В този учебник ще научите как да зададете условни прекъсвания в Chrome Developer Tools. С условни прекъсвания можете да направите процеса на дебъгване по-ефективен, като се уверите, че вашият код спира само при определени условия. Това е особено полезно, когато работите по страници с много взаимодействия и искате да проверите изпълнението на кода само в определени моменти.
Най-важни изводи
- Условните прекъсвания ви позволяват да зададете специфични условия, при които дебъгера трябва да спре кода.
- Можете да използвате произволни изрази, за да увеличите контрола върху процеса на дебъгване.
- Научете как да добавяте, редактирате и премахвате прекъсвания, както и да научите за алтернативни типове прекъсвания.
Стъпка по стъпка насоки
За да използвате условни прекъсвания ефективно, следвайте тези стъпки:
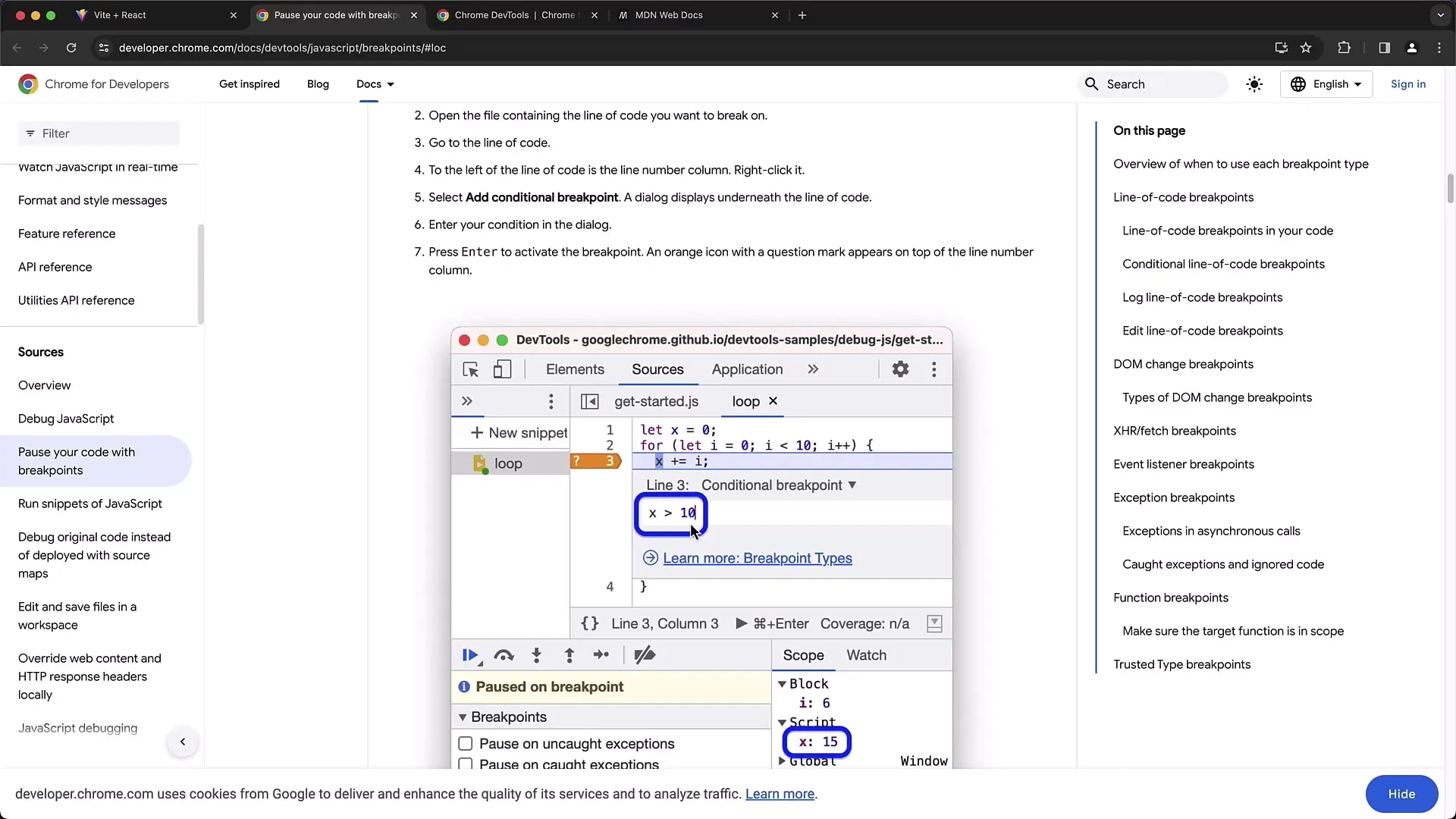
За да зададете прекъсване, просто кликнете върху номера на реда, където искате да спрете кода. Когато го направите, се появява синя точка, която представлява прекъсването.

