Сърдечен привет. Отново сме всички заедно и вече ни очаква следващото печатно издание, което ще оформяме. Вече можете да го видите тук – това е за рол-ъп. А тази система за рол-ъп е маркирана с „PSD-Tutorials.de, твоят графичен, уеб и фото портал“.
Какво е хубавото при такива рол-ъпове? Те определено са по-евтини от цялостни месечни стандове или месешки системи. Все пак, ако все пак желаете да участвате на изложение, единствено би било разумно да се оборудвате напълно с тези неща, защото те се сглобяват мигновено, могат да бъдат използвани на много места и изглеждат чудесно както на закрито, така и на открито. Нашата система ще има грамаж от 260 г/м² и е направена от полиестер. Това не само води до устойчивост, но също така е и антистатично. Това означава: Можете да труснете главата си върху него и няма да има статично електризиране, максимално вероятно само няколко критични погледа от другите. И на всичко отгоре, това е невъзпламенимо, което означава, че отговаря на пожаробезопасност клас B1. Имаме отново нашите съкращения. Да, но всъщност е удобно, че не можеш да го запалиш. Затова сте видели какво ще оформим в този уъркшоп. И както обикновено, следва да разгледаме параметрите за оформяне в InDesign.
Спазване на печатните изисквания на печатницата
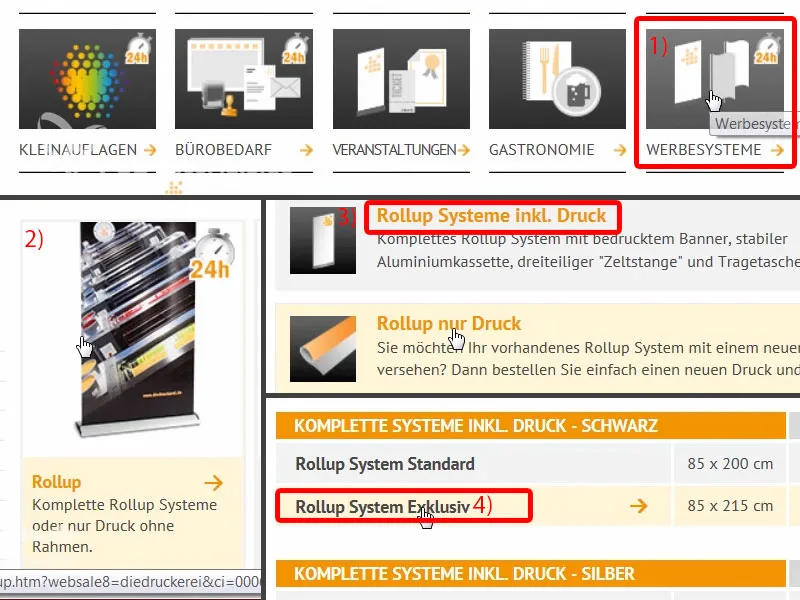
Като пристигаме на уебсайта на нашата печатница, diedruckerei.de, ще разгледаме портфолиото. Преместваме се надолу и там има раздел рекламни системи (1). Тук отгоре вляво вече имаме нашия рол-ъп (2). След това можем да изберем дали искаме система за рол-ъп с печат или само печат. Това означава, че ако логото някога се промени, не е необходимо винаги да хвърляте касетата, в която рол-ъпът се събужда, може просто да поръчате само печат. Но разбира се, ние имаме нужда от системата (3).
Сега избираме ексклузивната система, която е малко по-голяма и има чудесен маслен цвят като нощта (4). Това изглежда много качествено и елегантно.
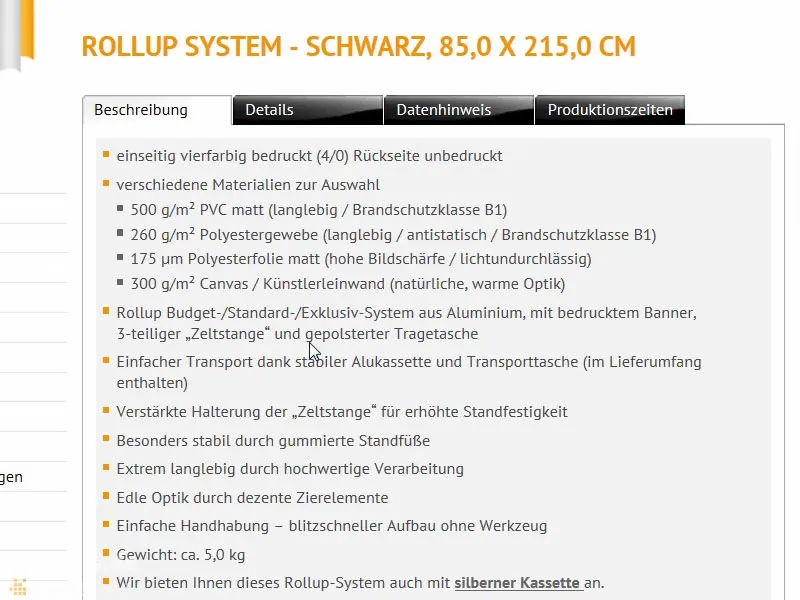
Тук имаме описание. Отново цветен печат, различни грамажи. И тук споменава се, че системата е от алуминий с печатен банер, трите стоманени щанги и подплатена чанта за носене. Тук можем да бъдем много благодарни, защото при тегло от пет килограма подплатата е наистина осигурителна, тъй като наистина не искате да имате синели по рамото – или може просто да го носи новакът.
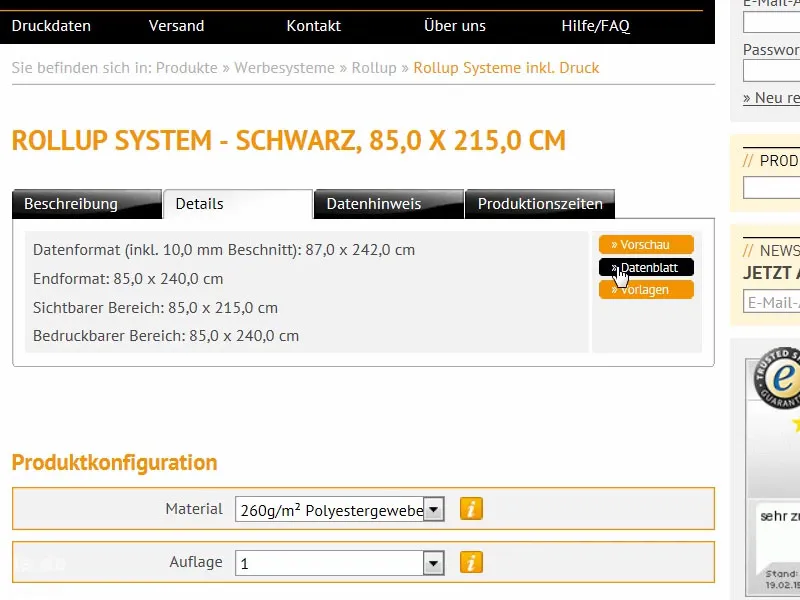
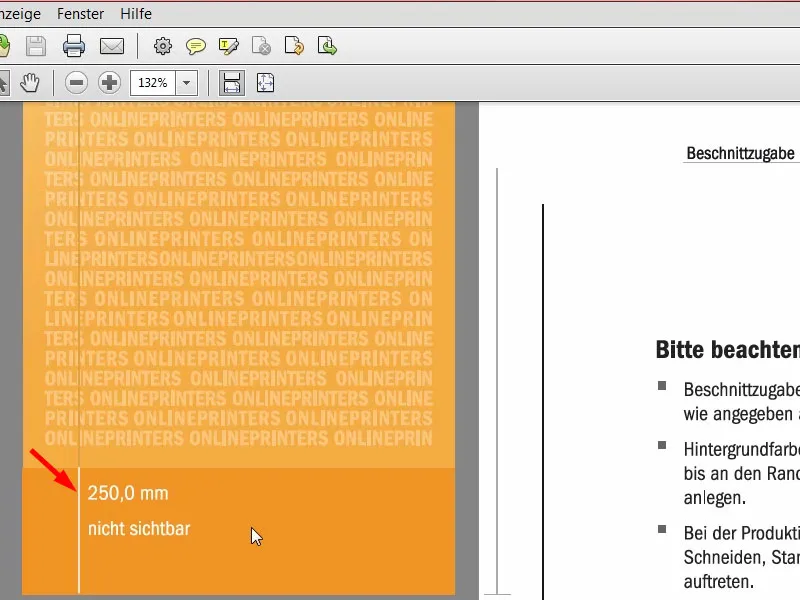
Нека погледнем още: Какво е още важно? Детайли: Именно форматът за данни е това, което ни интересува най-много. За това сега ще изтегля етикета от сървъра…
Това е областта, която не е видима. Това е частта, която е закрепена в касетата отдолу, която не може да бъде извлечена.
