В този урок ще научите как да използвате позиционирането и прозрачността на обекти ефективно в Canva. Тези две функции са от съществено значение за създаването на атрактивни графики и ще ви помогнат да направите вашите дизайни по-професионални. Независимо дали искате да промените изображение, текст или бутон, познаването на тези инструменти значително ще улесни вашият креативен процес. Затова нека започнем!
Най-важни изводи
- Позиционирането ви помага да подредите обектите точно един спрямо друг.
- С помощта на прозрачността можете да създадете леки, атрактивни преливания и да постигнете интересни визуални ефекти.
Подробно ръководство за позициониране и прозрачност
За да използвате ефективно позиционирането и прозрачността в Canva, следвайте тези стъпки:
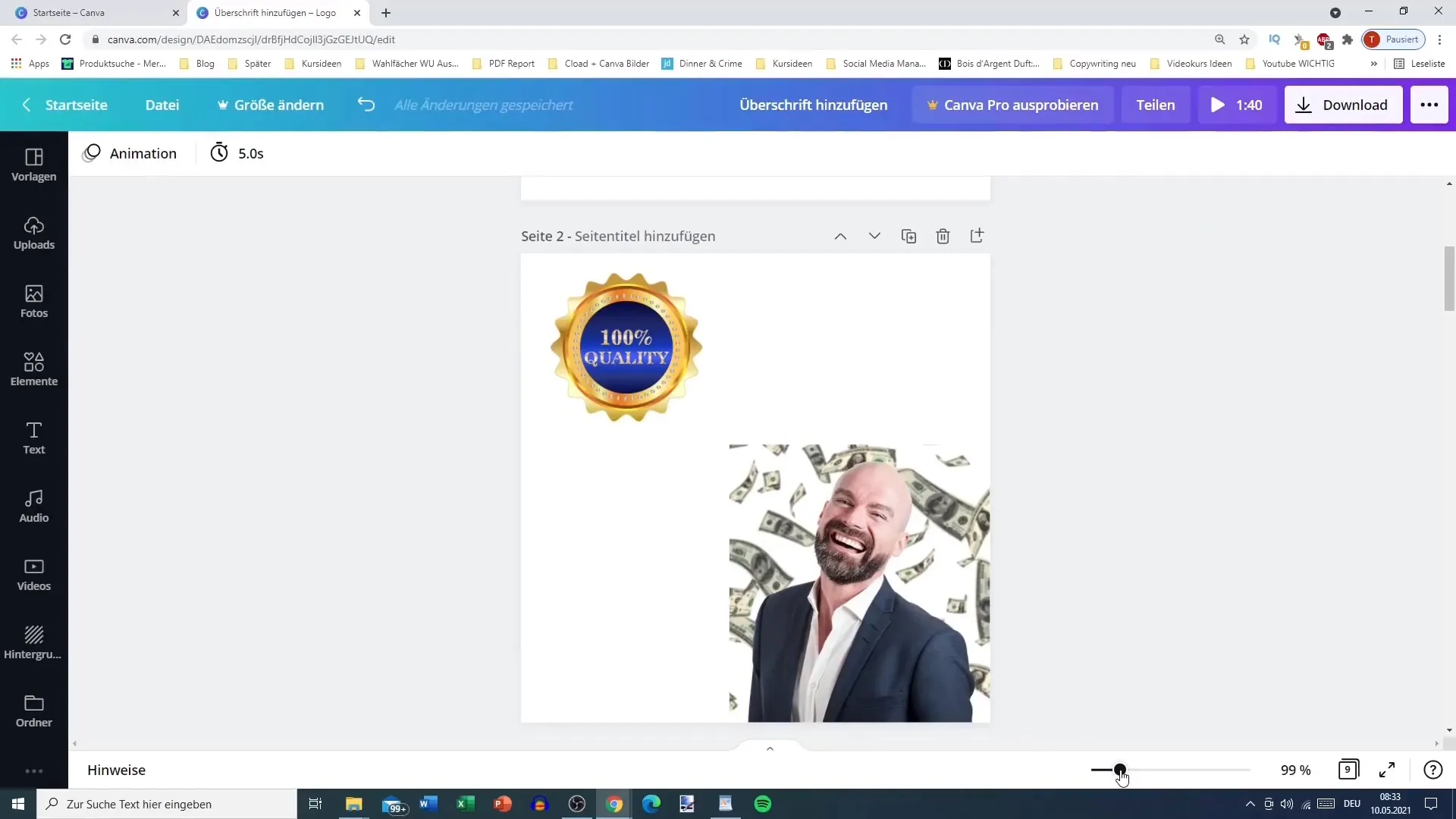
Първо отворете Canva и изберете нов или съществуващ дизайн. Обърнете внимание, че трябва да имате поне два обекта във вашия дизайн, с които да работите. Те могат да бъдат картини, текстови полета или бутони.