С десен бутон на мишката върху зададеното прекъсване се отваря меню, в което можете да изберете различни опции. Тук можете също да деактивирате прекъсването. Когато го деактивирате, то остава в кода, но спира да е активно.

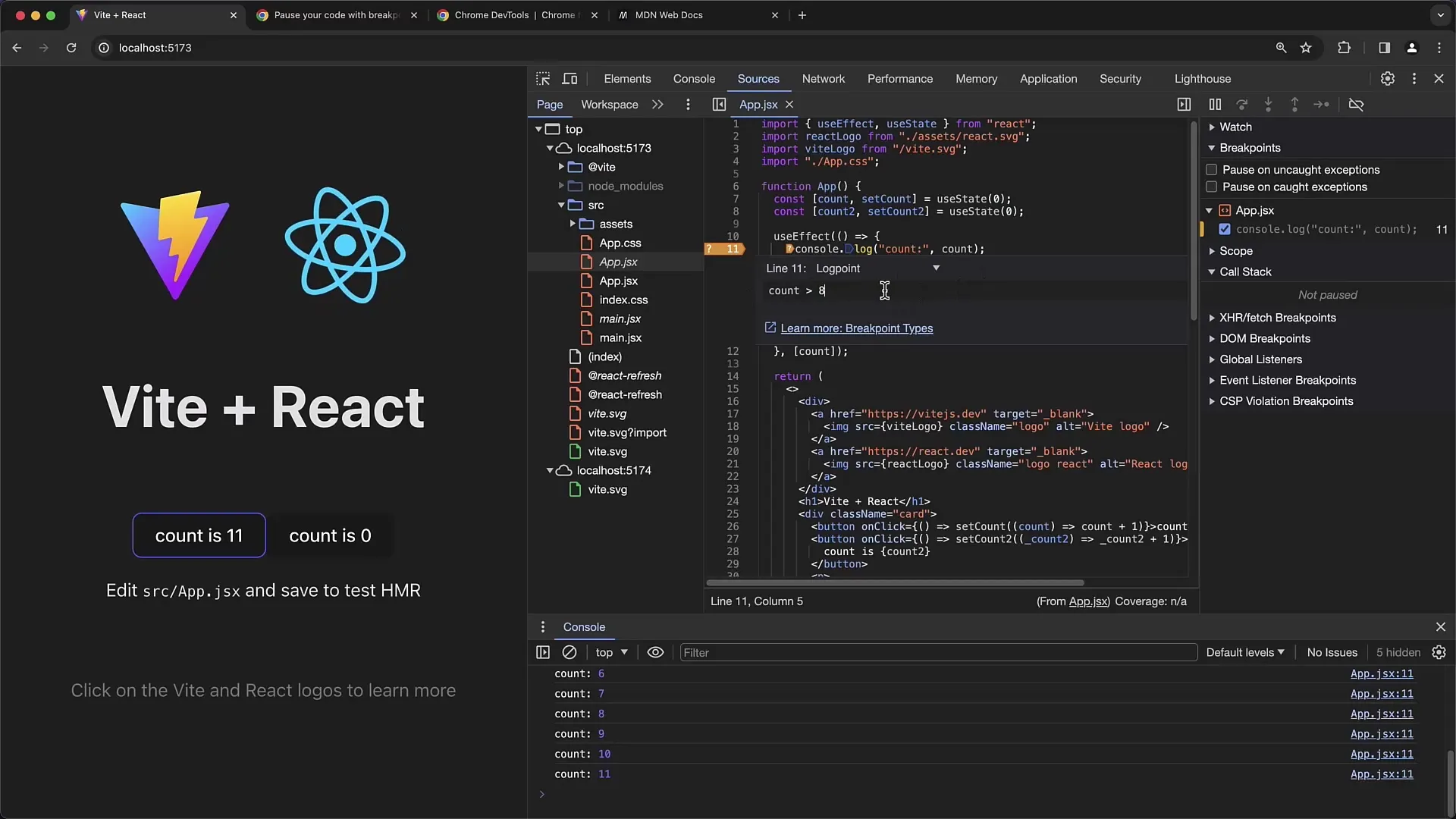
Полезна функция е опцията „Редактиране на прекъсване“. Като я изберете, може да добавите условие. Това ви позволява да въведете израз, който да определя кога прекъсването трябва да се активира.
