Здравейте, мили приятели, добре дошли отново в нов кръг „Свежи печатни оформления в InDesign“. Казвам се Стефан Ридъл от PSD-Tutorials.de. Искам да създадем заедно този фантастичен плакат в формат DIN A2. За да можете малко по-пластично да си го представите, ви го подготвих в един Mockup.
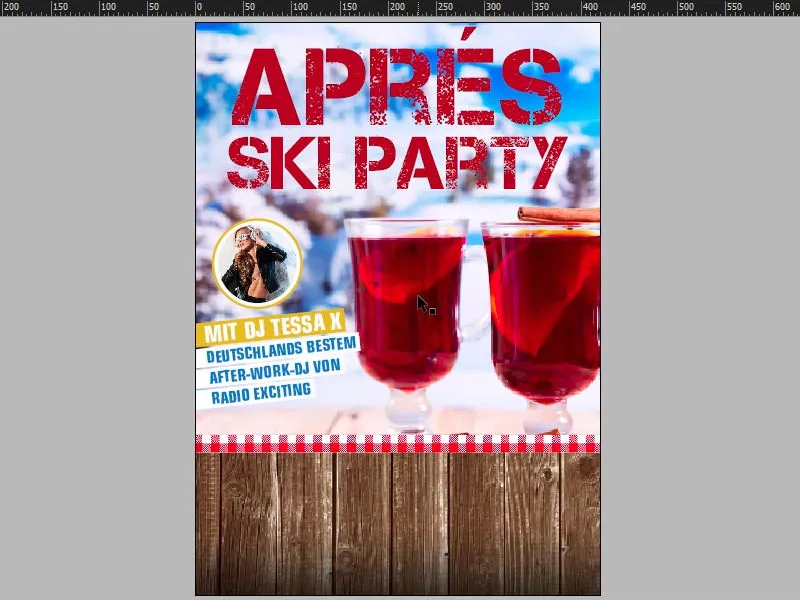
Точно така ще изглежда, и предлагам, заедно да преминем през някои много важни, съществени стъпки на този плакат. Защо съм го оформил по този начин? – И може би можете да вземете някакъв съвет за себе си, когато създадете собствения си плакат във формат DIN A2 или DIN A1, в зависимост от избрания от вас формат. Преди да пристъпите към оформление на всяко дизайн стоят всъщност три съществени стъпки…
Nе по-малко важно от въпроса, който разглежда вашето оформление, е определено въпросът къде се гледа вашето оформление. Има ли, например, достатъчно време за четене, разбиране, усвояване? Кое място? И какви са обстоятелствата, при които хората гледат вашето дизайн? Би било изключително безсмислено да започнете с малкия текст, да допълните с дълги текстове и описания или дори да добавите купони за отстъпки. Това, разбира се, не е разумно. Тук става дума за плакативен дизайн. Защото обикновено се случва: Хората се разхождат по пешеходната зона, града, стоят на автобусната спирка, чакат такси или нещо друго, и тогава забележат мигновено този плакат. Това означава, че трябва да използвате наистина плакативни, големи елементи, трябва да оформите така, че да може да се разбере от много метри разстояние за какво всъщност става въпрос тук. Често трябва да вземете предвид и какви са осветлителните условия, под които хората гледат нещата. Ако например оформяте меню за напитки, което е поставено някъде в дискотеката, тогава е добре да можете да разчетете менюто без да трябва да слагате нощно зрително устройство. Трябва да обърнете внимание на контрастите.
Или си представете следното сценарий: Стоите някъде на касата. Там наистина може да се попита: „Дали печатното ми издание, което сега създавам, може, например, да се постави? Можем ли просто да го вземем, да го сложим в джоба си като визитни картички или флаери?“ Там, разбира се, може да се добавят няколко повече информации, защото интересуващият се може просто да сложи този малък информационен лист в джоба си и да го прегледа отново у дома на масата. Това е от значение в този случай разбира се. Не може просто така да си вземете плаката у дома. Да, добре, може би е по-добре така, иначе навсякъде ще срещате някакви хора, които бягат със създадените от нас плакати и се изчезват. Нейсвме, може би не е необходимо. И точно затова трябва да работим с елементи, които могат бързо да бъдат уловени, да отбележим дата, точка, готово. Трябва да може да си го запомните.
След като вече е ясно за нас на кого е насочено съобщението, като в този пример за обичайните парти гости, които искат да се релаксират от жарта на снежната буря, да прекараме страхотно време на Апре-ски партита, тогава е важно да се генерира вниманието.
Ще ви покажа нещо: Ще включа един слой, именно този с буквата „Z“. Какво има общо това с плаката? Нул: Човешкият модел на разглеждане изглежда като Z. Заобикаля се главно отгоре наляво, се придвижва надясно и се разглежда: „За какво става дума? Аха! Апре-ски парти. Разбрано. ОК.“ След това погледът автоматично се придвижва на 45 градуса отгоре наляво.
Тук поставих едно съобщение, а именно, кой ще е честен гост на това парти. След това погледът се придвижва отляво надясно. Точно тук са информациите за датата и часа - кога точно ще се проведе цялото нещо. Добре е да следвате този път и да работите с „примамки“. Това може да бъде, например, една страхотна снимка. Но могат да бъдат и графики, слогани или текстово изречение. Просто трябва да бъдат създадени ключови сигнали, които пораждат емоции и чувства. Тук дори аз се заяждам да дръпна един глътка… Когато работите с такива „примамки“, винаги ги свързвайте със съдържанието. Има един мото, което звучи: Сексът продава. По някакъв начин е вярно, но горчивият привкус от това е просто: То е малко оригинално. Това, разбира се, не трябва да ни се случва, затова винаги работим със съдържанието.
Накрая се стига до оформлението. И когато средството е ясно, може да започнете да разделяте цялата площ. Например, аз я разделих на четири части в този пример, като една четвърт е горе при заглавието, около 50 процента заема средната част, и отново 25 процента е частта отдолу с датата. Разделянията пополовини не са много интересни, не харесват се, по някакъв начин не говорят. .
Препоръчвам ви или да направите деление една трета/две трети, както е показано в скицата тук, или дори може би да разделите на четири, както направих в нашия пример.
Принт настройки за плакат
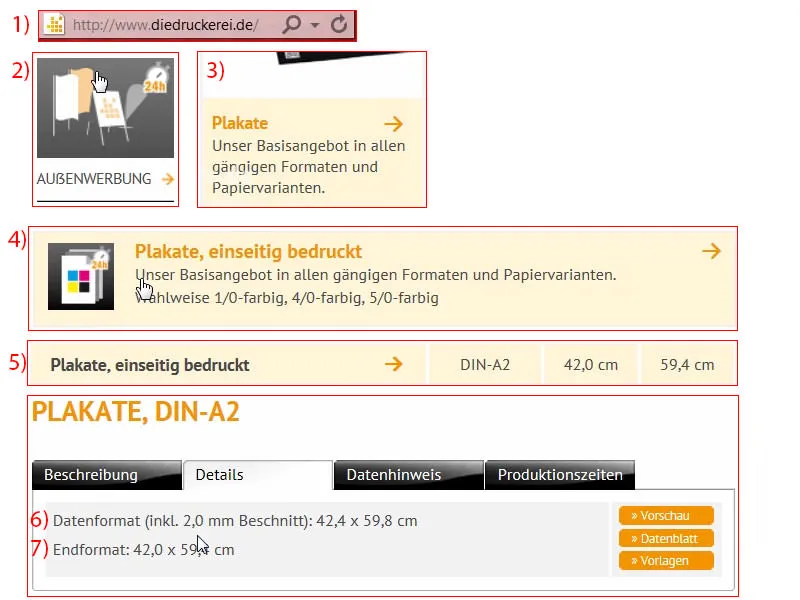
Сега сме готови. Нека видим какви са принт настройките: diedruckerei.de (1) ще ни каже това. Скролнете надолу и вижте Открито рекламиране (2) тук отдолу. Разбира се, че плакатите обикновено се изложават навън. Кликнете на Плакати (3). Имаме отново различни варианти. Плакати, печат само от едната страна (4)… След това ще бъдем попитани за формата, избирам DIN A2 (5). Последно, нека видим какво казват Детайлите за нас: Форматът на данните включително 2 мм за облиц: 42,4 x 59,8 см (6). Ние обаче имаме нужда от Формата на крайния резултат – 42,0 и 59,4 см (7).
Настройване на документа
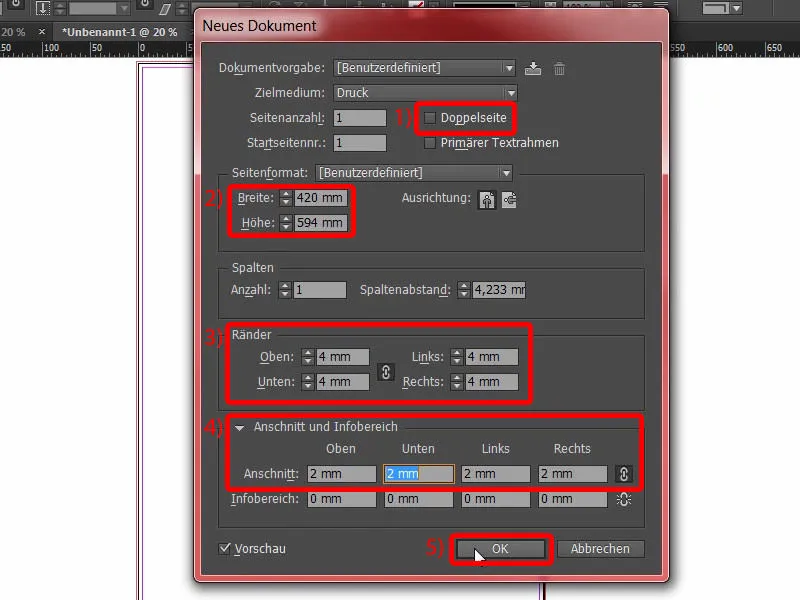
Тогава отивам към InDesign и създавам нов документ. В диалога за новия документ деактивирам Двойна страница (1). Въвеждаме 420 мм в Широчина и 594 мм в Височина (2). Използваме 4 мм разстояние до ръбовете (3) и правим 2 мм Обряз (4). И така, да започваме (5).
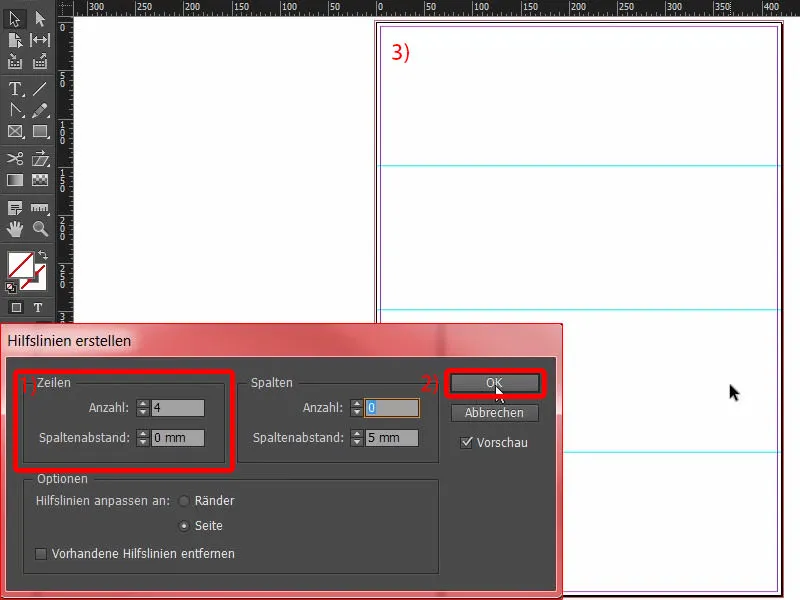
След това разделям моя макет, като избера Макет>Създаване на напътствия…. Тук въвеждам 4 линии, разстояние между колоните 0 мм (1). Потвърждаваме (2).
Това е разпределението (3), с което ще работя в този пример.
