След като почти завършихме страници две и три в третата част от този урок, в четвъртата част, която следва сега, ще направим само някои малки корекции и допълнения и след това ще се заемем с оформлението на останалите страници.
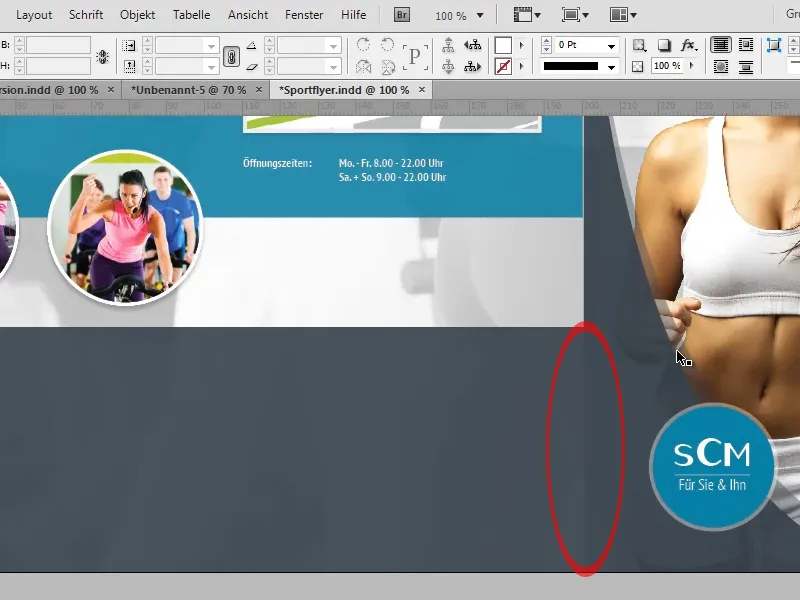
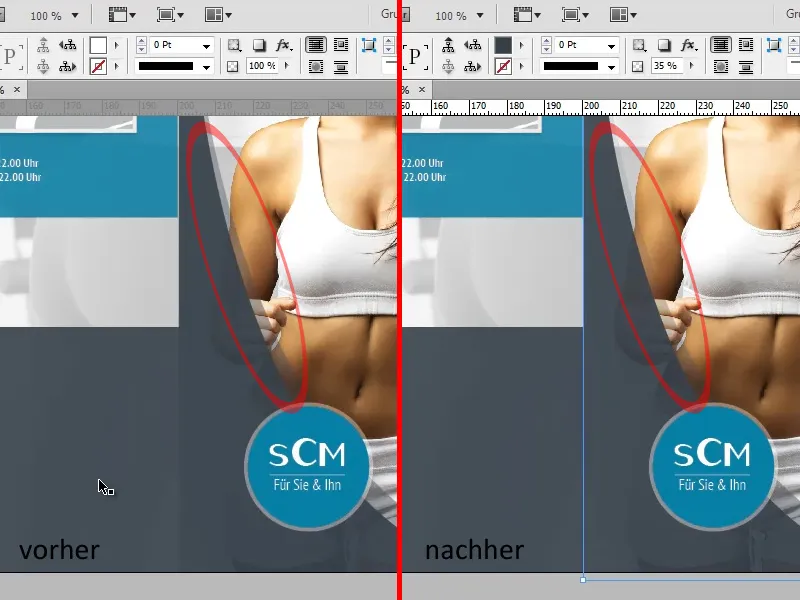
Ако внимателно разгледаме прехода между сивата област на корицата и сивата лента на съседната странии, можем да забележим, че там има ясна ръбова линия. Този ефект се появява, защото сивата област на корицата е надградена от втора област с силно намалена плътност (35%), докато това не е така при сивата лента.

За да отстраним този нежелан ефект, имаме няколко възможности:
От една страна, можем да разтворим ръбовата линия с помощта на инструмента за мек контур. Просто избираме областта с 35% плътност, която създава ефекта, и с инструмента създаваме мек контур, който преминава от дясно наляво.
Недостатъкът на този метод е, че мекият контур може да се появи на места, където не е планиран. Така например в нашия случай може лесно да се случи горната част на дублираната канта на частта с намалена плътност на корицата да бъде също скрита.
