В света на JavaScript масивите (Arrays) са основен тип данни, който често използваш. С всяка нова версия на ECMAScript, обработката на масиви чрез различни иновационни методи е подобрена. В това ръководство ще научиш как да използваш някои от най-полезните нови функции на масивите Funktionen, въведени от ES6 до ES13. Ще разгледаме както нови, така и доказани функции, които ще ти помогнат да работиш по-ефективно с масиви.
Най-важни открития
- find(): Търси в масив и намери първия елемент, който отговаря на конкретно условие.
- filter(): Създай нов масив с всички елементи, които отговарят на зададеното условие.
- map(): Трансформира елементите на масив и създава нов масив.
- reduce(): Събира всички елементи на масив в едно единствено стойност.
- some(), every(): Проверява дали поне един елемент или всички елементи на масив отговарят на определено условие.
Стъпка по стъпка указания
1. Разбиране на метода find()
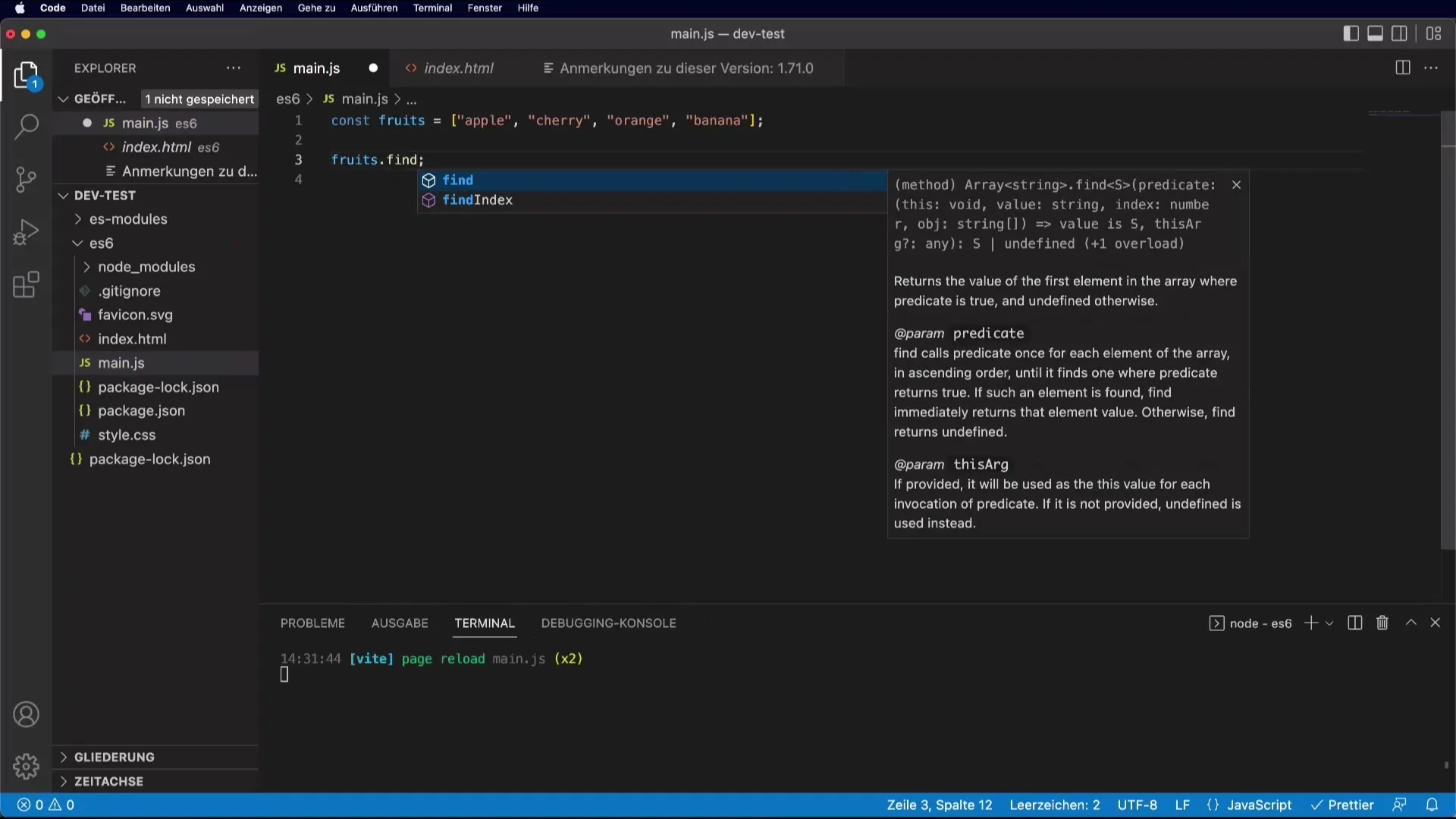
Методът find() е една от функциите, въведени в ES6. Използваш го, за да намериш конкретен елемент в масив. Името говори само за себе си: С find() търсиш в масив и той ти връща първия елемент, който отговаря на твоите критерии.