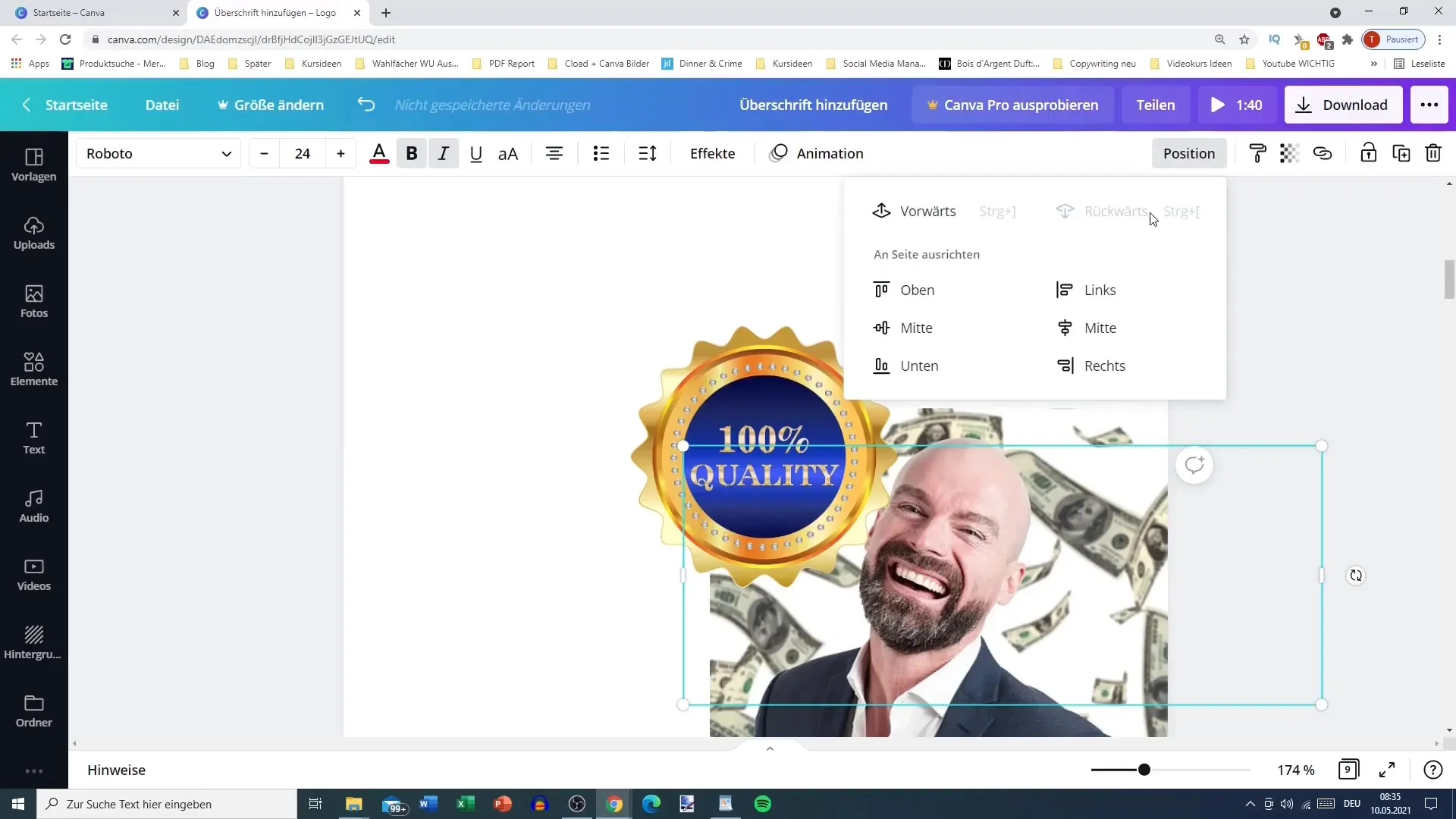
В горния десен ъгъл ще намерите разделители за работа с обекти. Първата стъпка е да изберете един от тези обекти. Нека например изберем бутон, който искате да позиционирате на определено място във вашия дизайн.

