Инструментите за дебъгване са от основно значение за анализиране на кода и идентифициране на грешки. Chrome Developer Tools предлагат разнообразие от функционалности, които ви помагат да наблюдавате мрежовите заявки и да разберете как вашето приложение комуникира със сървъра. В това ръководство ние ще се фокусираме върху Fetch-Breakpoints, които ви позволяват да спирате кода, веднага след като има мрежова заявка. Това ви позволява да разберете по-детайлно как работи вашето приложение и да решавате възможни проблеми бързо.
Най-важните уроци
- Fetch-Breakpoints позволяват спирането на кода при всяка мрежова заявка.
- Можете да посочите конкретни URL адреси, за да контролирате поведението целенасочено.
- В областта на мрежовите инструменти на разработчика можете да проследите кои заявки са направени и кой ги е инициирал.
Стъпка по стъпка насоки
1. Достъп до инструментите за разработчици
За да работите с Fetch-Breakpoints, трябва първо да отворите Chrome Developer Tools. Можете да направите това, като щракнете върху менюто с три точки в горния десен ъгъл на Chrome, след което изберете "Други инструменти" и накрая "Инструменти за разработчици". Можете също така да използвате комбинация от клавиши Ctrl + Shift + I на Windows или Cmd + Option + I на Mac.

2. Навигация към източниците
