В този учебник ще научите как да създадете впечатляващо прелитане на титълна секвенция в Adobe After Effects. За тази цел ще използваме 3D слоеве, ще анимираме Z позициите и ще синхронизираме анимацията с аудио файл. По-долу ще откриете структурирано ръководство стъпка по стъпка, което ще ви покаже как да изградите този ефект самостоятелно. Ще ви водя изцяло през всички необходими стъпки и ще ви дам полезни съвети, за да извлечете най-доброто от вашия проект.
Най-важните изводи
- Използването на 3D слоеве позволява по-реалистично позициониране в дълбината.
- Синхронизирането на анимациите и аудиото повишава професионализма на вашите проекти.
- Ключовите кадри са от съществено значение за точни движения и анимации на прозрачността.
Ръководство стъпка по стъпка
За да започнете със създаването на вашето прелитане на титълната секвенция, отворете Adobe After Effects и следвайте следните стъпки.
Настройване на проекта
Първо създайте нов проект. Отидете на „Файл“ и изберете „Нов проект“. След това щракнете на „Нов композит“. Означете композицията „Прелитащи титли“ и се уверете, че настройките остават на HDTV, с честота на кадрите от 25 FPS и с продължителност от 10 секунди.

Добавяне на фонови слоеве
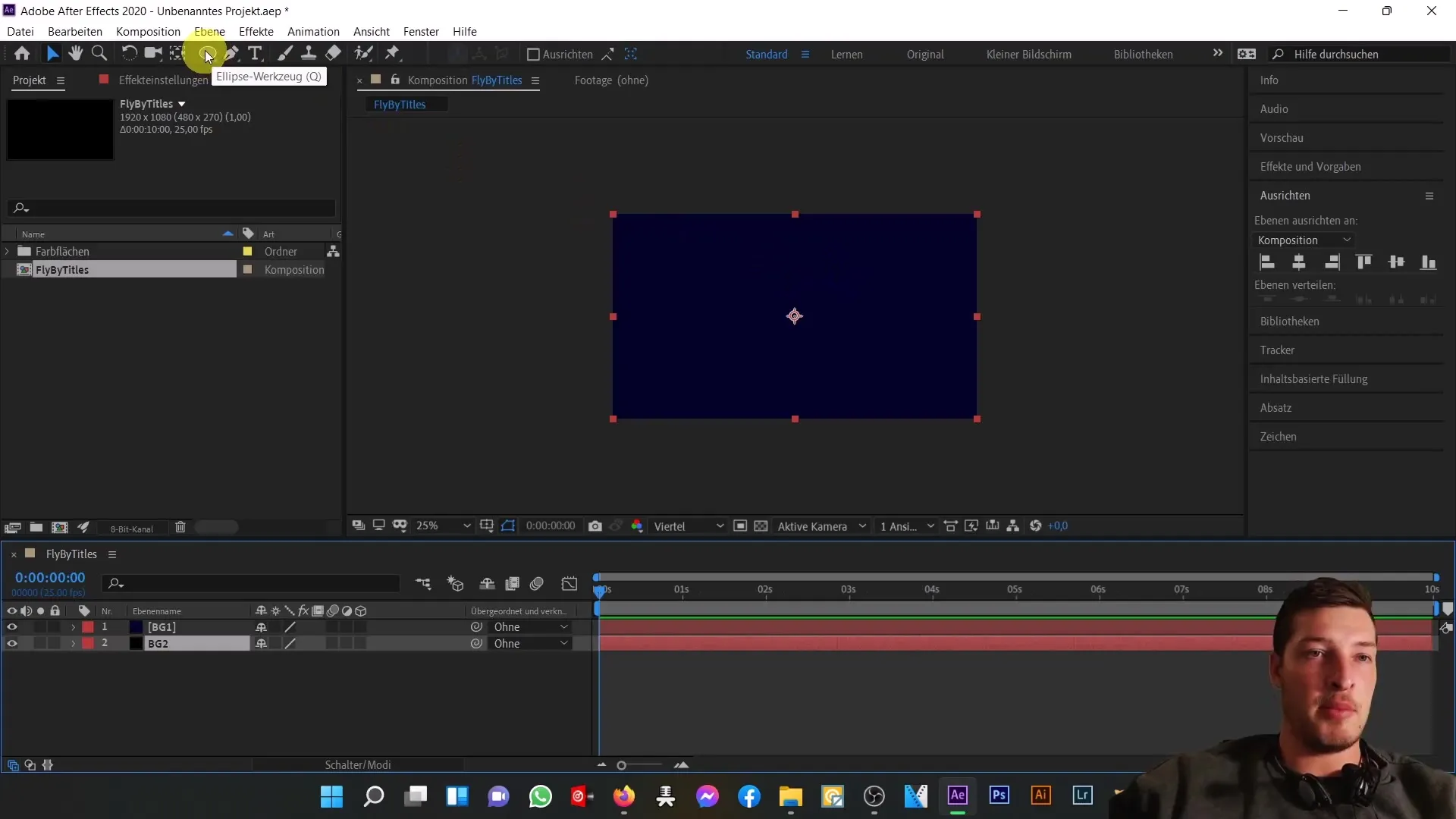
След това добавете два фонови слоя. Щракнете върху „Слой“, изберете „Нов“ и след това „Цветово поле“. Изберете тъмносиньо цвят и означете слоя като „Фон 1“. Копирайте този слой с Ctrl+D и преименувайте втория слой на „Фон 2“. Задайте цвета на втория слой на черно.