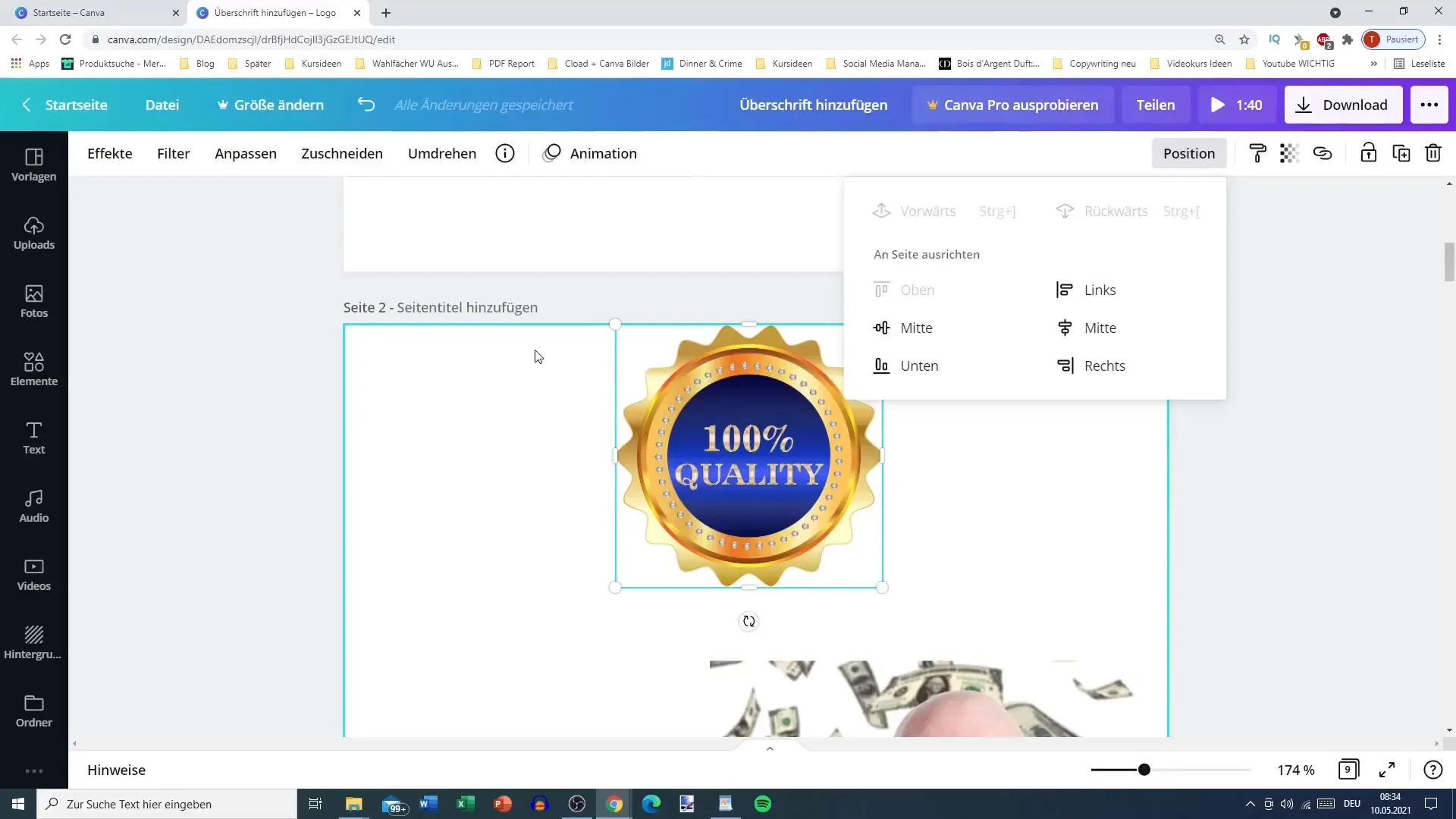
Сега можете да използвате разделителите за позиции, за да определите как и къде трябва да бъде подравнен този обект. Имате на разположение различни опции: горе, среда, долу, ляво, дясно или центрирано. Експериментирайте с тези опции и вижте как се променя вашият дизайн.

