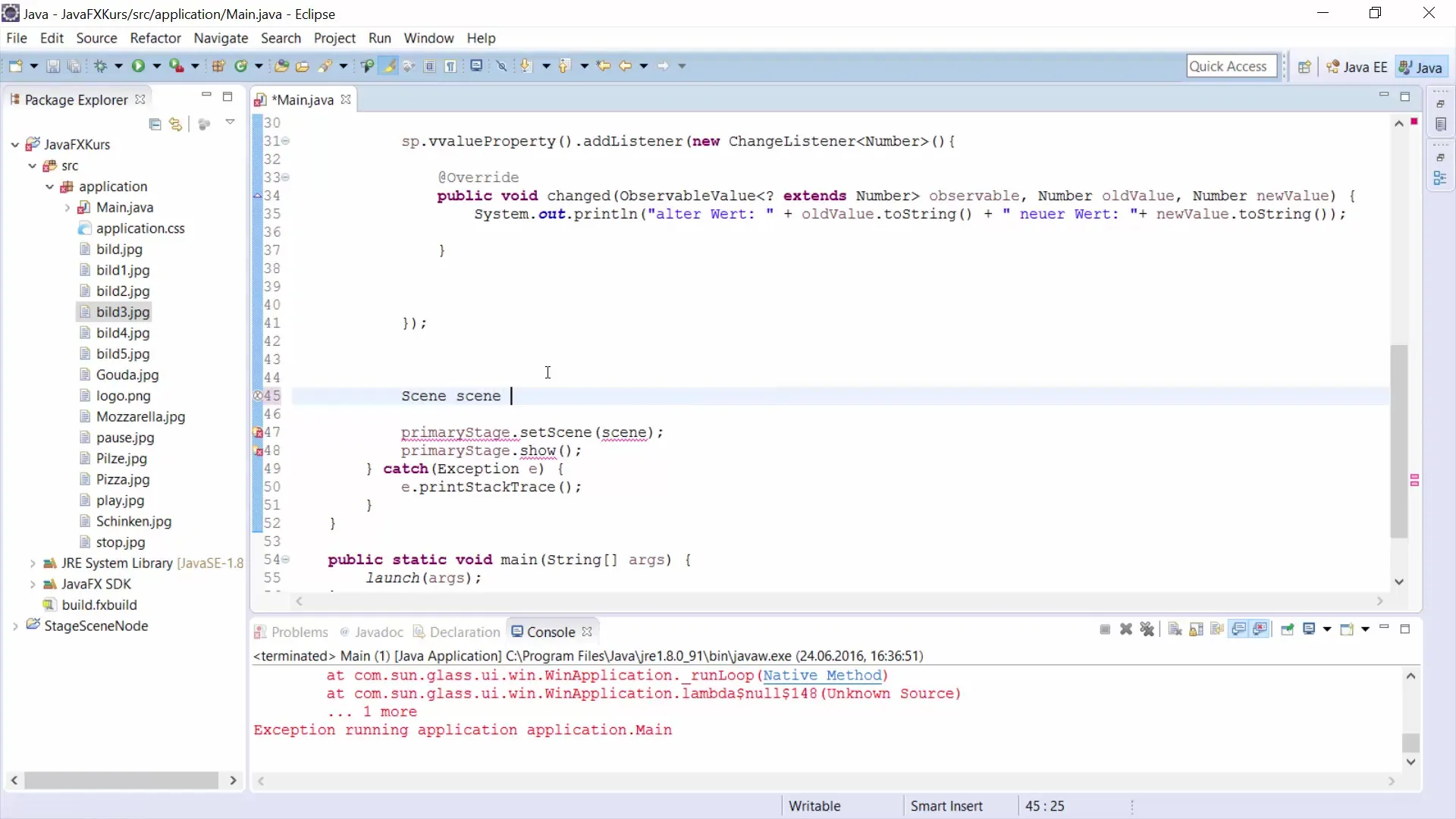
За да изходиш стойностите при скролиране динамично, можеш да използваш слушатели. Добави слушател към ScrollPane, който показва старите и новите стойности по време на скролиране. Това можеш да постигнеш с setOnScroll(e -> {... }) и да изходиш стойностите чрез System.out.
Сега създай нова сцена, в която ще интегрираш твоето ScrollPane. Използвай Scene scene = new Scene(sp, 300, 400), за да дефинираш размерите. Така ScrollPane ще бъде показан в сцената.

Ако си добавил изображението или ScrollPane коректно, сега можеш да покажеш прозореца. С primaryStage.setScene(scene) показваш сцената на сцената. След това можеш да направиш прозореца видим с primaryStage.show().