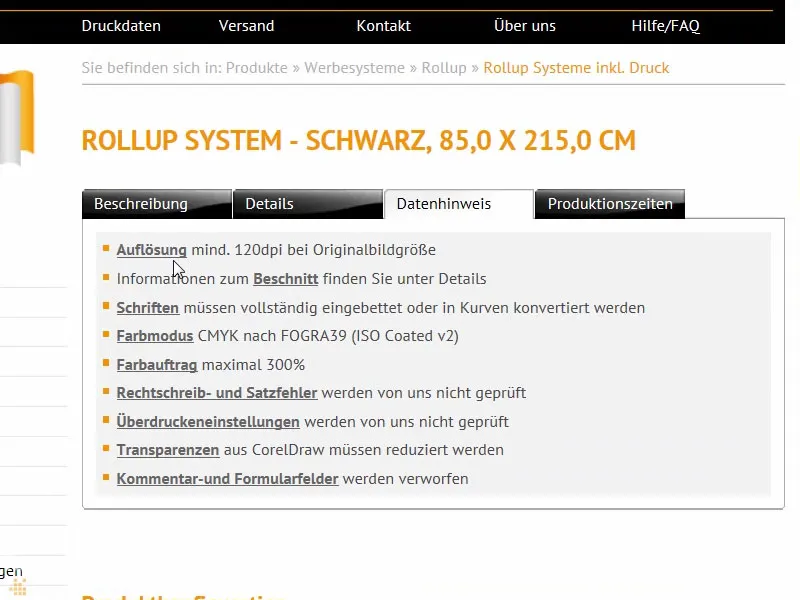
След това се връщаме към системата. Данни за файл: Тук е интересно, че се изисква резолюция от поне 120 dpi при оригинални размери на изображението, което означава, че не е необходимо да е 300 dpi, както обикновено в печата. 120 е достатъчно. Това е така, защото не гледаме нещата на 20 см отдалечение с лупа, а по-скоро от няколко метра разстояние. Цветов модел: CMYK по FOGRA39 (ISO Coated c2).
Преглед на финалния дизайн на рол-ъпа
Добре, след като сме установили всички тези параметри, вече можем да съставим файла в InDesign. Отварям InDesign CC. Ето това е старият ни рол-ъп. Това беше дизайнът за нашия първи проект, който също беше отпечатан. Ето как изглежда, може да го разгледате за вдъхновение.
Докато продължавам да превъртам, тук долу има брандирането.
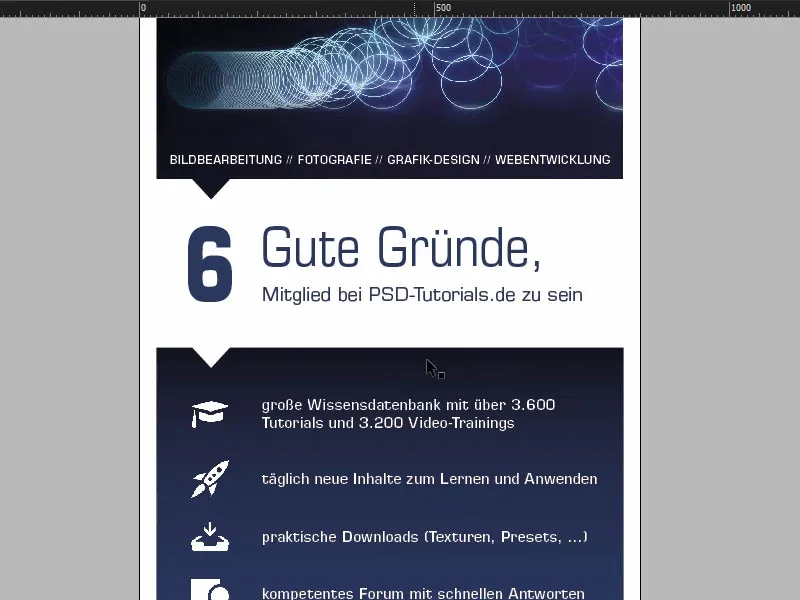
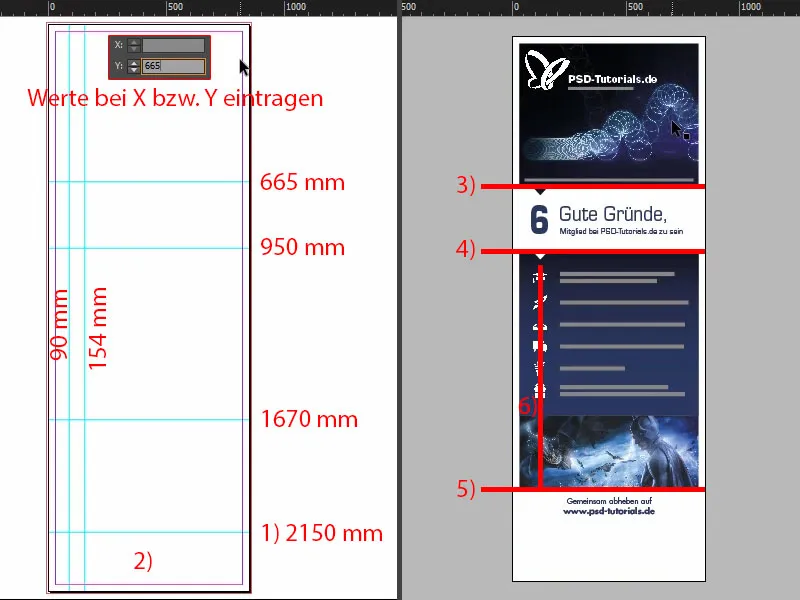
Във втория таб ще намерите рол-ъп банера, който ще построим. Горе една красива снимка, която ще представлява началото на банера. Тук се крие една идея: Имаме този Bouncing-Ball, който започва да скока, с нашият лого от PSD-Tutorials.de. Това е първото нещо, което ще забележите. Разбира се, след това има този Bouncing-Ball, с който просто искате да вдигнете малко креативност. Ние помагаме с това, и в областите на обработка на изображения, фотография, графичен дизайн и уеб разработка, има шест добри причини да сте членове в нашата общност.
Те са разположени отдолу. Виждаме тук също един чудесен градиент, който ще включим. Това е точно преходът на цветовете от горната към долната снимка и след това в градиента в нашия основен цвят, а именно това прекрасно дълбоко синьо, което можете също да видите тук горе, например на цифрата "6". Работим също с малки символи, които ни намекват за този път отгоре надолу. Те трябва да подчертаят и обозначават малко посоката на погледа.