Гарниране на долната част на плаката
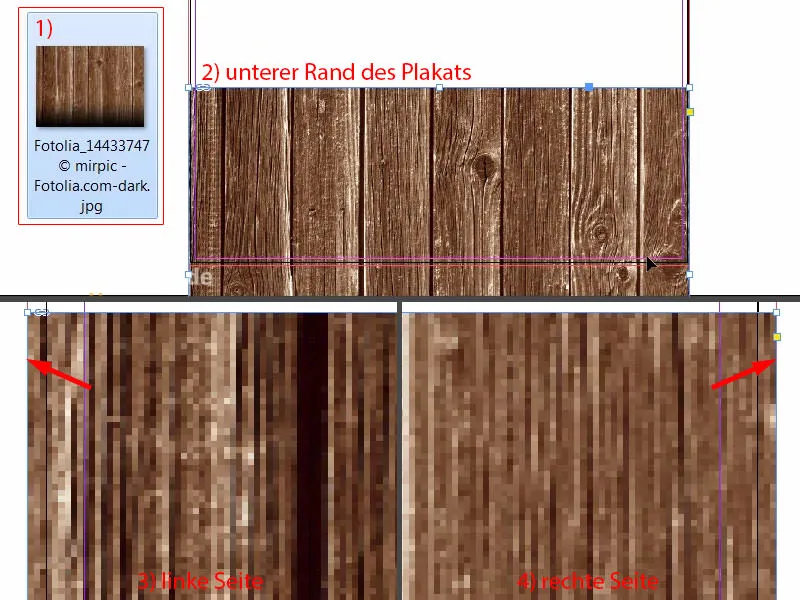
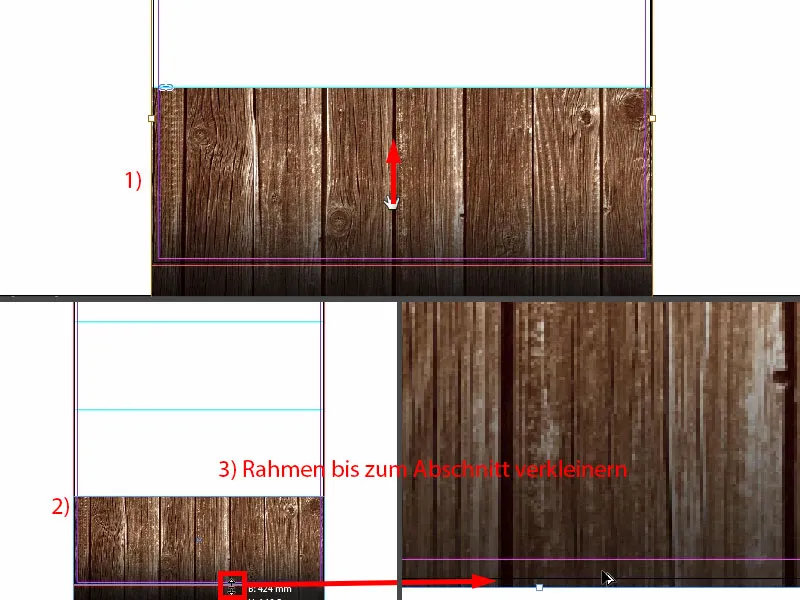
Започваме с Ctrl+D за диалоговия Поставяне. Там избирам тази дървесна текстура за заден план (1). Увеличавам до долната част и променям мащаба (2). Винаги се уверяваме, че сме в обряза (към стрелката 3), както и на другата страна (към стрелката 4) … Пасва.
След това подреждаме съдържанието на картината (1). Използвам Shift-клавиша и стрелката нагоре, за да подредим цялото съдържание нагоре. Тази снимка е от Fotolia и аз я използвам с черен градиент в долната част. Това трябва да бъде достатъчно за момента (2). След това можем да намалим разстоянието, което не трябва да е толкова голямо - но до обряза (вижте 3 и червения квадрат).
Иначе, позиционирането на изображенията в крайна сметка винаги е малко фина настройка. По-нататък трябва да направим малко подобрение, за да е наистина добре съгласувано. Затова първо ще позиционирам изображенията преходно, а по-късно можем да започнем да броим граховете.
Поставяне на картинка
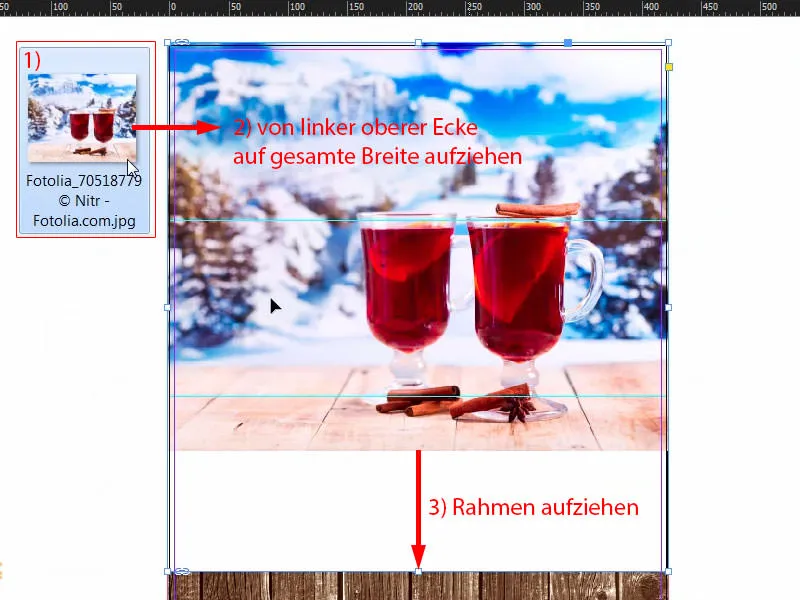
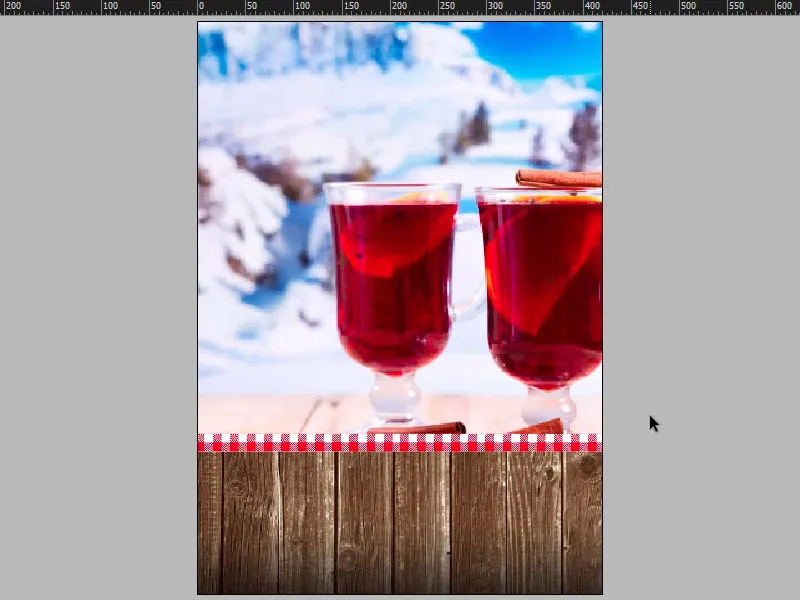
Отново Ctrl+D. Следващата стъпка е да поставя тази страхотна снимка (1) с зимен пейзаж и да я разтегля до напълно долната част на макета (2).
Цъкаме с десен бутон, Адаптирай>Подравни пропорционално с рамките.
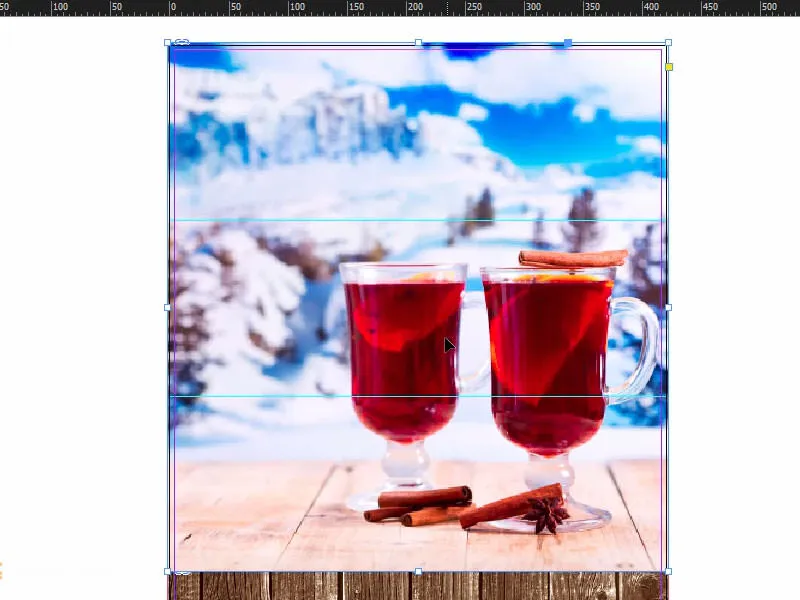
Понеже вече имам представа, увеличавам снимката и я премествам. Това трябва да е достатъчно поне за начало. И продължаваме.
Добавяне на дизайн на покривка за маса
В съществуващия дизайн имаме това баварско покривало. Аз също го поставям при нас.
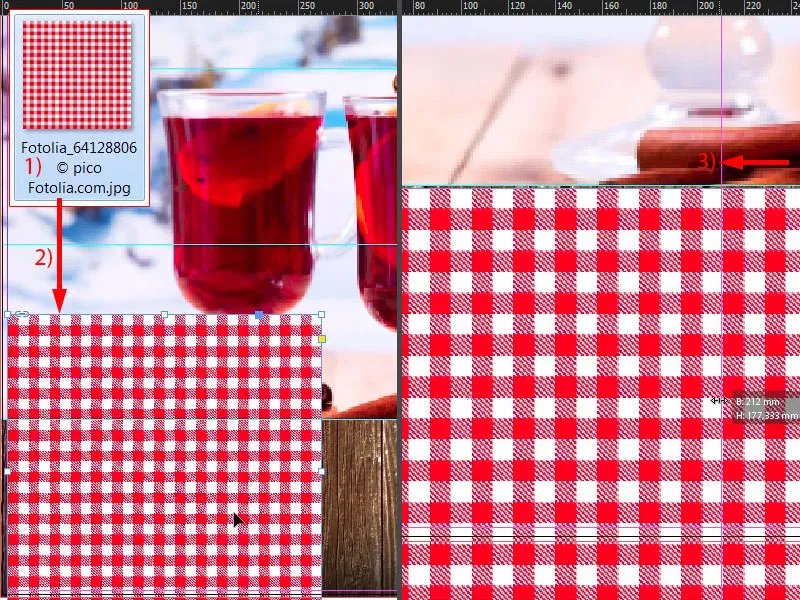
Така че още веднъж Ctrl+D (1). Мога да разтегля картината (2) и да я променя: Тегля цялото до средата (3), като се показва също и средата. Виждате ли тази лилава линия - това е хилфтлинията (вижте 3).
Ако не ви се вижда, това е, защото сте дезактивирали интелигентните линии под Изглед>Решетка и Хилфтлинии. Преключвателят за това е: Ctrl+U.
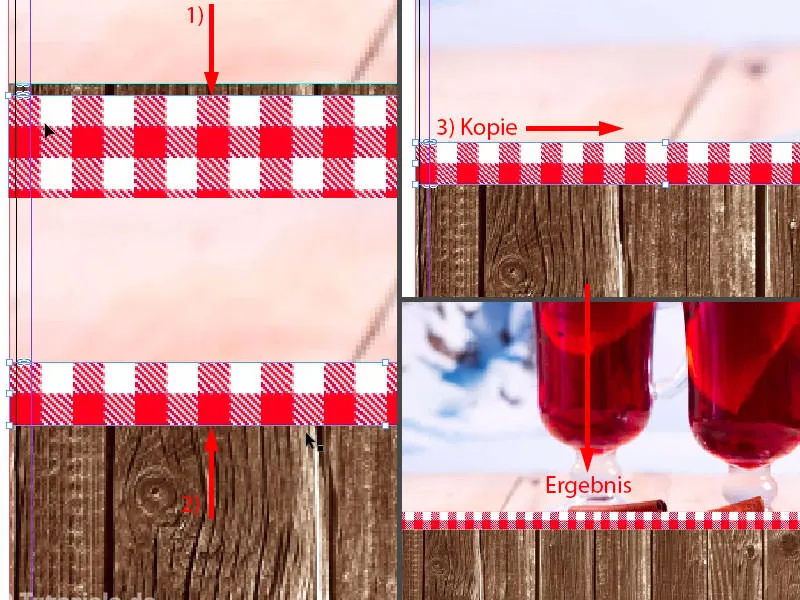
Най-напред намаляваме, така че да завършим точно с един ред (1), също така и отдолу (2), и след това поставяме покривката над дървото (до стрелката 2). Тогава го имаме. И след това правя копие с натисната Alt- и Shift-тастати и го премествам надясно (3). Разбира се, мога да направя всичко това и директно с една снимка, но тогава тези моделирани плочки биха били твърде големи. Така че получихме красив, малък и елегантен вид. Това ми харесва повече.
