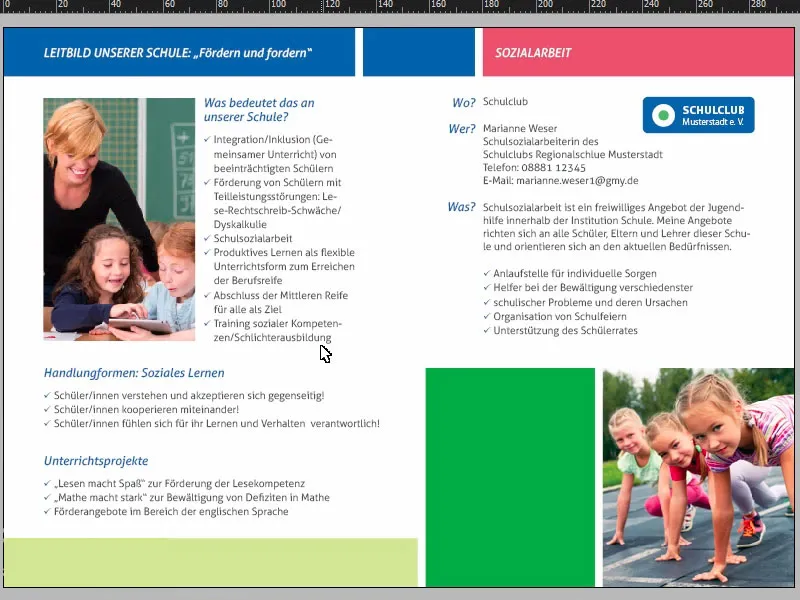
Здравейте отново за втората част. Въпросът е за създаване на училищен флаер. Ето това е отново лицевата страна.
Създаване на нова страница, добавяне на растер за оформление
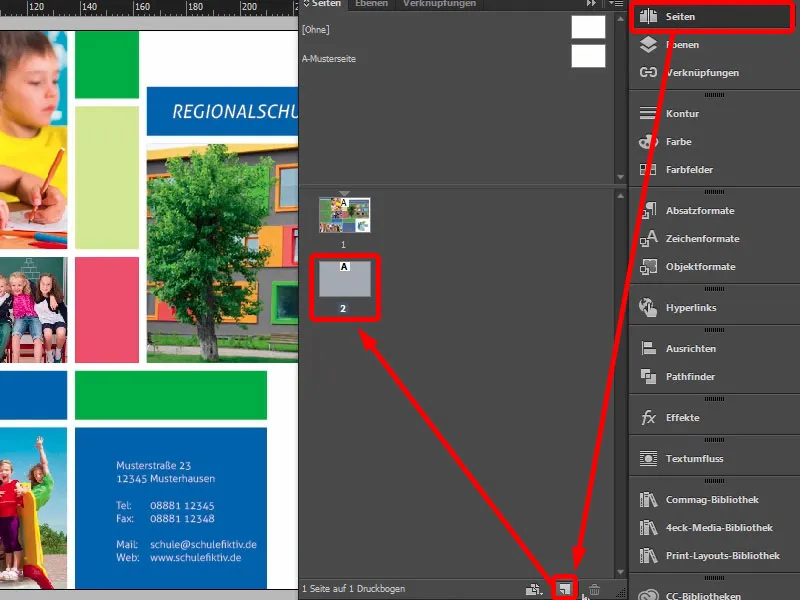
Сега преминаваме към вътрешните страници. Отваряме панела Страници и добавяме нова страница.
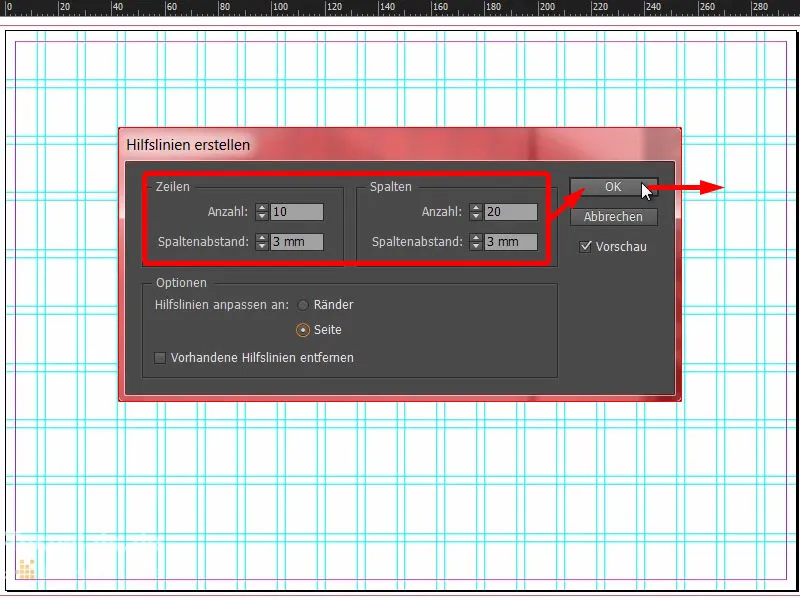
Тук, разбира се, липсва нашата растрообразна оформителна система. Това може лесно да се добави отново, но ако работите с повече страници, тогава си заслужава да се добавят такива растри за оформление на страницата с образец, тъй като по този начин те ще бъдат налични на всяка страница. В този случай просто създавам повторно помощни линии (Оформление>Създаване на помощни линии…). Тук бяха 10 мм, 3 мм, 20 мм и също 3 мм. Вече стои растрът, идентичен с този на лицевата страна.
Оформление на флаера: графични елементи и изображения
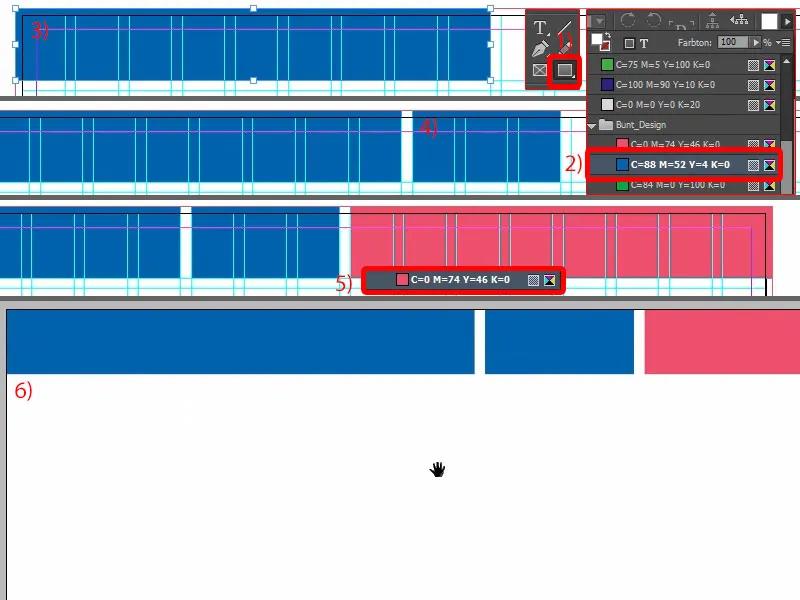
Сега можем да започнем отново да чертаем правоъгълници отгоре. Първият, който създавам, го правя в цвят синьо (1 и 2) и го дърпам отсам (3). Създавам копие и в този случай го намалявам на три квадратчета (4). След това още един правоъгълник тук отдясно в нашия абрикот (5). Добре, заглавният регион е наред (6) ...
