В този учебен материал ще ти покажа как да използваш ефективно мрежовите инструменти на Google Chrome, за да анализираш мрежовите заявки и отговори. Анализът на мрежата ще ти помогне да разбереш времето за зареждане на уебсайтовете, да идентифицираш проблеми в предаването на данни и да подобриш производителността на твоите приложения. Това е особено полезно за разработчици, които искат да разберат и оптимизират функционирането на своите уебсайтове.
Най-важни заключения
- Деактивирайте кеша за реалистичен анализ на заявките.
- Използвайте заглавните информации на заявките и отговорите, за да разберете комуникацията между клиента и сървъра.
- Следете последователността от заявките в диаграмата "водопад".
- Филтрирайте и сортирайте заявките, за да намерите бързо съответната информация.
- Използвайте конзолата за отстраняване на проблеми и мониторинг на комуникацията през уебсокети.
Често задавани въпроси
Първата стъпка е да отворите Chrome Developer Tools. Можеш да го направиш, като щракнеш с десния бутон върху страницата и избереш "Изследване" или като използваш комбинацията от бутони F12 (Windows) или Command + Option + I (Mac).
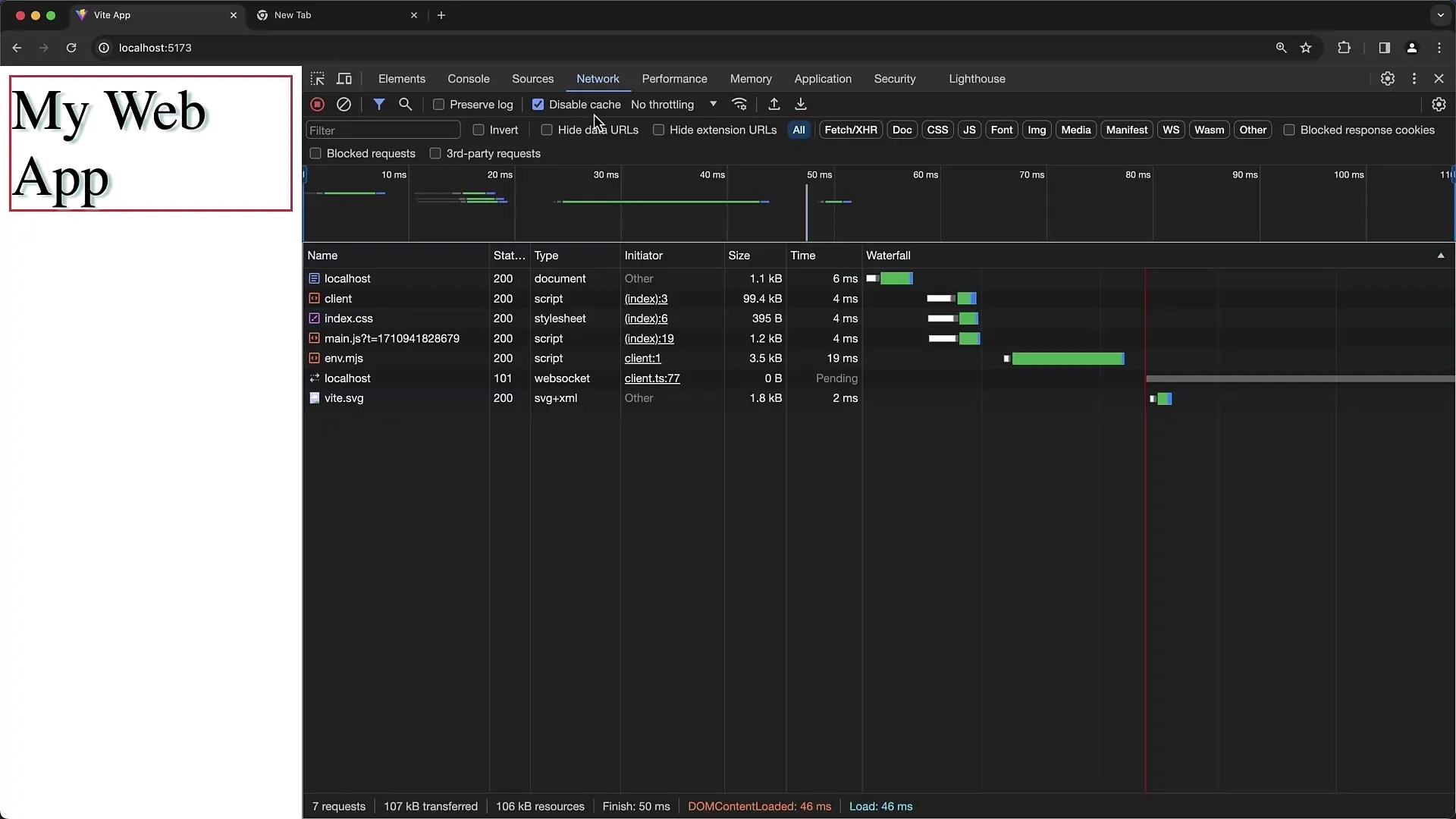
В мрежовия раздел активирайте квадратчето "Изключи кеша". Това е важно, тъй като по този начин браузърният кеш се игнорира. Браузърът ще зареди отново всички файлове от сървъра. Това гарантира, че получавате най-актуалните файлове и улеснява анализа.

Презареди страницата. Можеш да го направиш, като натиснеш F5 или "Ctrl + R" (Windows) или "Command + R" (Mac). След презареждането ще видиш списък със заявките, направени от страницата.