Използване на инструмента "Елипси"
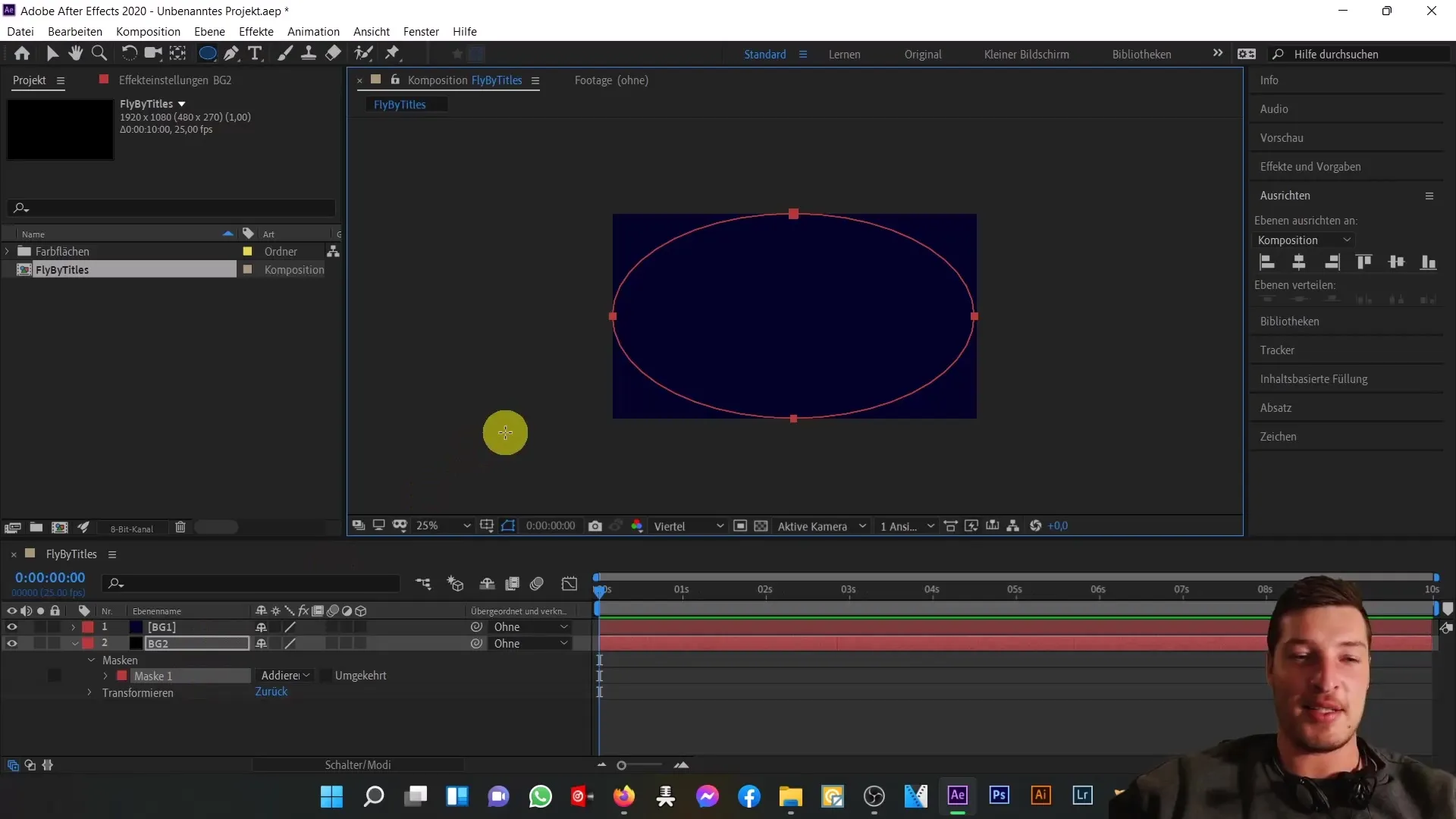
Използвайте инструмента за елипси, за да създадете елипса. Преместете елипсата, така че да покрива долната плоскост. За да направите мек преход между синята и черната фонова цветова, използвайте опциите за маска.

