Днес е важно да използваш различни инструменти за растеж , за да максимизираш взаимодействието си с потребителите си. Един от тези инструменти е Slide-in, който служи като ефективно средство за привличане на вниманието на потребителите. В този урок ще научиш стъпка по стъпка как да създадеш Slide-in, който не само изглежда добре, но и води до по-висока конверсия. Нека започнем!
Най-важните изводи
- Slide-in е ефективен инструмент за растеж, който привлича потребители.
- Можеш да персонализираш дизайна на Slide-in.
- Важно е стратегически да поставиш и настроиш Slide-in, за да мотивираш потребителите за взаимодействие.
Съвети за стъпка по стъпка
За да създадеш Slide-in за уебсайта си, следвай тези прости стъпки:
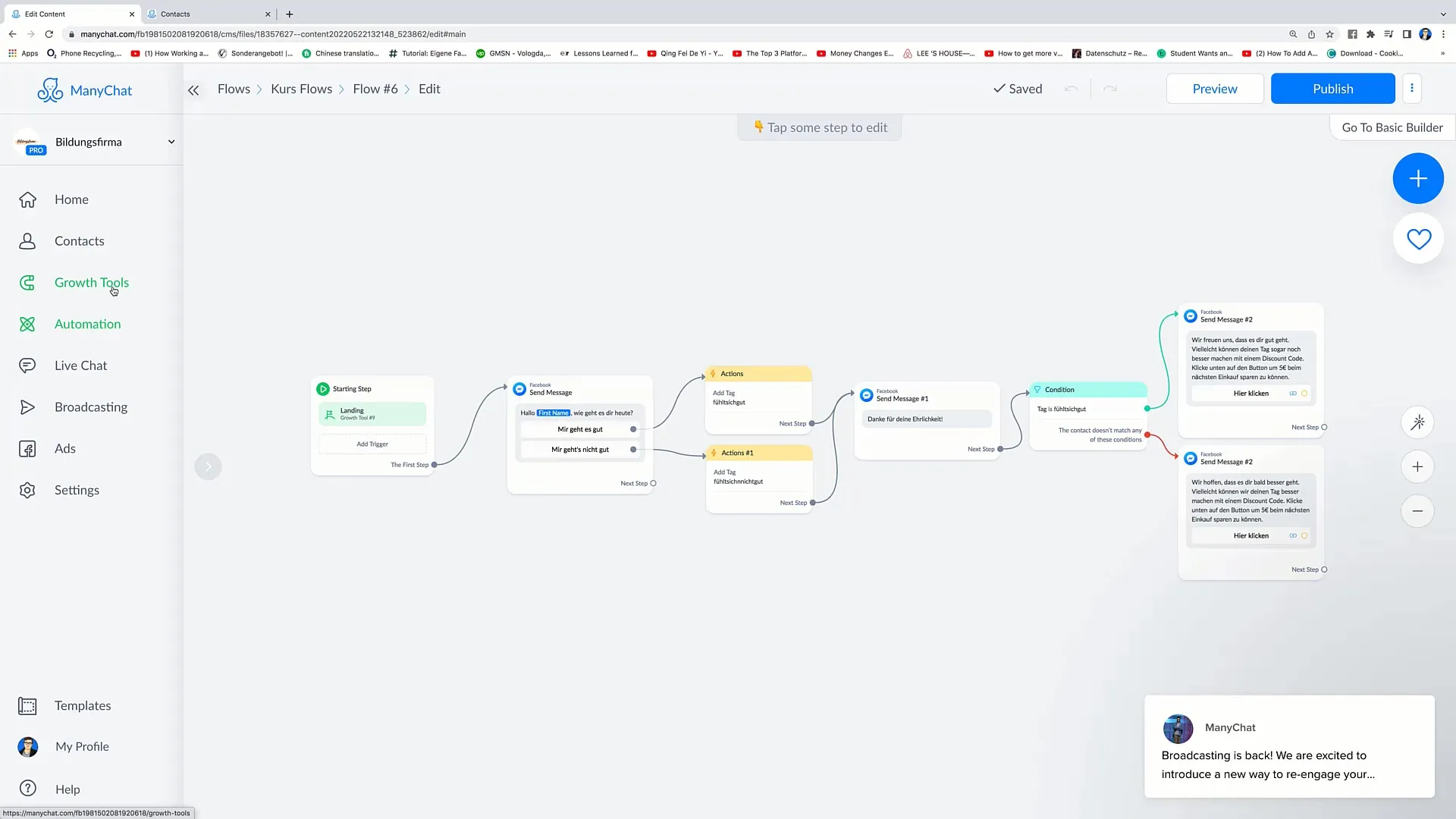
1. Достъп до инструментите за растеж
Първо трябва да получиш достъп до инструментите за растеж. За целта отиди в лявата част на потребителския интерфейс и кликни върху "Инструменти за растеж". Тук ще намериш всички налични инструменти за привличане на потребители.