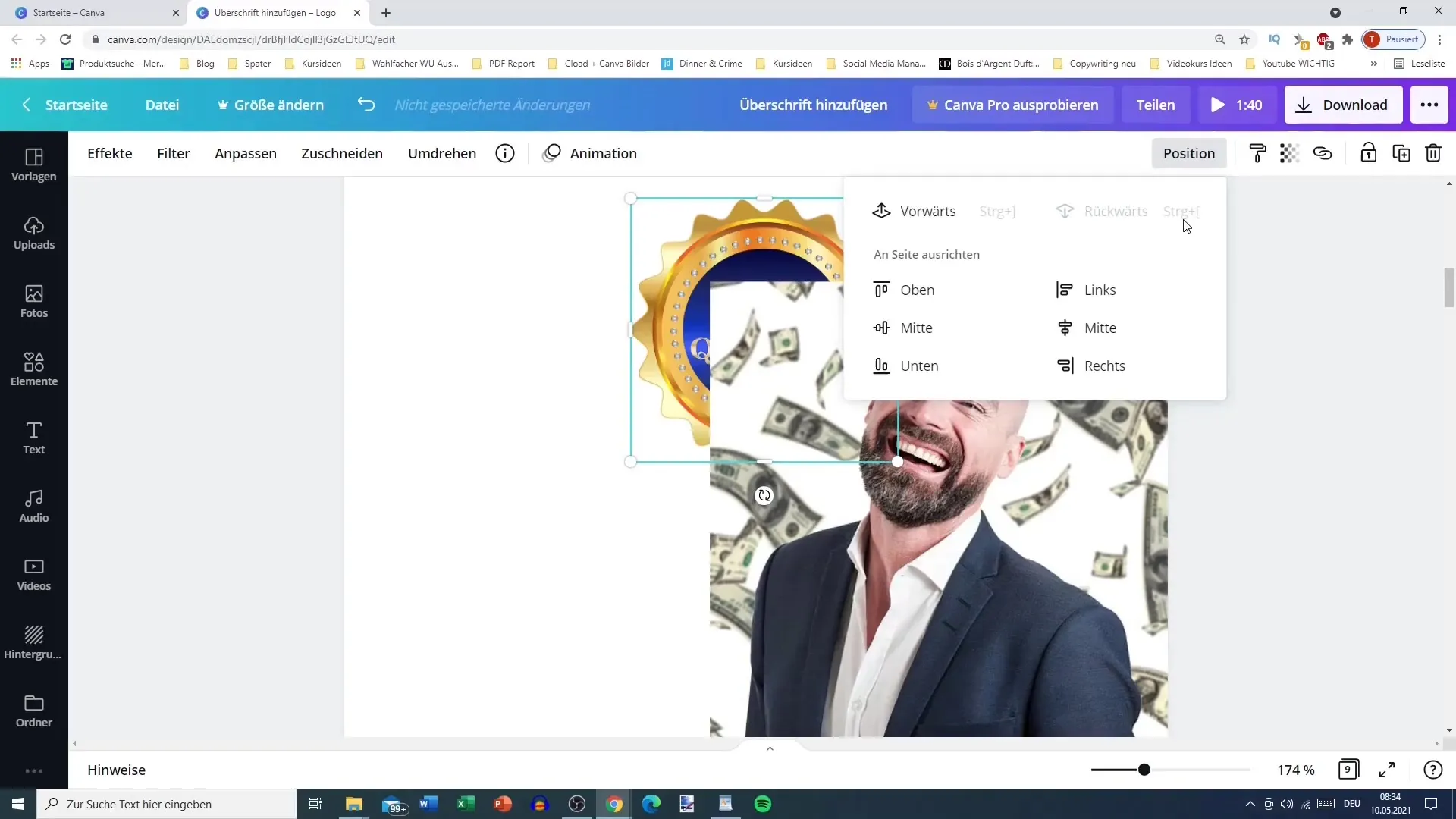
Ако желаете да разместите позицията на един обект с друг, можете използвайте функциите "Назад" и "Напред". Например, можете да преместите бутона с една стъпка назад, за да картинката да се появи над него.

