Дебъгването на уеб приложения може да бъде трудна задача, особено когато става въпрос за сложни рамки като React. В това ръководство ще ти покажа как да владееш ефективно дебъгването на React приложения с помощта на инструментите за разработчици на Google Chrome. Ще се фокусирам специално върху конкретни техники за откриване и отстраняване на най-честите грешки. Трябва да имаш познания в React, за да можеш да разбереш концепциите.
Най-важните открития
- Разбери ролята на Source Maps при дебъгването на твоето React приложение.
- Постави Breakpoints на стратегически места, за да проследиш потока на приложението.
- Анализирай Call Stack, за да разбереш кои функции се извикват кога.
Стъпка по стъпка ръководство
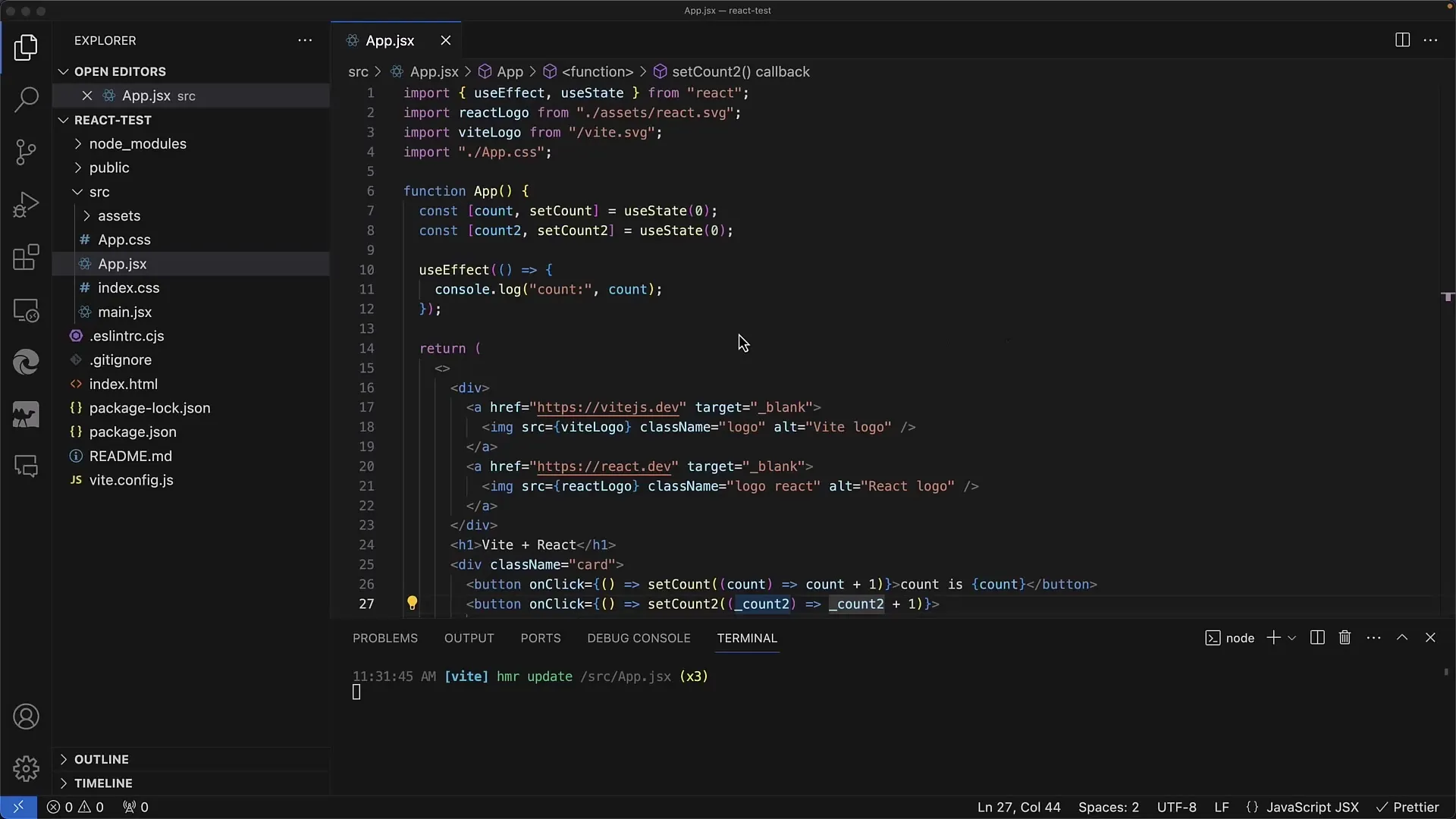
За да започнеш с дебъгването, предвидих един прост пример на React-приложение, което предоставя два бутона за увеличаване на стойности на броячи. Искаме да се уверим, че състоянието на приложението се актуализира правилно.