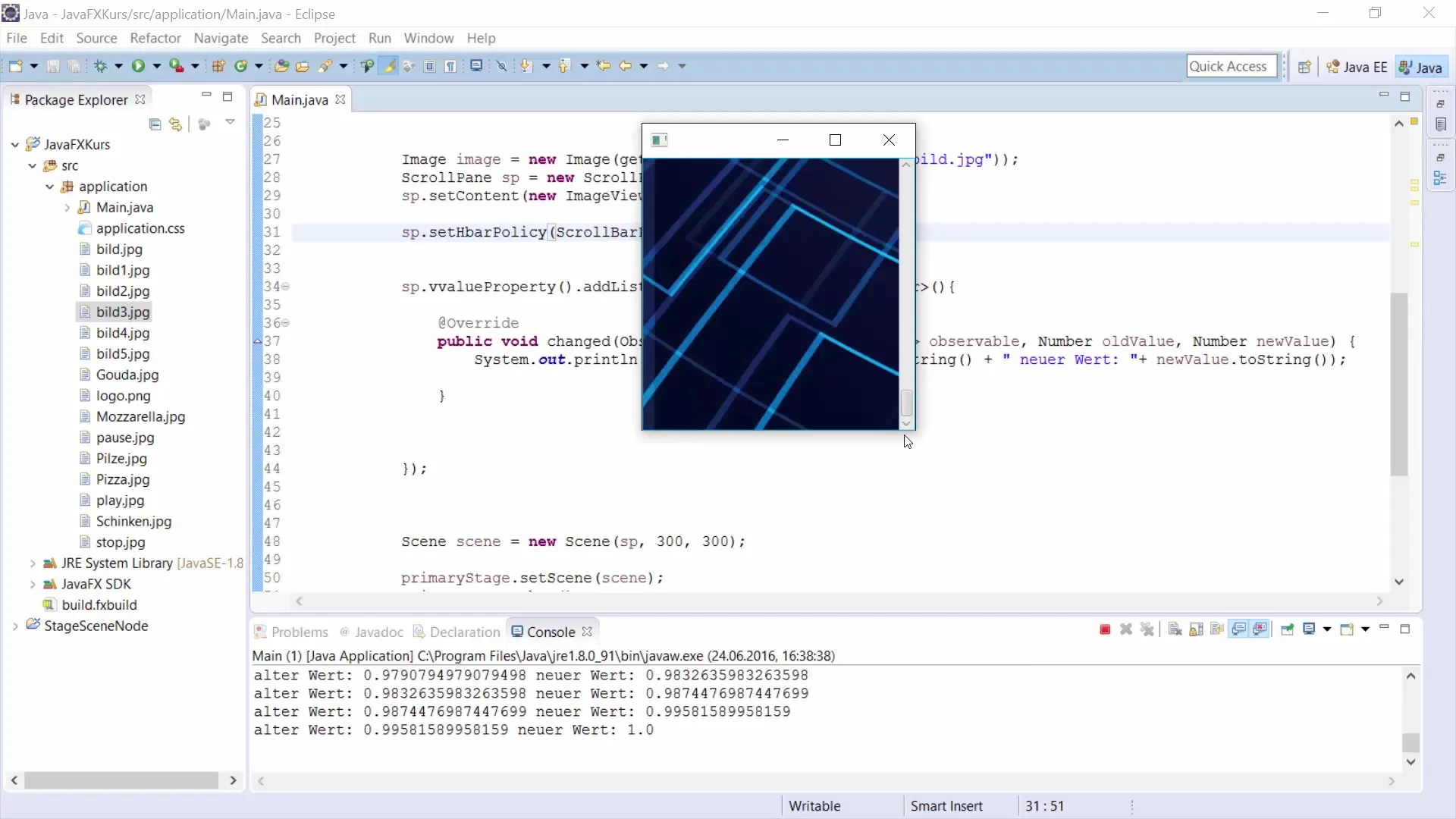
За да контролираш посоката на скролиране, можеш да настроиш política на бара на твоя ScrollPane. Ако например искаш хоризонталната скрол лента да бъде „никога не показвай“, използвай sp.setHbarPolicy(ScrollPane.ScrollBarPolicy.NEVER).

След като направиш тези настройки, хоризонталната скрол лента вече няма да бъде показвана, което означава, че е възможно единствено вертикално скролиране. Чрез конфигуриране на скрол лентите според нуждите, имаш контрол върху потребителското изживяване.

Това завършва въведението в внедряването на ScrollPane. Така можеш ефективно и гъвкаво да използваш ScrollPane в твоите JavaFX приложения, за да създадеш потребителски интерфейс, който е удобен и добре организиран.
Обобщение – Насоки за използване на ScrollPane в JavaFX за разработка на GUI
С това ръководство премина през всички стъпки за внедряване на ScrollPane в твоето JavaFX приложение. Научил си как да зареждаш изображения, конфигурираш ScrollPane и използваш слушатели, за да изходиш динамични стойности. С тези знания можеш значително да подобриш потребителското изживяване в приложението си.
Често задавани въпроси
Какво е ScrollPane в JavaFX?ScrollPane в JavaFX е контейнер, който позволява скролиране на съдържание, когато то е по-голямо от видимата част.
Как да добавя изображение в ScrollPane?Зареждаш изображението с new Image(getClass().getResourceAsStream("път_до_изображението")) и го добавяш в ImageView, което от своя страна се вкарва в ScrollPane.
Как мога да контролирам скрол лентите?Можеш да конфигурираш видимостта на скрол лентите с методите setHbarPolicy() и setVbarPolicy(), за да ги покажеш винаги, никога да не ги показваш или да ги показваш само при необходимост.
Възможно ли е ScrollPane да се скролира в двете посоки?Да, по подразбиране ScrollPane може да се скролира вертикално и хоризонтално, освен ако не конфигурираш една от посоките да не се показва.