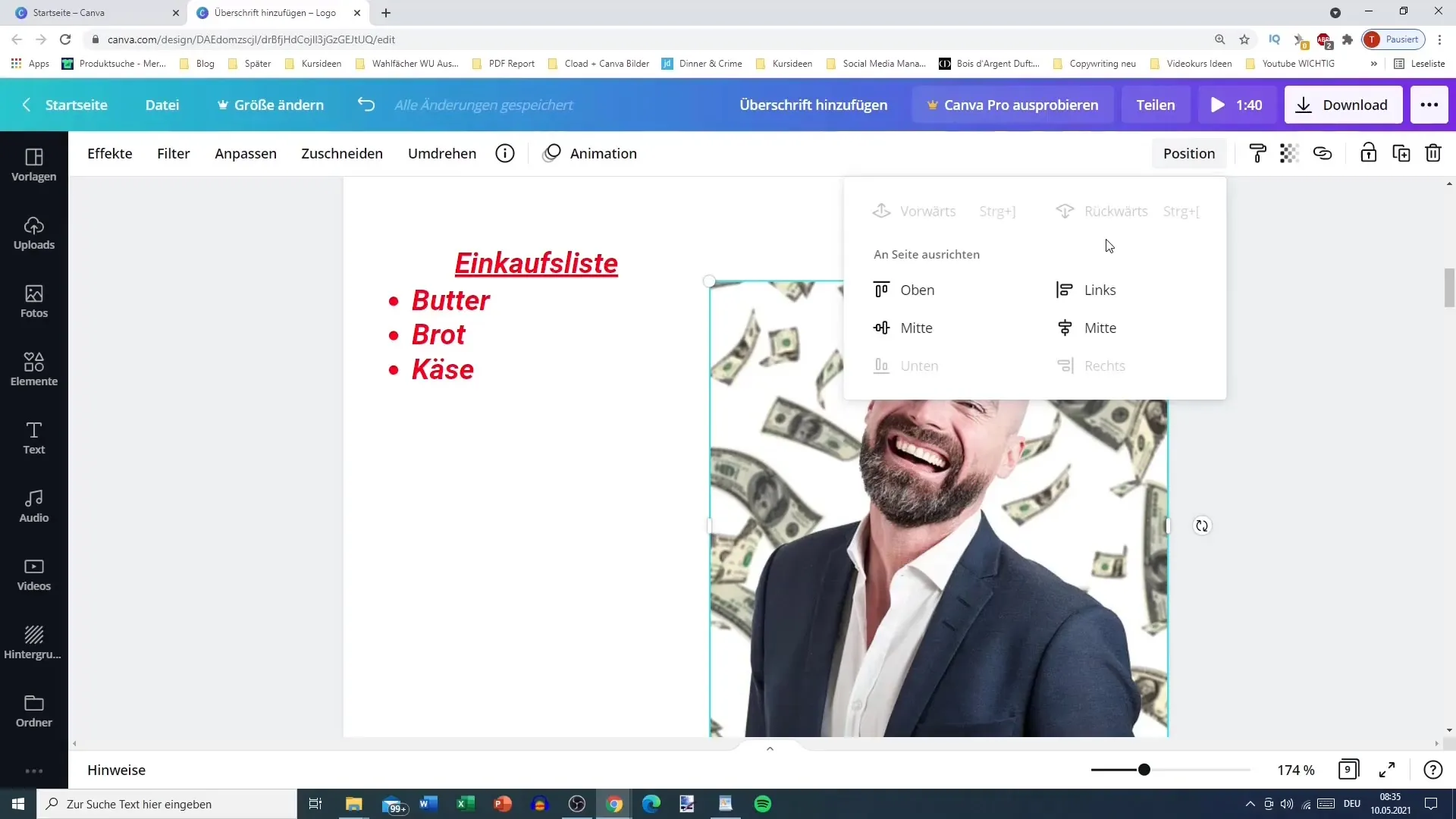
След това можете да преместите и текстови обекти в заден план. Изберете текста, който искате да преместите назад и използвайте функцията "Назад", докато бъде зад другите обекти.