Създаване на текстов слой
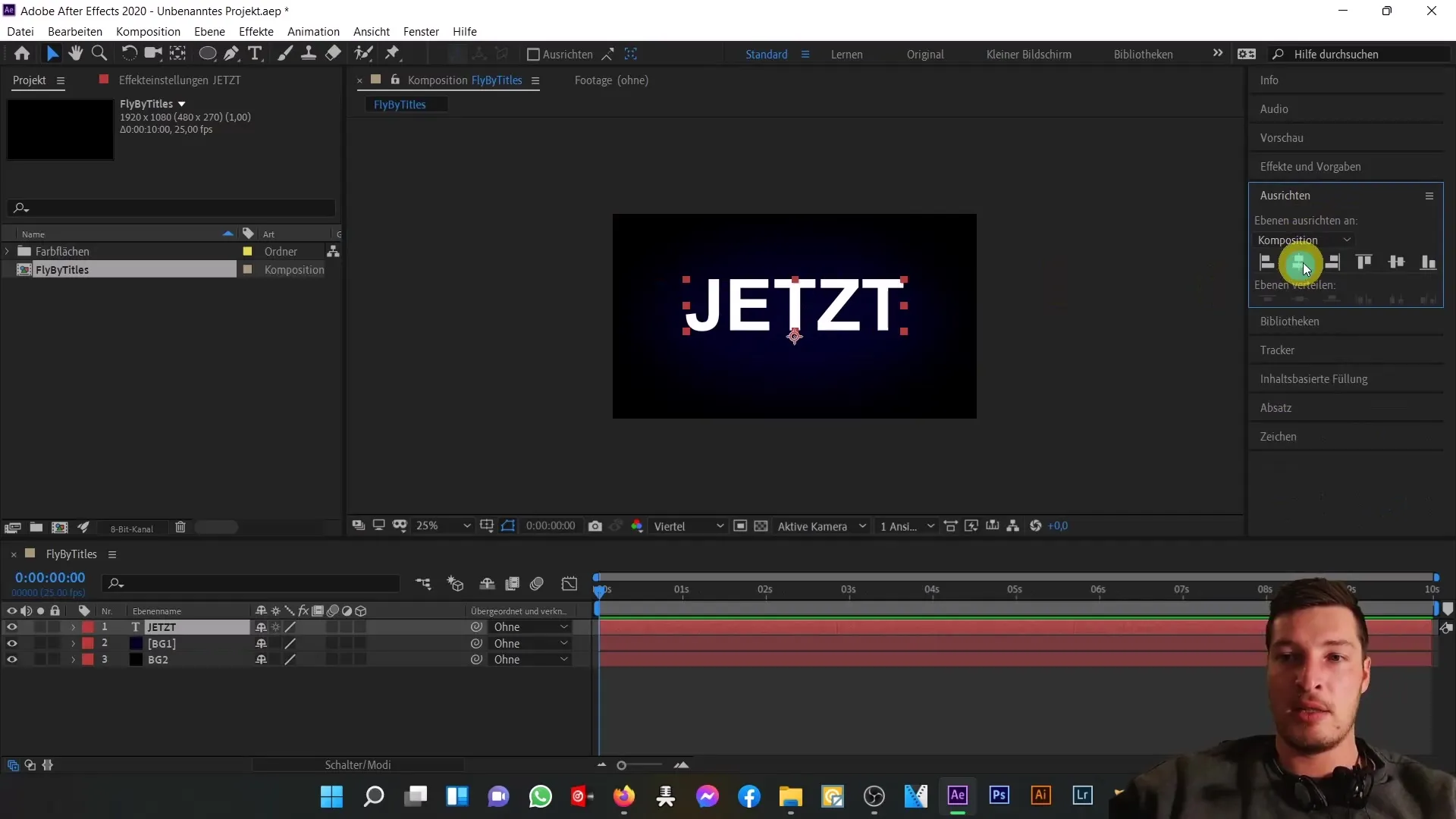
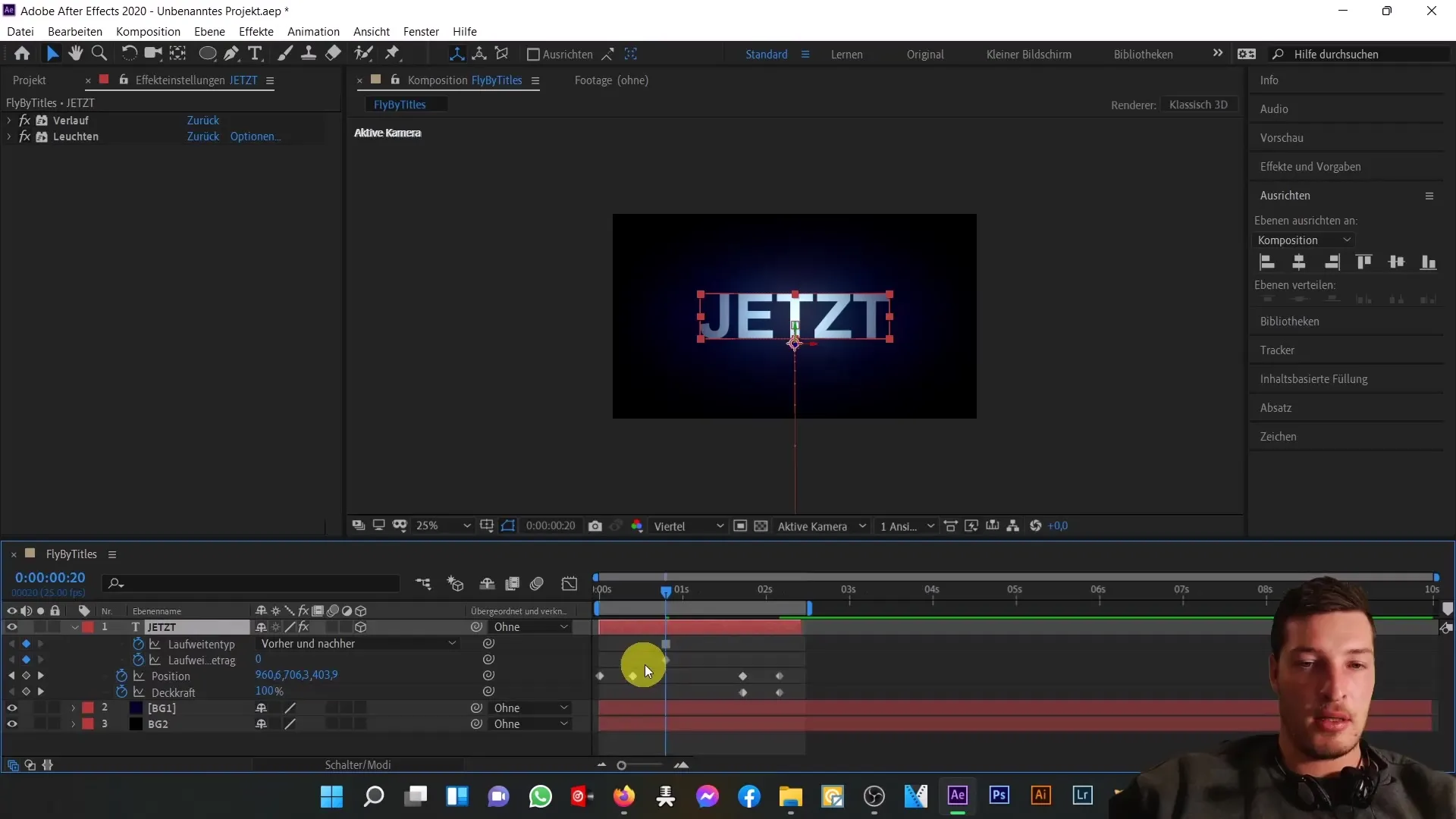
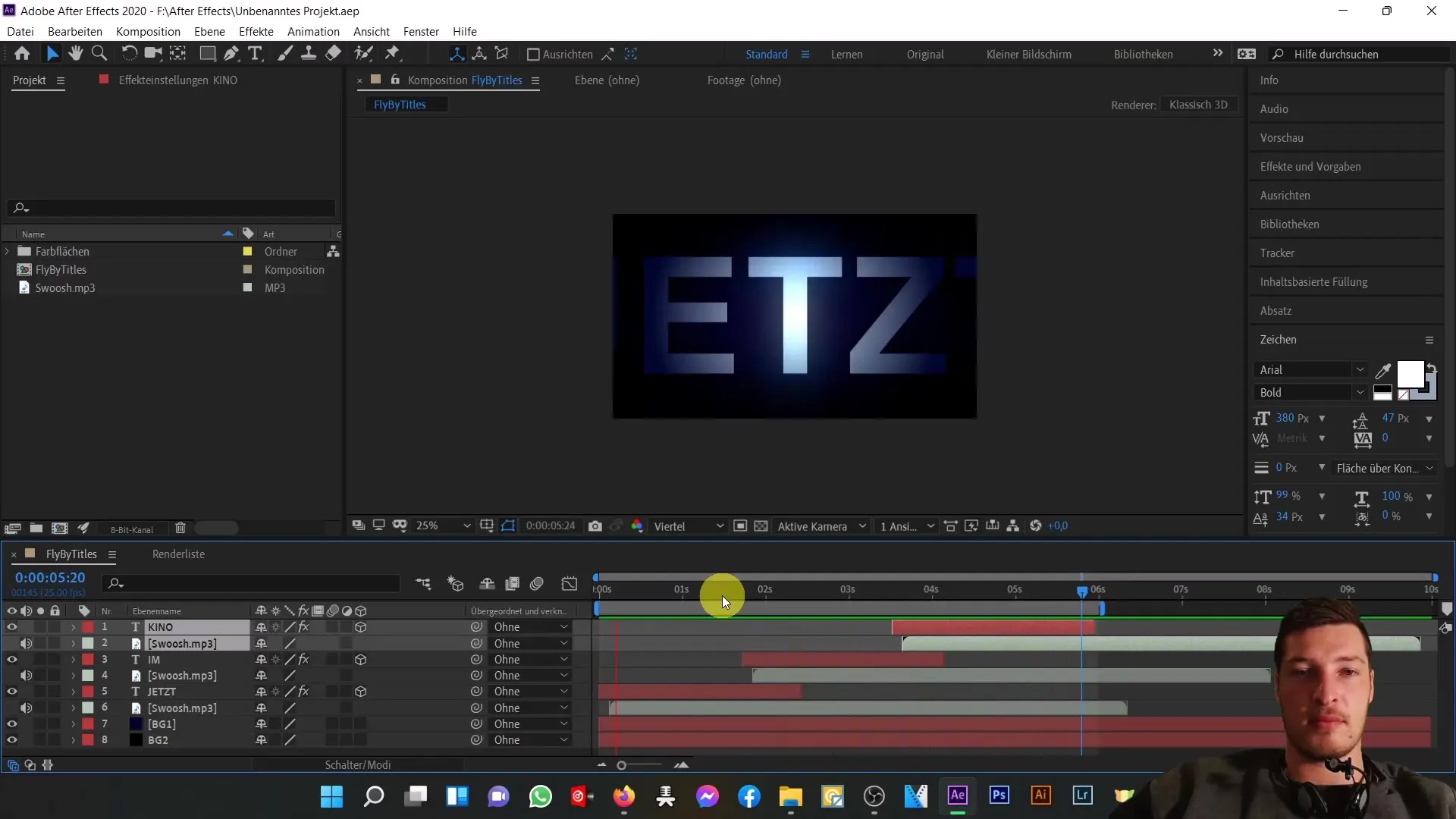
Сега създайте текстовия слой. Изберете хоризонталния инструмент за