В това ръководство ще научиш как да работиш ефективно с Изключителни Точки Прекъсване в Chrome Developer Tools. Изключителните точки прекъсване позволяват на програмата да спре автоматично, когато възникне изключение. Това е особено полезно, когато искаш да проследиш и разбереш грешки в кода, къде и защо се случват. Използването на точки прекъсване е необходимо умение за всеки разработчик, който иска да осигури, че неговият код е безгрешен. Да се погледнем директно в детайлите!
Най-важните усвоявания
- Изключителните точки прекъсване спират програмата, когато се появи изключение.
- Можеш да разграничиш между „Нехванати“ и „Хванати“ изключения.
- Вмъкването на debugger;-заявките ти позволява да спреш програмата на определено място.
- Важно е да премахнеш debugger;-заявките след приключване на отстраняването на грешки, за да запазиш кода чист за производствено използване.
Стъпка по стъпка ръководство
1. Активиране на Изключителните точки прекъсване
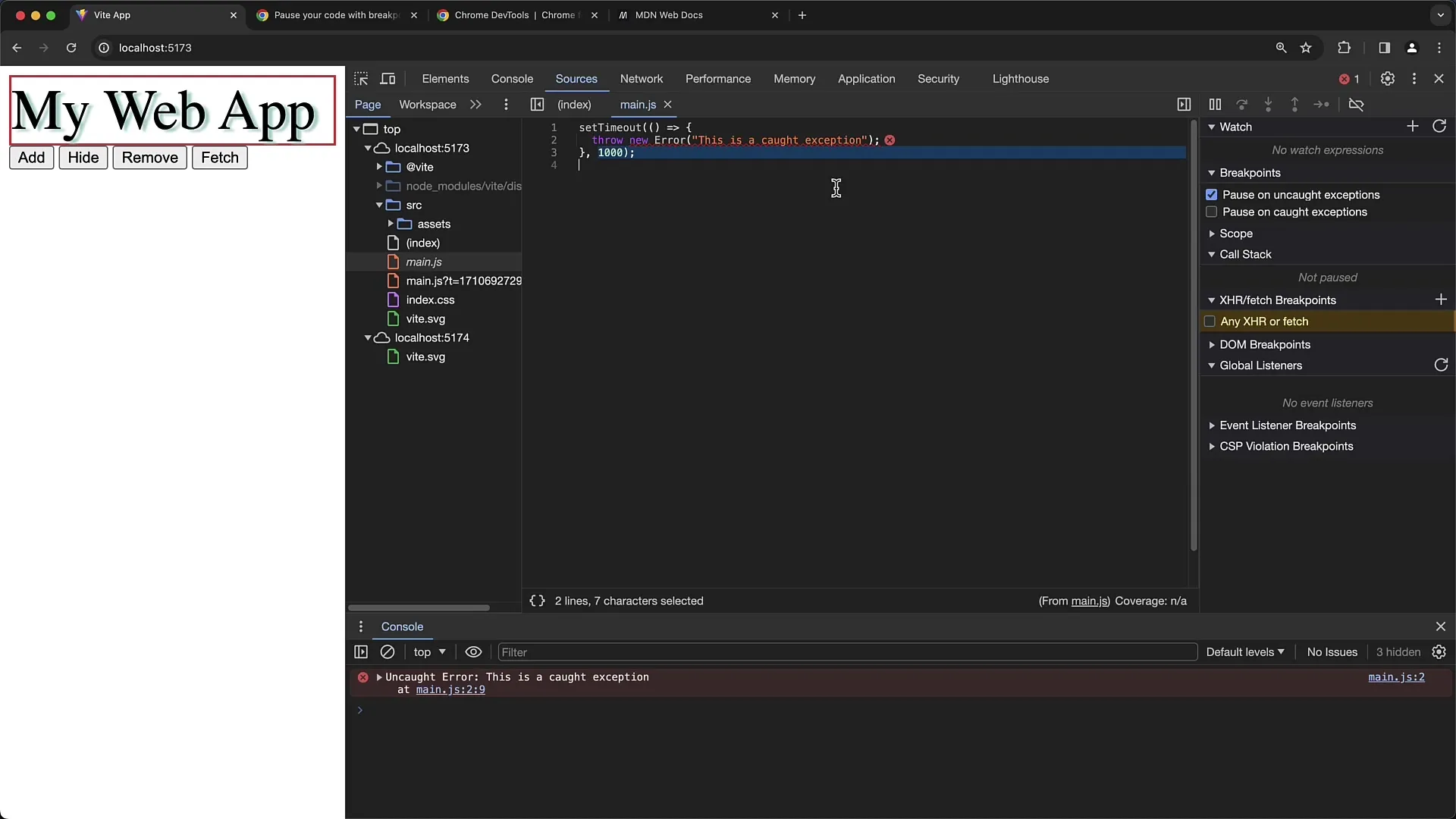
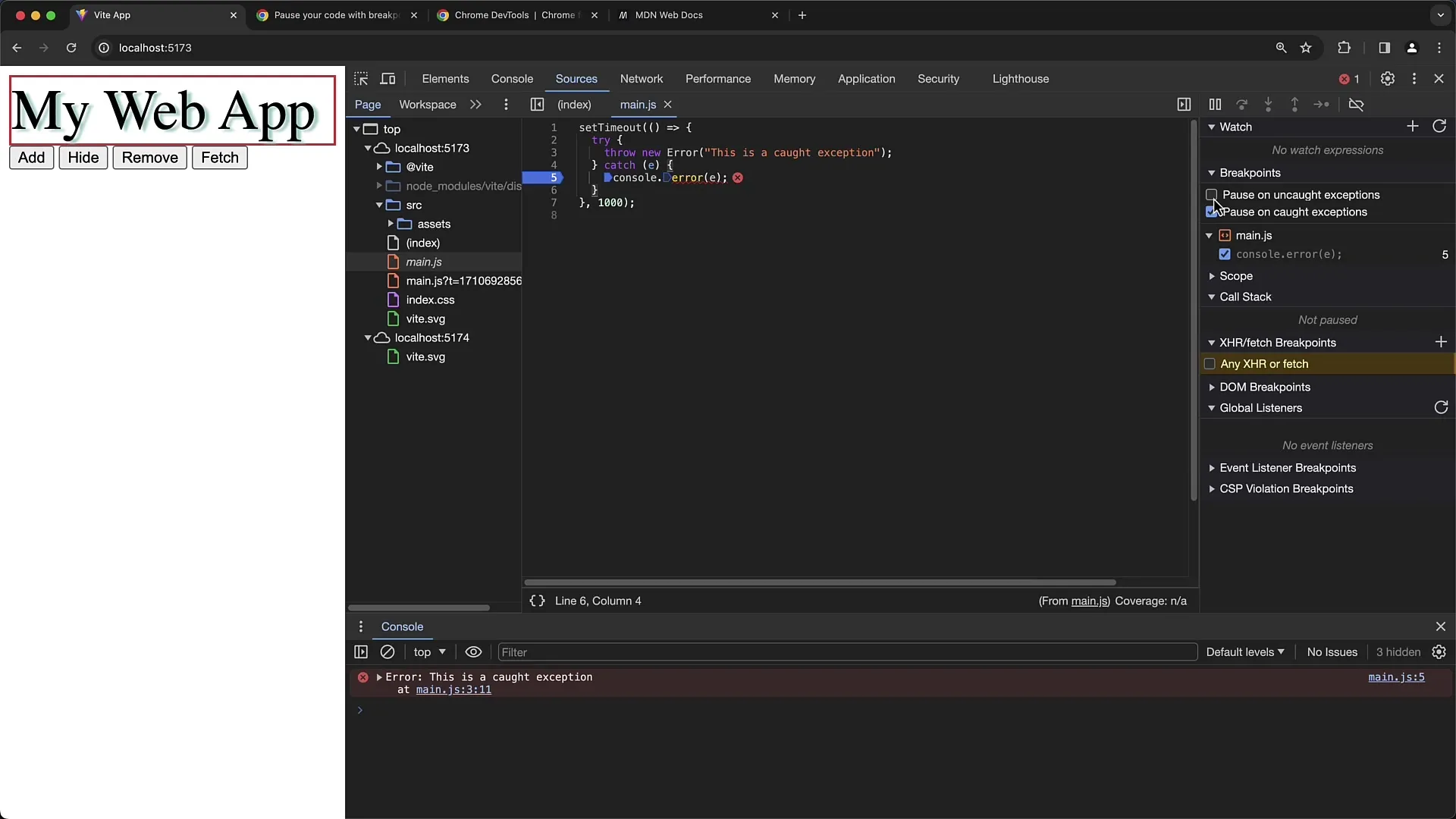