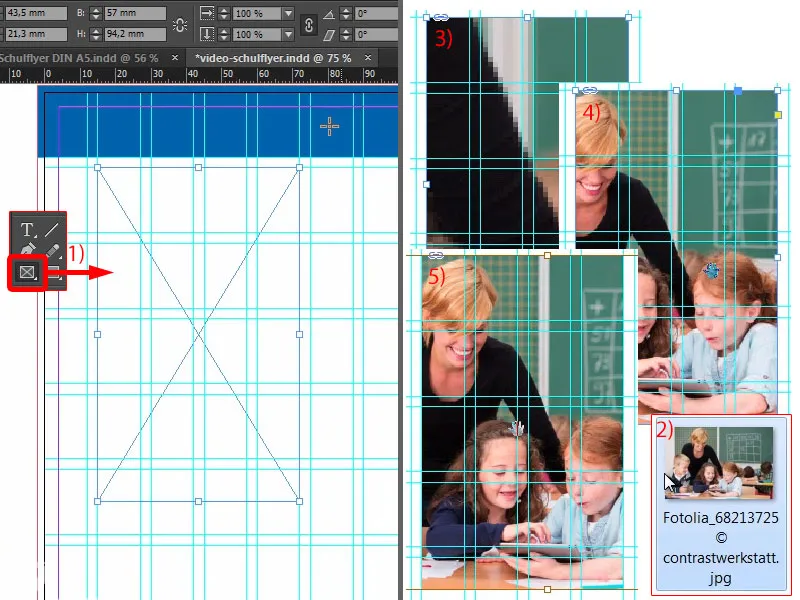
Продължаваме с позиционирането на първото изображение. Избирам правоъгълника и го плъзвам отгоре (1). Логично е винаги да внимавате колко голямо да бъде накрая.
Натискам Ctrl+D и избирам подходящото изображение (2). То се вмъква там незабавно (3). Приспособяване>Запълване на рамката пропорционално … (4) Сега, разбира се, се нуждаем от добрия учител, който трябва да е на изображението, за да видят мама и татко колко мили са там (5).
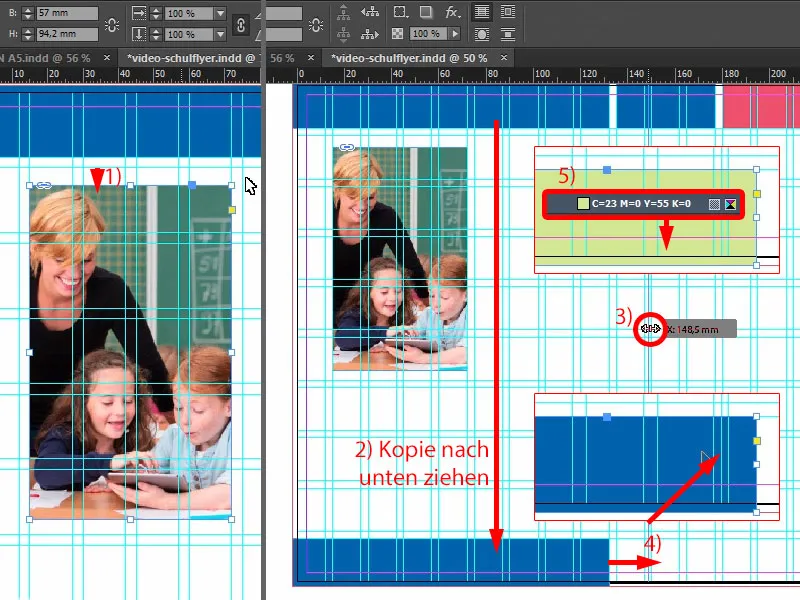
След това можем да оставим това да бъде малко по-долу (1). Тук прекъсваме растра, но това е напълно нормално, тъй като накрая става дума за естетика.
Отдолу добавяме и още един правоъгълник като горния. Затова създавам копие на него, го плъзвам най-отдолу (2). И сега може би било биха много полезно, ако бихме сложили точно върху средата, там където е прекъсването, тази помощна линия (3). 148,5 - там е сгъвката.
И това поле просто го плъзваме мъничко надолу, приблизително така (4). Това ми харесва ... Бързо променяме цвета (5) и продължаваме.
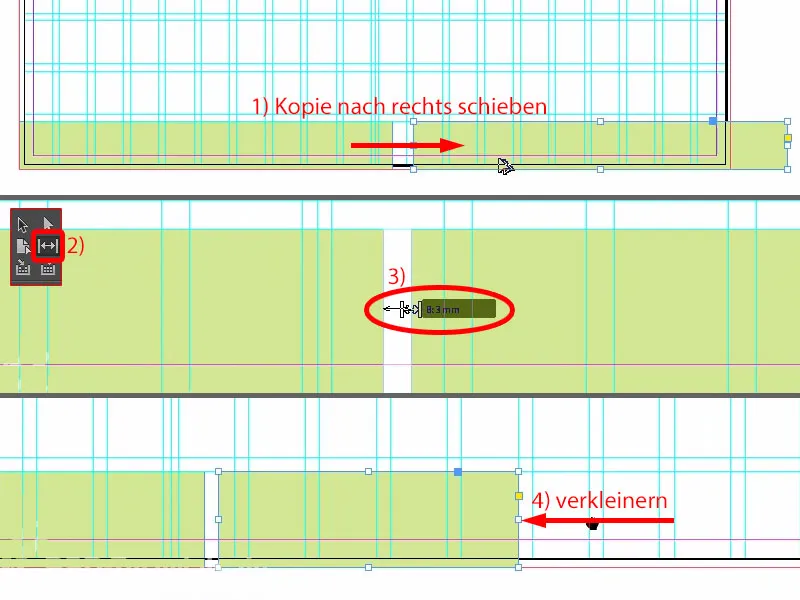
Създаваме още едно копие от него (1).
Сега имаме нужда от нашите 3 мм. Тъй като InDesign не показва разстоянието при преместване на правоъгълника, трябва да го решим с Инструмент за промеждутъчни пространства (2). Именно: Натискане на клавиш Ctrl- и задаване на 3 мм, проблемът бързо е решен (3). Разбира се, все още е твърде голямо, затова: плъзгане нагоре, докато (4)…
… и четворница отгоре (1).