За да използваш find(), предаваш функция обратна връзка, която определя условие. Тази функция ще бъде извиквана за всеки елемент в масива.

В този пример "Orange" се намира и се връща. Ако търсиш друг цвят, резултатът може да бъде съответно различен.
2. findIndex() за индекса на търсения елемент
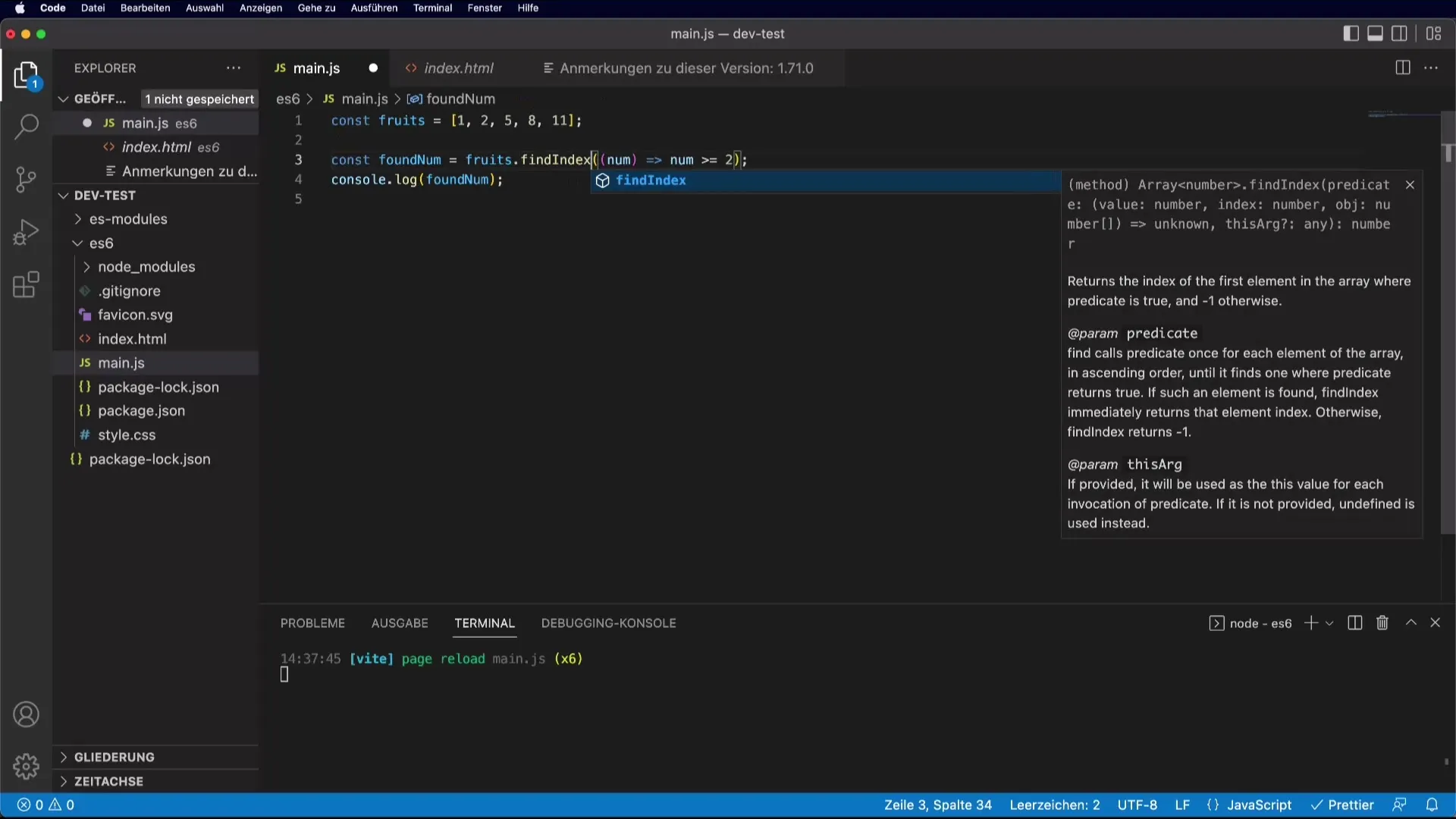
Освен find() съществува и findIndex(), който ти дава индекса на първия елемент, който отговаря на условието. Това е полезно, когато ти е нужен реалният индекс в масива.

В този случай foundFruitIndex връща индекса на "Orange", който е 2, тъй като масивите са с индекси, започващи от нула.
3. Филтриране на масиви с filter()
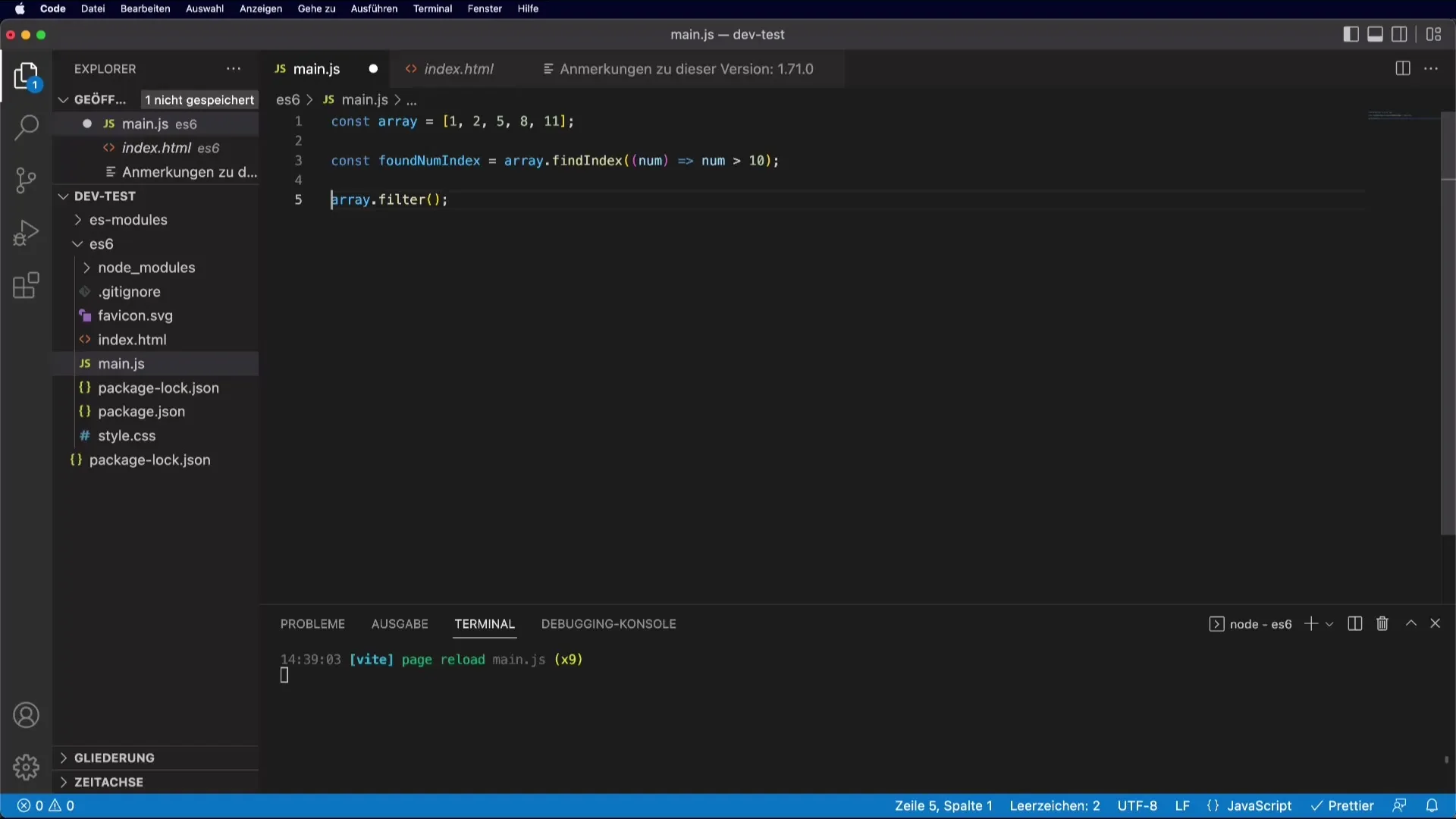
Методът filter() ти позволява да генерираш нов масив, който съдържа само елементите, които отговарят на определено условие. Тук използваме filter(), за да върнем всички плодове, чиято дължина е по-голяма от 5.