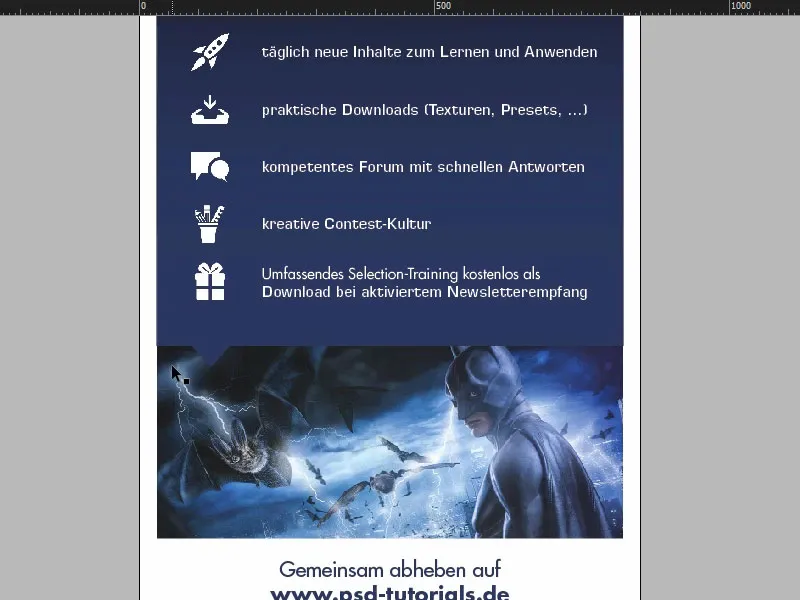
След това следват шест изброени причини, с икони, така че можете малко да си представите визуално всичко това. А най-отдолу има и едно премиум изображение. Тоест, всеки го познава, това е Батман, създаден в композиция от Юрек Гралак за един от нашите курсове. И това може да стане, когато се започне от PSD-Tutorials.de, да станете професионалист и може би да създадете такива страхотни композиции. "Нека заедно излетим на www.psd-tutorials.de". Уеб адресът е отдолу и след това нашият голям свободен простор.
Подготовка на основния дизайн
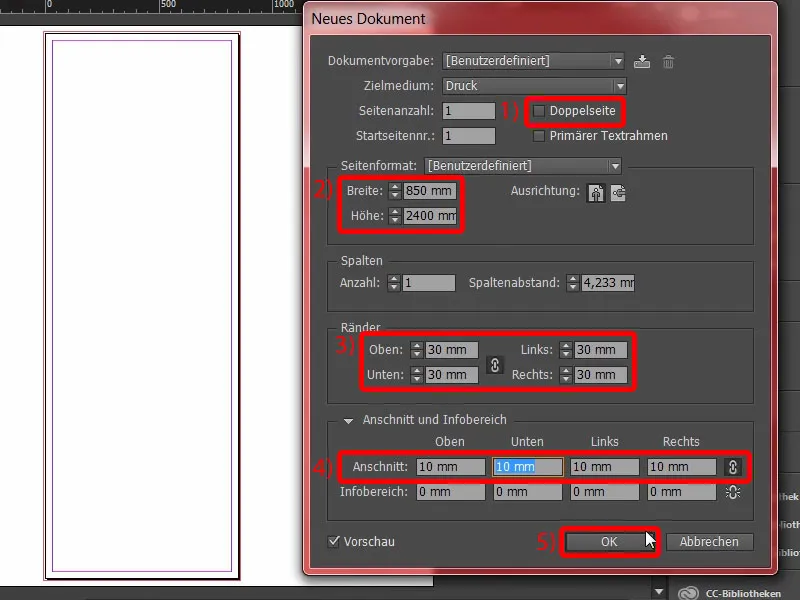
Добре, сега се заемаме с новия файл. Избираме Файл>Нов>Документ... и след това ще деактивираме Двустранна страница (1). За Ширина въвеждаме 850 мм, а за Височина 2400 мм (2). След това чертаем Полета, като ги настройваме на 30 мм (3). Това ще бъде бялата рамка, която ще затвори нашия финален дизайн, така че да има визуално ограничение. А подготвената повърхност да бъде 10 мм (4). Можем да потвърдим (5).
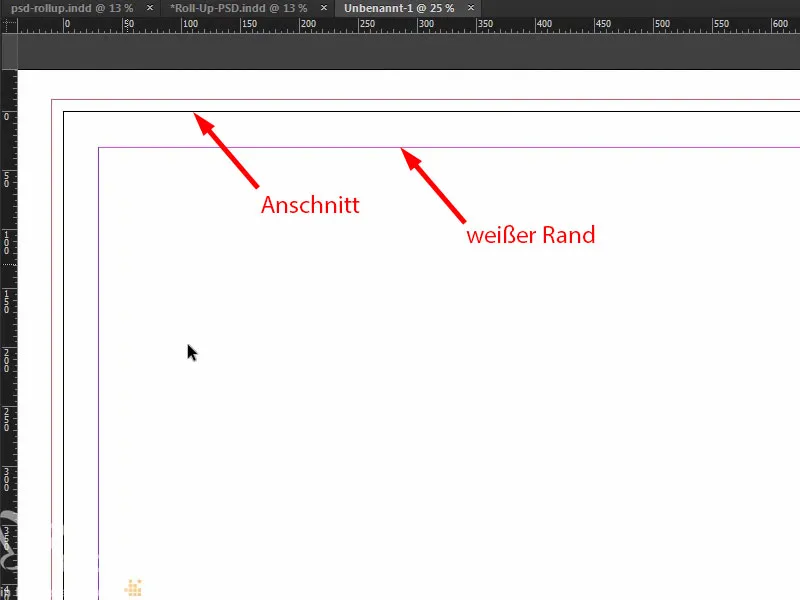
Сега имаме нашата финална работна площ, на която ще работим. Полето, бялата рамка и оттук започва проектирането.
Като първо нещо, което трябва да се направи, преди да продължим с каквото и да било, е да поставим напътстваваща линия за долната част, която ще изчезне в касетата. Просто издърпваме линийката тук. Линията за напътстване я позиционираме на 2150 мм (1), както виждаме в начертанието. Това означава, че този регион не трябва да бъде отпечатан (2), този регион също не трябва да бъде оформян, евентуално максимум с цвят. Ако работите с цветове тук, моля, влезте в крайна линия. Но това нещо в крайните сметки ще изчезне някъде в системата на рол-ъп касетата.
Така добре. Сега ще нарисуваме още няколко напътствени линии. Пак ще погледнем оригиналния файл. Ще нарисувам напътствени линии точно на този пункт (3), на този (4) и също така на този отдолу (5). И движеща сила за икона и за цифрата "6" ще нарисувам напътствени линии (6).
Просто отново към линейката. Между другото, ако не виждате линейката си, може да я покажете чрез Преглед>Показване на линейката или Скриване на линейката или с Ctrl+R да я покажете или скриете. Така че аз си нарисувам напътствени линии и ги позиционирам на 665 мм, 950 мм и 1670 мм. На X-ос имаме напътствена линия на 90 мм и на 154 мм.
Поставяне на изображения в горната част на рол-ъп банера
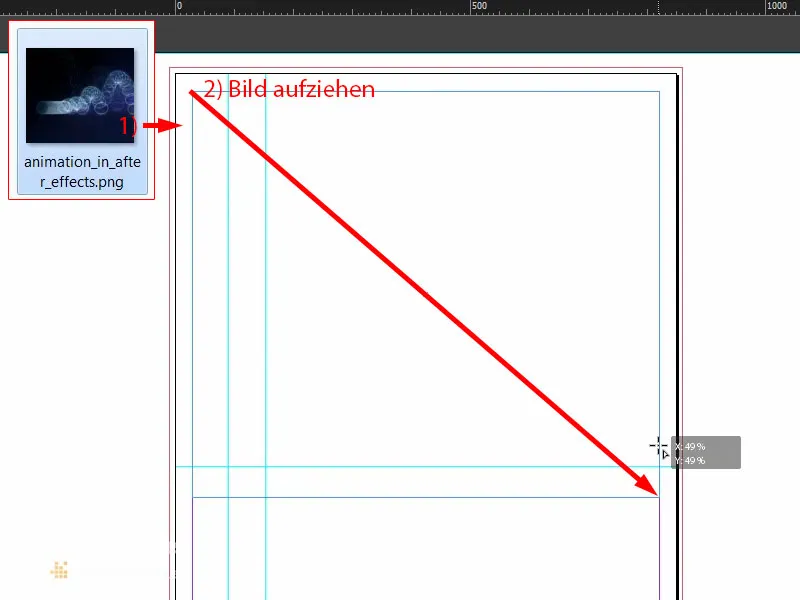
Добре, подготовката е вече завършена. Сега преминаваме към поставянето на изображенията. Нашето любимо кратък клавишно-комбинация: Ctrl+D - и избираме изображението (1). Започвам отгоре, разтеглям полето (2)...
