Използването на Rest-оператора в JavaScript не се ограничава само до масиви, а също така заема важно място при обектите. С това ръководство ще научиш как да използваш Rest оператора ефективно, за да събираш останалите свойства на един обект. Това е особено полезно, когато работиш с комплексни структури от данни и имаш нужда само от част от свойствата.
Най-важни заключения
- Rest операторът ти позволява да екстрахираш свойства от един обект и да събереш останалите в нов обект.
- Тази процедура насърчава ясна и последователна писмена форма в твоя код, особено при работа с функции и техните стойности за връщане.
Стъпка-по-стъпка ръководство
Ако искаш да се запознаеш с Rest оператора и Object Destructuring, следвай тези стъпки и прилагай наученото практически.
Създаване на обект
За да приложиш Rest оператора, започни с дефинирането на прост обект с няколко свойства. В този пример ще създадеш обект със свойствата a, b, c и d.

Използване на Object Destructuring
Следващата стъпка е да използваш Object Destructuring. Искаш да екстрахираш едно от свойствата на обекта. В този случай ще изберем c.
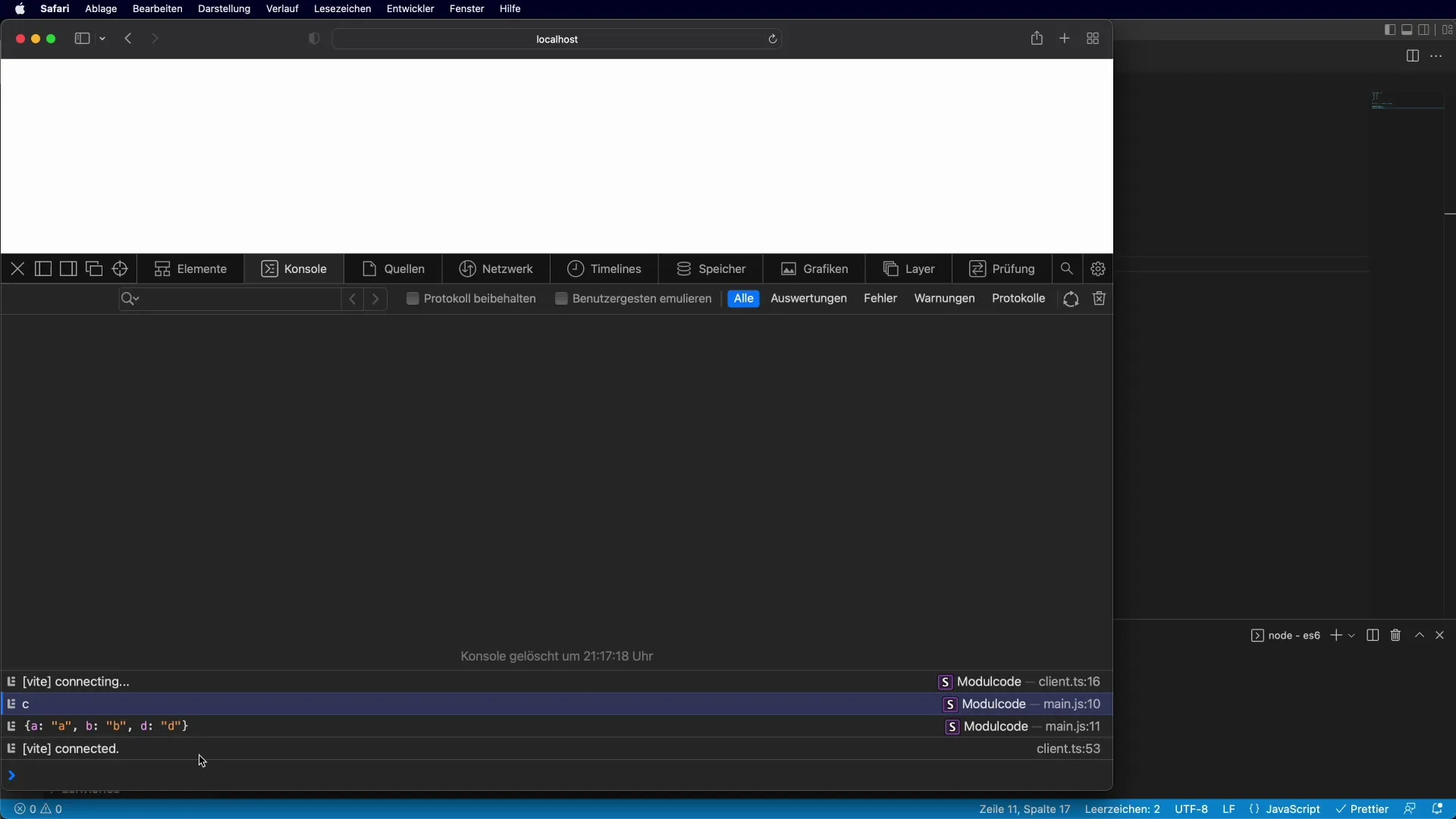
След изпълнението на кода можеш да провериш в конзолата дали стойността на c е изведена коректно. Това е първата важна стъпка преди да въведеш Rest оператора.
Екстрахиране с Rest оператора
Сега идва вълнуващата част: използването на Rest оператора. Искаш да екстрахираш c от обекта и да запазиш останалите свойства като нов обект. За тази цел ще използваме Rest оператора в фигурните скоби.
Всички останали свойства на obj, които не са c, ще бъдат поставени в новия обект rest. Сега можеш да видиш, че rest съдържа желаните свойства.
Проверка на резултатите
За да се увериш, че всичко работи както се очаква, провери изходите в конзолата. Трябва да видиш свойствата a, b и d в rest обекта. Това показва, че Rest оператора е ефективен.

Предимства на използването на Rest оператора
Използването на Rest оператора има няколко предимства. От една страна, той осигурява по-ясен и кратък синтаксис, който улеснява четенето и поддържането на кода ти. Освен това ти позволява да извличаш само необходимите свойства и да поддържаш останалите данни структурирани и ясни.
В комбинация с параметрите на функции, Rest операторът предлага начин за създаване на по-гъвкави и адаптивни APIs. Така можеш да запитваш или предаваш само най-релевантните данни, докато останалата информация остава в компактен формат.
Обобщение
Rest операторът за обекти е страхотен начин да разшириш уменията си в JavaScript. Ти научи как да анализираш обект, да екстрахираш специфични свойства и ефективно да събираш останалите данни в нов обект. Техника, която ще ти помогне да направиш кода си по-ясен и ефективен.
Често задавани въпроси
Как работи Rest операторът при обектите?Rest операторът извлича определени свойства на обект и оставя останалите свойства в нов обект.
Мога ли да използвам Rest оператора в функция?Да, Rest операторът може да се използва и във функции, за да се управляват ненужни параметри.
Rest операторът ли е само за обекти?Не, Rest операторът може да се използва и при масиви, за да се събират останалите елементи.
Какъв е синтаксисът на Rest оператора?Синтаксисът използва трите точки... последвани от име на променлива, например const { c,...rest } = obj;.