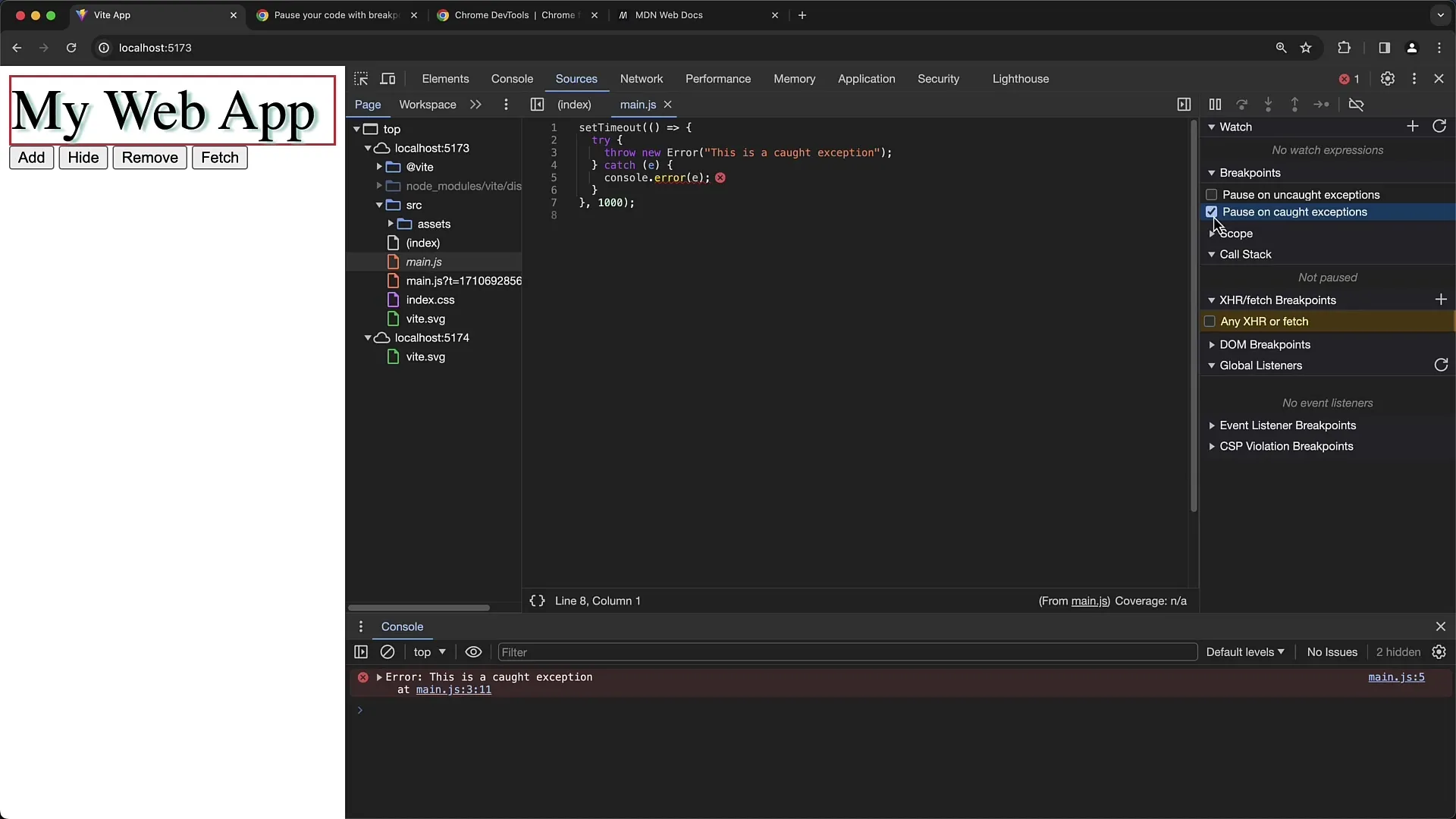
За да активираш автоматичното спиране при изключения, отвори Chrome Developer Tools. Отиваш в меню „Sources“ и намираш раздела „Breakpoints“. Отметни „Pause on Exceptions“ и „Pause on Caught Exceptions“.
Сега програмата ще спира автоматично, когато възникне изключение, като използваш следния код, който предизвиква просто изключение.

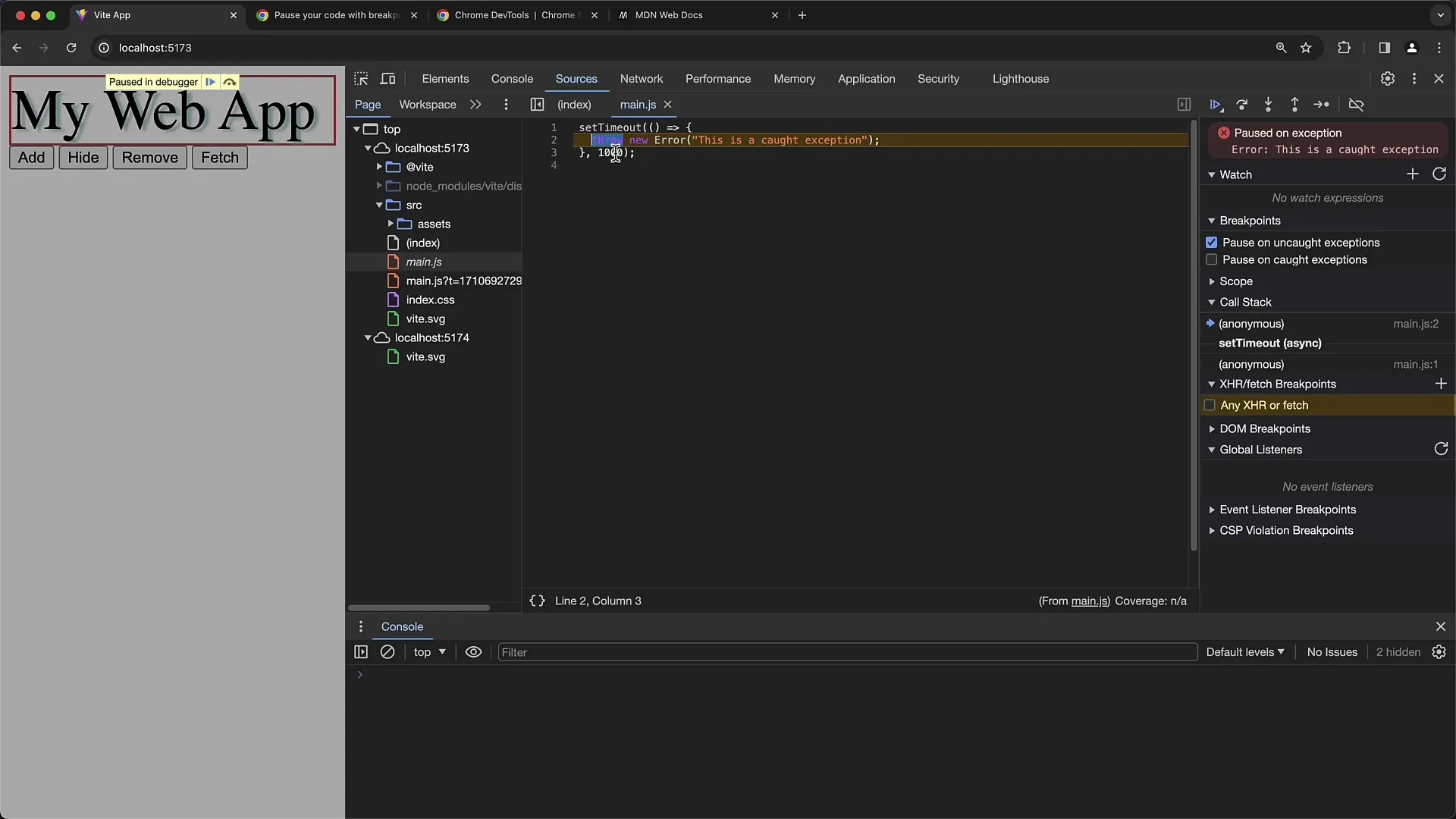
Когато изпълниш кода, програмата ще се спре на мястото, където е хвърлено изключението.

