В това ръководство ще ти покажа как да дебъгваш просто приложение на TypeScript, което симулира калкулатор. Целта е да идентифицираш грешката, поради която събирането на две числа не дава очаквания резултат. При това практическо упражнение използваме Chrome Developer Tools, за да анализираме кода и намерим грешката бързо. Чрез това ръководство ще разбереш колко важно е дебъгването и коя инструмент могат да ти помогнат.
Най-важните изводи
- Използвайки Chrome Developer Tools, можеш лесно да анализираш състоянието на приложението си.
- Проверката на типовете в TypeScript помага да се открият грешки преди изпълнението на кода.
- Значението на типовете и правилното обработване на стойности са от решаващо значение за избягване на грешки.
Стъпка по стъпка ръководство
Първо трябва да стартираш своя браузър Chrome и да заредиш уеб приложението с имплементация на калкулатора на TypeScript. Проектът вече трябва да бъде пуснат на сървъра, така че можеш да отвориш HTML файла в Chrome.

Сега трябва да се увериш, че както TypeScript, така и JavaScript файла (транспилиран файл) са налични в проекта ти. TypeScript файлът съдържа коментари и информация за типове, докато транспилираните JavaScript файлове не съдържат тази информация.
Отвори Chrome Developer Tools, като кликнеш с десния бутон върху страницата и избереш „Изследване“ или натиснеш F12. Отиди в раздела „Elements“, за да видиш HTML кода на страницата и да се увериш, че входните полета и бутона са настроени правилно.