Втората възможност е да дублираме сивата лента и да намалим плътността на дубликата на 35%, така че при наслояване на двете области да се създаде същият цветови тон като този на корицата и ръбовата линия да изчезне.
След това въвеждаме текста на сивата лента:
Форматирането на заглавията и текса отговаря на форматирането на вече въведените заглавия "Опит за Здраве" и "Пътят към нас" и текста под тях.
Понеже на следващите страници също ще вкараме много текст със същите формати, би било добре да създадем собствен формат на абзаца за текса и заглавията:
За целта първо отворете панела за формати на абзац (Прозорец>Формати>формати на абзаца). Сега маркирайте текста със съответното форматиране и щракнете върху новия символ. InDesign автоматично внесе форматирането на маркирания текст в новия създаден формат на абзаца. Сега можете да изберете който и да е текст и с едно щракване да му приложите съответното форматиране.
Текстът вдясно долу сега трябва да бъде маркиран с маркери. За тази цел имаме множество възможности:
От една страна, можем да създадем маркерите като форма или вектор и ръчно да ги преместим на съответната позиция. Предимството е, че можем да използваме който и да е вектор. Въпреки това маркерите трябва да се влошат отново при всяка малка промяна в текста.
Втората, по-гъвкава опция е да използваме стандартен маркер. Предимството е очевидно: при всяка промяна в текста маркерите автоматично се актуализират. Въпреки това желаната буква в този случай трябва да бъде като символ на шрифтов формат. Ако е необходим, както в нашия случай, само прост квадрат, това разбира се не е проблем.
За да зададем различен символ като маркер, отворете панела за абзаци (Прозорец>Шрифт и Таблица>Абзаци) (1) и изберете опцията Маркери и Номерация ... (2).
В отвореното прозорец можем да изберем която и да е буква, като щракнем на бутона Добавяне (3) (4). Подходящ символ може да се намери например във шрифта Windings.
При изготвянето на учебното ръководство ми се случи да объркам предната и задната част. Това е важно, тъй като при сгъване частта, която се свива навътре, е леко по-къса. Обаче корекцията на този проблем не би трябвало да е прекалено трудна, тъй като линиите за разделяне трябва само малко да бъдат преместени и отделните обекти леко коригирани.
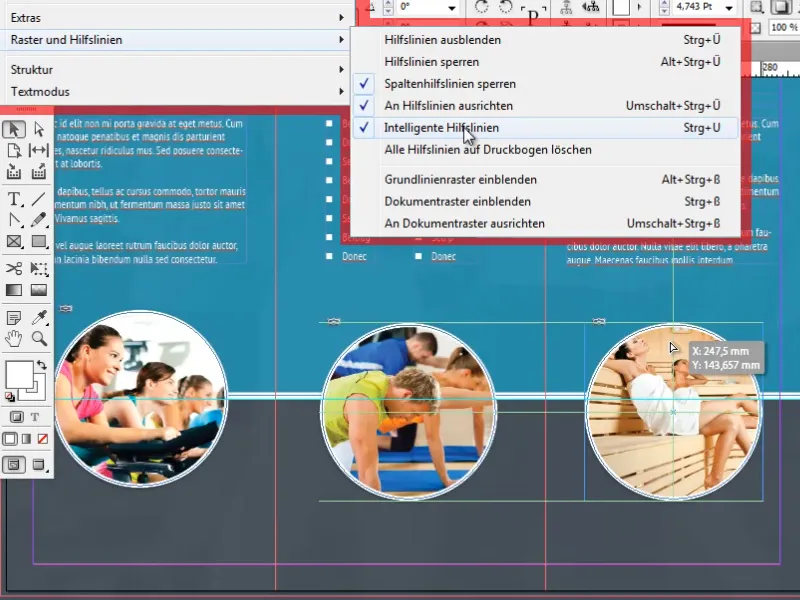
За да не заблуждаваме много пътните линии, можем да оцветим тези помощни линии, които представляват важни линии на разделяне. Просто маркирайте съответната помощна линия и изберете желания цвят от десен бутон>Помощни линии.