Това е текущото състояние.
Добавяне на текст в плаката
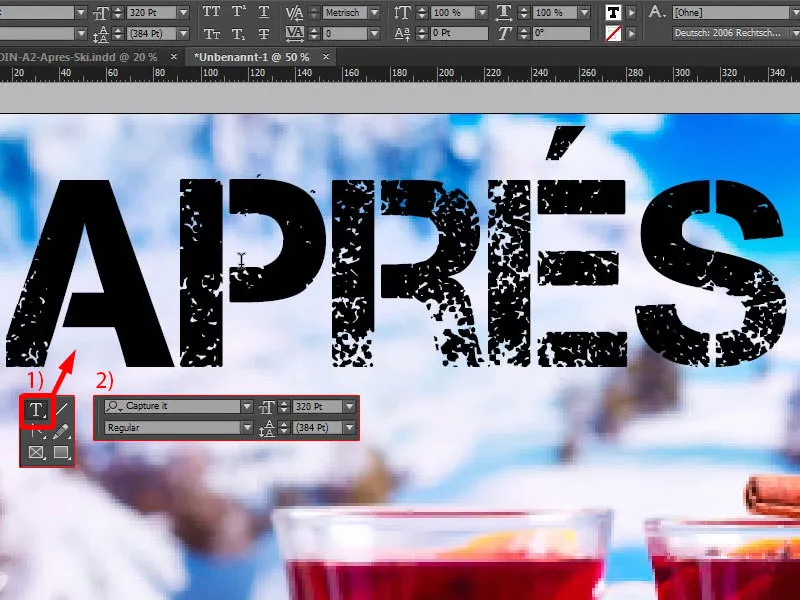
След като всички елементи на фона вече са налице, дойде време за следващата стъпка, която ще се занимава с първия голям типографски елемент: добавяме заглавието. Изтегляне на текстово поле (1). Настройките за шрифта (2): Capture it, 320 Pt.
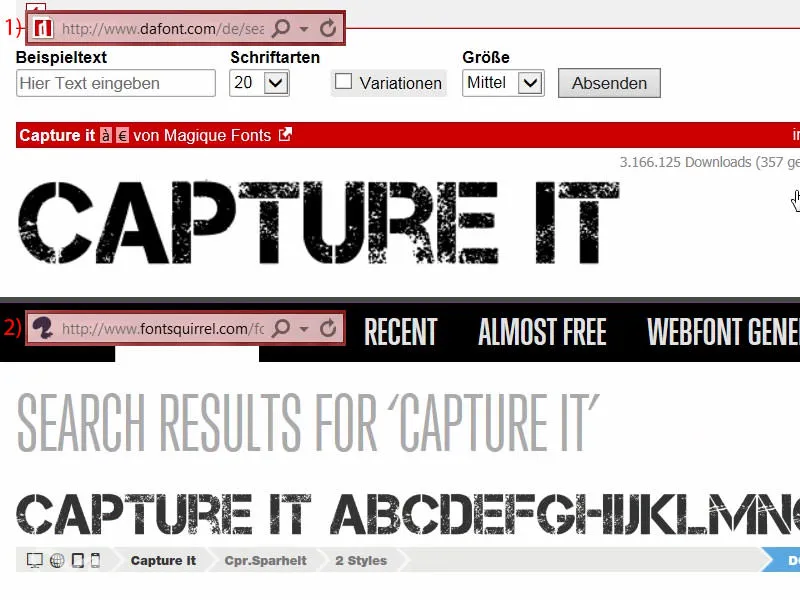
Ако се чудите откъде да вземете шрифта, вече има по-лесен начин: Просто може да погледнете в dafont.com (1). Там можете да намерите свободни шрифтове. Нека потърсим Capture it,, и ще видите, че точно тук е наличен за изтегляне. Или можете да намерите шрифтове и на fontsquirrel.com (2) ... Това е вече малко постижение, ако успеете да го произнесете без да се объркате с думите. И тук търсим шрифта, и го има там. Във всяко случай можете да намерите сто процента комерсиално полезни шрифтове под тези две линии, и точно тези съм използвал в нашия дизайн.
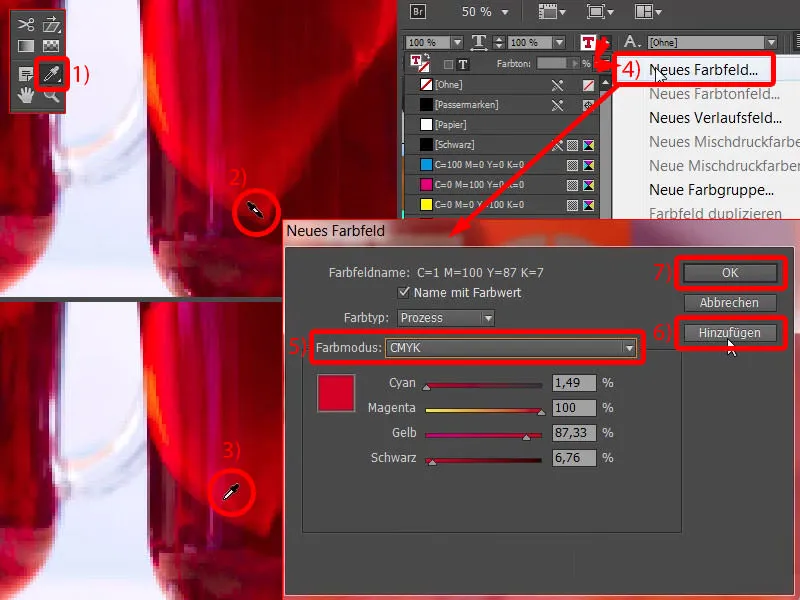
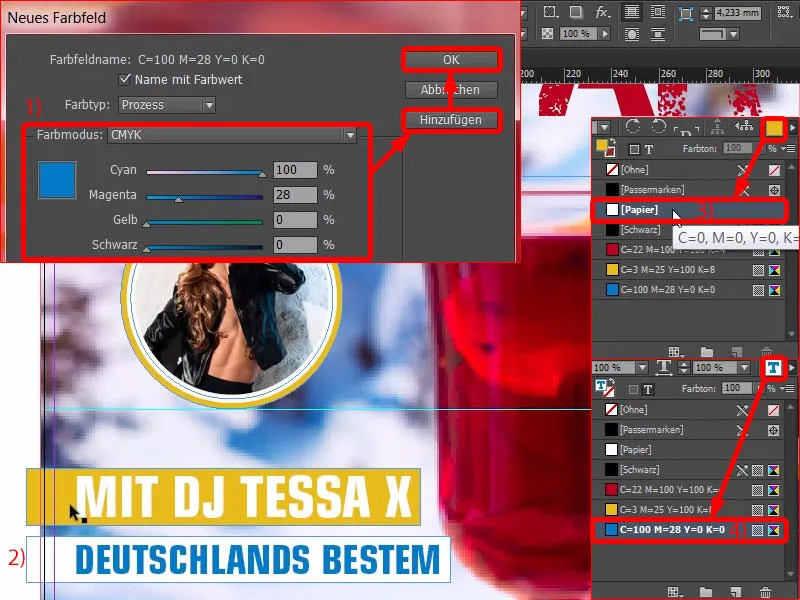
Сега думата със сигурност има нужда от подходящ цвят. И аз го взимам с Пипета (1) просто от това стъкло. Мисля, че тъмно червен ще бъде добър избор (2) ... Много тъмно беше, и така пак: Приблизително този (3).
След това кликвам на Ново поле за цвят… (4). Задавам режима на цветовете на CMYK (5), след това Добавяне (6) и ОК (7).
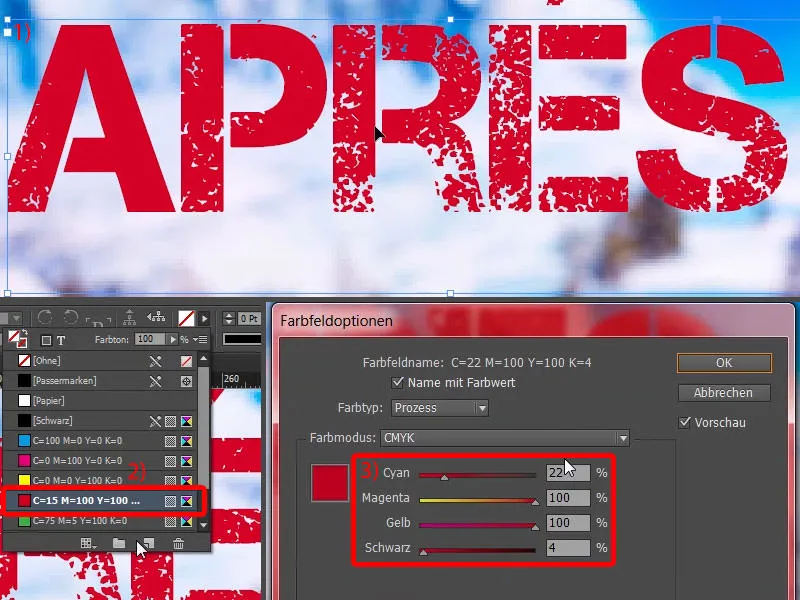
Така изглежда цялото (1). Трябва да опитате малко, за да уловите правилния тон, мисля, че това стъкло има различни нюанси на цвета. Има и предварително зададения цвят, можем да го проверим: Вече в подготвения плакат съм използвал C=22, M=100, Y=100, K=4. Това можем лесно да променим, с двукратен клик върху него (2), и да въведем стойностите (3). Почти го улових. И сега отново задавам този цветови тон…
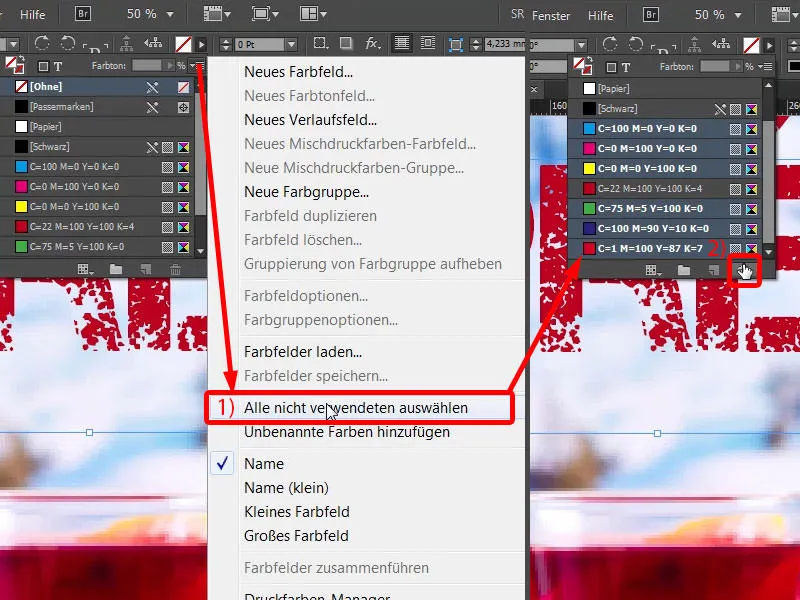
Сега виждам, че съм взел грешния цвят, това е от настройките по подразбиране. В такъв случай винаги е добре да вземете всички неизползвани цветови полета (1) и да ги изтриете (2). Така нещо няма да се случва.
Променете размера на текстовото поле, като го изтеглите с двойно кликване на ръката (1). И сега ще го центрирам, пак помага интелигентната линия за насочване (2).