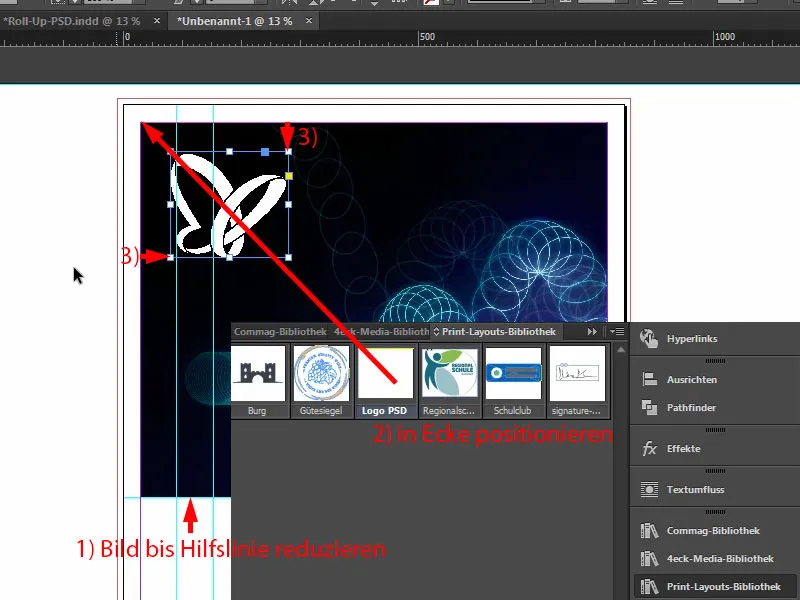
... и намалявам размера му, докато достигне нашата напътствена линия (1). Сега следва логото. В библиотеката си имам векторният файл на нашата пеперуда. Позиционирам я точно в ъгъла (2). След това работим разбира се със симетрични разстояния. При натискане на Shift- бутон натискам десет пъти стрелката надясно и десет пъти стрелката надолу. Нека видим какво има ... Още може. Така че още десет на дясно и десет на долу ... Нещо такова (3). Точно.
Поставяне, форматиране и подравняване на текста
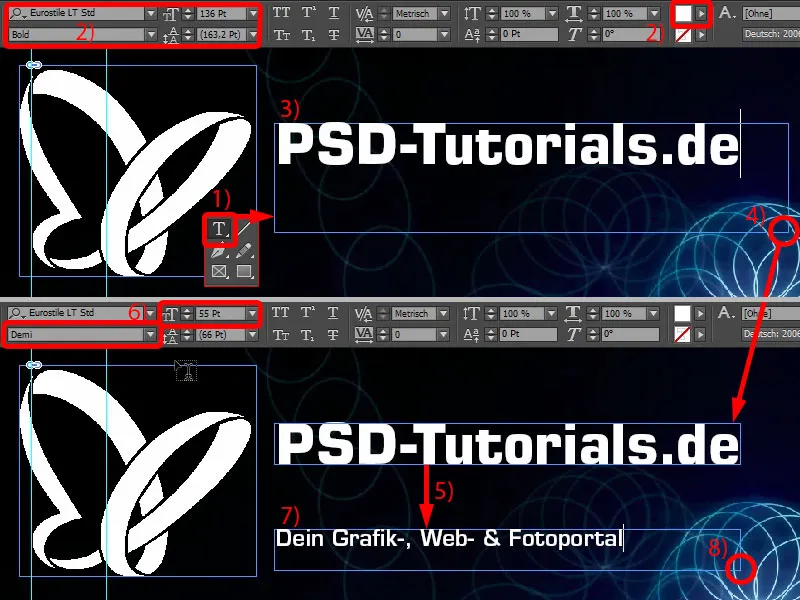
След това поставям едно текстово поле (1), именно с Eurostile LT Std, шрифт Получер с размер от 136 пункта, бял цвят (настроен на 2). Пишем "PSD-Tutorials.de" (3), смаляваме размера на текстовото поле, като двукратно кликнем върху дръжката (при 4).
От това правя бързо копие (5) и променям шрифта на Деми. Той е малко по-тънък. Размерът на шрифта е 55 пункта (настроен на 6). И след това добавям текста (7). Пак променям размера на текстовото поле, като двукратно кликна (при 8) ...
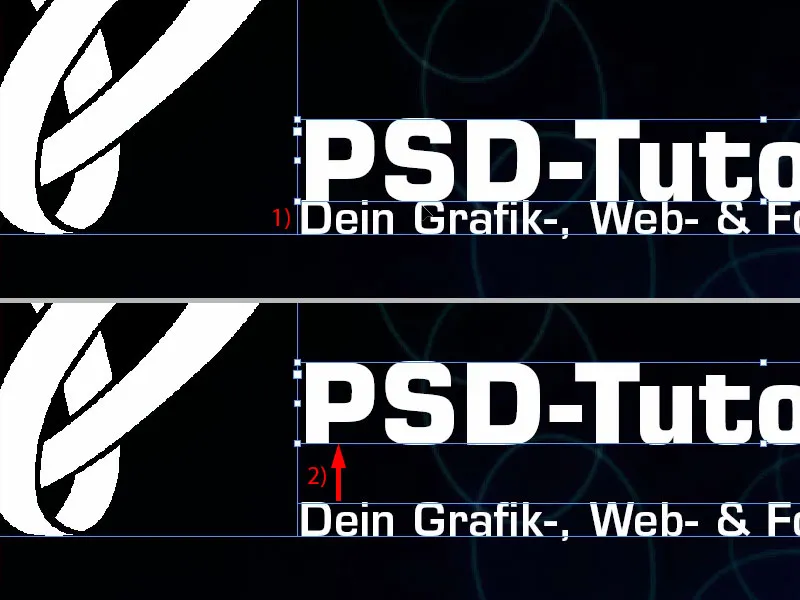
Сега дойде ред на подравняването. Ще оставя двете текстови полета да се свържат тук (1). Заглавието ще го плъзна с Shift и клавиша за стрелка нагоре десет стъпки нагоре (2).
В повечето случаи, разбира се, ще работите с логота, където всичко е вече векторен файл или където разстоянията са конкретно описани в дизайн ръководство. В моя случай не е така, затова го приспособявам ръчно.
Виждате тук ограничението на логото. Маркирам двете текстови полета с натиснат Shift- копчето и искам просто из гледна точка да го пласирам точно тук, на ръба на пеперудата (1). Това означава, че трябва да се преместя малко повече наляво.
Отново имаме неравно отношение (2), затова плъзвам копирайта малко надясно. Тук можем да работим и с помощна линия (3) – „П“-то е на място, както и „Д-то“ (4) … За някои напълно дразнещо, за други много забавно.
Това, което ме смущава тук е, че точно е на линията на скоклящата топка (1). Така че отново маркирам всичко и с Shift и клавишите за стрелка измествам пет пъти нагоре и пет пъти наляво (2).
Сега преминаваме към края на изображението. Тук поставям текстово поле точно на ширината на изображението ни (1). Също така: Евростиле ЛТ Стд, шрифт Деми с размер шрифт 55 пт. Но всичко с главни букви, бяло и центрирано, така че ще сме точно в средата (Настройки при 2). И тук просто копирам текста, който вече съм подготвил. Отново го плъзвам надолу към ръба и след това с Shift и клавиша за стрелка петнадесет стъпки нагоре (3). Надявам се, че петнадесетте са изчезнали, така че винаги можем удобно да запазим разстоянията.
Свързване на стрелка за посока с изображение - Pathfinder
В нашия окончателен макет имаме тези малки триъгълници, в които се включва изображението. Това сега ще го построим. Използваме Полигонното инструмент, което е този шестоъгълник (1). Щракнете върху работния плот. Задаваме Брой на страните на 3, Форма на звезда на 0 % (2).