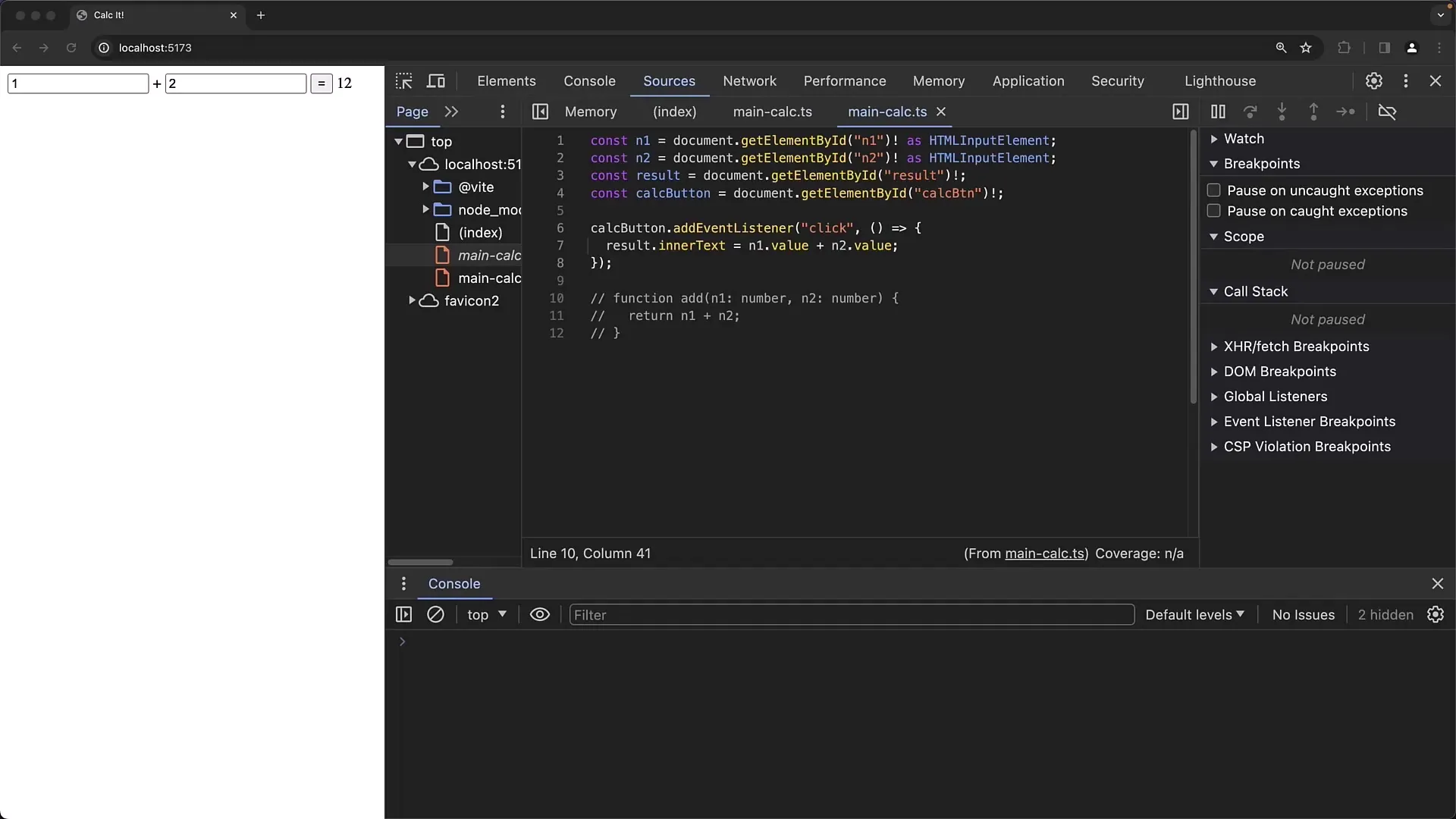
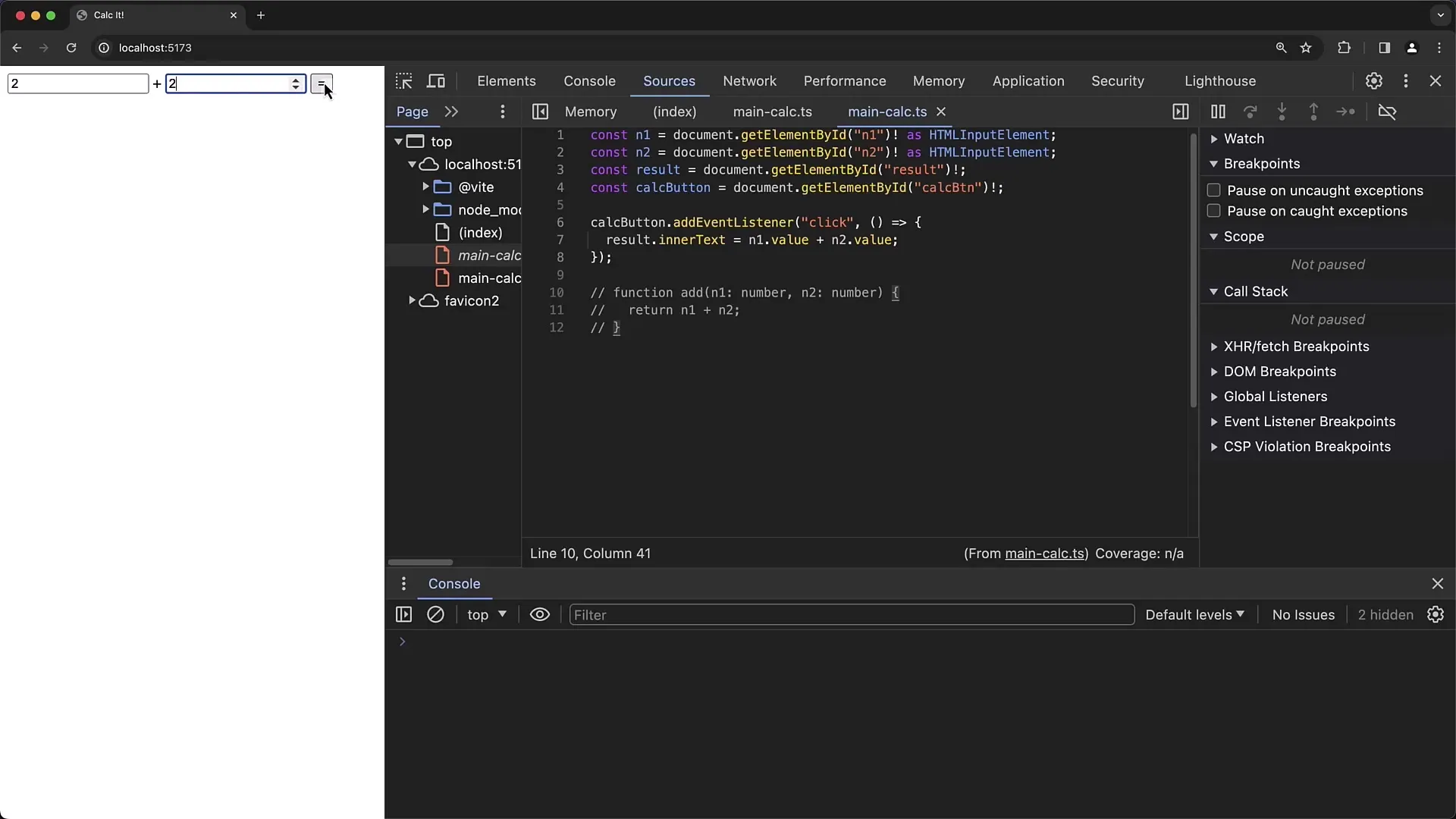
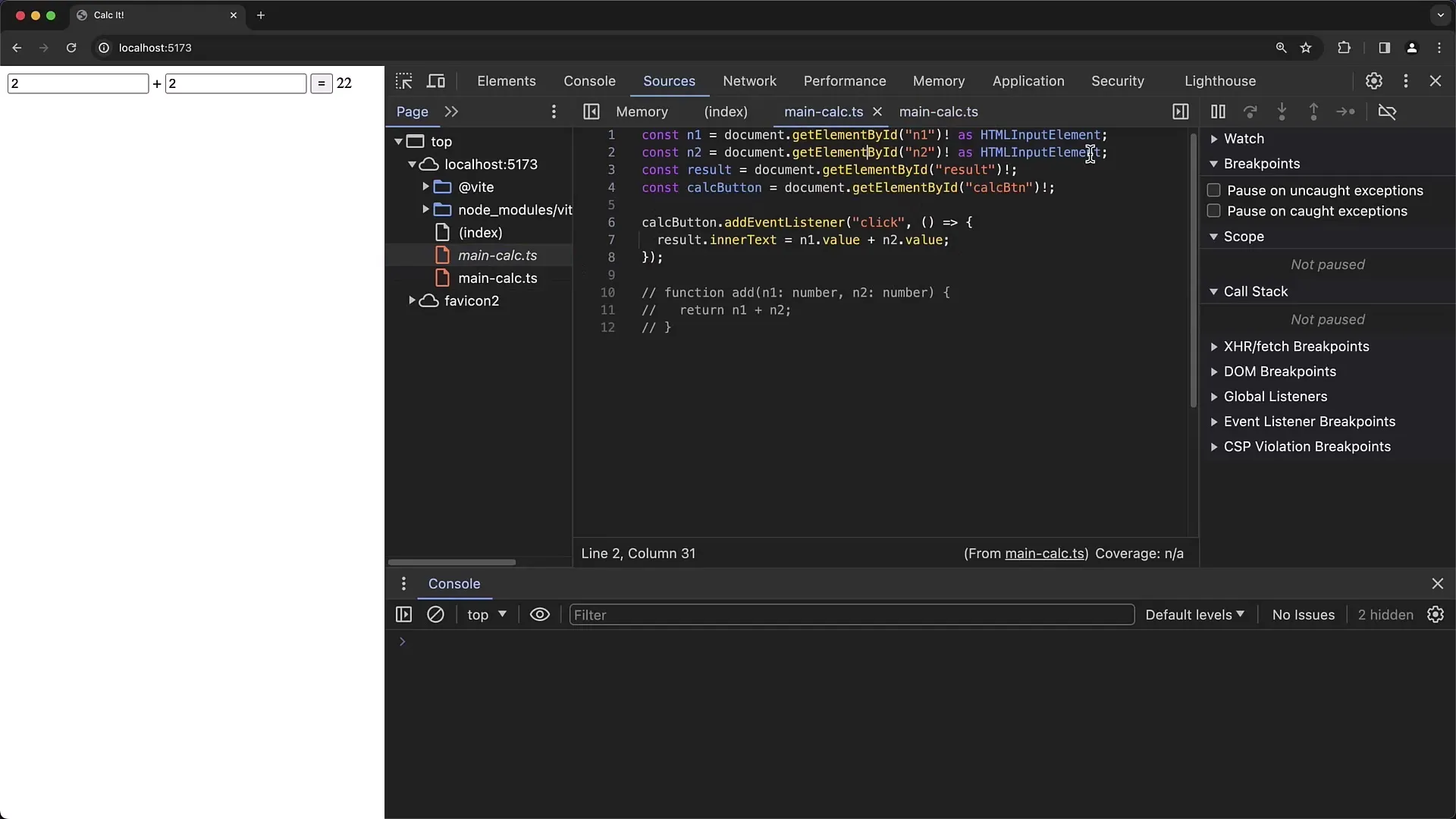
Калкулаторът има две входни полета за числата и един бутон, който задейства събирането. Можеш да въведеш някои тестови стойности и да натиснеш бутона. Ще забележиш, че сумата не се изчислява правилно; вероятно ще получиш 22 вместо очакваното 4. За да разясниш това отклонение, се налага дебъгване.
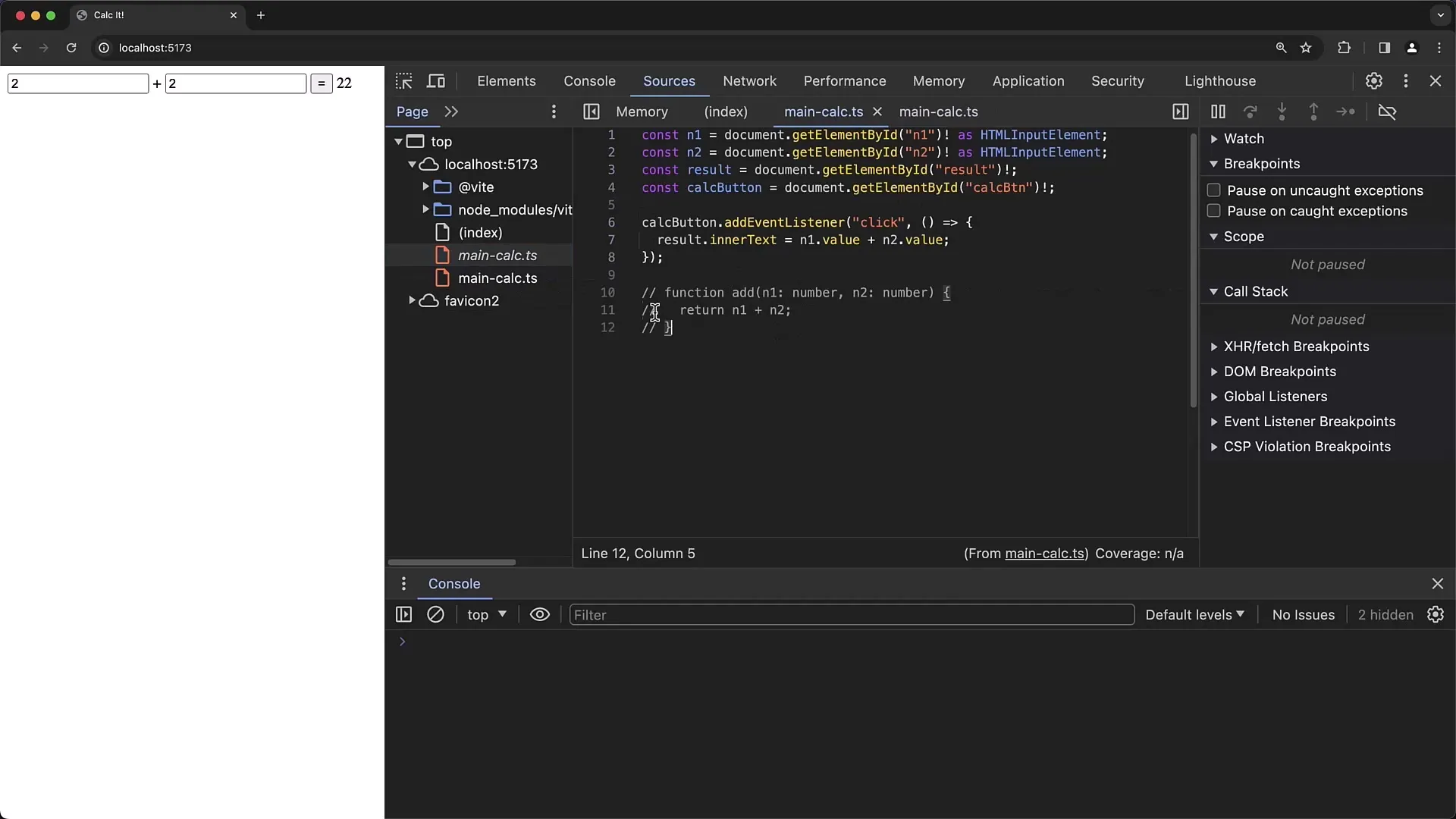
Сега постави breakpoint в кода си като кликнеш върху функцията на слушателя на събитията. Това става в секцията, отговорна за събирането. Когато въведеш стойности във входните полета и натиснеш бутона, трябва да влезеш в дебъгъра.