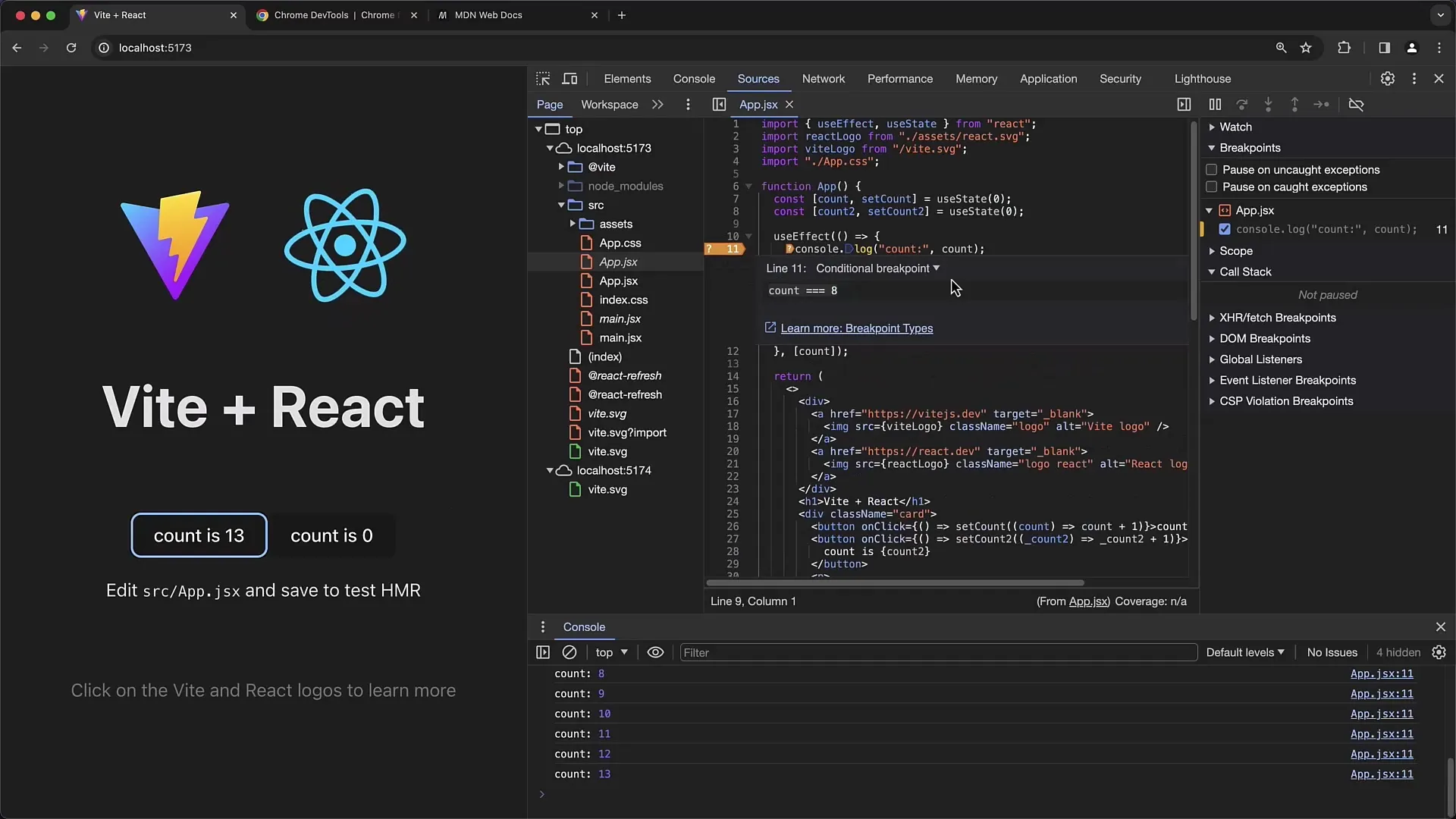
Например, може да проверите променлива като count. Нека предположим, че въведете count == 8. Това означава, че прекъсването ще се активира само когато count достигне стойност 8.

За да потвърдите условието, натиснете „Return“. В кода прекъсването се показва в оранжево, с въпросителен знак, за да покаже, че е условно прекъсване.

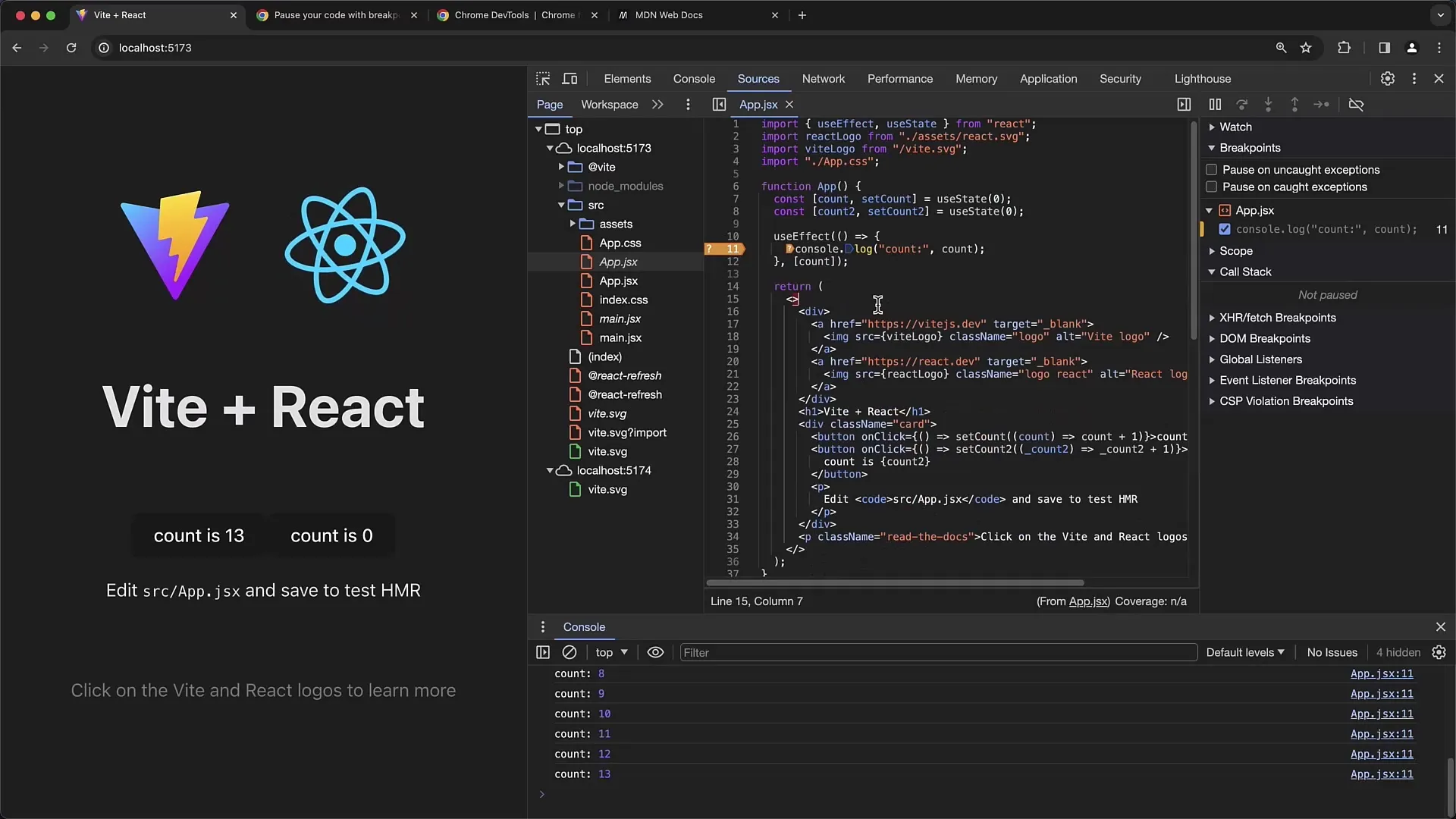
Сега презаредете страницата. На този етап дебъгера не би трябвало да спре, тъй като условието не е било изпълнено или проверено. Натискайте няколко пъти бутона за увеличаване на count.