Резултатът показва всички плодове, които имат повече от пет букви, напр. "Banana".
4. map() за трансформации
С метода map() можеш да промениш стойностите в масив и да създаваш нов масив. Например, за да получиш дължините на имената на плодовете.
Тук получаваш дължините на имената на плодовете като масив: [5, 6, 6, 6].
5. reduce() за обобщаване на стойности
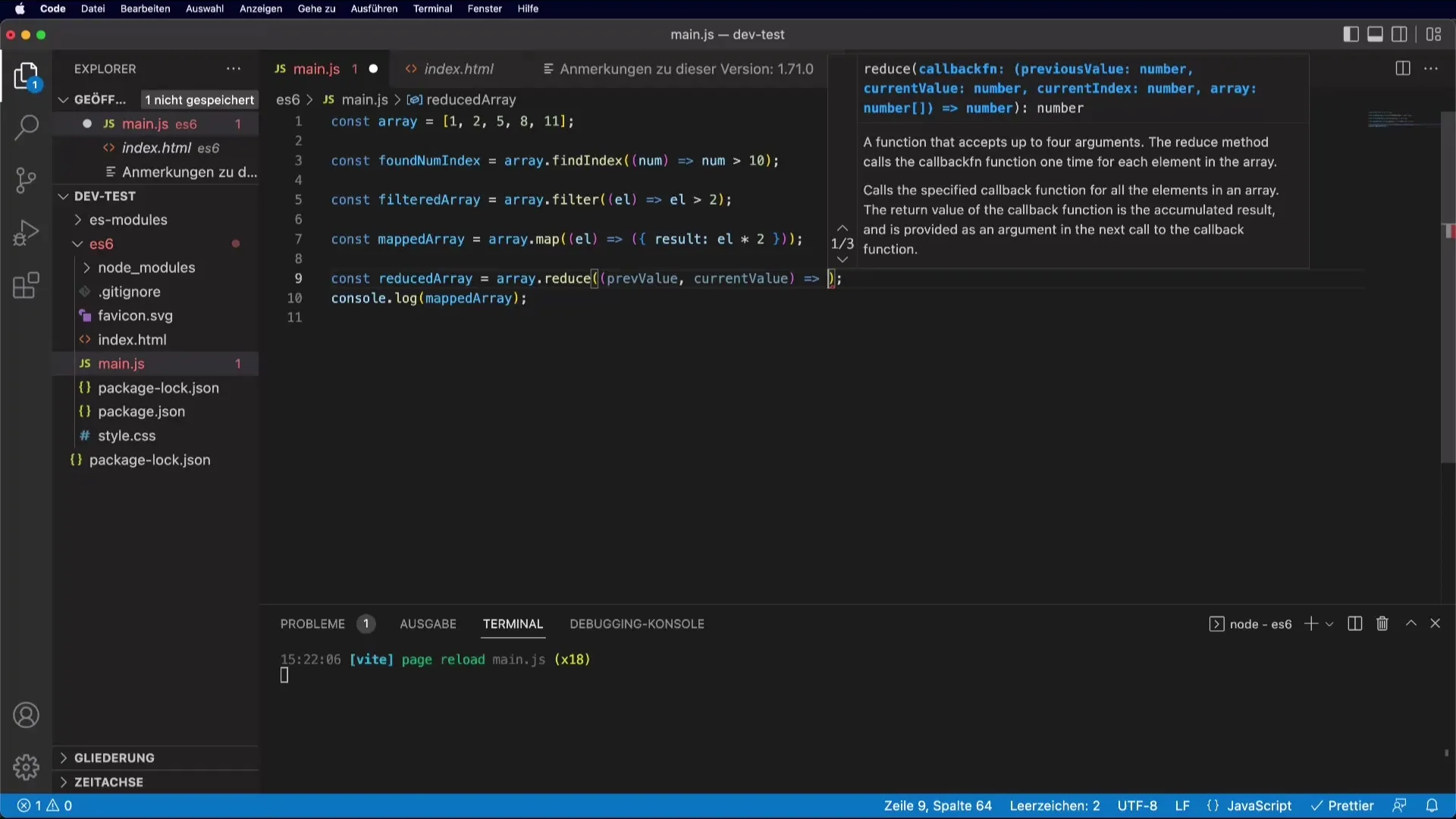
Методът reduce() е една от най-мощните функции, които те помагат да кондензираш всички стойности в масив в една единствена стойност.

Резултатът е 15, тъй като всички стойности са били събрани.
6. Проверка на условия с some() и every()
Методите some() и every() проверяват елементите на масив за условия. С some() питаш дали поне един от елементите отговаря на условието, докато every() се уверява, че всички елементи отговарят на него.