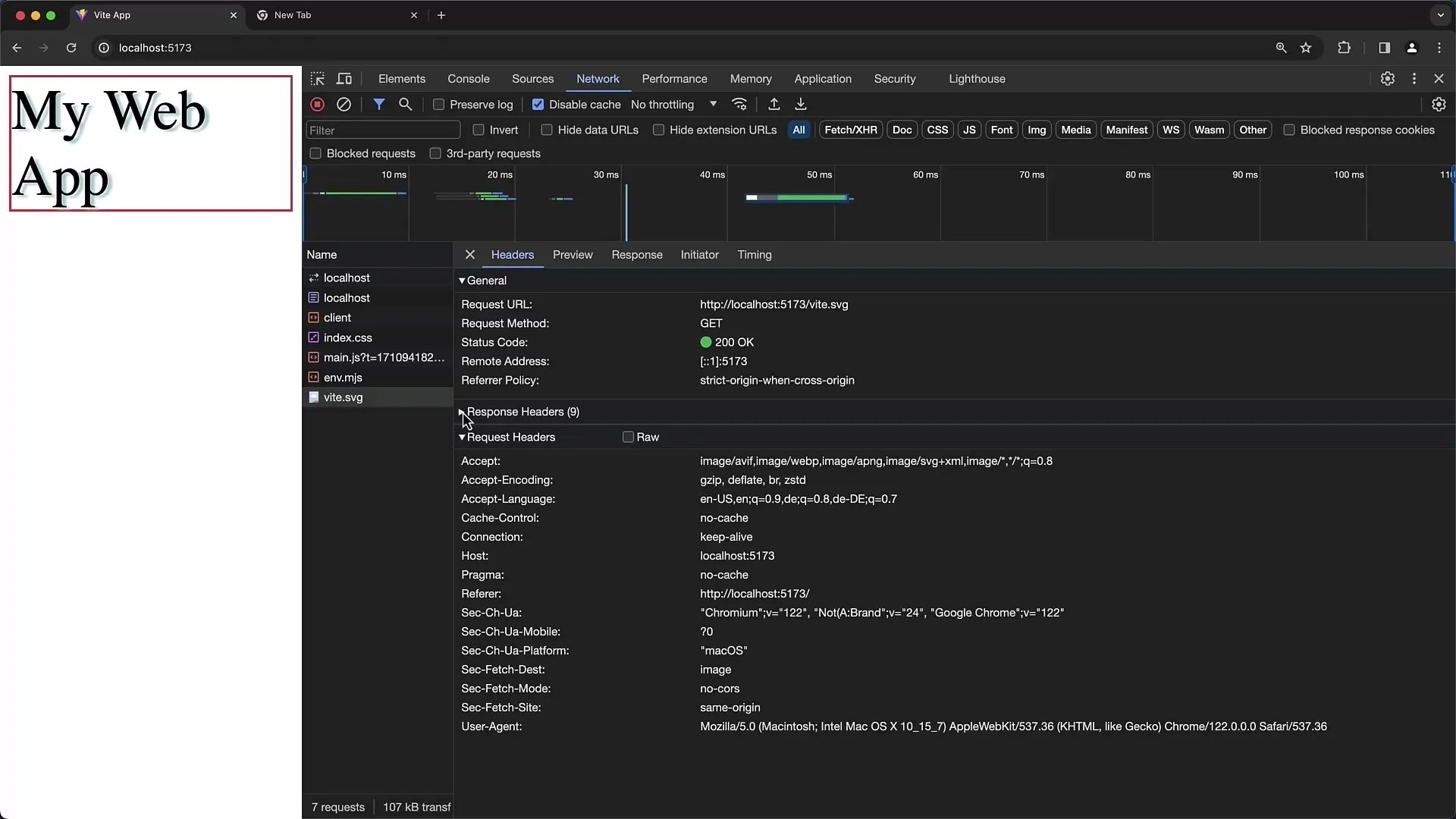
Като кликнеш върху даден запис в списъка, можеш да видиш детайлите. Заглавията на заявките (Request Headers) са особено важни, тъй като съдържат информация за изпратените данни. Можеш да превключваш между суров начин на показване и форматиран изглед.

Същото важи и за заглавията на отговорите (Response Headers). След като сървърът обработи заявката, той