В инструментите за разработчици ще намерите разделите „Елементи“, „Конзола“, „Източници“, „Мрежа“ и други. Сега трябва да щракнете върху раздела „Източници“, за да получите достъп до изходния код на вашия проект. Тук можете да видите вашия JavaScript код и да задавате Breakpoints.
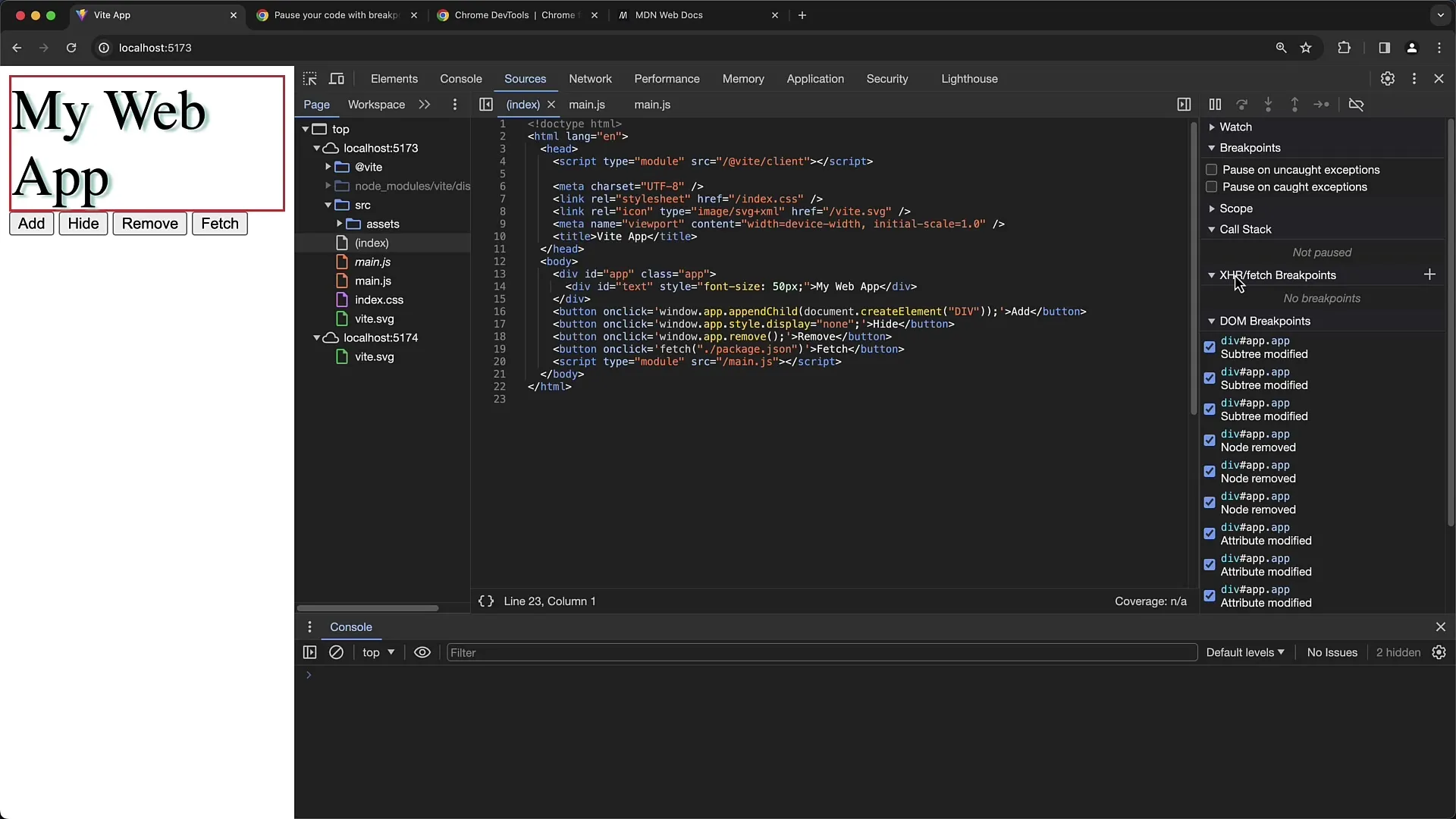
3. Задаване на Fetch-Breakpoint
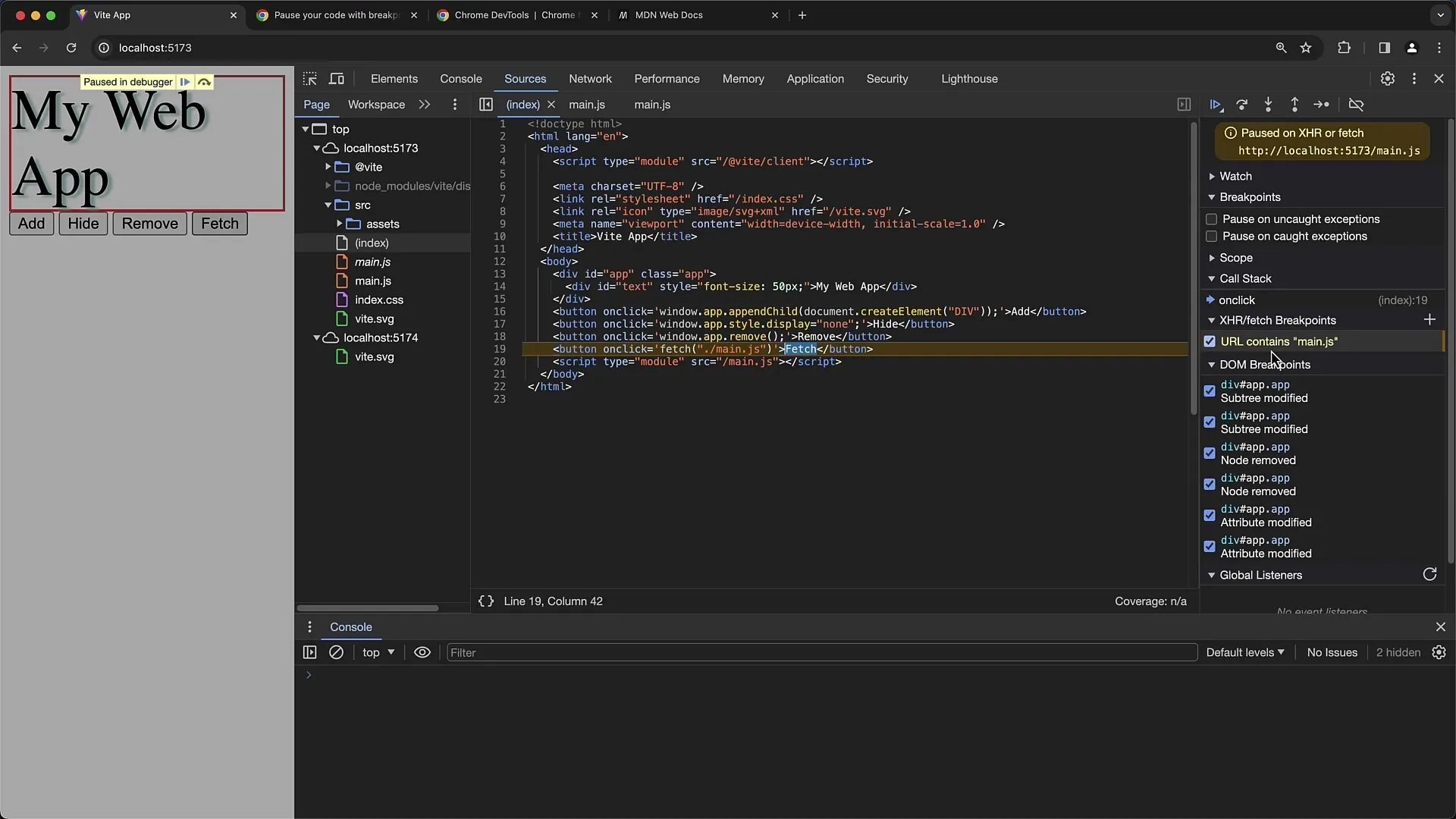
В раздела „Източници“ има раздел за „XHR“ или „Fetch-Breakpoints“. За да зададете Fetch-Breakpoint, щракнете върху съответния бутон за добавяне на нов Breakpoint. Ще бъдете помолени да въведете URL адрес или част от URL, за да настроите