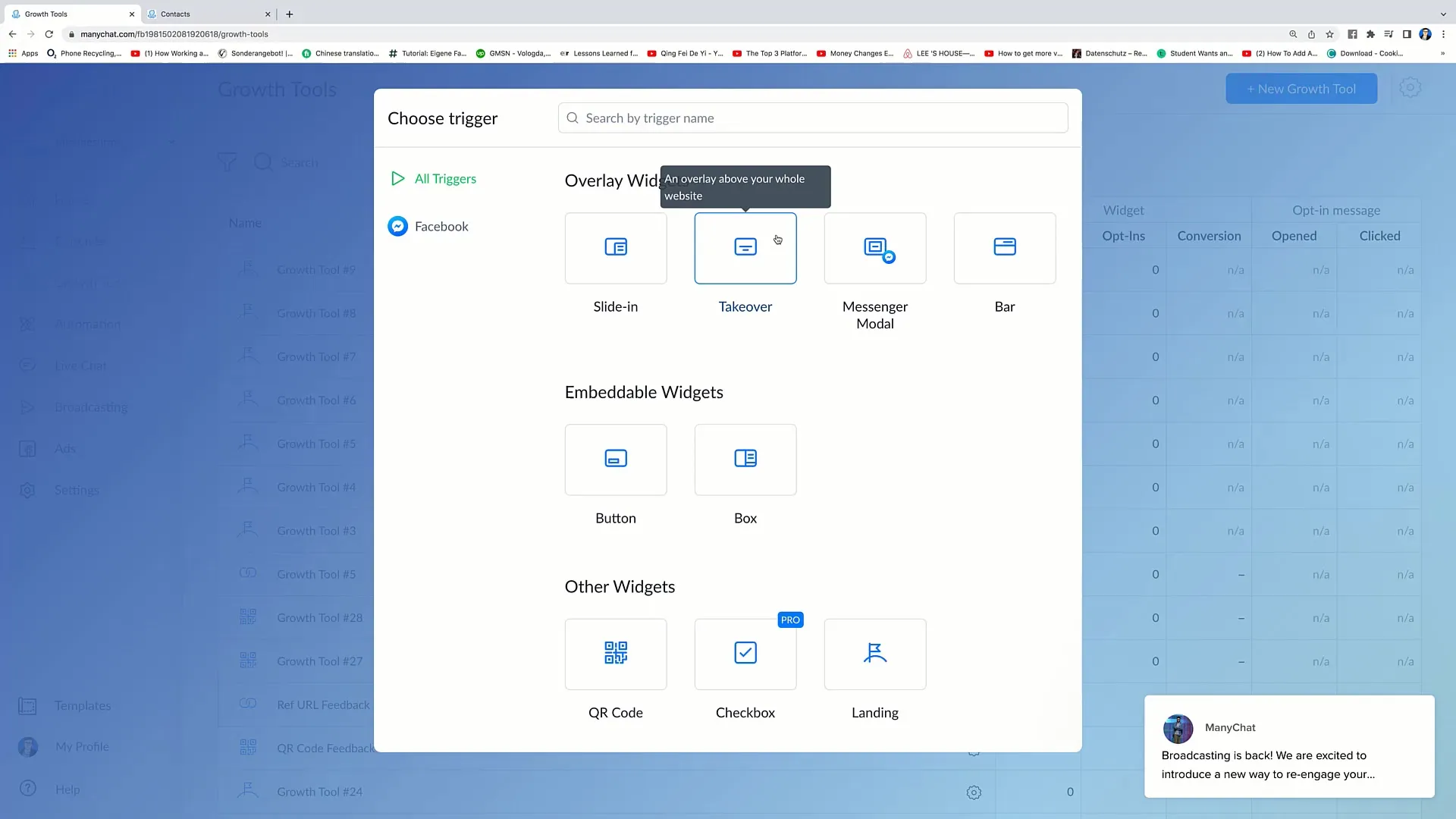
2. Създаване на нов инструмент за растеж
За да създадеш нов Slide-in, кликни в десния горен ъгъл върху "Нов инструмент за растеж". Тук имаш възможността да избереш между различни опции, включително прекъсващи прозорци, Slide-ins и други.

3. Избор на Slide-in
Избери опцията "Slide-in" от наличните инструменти. Slide-in се появява отстрани на уебсайта ти и така привлича вниманието на потребителите.
