В този учебник ще научите как да използвате браузърното добавка React Developer Tools ефективно. React DevTools разширява инструментите за разработка на Chrome с конкретни функции, които ви помагат да разберете по-добре структурата на вашите React компоненти, както и да инспектирате техните Props и State. Този задълбочен увод ще ви покаже как да инсталирате допълнението и как да го приложите в ежедневната си работа по разработка.
Най-важни изводи
- Трябва да инсталирате React Developer Tools, за да анализирате ефективно структурата на вашите React компоненти в Chrome.
- Ще получите преглед на Props, State и йерархията на вашите компоненти.
- Използването на инструмента за профилиране може да ви помогне да идентифицирате проблеми с производителността във вашето приложение.
Стъпка по стъпка насоки
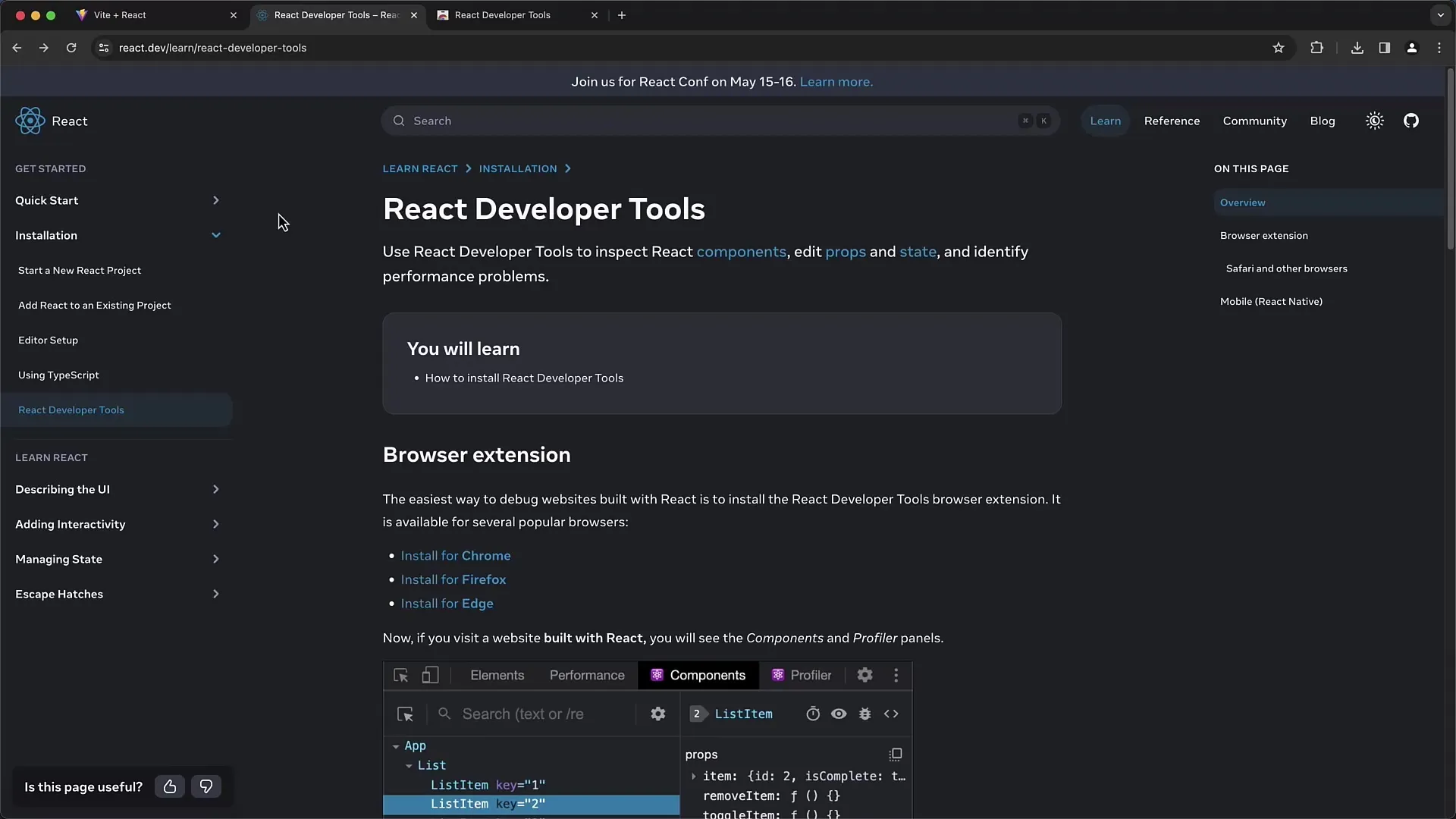
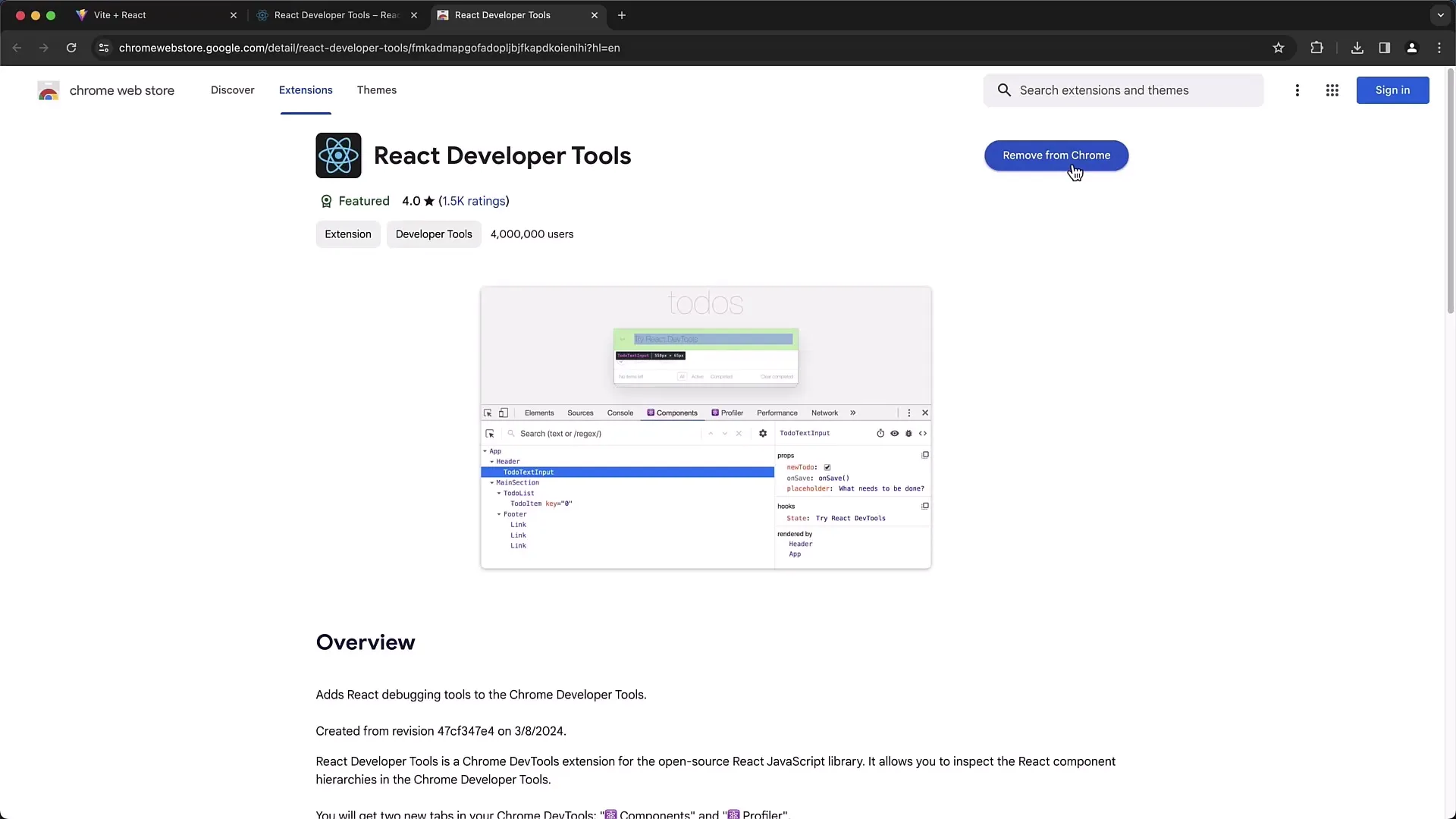
Първо трябва да инсталирате React Developer Tools в браузъра Chrome. За целта посетете уебсайта на React на react.dev. Тук ще намерите информация за инсталацията на добавката за различните браузъри. За Chrome изберете "Инсталирай в Chrome" и ще бъдете пренасочени към Chrome Уеб Магазина.