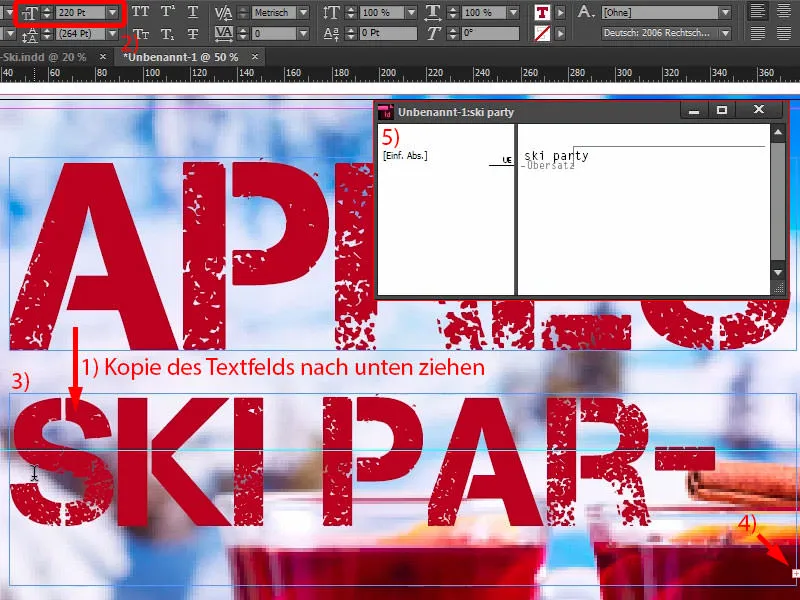
Създайте копие, изтеглете надолу (1). След това променете размера на шрифта на 220 Pt (2) и напишете "Ski Party" (3). Сега имаме леко увеличение, което можете да видите по този символ тук (4).
Между другото - малък Quick-Tip: Ако не сте сигурни колко от увеличението все още има, просто натиснете Ctrl+Y, за да получите този страхотен диалогов прозорец (5), който точно казва на коя точка се появява увеличението. 
След това просто увеличете малко текстовото поле (1), отново го центрирайте (2) и оправете разстоянието (3).
И тогава забелязваме тук ясно асиметрия (4). Това е поради междуредния интервал на тази дума ("Après), който трябва да се адаптира малко. Направете го тук, именно: увеличете го с 25 (5).
Приспособете размера на текстовото поле с двоен клик тук (1), пак го центрирайте (2).
Сега всичко изглежда по-добре. В крайна сметка можем да станем наистина внимателни към детайлите, но аз го намирам така за добре.
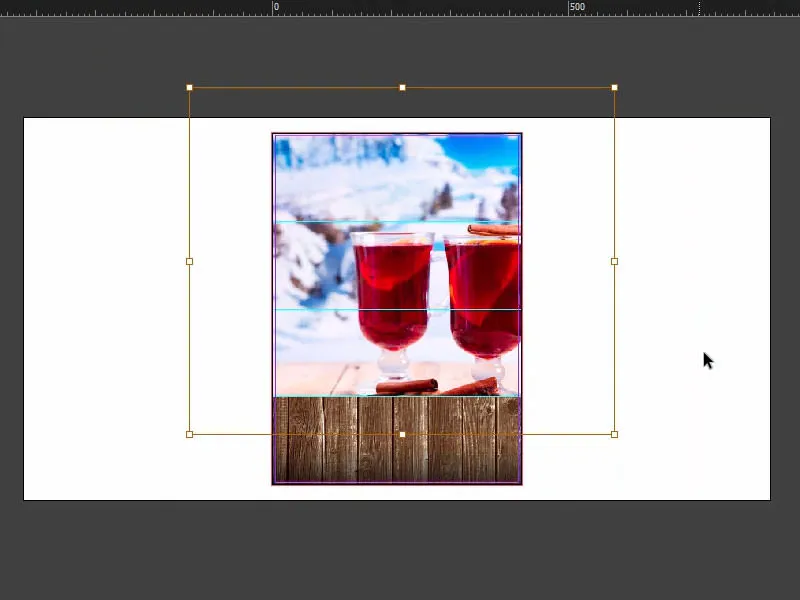
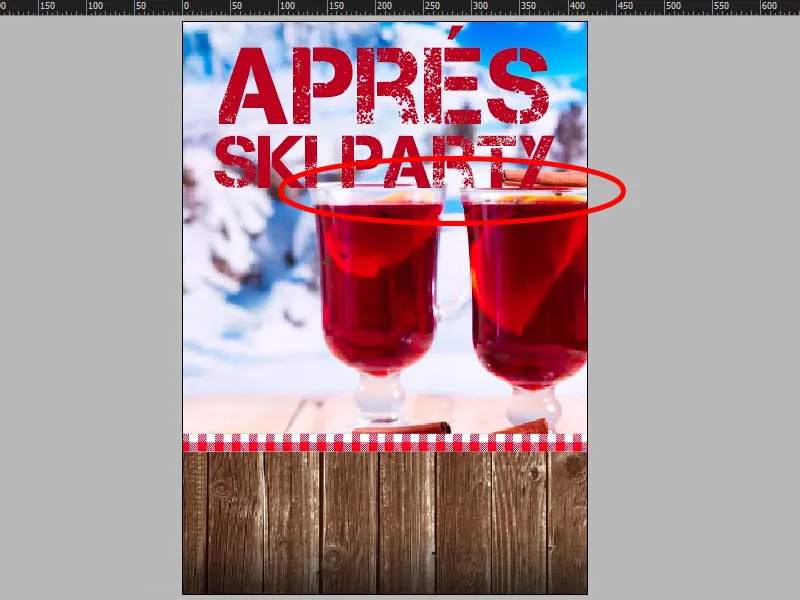
Нека погледнем всичко от гледна точка на птицата. Тогава се разкрива самозаглъбяващата се пророчествена картинка със снимките, за които вече споменах: Трябва да се адаптират, защото са напълно на пътя.
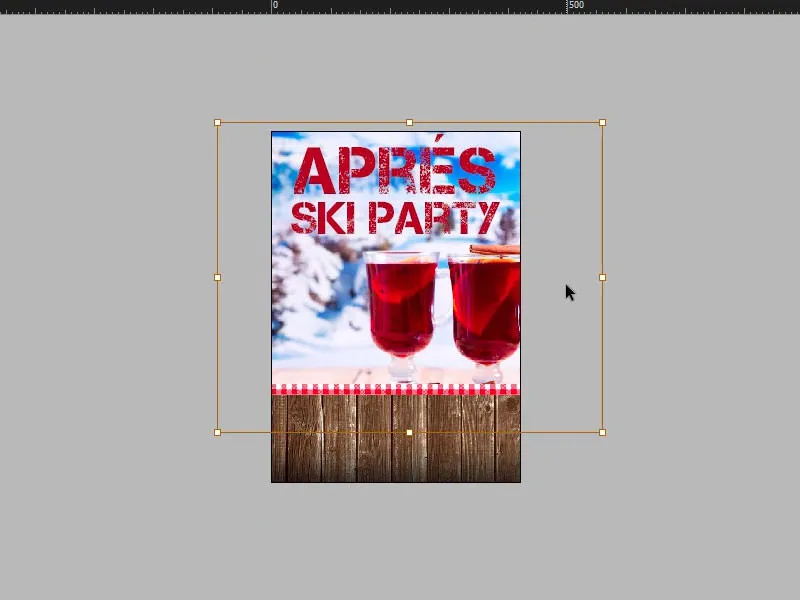
Това вече ме дразни толкова много, че трябва да го умаля малко. За сега така…
Добавяне на изображение с двойна контура
Сега става музикално и секси, защото ще поставим снимка на нашия почетен гост. Отново погледнете шаблона: Така изглежда – DJ Tessa X с изключително модни слънчеви очила, както може да се види тук …
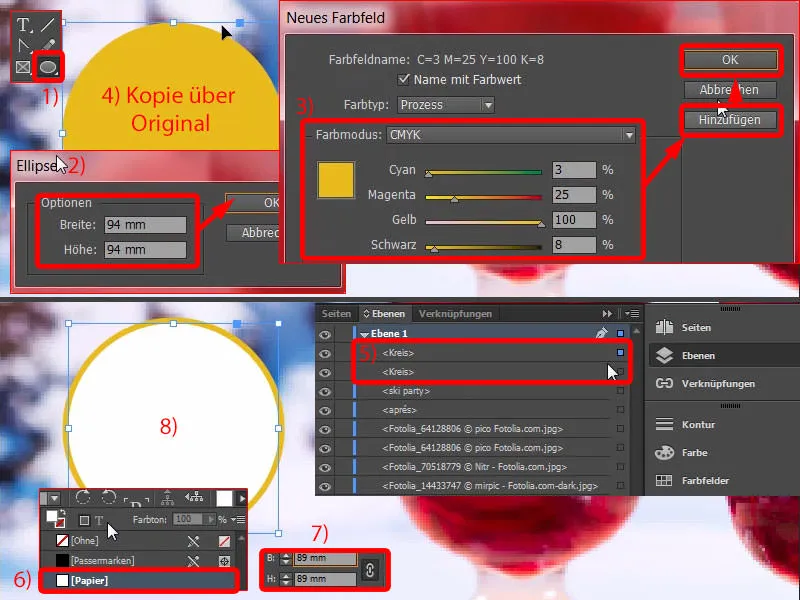
Върнете се обратно. Стартирайте с теглене на кръг. Този можете да намерите в Сайдбара (1). Щракнете веднъж върху него, настройте размерите му на 94 на 94 милиметра и потвърдете (2). Сега ни липсва подходящият цвят, който аз бързо задавам, а именно: C=3, M=25, Y=100 и K=8. Добавяне, ОК (3).
Сега ще направя копие на кръга: Редактирай>Копиране. След това: Редактирай>Постави на оригиналната позиция (4).
Сега виждаме в Панела за Слоеве: Имаме два кръга един върху друг (5). В момента горният е маркиран, аз ще го запълня с Бяло (6). Пропорционално ще го намаля с размерите от 94 на 89 мм (7). Това е добре. Сега имаме два кръга един след друг (8).
Може би ще си помислите, че това би било по-лесно с контур. Верно, но аз искам да имам двойна контура, искам да имам жълт и след това бял.
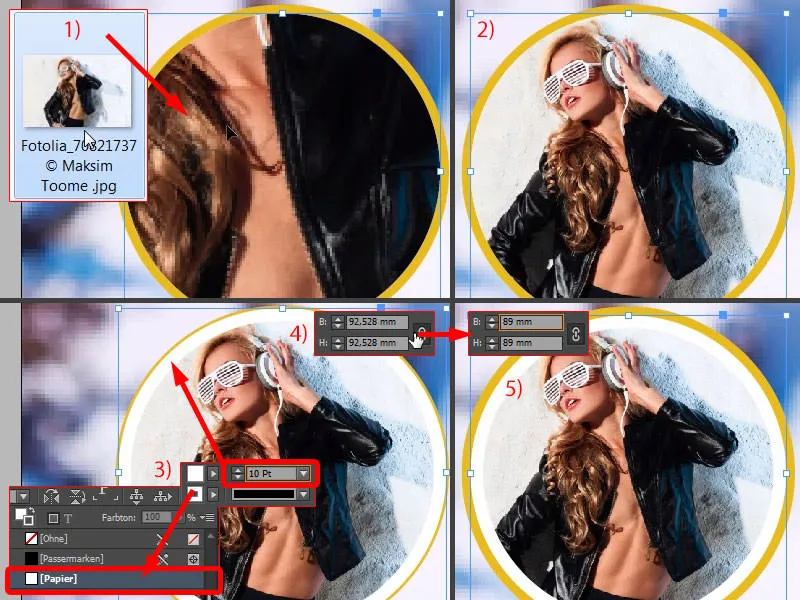
Сега маркирам горният кръг, Ctrl+D за картинката (1), и поставяне. Десен бутон, Приспособяване>Запълване на рамката пропорционално – и ето я (2).
И сега можем лесно да изберем контур с Бяло нагоре и постепенно да увеличаваме – 10 Pt са подходящи (3). Въпреки това не ми харесва този тънък жълт пръстен… Затова променям отново размера тук (4) – така е по-добре (5).
Вграждане на наклонен текст
Мисля че можем да оставим нещата така. Така че сега маркирам задния и предния кръг, ги слагам в група с Ctrl+G. Сега можем да ги изместим заедно, без да се объркат нещата. Първоначално ще го пусна в горната част на линията (1).