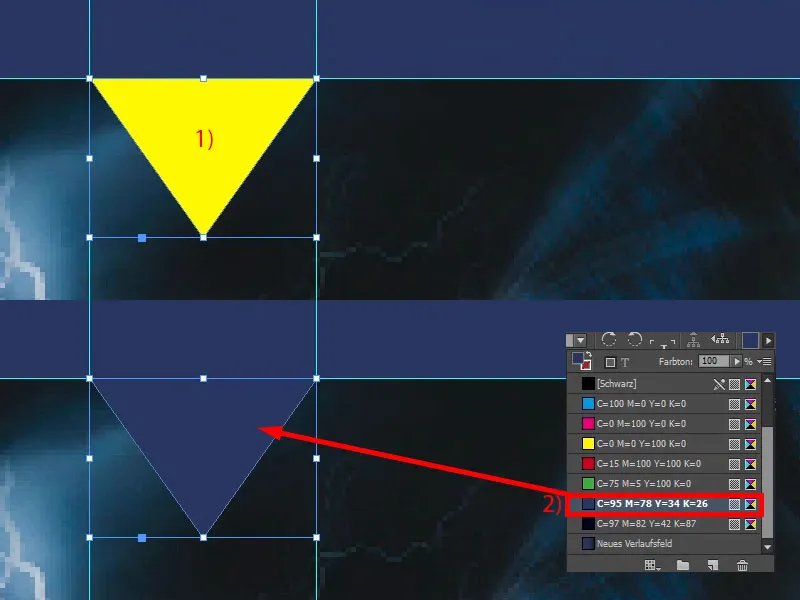
И след това му даваме цвят (3). След това трябва да го завъртим с 180° (4). Сега е обърнат надолу.
Сега променям гледката (5), така че имаме тук нашите кантове на триъгълника (6). А височината я увеличаваме на 45 мм (7). Така приблизително трябва да пасва добре.
Сега направим нещо много яко: Ще комбинираме горната форма с долната форма, защото искаме това изображение, този скоклящ топка, да се включи в този триъгълник. Най-лесно това се постига, като ги обединим в една форма. Затова ще използваме доста як инструмент за това, наречен Pathfinder. Този инструмент го имам тук в страничната лента. Ако не го виждате, може да го покажете от Прозорци>Обект и Оформление>Pathfinder. С него можем да добавяме или изваждаме форми.
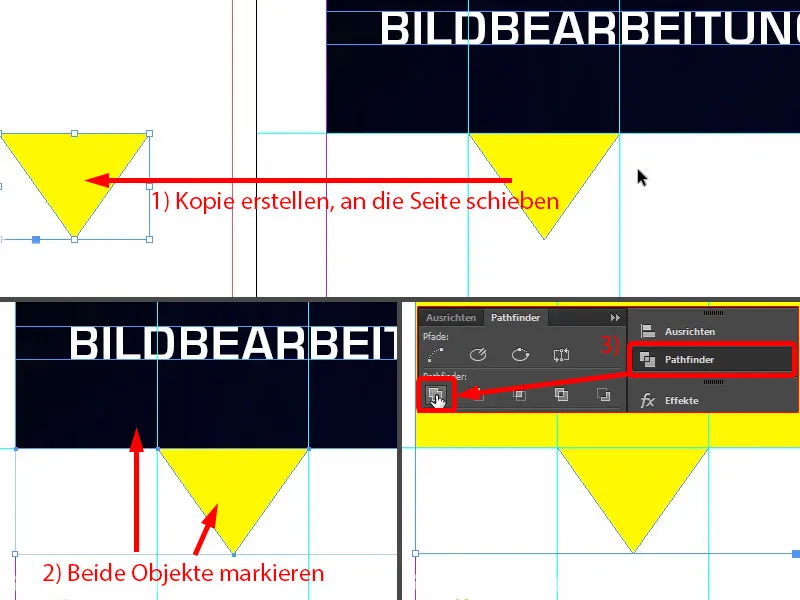
Преди да ги обединим, аз си правя копие: Натисната Alt-клавиш, първо копие (1). Така че по-късно можем да го използваме отново.
Сега маркираме двете обекта (2), отваряме Pathfinder и ги обединяваме (3). Така изпращаме изображението на мястото, тоест някак се изгуби. Може би беше добре да знаем предварително, но беше добре, че първо го поставихме, защото искахме да подравним логото горе на скоклящата топка. Така че вече пасва.
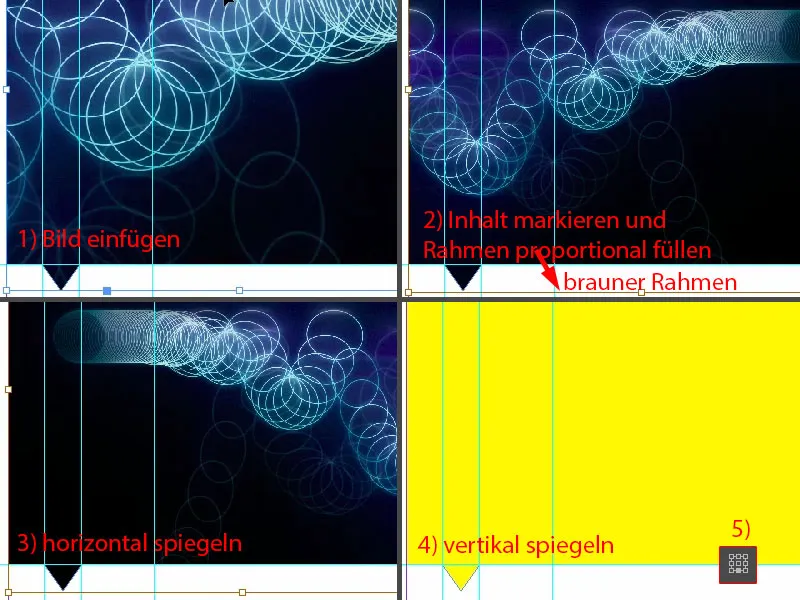
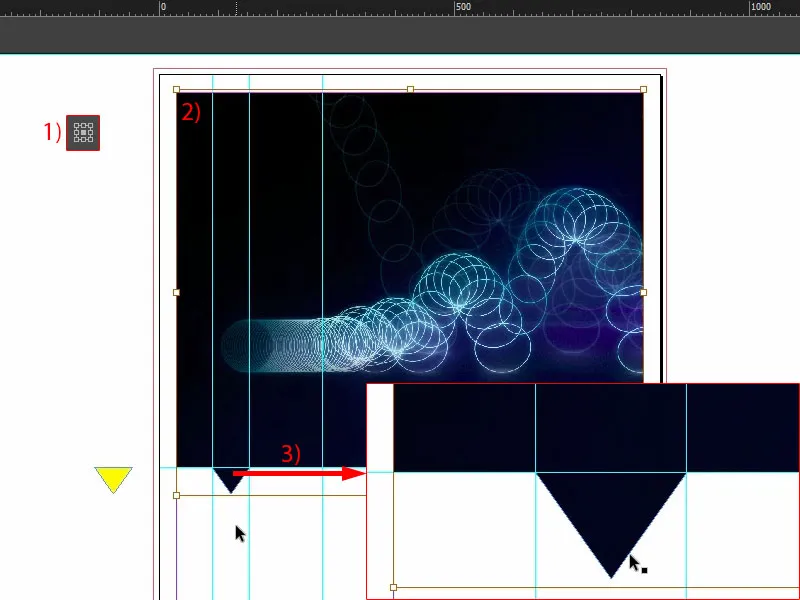
Сега обаче можем да викаме комбинацията Ctrl+D, за да вмъкнем отново изображението (1). Вече ни завърта цялата работа на глава. И така, винаги, когато използвате Pathfinder с изображения, изглежда като че ли всичко е било объркано от миксера. Затова сега трябва да го коригираме.
Маркирате изображението един път, избирате съдържанието на изображението - виждате го, когато този кафяв рамка е маркиран (2), кликване с десен бутон, Приспособяване>Пропорционално попълване на рамката. И сега трябва да преобразим обекта: Обект>Преобразуване>Хоризонтално огледално (3), след това още веднъж вертикално огледално (4). Какво стана сега? Изображението е тук отгоре, защото е избрана долната част (5).
Ctrl+Z, отмени. Задайте веднъж центъра на обекта (1), ако и на вас се случи това, и отново вертикално огледално (Резултат като при 2).
И сега вижте какво стана тук (3): Сега изображението се стана част от този триъгълник. Това означава, че създадохме нов елемент от оригиналния рамкиран елемент, полигона. Този ефект ще го използваме по-късно няколко пъти.