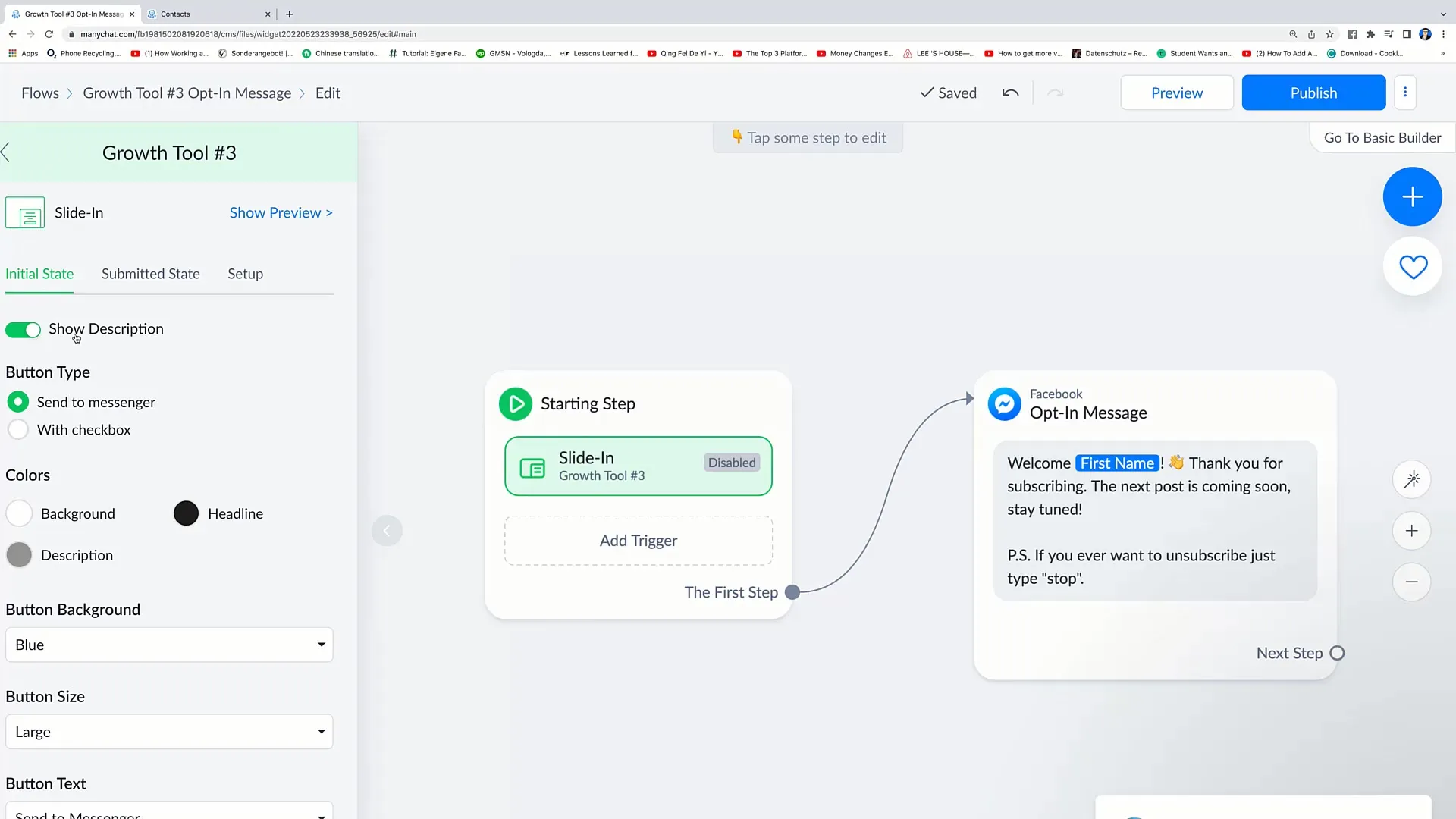
4. Оформяне на Slide-in
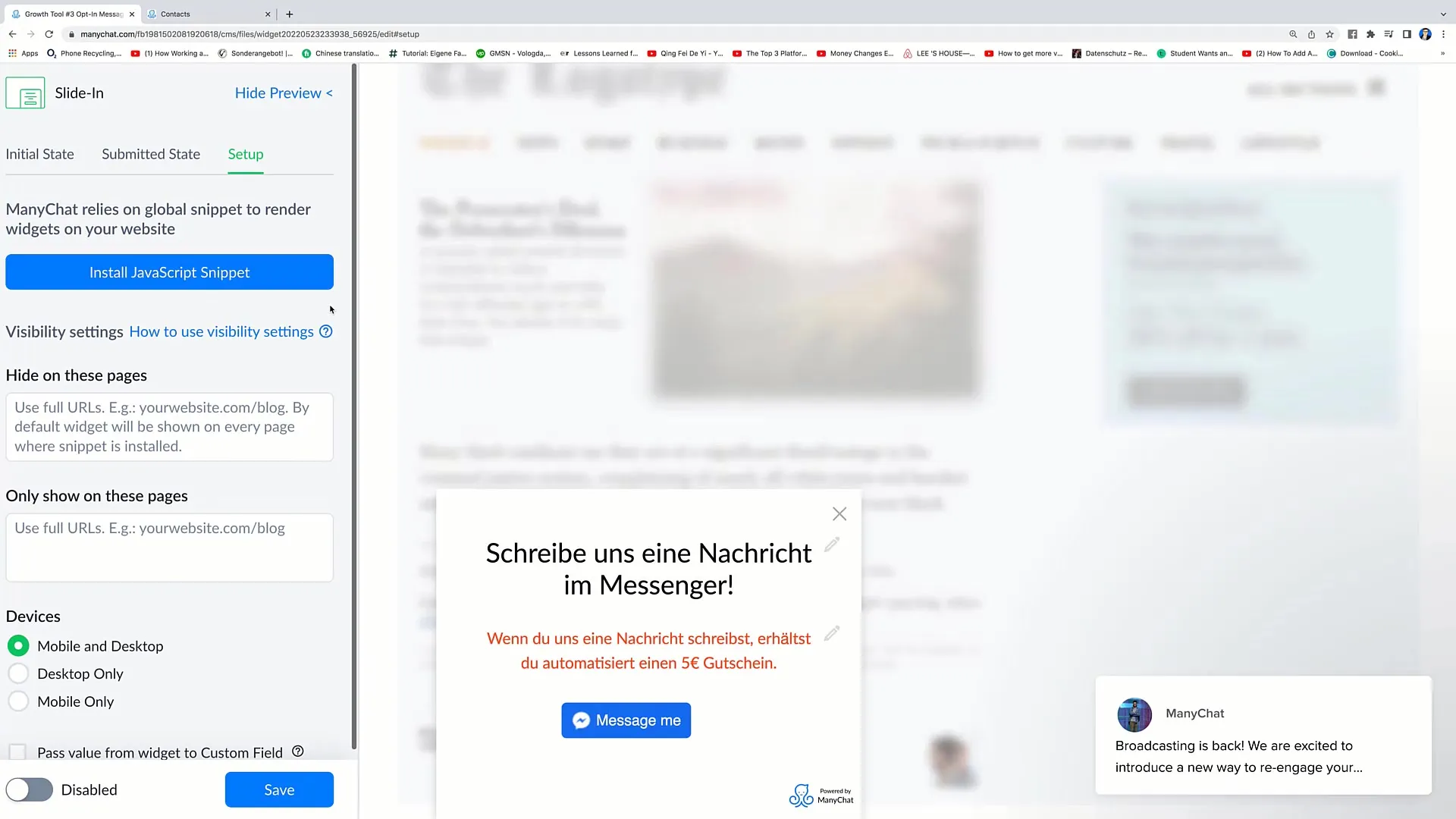
Тук можеш да започнеш да оформяш своя Slide-in. Ще ти бъде представен дизайн, който можеш да промениш по желание. Например можеш да добавиш текста "Напиши ни съобщение", за