Тук hasLargeFruits показва дали има поне един плод с повече от шест букви.
7. Array.from() за създаване на масиви
Този метод ти позволява да създадеш масив от друга структура.
Тук HTML колекция се преобразува в истински масив, така че можеш да приложиш методите на масивите върху него.
8. Проверка дали нещо е масив с Array.isArray()
За да провериш дали един обект е масив, използваш метода Array.isArray().
Резултатът е true, тъй като fruits е масив.
Резюме – Полезни нови функции на масивите в JavaScript
В това обширно ръководство научи как ефективно да използваш различни функции на масиви в JavaScript, започвайки от широко известните find(), filter(), map() и reduce() до по-малко използваните, но все пак полезни методи като some(), every(), Array.from() и Array.isArray(). Тези функции ще направят кода ти по-модерен и обработката на данни по-ефикасна. Експериментирай с тези методи в проектите си, за да оптимизираш работата си с масиви.
Често задавани въпроси
Какво прави методът find()?Методът find() търси в масив и връща първия елемент, който удовлетворява зададеното условие.
Как да намеря индекса на елемент?С метода findIndex() можеш да намериш индекса на първия елемент, който удовлетворява условието.
Каква е разликата между some() и every()?some() проверява дали поне един елемент удовлетворява условието, докато every() се уверява, че всички елементи го удовлетворяват.
Кога да използвам map()?map() се използва, за да трансформира всеки елемент в масив и да създаде нов масив.
Как мога да проверя дали нещо е масив?С метода Array.isArray() можеш да провериш дали един обект е масив.