2. Работа с „Хванати“ и „Нехванати“ изключения
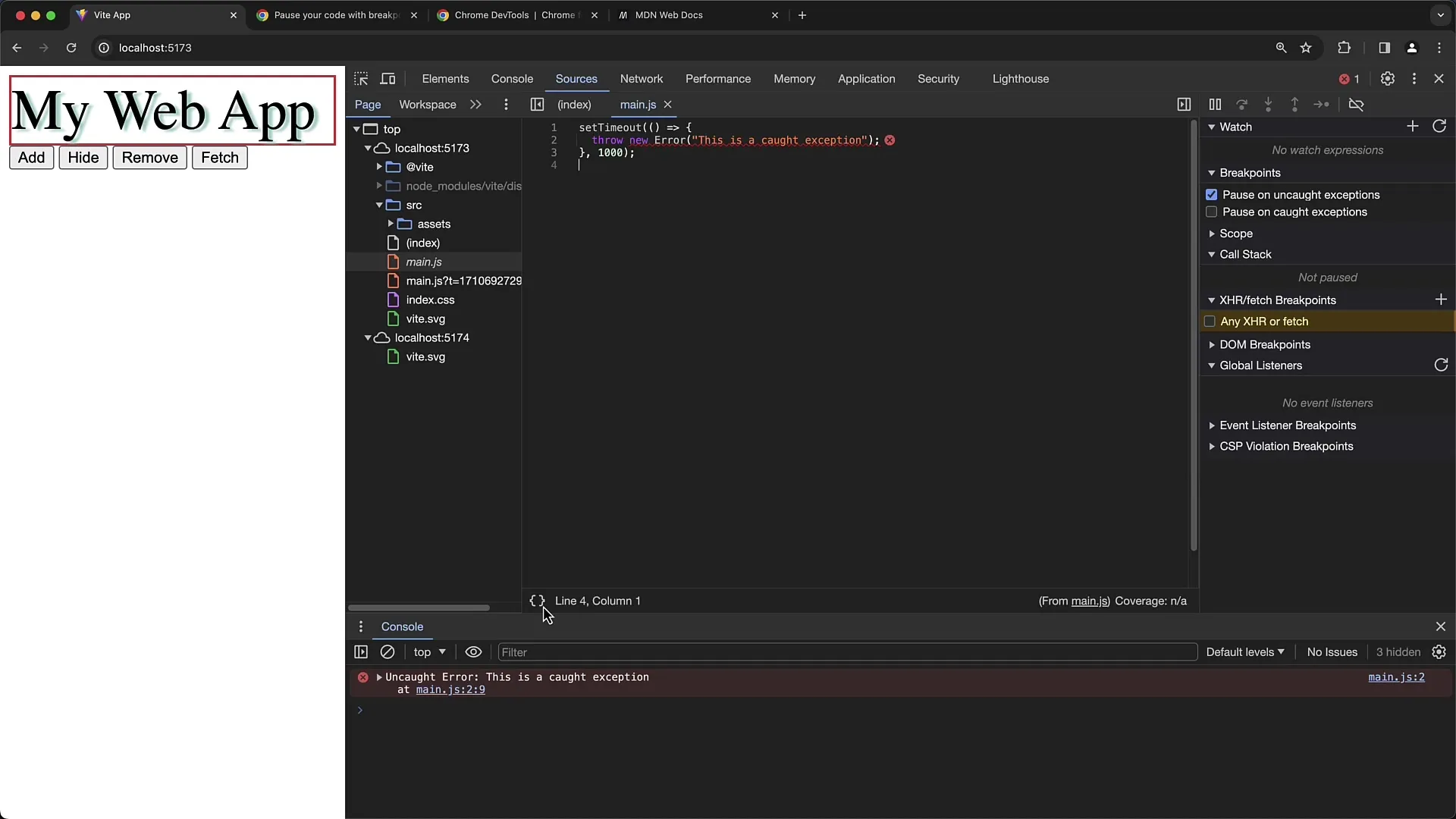
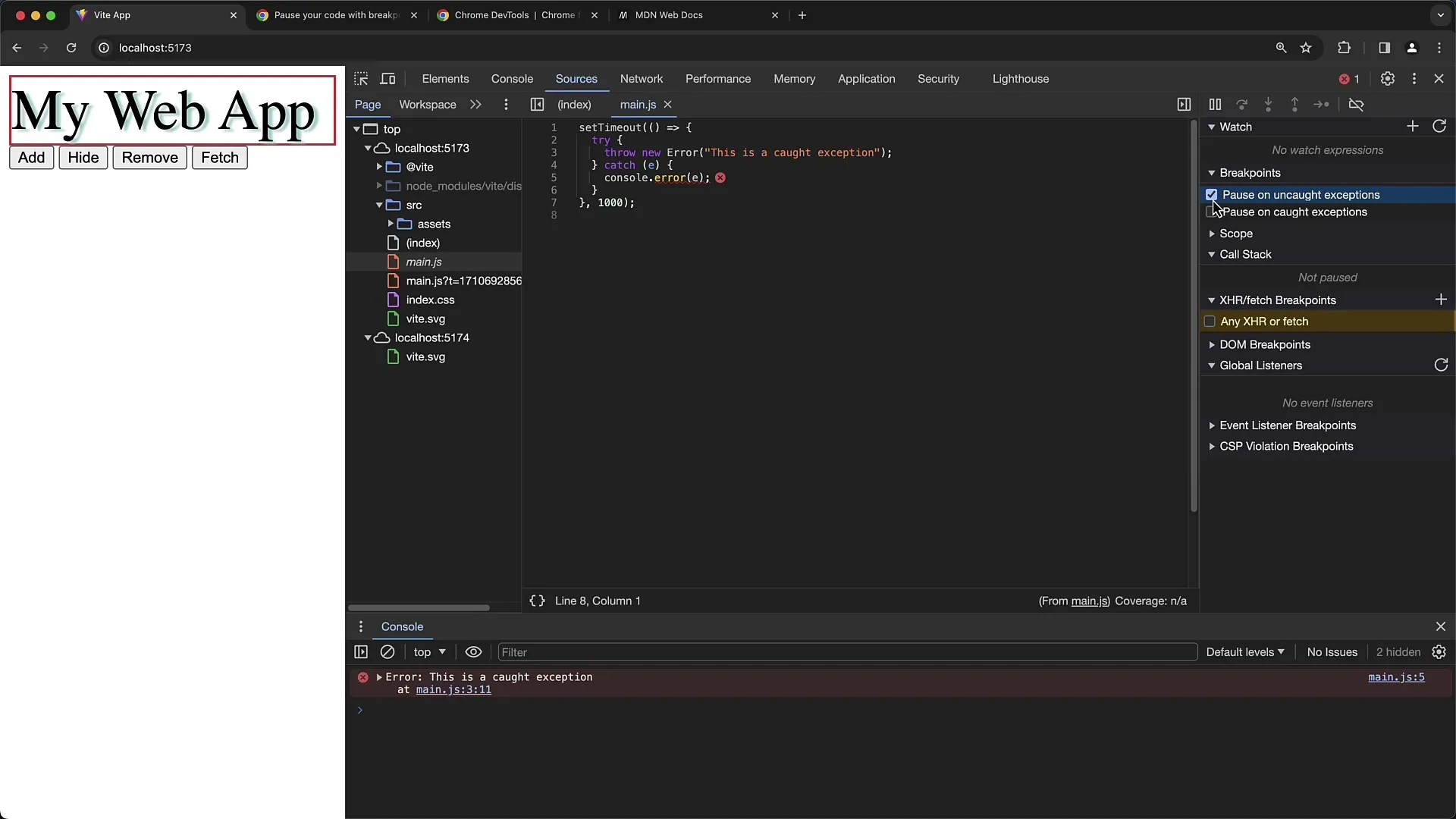
Като деактивираш опцията за „Хванати изключения“, ще забележиш, че програмата не спира на хванати изключения.

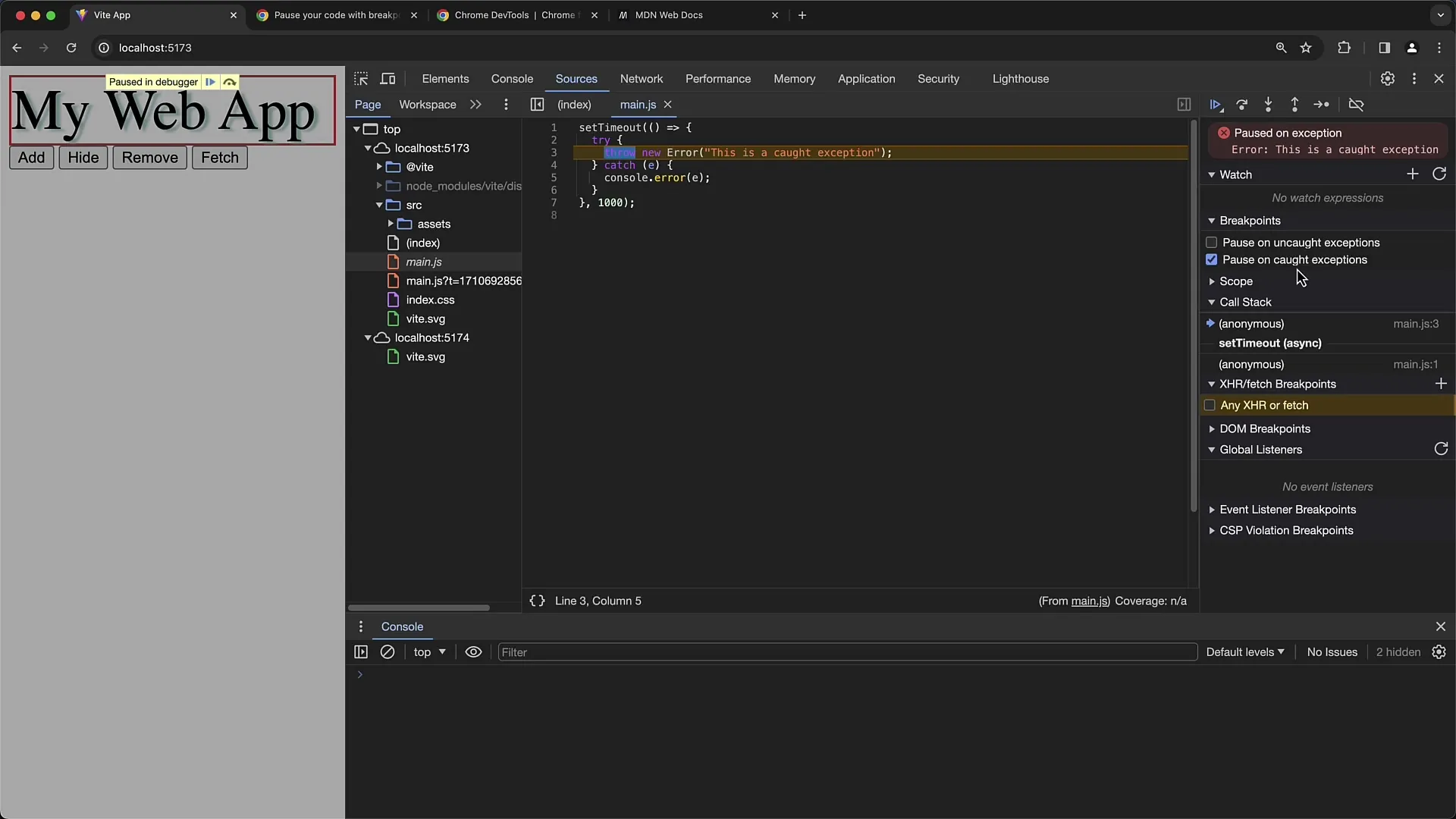