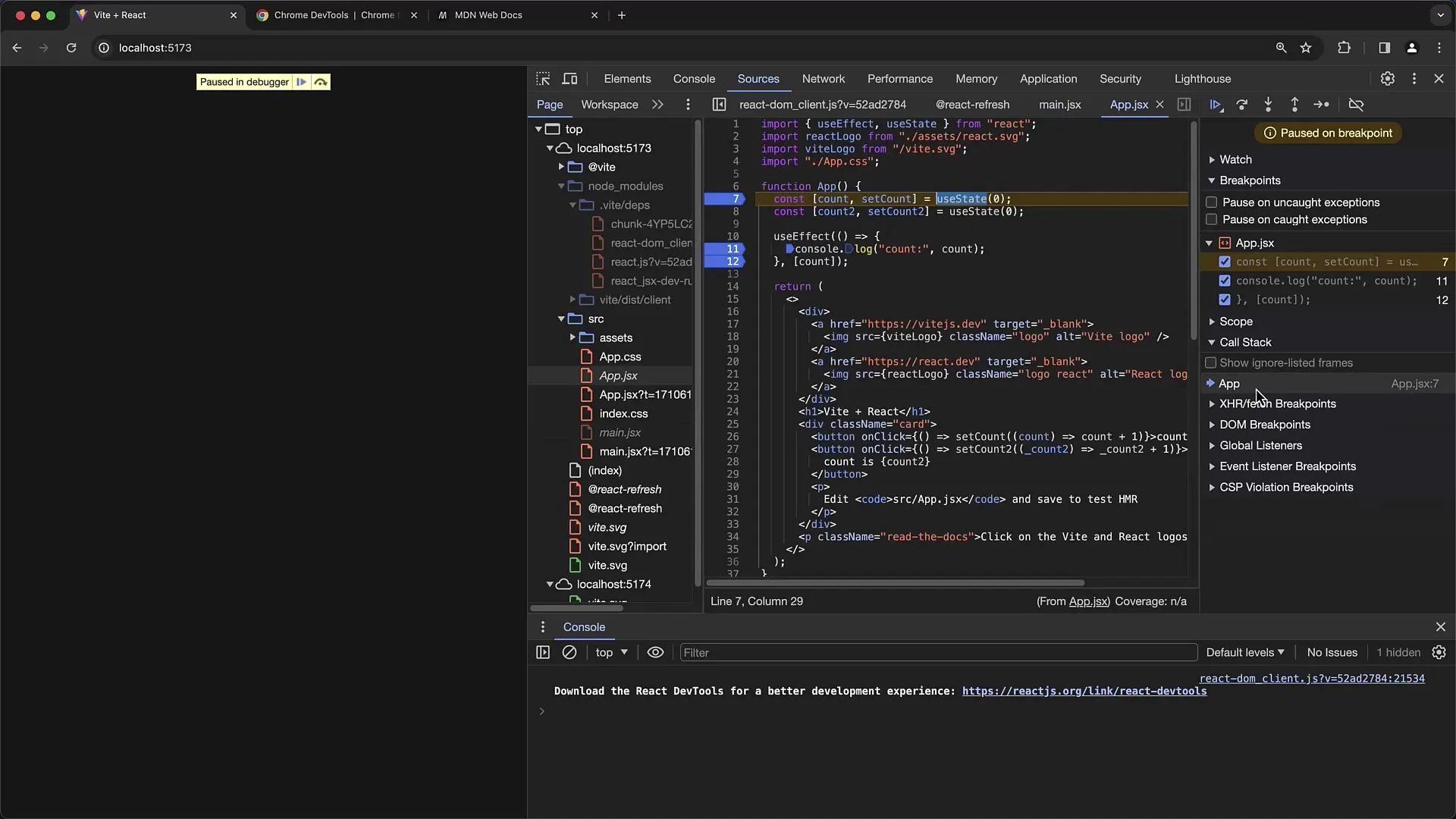
Първо, отвори Developer Tools в Chrome. Това можеш да направиш, като щракнеш с десния бутон на мишката върху страницата и избереш „Inspect“ или просто натиснеш „F12“.