конкретно Breakpoint. Ако не въведете нищо, Breakpoint-ът ще се активира за всички Fetch-заявки, направени.
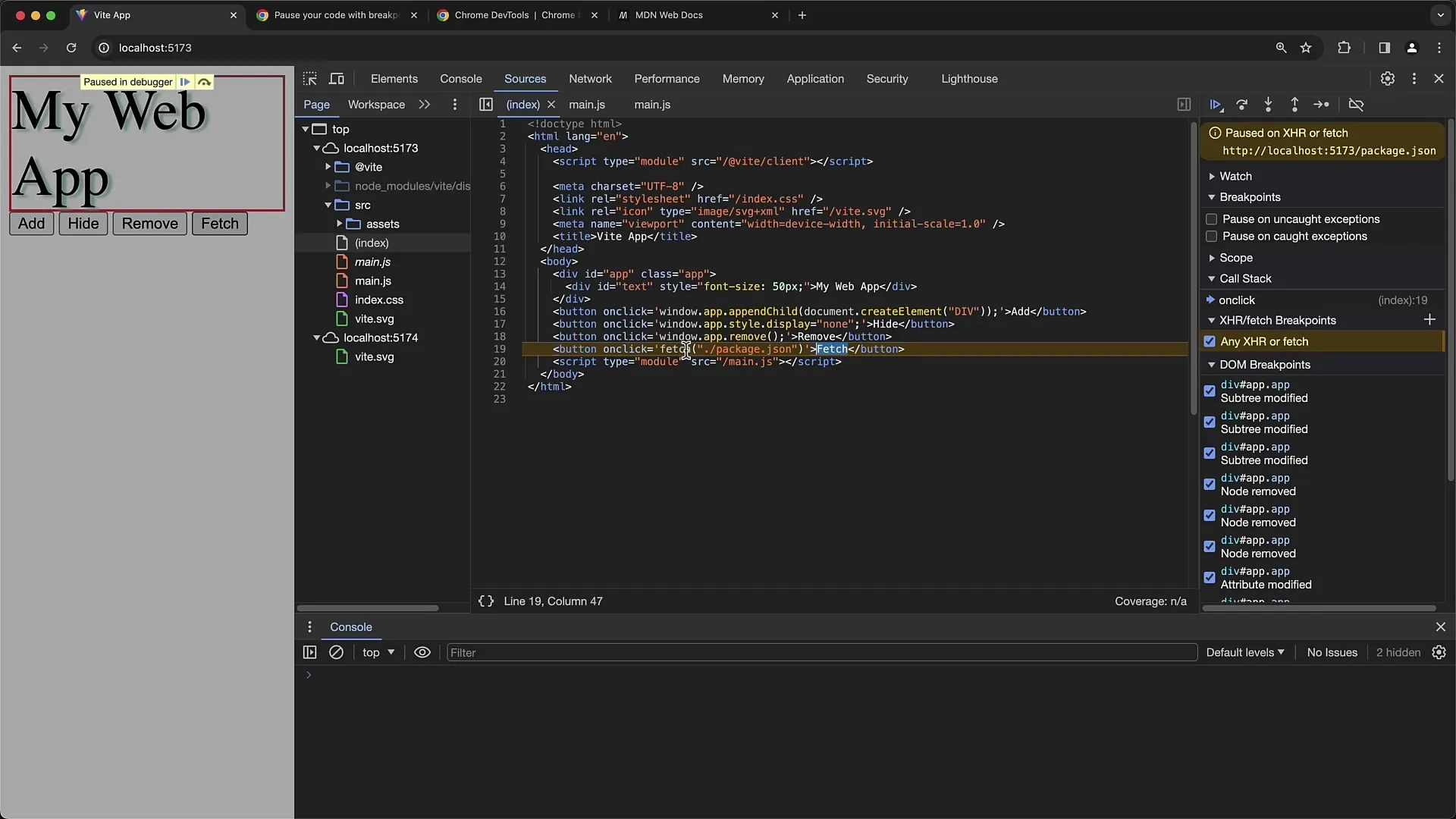
4. Изпитване на Breakpoint-а
За да тествате дали Fetch-Breakpoint-ът е коректно зададен, извършете действие, което инициира Fetch-заявка - например, като щракнете върху бутон, който извършва заявка за данни. Ако Breakpoint-ът е настроен правилно, кодът ще спре и ще ви покаже настоящото състояние на кода.

5. Проверка на мрежовата заявка
Когато кодът спре, имате възможност да проверите текущото състояние на променливите и да анализирате мрежовата заявка. Тук можете да се уверите, че получавате