да стимулираш потребителите да взаимодействат с теб.

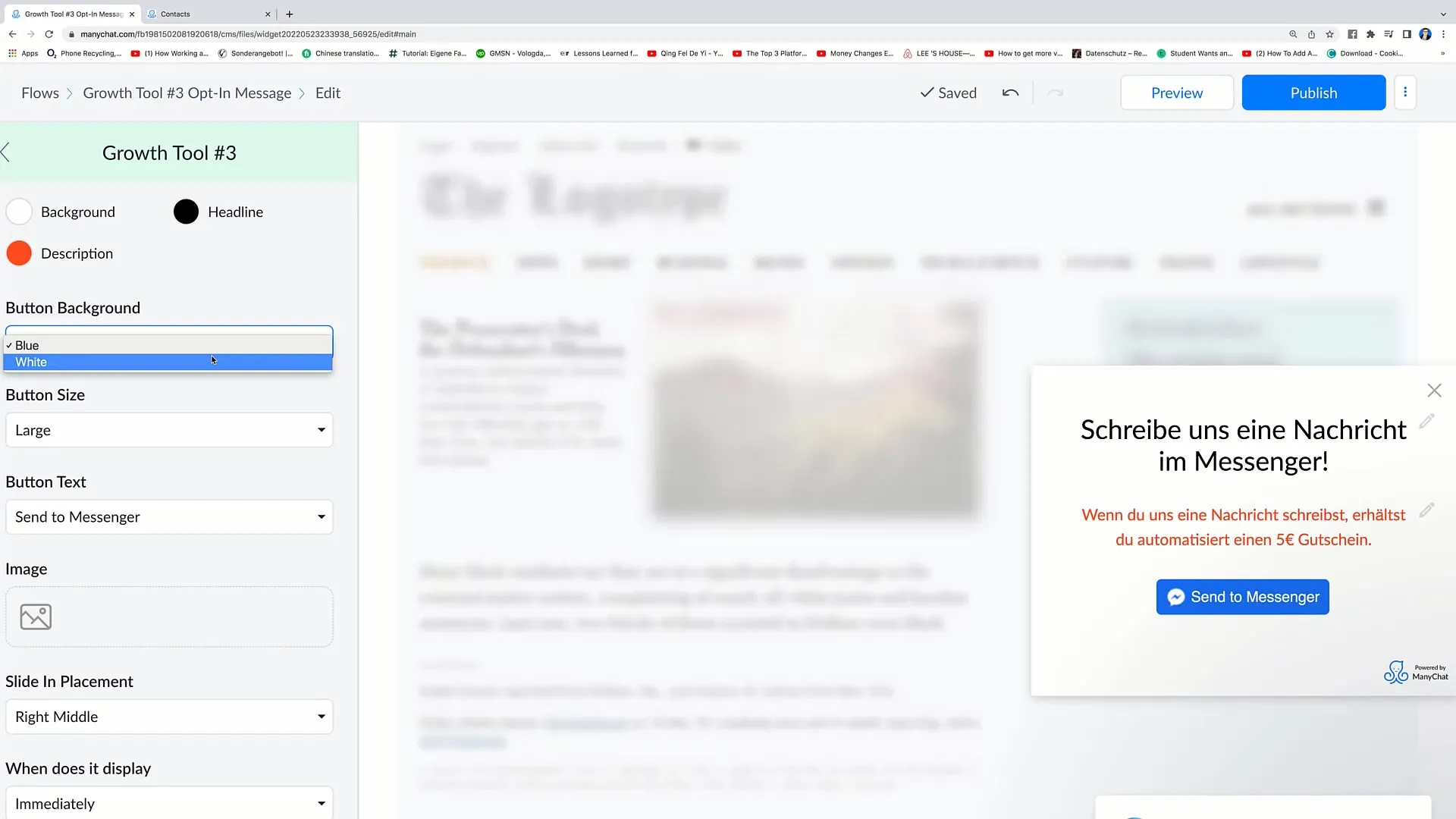
5. Промяна на цветовете
Промени цветовете на Slide-in. Тук можеш да модифицираш както цвета на фона, така и на текста. Кликни върху "Покажи предварително", за да видиш как изглежда Slide-in в практиката.