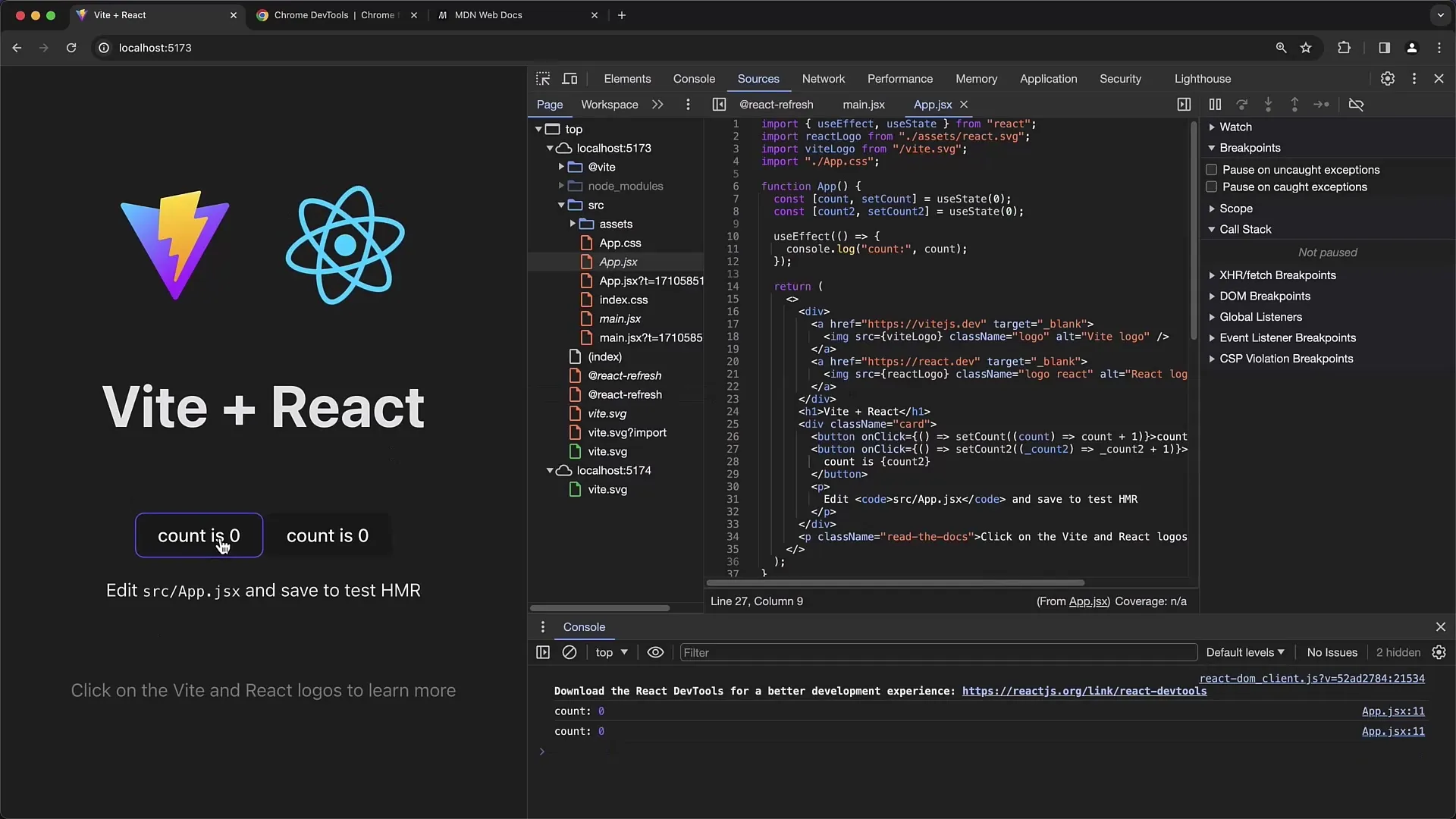
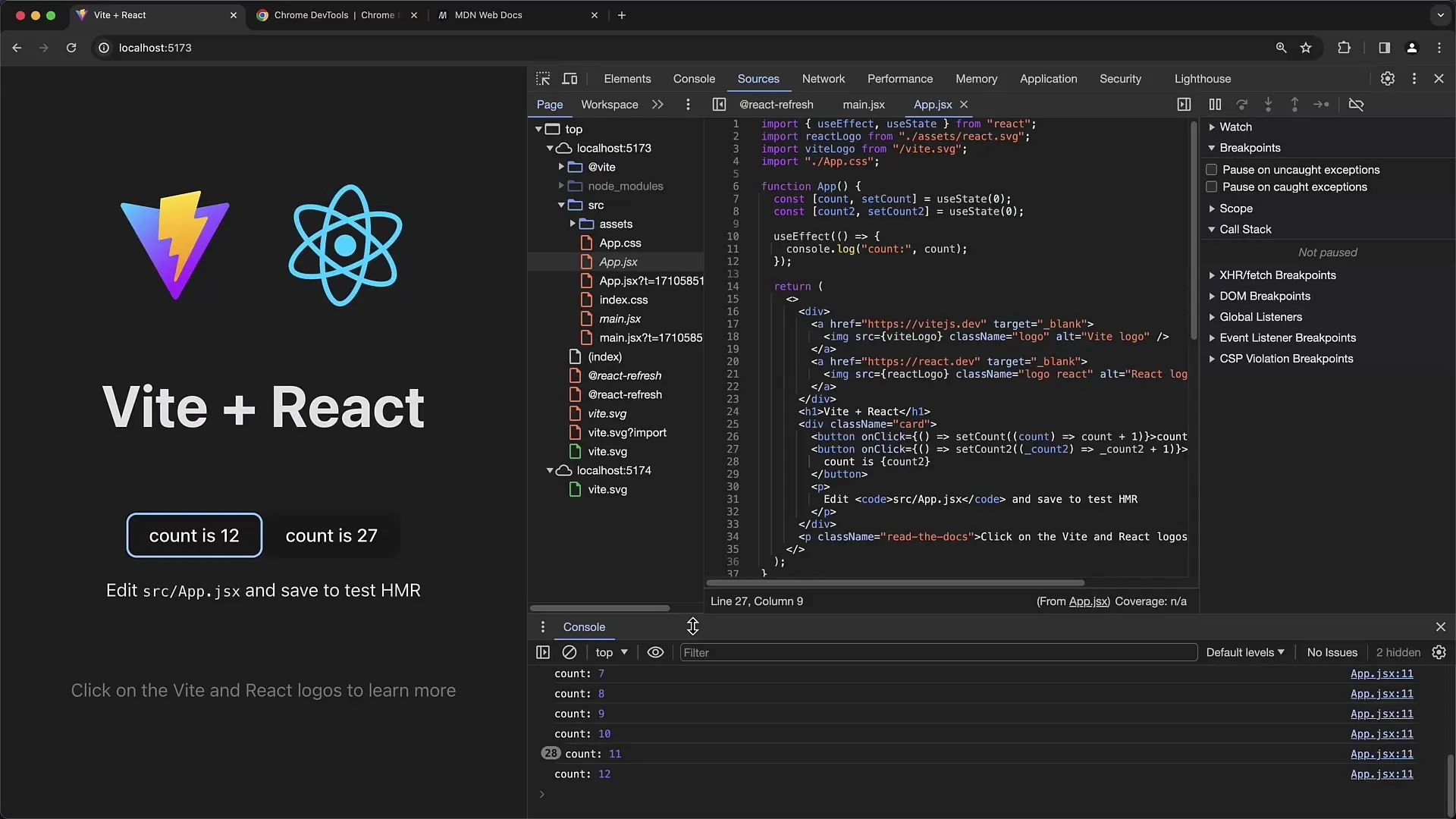
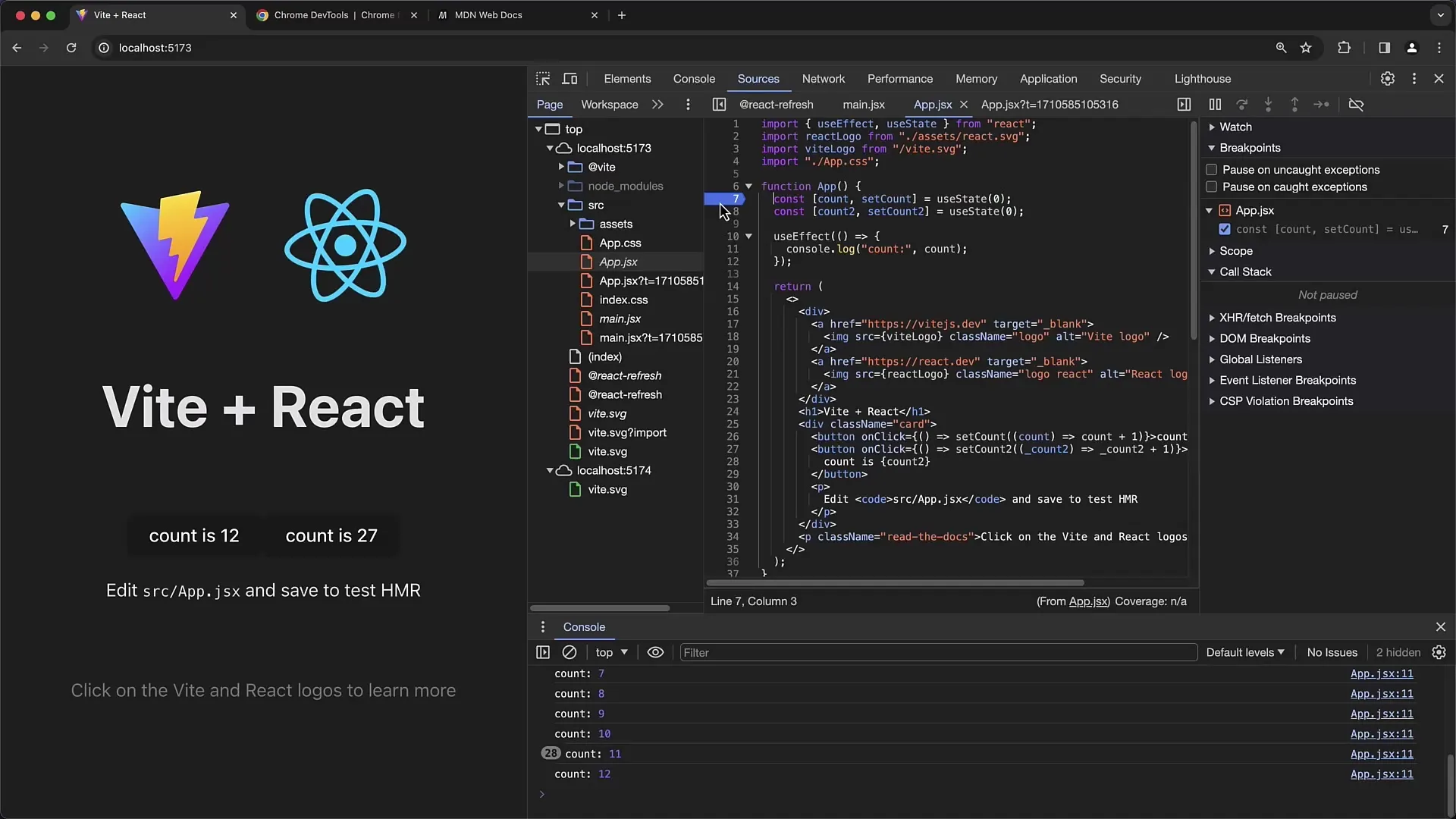
В първата стъпка презареди своето React приложение, за да си уверен, че работиш с актуалната версия. След като приложението е заредено, виждаш две бутони за броене. Първият бутон увеличава стойността на първия брояч, а вторият – на втория брояч.