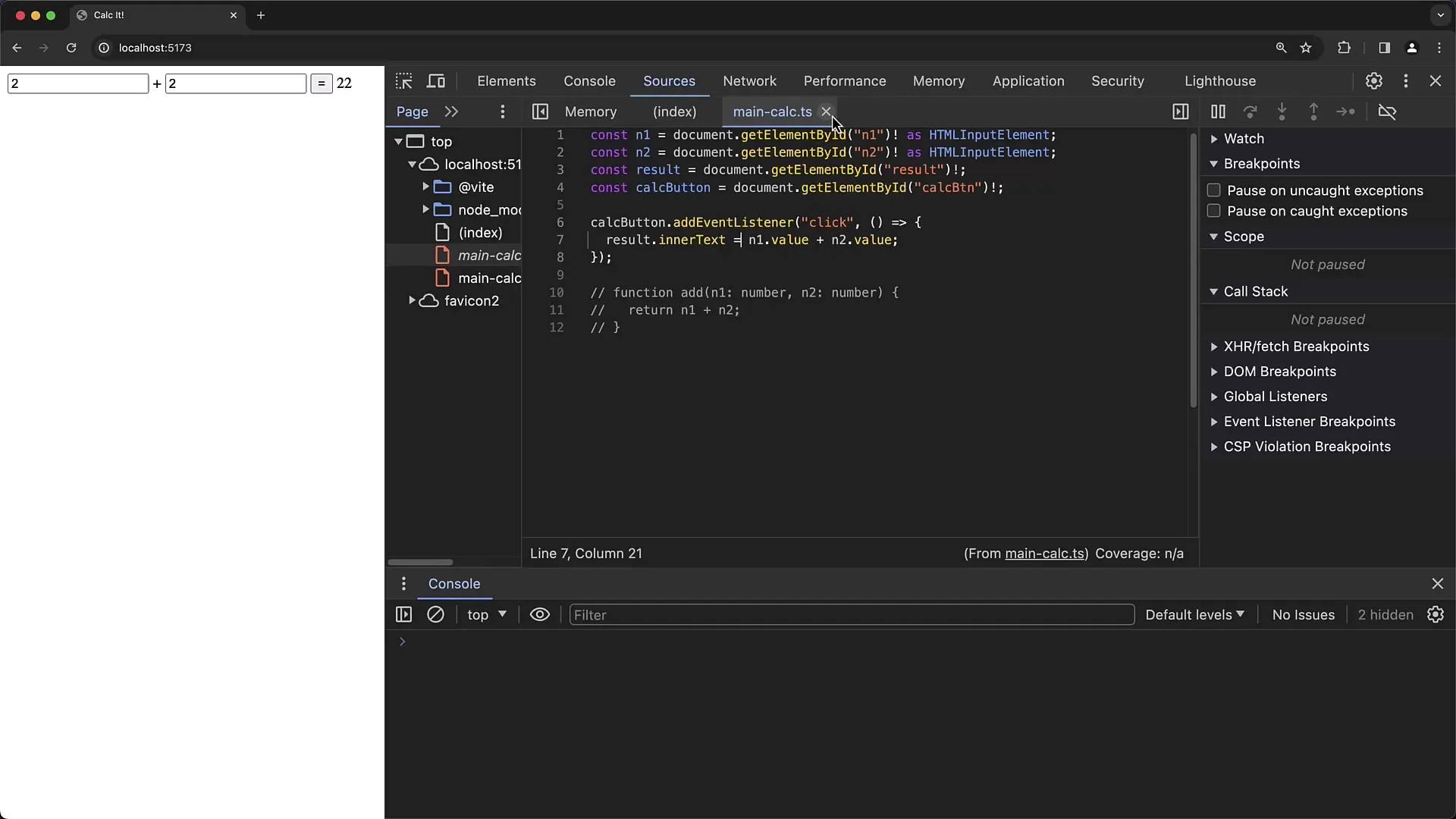
В изгледа на дебъгъра можеш да инспектираш променливите. Важно е да провериш текста и стойностите на входните полета, за да видиш какви стойности се подават. Ще забележиш, че стойността на входните полета е от тип String, а не от тип Number, както очаквахте.
Този конфликт на типове довежда до неправилната работа на събирането. Вместо да се събират числата, те се конкатенират. Например: въвеждайки „1“ и „6“ получаваш „16“ като резултат, което не е желаният изход. Тази логическа грешка е лесна за разбиране, но е важно да бъде идентифицирана.

