В този учебник ще научиш различните начини, по които можеш да персонализираш и подобриш логовите изходи в Chrome Developer Tools. Особено се фокусираме върху групирането и стилизирането на изходите, за да увеличим яснотата и да подчертаем важната информация. Разработката на уеб-базиран софтуер често изисква точни дебъгерски инструменти, а разбирането на тези методи може значително да повиши ефективността ти като разработчик.
Най-важни изводи
- Използване на функции за почистване и групиране на конзолните изходи.
- Възможности за прилагане на CSS стилизиране в рамките на логовите изходи.
- Работа с различни нива на логовете и техните визуално подчертани представяния.
Стъпка по стъпка насоки
Почистване на конзолата
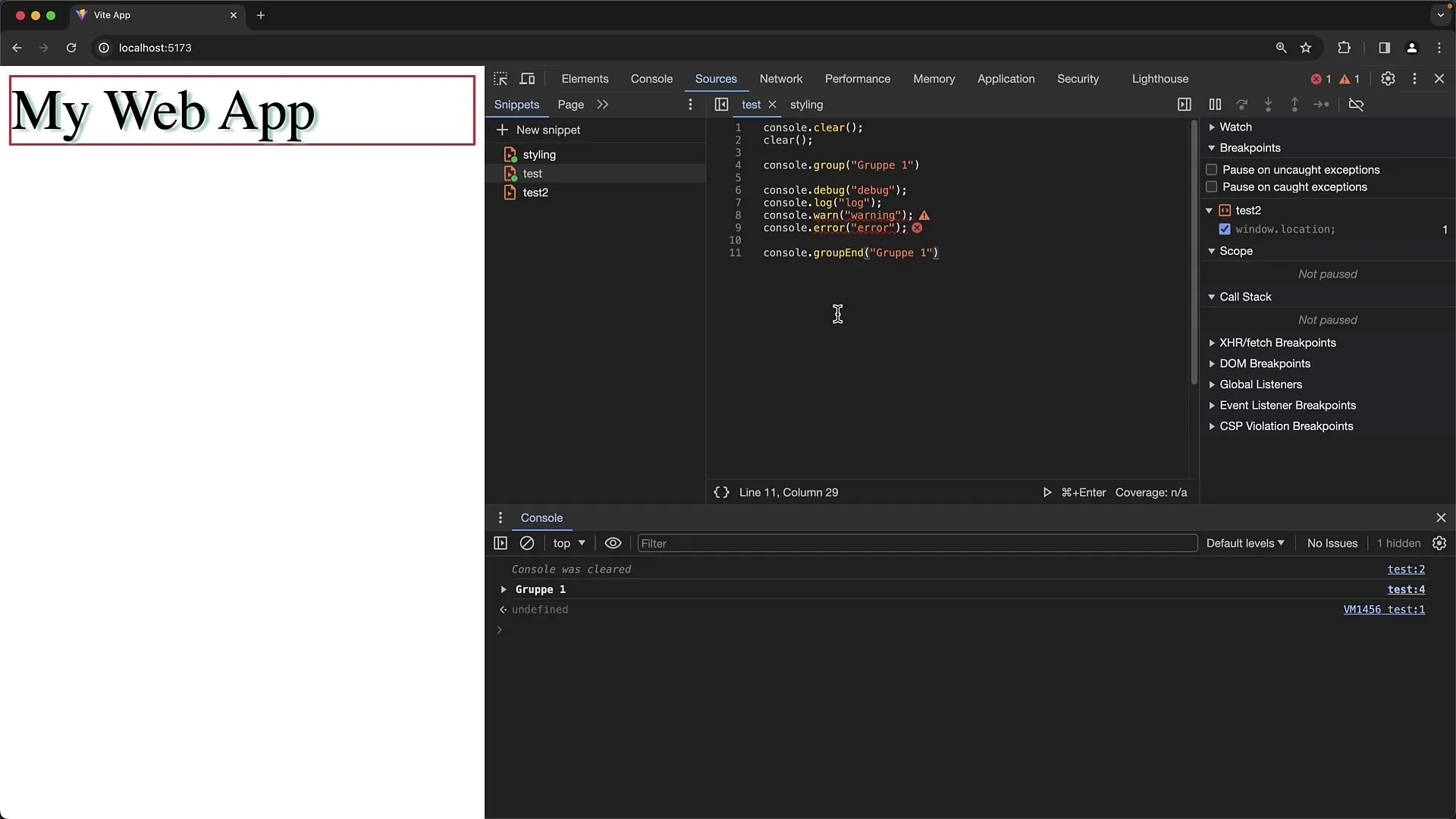
Първо е добре да почистиш конзолата от предишни изходи, за да започнеш с чисто представяне. Това можеш да направиш по два начина: чрез извикване на метода .clear() или чрез използване на функцията clear на window.