Обаче, ако имаш изключение в try-catch блок, изключението се хваща в блока за catch и програмата продължава оттам.

Тук ще видиш, че изключението е хванато и можеш да видиш конзолното съобщение с грешката, съдържаща се в изключението.

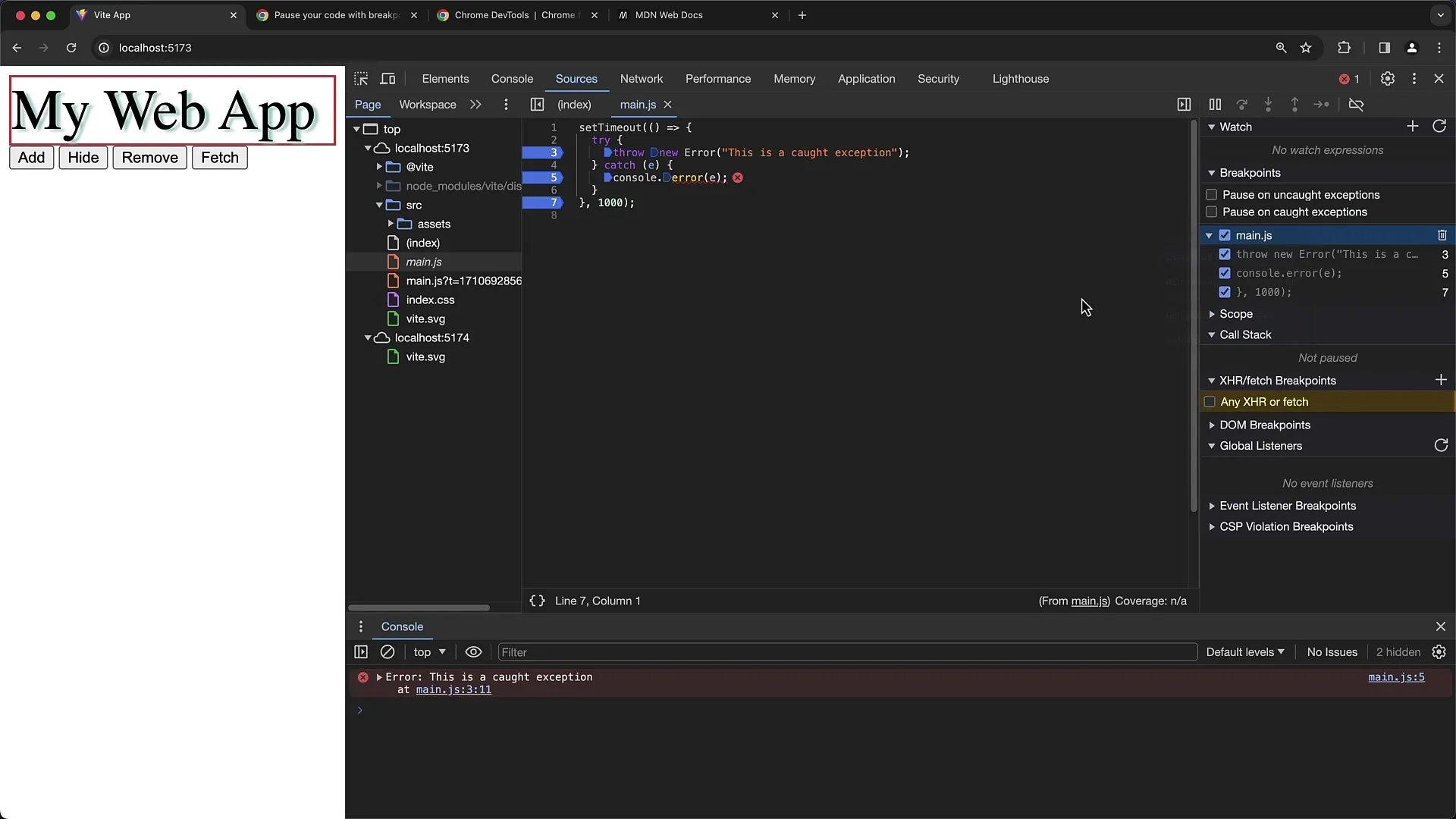
3. Прилагане на няколко точки прекъсване
Ако имаш няколко точки прекъсване в различни файлове, може бързо да стане объркано. Обаче можеш лесно да деактивираш всички точки прекъсване, като щракнеш с десния бутон върху точка прекъсване и избереш опцията „Disable all Breakpoints“.