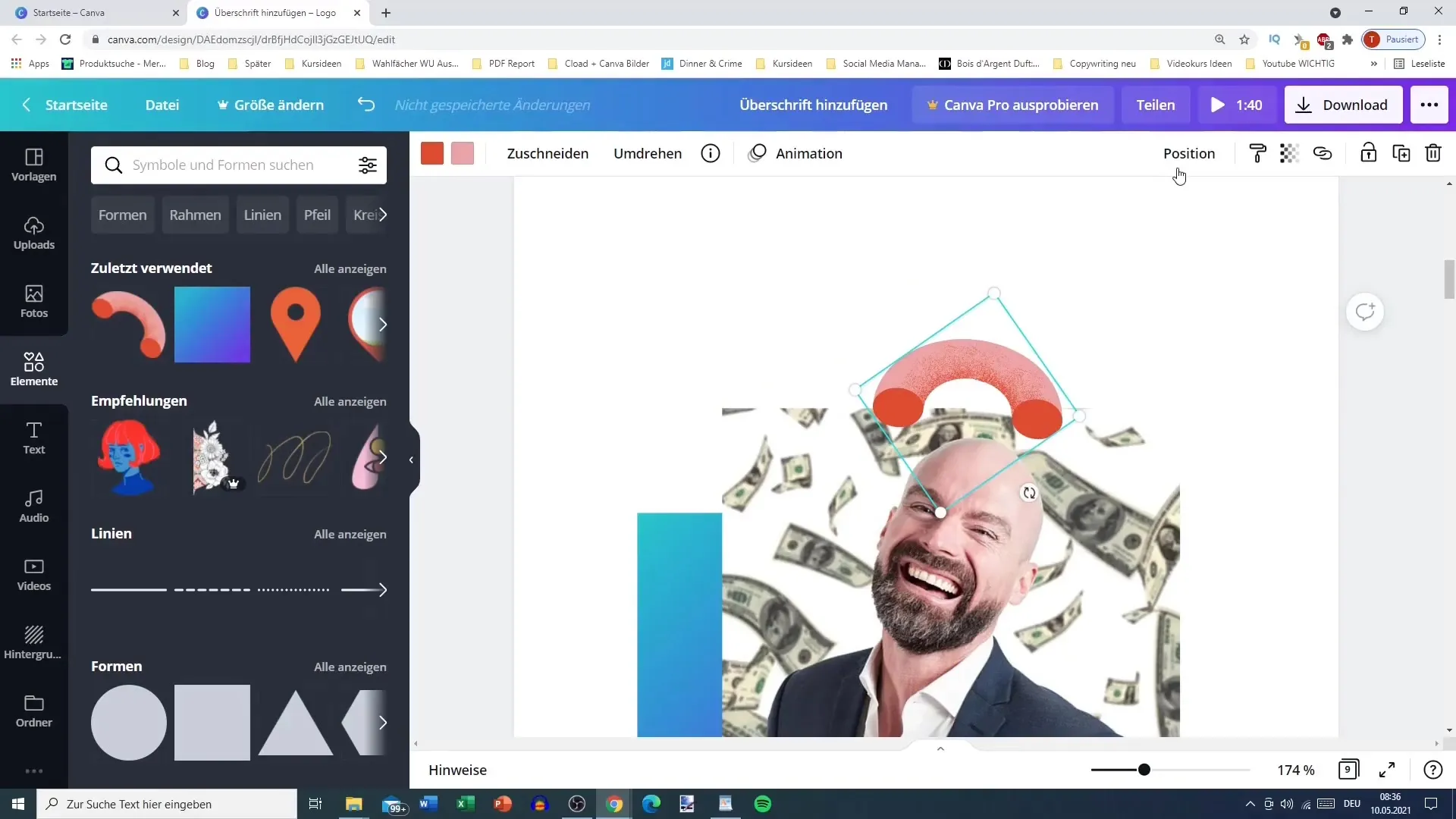
За оптимизиране на структурата на слоевете може да преместите различни обекти в преден или заден план, за да създадете хармонично оформление. Например може да поставите картинката първи и след това да добавите цветове или текст.

Една интересна техника е да скривате обекти. Например ако имате елемент, който не искате да е видим, можете да го преместите в задния план. Това е полезно, за да използвате определени дизайнерски елементи скрито.