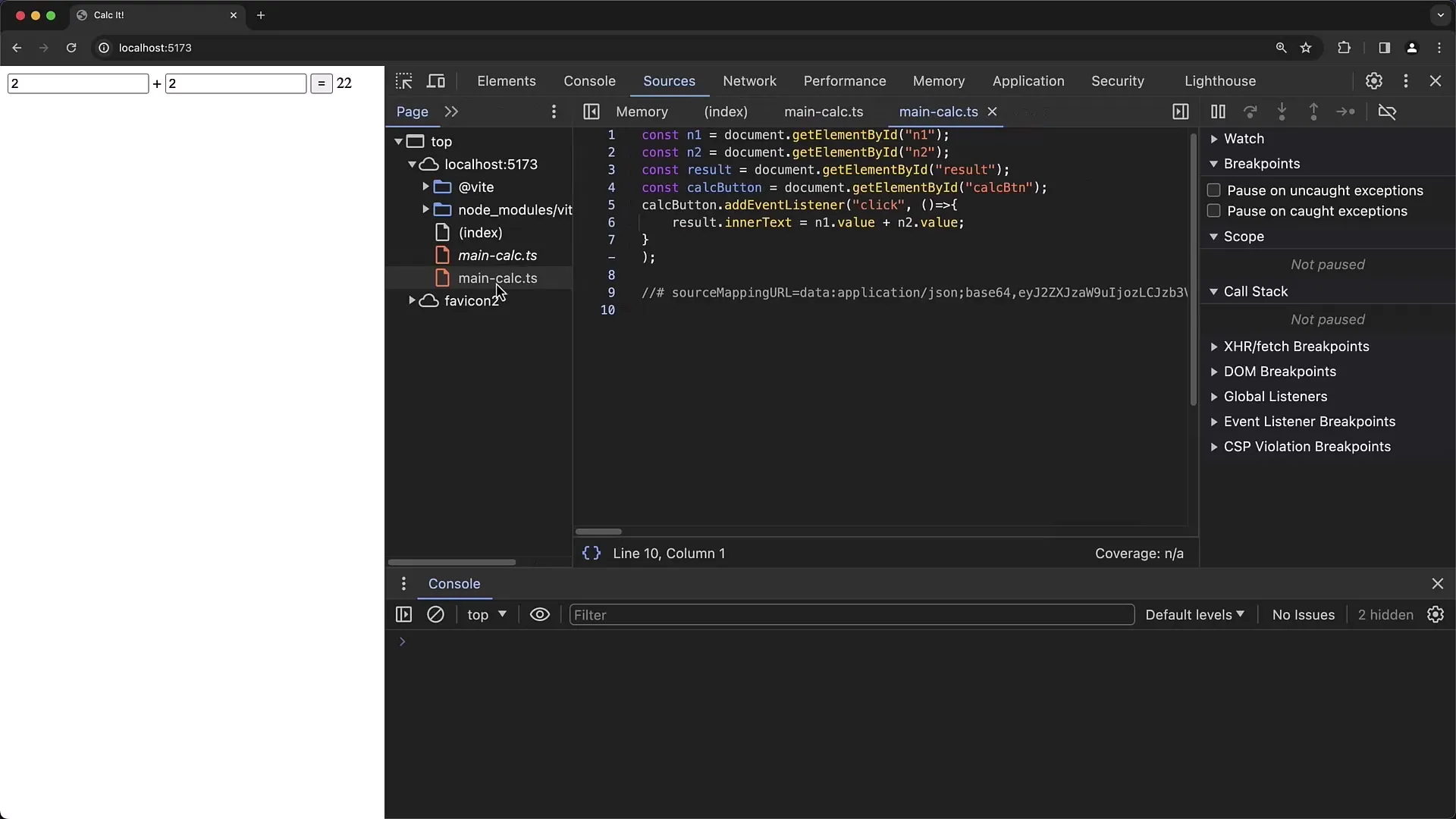
Сега трябва да оправиш грешката. Върни се във вашия TypeScript файл във Visual Studio Code и промени начина, по който стойностите се обработват. Вместо n1.value + n2.value, използвай n1.valueAsNumber + n2.valueAsNumber, за да се увериш, че те са числа, а не низове.
След като направиш промяната, запази файла и презареди страницата в Chrome. Сега погледни стойностите във входните полета, преди да ги събереш. Този път правилната сума на две числа ще се показва.

Ако всичко е направено правилно, след натискане на бутона сумата трябва да се изведе като „10“, ако например въведеш „2“ и „8“. Така успешно оправихте грешката и научихте колко важна е типизацията в TypeScript.