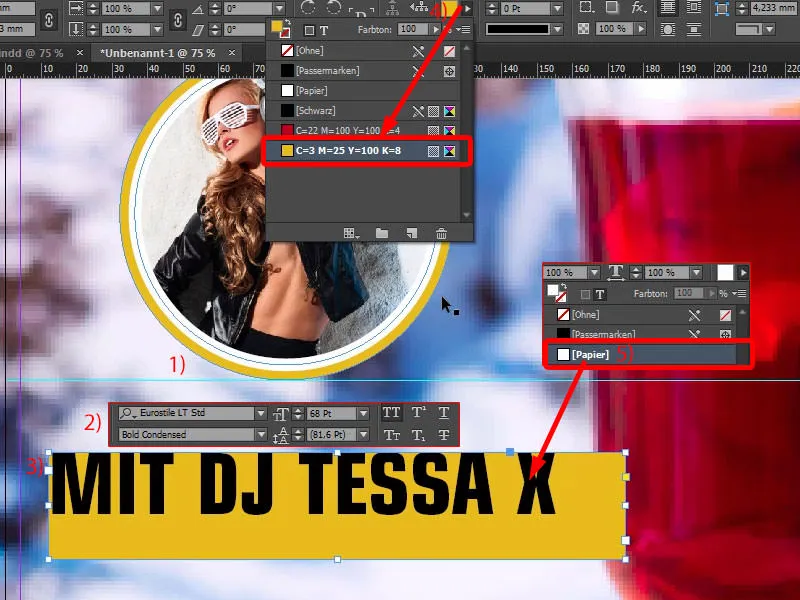
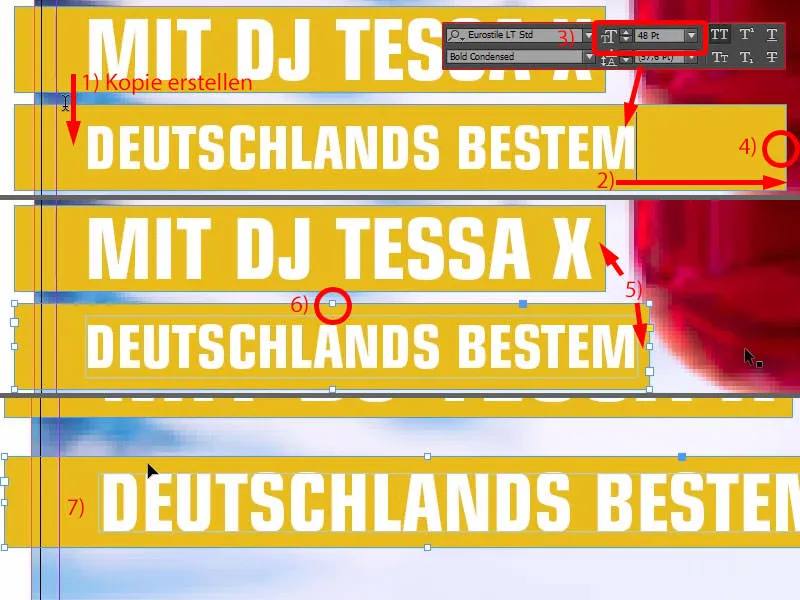
Липсва ни разбира се и рекламата на Теса, която трябва да се постави отдолу. Затова отново теглям текстово поле. Шрифт: Eurstile LT Std, в сравнително тънък стил, Bold Condensed, с големина 68 Pt и в верзал (Настройки при 2).
След това пишем всичко там (3). След това се добавя рамка в Жълто (4), цветът на шрифта става Бял (5).
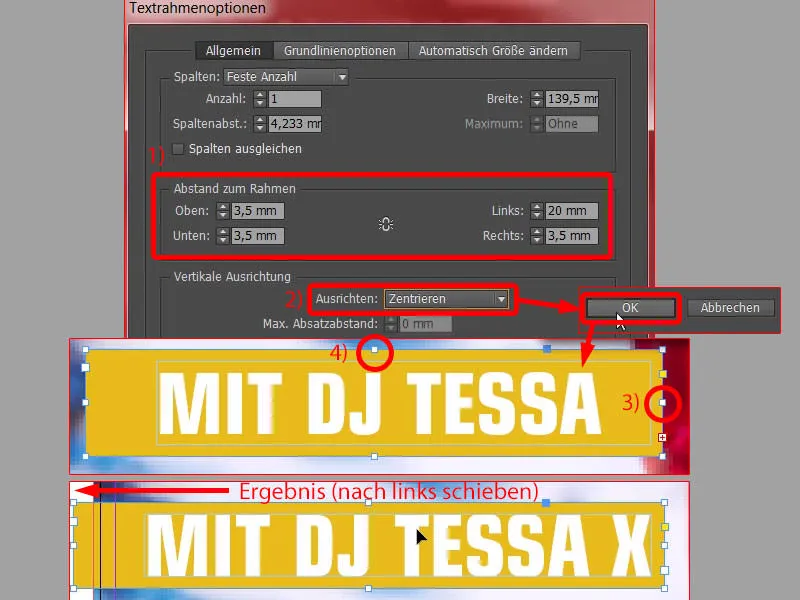
Сега отворете Опциите на текстовото поле с Ctrl+B. Това означава, че сега имаме текстово поле с подходящи параметри за настройка. Ще модифицираме разстоянията малко, а именно: Горе добавяме 3,5 мм, същото и за долната страна. Вляво поставяме 20 мм. Нищо че излиза извън обреза. Вдясно също залагаме 3,5 мм (Настройките при 1). Моля, центрирайте текста (2).
След това правим двойно кликване върху него (3). Добре. И сега имаме еднакви разстояния. Просто трябва да адаптираме големината на текстовото поле, така че правим двойно кликване върху него (4). Готово.
Това е направено с цел, защо правим разстоянията толкова подробни, защото, ако сега копираме текстовото поле и след това напишем друг текст, който може би е по-дълъг или по-къс, можем с единичен клик да адаптираме рамката на същите размери. Сега ще ви покажа това.
С Alt и Shift правя копие от него (1). Сега го уголемявам малко (2), намалявам размера на шрифта на 48 Pt (3) и просто пиша: „На Германия“ ... Тук го адаптирам чрез двоен клик (4) ... и – вижте, това е точно този ефект: Сега имаме рамки с еднакви разстояния (5), и това става с единичен клик. Същото правя тук при този показалец. Двоен клик върху него (6), разстоянията от 3,5 мм винаги остават (7). Много хубаво.
Деактивирам елемента, като кликна върху монтажната площ. Сега идва третият цвят в игра, а именно: C=100, M=28 и останалите 0 (1). Тук (2) променяме фона на Бял (3). Шрифта с Ctrl+A, всичко маркираме, слагаме синьо (4).
Сега създадохме светата тройнацтност от цветове: Виждате червено, виждате жълто, виждате синьо. Защо избрах тези цветове? Ще ви покажа под Прозорец>Цветове>Adobe Color-Themen.
Екскурзия: Намиране на цветове с Adobe Color Themen
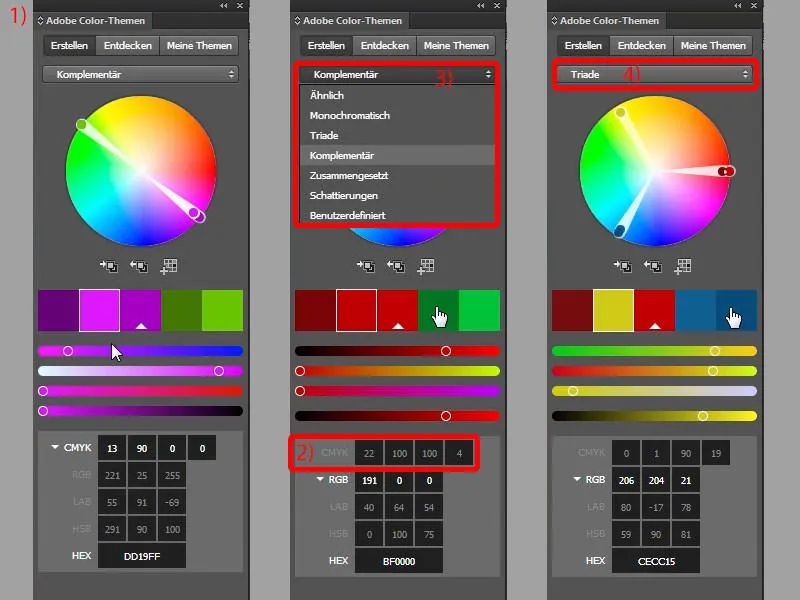
Вижте тук (1). Ако въведа ръчно първия цвят, червеното, което имахме, (2), това е точно този червен цвят. Ако искам да избера подходящо цветово съотношение отгоре в този падащ списък (3) – в момента е зададено на Комплементарен, поради което се показва зелен комплементарен цвят – но ако премина към теория (4), вижте каква цветова хармония се създава: червено, малко жълто, което биха малко променил, и сини тонове.
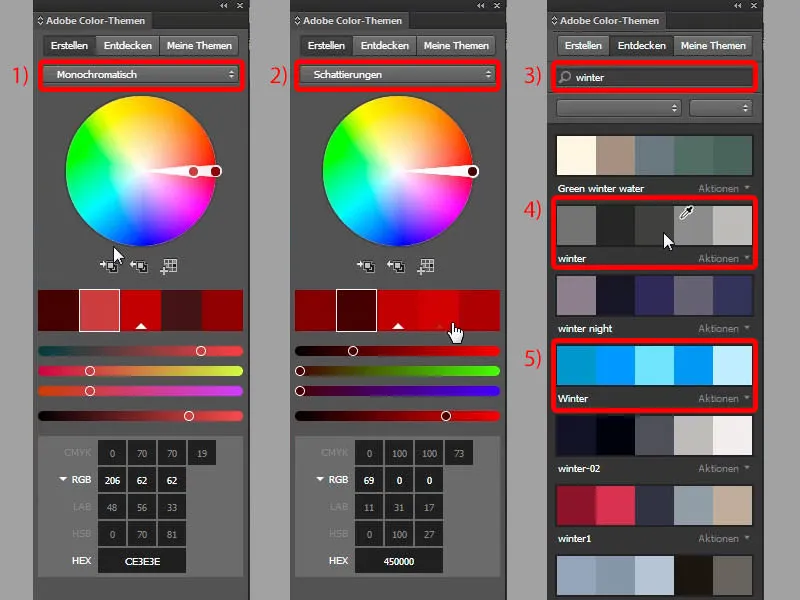
Това означава, че този бърз трио дава цветова комбинация, която е наистина хармонична, следователно бих искал да ви препоръчам: Работете с този инструмент, можете да открите наистина интересни неща. Можете да откриете, например, комплементарни цветове. Можете да монограмира (1), така че да работите само с един цвят. Може обаче да избирате и нюанси (2), оттенъци. Или може да откриете, например, собствени цветове. Нека допустим въведем „Зима“, тогава той ще ни изкара типични зимни цветове (3). Така изглежда зимата за градовете (4), така изглежда зимата за момченца в селото (5). Можете да добавите цветовете към своята цветна палитра с едно натискане на бутона. Сега разбирате защо в този пример избрах цветовете червено, синьо и жълто. Червено, синьо бяха ясни, това го носи фона. Но защо жълт? – Извадено от триадата.
Довършете текста
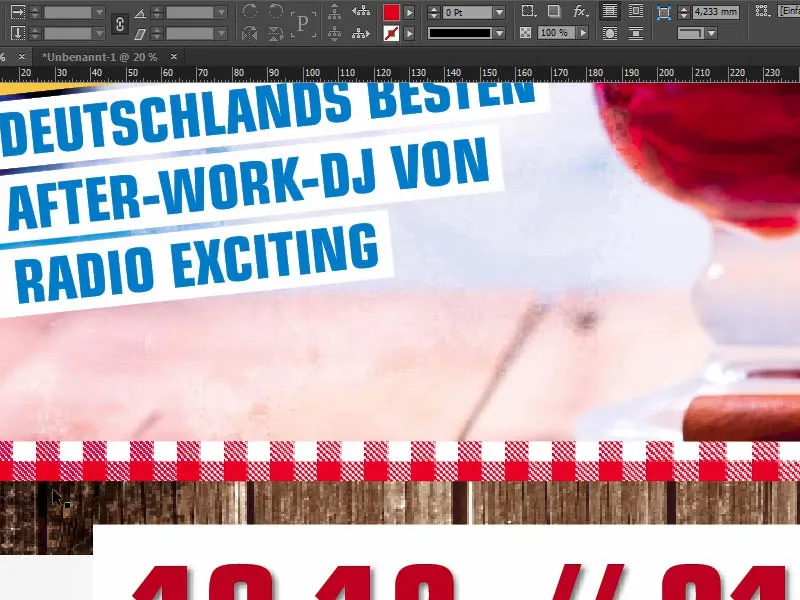
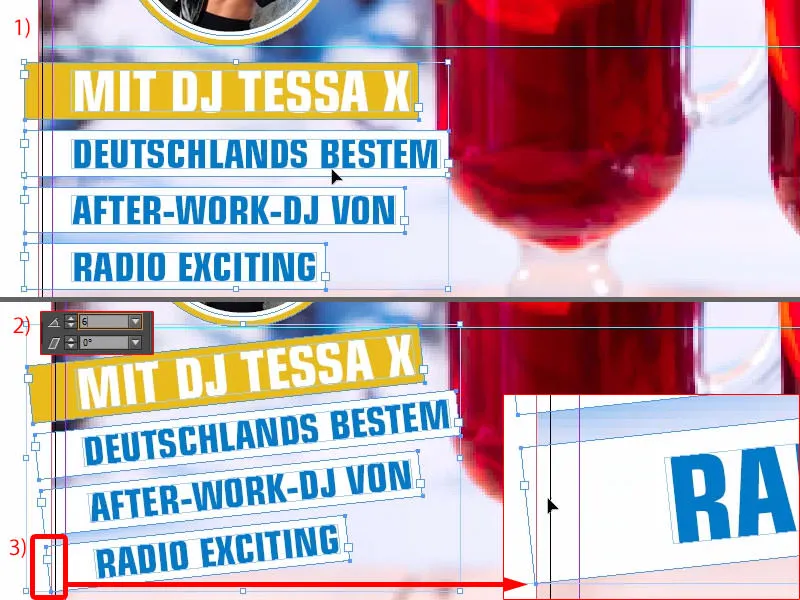
Продължаваме с Теса: Отново копие от това, и тук написваме: „After-Work-DJ от“ - отново настройване. Още веднъж, и тук пиша: „Radio Exciting“. Това разбира се трябва да бъде напълно фиктивно и измислено. Сега имаме и това. Маркирам всичко това и го премествам малко нагоре (Резултат при 1).