Когато count достигне стойността, която изпълнява условието (в нашия случай 8), ще забележите, че дебъгера спира, точно както очаквате.

За да проверите текущото условие, може да кликнете отново върху „Редактиране на прекъсване“ и ще видите, че условието „count == 8“ е активно.
След като продължите да натискате count, дебъгера няма да спре повече, освен ако не промените условието.

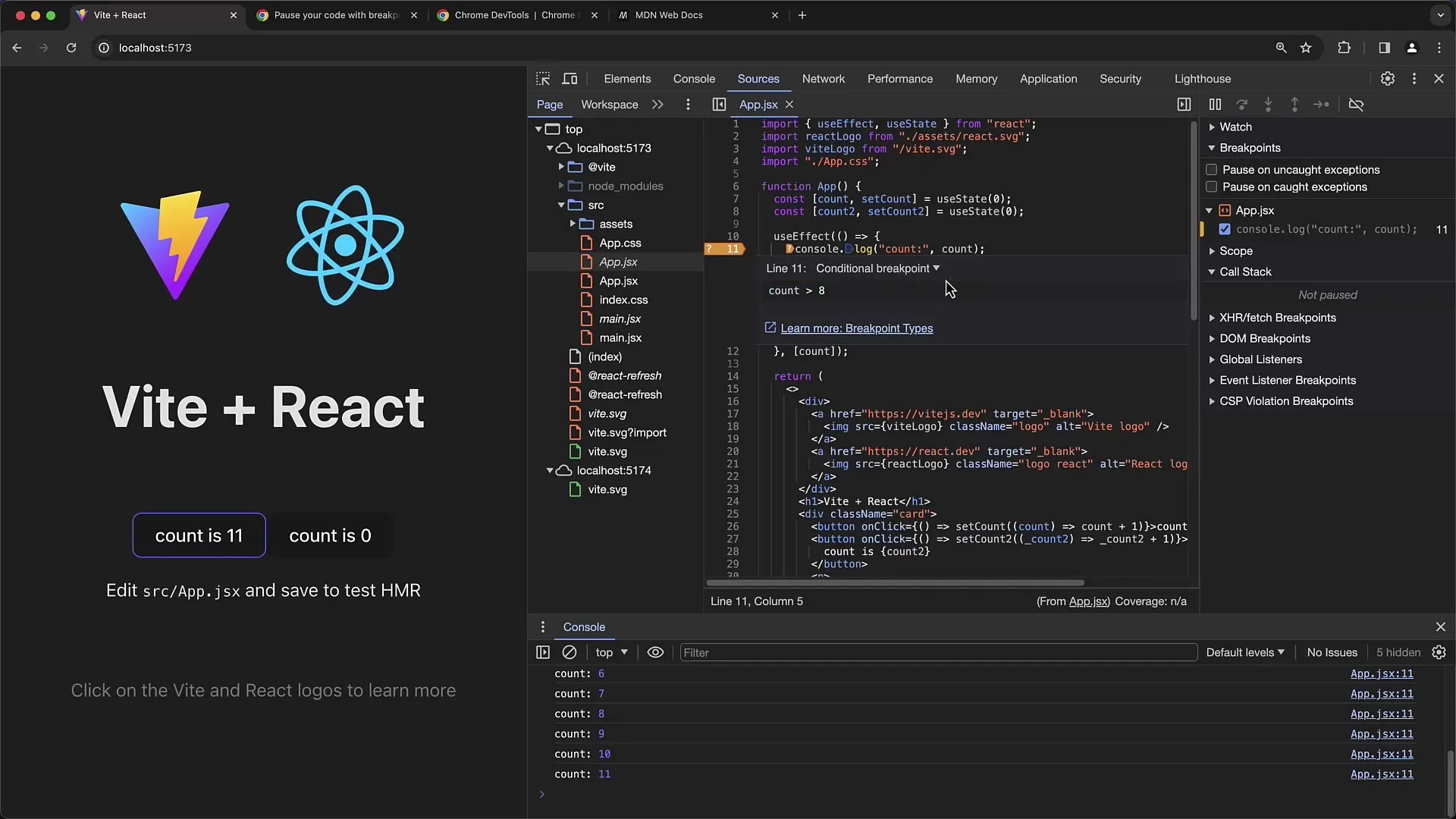
Имате гъвкавостта да въвеждате произволни изрази в полето за условие. Например, можете да използвате условие, което казва, че count е по-голямо от 8.