Тук виждаш, че когато натиснеш бутоните, стойностите на броячите се увеличават. Можеш да следиш тези увеличени стойности в конзолата, която също се намира в Developer Tools. За целта по два пъти натисни „Escape“, за да покажеш или скриеш конзолата.

В следващата стъпка промени кода на своето приложение, особено UseEffect Hook. UseEffect Hook се използва за обработване на странични ефекти в React. В моя пример го настроих така, че да извежда текущата стойност на брояча в конзолата. Така ще разбереш колко пъти този ефект се изпълнява.

Чрез конзолата можеш да следиш кода и да провериш дали стойностите се извеждат правилно. Ако обаче не посочиш правилно масива на зависимости в UseEffect, това може да доведе до непредвидени действия.
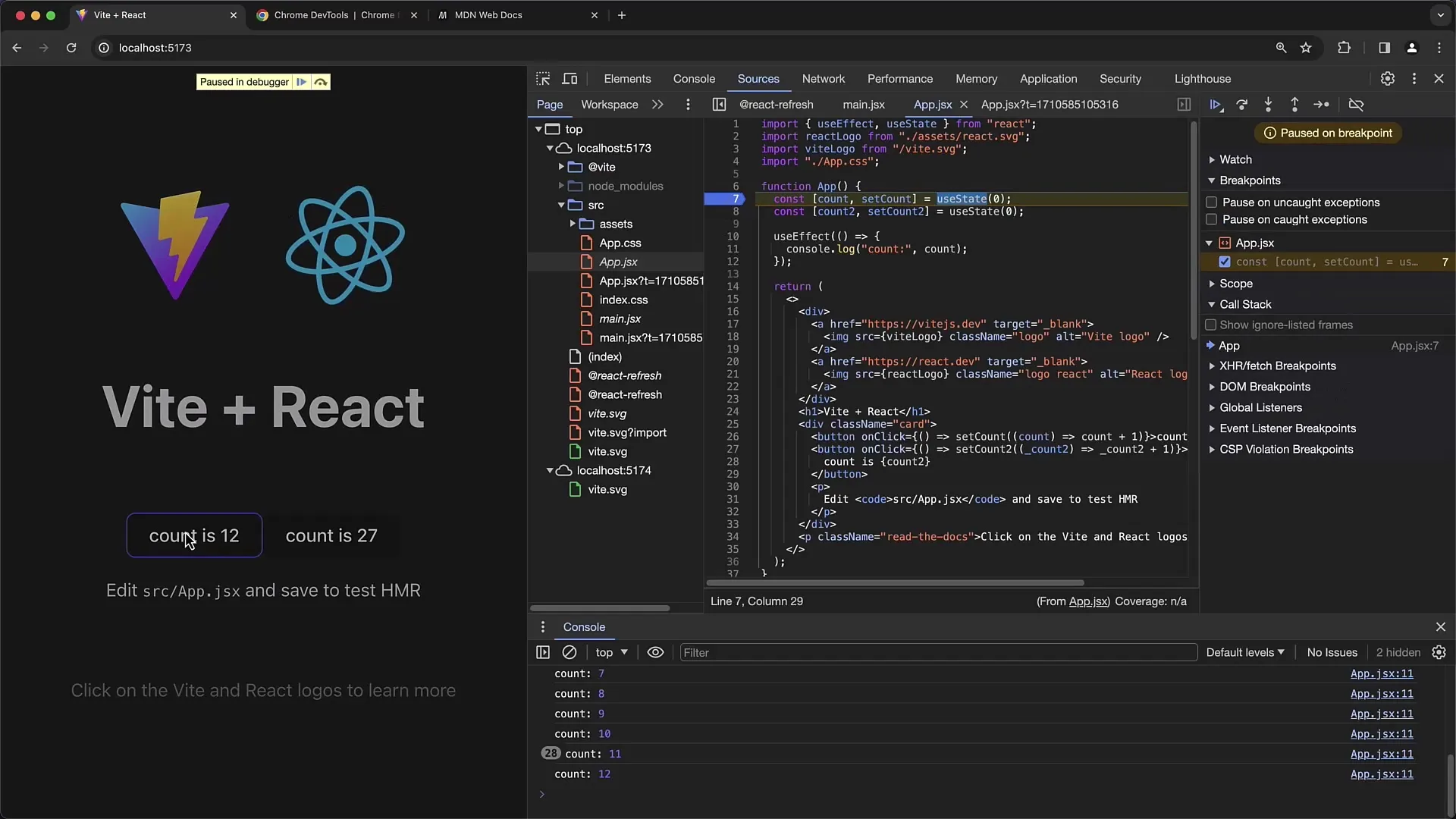
За да тестваш това, премахни масива на зависимости за момент и наблюдавай какво се случва. Във връзка с приложението сега можеш да поставиш Breakpoint. Кликни върху числото в лявата колона, за да поставиш Breakpoint.