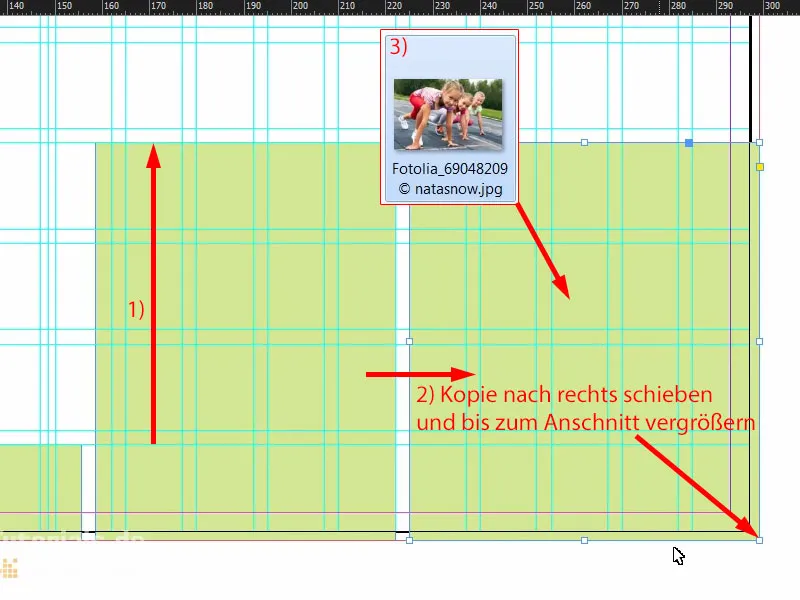
Освен това има изображение, което плъзваме тук в края (2). Отново Ctrl+D, отваряме изображението (3), ...
... отново Приспособяване>Запълване на рамката пропорционално (1). Сега имаме нещо особено, а именно типичният случай: Поставяме снимка и тези мили момичета не само излизат от макета, ами и тичат навън, което не е добре. Затова вземаме снимката, Обект>Трансформация>Хоризонтално отразяване (2). Така се грижим за това момичетата да гледат към макета и да влязат в него, когато се даде стартовия сигнал. Важно е да обръщате внимание на къде гледат хората, когато ги поставяте в макета - по-скоро в макета, защото там отвън е само бялата монтажна повърхност, и след печатане няма нищо повече. Затова, обърнете внимание на такива неща. Тук още сменяме цвета на зелено (3).
Опитвайки се да разгледаме цялото ... На практика под миг изобразяваме само текста.
Съдържание на флаера: текстове и форматиране
Превъртаме нагоре тук, хващаме Инструмента за текст, създаваме текстово поле и вмъкваме съответния текст от клипборда (1). Това изглежда вече добре. Първите три думи искам обаче да бъдат с прописни букви (2).
И така ние можем вече да го настроим на оптималния размер (двойно кликване върху хващачите на текстовото поле при 3).
За това отново идва на помощ нашият панел за Подравняване. Избирам текстовото поле и след него обекта, този син правоъгълник (4), и след това можем лесно да ги подравним по вертикалната средна ос (5).
Защо вече не се съобразява (6)? Ясно - взехме ансамбла.
И така, нека премахнем моментално това (1) и да повторим целия процес (огради правоъгълника и текстовото поле, след това в раздела за Подравняване задайте По вертикалната средна ос). След това пак преместете правоъгълника до рязането (3). Сега изглежда много по-чисто и е наистина в средата (4).
Следващата стъпка е да създадем текстово поле, което е същия размер като изображението (червеният контур при 1).
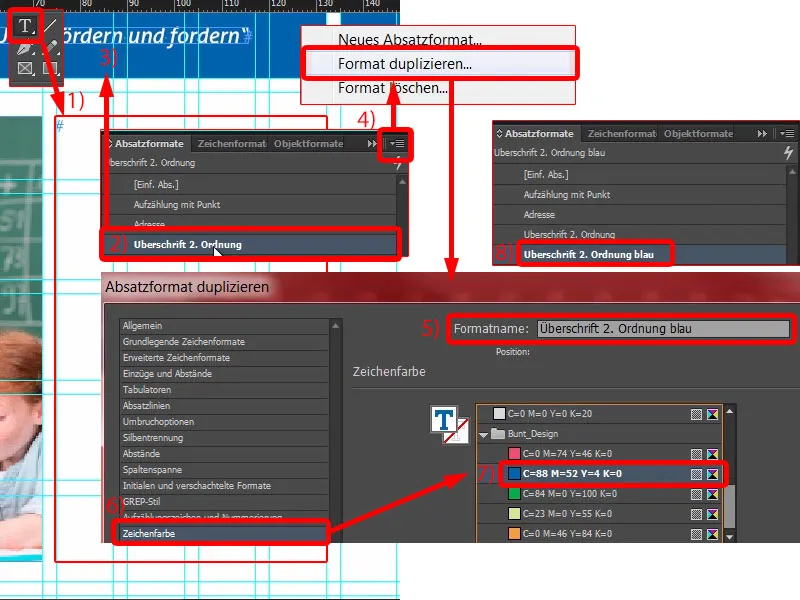
Тогава разбираме, че трябва да обърнем внимание кое формат се прилага. „Надзаглавие 2. ред“ (2), който беше този горе (3), все пак е в бяло. Но не можем да използваме бялото, затова правя копие на него. Дублиране на формата… (4).
Наричам го „Надзаглавие 2. ред синьо“ (5). Сменям и Цвета на символите (6) син (7). Сега имаме правилния формат (8) …
… и мога просто да копирам текста, след това го поставям (1). Цветът е правилен, но това, което не е хубаво отново, е сричковото разделение (2). Няма проблем: Поставете плъзгача пред „натемен“ и след това натиснете Shift и Enter – проблемът е решен (3).
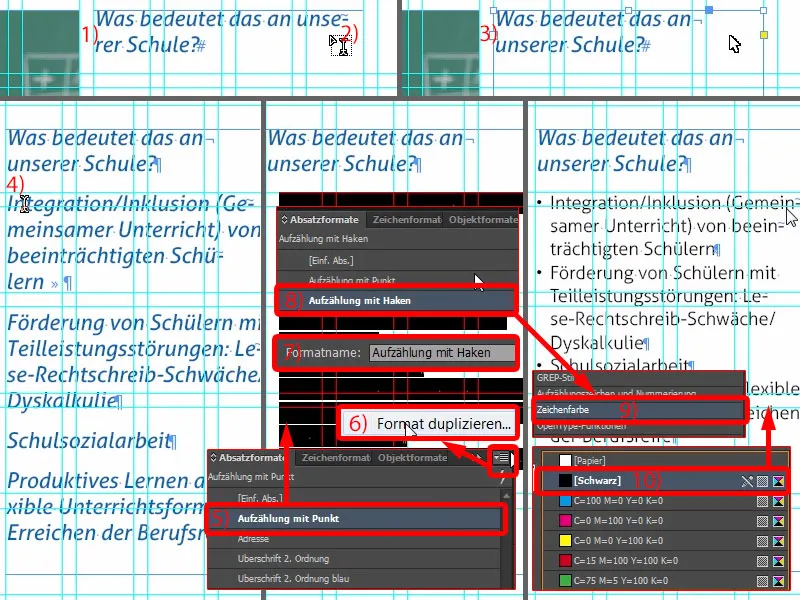
След това вземам следващия текст, копирам и поставям (4). Това е разбира се, твърде голямо, така че форматирам всичко с „Номерация с точка“ (5). Също така дублираме този формат (6). Даваме му ново име: „Номерация с кука“ (7), и го прилагаме - кликнете тук (8).