Сега просто мога да въведа 6-градусово въртене отгоре (2) и следва да внимаваме да се пази форматът (3). Това е гарантирано, бялата линия все още е в снимката. Все още трябва обаче да се направи малко фина настройка.
Отстоянията все още са малко големи, скоро ще ги коригирам (Намаляване на отстоянията между текстовите полета чрез плъзгане със Shift и стрелка, резултат при 1). Вероятно ще преместим Теса още малко наляво (2), ...
... приблизително така. Това е как изглежда сега.
Създаване на панделка
Истинска яка партита е нищо, ако никой не знае къде се провежда. Затова ще интегрираме така наречената панделка вече по долната част на дървената текстура. Това е по същество една панделка, своеобразна лента.
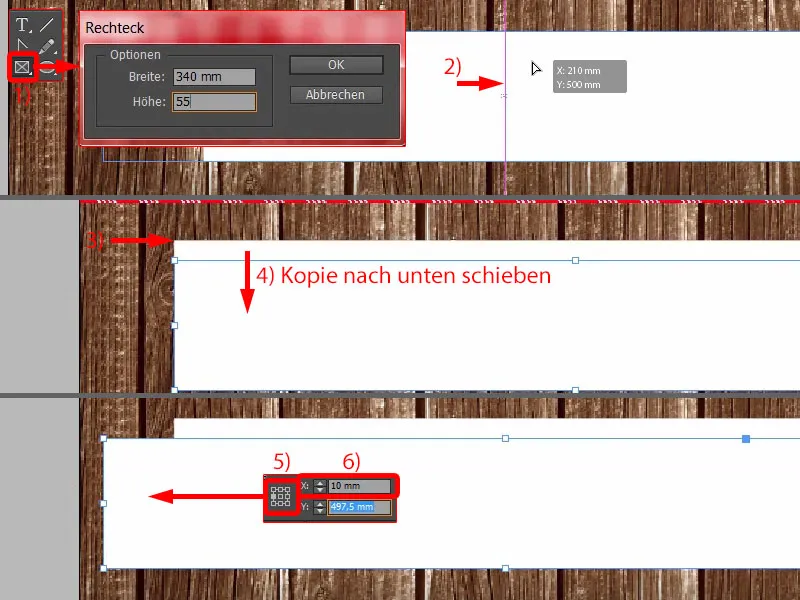
Просто изберете инструмента Правоъгълен кадър (1), въведете ширина 340 мм и височина около 55 мм. Направете я бяла и я центрирайте, отново с умната линия за насочване (2).
Аз я премествам малко по-нагоре (3). Създавам копие от нея и я поставям малко по-надолу (4). Променям референтната точка в ляво (5) и я позиционирам на 10 мм (5).
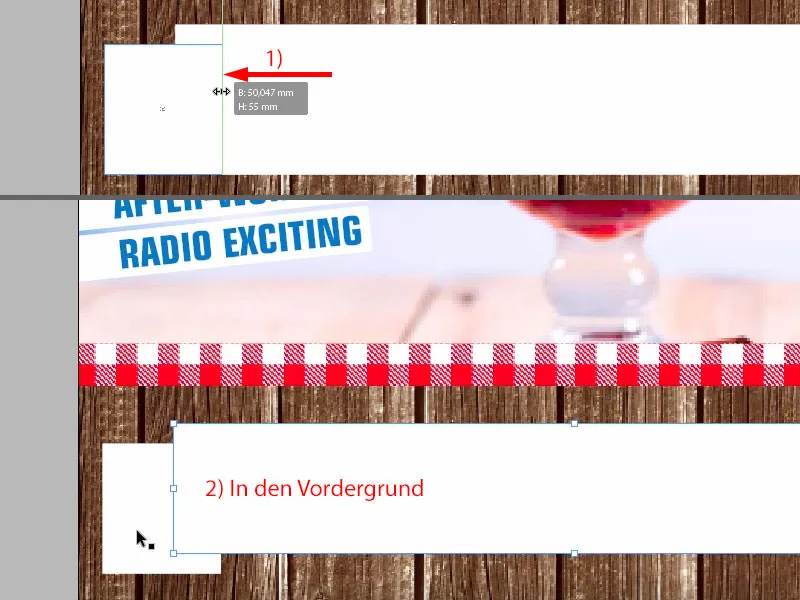
След това я смалявам ширината и до 50 мм (1). Така може да изглежда. Премествам по-голямият елемент на преден план (2).
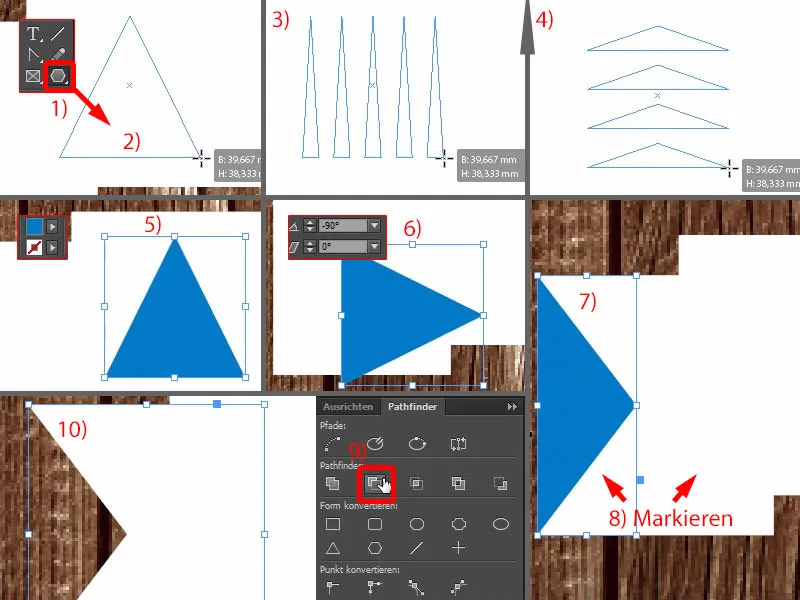
И сега ни е нужен още един триъгълник. В Палитрата за инструменти Полигон (1). Просто го нарисвате (2) ... Ако, например, ви трябват повече триъгълници, можете също да играете малко със стрелките (по време на рисуване на триъгълника натиснете стрелките, вижте 3 и 4).
Реално ни трябва само един, предпочитам да го направя син (5), но го завъртам на -90° (6) и го поставям на това място (7) - тогава го преоразмерявам, както имам нужда (7).
И сега прибягвам до Пътешественикът, което означава, че маркираме синия триъгълник и със Shift натиснат заедно с елемента отзад (8). В Пътешественикът те се изваждат един от друг (9). Добре, и тогава имаме точно това, което ни трябва (10).
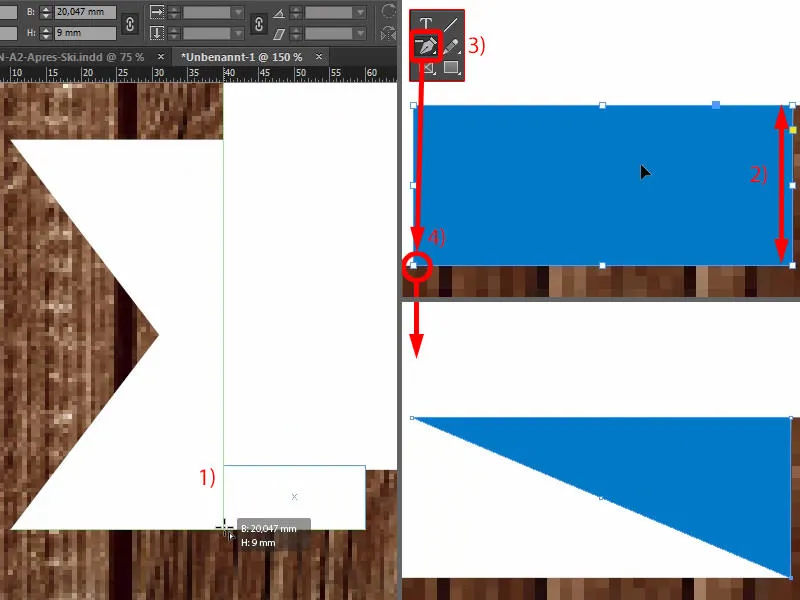
Сега отново изчертаваме правоъгълен кадър и той ще бъде точно на това място долу (1). Разбира се, че трябва да го настроим по височина (2). И сега можете да изберете елемента Изтриване на опорни точки отляво в лентата на инструментите - изглежда като перо с минус (3). Едно натискане тук (4) и тогава имаме и този елемент.
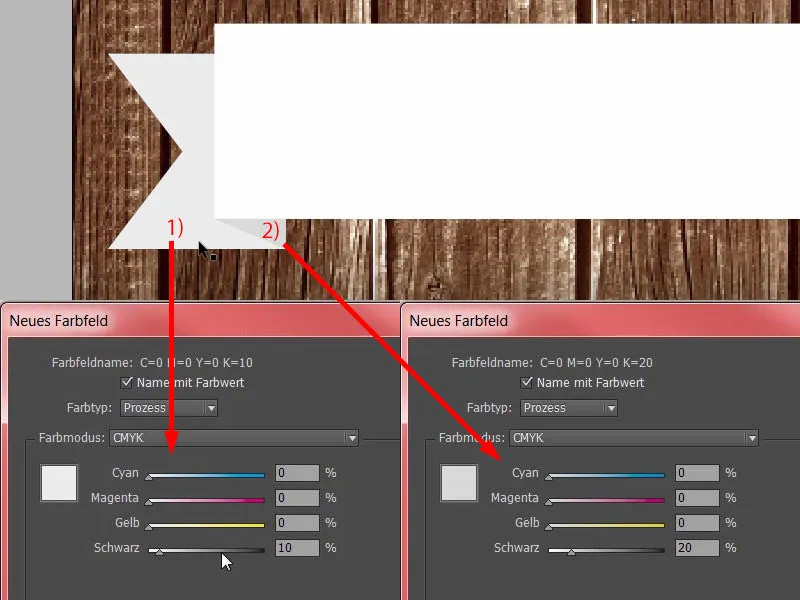
Сега трябва да въведем три различни нюанса на бяло, за да се забележи пластичността и характерът на 3D. Затова първо избирам този елемент (1), който ще бъде по-сенчест от обикновеното бяло. И така, отиваме на 10 % по отношение на Черно. Добавете. Нека видим как изглежда (1). Да, така си го представям.
И след това избираме този елемент (2), също създаваме ново поле за цвят и там избираме 20 %. Добавяме. След това просто си го прегледайте, за да се убедите дали този ефект наистина е както искате. Изглежда добре нали? Двете нюанси на бяло правят голяма разлика и придават на картината онова уникално качество.
