В този учебник ще научиш как да реагираш на промени в input елементите на уеб формуляри с JavaScript. Важно е да използваш подходящите обработчици на събития, за да оптимизираш потребителското изживяване и да осигуриш, че получаваш правилните стойности за по-нататъшна обработка. В частност, ще разгледаме събитията onchange и oninput, за да се уверим, че въведените от теб данни се обработват динамично и ефективно.
Най-важните изводи
- Събитието onchange се задейства, когато потребителят премести фокуса от поле за въвеждане и бъдат направени промени.
- Събитието oninput се задейства при всяко въвеждане и позволява директно взаимодействие с потребителя.
- Стоиностите, върнати от елементите за въвеждане, по подразбиране са низове и може да е необходимо да бъдат преобразувани в правилния тип данни (например, чрез parseFloat или valueAsNumber).
По стъпково ръководство
За да демонстрираме посочените концепции, ще преминем през няколко стъпки за да регистрираме събития в поле за въвеждане и за да работим с данните.
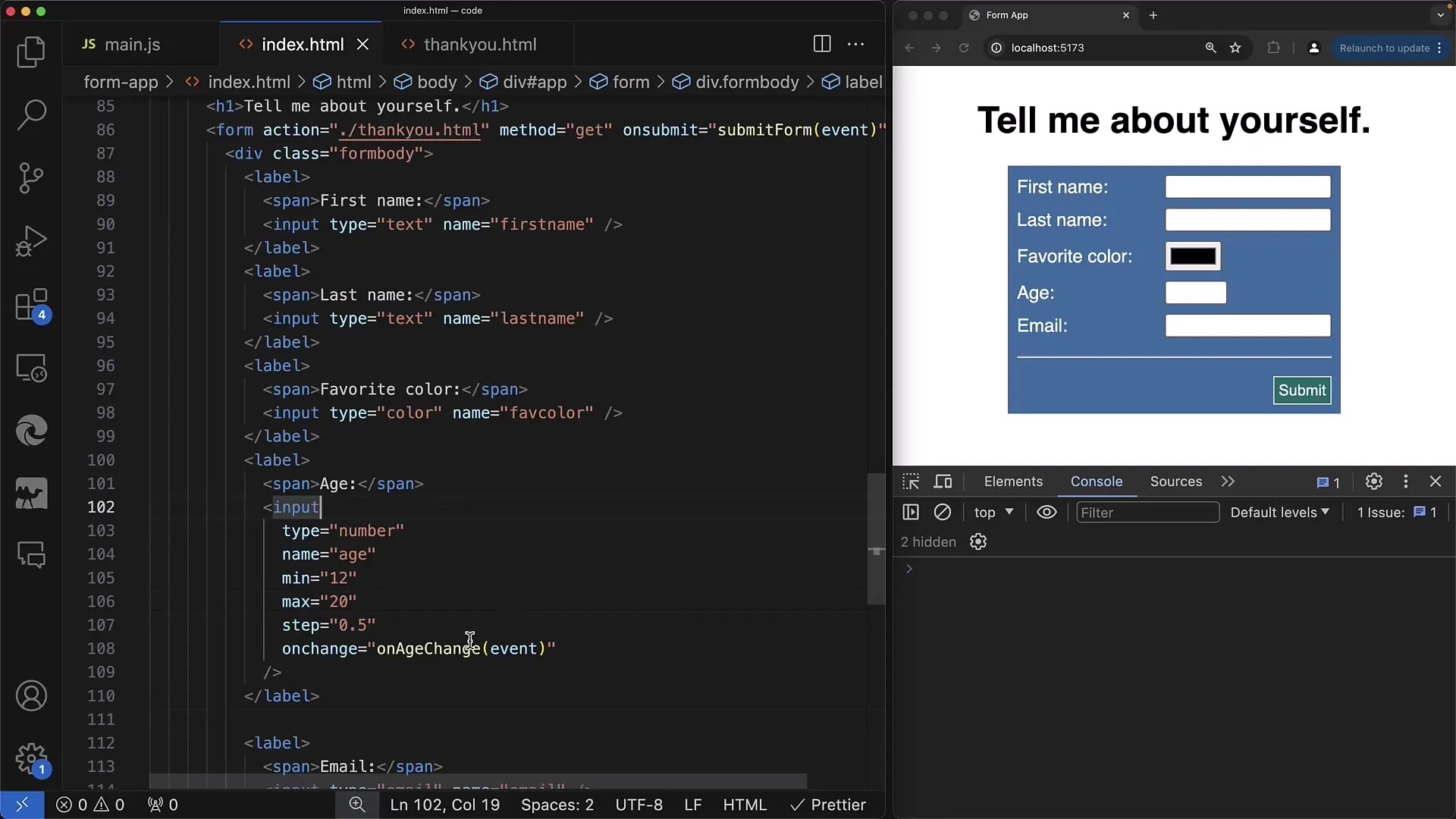
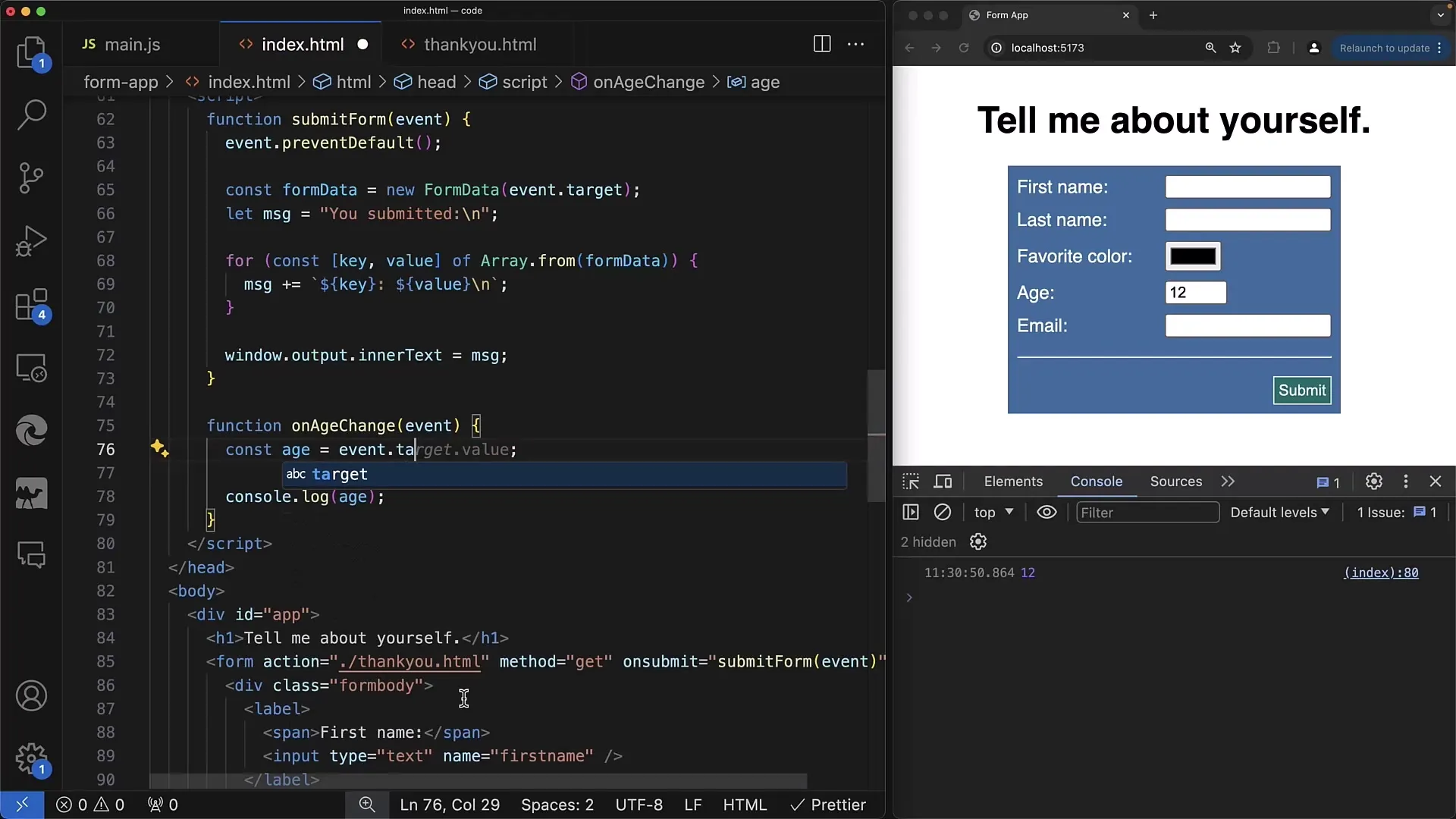
Стъпка 1: Създаване на елемент за въвеждане
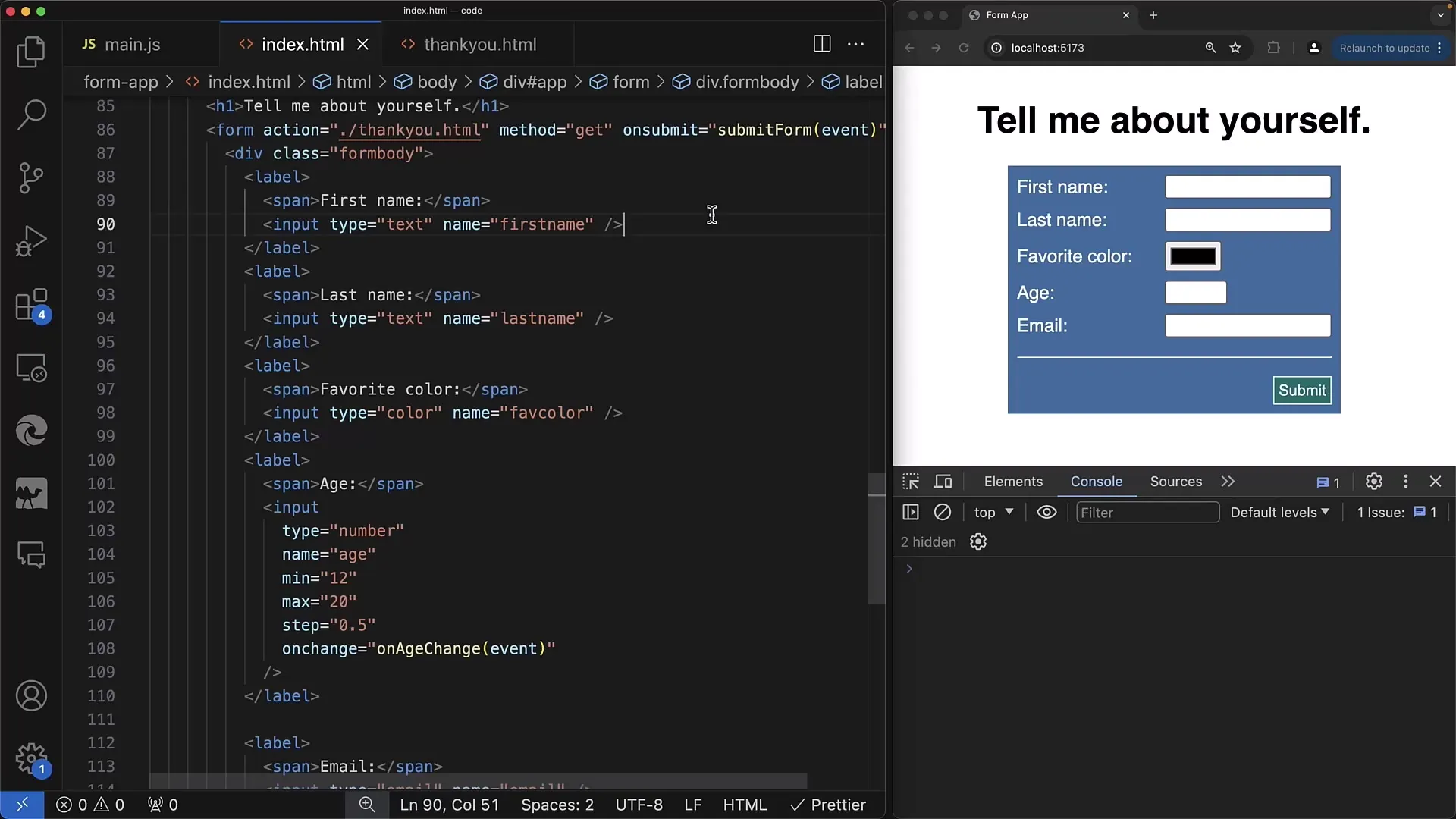
Първо трябва да създадете прост елемент за въвеждане на число в HTML файла си. Структурирайте HTML си с поле за въвеждане на възраст.