текст и щракнете върху композицията, за да въведете текста „Сега“. Променете шрифта на Arial Bold и задайте размера на пикселите на 380. Позиционирайте текста хоризонтално и вертикално в средата.

Добавяне и настройване на ефект
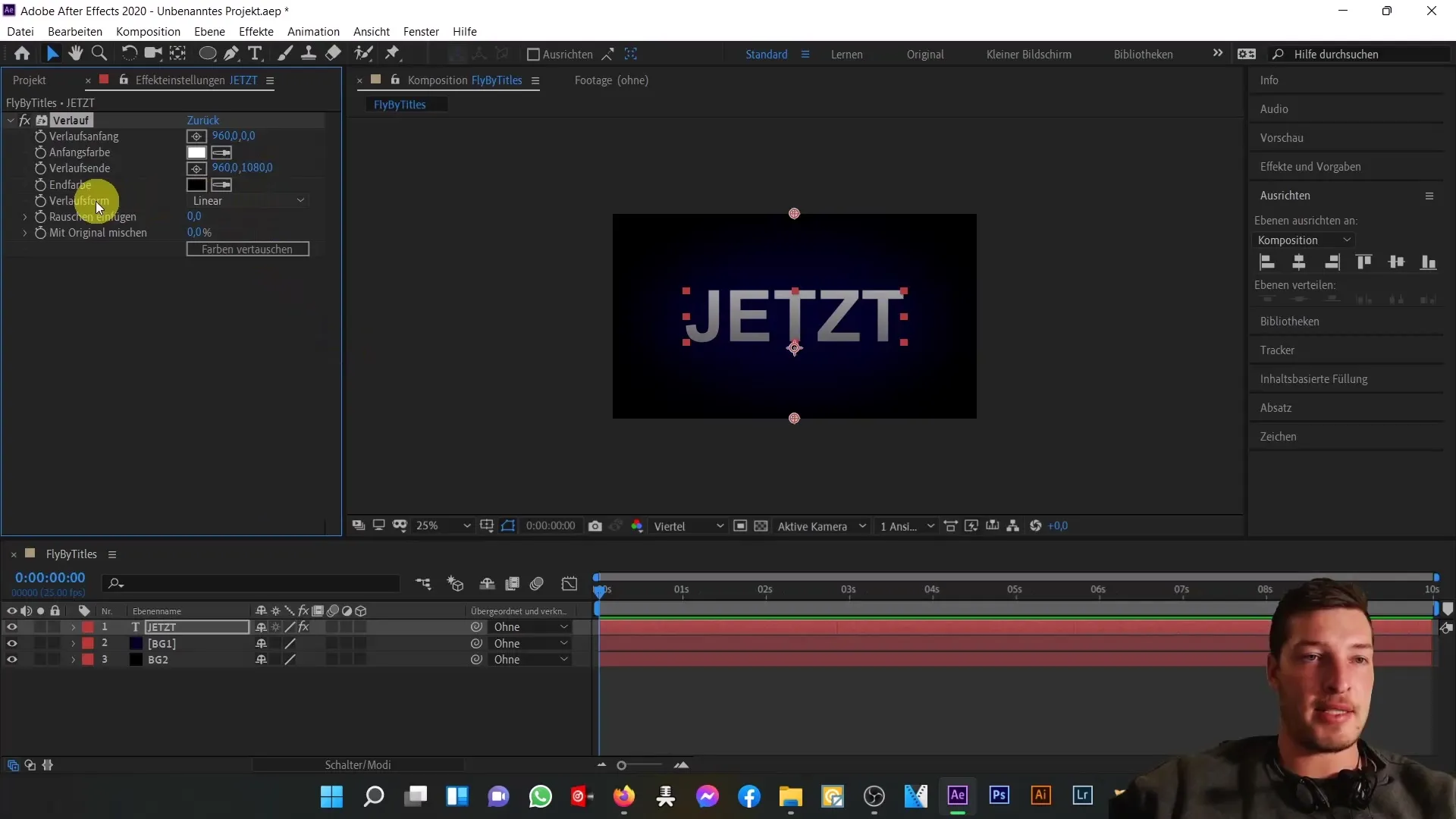
За следващата стъпка добавете ефект на градиент. Променете настройките на градиента на кръгла форма и настройте цветовете, докато се съчетават добре с общата композиция.