Добре, тогава нека да го преместим в реда на слоевете до задния план (1). Така изглежда това (2). И сега аз също съм доволен от това.
Създаване на фон с градиент
Сега искаме да добавим още фонове. За първо, дефинирам ново цветно поле (1), което е с нашия PSD син цвят: 95% циан, добавяме 78% магента отгоре, след това добавяме още 34% жълто и 26% черно (2). Добавям цветното поле (3). Това е PSD-синьо. Другото тук (4) го махам за момент, за да не доведе до объркване. Сега чертая правоъгълник (5). Сега мога да го попълня например с това синьо (6), …
… но виждате: Тук имаме доста голям контраст. Наистина имаме този черен нюанс (1), който става това синьо (2), без да имаме нежен преход. Какво помага за нежни преходи? Разливи. Затова нека създадем поле с разлив, така че когато тази снимка се разгледа отгоре и става все по-тъмна, то и тук отново да започва тъмно и после да стане синьо.
За създаване на такова поле с разлив, разбира се, са ни необходими два цвята. Единият вече го имаме, този тук (2). И вземам втория си с Пипетка. Зумирам тук долу и вземам този цвят (3) ... Дефинирам като ново цветно поле, но не в RGB режим, а в CMYK режим (4). Добавяне. Готово.
Сега имаме два цвята, които ни трябват. Сега да създадем ново поле с разлив (1). Наричаме го „Ново поле с разлив“ (2). Сега просто щракваме тук вляво веднъж (3), за да дефинираме първия цвят. Сега трябваше да ги въведа ръчно, но не искам, защото вече имам цветовете в своя палитра. Затова избирам Цветове в секцията Регулаторни цветове (4). След това вземам този цвят (5). И вдясно вземам този цвят (6).
След това мога да натисна този малък странен кръст в средата (7). Какво означава това? Той задава съотношението на смесване, повече синьо или повече черно. Позицията ми е около 80%. След това натискам Добавяне (8). Готово (9).
Добре, ако сега щракнете тук и изберете това поле с разлива (10) ... какво става? Нещо не е наред. Проблемът е, че това черно поле трябваше да е тук горе (11).
Но ако влезете отново в полето с разлива (1), ще забележите, че в InDesign нямате регулатор като в Photoshop, който толкова красиво показва от коя посока идва полето с разлива. Това просто не съществува в InDesign. Трябва да си мислите какво още може да се направи. Можете да изберете режима радиално, но това също не е решението на проблема.
Казвам ви, къде е решението, а именно в лентата ни отляво, ако кликнете върху Инструмент за цветове на разлива (2), бърз път G,. Тогава мога да маркирам това поле. И сега ще го изтегля само с натисната клавиша Shift-надолу (3). Така, сега е наред.
В следващата стъпка копирам още едно от това (1) и го плъзвам на това място (2). Разположи>На преден план. Сега това е най-отгоре. И този триъгълник го изтривам зад формата. Пак използвам Pathfinder, този път Изваждане (3). И вижте, вече имаме триъгълника тук. Страхотна работа, нали? Нека видим цялото нещо. Перфектно.
Подготовка на текста за "добри причини"
Кажете ми: Колко добри причини са нужни, за да се регистрирате в PSD-Tutorials.de? Фактически само една, а именно много страхотни уроци от много добри учители, но аз ви предлагам шест на това място.
За това бързо издърпвам текстово поле (1). Бързо променям мнението си. След това преминавам към нов шрифт: Eurostile LT Std в Получер. 490 точки големина, ще бъде доста дебел. След това нашият цвят на къщата (Настройки при 2). И след това можем да напишем "6" тук. Свеждаме текстовото поле до необходимия размер, като цъкнете двукратно по грайферите (3).
И след това друго текстово поле, също в Eurostile LT Std, но този път не Получер, а Кондензирано, размер 260 (4). Кондензираното семейство винаги се характеризира с това, че е много, много тънък. Това не означава, че е ходил на диета, но все пак е много тънък в излъчването си. Вижте това: „Добри причини“.
И в Средно, шрифтов размер 90 точки пиша под него още: „Да бъдете член в PSD-Tutorials.de“ (5).
Това сега не се вписва тук, затова трябва да го плъзнем малко наляво и да направим някои настройки. Най-напред трябва да уголемим малко текстовото поле, за да се побере всичко (1). Сега да оправим горната страна на "6" (2).
Освен това линията не пасва. Затова маркирам целия текст - и поставям разстоянието на реда на 136 пиксела (3). Тогава можем да разменим цветовете, в синьо (4).
Така изглежда сега. Всъщност доста добре, но какво не пасва е тази празнота, която изпъква тук (5), защото колкото по-голям е шрифта ви, толкова повече ширина имате преди първата буква. Разбира се, искаме да избегнем това, и за това има няколко трика.
Един от тях ще ви покажа сега: Преди "G" просто поставете интервал. Ето го. Сега маркирам този интервал (6) и сега ще го подрежем. Ще въведа -310 тук (7). И сега можете да видите какво направихме тук: И двамата седят почти на една и съща ръбова линия (8). Така че това е един лесен трик, как да подравните нещата симетрично.
След това бих искал да адаптирам текстовото поле към "6". Още не е напълно подредено, можем да отидем още малко по-нагоре, докато не избухне. Така че при 169 пиксела сега стои на место (1).
И след това трябва да подравним всичко, "6" и добрите причини, само в средата между горния и долния блок. Затова го плъзвам нагоре (2), а след това се надяваме докато го плъзгаме надолу (3), на нашите помощни линии ... Ето една, но не е точно (4).
За съжаление, няма други помощни линии. Тогава ще трябва да го направим ръчно: Първо ще нарисуваме тук правоъгълник, на който ще дам цвят (1). Това го местя на тази позиция (2). Подравнявам добрите причини към него (3).
След това мога да си направя едно подлежащо цветно поле и чрез Подреждане да го поставя на заден план (4). Сега маркирам и двата, "6" и добрите причини, защото сега дефинитивно имаме референция. Както виждате по зелената линия, която се появява в средата (5). Сега имаме средата и можем да изтрием плейсхолдърите отново.
Това е начинът, по който често работя на няколко места с плейсхолдъри, за да имам винаги еднакви разстояния. Това е преходното резултат.
Добавяне на икони и подготовка на текстове
Сега остават иконите. Те се поставят на това място между двете помощни линии (1). Ctrl+D, избирам шапката и я позиционирам точно между двете помощни линии (2). Това е шапката, те са съвсем обикновени PNG файлове.
След това маркирам текстово поле, със същия размер като иконата. Подравнявам го също с горната му крайна точка (3). И тогава идва описателният текст. Тук също използваме шрифта Eurostile LT Std,, дебелина Demi, 72 пиксела и цветът е бял (настройки на 4). Текстът го взимам от буфера, просто го поставете.
За да мога да го използвам за още пет икони, трябва да го подготвя малко, защото не всеки описателен текст е на два реда. Само при един ред текст центрирането винаги е в горната част (при 3).
За да го избегнем, можем просто да отворим Опциите за текстов кадър, с Ctrl+B (5). И там при Вертикално подравняване щраквам върху По средата (6). Ако направя копие на този текст, с Alt и Shift, и променя текста с един ред, то изглежда така (7). InDesign позиционира текста в средата.
Също тук имаме нужда от еднакви разстояния. Така че просто отново правоъгълник, 50 x 50 милиметра (1), му давам цвят (2), за да можем да разграничим. Това го премествам на това място (3).
Тук сме заменили иконата, Ctrl+D, и тогава взимаме "Космически кораб" (4). И продължаваме. Всичко е маркирано веднъж (космическият кораб и текстовото поле "ежедневни нови ..."), плъзгам ги надолу (5). Следващото съдържание (6) ...