Сега можем да започнем да приспособяваме формата. Какво искаме първо? Може би вече сте забелязали, че бял текст на бял фон прави перфектно бяло. Затова ни трябва малко повече контраст, защото в момента не можем да прочетем нищо. Нека влезем в Цвета на символите (двойно кликнете върху 8, после към 9). Там вече има различни цветове, включително и черен (10). Ако го избера, цветът на всичко се променя. Това за мен е малко твърде остро. Може да бъде малко по-нежно.
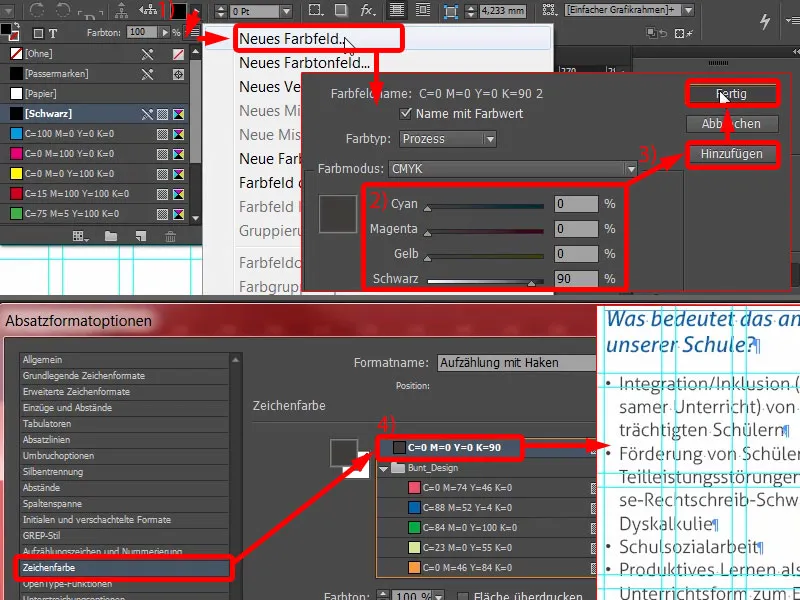
Така че създавам ново цветно поле. За съжаление не можем да го направим директно от текущия диалогов прозорец, затова нека минем през ОК. При новото цветно поле (1) избирам: три пъти нула и веднъж деветдесет процента (2). Добави и Готово (3).
Имаме съвсем нежно черно. Отново влизам в форматиране на абзаците и тук сега избирам деветдесетпроцентовото черно (4). Това е просто малко по-приятно.
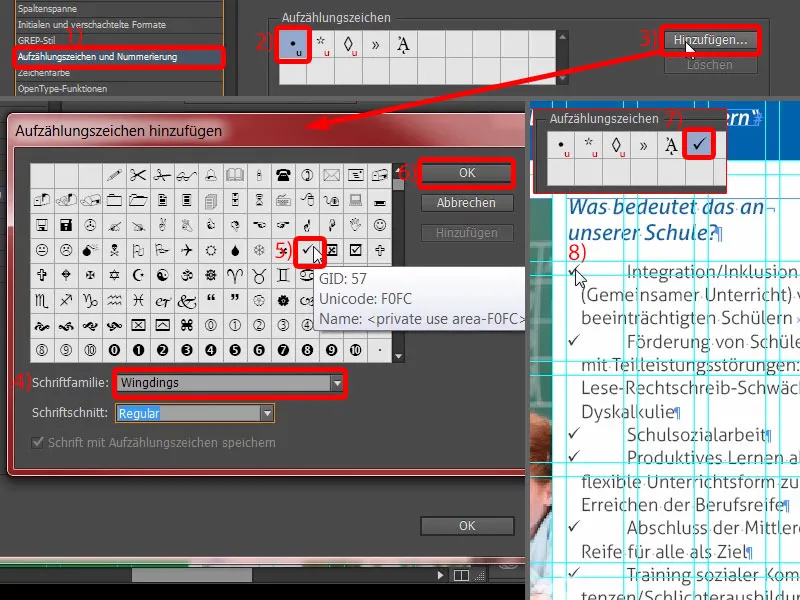
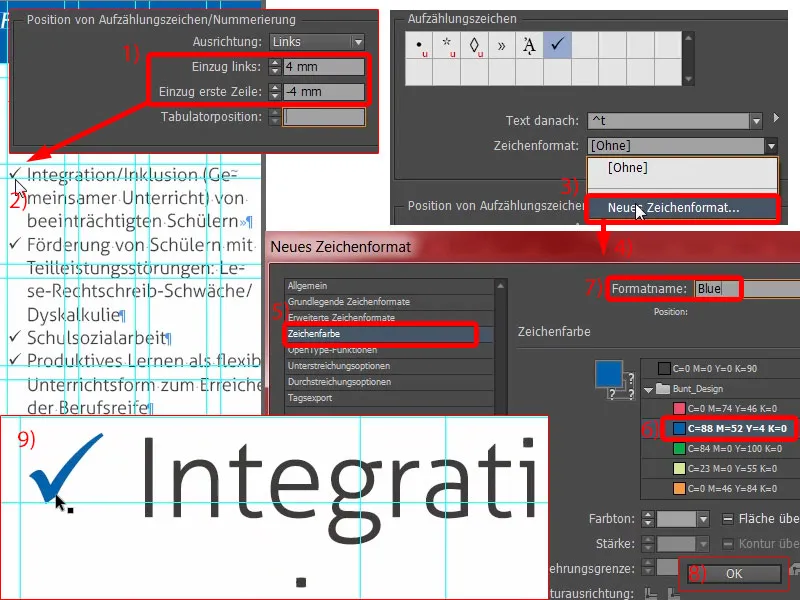
След това ни трябва списък (1). В момента имаме тези черни точкове (2), които, в определен момент, стават досадни. Ще ги променя. Виждаме: Липсва кука … (при 2) Отидете на Добавяне… (3) Вече съм претърсил напълно „Aller Light“, но не откривам там чекбокс, който искам, или такава кука. Затова въвеждам „Wingdings“ (4). Там намираме куката (5) … ОК (6). И след това я избираме (7). Виждайте: Това се актуализира тук (8).
Тук трябва да структурираме малко отстъпите. Задавам Отстъпа отляво на 4 мм и Отстъпа на първия ред на -4 мм (1). Сега като цяло изглежда добре (2). Сега обаче искам да променя цвета на куката.
За тази цел мога лесно да създам подходящо форматиране на символа директно от диалога. Избирам Нов символен формат… (3) Това води до друг диалогов прозорец (4). И там променям Цвета на символите (5) просто на син (6). Давам ново име, „Синьо“ (7), и потвърждавам (8). Сега да проверим шестоъгълниците - и вижте: Те вече са в синьо - зумирано (9). Обожавам форматите на абзаците, защото са много удобни. Разбира се, отнема време да ги създадете, но след това, когато трябва да бъдат променени, става мигновено.