изпраща отговора. Тук също можеш да видиш заглавните информации, за да разбереш как е минала комуникацията.

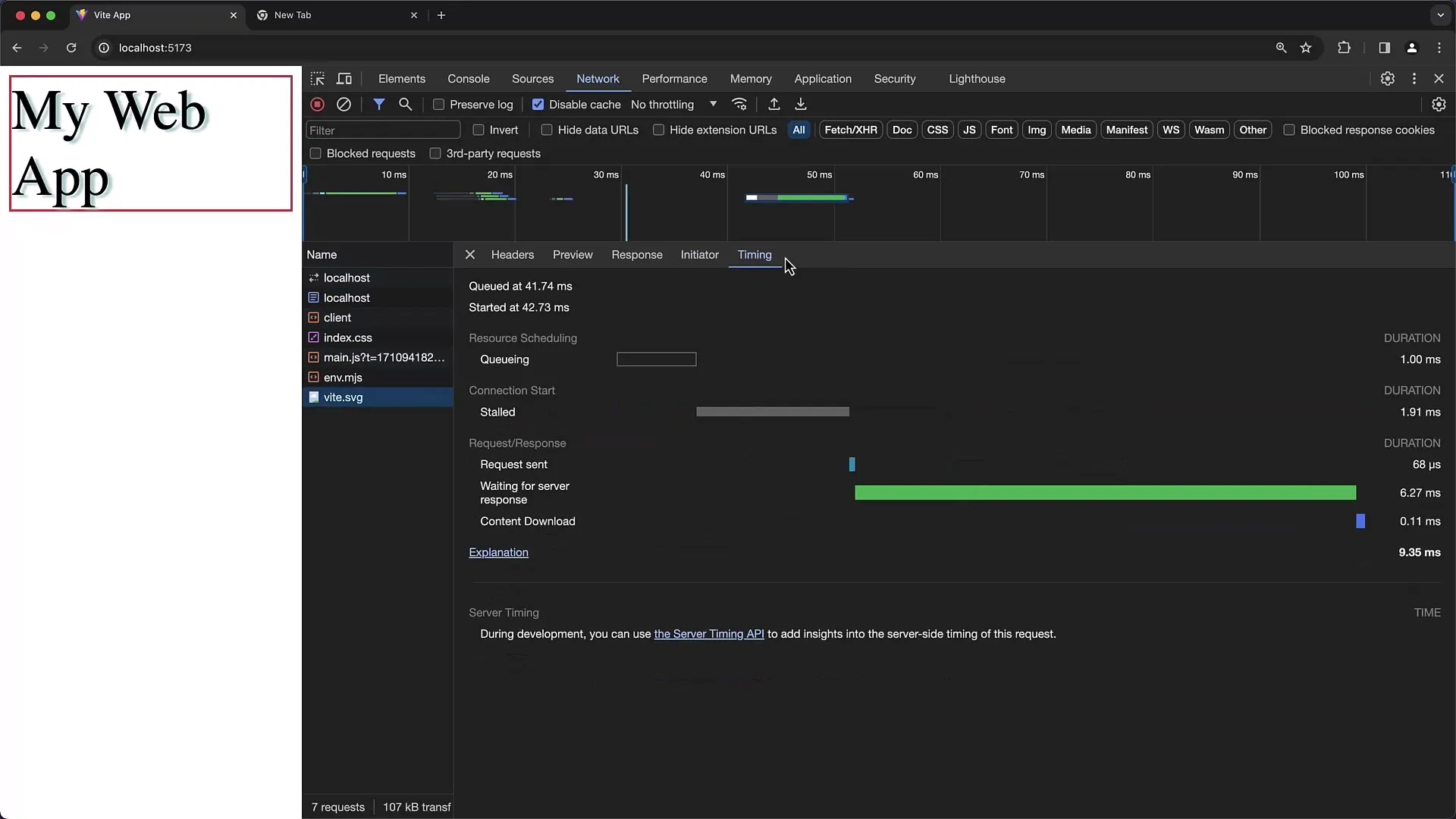
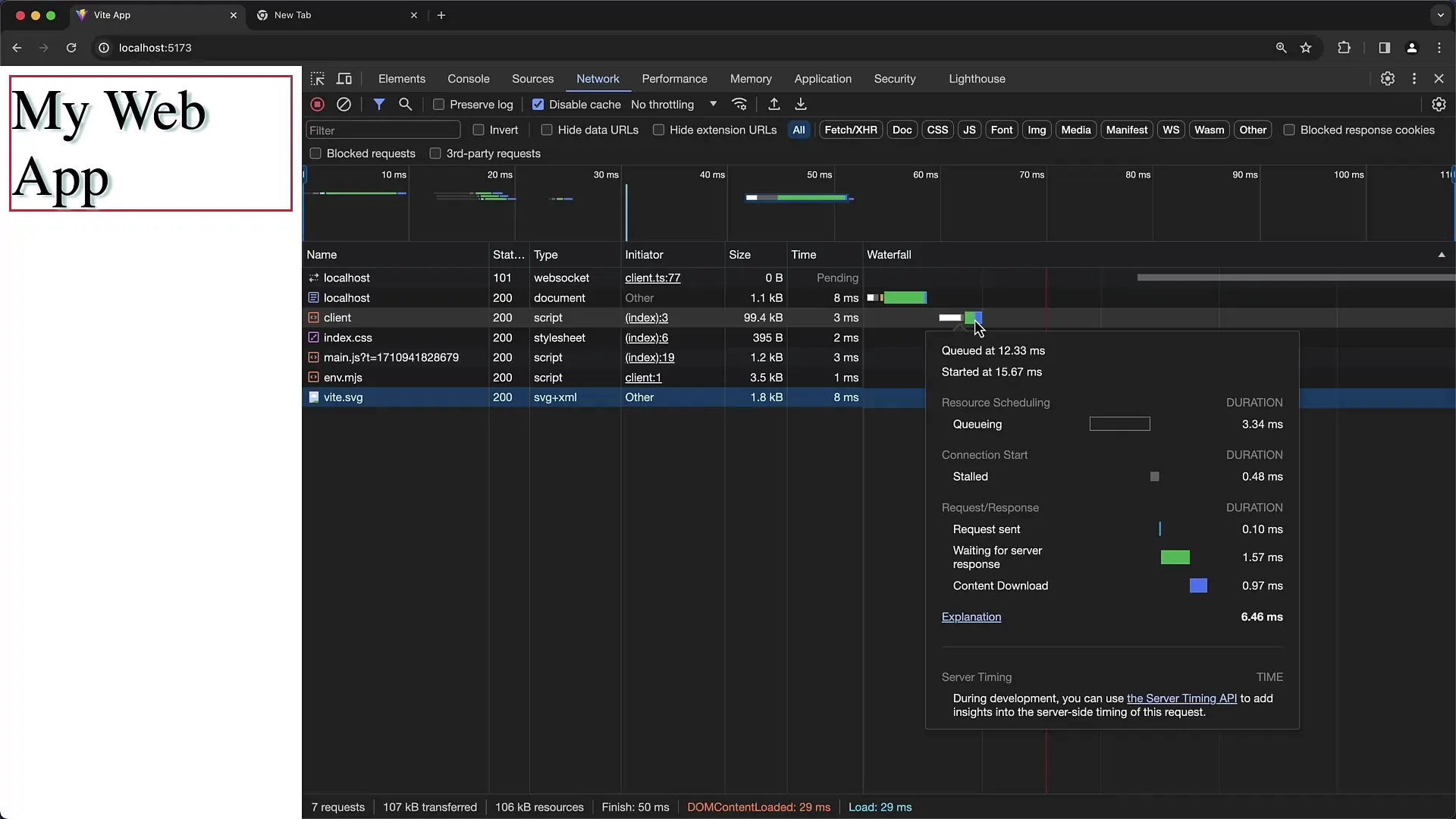
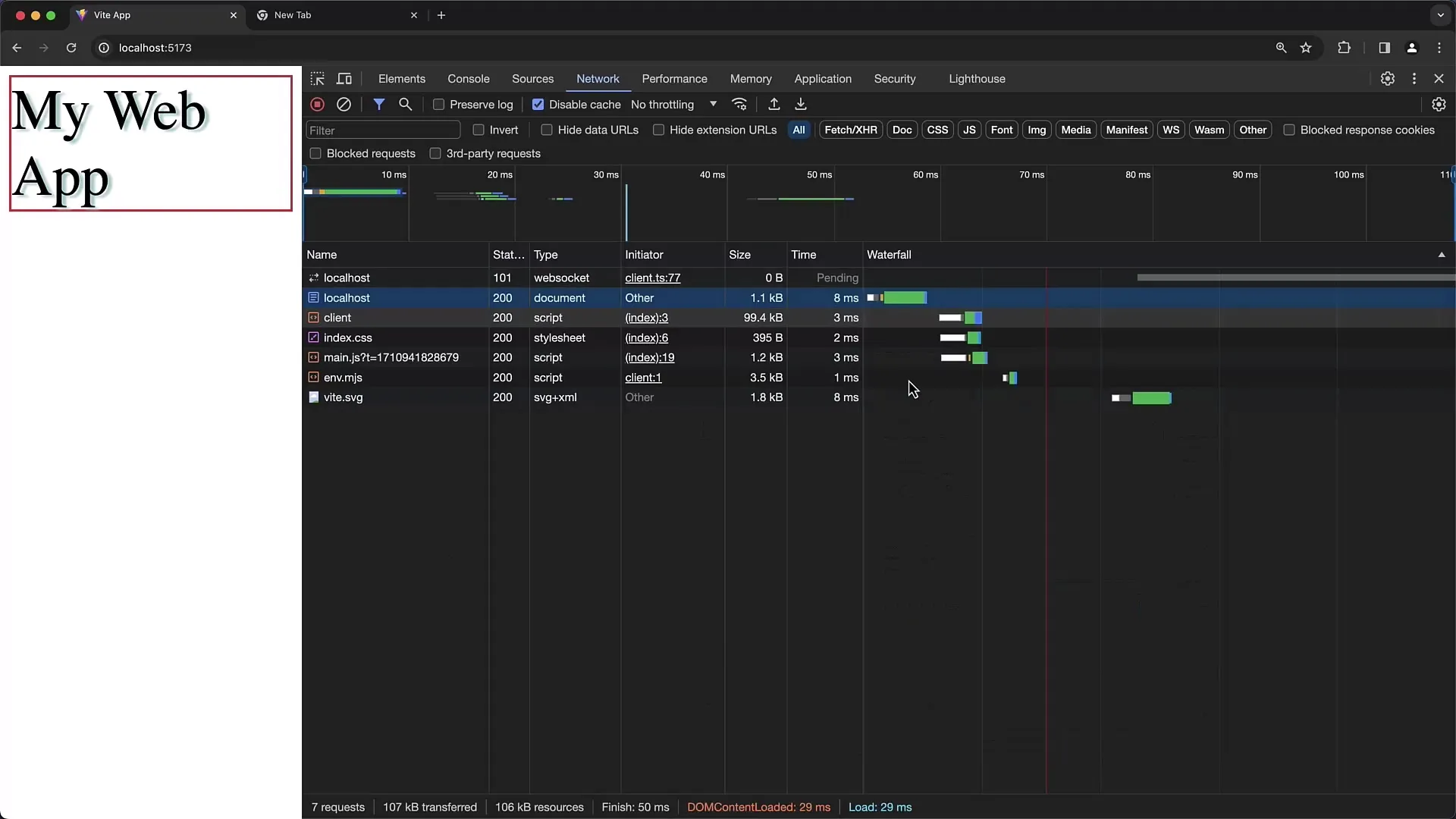
Диаграмата "водопад" е важен инструмент, който демонстрира продължителността и реда на заявките. Шините показват кога е стартирана заявката и кога е завършена. Кликни