Когато направите промяната и презаредите страницата, дебъгера ще спре, ако условието е вярно.

При всяко натискане на count, дебъгера също ще се спира, ако count отново е над 8.
За да проверите условието по всяко време, можете отново да отидете на „Редактиране на прекъсване“ и да видите всички активни условия.

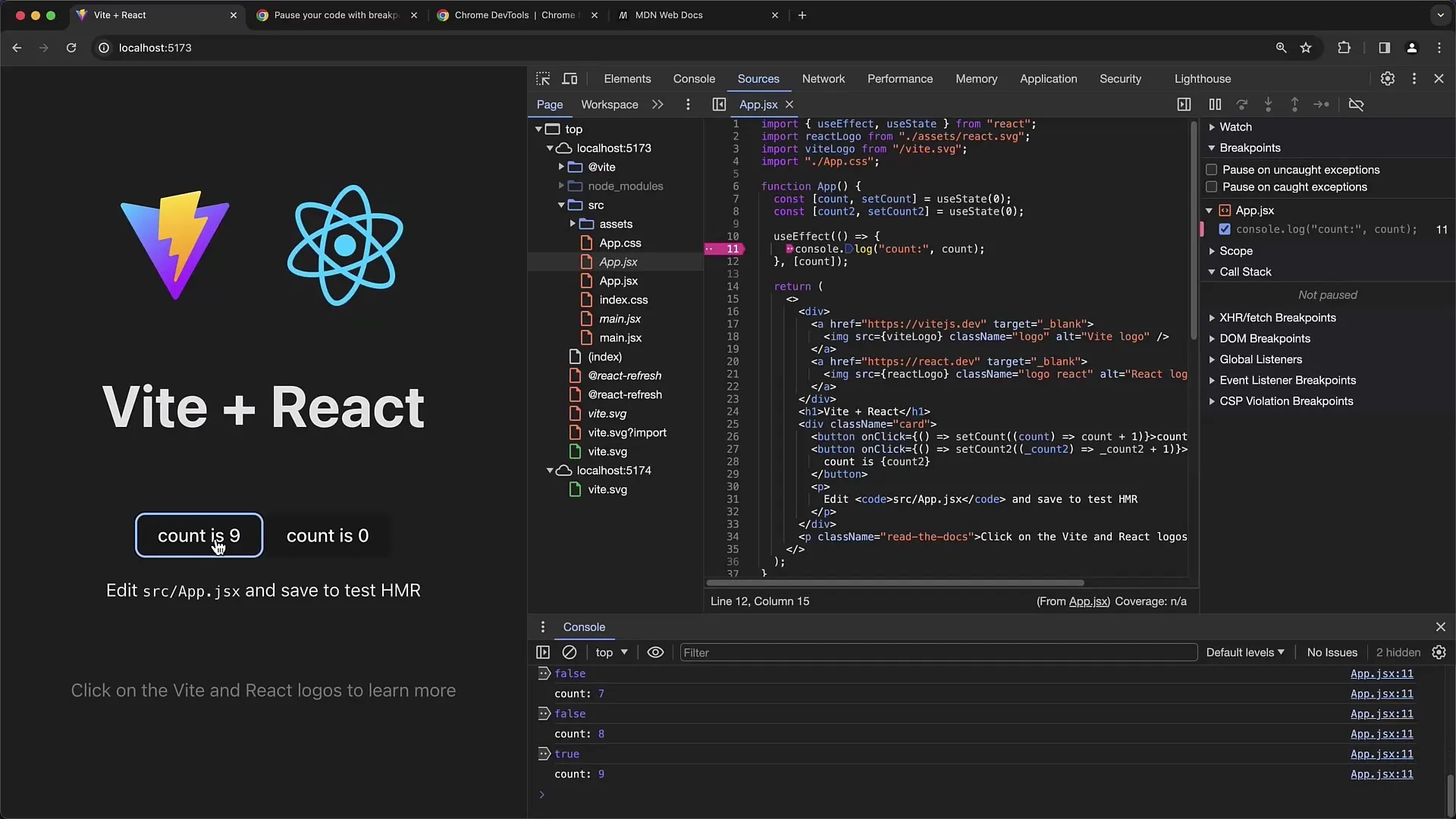
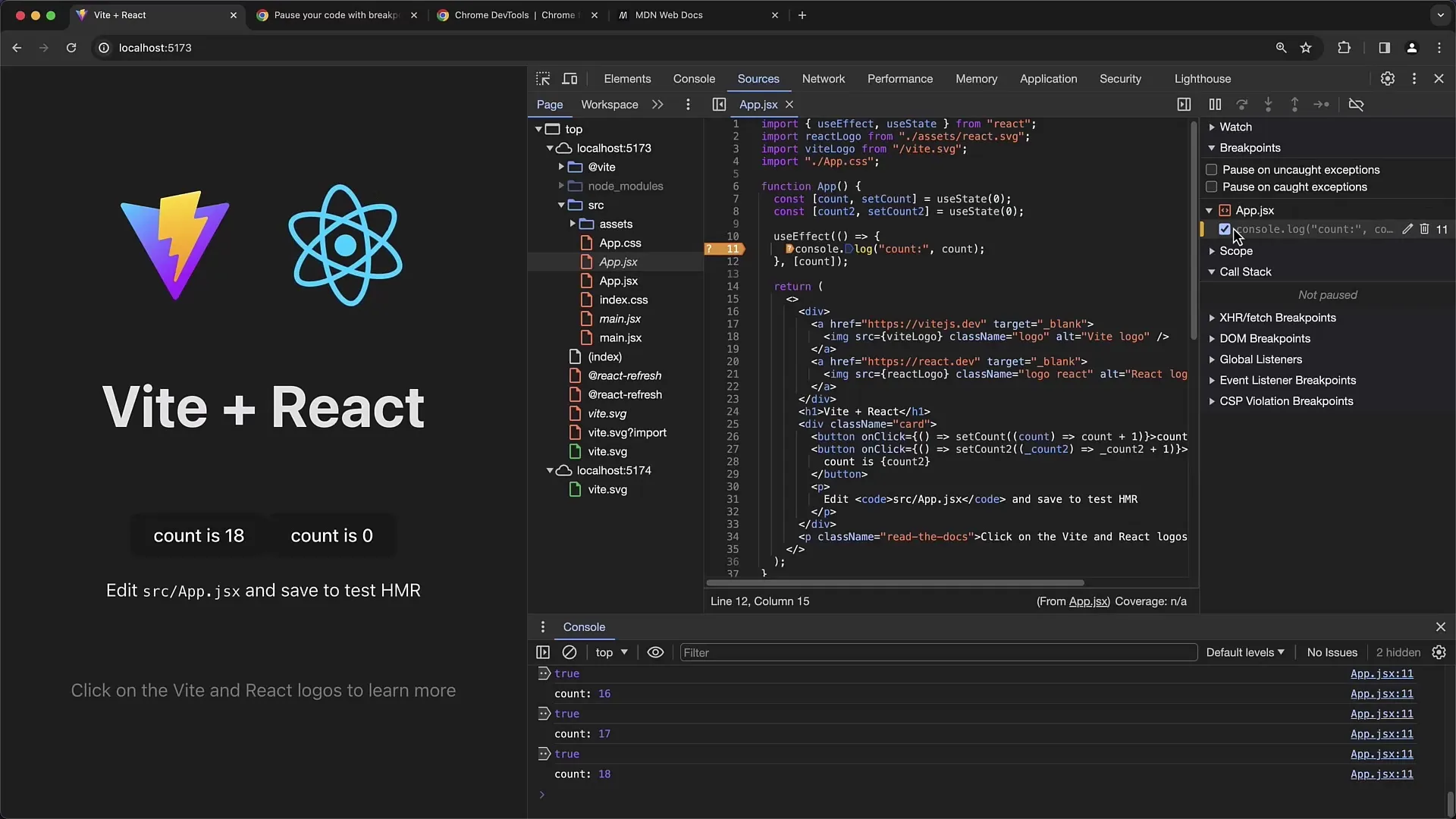
Освен условните прекъсвания, съществуват и други типове като Logpoints. Logpoint е допълнителна полезна функция, която ви позволява да зададете условия, но вместо спиране, само