Сега се обърнете към останалите страници:
Тъй като основните характеристики на разположението на следващите страници съвпадат с тези на вече създадените страници, много от основните елементи могат да бъдат просто копирани. Така можем да прехвърлим задната картинка директно, докато други задни елементи като тюркоазовата и сивата област трябва да бъдат леко коригирани.
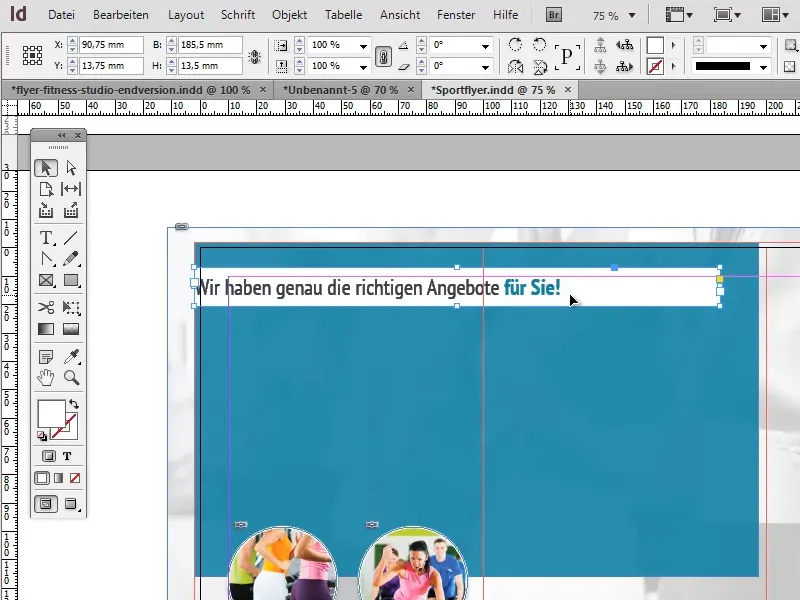
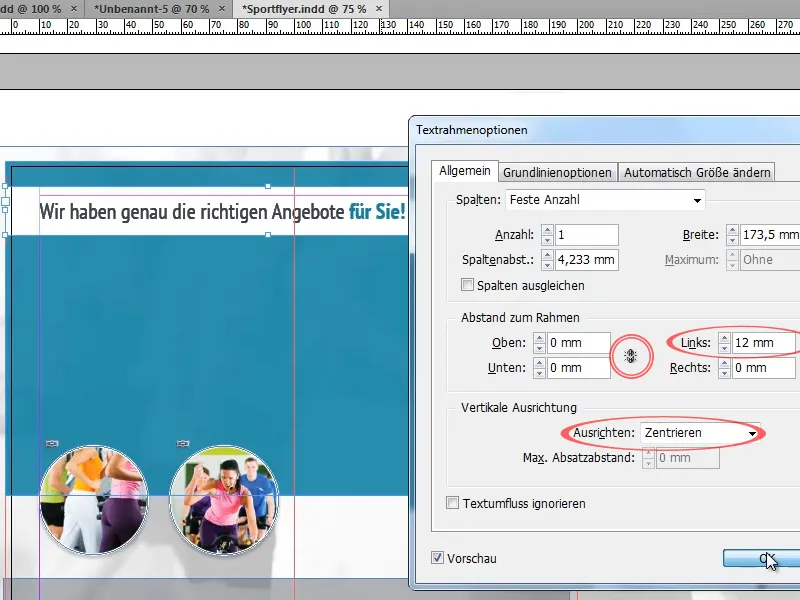
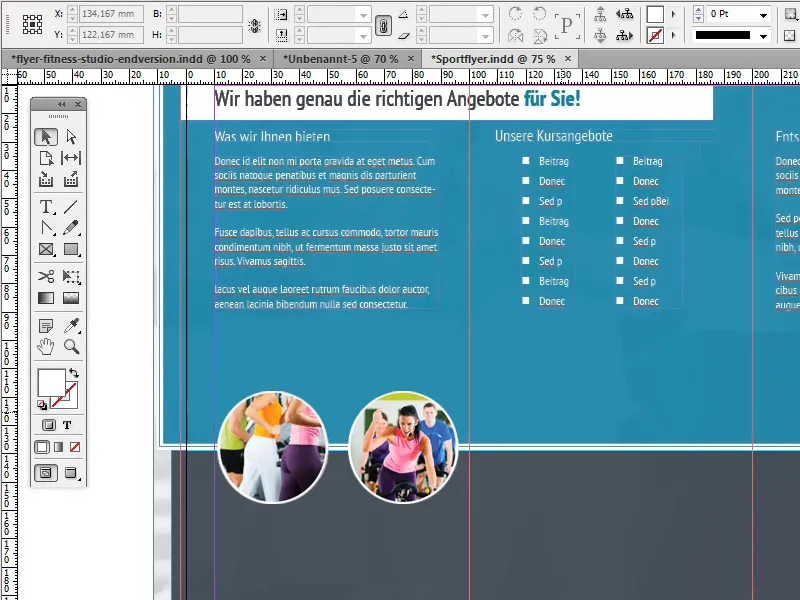
За заглавието създаваме текстово поле близо до горната част на документа, което се простира над първите два раздела на папката и задаваме цвета на фона на бяло. Форматирането на текста „Имаме точно правилните оферти за вас!“ го наставяме по подобие на заглавието на първата страница на папката: така и последните две думи, форматирани с Удебелен шрифт, се оцветяват в наситено тюркоазено, което също се използва за фоновия цвят.