Сега кликни първия бутон и наблюдавай, че изпълнението спира на поставения Breakpoint. Това ти дава възможност да анализираш състоянието на приложението, докато се изпълнява Click-Handler-а.

Отбележи, че с всяко натискане състоянието се актуализира само за бутона, който е бил натиснат. Все пак, ако натиснеш другия бутон, виждаш, че поведението на приложението не е както се очаква.
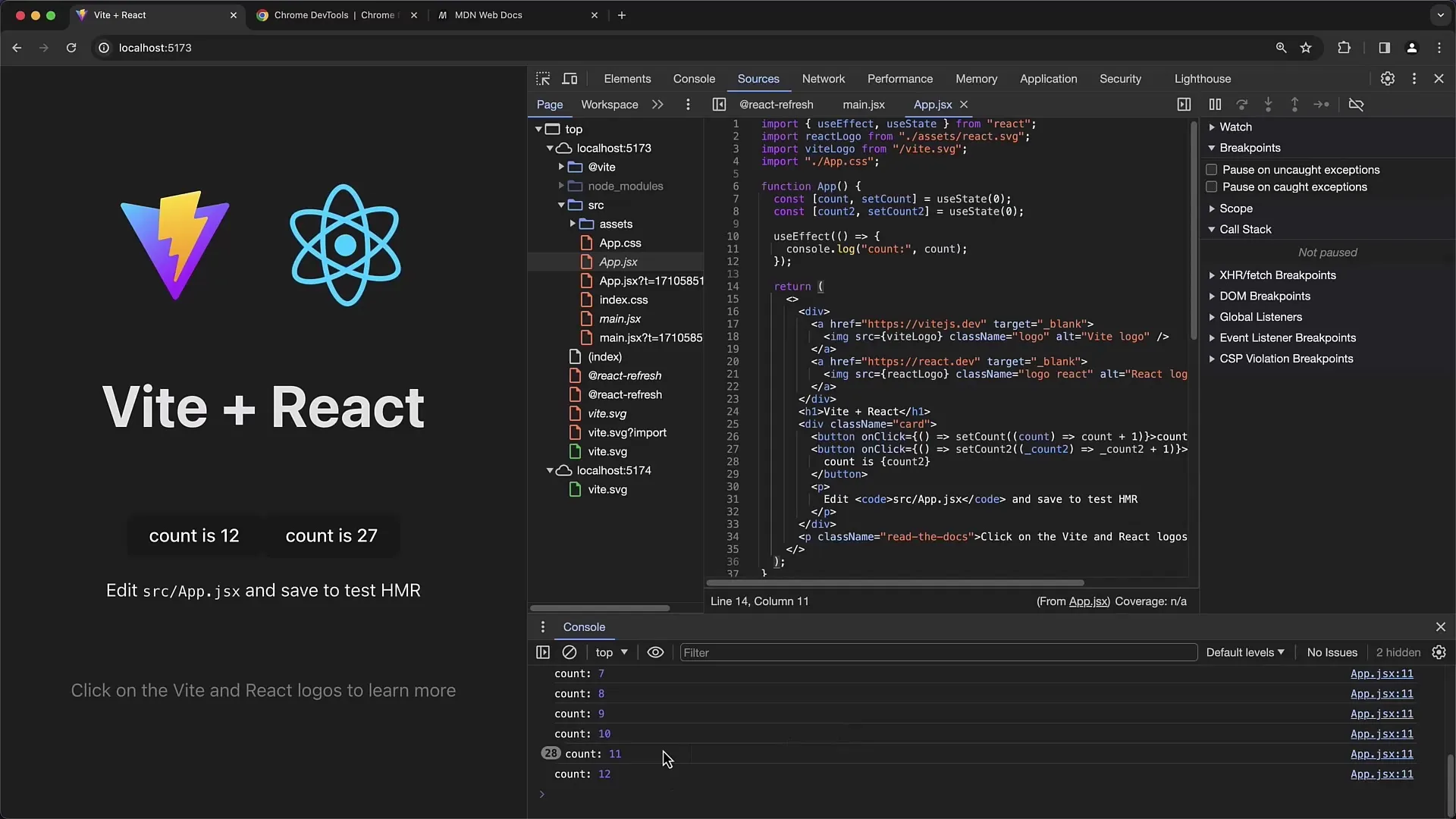
Сега започваш да разглеждаш грешката. Забелязваш, че UseEffect винаги извежда старата стойност на брояча, дори при натискане на другия брояч.