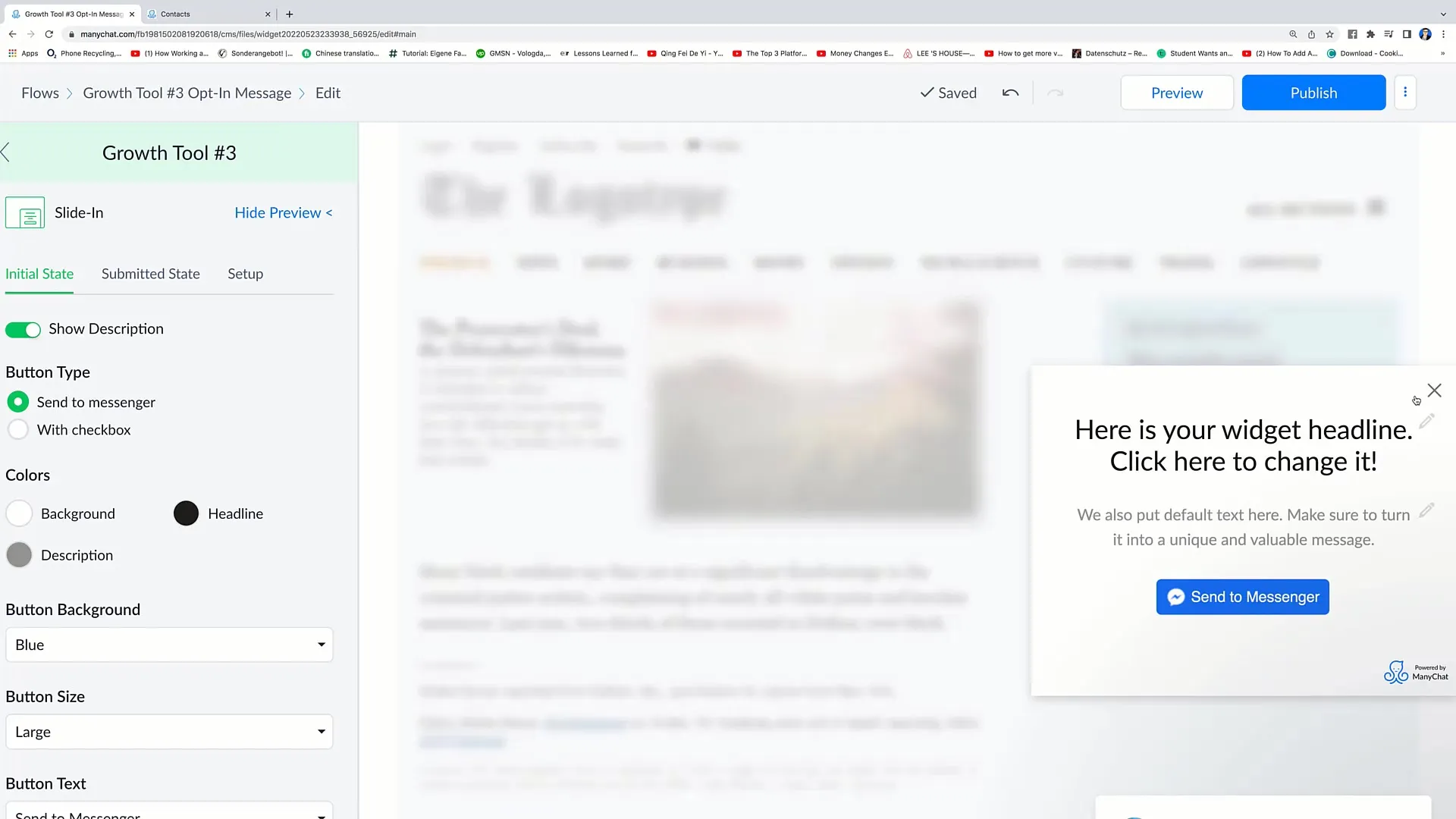
6. Редактиране на заглавието и описанието
Следващата стъпка е да редактираш заглавните и описателните текстове. Можеш да добавиш описание, което информира потребителите, че при взаимодействие ще получат купон, например.