За да избегнем залепването на текста към краищата на текстовото поле, можем да зададем Вертикално подравняване на Центрирано в Настройки на текстовата рамка (Обект>Настройки на текстовата рамка) и да добавим ляв отстъп от приблизително 12 мм. При настройване на отстъпа трябва да обърнем внимание, че бутона за заравяване на всички настройки е деактивиран.
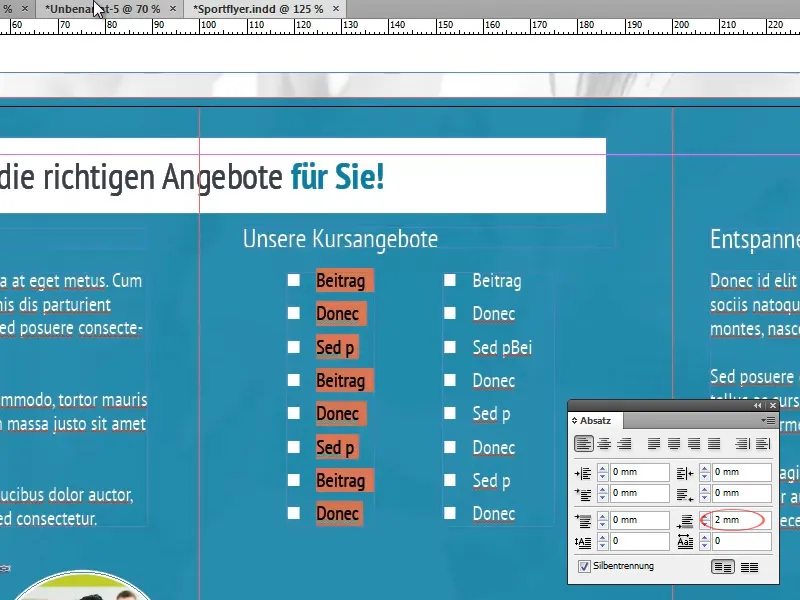
В горната половина на брошурата вмъкваме няколко различни текста, върху които прилагаме предварително създадените Формати на абзаца.
За да осигурим удобство при използването на маркери, трябва да се погрижим да има достатъчно интервал между отделните точки. Това може да се постигне, например, чрез увеличаване на междуредието, добавяне на празни редове или дефиниране на отстъп след всеки абзац в полето за работа с абзаците (Прозорец>Шрифт и Таблици>Абзац).