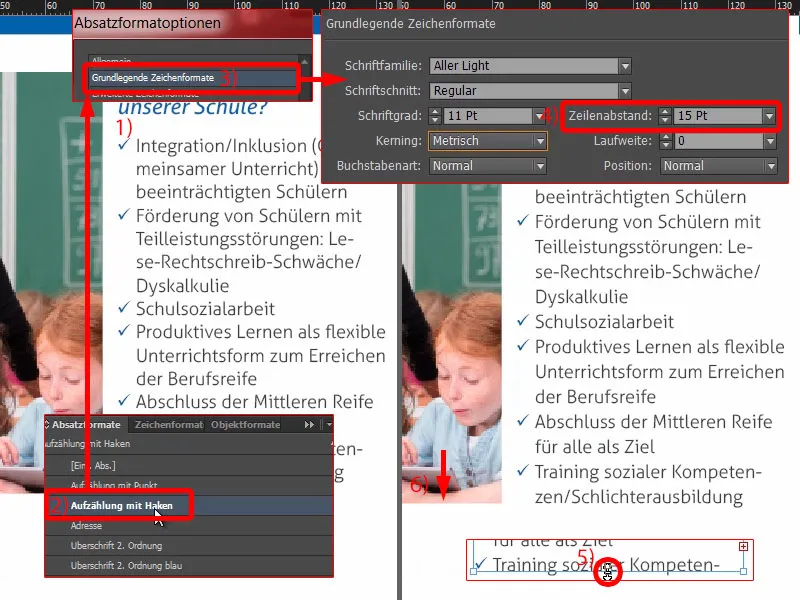
Какво още виждаме тук? Това не е симетрично (1). Сега някои може да си кажат: „Да, о, Боже, отново нещо.“ Да! Казвам ви, това е от съществено значение при дизайна: точна работа. И затова отново отваряме „Номерация с кука“ (2) и там под Основни формати на символите (3) задавам Интерлинейка от 15Pt (4).
Сега имаме лек осезателен текст (5, двойно щракване на долната дръжка на полето за текста). След това просто увеличавам изображението, за да бъде малко по-голямо (6, изтеглят височината на текстовото поле). По този начин отново гарантираме по-добра четливост и вид на текста. Това е наистина важно - читателят не осъзнава точно какво е променено. Той просто усеща, че по някакъв начин не може да го прочете. И това е нещо, което дизайнерът определено трябва да избегне.
Сега нека не си усложняваме нещата. Нека направя копие на това поле (1), уголемя го малко, както по горе, така и по-долу (2 и 3).
Копирам текстовете отново от клипборда … След това можете да копирате този конструкт, тук поставете още един параграф. Текстът също се променя. Готово (4).
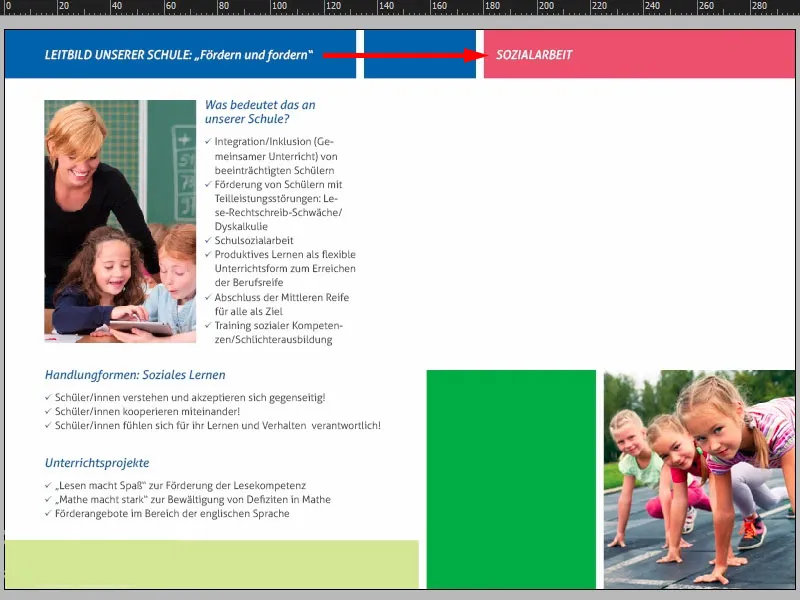
На дясната страна правим копие на заглавието от лявата страна, пишем „Социална работа“ там.
Сега добавям още едно текстово поле (1). Размерът първоначално не играе роля (червен рамкички при 1). Вкарвам пак текста (2).
Първоначално целият текст е без форматиране на параграфа, но всъщност има внедрено форматиране на символи (3). Изтриваме го (4). Моля, проверете и вие веднъж, че няма син текст някъде, защото този формат може да се е внедрил някъде.
За текста все още нямаме подходящ формат, но имаме един, наречен „Адрес“ (5). Сега ще го форматирам. Затова създавам дубликат (десен клик и 6). Го наричам „Обемен текст“ (7). Сега разбира се целият текст е бял. Затова цвета на символите (8) просто се променя мигновено на 90% черно (9). Проблемът е решен. Потвърждавам целия вид и го прилагам към текстовото поле (10).
Вижте какво се е внедрило тук (11). Има някъде в параграфа още един проблем, иначе нямаше да имаме този отстъп.
Отново проверете форматирането на параграфа „Обемен текст“: Според Отстъпи и разстояния (1) виждаме 3 мм. Можем да ги изтрием. Затова променете всичко на 0 (2). Така проблемът е решен (3).
Тук надолу можем лесно да използваме „Номериран списък с кукички“ (4). И вече сме го решили.
Тук става въпрос за социалната работа в училищния клуб, с един контактен лице. Тук можем да добавим още едно текстово поле (1) и да напишем: „Къде?“ Отново с правилното форматиране, „Заглавие 2-ра Отдясно нишово“ (2). Това го поставяме в дясно (3). Двойно кликване върху управляващите елементи (4). И моля, проверете, че тук е симетрично (5). След това създайте копие на това. Там напишете: „Кой?“ (6) И още веднъж: „Какво?“ (7) Така сме го решили.
Тук може ясно да усетите формовата симетрия. Тук горе имаме 3 мм (1), които продължаваме тук долу (2). Това са наистина решаващи критериуми, които ще ви осигурят у дома на вашия дизайн опрятен характер.
Тук отстрани можем да добавим лого (3). Това е за училищния клуб, което просто съм създал ръчно… е напълно фиктивно и измислено. Това ще обогати цялото изображение със специфичен бранд.
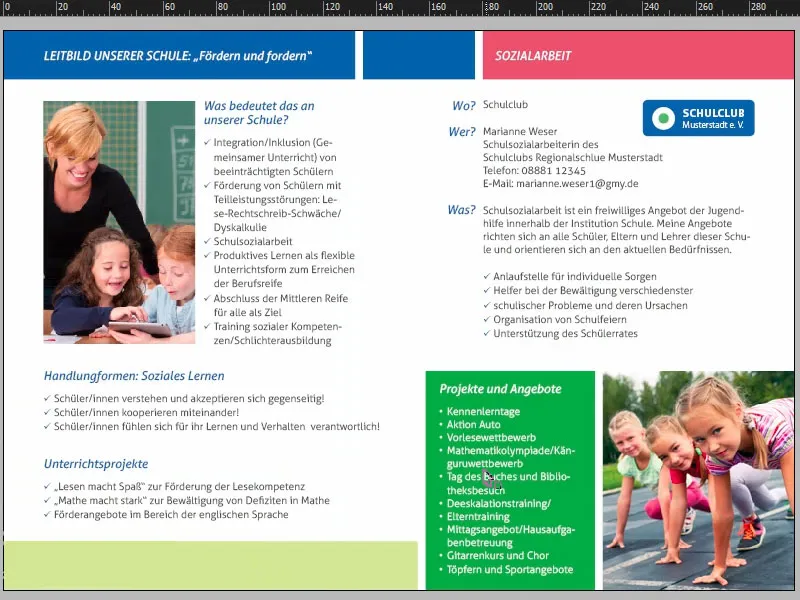
Нека погледнем целия процес. Ние правим страхотни напредъци. Това, което още липсва тук отдолу, е малко текст в тази зелена кутия.