върху колоната "Водопад", за да визуализираш времевата последователност.

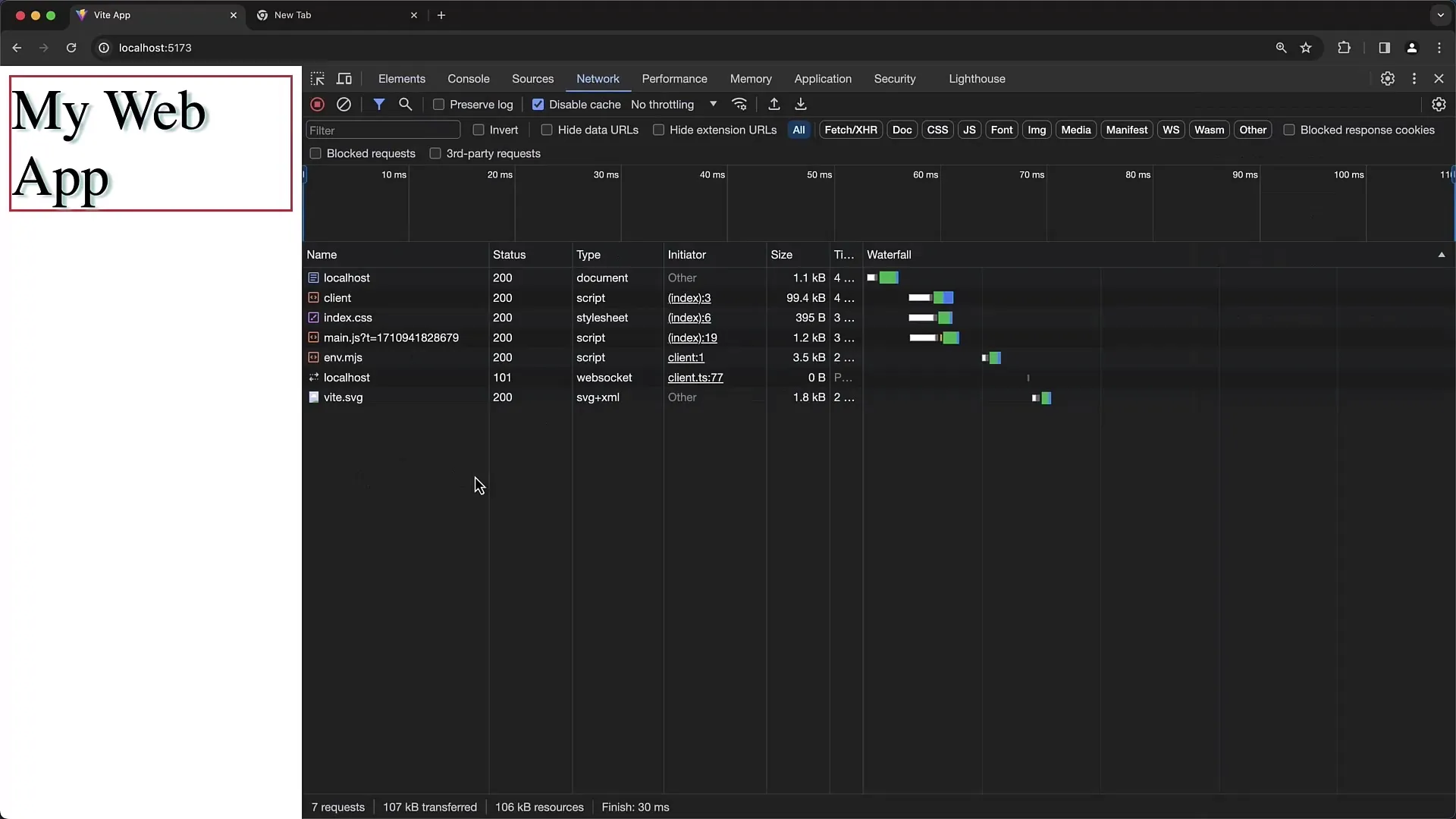
Когато анализирате времето за зареждане, е полезно да знаете точното време, което е отделено за всяка заявка. Например, времето за зареждане на индексния HTML файл може значително да се различава от външните скриптове или CSS файлове. Това можеш да го видиш във Водопадния изглед.