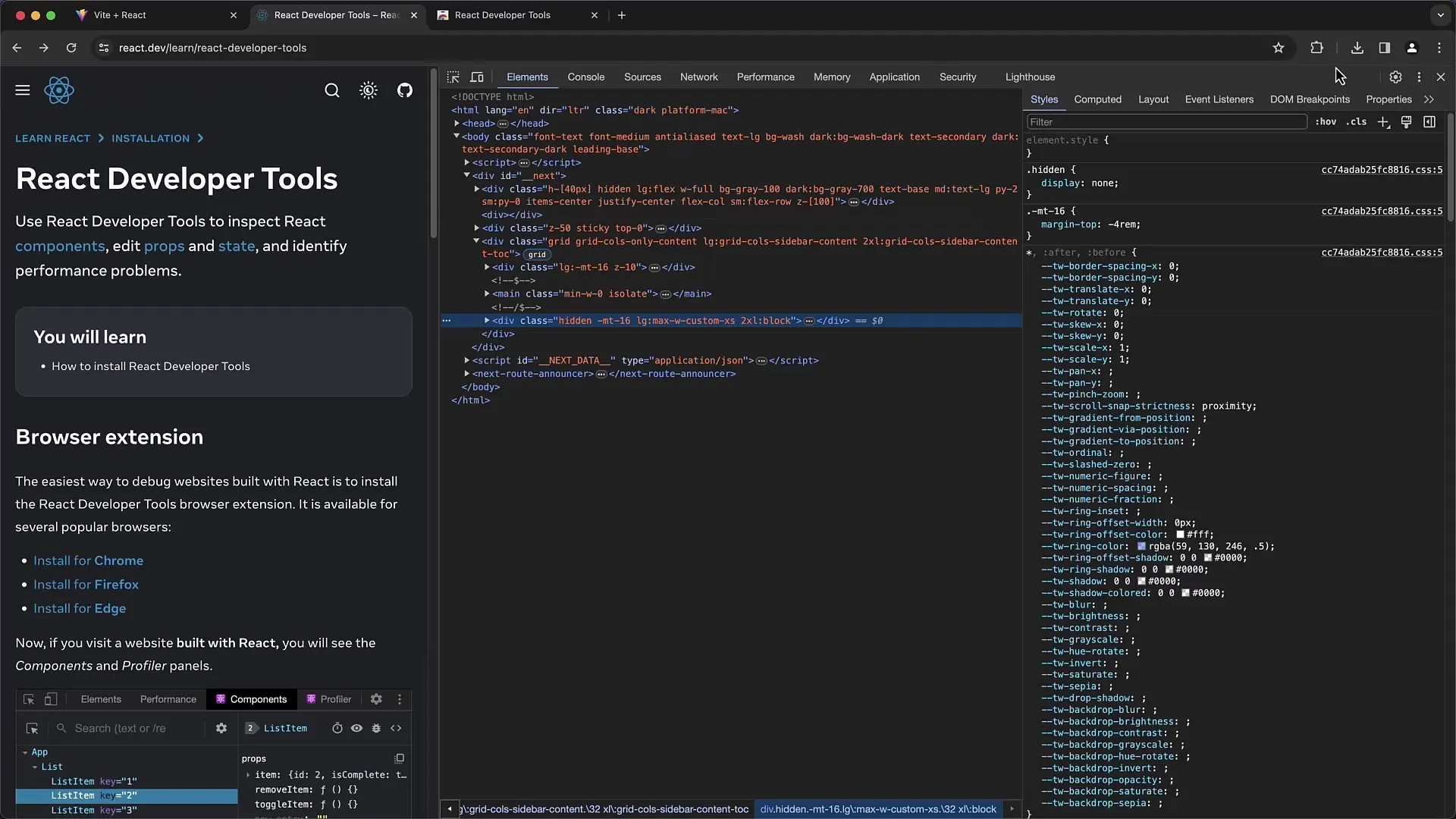
За да използвате разширението, след инсталирането си уверете се, че сте разрешили достъпа до DevTools. За целта отворете инструментите за разработчици (F12) и кликнете на раздела „Разширения“, за да потвърдите необходимите права. Презаредете страницата, за да видите новите табове в DevTools.