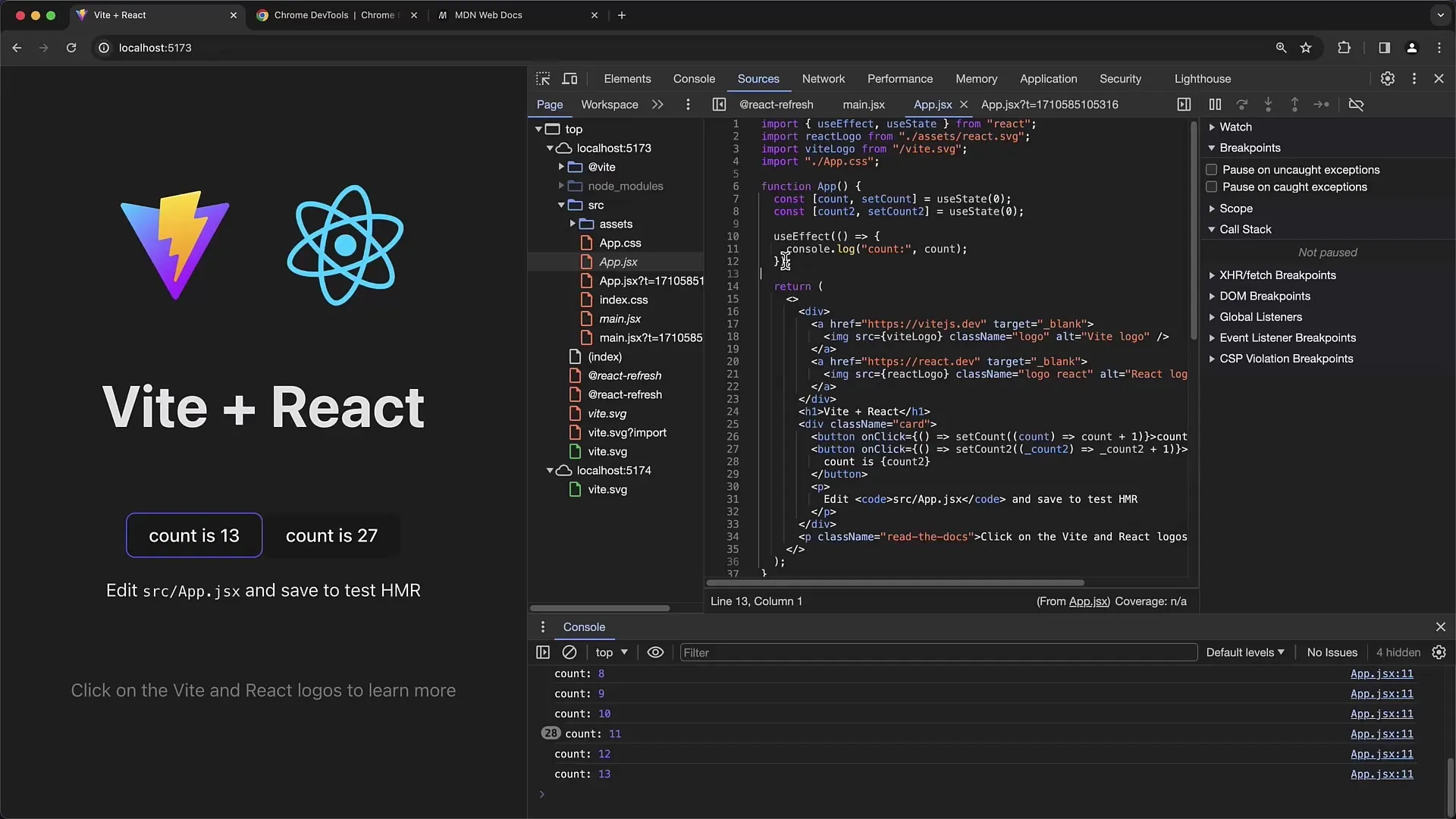
Тук трябва отново да добавиш масива на зависимости и да се увериш, че той включва текущата стойност на брояча като зависимост. Така ефектът ще се изпълнява само когато се промени съответният брояч.