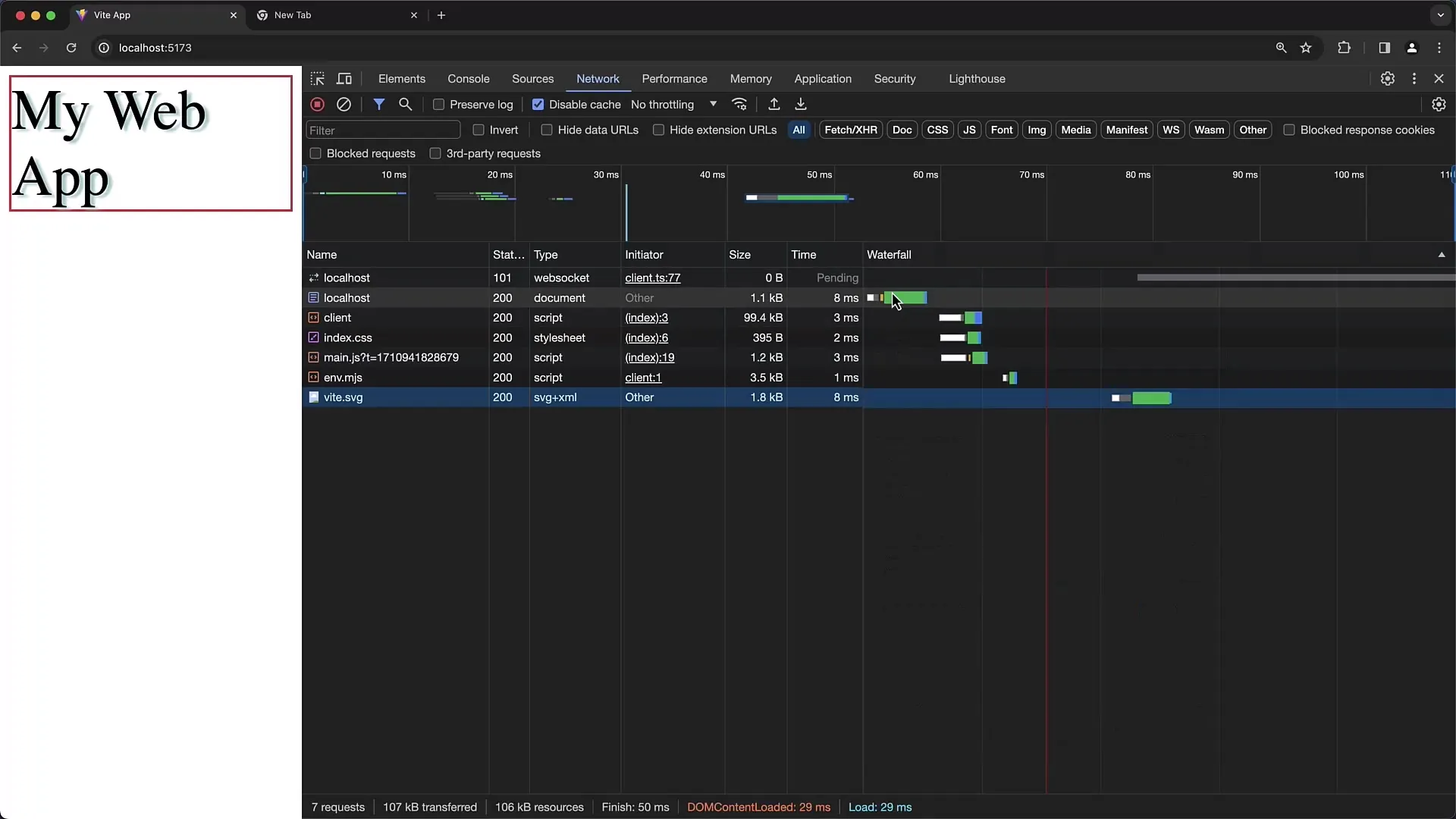
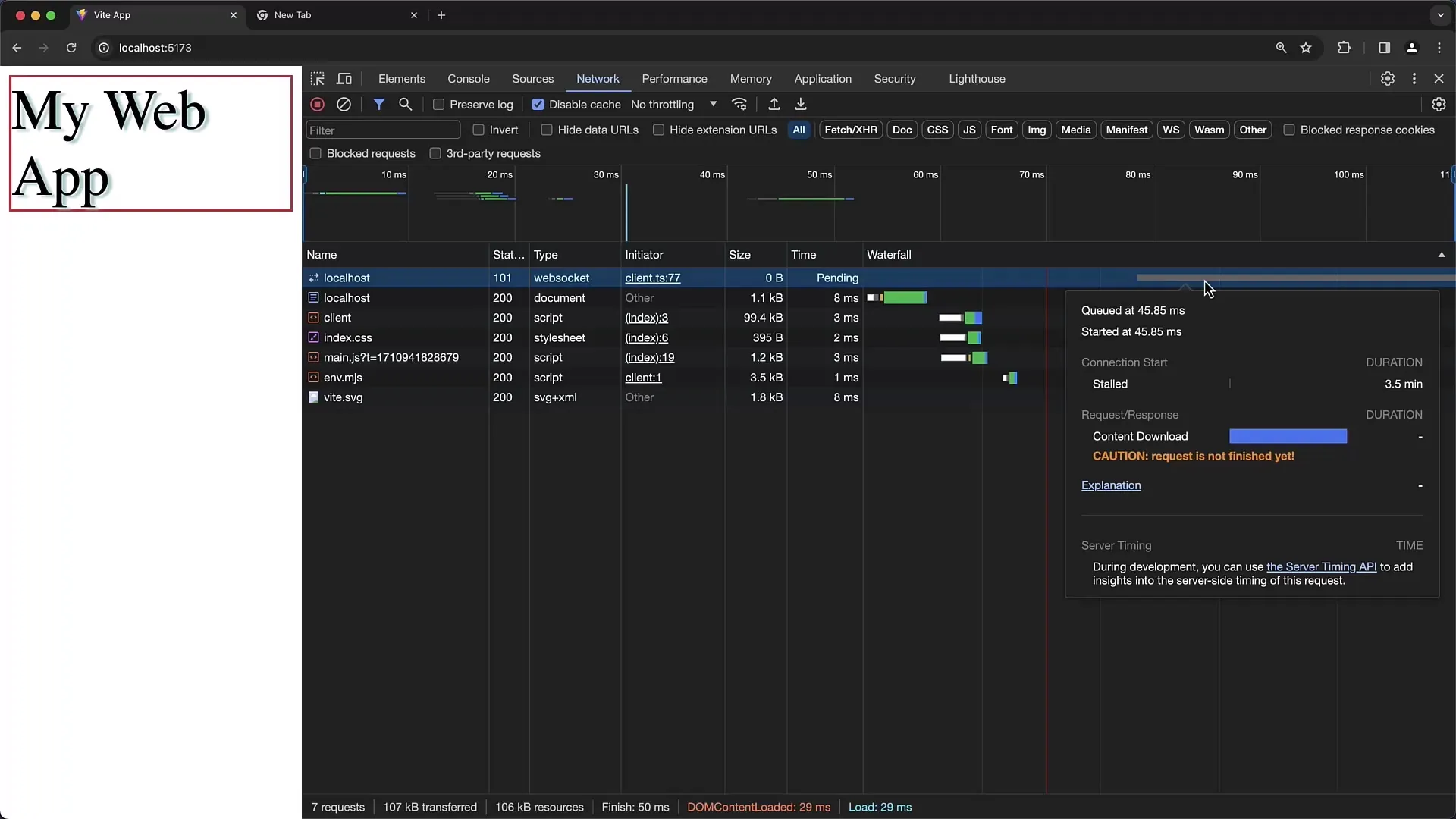
Една важна част са WebSocket връзките. Те често си остават отворени и затова не се маркират като завършени в диаграмата "водопад". Важно е да разбереш, че WebSockets се използват за реално време на комуникация и не винаги се зареждат или приключват по нормален начин.