7. Приспособяване на бутона
Обърни внимание, че бутона за действие е ясно видим. Можеш да промениш размера, цвета и текста на бутона, за да се увериш, че се отличава. Избери текст, който да мотивира потребителите да кликнат.

8. Поставяне на Slide-in
Избери местоположението на Slide-in на уебсайта си. Можеш да решиш дали да се появи от дясната или лявата страна, в горната или долната част. Опциите за разположение са важни за видимостта на твоя Slide-in.
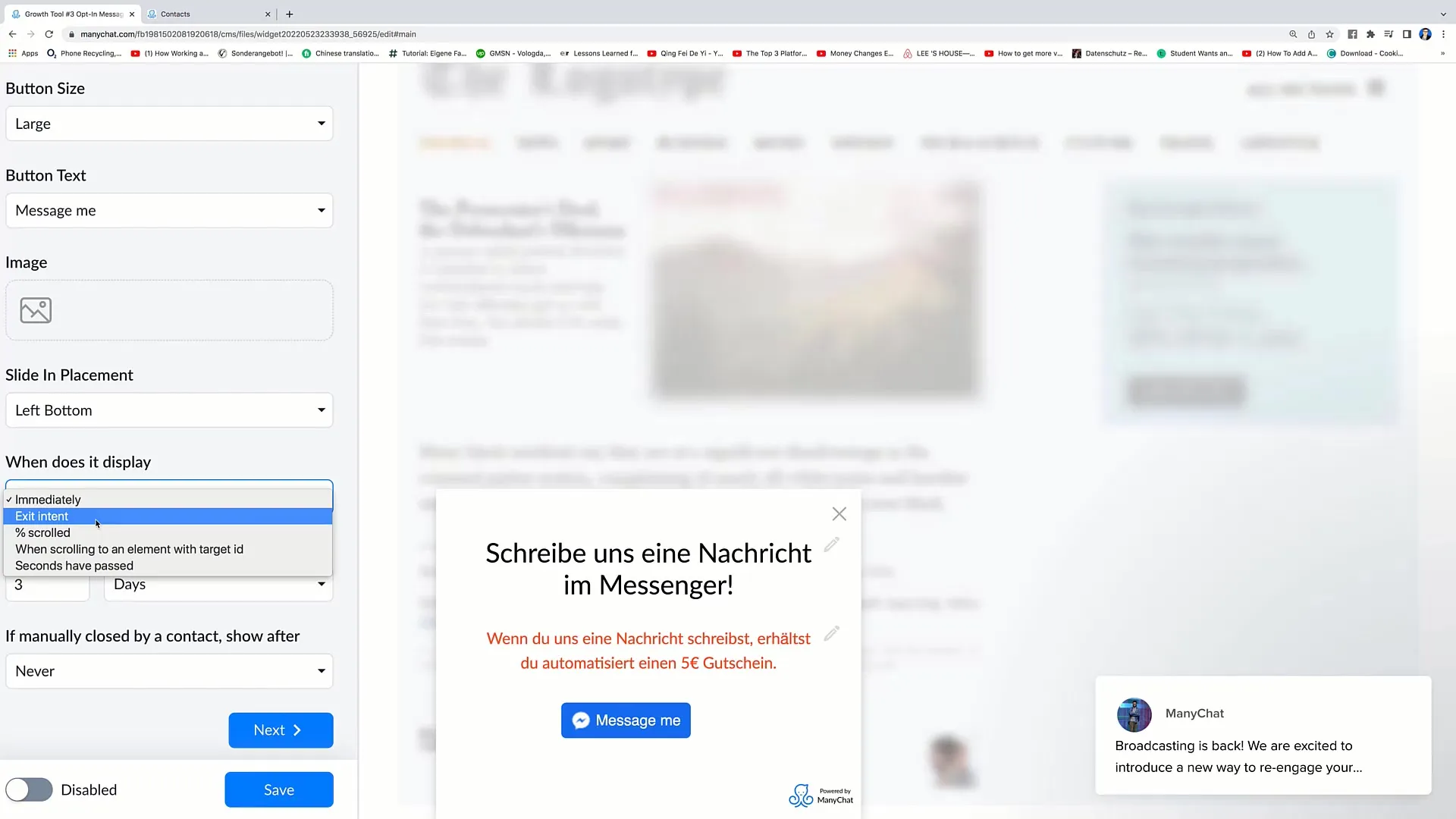
9. Поставяне на условия за показване
Сега трябва да решиш кога Slide-in трябва да се показва. Можеш да го настроиш да се показва веднага след зареждането на страницата или вторично, когато потребителят напусне страницата.