Използване на светлинен ефект
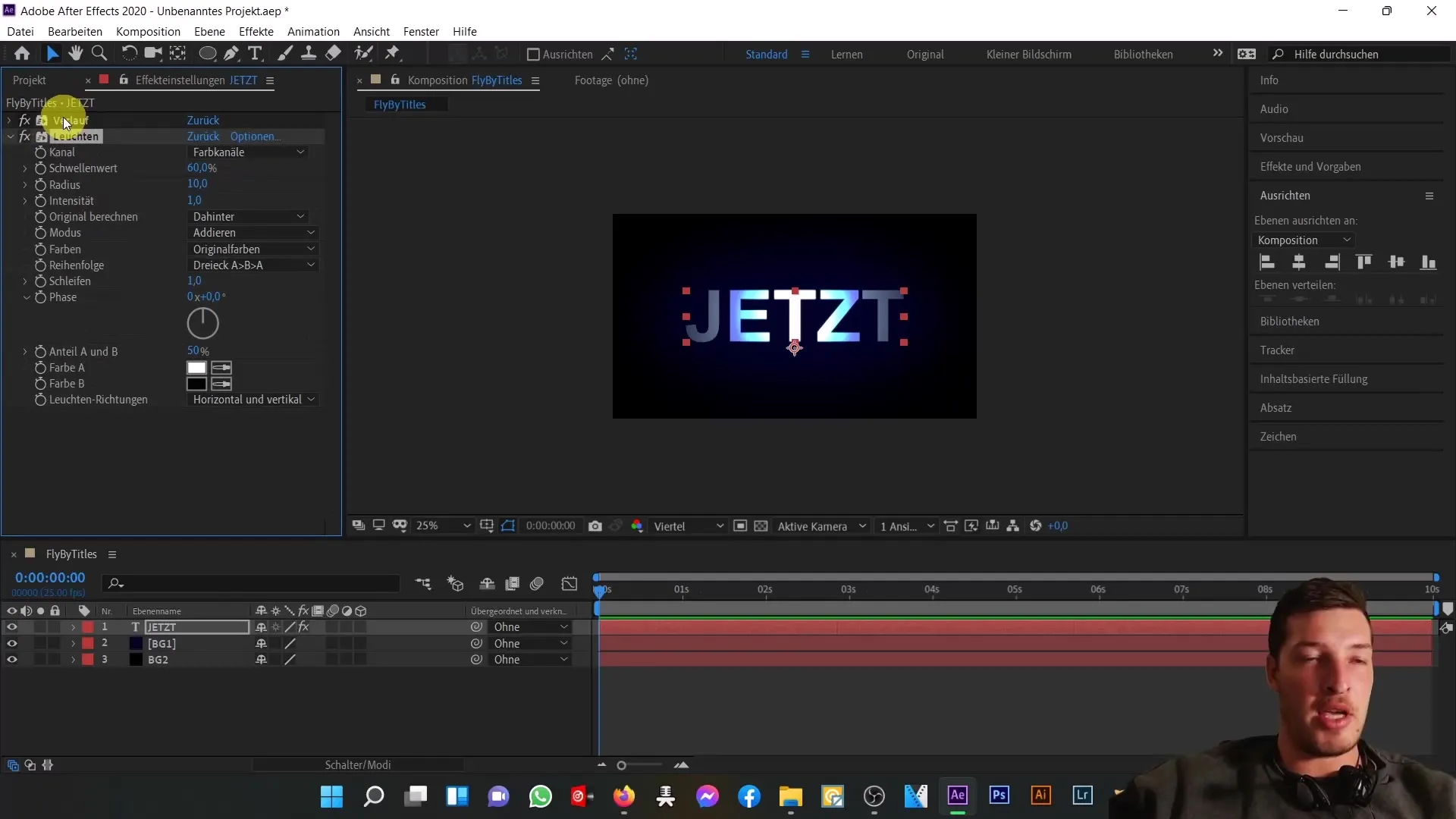
Натиснете „Ефекти“ и изберете „Стилизиране“, за да добавите светлинен ефект. Увеличете радиуса и намалете интензитета, за да създадете деликатен светлинен ефект.