Допълнително можеш да използваш предимствата на TypeScript, като дефинираш типовете на променливите ясно. Това значително намалява вероятността от грешки по време на изпълнение. Винаги обърни внимание на типизацията, за да улесниш дебъгването.

Накрая си видя какво значение имат инструментите за разработчиците на Chrome за анализ на кода и поведението на приложението в реално време. Дебъгването с тези инструменти може значително да подобри процесите по разработка.
Резюме
В този урок научихте как да дебъгвате просто TypeScript приложение. Особено внимание беше обърнато на използването на инструментите за разработчиците на Chrome с оглед на типовете в TypeScript. Накрая осъзнахте колко важно е да се откриват грешките рано и колко важна е проверката на типовете в TypeScript.
Често задавани въпроси
Каква беше основната грешка в приложението на TypeScript?Основната грешка беше, че бяха използвани стойности от тип String вместо числа, което доведе до грешно изчисление.
Каква роля играят инструментите за разработчиците на Chrome при дебъгване?Инструментите за разработчиците на Chrome помагат за анализ на кода в реално време и идентифициране на грешки в хода на програмата.
Как може да се избегнат грешките в TypeScript?Чрез дефинирането на типове в TypeScript може да се намали броят на грешките при изпълнение и да се гарантира, че се използват само правилни типове данни.