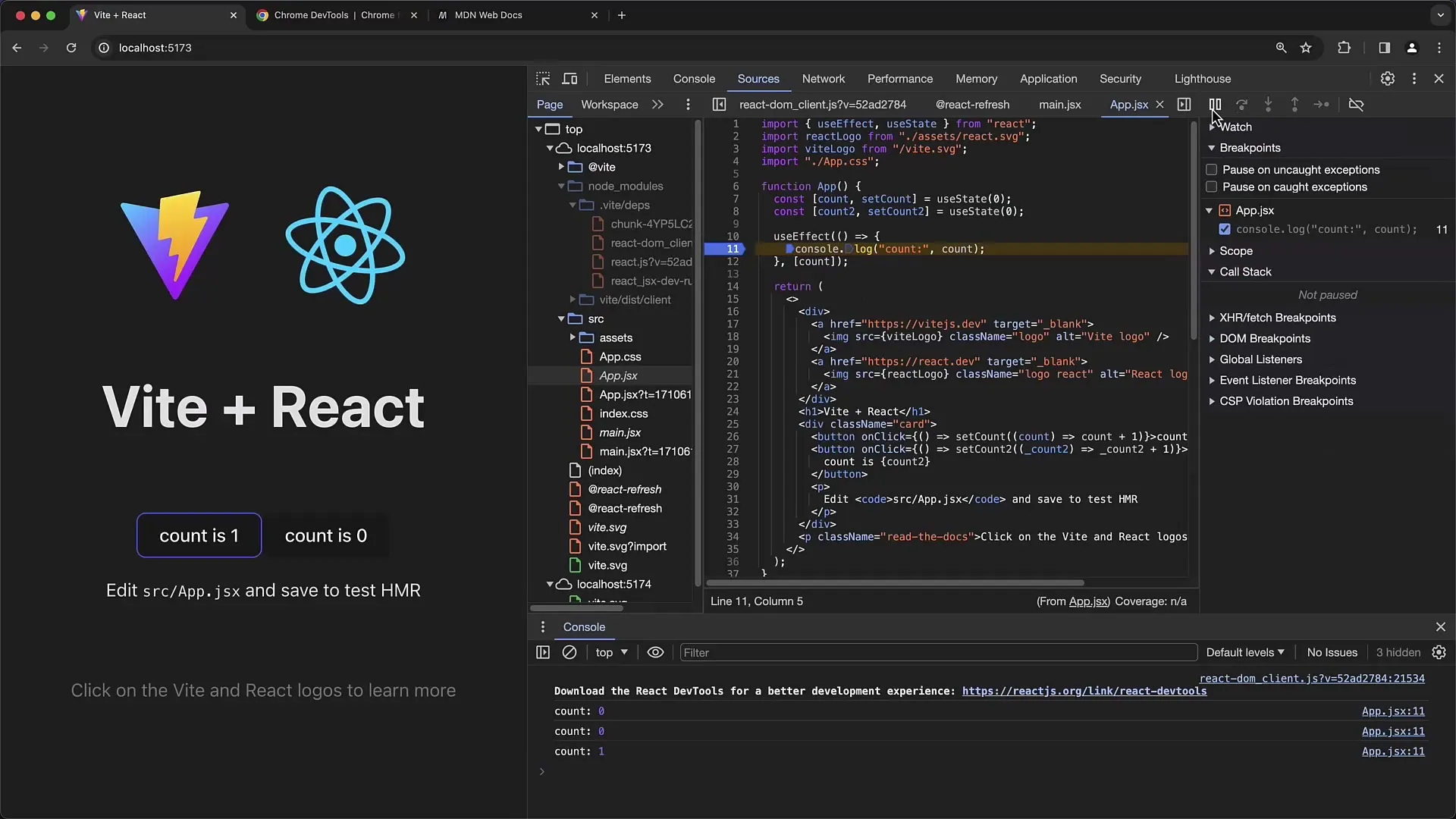
Когато пак заредиш приложението и натиснеш бутоните, трябва да установиш, че изходът в конзолата се извежда само при смяна на брояча. Добави още един Breakpoint в инструкцията си Console.Log, за да провериш дали там се извеждат очакваните стойности.

Забележете, че в представянето на кода на React също има опция "Показване на игнорирани рамки". Това може да бъде полезно, за да се предотврати появата на съответния библиотечен код в стека на извикванията, което може да смущава вашата анализи.
След като сте оправили грешката, може да бъде полезно да я прегледате отново. Трябва отново да се уверите, че кодът е тестван в функционалността на натиск, за да потвърдите, че промяната има желания ефект.

Освен това можете стратегически да поставите точки за прекъсване на различни места в разговорите, за да изследвате функционалните извиквания. Проверявайте редовно стека на извикванията, за да следите всички извикани функции, които са били извикани в определен момент.
Също така имайте предвид, че асинхронните операции могат да доведат до загуба на локално състояние, затова е важно изследването на стека на извикванията на централно място, за да запазите прегледа върху състоянието на вашето приложение React.
Резюме
В този урок научихте колко важни са инструментите за разработчиците на Chrome, за ефективното отстраняване на проблеми в React приложенията. Поставянето на точки за прекъсване и анализа на стека на извикванията са съществени стъпки, за да разберете потока на вашия код и да отстраните проблеми. Чрез правилното управление на зависимостите в UseEffect можете да се уверите, че на вашия анализирaн код се показва желаното състояние.
Често задавани въпроси
Какво е точка за прекъсване?Точката за прекъсване е място в кода, където изпълнението на програмата спира, за да се изследва текущото изпълнение.
Как да използваме масива за зависимости в UseEffect?Масивът за зависимости ви позволява да посочите, кои променливи трябва да предизвикат ефекта, когато се променят.
Какви са карти на източниците?Картите на източниците свързват компресирания и превърнат код с оригиналния код, което улеснява отстраняването на грешки.
Как да следя асинхронни операции в стека на извикванията?Забележете, че асинхронните повиквания чрез SetTimeout или Promises влияят на състоянието на приложението и могат да доведат до това, че локални променливи не са налични в определен момент.