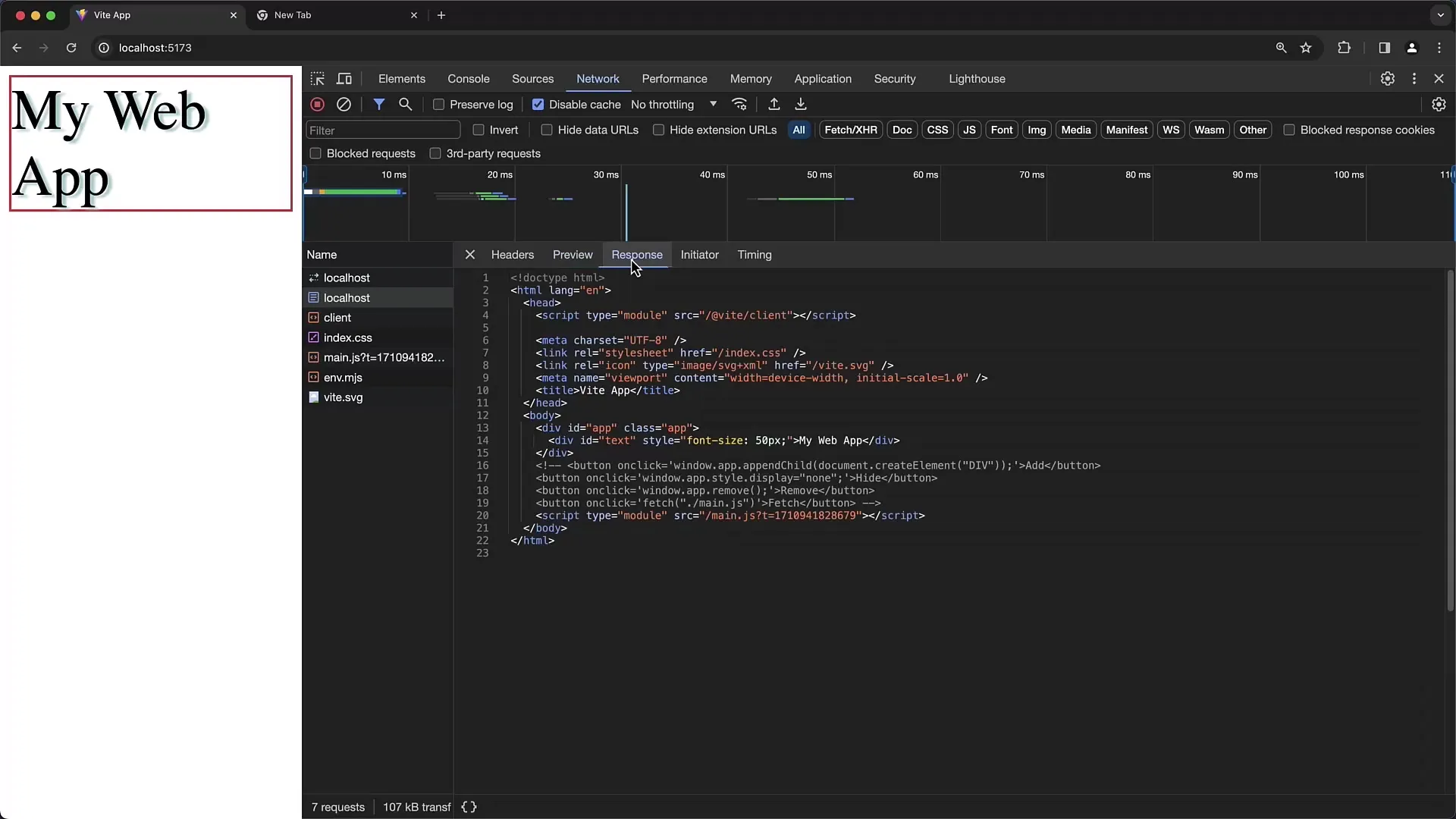
Когато кликнеш върху заявка, видиш също предварителен преглед на отговора. Например, при HTML заявка можеш да видиш изгледа на HTML, който се връща от сървъра. Това е особено полезно, ако искаш да анализираш кои HTML съдържания се връщат от сървъра.

В раздела "Източник" можеш да проследиш, кои скриптове или файлове искаха заявката. Това ти дава представа за целия вид на твоя уебсайт и за взаимодействието между елементите.