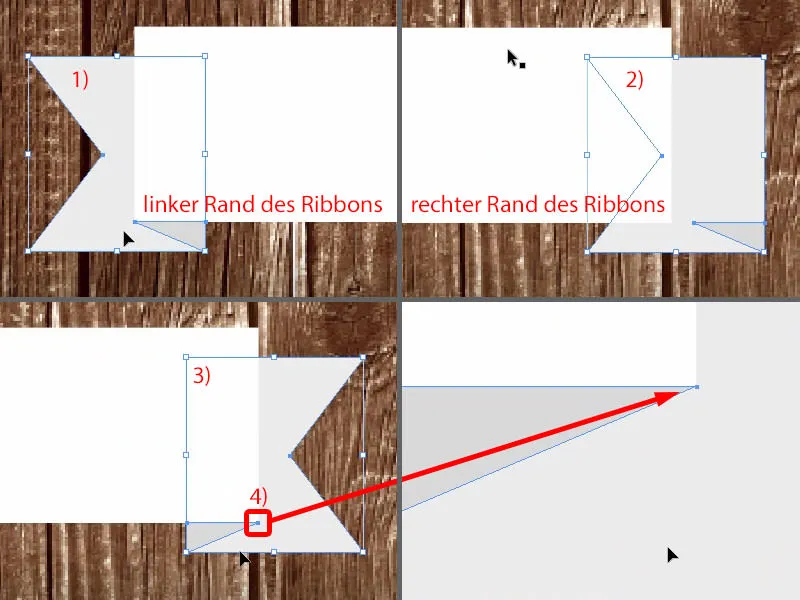
Сега вземаме и двата елемента (1) - Alt- и Shift- и създаваме копие на тях - ги поставяме тук (2) и ги трансформираме, следователно ги отразяваме хоризонтално (3). След това ги настрояваме на място, внимаваме да паснат краищата отново (4). И така бързо създадохме клон на панделката си почти готов.
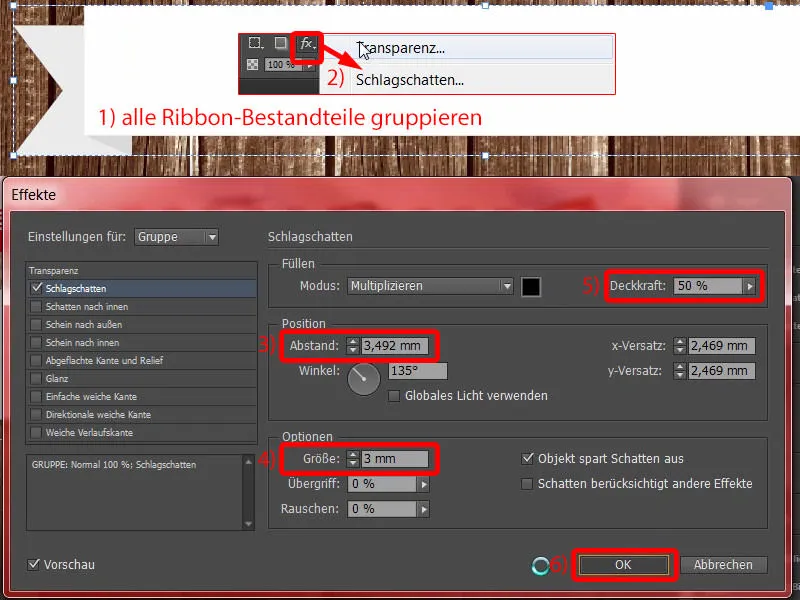
Остава една дребна детайлче, а именно сянката. Затова маркирам всички елементи веднъж, ги групирам (1) и след това отивам на горния край на паното за Ефекти и избирам Сянка (2).
3,492 мм са в наред (3). Поне отдолу искам да я увелича. Това става много рядко, че трябва да я увелича, но този път я прилагам на 3 мм (4). Прозрачността да бъде на 50 % (5). OK (6).
Текстът на панделката и в долната част на плаката
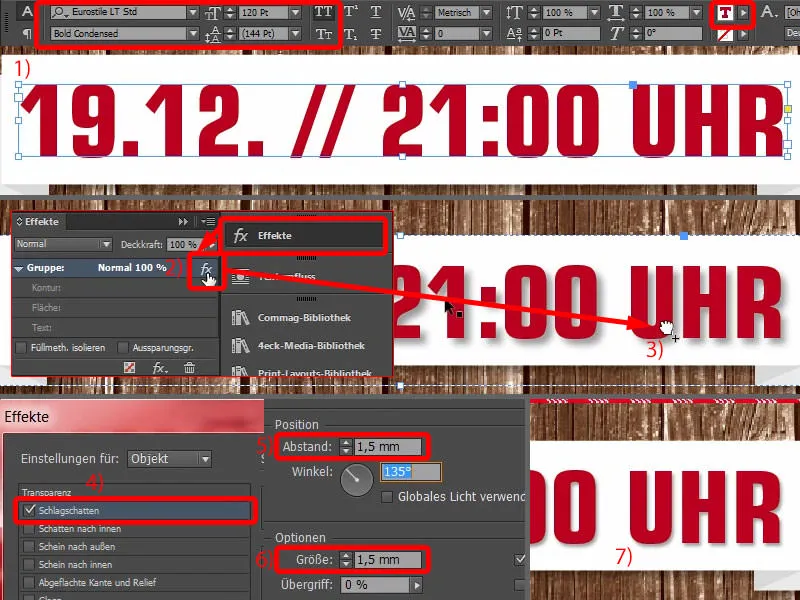
След това добавяме поле за текст отгоре. Eurostile LT Std, Bold Condensed, Размер на шрифта 120 пункта в главни букви, Червен цвят (Настройките са на снимката горе вляво). И след това можете просто да напишете дата. Двата наклонени елемента вече са много модерни. Съответното време. След това го премествам на това място, центрирам го (Резултат при 1).
Вече имаме сянка на панделката. Така че отварям Ефектите панела (2). Когато отида върху този символ fx- и задържам левия бутон на мишката, мога лесно да пренеса ефекта на текста (3). Тогава е ясно, че е във фокус (при 3).
Пак трябва да направя корекция (4), понеже 3 мм са прекалено много тук. И така 1,5 мм за размера и за отстоянието (5 и 6). Потвърждаване. Готово (7).
Също правя копие с Alt и Shift (1). Размерът на шрифта се намалява до 80 пункта (2), след което пиша: „На Коледния пазар в Хамбург Алтона“. Добре, центрираме цялото (3).
Неважната информация се намалява в размер на шрифта, до 50 пункта (4). И това е също 50 пункта (5).
Важната информация не се акцентира само по размера, но и още веднъж по цвета (6).
Финални корекции в дизайна на постера
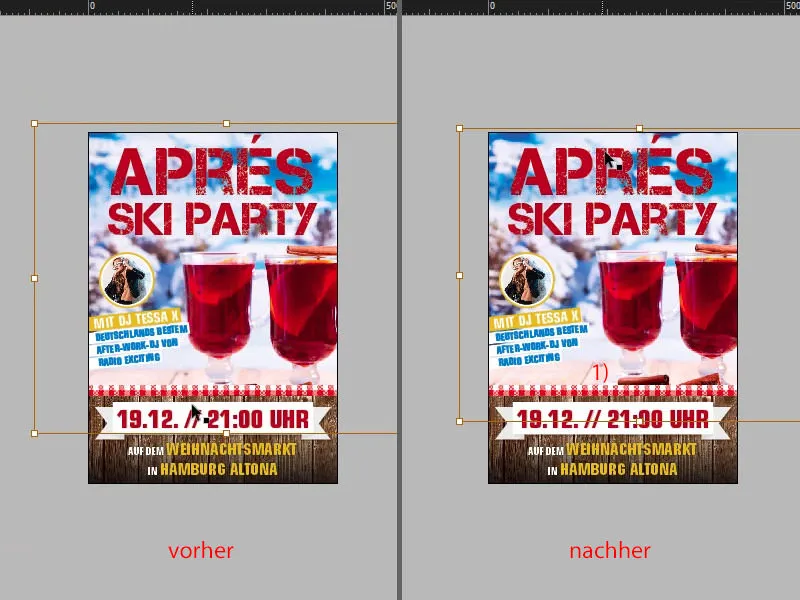
Сега в последния етап става въпрос за правене на финални корекции и отстояния тук.
Това означава, че ще издигна малко повече двете елемента (Лентата с текст), и също това текстово поле ("На пазара на Коледа ...") ще го издигна малко нагоре.
Сега ще преместя окончателно снимките: Първата е дървеният текстур. Двукратно щракнете върху картината и след това трябва да обърнем внимание, че не получаваме твърде много черно от градиента. Така е напълно в ред. Тук също се грижим за по-добро съотношение на контраста. Жълто на черно е по-лесно за четене от жълто на кафяво.
Сега още малко корекции по тази картинка: Искам да имам и карамфилчетата тук отдолу (1) още малко на картинката, затова го издигам нагоре и след това го правя по-малък, пропорционален с лявата горна манипулационна дръжка, но като задържам натиснат Shift- клавиша. Браво.
Нека погледнем цялото в сравнение с оригинала ... Виждаме че има малко промени. Най-голямата разлика, разбира се, ще я забележите веднага: В ъглите имаме такъв грундж-стил. Ще го добавим най-накрая.
Добавяне на грундж текстура
Как се е появил грундж-стилът? Ще ви покажа в Photoshop: Фактически това не е нищо повече от празен слой - след това, просто експериментираите с черно и няколко четки в ъглите, за да оставите своя собствен отпечатък и го запазите като PNG, така че прозрачностите да се запазят. Повече от това няма.
След това отново избираме Ctrl+D., за да отворим диалоговия прозорец Поставяне. Там е нашият Грундж-PNG (1). Важно е да бъде в подходящ размер, идеално ако е с 300 dpi. След това кликваме върху Поставяне. Просто влачите отгоре вляво към долу вдясно този ефект. Ох, сега стана толкова тъмно, сякаш човекът на прахоуловителя е бил тук у нас. Това е разбира се твърде силно, затова отново маркирам PNG-изображението веднъж.
В полето за Ефекти (2) променяме режима на смесване на Наслоено (3). Сега цялото вече изглежда малко по-смирено. Сега премествам PNG-а на правилното място, защото искаме да бъде зад текста (4).
След това правим копие на слоя с грундж, с Ctrl+C, след това Редактиране>Вмъкване на първоначалната позиция. Сега имаме цялото отново. И на втория слой намалявам ефекта на Прозрачност на 50% (1). Така имаме двойна грундж в ъглите.
Това изглежда много пикселирано и мръсно към ръбовете. Погледнете това, когато се превъртам тук нагоре, също тук отдолу (2, 3, 4). Много ми харесва. Дава на целия плакат последна шлифовка.
И така, окончателно сме инсталирали всички обекти.
Проверка на цветовете в InDesign
Но има и още едно нещо: Ако работите с много снимки, слагате нещата едно върху друго и т.н., би било добре да проверите цветовете. При нашия плакат DIN A2, в раздела Индикация за данни, максималният цветови отпечатък е 300 % (1). Как може да се представи цветовият отпечатък от 300 %? Върнете се на нашия плакат и да видим конкретно: Максималният цветови отпечатък се изчислява като сума от отделните канали, значи Cyan, Magenta, Жълт и Key, тоест Черно (2). И тук виждаме процентовите стойности. Така че максималният цветови отпечатък може да достигне до 300 % според нашата печатница, производствено това може да бъде максимум 330 % за каширана хартия и 300 % за некаширана хартия. Това има влияние предимно върху времето за изсъхване, защото ако се надхвърли тази марка, може да се случи времето за изсъхване да се удължи, и поради това бърза доставка при такива продукти определено не е препоръчителна. Освен това може да се случи, че черната област погълне, което означава, че става твърде дълбока и тъмна, че няма да разпознаете никаква структура в нея. Как можем да го проверим в нашия документ?