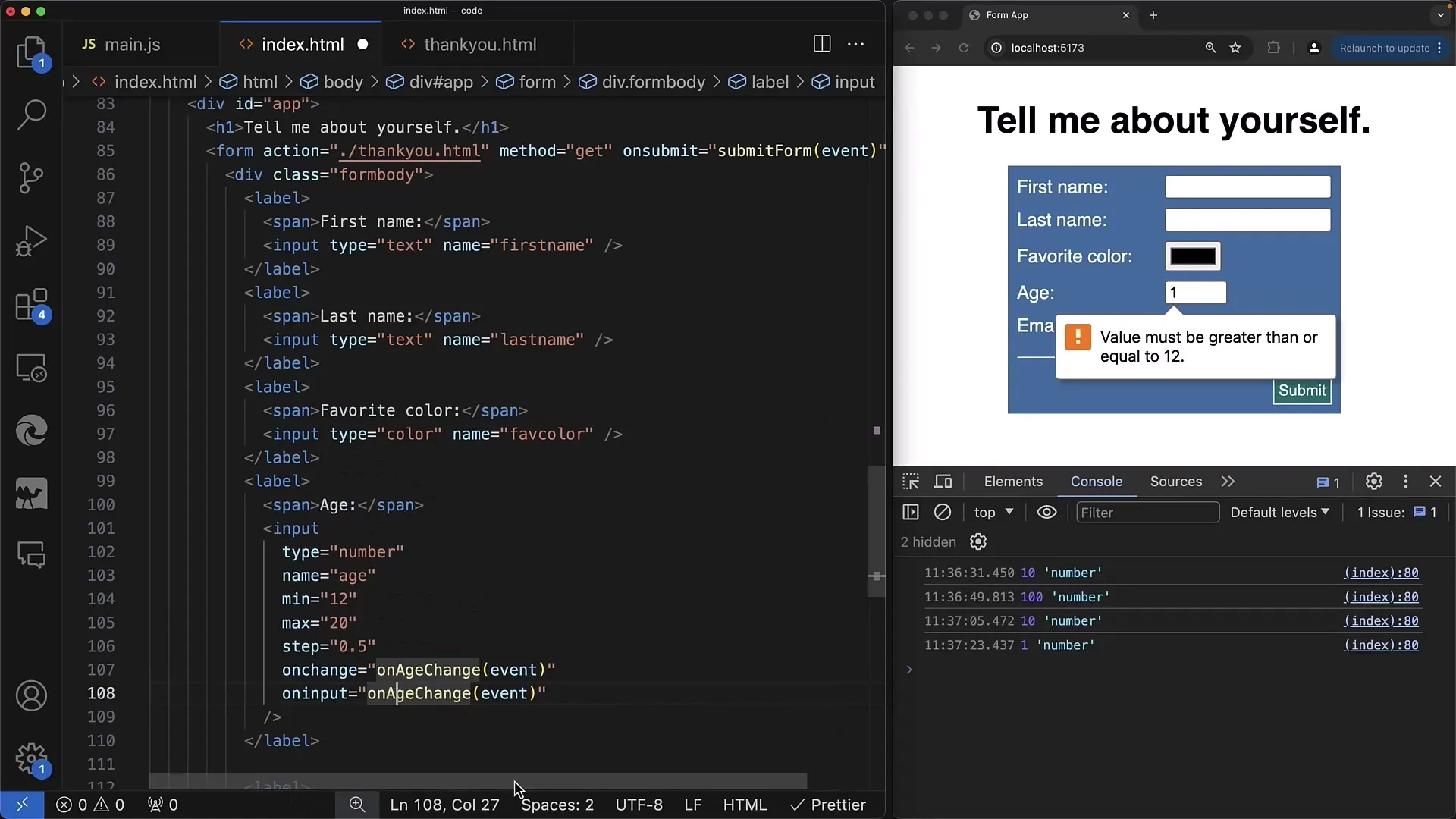
Стъпка 2: Добавяне и тестване на събитието onchange
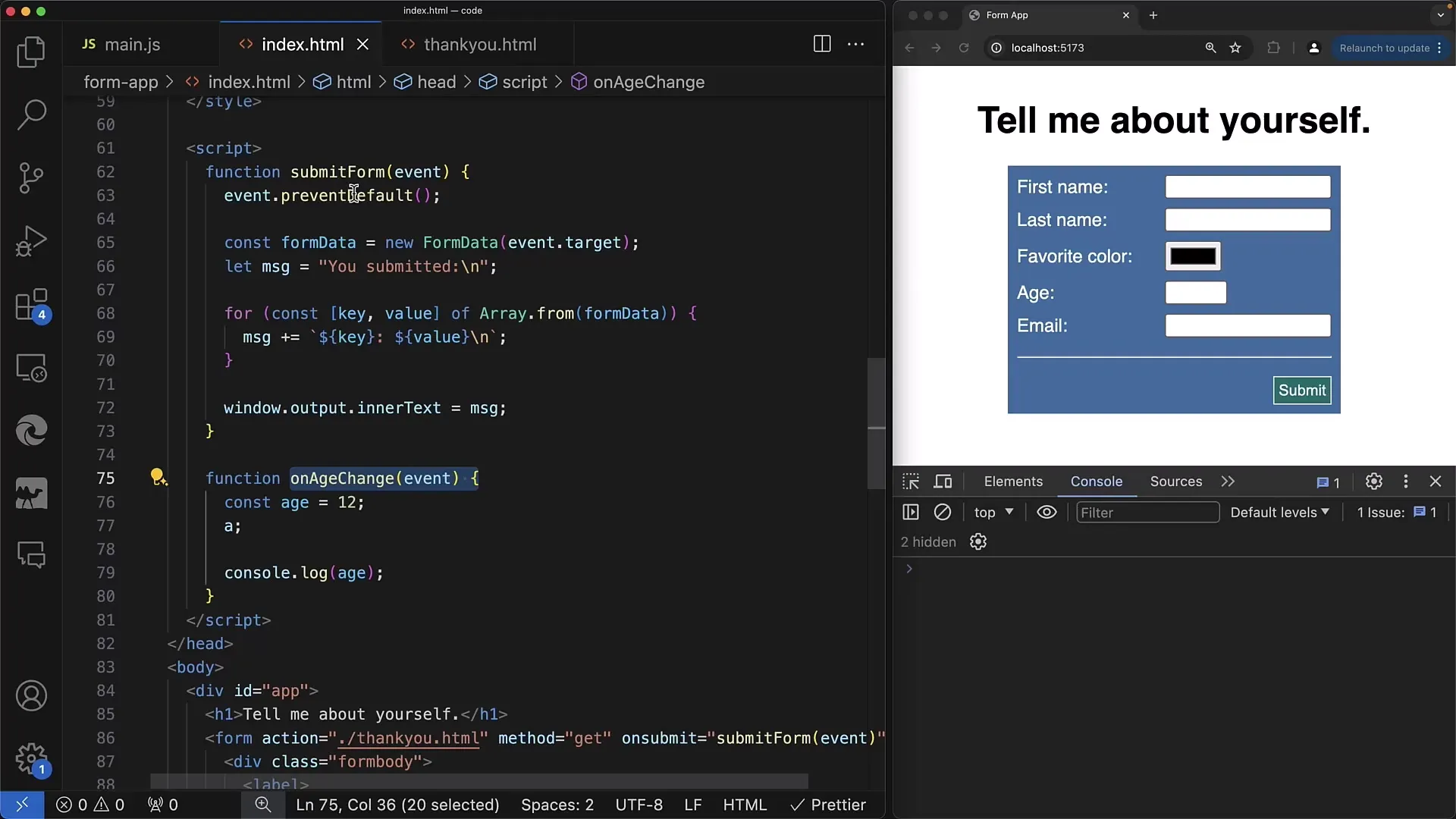
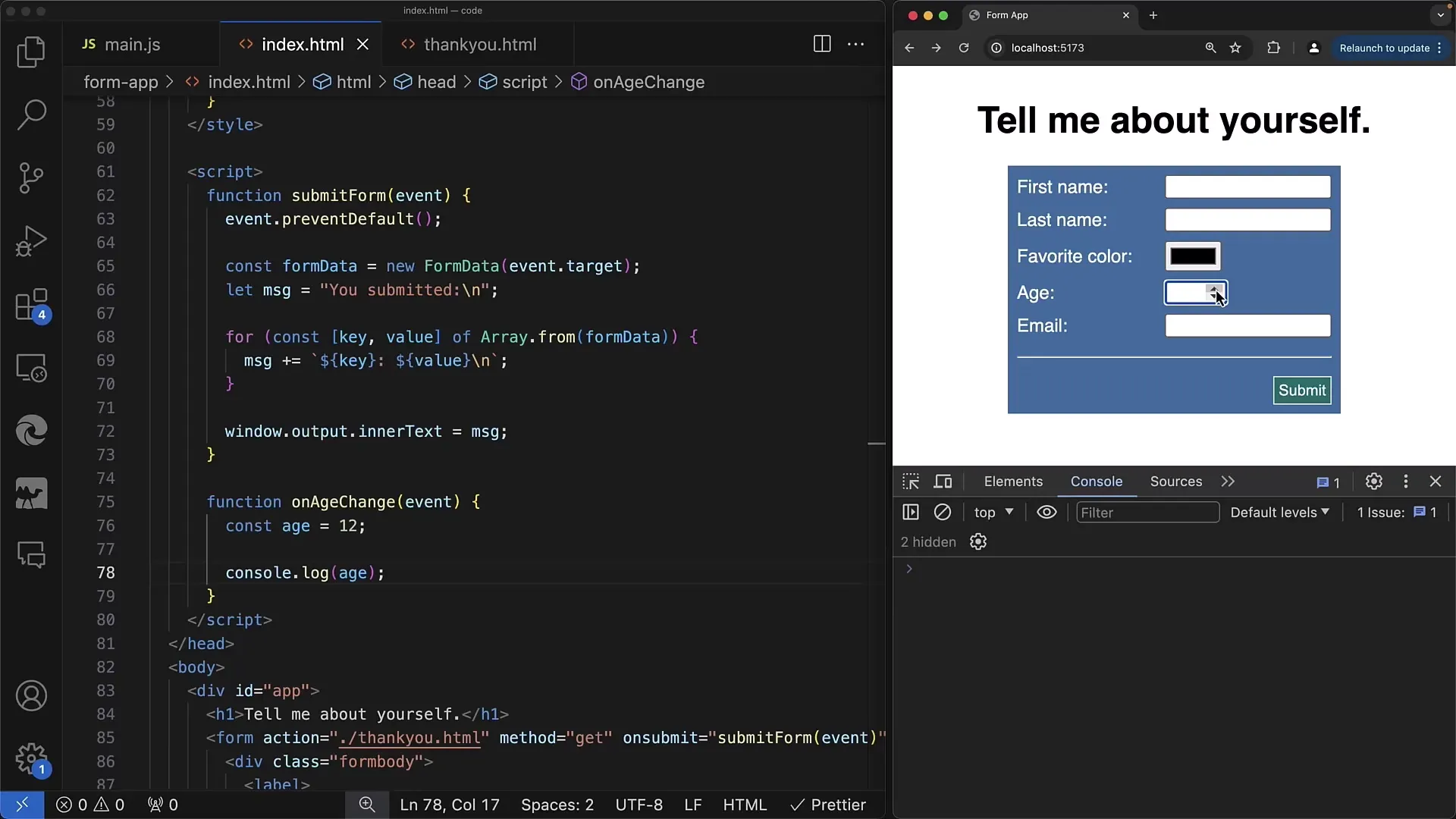
Сега добавяме обработчик на събитие за събитието onchange. Това го правим, като създадем функция, която се извиква, когато потребителят премахва фокуса от елемента за въвеждане.

Важно е да споменем, че при промяна на стойността можем директно да достъпим въведените данни от елемента за въвеждане.

Стъпка 3: Обработка на входните данни
В рамките на тази функция можеш да получиш стойността на елемента за въвеждане чрез обекта на събитието. Достъпът до стойността трябва да бъде извършен чрез event.target.value, за да получиш текущата стойност директно.

Може да има ситуации, в които искаме да публикуваме или обработим въведената стойност, но трябва първо да я проверим? Различните типове на стойностите са важни, особено ако искате да извършвате числови изчисления.