С този метод целият съдържание на конзолата се премахва, започвайки тестовете си от празно състояние. Възможно е също така да използваш бутона „Clear Console“ директно от конзолата, който има същият ефект, но без известие „Console was cleared“.
Групиране в конзолата
Следващата полезна функция е създаването на групи с метода console.group(). Този метод позволява изходите да бъдат представени в групиран вид, което ти позволява да ги разгръщаш и свиваш по твое усмотрение.

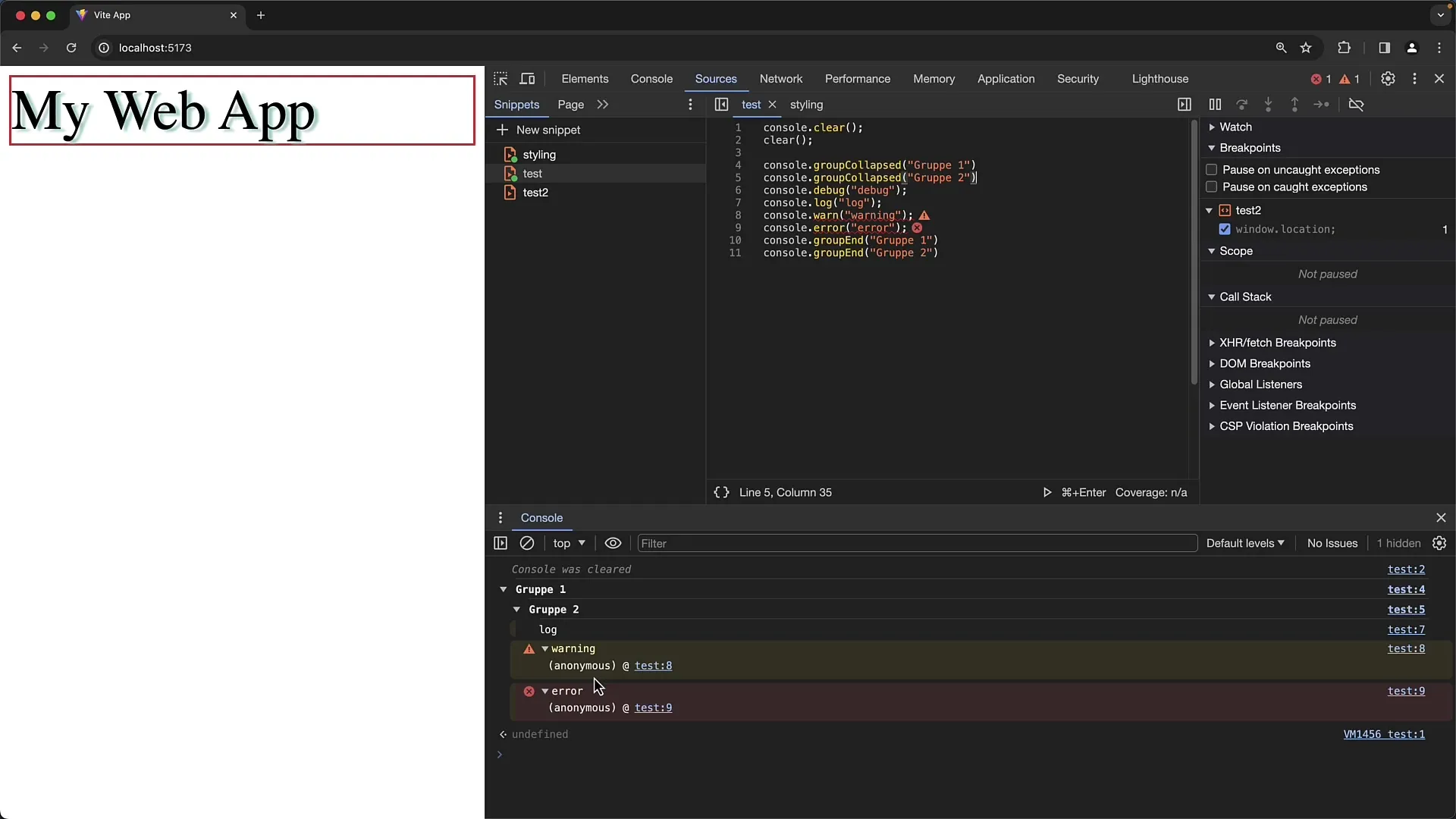