Много лесно, InDesign също има подходящ инструмент за това: Под Прозорец>Изглед>Преглед на сепарациите ... (3)
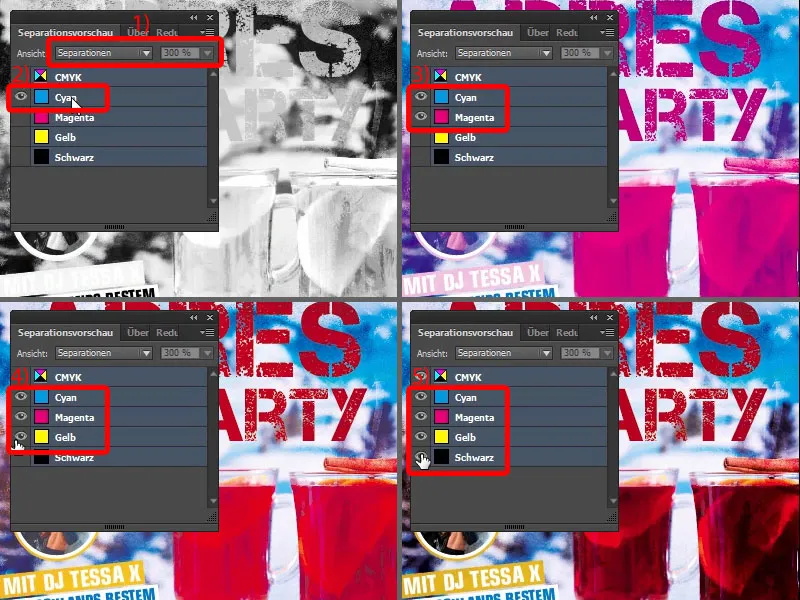
... може да изберете различни опции в този падащ списък. Отидете на Цветови отпечатък (1) и въведете тук 300 % (2) или вече стои така. Сега виждате: Къде може да стане проблемно? - Тук отляво и разбира се навсякъде по ръбовете, където сме вградили този грундж-стил, въпреки че в малко количество, което определено остава приемливо.
Ако намалим стойността, например на 280 % (3), тогава със сигурност това ще увеличи.
Напротив, ако я увеличим на 380 % (4), виждаме: Нямаме проблеми с това.
Но аз отново ще го задам на 300 %. Какво също е интересно: вие можете да отворите прегледа на разделянето (1) тук. Това означава, че когато печатате с повече от един цвят, вие предоставяте на печатницата завършен документ - разбира се, нашето крайно PDF, което експортираме - но в отдела за предпечатна подготовка цветовете се разделят на четирите основни цветове. Това се нарича, както вече казах, разделяне, затова това падащо меню се нарича разделяния. И за всеки от тези четири основни цвята се излага печатна плоча.
Можете да махнете отделните цветове тук. Нека вземем например първата печатна плоча, която в момента е в цвят циан (2). След това целият процес изглежда така. След това се добавя маджента (3), отново значително количество цвят. След това идва жълтото като трета печатна плоча (4) и след това черното като четвърта (5).
Следователно нашият крайен продукт преминава четири пъти през процеса, за да може всеки цвят да бъде нанесен веднъж. Така че се консултирайте с вашата печатница кои указания за нанасяне на цветове са важни за вас.
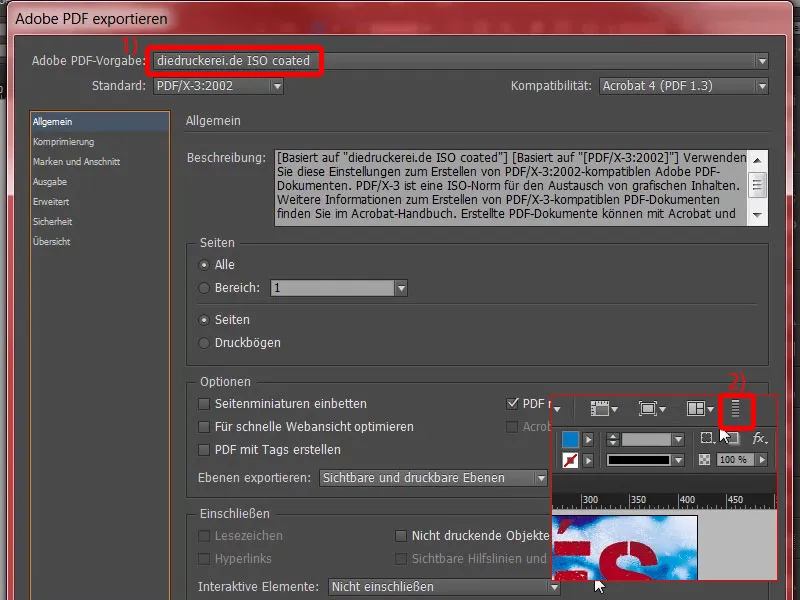
Изнасяне на Плакат от InDesign
Сега нека завършим с изнасянето. И така, Файл>Изнасяне и запазване. Тогава се отваря диалоговият прозорец: diedruckerei.de ISO coated, профилът вече го сме създали (1). Остава само да го запазите. Горе ще видите процесната лента (2), и тъй като файла е станал доста голям, е възможно това да отнеме малко време, докато PDF файлът се създаде окончателно.
Ето нашето PDF. Прекрасно изнесено.
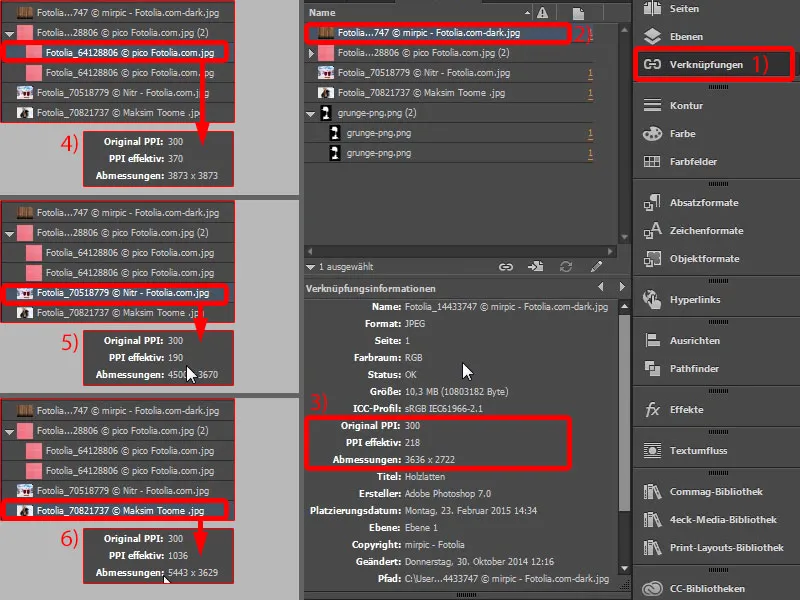
Проверка на Резолюцията в InDesign
Също така е добре да погледнем колко ppi имаме ефективно (1). Например, оригинално имаме 300 ppi и 218 ppi след намаляването (2 и 3). За покривката на масата имаме 370 ppi (4), което е напълно достатъчно. За нашия фонов образ имаме 190 ppi (5). Печатницата иска от нас 200 ppi, което означава, че тяхното Preflight-Tool вероятно ще ни предупреди отново. Въпреки това, това го смятам за приемливо за този плакат, защото тези стойности са избрани от печатницата така, че да се достави най-доброто качество. Нека погледнем още Теса (6): дори с 1036 ppi, казват съдиите. Отлична работа...
Качване на Плакат в Печатницата
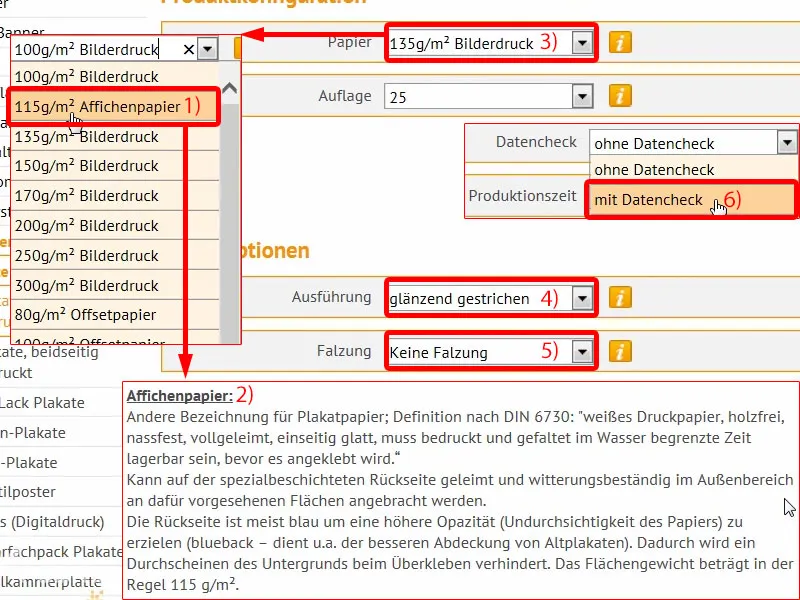
И тогава ще предложа просто да качим детето. В продуктовата конфигурация, разбира се, може пак да изберете вашата хартия. Типично бихте избрали хартия за обемни изображения от 135 г/м², но тук има още един много интересен продукт, а именно Афишена хартия от 115 г/м² (1). Какво точно е това? Афишена хартия - прочетете този текст (2): „Може да се лепи на гърба си, специално покрит с лепило и устойчив на атмосферните условия на външните места, предвидени за тази цел.“ - Окей, сега и за нас започва да става ясно. Това е точно тази хартия, която се използва от фирми, които после идват с фургон преди следващите парламентарни избори, след което трима излизат и започват да лепят отделни части от плакатите на водещите кандидати на големи рекламни площадки. Те покриват предходната реклама. За това е предназначена, защото гърбът обикновено е син, за постигане на по-голяма опакованост, т.е. непрозрачност на хартията. „Blueback“ се нарича цялата тази процедура... Може да се използва, но не е задължително. В нашия случай ние не искаме да използваме плаката никъде за прикриване, затова затварям това и просто избираме нашата хартия за обемни изображения 135 г/м² (3). Тя е и малко по-евтина. Това е бляскаво ламинирана (4). Сгъвка ни не е необходима (5). Вземаме проверка на данните със себе си (6).
След това можем да продължим с поръчката. Отново сборно, код за отстъпка, ако имате такъв. Напред. Отново данните, къде ще отиде всичко това. Напред. Плащането го поставям на предварителен платеж. Напред. Добре, разбира се, приемаме общите условия и преглеждаме нагоре. Да, искаме да останем в актуалното със седмица. И тогава щракнете върху Купи.
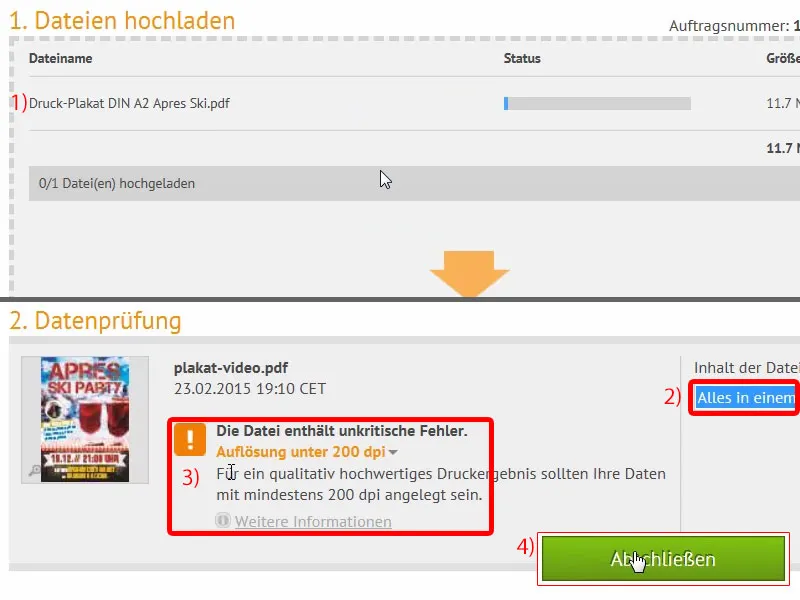
Сега идва нашият добре познат диалог за качване, който отварям и тогава просто качваме PDF файлът си към печатницата (1).
Файлът е нагоре, всичко в един документ (2). Предварително бях запознат, че резолюцията е под 200 dpi (3). Трябва да потвърдим това, което правя в момента (4), и приключвам поръчката.
Изпълнихме всичко. Сега съм много любопитен да видя какво ще изглежда, когато стигне при нас.
Разопаковане на отпечатания плакат
В сравнение с останалите пакети, които вече отворихме, това е малко по-обширно, както виждате. Какво има вътре?
Разбира се, нашият постер за Апре-Ски. Ще го отворя... вуаля. Погледнете го: Това ме прави щастлив като дизайнер. Имаме чудесен гръндж ефект, той изглежда много добре. Избрахме Capture it като шрифт. Изглежда наистина страхотно. Грамажът е 135 г/м², много добре, това е перфектно подходящо за плакат. И подобни неща просто са забавни, те са забавни, просто може да се усети, че работата, която сте свършили, наистина се представя в чудна светлина. В този смисъл, аз съм готов, усетете се свободни да го използвате и успех с вашето дизайн произведение.