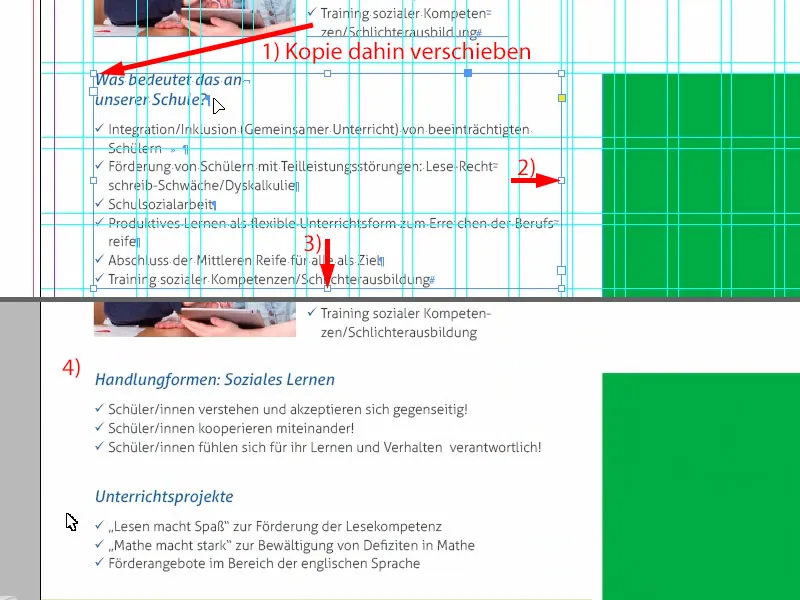
Но няма проблем: Просто копираме нашата първа страница с Ctrl+C и я поставяме тук долу (1). След това я позиционираме горе в ляво в ъгъла (2) и натискаме Shift- копчето два пъти стрелката надясно и два пъти стрелката надолу (3). Регулирам размера на текстовото поле (4). Сега просто преработете текста… Виола.
Това са готовите страници.
Експорт на флаер от InDesign
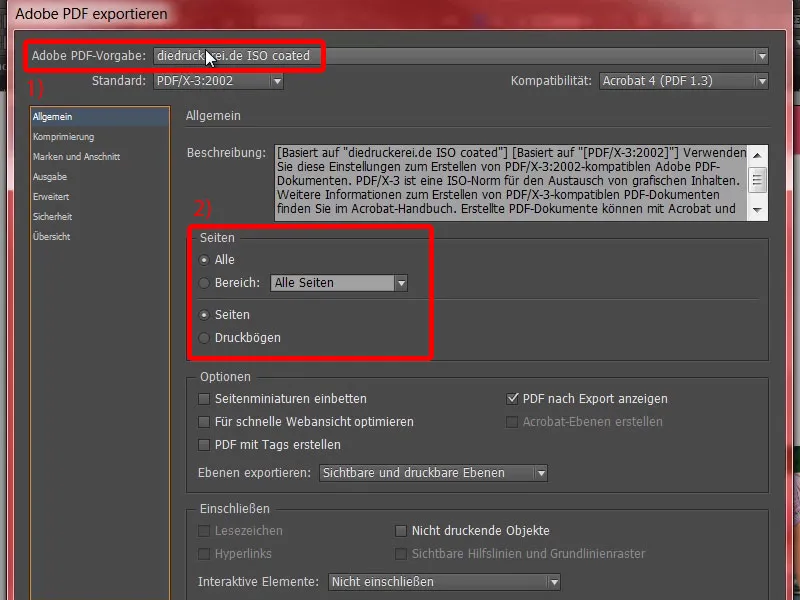
Сега ще го експортираме и след това ще го подадем на отпечатване. Отворете диалоговия прозорец за експортиране с Ctrl+E и запазете. Сега избирам от Adobe PDF предварителните настройки diedruckerei.de ISO coated отгоре (1), още веднъж проверете дали всичко е наред: страници, да (2).
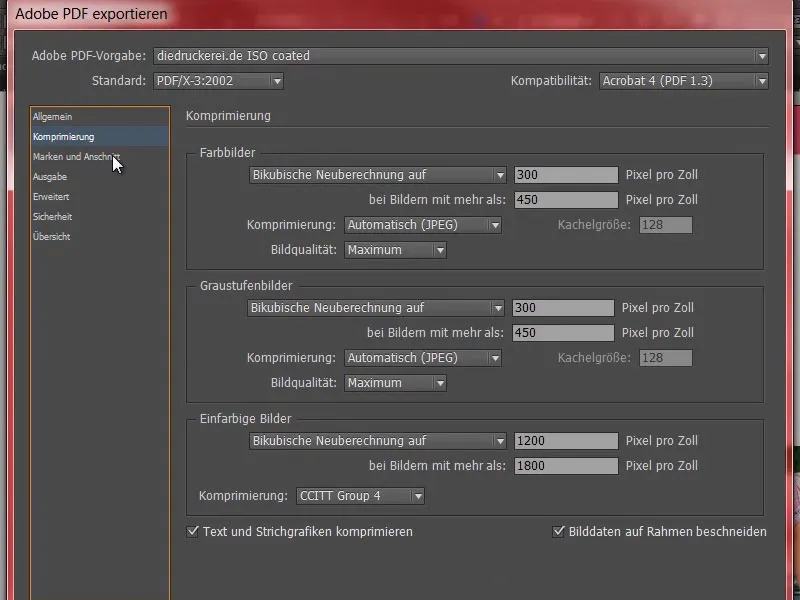
Компресията е в ред.
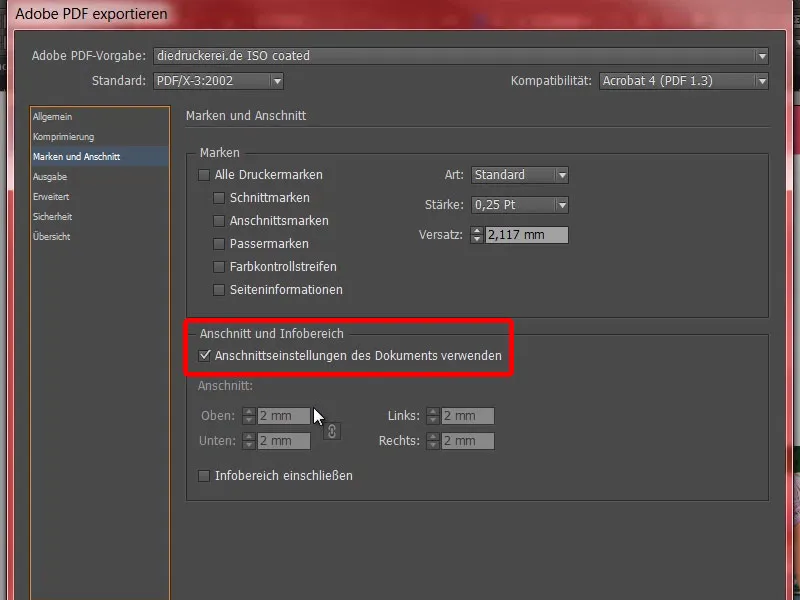
Брандове и рязане – точно така – трябва да използваме настройките за рязане на документа.