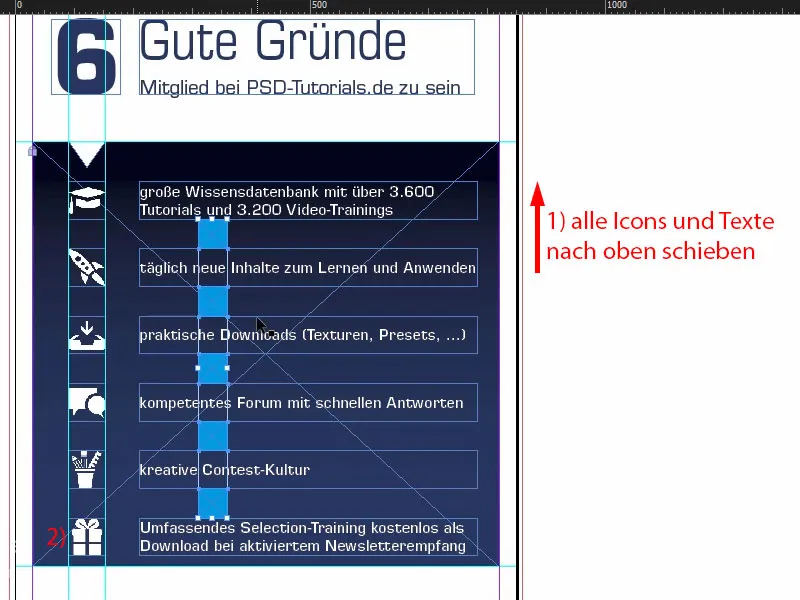
... и така нататък, докато имаме всички шест добри причини. Сега мястото вече започва да намалява (1).
Трябва да се уверим, че горе изравняваме по-добре. Нека видим целия проект. Блокирам фона (2).
Сега мога да маркирам всичко, без да вземам фона със себе си. С натиснат Shift-клавиша го плъзгам нагоре (1). Следват съдържанието на последния добър повод (2).
След това мога да изтрия всички тези плейсхолдъри отново.
Сега трябва да го центрираме. Мога да ги избера всички, да ги преместя, докато достигна средата. По мое мнение изглежда доста добре.
Редактиране на долната част на Roll-up-а
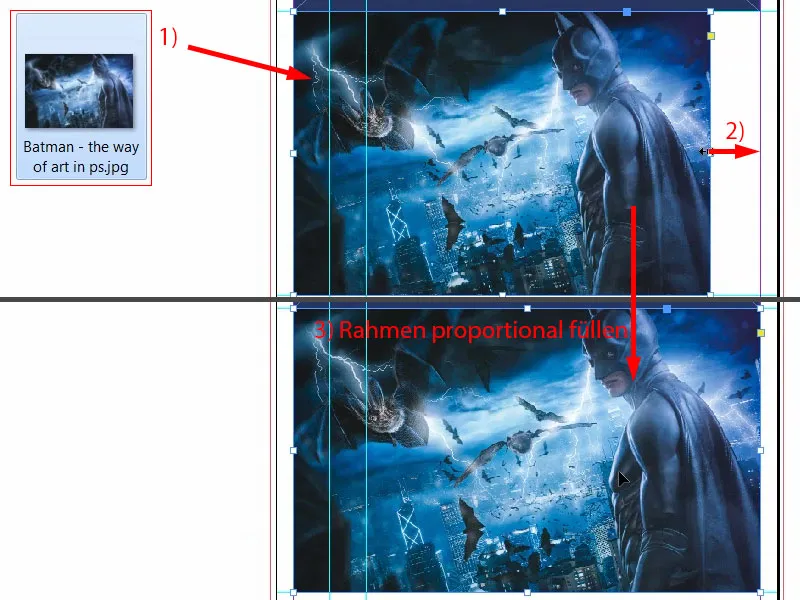
Отдолу ни липсва нашият Батман. Хващам го, влача го (1). Влача полято надясно (2). Десен бутон, Приспособяване>Пълнене на рамка пропорционално (3). Добре.
Тук още липсва нашият триъгълник. Вземам го отгоре. Ctrl+X, поставям го (1). В този случай просто задавам цвета на синьо, защото имаме еднакви цветове тук (2). С изображенията не е толкова лесно, но в този случай е напълно разрешено.
Поглеждам бързо в шаблона, тук отдолу има интернет адрес, това всъщност може да го копирам точно така, както е. Виждам също, че направихме Батмана малко по-голям.
Да, знам, супергероите изискват място, но този супергерой трябва да се справи с малко по-малко (1). След това влача текстово поле от единия до другия край. Сега поставям му копието, което имам в клипборда (2). И след това трябва да обръщаме внимание, че целият текст е над линията, която маркира недостъпната за печат област. Да, скъп Батман, може би трябва да ти отрежа малко от сладкото ти кръгло коремче. Или да ти отрежа ушите … Още малко нагоре, махна няколко неща отдолу. Всичко наред.
Преглед на дизайна на Roll-up-а
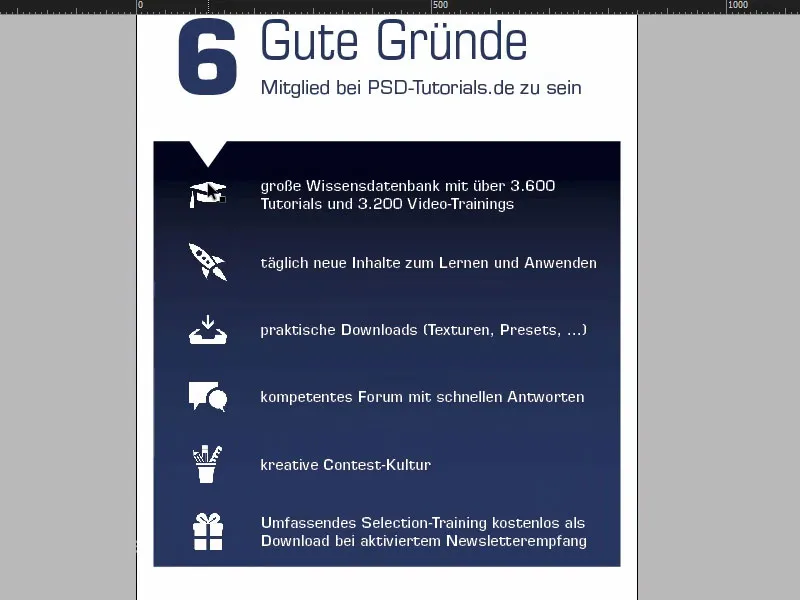
Ctrl+0. Нека разгледаме целия дизайн от птичи поглед и да прегледаме. Добре, логото горе е наред. Под него имаме нашите четири области на компетентност и 6 добри причини да бъдете член.
Следват шестте причини …
… и отдолу са Батманът и интернет адресът.
Въпреки че това не ми харесва … Сега трябва да поправим. Острият уши трябва да се намекнат, в противен случай тази снимка изглежда някак си грешна на мен.
В основа, когато работите с Roll-up-и винаги трябва да помните нещо, а именно: просто си задайте въпроса, от коя позиция зрителят възприема този Roll-up? Повечето време, докато минава, обикновено на изложения, когато погледът случайно се натъквай върху този Roll-up или защото той е много привлекателен. Но никога няма да има много време, всичко да бъде прочетено или отделено време да бъде посветено на стойност. Това означава: трябва винаги да работите с големи, големи шрифтове, с минимална информация. По-добре работете с визуални комуникационни средства като икони или изображения. Разбира се, логото трябва да бъде там. Но никак не трябва да предлагате това изключение, защото моето обещание е: никой не би го прочел.
Може би сега някой ще каже, че самата това е на гранично ниво (1). Може да бъде. За мен вкуса това е напълно приемливо. Но отново, моля ви запомнете това и си задайте въпрос, от коя ситуация зрителят възприема този комуникационен медиум.