10. Задаване на опции за повторение
Имаш възможността да определиш колко пъти Slide-in да се показва на потребител след като го е затворил първоначално. Това е важно, за да комуникираш ефективно съобщенията си.
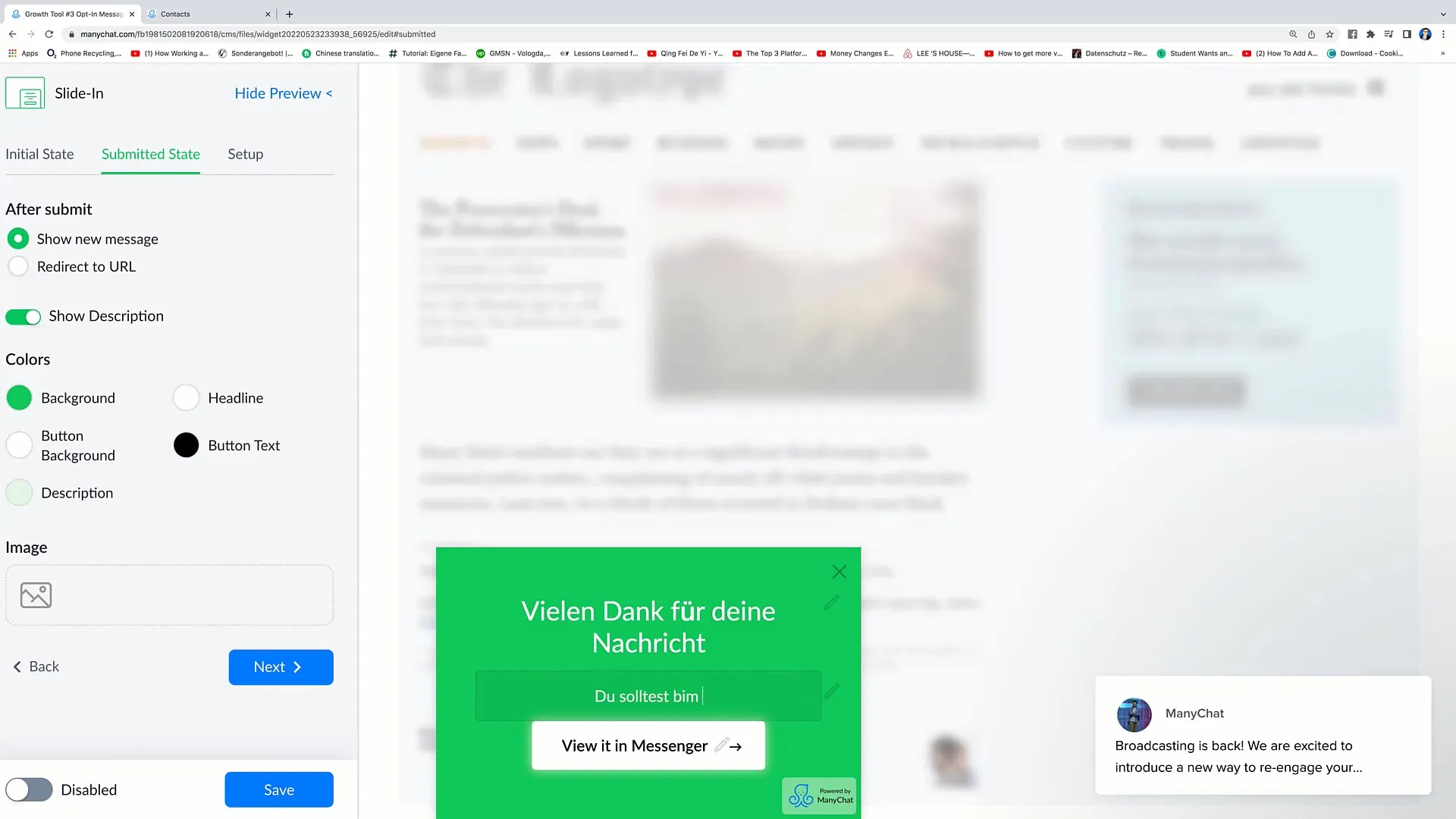
11. Конфигуриране на благодарствена съобщение
Подготви благодарствено съобщение за потребителите, които взаимодействат с твоя Slide-in. Това съобщение трябва да бъде ясно и учтиво и да информира потребителите, че вече получават своя купон.