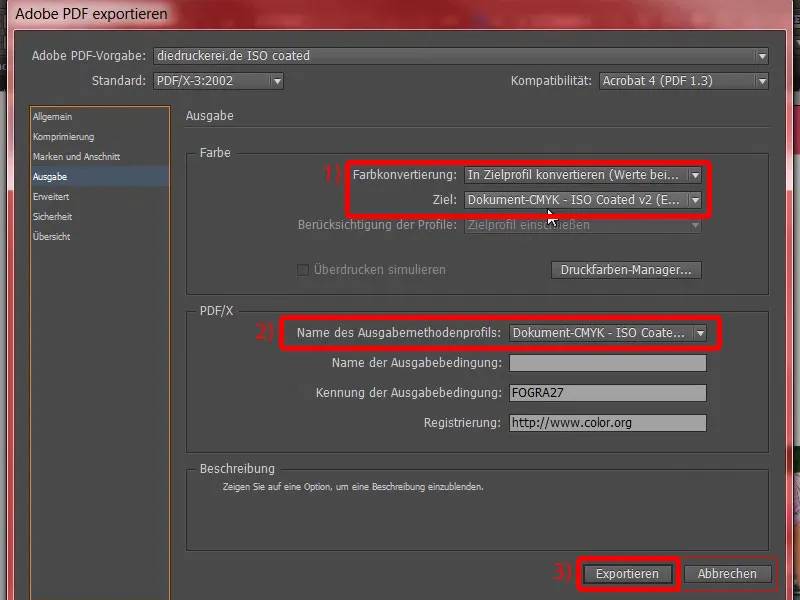
Изход: Преобразуване в целевия профил, Документ-CMYK ISO Coated v2 (1). Тук също имаме Документ-CMYK ISO Coated v2 (2). Всичко е наред. Сега остава само да кликнем на Експортиране (3) и веднага ще бъде създаден PDF файл.
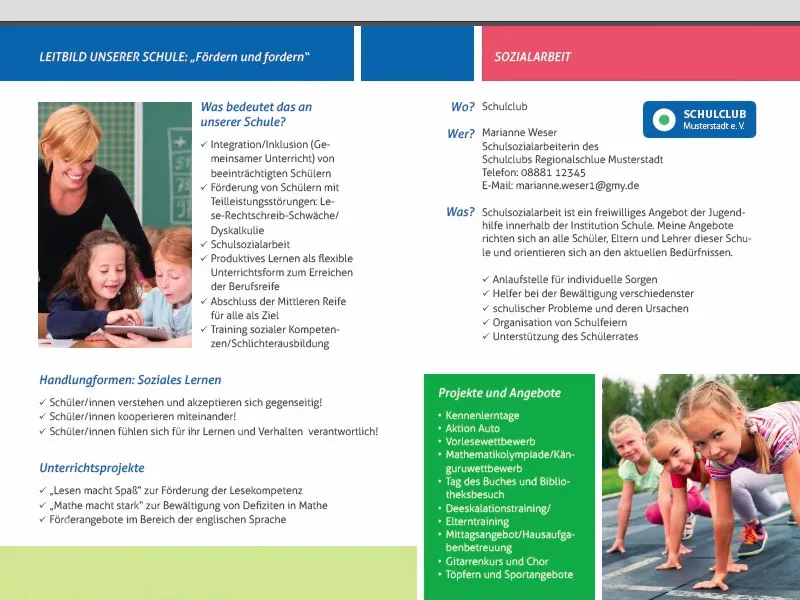
Това са вече външните страници, …
… това са вътрешните страници, точно както са създадени в InDesign. И сега да го подадем на печат.
Предаване на флаера в печатарницата
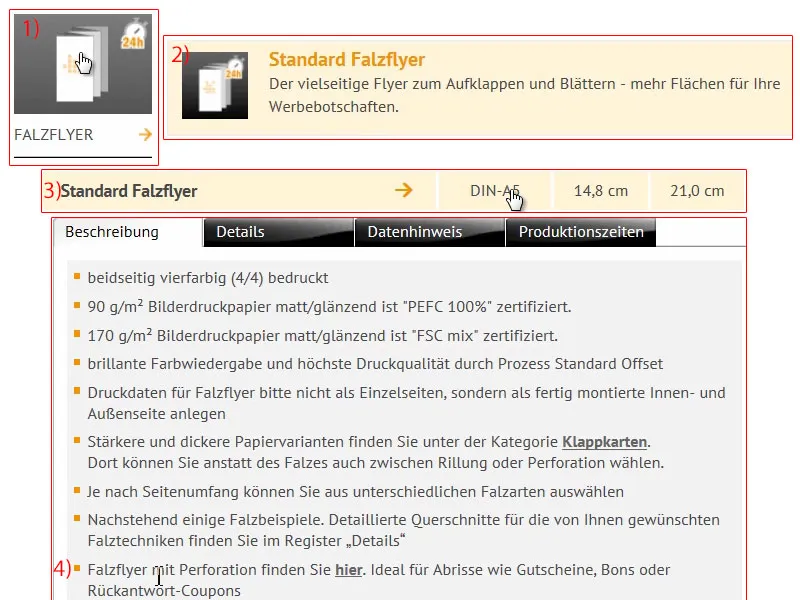
Сега дойде моментът за поръчка. Отново избираме флаера (1), стандартния флаер с криеници (2). Избрахме формат DIN-A5 (3). В долната част може би е най-добре да добавим (4): Тук има и флаери с перфорация. Какво е това? Това са тези части, които използваме за ваучери, бонове или купони за отговор. Това може да не е подходящо за флаер във формат DIN-A5, но ако имате флаер с двукратна криенава или нещо подобно, може лесно да го добавите, особено за ваучери - наистина интересна тема.