очакваните данни. Ако например наблюдавате променлива във вашия код, която изпълнява Fetch-заявката, ще можете да видите дали се достига правилният крайен пункт.

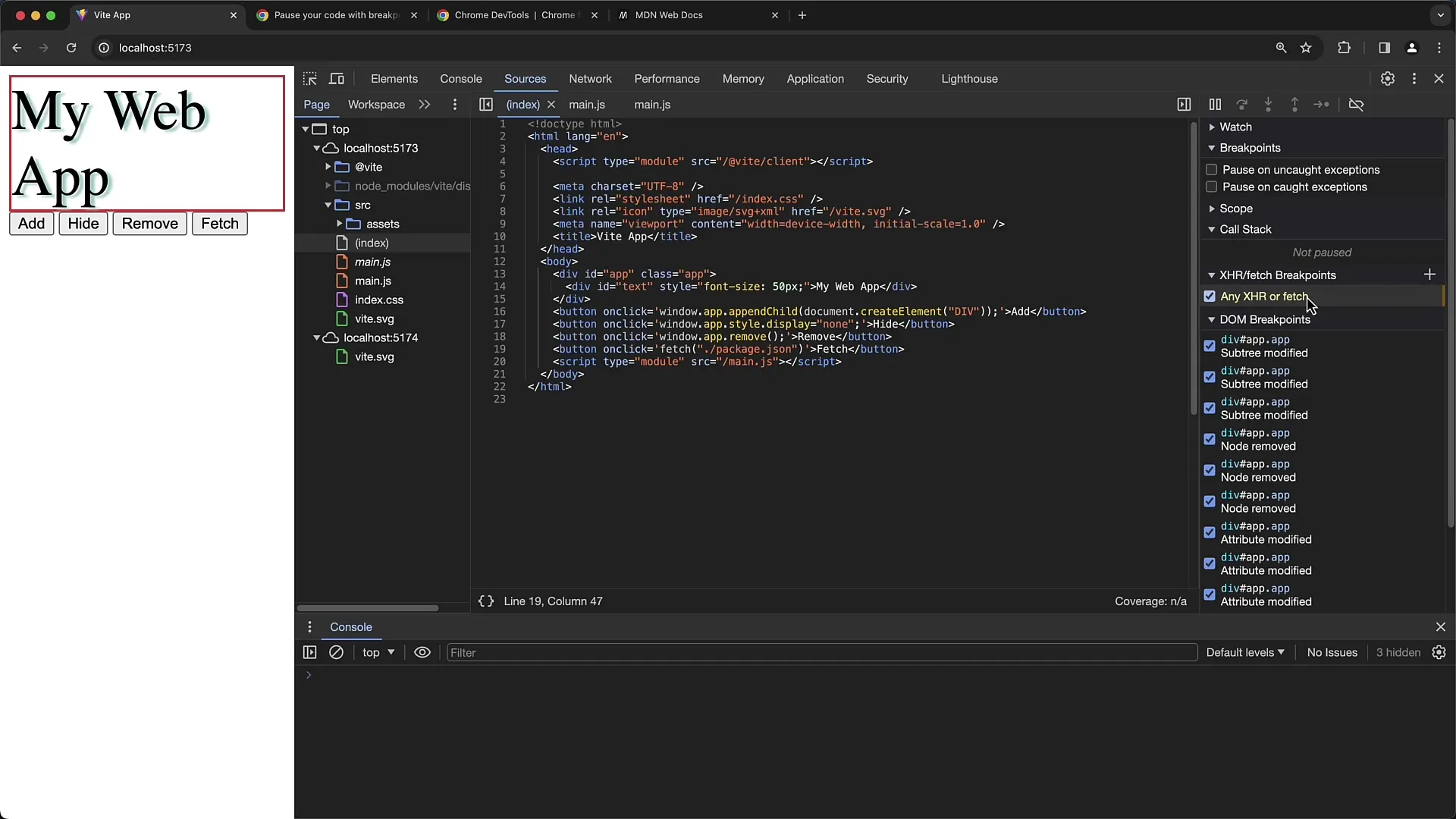
6. Конфигуриране на специфични Breakpoints
Ако ви интересуват само определени Fetch-заявки, можете да добавите нов Breakpoint и да посочите конкретен URL адрес. Например, можете да зададете URL адреса като „main.js“. Когато извършите Fetch-заявка към този URL адрес, Breakpoint-ът трябва да бъде активиран. Ако не посочите URL адреса, Breakpoint-ът ще бъде валиден за всички мрежови заявки, което е полезно за общи изследвания на проблеми.