Приспособяване на настройките за анимация
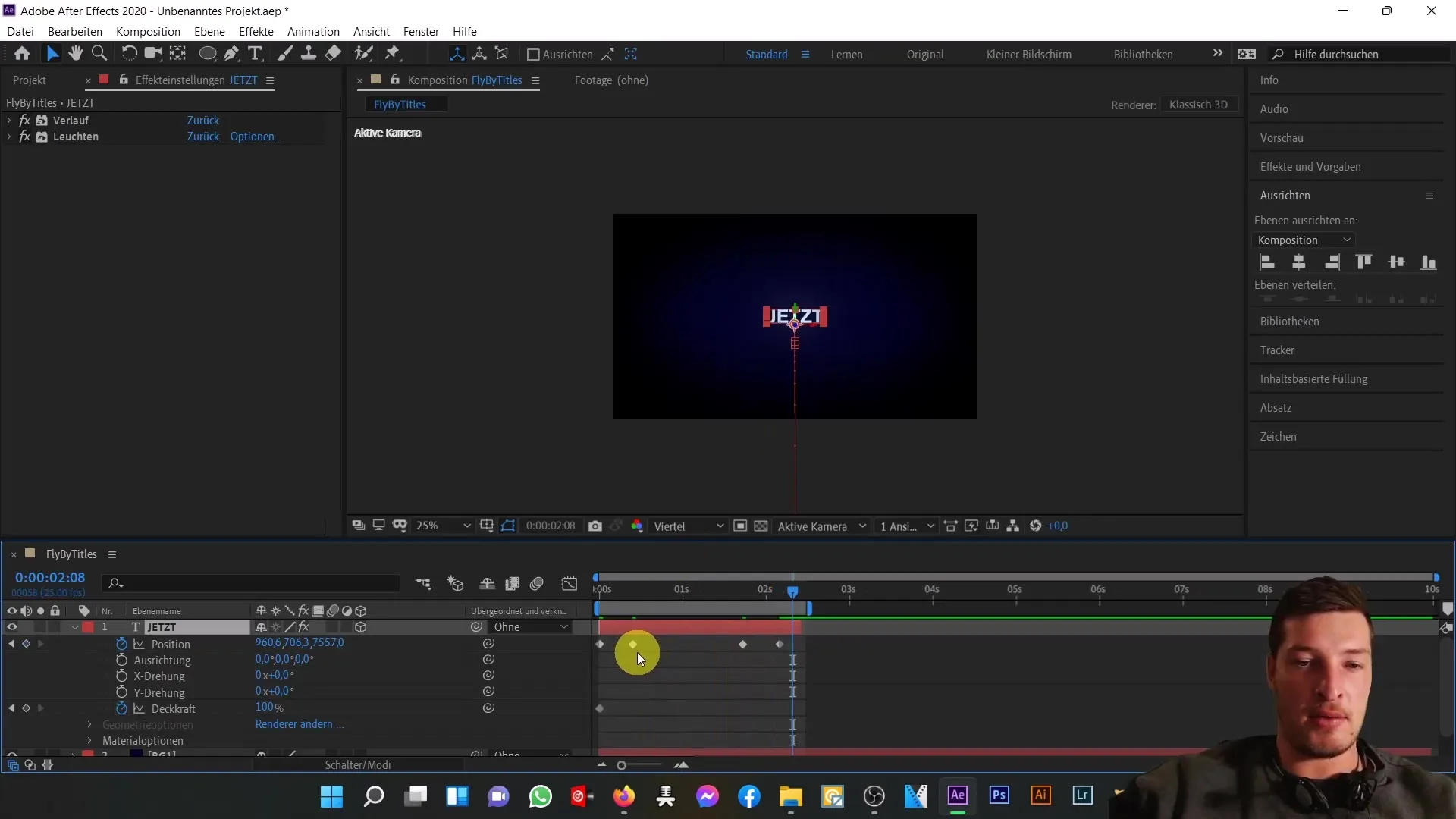
Сега е моментът да анимирате текста си. Активирайте часовника за позицията и прозрачността. Уверете се, че вашият текстов слой е активиран като 3D слой, за да анимирате Z позицията.
Задаване на ключови кадри
Преместете текста навън, така че да излети извън областта на изображението. Задайте ключови кадри за позицията, за да направите текста да излети в кадъра. Внимавайте анимацията да бъде плавна, като промените интерполацията на ключовите кадри на линейна.