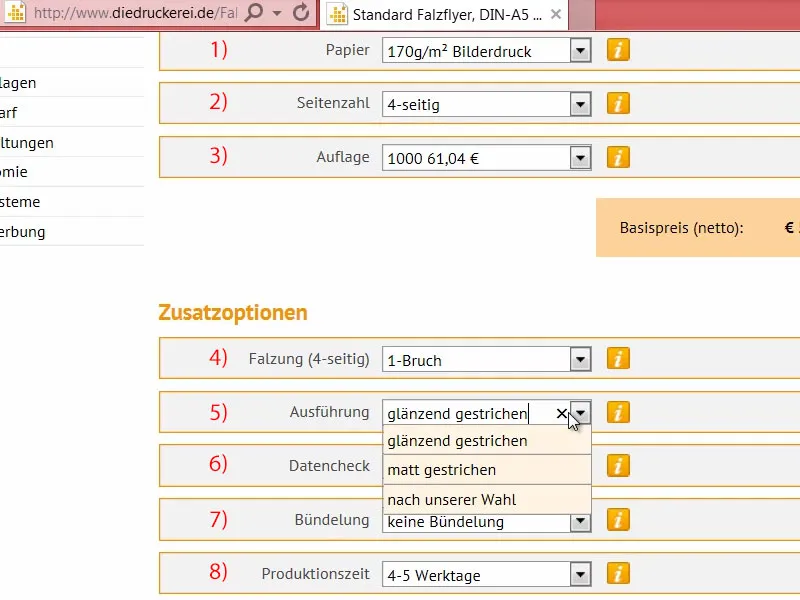
Към следващата стъпка: Конфигурация на продукта. Избрахме този прекрасен хартиен материал за печат на снимки (1). Поглед в книгата с примери на хартии ми каза, че предпочитам да работя с 170 г/м². Броят на страниците е 4 (2). Увеличаваме тиража на 1000 (3).
Криенава: Разбира се, избрахме едно криенаво (5), защото има само едно налично криенаво. Изпълнение (6): Тук имаме възможност да изберем цялостни техники за разширяване от страна на печатарницата. Какво означава „бляскаво покритие“, „матово покритие“? Разбира се, може да погледнем в книгата с примери на хартии. Избрах бляскаво покритие, защото това просто има много естетично, висококачествено излъчване. Не се нуждаем от проверка на данните (7). Времето за производство, 4 до 5 работни дни (8), е напълно подходящо… Към поръчката.
Сега преминаваме към процеса на поръчване… Отново виждаме нашият кошница, както познаваме. Ако имате код за ваучер, можете да го въведете тук. Натискам „Напред“. След това всичко се потвърждава, „Напред. Предплащане… Напред.“ Приемам Общите условия. Превъртете надолу. „Искате ли да останете информирани?“ – Да, искаме. И сега да купуваме.
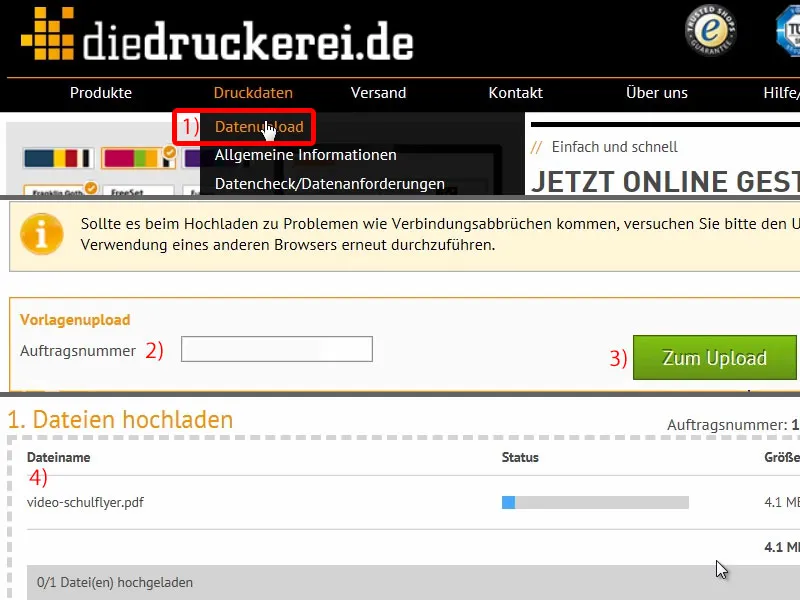
Понякога качването може да се случи по-късно. Затова се връщам обратно към началната страница. И тогава може би се чудите къде можете да качите документа, ако не сте го изпратили по време на поръчката. Това става чрез Данни за печат> Качване на данни (1).
Тук (2) с вашия номер на поръчка, който беше показан преди или който сте получили по имейл, се преминава към диалоговия прозорец за качване (3). Това означава, ако попаднете някъде или може би първо да изпратите поръчката и след това да качите данните за печат, защото например ги получавате отвън, тогава просто чрез номера на поръчката можете да завършите процеса. Подавам ученическия флаер чрез drag-and-drop (4).
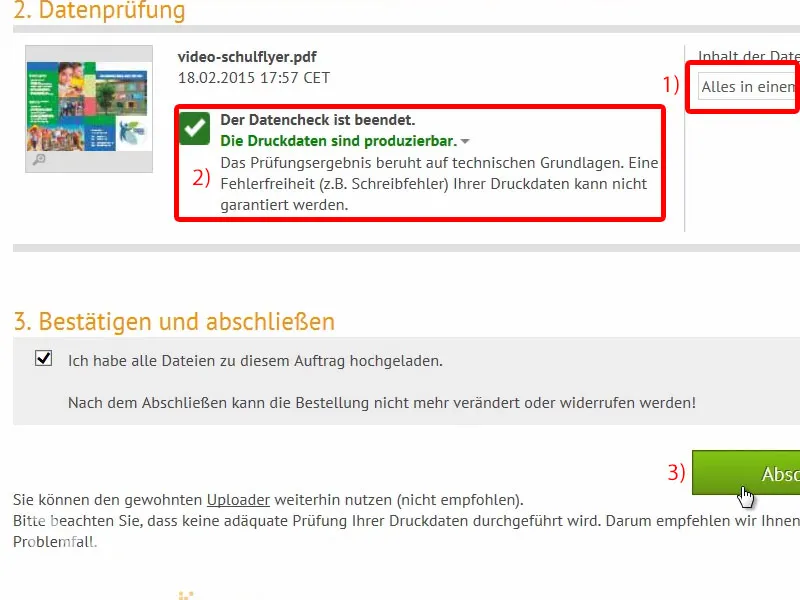
Сега нека превъртим надолу малко. Тук е Всичко в един документ (1). „Данните за печат са производствени“ (2). Прекрасно. Качих всичко, приключвам (3), и поръчката вече е създадена.
Завършихме проекта, чакаме докато тези флаери пристигнат у дома ни, и след това ще разгледаме как изглежда всичко и как се усеща хапче на допир.
Отваряне на ученическия флаер
Тук е нашият пакет. В момента спят в него нашите флаери, които ще разбудим и разопаковаме. Нека погледнем…
Нашето регионално училище Мустерщадт, както го направихме: предната, задната страна…
… и след това разширените части. Прекрасно. Нека погледнем също така материала със съответната грамажност, 170 г/м². Чрез стричаната хартия снимките изглеждат много по-добре. Работейки със снимки, е важно да използвате структурирана хартия.
При неструктурирана хартия цветовете просто не се изразяват, но тук е наистина страхотно. Така че, ако работите със снимки, задължително използвайте структурирана хартия.
И сега да разгледаме вътрешността: Също там всичко е прекрасно. Това определено може да се покаже. Надявам се, че това ще ви помогне, когато работите върху своето дизайн. Работете с такива книги с образци на хартия. Това наистина помага много. Аз съм доволен… Надявам се и вие сте. Довиждане, вашият Стефан