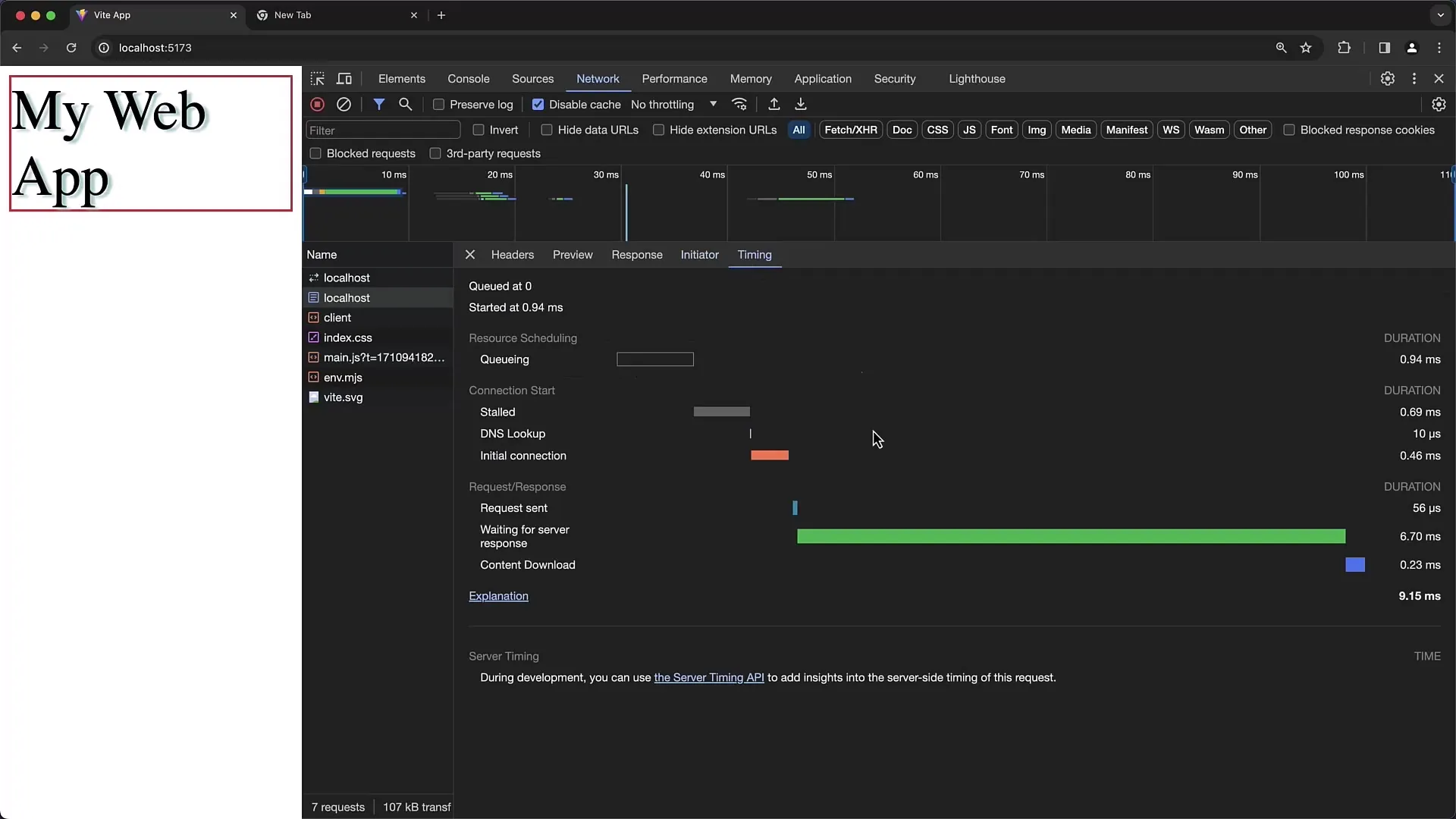
Времето е още един важен аспект. Можеш да анализираш кои заявки са отнели повече време от очакваното. Анализът на времето за зареждане е съществен, за да се открият проблеми в мрежата. Тук Водопадната диаграма е особено полезна.

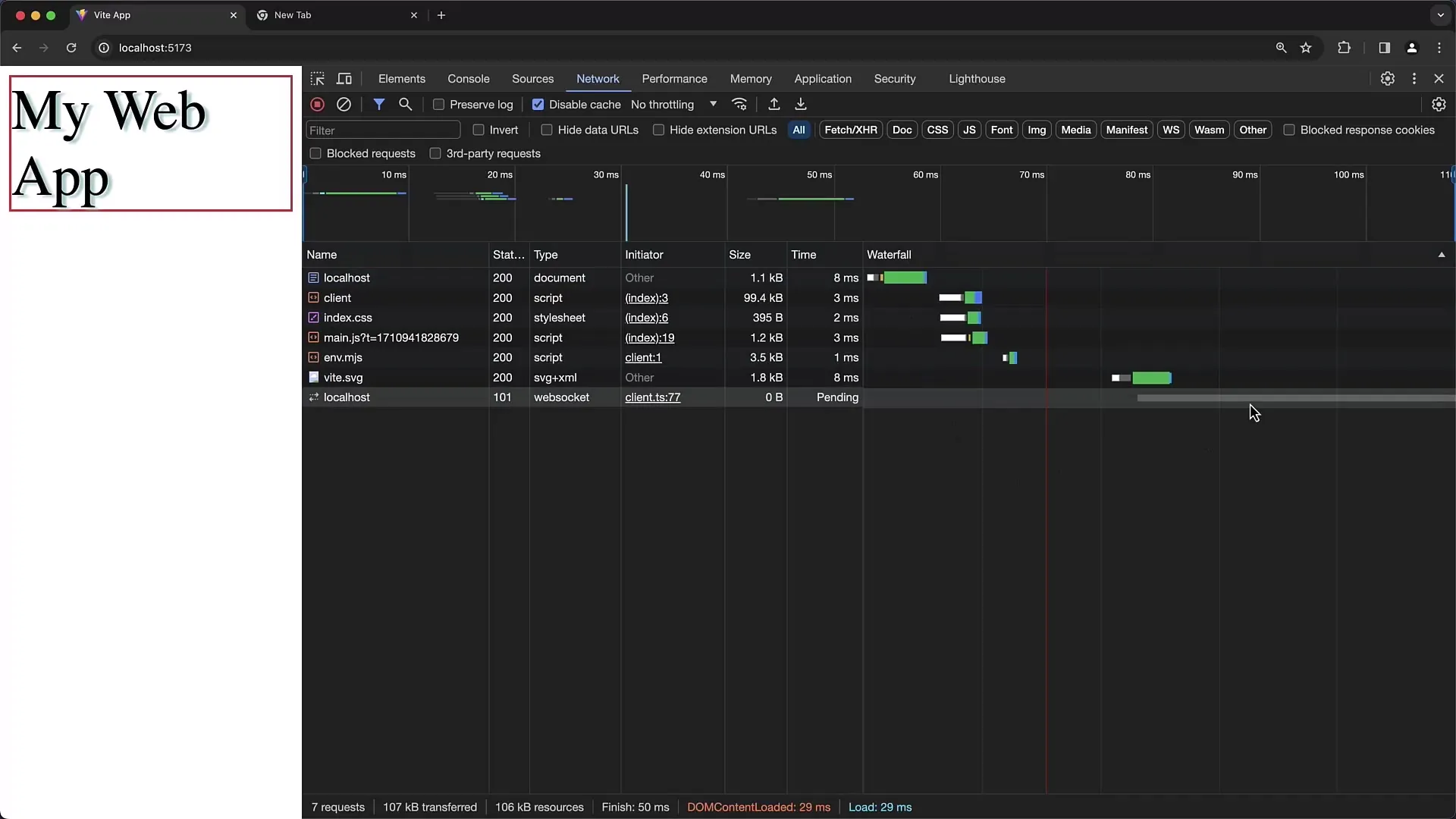
Ако работите на страница, която генерира множество заявки, можете да настроите сортирането на заявките, за да подобрите прегледността. Можете да сортирате заявките по време на създаване, името или размера например.