извежда съобщение, като „true“ или „false“, в зависимост дали условието е изпълнено или не.

След като рестартирате и щракнете, ще забележите, че получавате "false" или "true" в зависимост от състоянието на условието.

Важно е да разберете тези различни видове на Breakpoints, тъй като те могат да ви помогнат да оптимизирате вашата работа по отстраняване на грешки.

За управление на всички зададени Breakpoints има общ преглед, където можете да изтриете или редактирате съществуващи Breakpoints. Когато щракнете върху единичен Breakpoint, ще бъдете направени директно на мястото, където този Breakpoint е поставен в кода.
Обобщение
В този урок научихте как да използвате условни Breakpoints ефективно, за да оптимизирате процеса по отстраняване на грешки в уеб приложенията си. Видяхте как да добавите, редактирате и премахнете Breakpoints, както и как могат да се използват различни видове алтернативни Breakpoints.
Често задавани въпроси
Какво са условните Breakpoints?Условните Breakpoints са Breakpoints, които се активират само когато са изпълнени определени условия.
Как да поставя условен Breakpoint?Щракнете с десния бутон на мишката върху Breakpoint и изберете „Edit Breakpoint“, за да добавите условие.
Какво става, ако условието за Breakpoint не е изпълнено?Ако условието не е изпълнено, дебъгера няма да се спре на този Breakpoint.
Мога ли да използвам Logpoints в Chrome Developer Tools?Да, Logpoints са алтернатива на Breakpoints, където можете да зададете условия, които да изведат съобщение вместо да спрат изпълнението.
Какви други видове Breakpoints съществуват?Освен условните Breakpoints съществуват още DOM и Fetch Breakpoints, които се поставят за специфични точки за взаимодействие с DOM или заявки към Fetch.