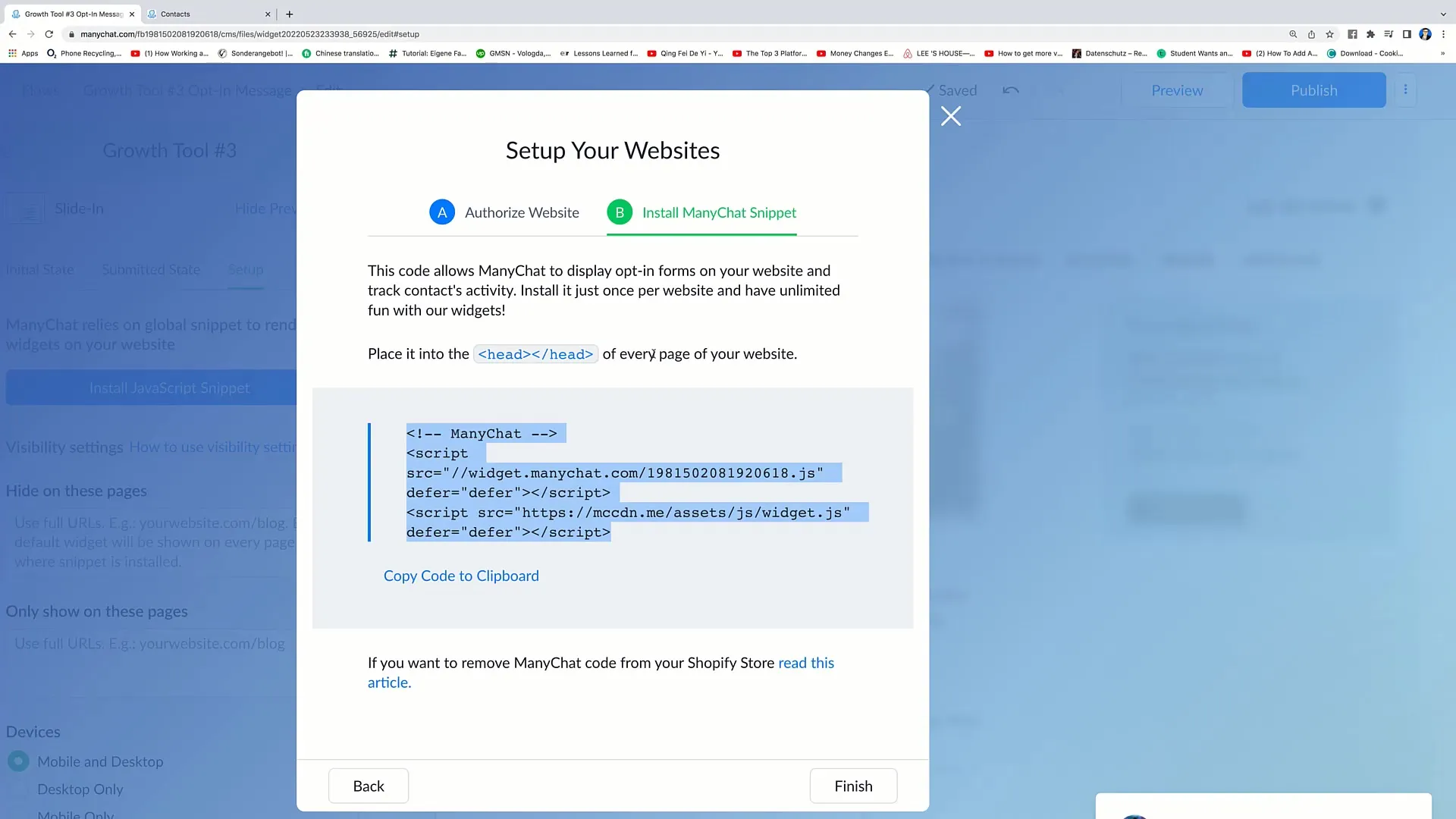
12. Инсталиране на кода
След като всичко е готово, трябва да интегрираш инсталационния код на Slide-in в уебсайта си. Копирай предоставения снипет и го постави в хедъра на уебсайта си. Например, ако използваш WordPress, можеш да го направиш чрез персонализатора.

13. Завърши и тествай
Натисни „Приключване“, за да завършиш процеса. След това провери дали Slide-in функционира правилно на уебсайта ти и стимулира потребителите да влязат в контакт с теб.

Обобщение
В това ръководство научи как да създадеш ефективен Slide-in за маркетинг във Facebook. Вече знаеш как да персонализираш дизайна, да определиш позиционирането и да настроиш правилните тригери, за да увеличиш потребителското взаимодействие.
Често задавани въпроси
Какво е Slide-in?Slide-in е изскачащ прозорец, който се появява отстрани на уебсайта, за да привлече вниманието на потребителите.
Как мога да променя дизайна на моя Slide-in?Можеш да конфигурираш цветове, текстове и позицията на Slide-in лесно чрез потребителския интерфейс.
Кога трябва да се показва Slide-in?Можеш да решиш дали да се покаже веднага или при напускане на страницата.
Мога ли да добавя изображение в Slide-in?Да, можеш да добавиш изображение, за да направиш Slide-in визуално привлекателен.
Как да инсталирам Slide-in на уебсайта си?Копирай предоставения инсталационен код в хедъра на уебсайта си.