Преди да продължим с предмети от предния план, трябва да уверим, че фона приема окончателната си форма:
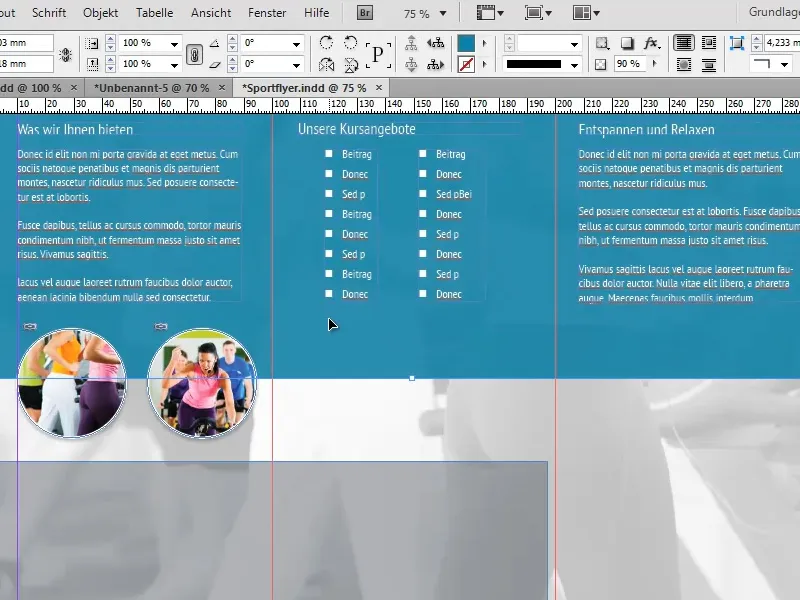
За целта скалираме тюркоазената площ във фона толкова, че покрива около горните две трети от папката.
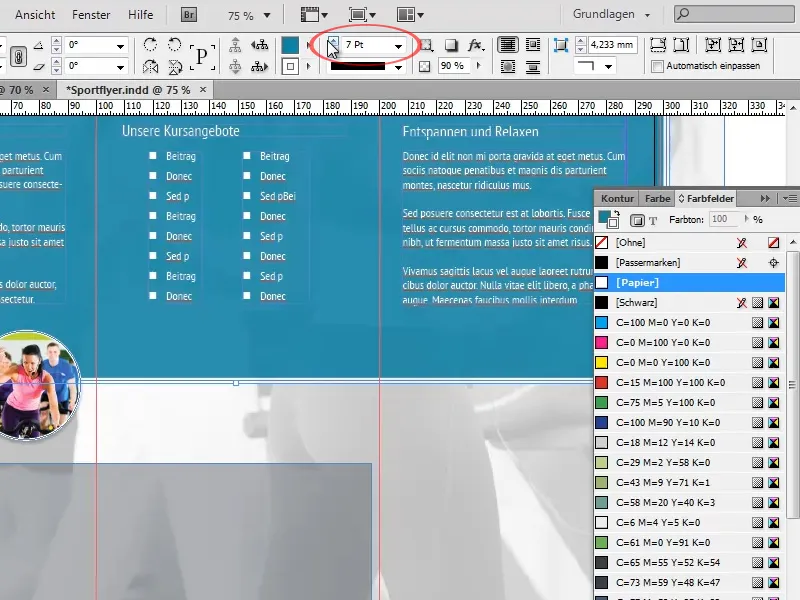
На долната част на тюркоазената площ искаме да създадем бяла разделяща линия. Вместо да създадем отделна линия за тази цел, можем да приложим един малък трик:
Достатъчно е да приложим бяла контура на тюркоазената площ с дебелина около 7 точки. Понеже площта излезе през три от страните надвърху ръба на документа, тази контура ще бъде видима само в долната част.