Използвайте полето за филтриране, за да намерите бързо конкретни заявки. Можете да търсите по конкретни термини или типове като CSS или JavaScript, за да получите специфична информация.
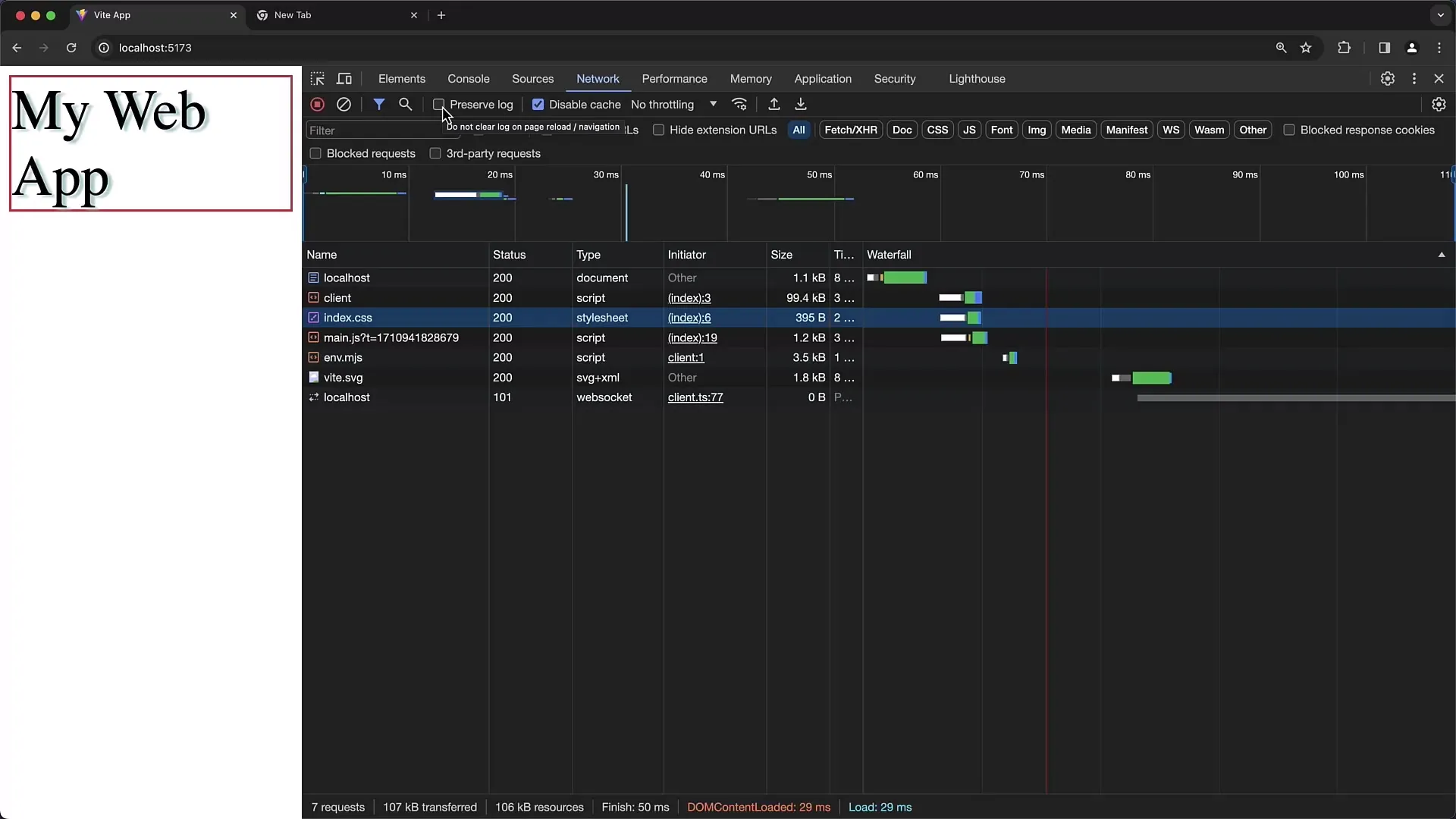
С отметката "Запази дневник" можете да гарантирате, че всички заявки се записват, дори когато превключвате между страниците. Без тази функция списъкът се нулира при превключване на страница.

Ако искате да затворите DevTools и да презаредите страницата, няма да се записва нова заявка, докато не отворите отново DevTools. Затова е важно първо да стартирате Developer Tools, за да получите пълни данни.

От този урок сега имате представа за функциите на инструментите за мрежа на Chrome. Тези умения са от съществено значение за разбирането ви за мрежовата комуникация между клиент и сървър.
Резюме
В този урок научихте как да използвате инструментите за разработчици на Chrome за анализ на мрежовите заявки. Можете да наблюдавате данните в реално време, да идентифицирате проблеми и да подобрите производителността на уебсайтовете си. Мрежовият таб предлага ценни прегледи на взаимодействието между браузъра ви и сървъра, които са от съществено значение за оптимизацията и отстраняването на проблеми.
Често задавани въпроси
Как мога деактивира кеша в мрежовият таб?Активирайте отметката "Изключи кеша" в мрежовият таб на Chrome Developer Tools.
Как да видя времето за зареждане на отделни заявки?В диаграмата на водопада виждате времето на стартиране и приключване на всяка заявка.
Мога ли да филтрирам заявките си?Да, използвайте полето за филтриране горе в мрежовият таб, за да търсите определени файлове.
Какво прави опцията "Запази дневник"?Тя ви позволява да запазите мрежовите заявки при превключване между страници.
Как да анализирам WebSocket връзките?Кликнете върху WebSocket заявката в мрежовият таб, за да видите историята и съобщенията.