Анимиране на прозрачността
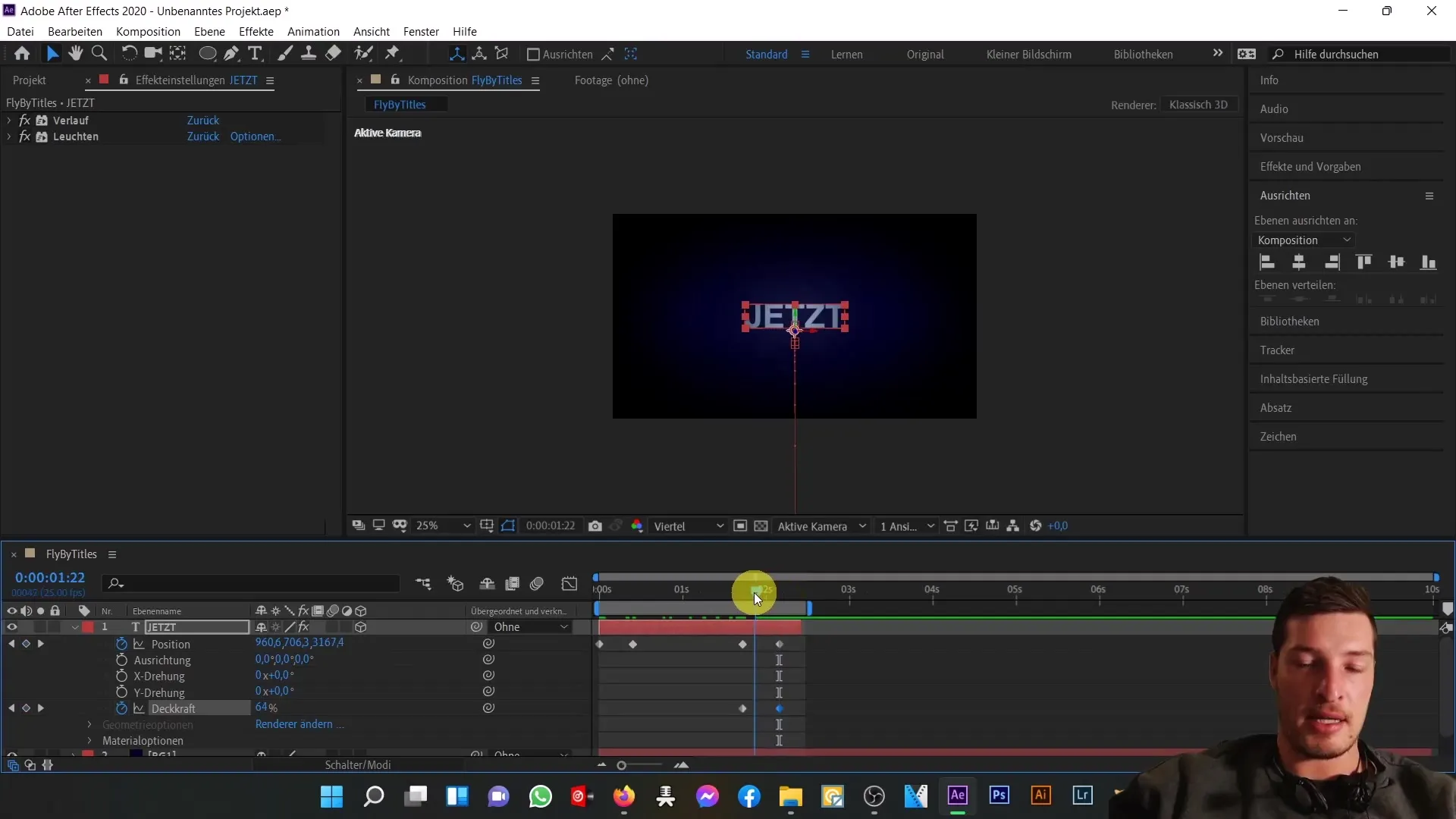
За да анимирате прозрачността на текста, поставете ключовите кадри за 100 % точно в началото и го променете на 0 % в края на анимацията. Това ще осигури текстът да избледнее докато излиза извън рамките.

Анимиране на ширината на писмеността
Още една интересна анимация е анимацията на ширината на писмата. Отворете настройките за ширината на писмата, стартирайте часовника и анимирайте ширината на писмата. Тази анимация трябва да бъде синхронизирана с текстовия излет.

Добавяне на аудио
За да завършите вашия Fly-By титър, добавете аудио файл. Импортирайте MP3 файл в проекта си и го поставете в композицията. Синхронизирайте аудио удара с появата на текста.

Преглед и корекции
Използвайте интервала, за да прегледате вашия анимационен проект. Уверете се, че всичко е добре синхронизирано и анимацията изглежда плавно. Направете корекции при нужда.

Обобщение
В този урок научихте как да създадете впечатляващ Fly-By титър с Adobe After Effects. Обхванахме основните стъпки от създаването на фонови слоеве, през текстовата анимация, до синхронизацията с аудио. Продължете да експериментирате с различни ефекти и анимации, за да подобрите уменията си.