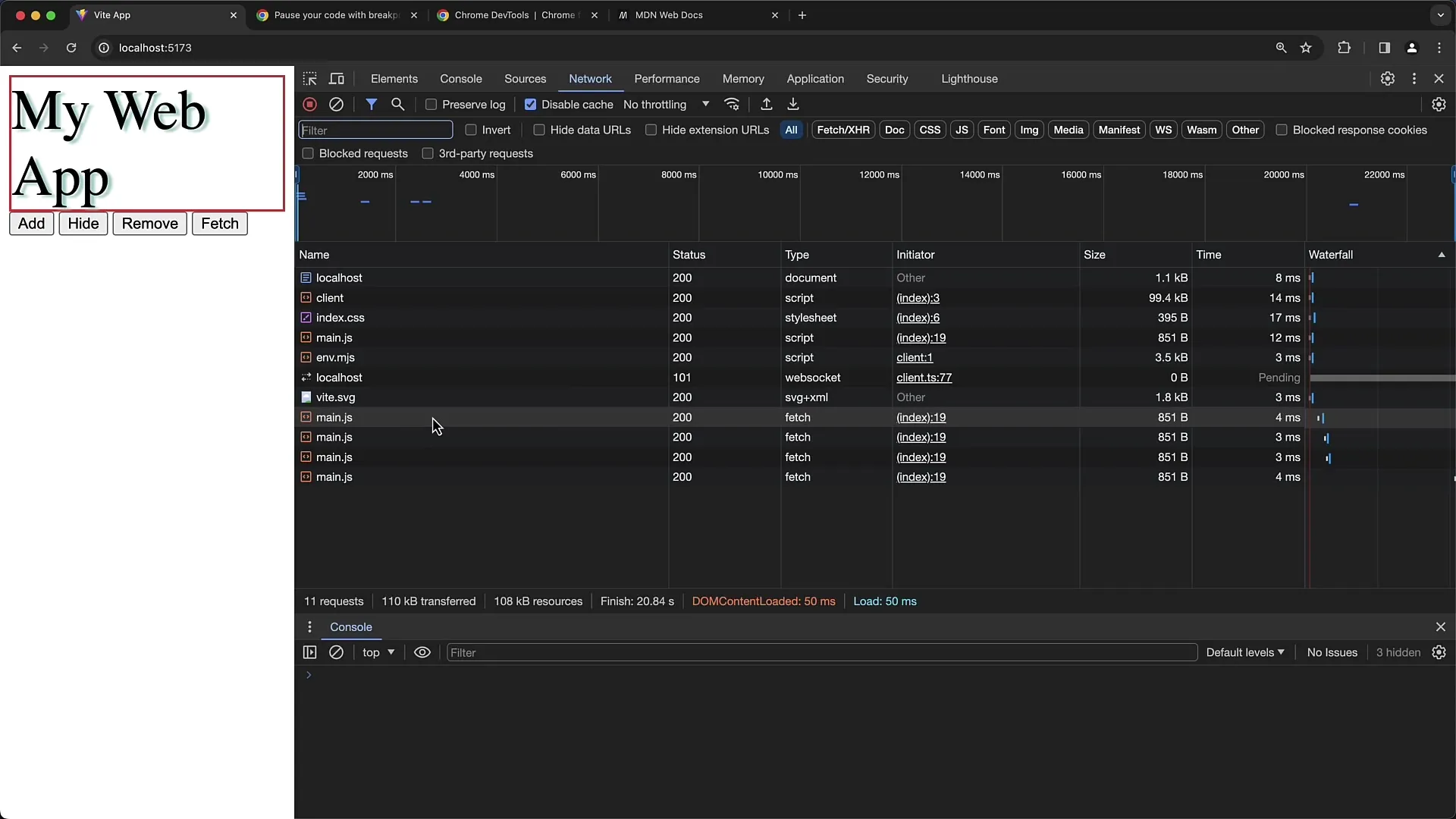
7. Проверка на инициатора
За да научите повече за причината на мрежовата заявка, преминете в раздела „Мрежа“ на инструментите за разработчици. Там ще видите списък на всички извършени Fetch-заявки. Колоната „Инициатор“ ви показва кой част от вашия код е инициирал заявката. Като щракнете върху някой от тези записи, ще бъдете пренасочени към съответния ред в раздела „Източници“.

8. Последни проверки
Когато въвеждате промени в своя код, като например промени в URL адреса, уверете се, че презареждате инструментите за разработчици, за да приложите промените. Можете лесно да го направите, като презаредите страницата. След това проверете дали Fetch-заявката отново функционира успешно и дали Breakpoint-ът се активира по желание.

Обощие
В това ръководство научихте как да използвате Fetch-Breakpoints в Chrome Developer Tools, за да спрете кода по време на мрежови заявки. Научихте също как да зададете специфични Breakpoints, за да спрете само на определени места във вашия код, какви информации можете да прочетете от Developer Tools и как да се досетите кой е инициаторът на заявката към Fetch.