Ако искаш съдържанието на група по подразбиране да бъде сгънато, можеш да използваш console.groupCollapsed(). След това затворяш групата с console.groupEnd(), като това ясно проследява и ясното.
Чрез възможността да групираш групи, можеш да създадеш по-сложни структури. Това означава, че можеш да създаваш групи в групи, за да създадеш още по-точна йерархия.
Логовете и техните нива
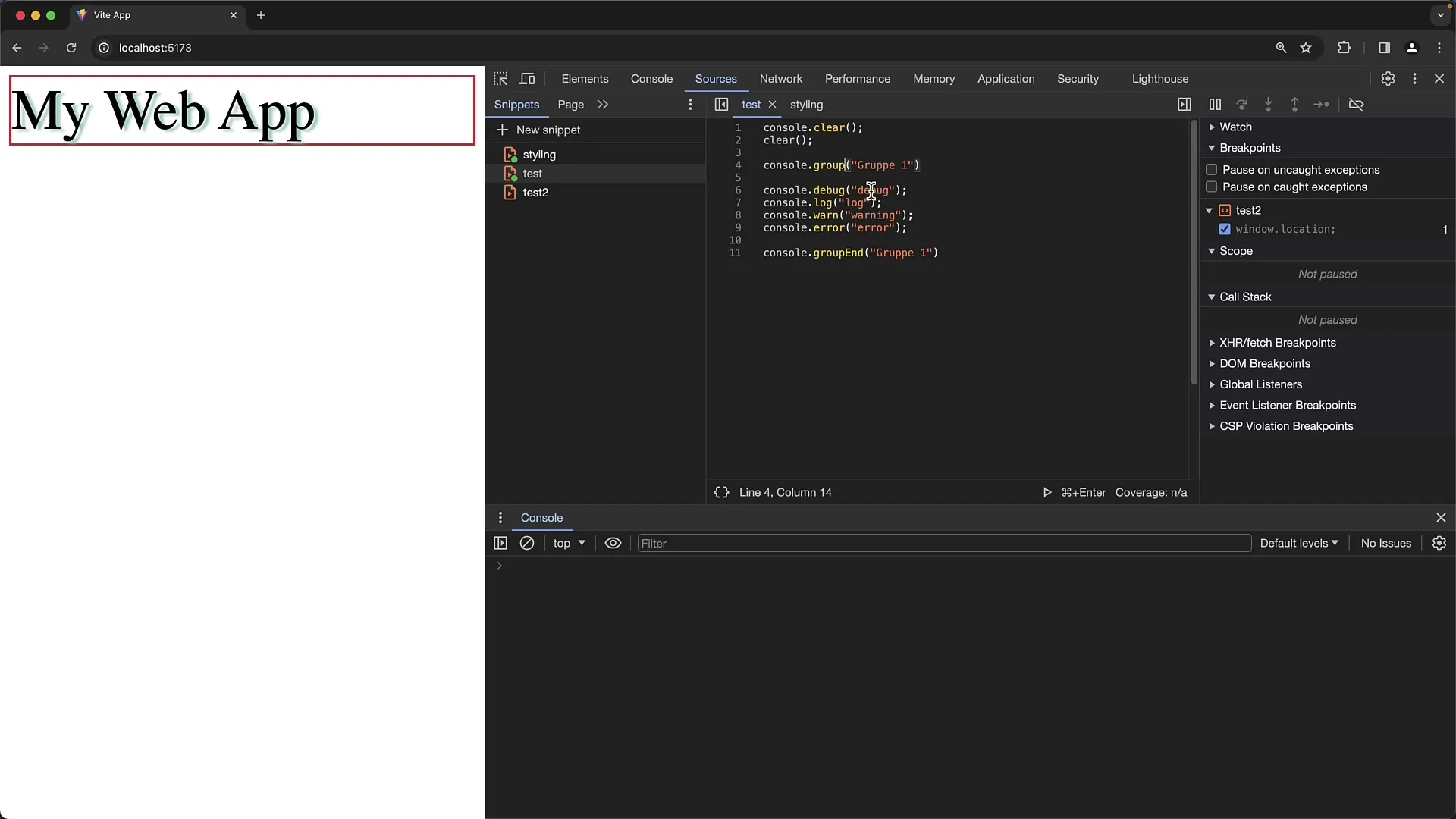
Още една важна характеристика е мениджмънта на нивата на логовете. Chrome предлага различни методи за извеждане на лог съобщения: console.log(), console.warn(), console.error() и console.debug().