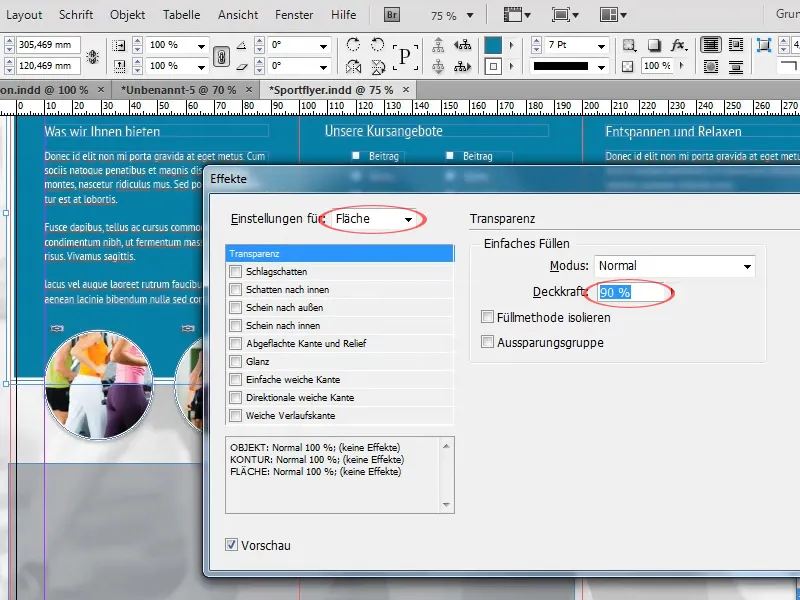
В Панела с ефекти задаваме Прозрачност на обекта на 100% и намаляваме Прозрачността на площта до 90%. Това довежда до това, че прозрачността на контурите се запазва напълно, докато площта става леко прозрачна. Прозрачността на обекта би променила и двете настройки по един и същ начин.
Сега уголемяваме сивата площ, която предварително копирахме, толкова, че да приключва с бялата разделяща линия и да запълни долната третина на папката. Освен това увеличаваме Прозрачността на площта до около 90%.
Сега се заемаме с настройката на снимките:
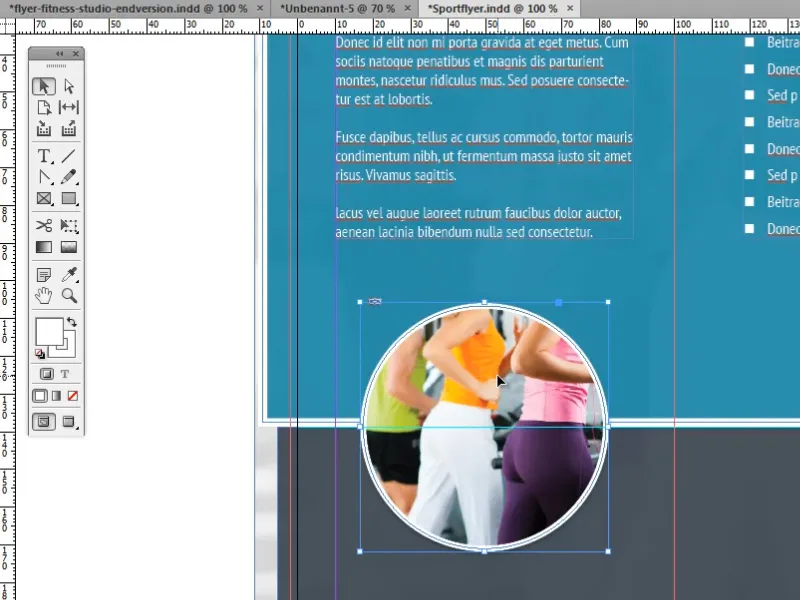
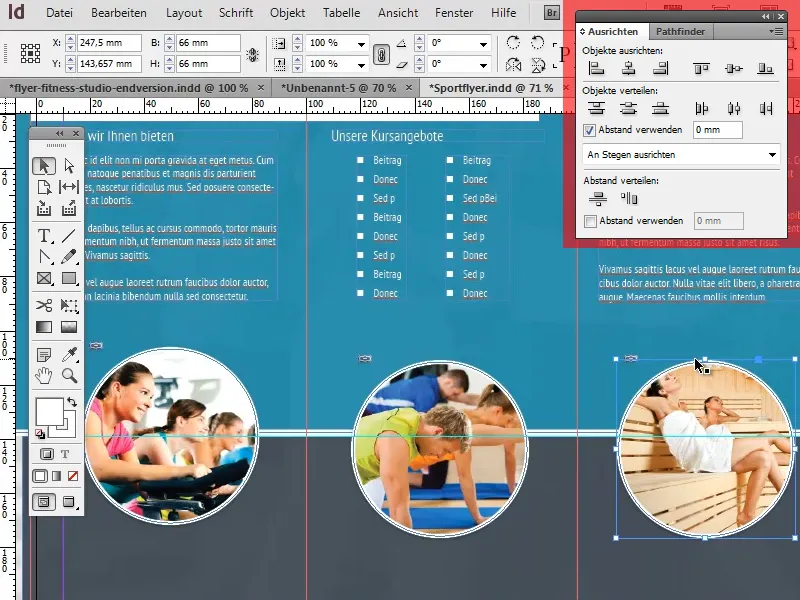
Общо взето, искаме във всеки от трите раздела да създадем голяма, центрирана, кръгла снимка с бял кант. За целта използваме една от снимките, която вече сме копирали от вече завършените страници като шаблон.