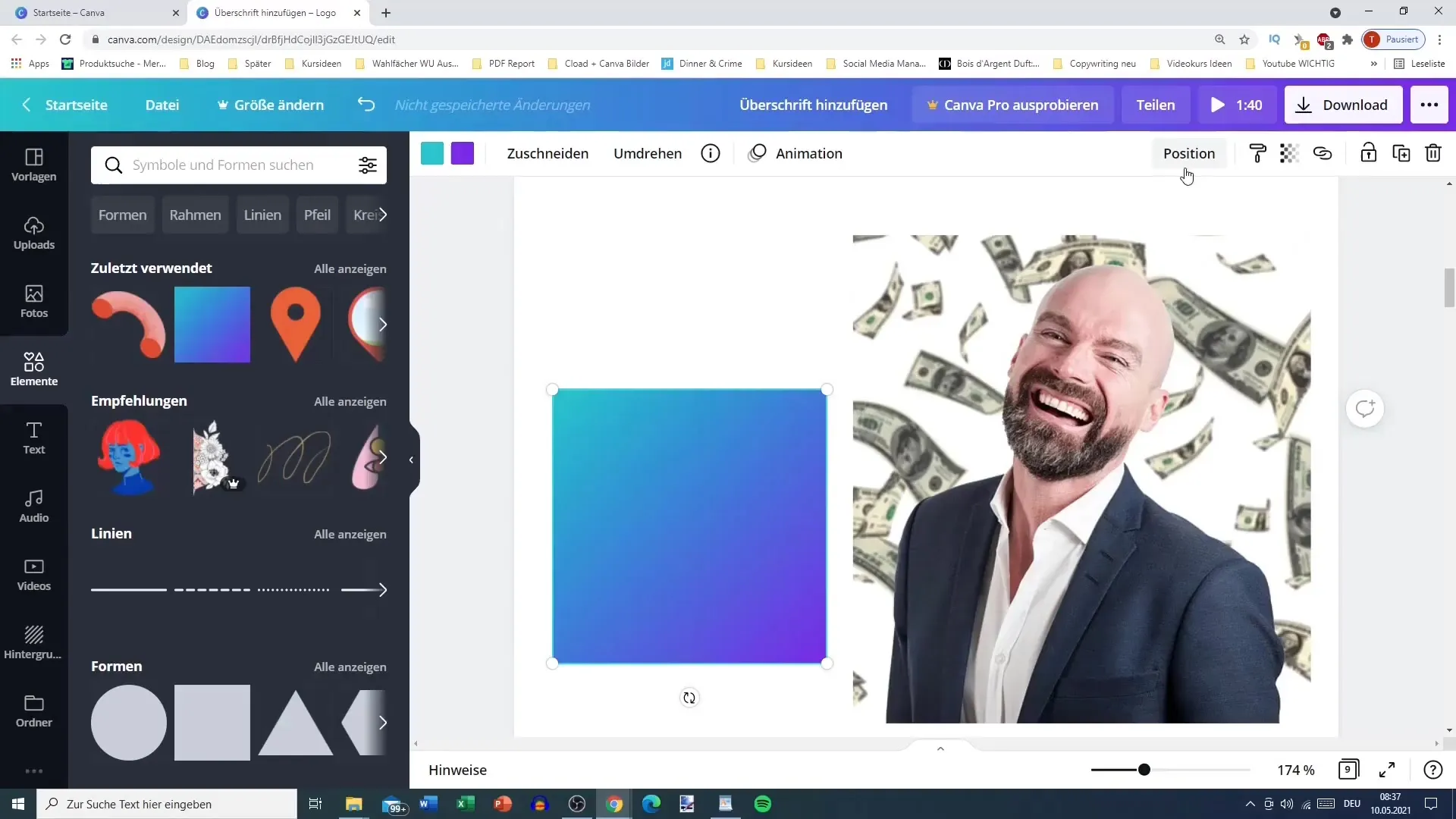
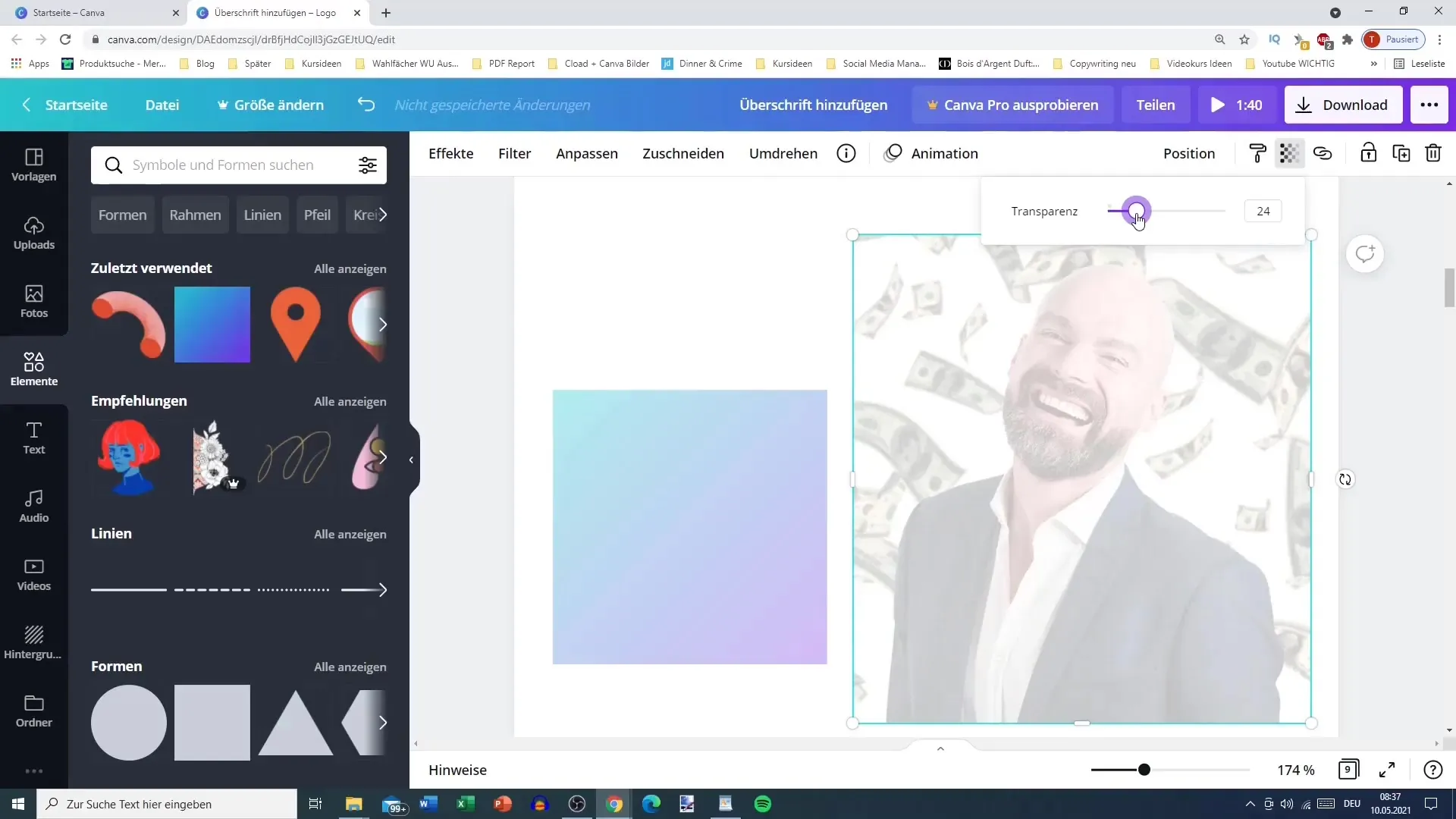
Сега преминаваме към темата за прозрачността. Прозрачността се намира вдясно от разделителя за позиции. Изберете обект, на който искате да настроите прозрачността. Плъзгачът ви позволява да варирате прозрачността от 0 до 100 процента. 100 означава напълно видим, докато 0 е невидим.

Сега можете да направите обекта да бъде леко прозрачен, за да постигнете интересни ефекти. Например, като поставите картината отгоре, фона остава слабо видим, което създава красива визуална дълбочина.

За специални ефекти можете да настроите прозрачността и да създадете субтилна връзка между различни дизайнерски елементи. Това може да бъде особено ефективно, когато искате да използвате текстура или модел, които да проблясват зад изображение.

Помни, че тези техники са особено полезни, когато създаваш съдържание за социални мрежи или миниатюри за видеоклипове. Те помагат да се насочи вниманието към определени елементи и да се осигури устойчивост в дизайна.

Резюме
В това ръководство е обяснено как да използваш оптимално инструментите за позициониране и прозрачност в Canva. Чрез правилното позициониране на обекти и прилагането на ефекти на прозрачност създаваш впечатляващи дизайни, които се отличават от масата.
Често задавани въпроси
Каква е разликата между позиционирането и прозрачността в Canva?Позиционирането определя подредбата на обектите един спрямо друг, докато прозрачността контролира видимостта и ефектите на преминаване на обекти.
Как мога да преместя текста назад във фона?Избери текста и използвай функцията за изпращане напред или назад, за да го пласираш отзад на други обекти.
Мога ли да настроя прозрачността на изображение?Да, избери изображението и използвай бутон за прозрачност, за да промениш видимостта според своите предпочитания.
Действа ли това и за видеоклипове?Същите принципи могат да се използват за дизайна на видеоклипове в Canva, но настройките може да са ограничени.
Кои елементи на дизайна мога да променям?Можеш да променяш изображения, текстови полета, бутони и много други елементи на дизайна в Canva.