Тези методи всяко имат специфични визуални представяния, които помагат на потребителите бързо да различават между различни видове съобщения. Например грешките се показват с червен фон, а предупрежденията са жълти.
Важно е да се отбележи, че определени нива на логовете може да бъдат скрити в настройките на филтърите на конзолата. Увери се, че си отбелязал съответните квадратчета в списъка с филтри, ако искаш да видиш всички видове лог изходи.
Стилизиране на логовите изходи
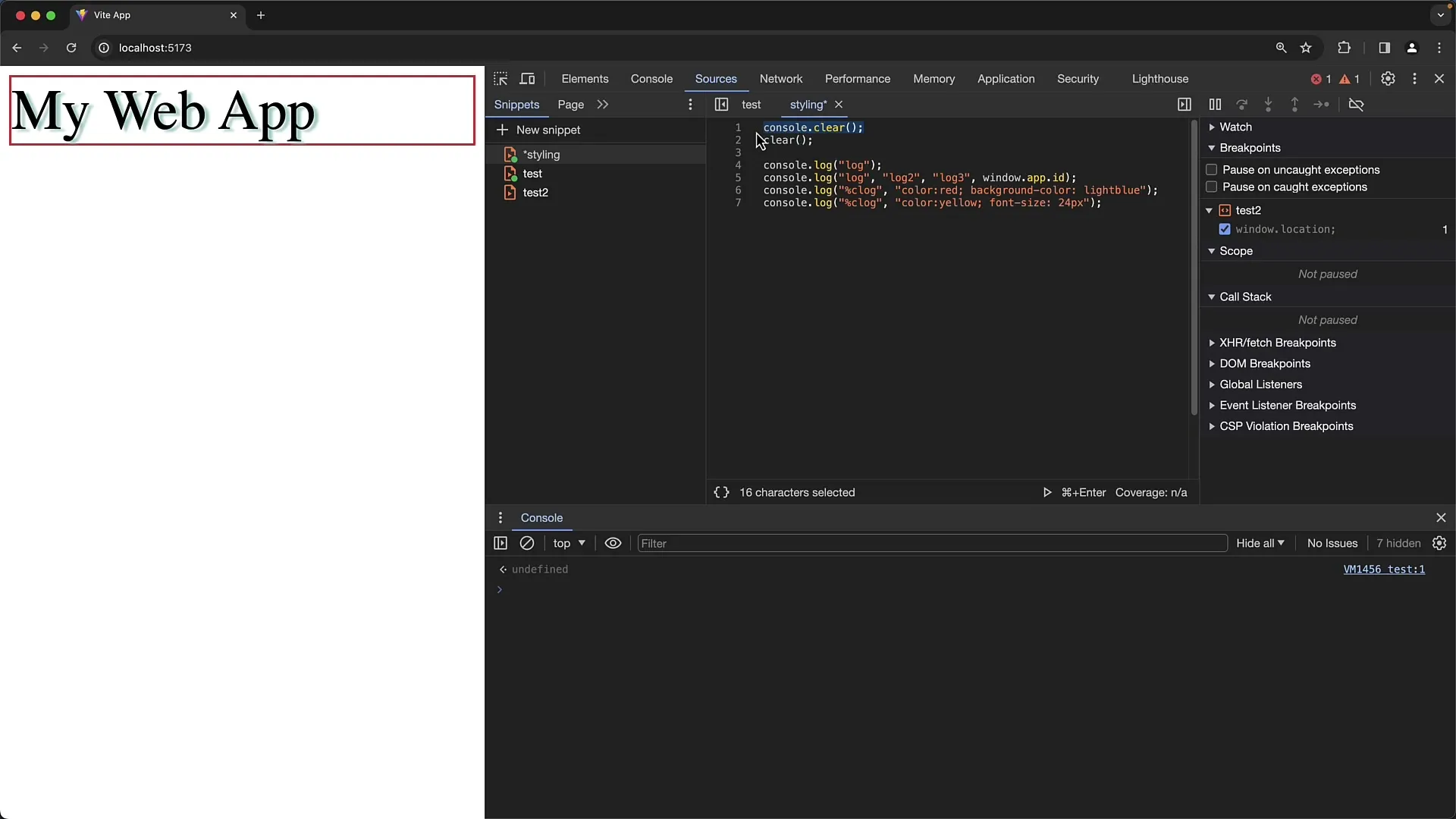
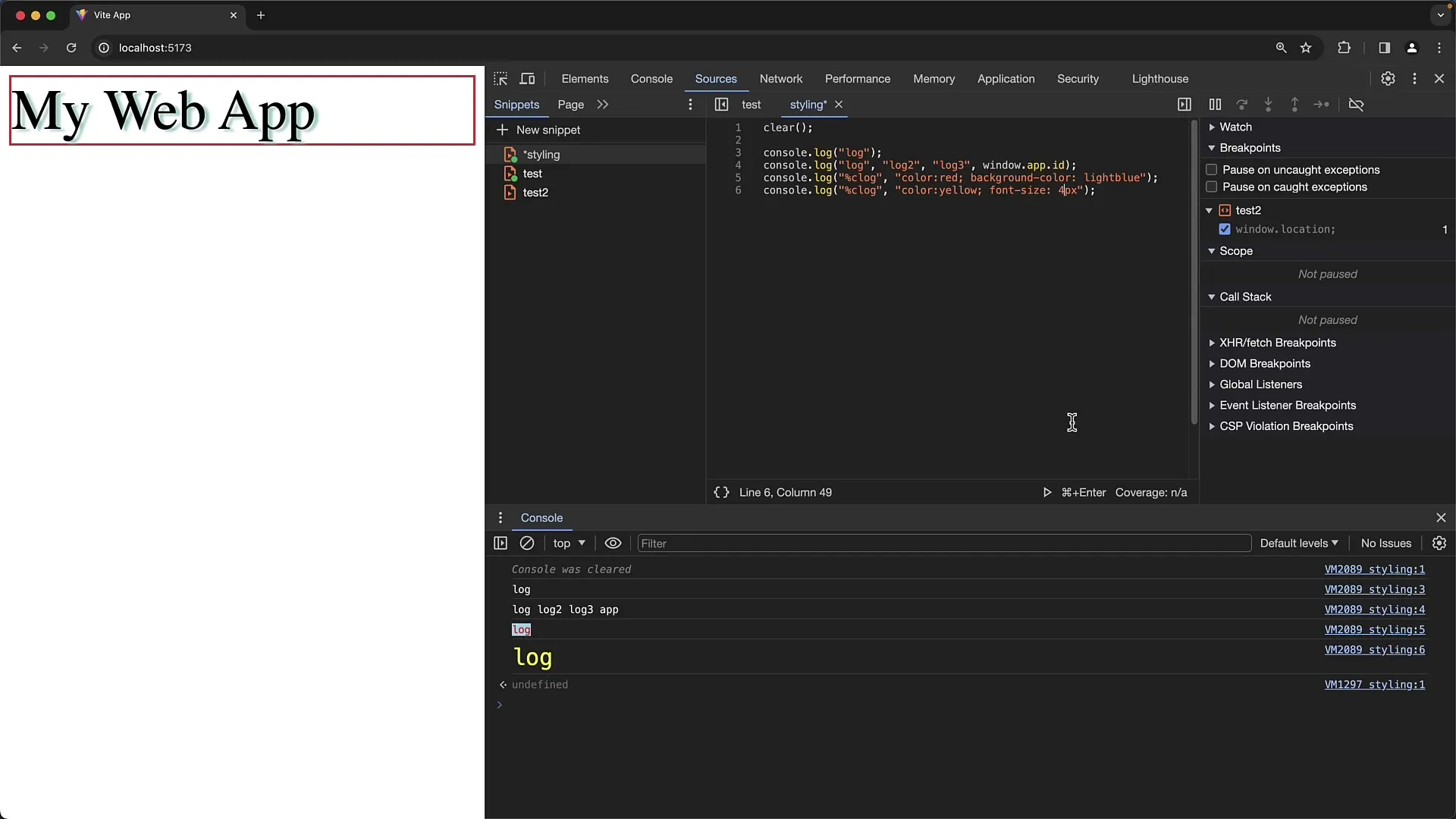
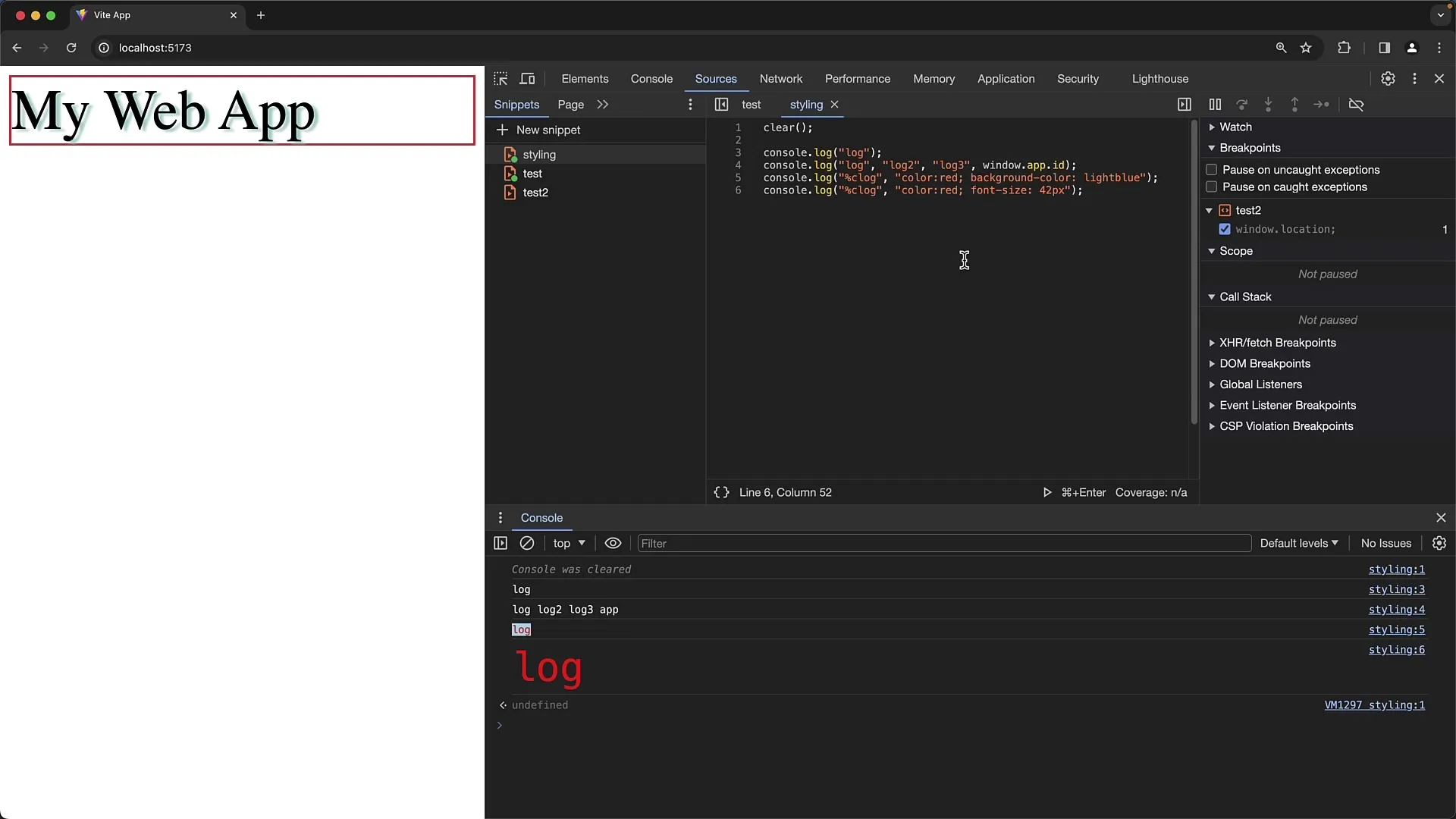