Това деактивира всички точки прекъсване, така че да можеш да ги активираш по-късно, ако е необходимо.
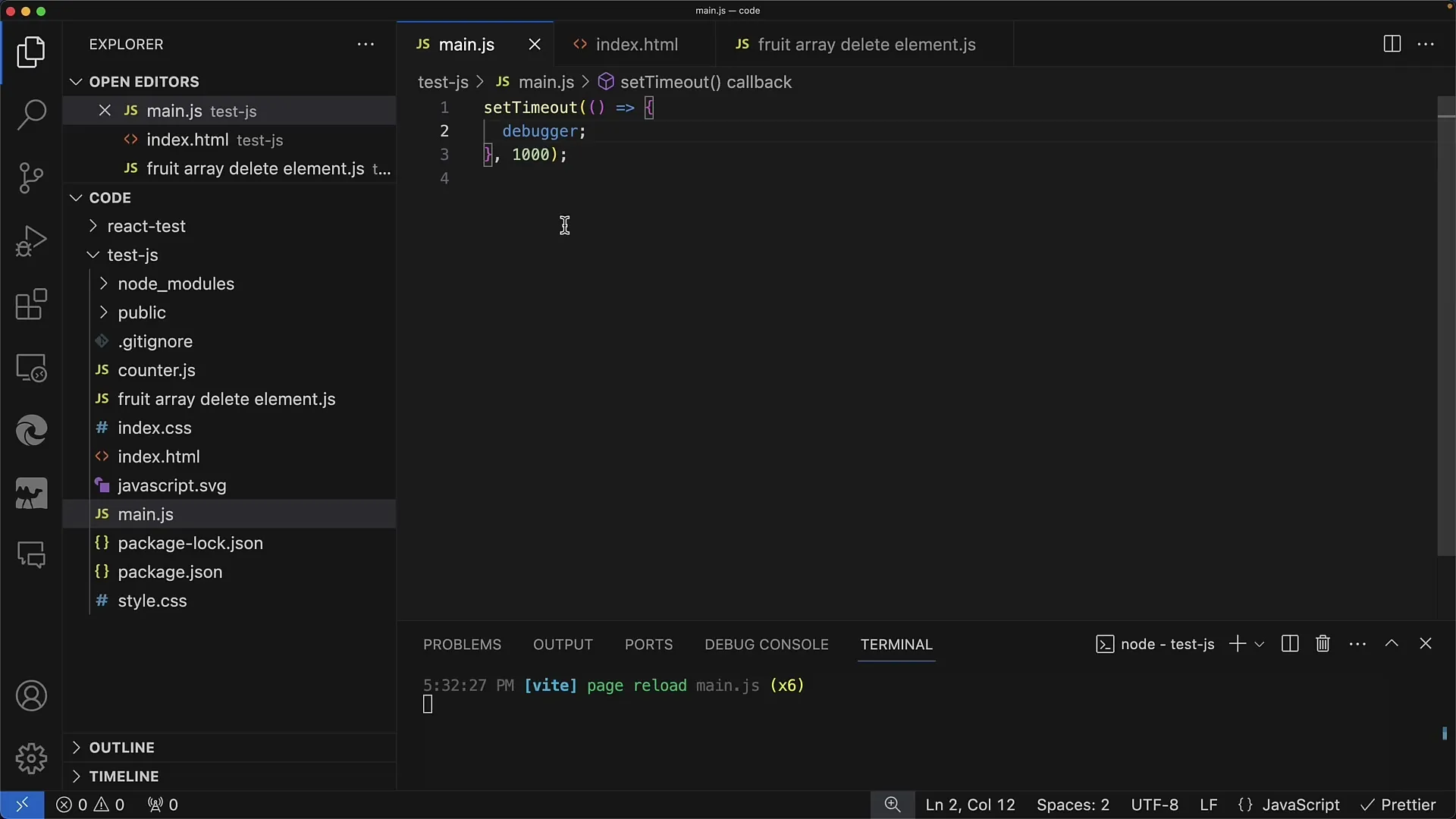
4. Използване на debugger;-заявки
Още една полезна техника за отстраняване на грешки е вмъкването на debugger;-заявки в кода ти. Това ще спре програмата на този момент, когато презареждаш страницата.