Стъпка 4: Проверка на типа на стойността
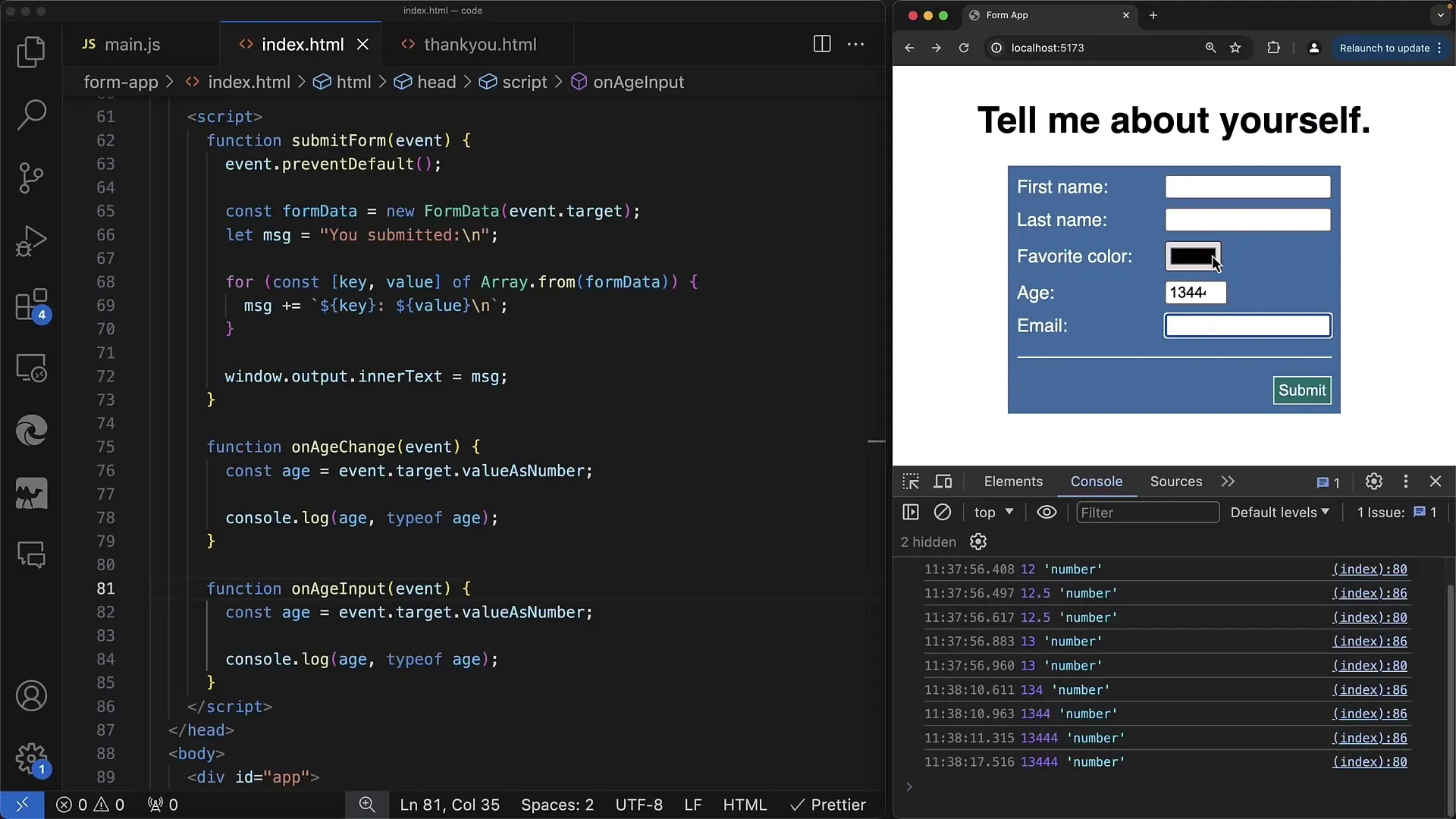
Както можеш да забележиш, елементът за въвеждане винаги връща стойността си като низ. За да се уверим, че получаваме число, можем да използваме преобразуване на типа данни. Можеш да използваш parseFloat, за да се увериш, че работим с правилния тип данни.
Стъпка 5: Имплементация на събитието oninput
Ако се нуждаеш от динамична реакция, когато потребител въвежда нещо, следва да използваш метода oninput като допълнение към onchange. Това означава, че всяки път, когато потребителят натисне клавиш или промени стойността, функцията ще бъде извикана директно.

Стъпка 6: Сравнение на двете събития
Отбележи как събитията oninput и onchange се различават. oninput се активира при всяко въвеждане, докато onchange се активира само когато потребителят напусне полето за въвеждане. Това е особено полезно, когато се изисква реално времево обратна връзка.