Можеш дори да стилизираш лог съобщенията, като използваш CSS-подобна синтаксис в рамките на изходите. Един пример за това е използването на %c преди лог съобщението си, последвано от стиловите правила.

Например можеш да промениш цвета на шрифта и фона или дори да промениш размера на шрифта, за да подчертаеш важните изходи.

Един интересен начин за използване на тази функция е създаването на предупреждения, които показват на потребителите да бъдат внимателни в това, което въвеждат.

Стилизирането е мощен метод за визуално подчертаване на информация. Изпробвай различни CSS свойства, за да постигнеш желания резултат и се увери, че логовете ти са както апелиращи, така и информативни.
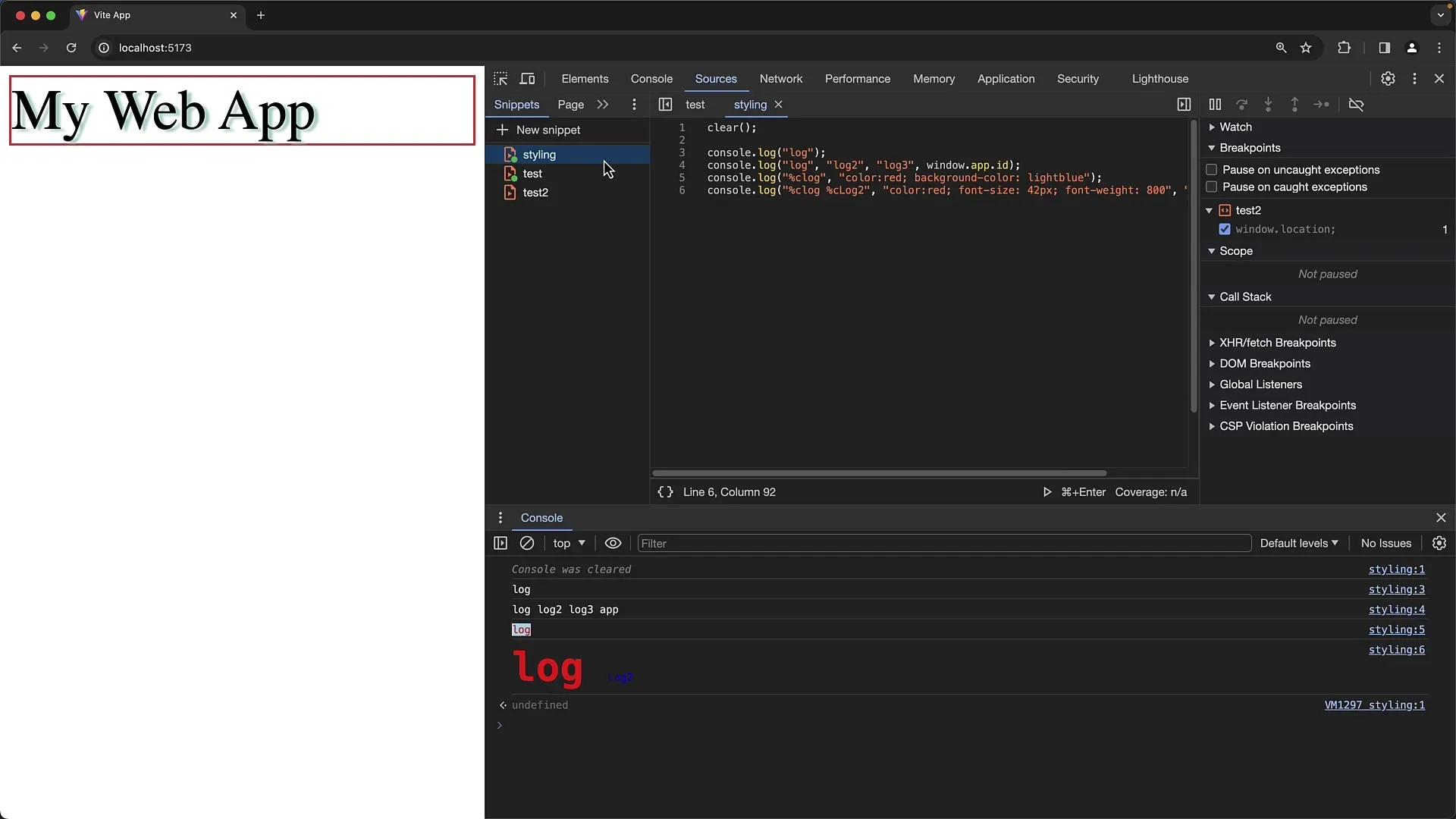
Комбиниране на групи и стилизиране
Още единновативен подход е да комбинираш групите с емоционално привличащо стилизиране на изходите. Например можеш да създадеш групи и да подчертаеш заглавията на тези групи чрез стилизиране, за да създадеш по-ясна представа за секциите.

Използвайте тези възможности, за да оформите сложните дневници по начин, по който те са едновременно ясни и интуитивно четими, без да станат твърде сложни.
Резюме
В това ръководство научихте как да приспособите конзолните изходи в Google Chrome, за да подобрите както четливостта, така и потребителското изживяване. Използването на функции за групиране и приспособяване на стилове ще ви помогне да бързо откривате важна информация и ясно комуникирате. С тези инструменти ще запазите контрола върху вашите дневници и ще оптимизирате своите разработъчни процеси.
Често задавани въпроси
Каква е разликата между console.group() и console.groupCollapsed()?console.group() показва групата по подразбиране разгъната, докато console.groupCollapsed() я показва по подразбиране свита.
Как мога да използвам CSS стилизацията в конзолните изходи?Можете да използвате формата %c, следван от стиловите правила, за да стилизирате изхода.
Какви са нивата на логове в Chrome Developer Tools?Има различни нива на логове: console.log(), console.info(), console.warn(), console.error(), и console.debug().
Мога ли да създам групи в групи?Да, може да създадете групи в групи, за да създадете иерархични структури във вашите лог изходи.
Защо не виждам всички лог съобщения?Понякога определени нива на логове са скрити в филтърните настройки на конзолата. Уверете се, че са отметнати съответните квадратчета.