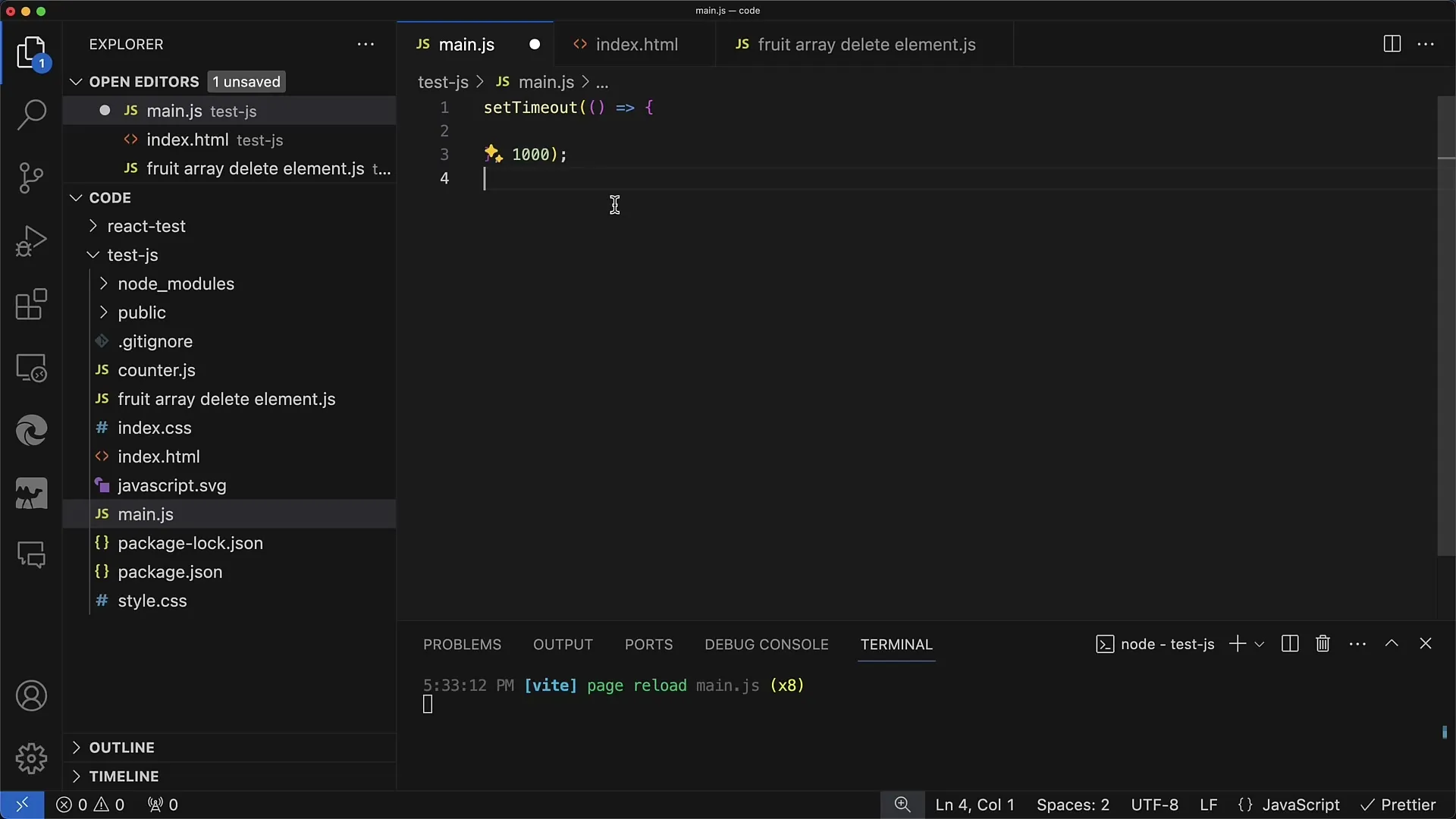
Когато използваш debugger;-заявките, важно е да си спомниш да ги премахнеш от кода, преди да отидеш в производствената среда, тъй като те не са полезни в живото приложение.

Когато вмъкнеш debugger;-заявка, програмата ще спре на това конкретно място, което ти позволява да провериш текущите променливи и хода на програмата.
5. Превантивни мерки при работа с изключения
При работата с изключения трябва да бъдеш внимателен, особено ако използваш много библиотеки от трети страни. Те също могат да предизвикат изключения и може да бъде дразнещо, ако твоят код постоянно спира.

Ако знаете, че вашият приложение генерира изключения, може да бъде полезно да активирате опцията за "Неприхванати изключения", за да ги откриете по време на дебъг процеса.

Имайте предвид, че не всяко изключение води до проблем. Изключение може просто да бъде уловено и следователно да не навреди на потребителския опит.
Резюме
В това ръководство научихте как да използвате изключения Breakpoints в Chrome Developer Tools, за да намерите грешки във вашия JavaScript код. Вие видяхте как да активирате и ефективно да използвате тези Breakpoints, за да се уверите, че вашите приложения работят безпроблемно. Разбирането и прилагането на тези техники значително ще подобри ефективността ви при дебъгване.
Често задавани въпроси
Как да активирам изключения Breakpoints в Chrome Developer Tools?Отворете Chrome Developer Tools, отидете в „Sources“ и активирайте „Pause on Exceptions“ и „Pause on Caught Exceptions“.
Каква е разликата между „Caught“ и „Uncaught“ изключения?„Caught изключения“ са тези, които се обработват в try-catch-блок, докато „Uncaught изключения“ не се улавят и се изпращат директно на обработчика на грешки.
Как мога да деактивирам всичките си Breakpoints?Щракнете с десния бутон на мишката върху Breakpoint и изберете „Изключи всички Breakpoints“ от контекстното меню.
Какво е debugger;-Изявление и как да го използвам?debugger;-Изявлението е JavaScript команда, която спира програмата на това място. Трябва да го премахнете от кода си след дебъгването.
Защо трябва да премахна debugger;-Изявлението, преди да премина към производството?То може да причини спиране на вашето приложение на определено място, което не сте планирали, и по този начин да навреди на потребителския опит.