Първоначално уголемяваме снимката, така че да се побере добре на страница, без да я прави претоварена и центрираме центъра на снимката по белия разделител.
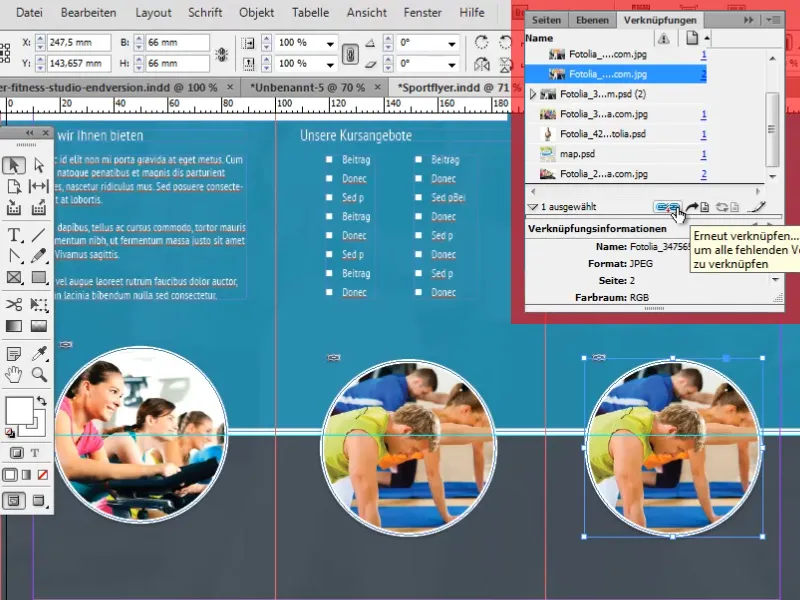
След това дублираме снимката два пъти и заместваме свързаната снимка чрез Полето за свързване с нова.
За да позиционираме снимките възможно най-лесно и точно на центъра, има няколко трикове:
Един от тези трикове е използването на така наречените интелигентни линии за ходене. Те могат да бъдат много полезно средство. Автоматично създават референции към други обекти и важни точки като центрове. Когато вашият обект се приближи до такава точка или хоризонталното или вертикалното продължение на такава точка, обектът се прилепва автоматично.
Можете да активирате интелигентните линии за ходене под Изглед>Решетка и линии за ходене>Интелигентни линии за ходене.
Допълнителни удобни опции за подравняване на обектите ще намерите в Полето за подравняване под Прозорец>Обект и Разпределение>Подравняване.
И накрая добавяме малки информационни текстове под кръглите снимки. Форматирането отново съответства на нашето стандартно форматиране за текс. Подзаглавията са центрирани и се различават само в размер на шрифта от нашия стандартен формат.
Освен това създаваме по една линия вдясно и вляво от подзаглавията, за да създадем приятен оптически ефект. Създаването и позиционирането на тези линии с помощта на Инструмента Линия и интелигентните линии за ходене не е трудно.
Така стигаме до края на четвъртата и последна част от този поредица уроци. Надявам се, че успяхте да вземете много интересна и полезна информация от тези уроци и няма да давате шанс на безобразни брошури отсега нататък!