Проверка на резолюцията и експорт
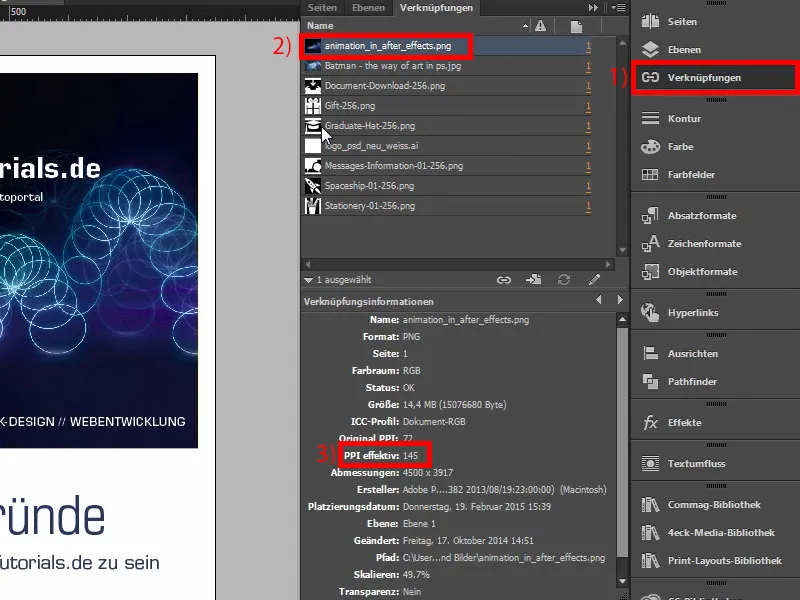
Направихме толкова дотук. Сега трябва да го експортираме и след това да качим. Преди окончателния експорт, е добре да погледнете снимките. Именно, на страната на печатарницата прочетохме, че снимките трябва да са на 120 dpi. Ако отворите просто една снимка в Панела за връзки (1), като тази, това е корицата на „Анимация в After Effects“ (2), виждате, че резолюцията е 145 ppi (3). Даденото беше 120, което означава, че се движим в рамките на напълно приемливите стойности. Всичко е наред. Добре.
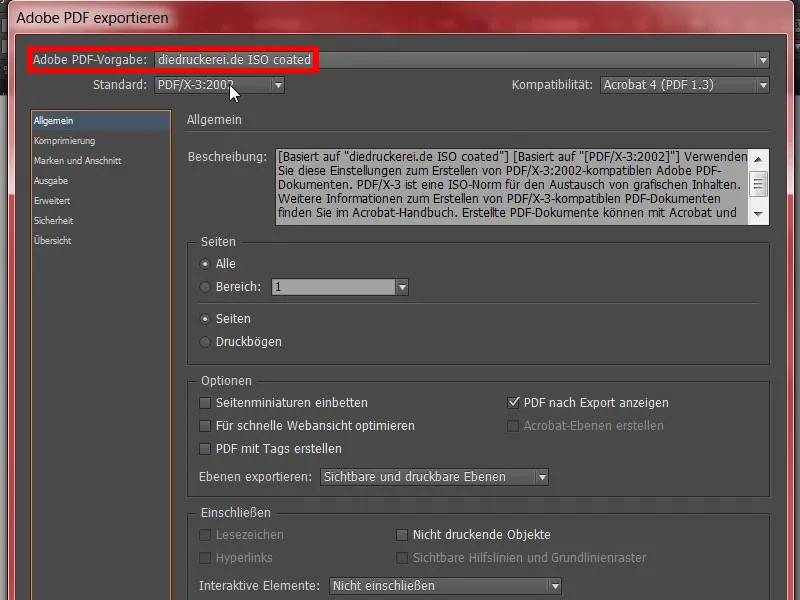
След това Ctrl+E. Запазване. Тук избираме ISO coated, вече запазените настройки.
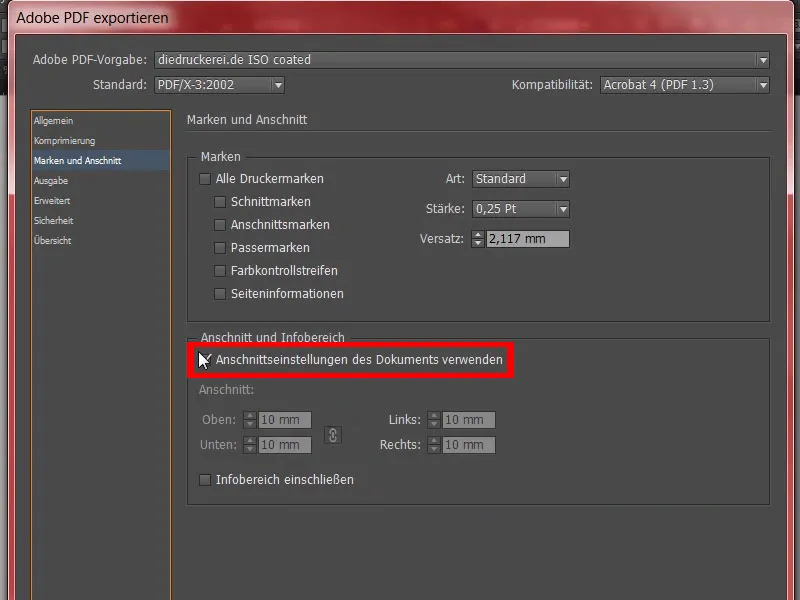
Също така проверете още веднъж Маркировка и обрязване, безусловно използвайте Настройките за обрязване на документа, т.е. 10 мм.
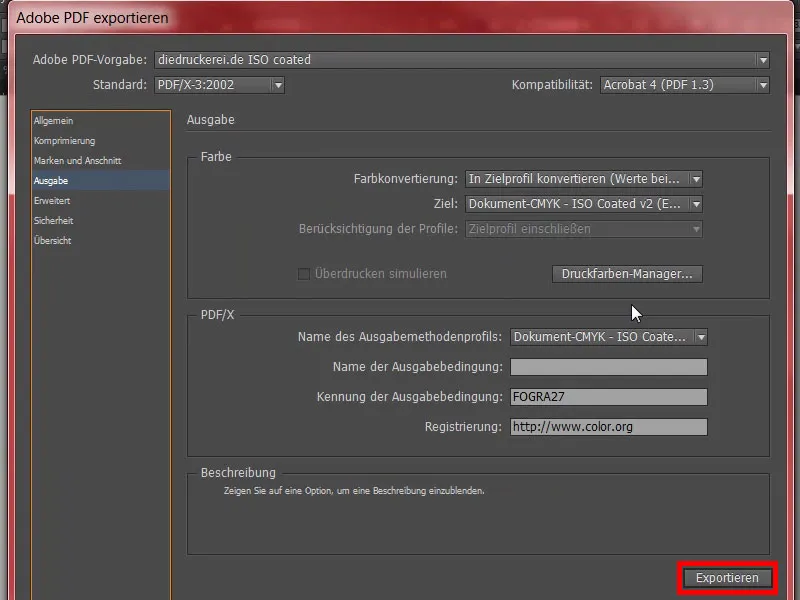
След това в Изходни данни отново проверете стойностите. Всичко е наред. Отидете на Експортиране.
Това ще стане наистина голям документ, мисля си. Ето и PDF-то. Изглежда чисто.
Отлично, сега съм малко любопитен. Сега ще видим колко голям е станал файлът... "видео-ролъп", десен бутон на мишката и след това отваряме Свойства. Там виждаме: Да, добре, поне файлът е седем и половина мегабайта. Сега можем да го качим.
Предаване на ролъп на печатарната
Бързо до рекламната система (1), избираме ролъпа (2), Ексклузивният ролъп система (3). Това беше това, което сме избрали. Подходящо е. Обявихме 260 грама полиестерно плато, ще го запазим така (4). Тираж 1 (5). За момента ни трябва само това. Може да се прави и проверка на данните (6), ако пък нещо е пошло не така. И после продължаваме към Поръчката. Всичко е наред, така че продължаваме. Тук са данните с адреса. Продължаваме. Начин на плащане, също продължаваме. Приемаме Общите условия и Защитата на данните. И искаме да се абонираме за бюлетина. И Купуваме. "Благодарим ви за поръчката" – моля (Продължавайте процеса на поръчката). За качване, и след това просто пускате файла тук с "Drag-and-drop” (7) …
Вече е качено. Избираме предната страна (8). "Разделителна способност под 120 dpi" ?! (9) Ох, трябва да погледнем пак какво се е случило, може би някоя картинка няма да достигне напълно до края. Може би е Батманът. Вече проверихме първата. Сега пак ще го проверя подробно, къде точно е проблемът. Но е практично да разберем дали има някаква грешка на това място, ако нещо не е наред. Сега остава само да ви пожелая много забавление на следващото обучение. Аз лично трябва да внеса още някои подобрения и да проверя, коя от тези снимки се е подигрила с мен, но определено ще се справя.