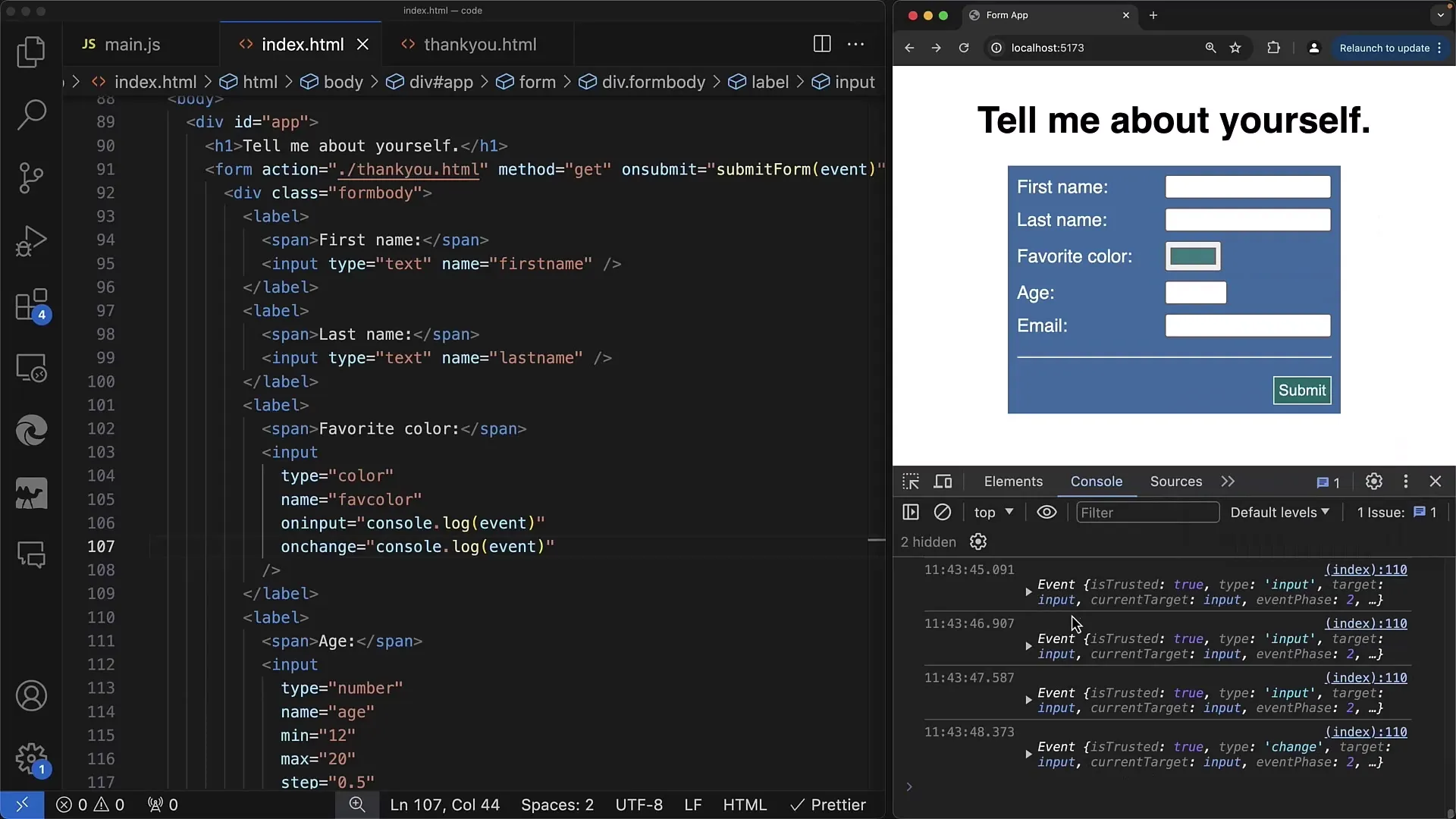
Стъпка 7: Работа с различни типове вход
Методите, които използваш за поле за въвеждане от тип число, се отнасят и за други типове като текст или цвят. Ако използваш поле за избор на цвят, скоро ще осъзнаеш, че използването на събитията трябва да бъде адаптирано към типа.

Резюме
В този урок научихте как да използвате JavaScript, за да реагирате на потребителски взаимодействия в полета за въвеждане. Научихте как работят onchange и oninput и колко важно е да обработвате входните стойности подходящо в зависимост от типа.
Често задавани въпроси
Кои събития мога използват за елементите input?Можете да използвате onchange, oninput, както и други събития като onclick или специфични клавишни събития.
Как да получа текущата стойност на поле за въвеждане?Използвайте event.target.value, за да получите текущата стойност.
Кога се събитието onchange се изпълнява?Събитието onchange се изпълнява, когато потребителят премахва фокуса от полето за въвеждане и направи промени.
Как мога да се уверя, че определена стойност се интерпретира като число?Можете да използвате parseFloat() или valueAsNumber, за да преобразувате низа в число.
Има ли разлики между oninput и onchange?Да, oninput се извиква при всяка промяна на стойността, докато onchange се изпълнява само когато фокусът напусне полето за въвеждане.