След инсталирането трябва да видите два нови таба в инструментите за разработчици на Chrome: "Компоненти" и "Профилиране". Кликнете на "Компоненти". Тук можете да изследвате йерархията на вашия React компоненти и техните Props. При анализиране на уебсайта можете да откриете, че имената на компонентите са вероятно скроени или минифицирани, тъй като може да работите в продукционна среда.
Ако искате да разгледате определена компонента, ще трябва да кликнете върху менюто с три точки в интерфейса на DevTools и да изберете "Избери елемент". При кликване върху съответната компонента на страницата, тя ще бъде означена и незабавно ще видите в DevTools къде се намира в йерархията на React.

Като кликвате върху различни компоненти, ще получите достъп до всички Props, които са им зададени. Например, виждате "classname", която посочва кои CSS класове се използват за стилизирането на компонента. Също така ще ви бъде показан контекстът, от който произлиза компонентата.
Когато работите със своите собствени React приложения, уверете се, че използвате изображения за отстраняване на грешки, вместо минифицирани производствени версии. Това ви позволява да получите по-важна информация за имената на компонентите и техните структури. Например, в таб "Компоненти" на React DevTools можете да видите вашата приложима компонента и подчинените компоненти като "Entry" компонента.

Сега нека преминем към функционалността "Профилиране" на React DevTools. Тази функция е особено полезна за наблюдение на производителността на вашето приложение. Можете да стартирате процес на запис, като кликнете върху бутона "Старт на профилиране". Добавете няколко елемента, за да генерирате рендеринги, и след това щракнете върху "Стоп".
В областта за профилиране можете да получите преглед на всички рендеринги, тяхната продължителност и причините за тяхното появяване. Например, ако забележите, че дадена компонентна част се рендерира често, това може да указва проблеми с производителността, които трябва да анализирате детайлно.

Когато разгледате изгледа "Диаграма на рендериране", можете да проследите отделните компоненти и техните рендер-процеси. Чрез просто кликване можете да получите по-подробна информация за всеки рендеринг.
За да подобрите още повече производителността на вашето приложение, трябва да активирате и отбележите високите рендеринги на страницата. В настройките на React DevTools тази функционалност може да се активира, така че по време на рендериране на компонентите да се показват визуални отбелязвания. Това ще ви помогне да откриете кои части от вашето приложение се обновяват често и къде има нужда от оптимизации.
Запомнете и другите функции в DevTools. Може да има още полезни функции, които могат да ви помогнат в процеса на разработка. Запознайте се с различните настройки и техните предимства.
Резюме
В този урок научихте как да инсталирате и използвате React Developer Tools. DevTools предлагат ценни прегледи на структурата и производителността на вашите React приложения. Можете да наблюдавате Props, State и рендер в процес, за да оптимизирате вашето приложение. Опитайте представените функции и открийте как те могат да ви помогнат в проектите ви.


