В този Урок ще ти покажа как да внедриш двата полета за въвеждане search и tel в твоите Уеб форми. Тези типове въвеждане са специално предназначени за търсене и телефонни номера и предлагат някои полезни функции, които могат да направят живота по-лесен за теб и твоите потребители. Ще научиш как да използваш тези входове правилно и какви предимства носят със себе си.
Най-важни изводи
- Полетата за въвеждане search и tel предлагат прости начини за вграждане на търсене и въвеждане на телефонни номера във формуляри.
- Функционалността на search се поддържа от много браузъри и разполага с някои потребителски приятни свойства, докато tel е специално предназначен за въвеждане на телефонни номера.
- И двете нямат специални функции за валидация, но могат да бъдат допълнени с редовни изрази.
Поле за въвеждане "search"
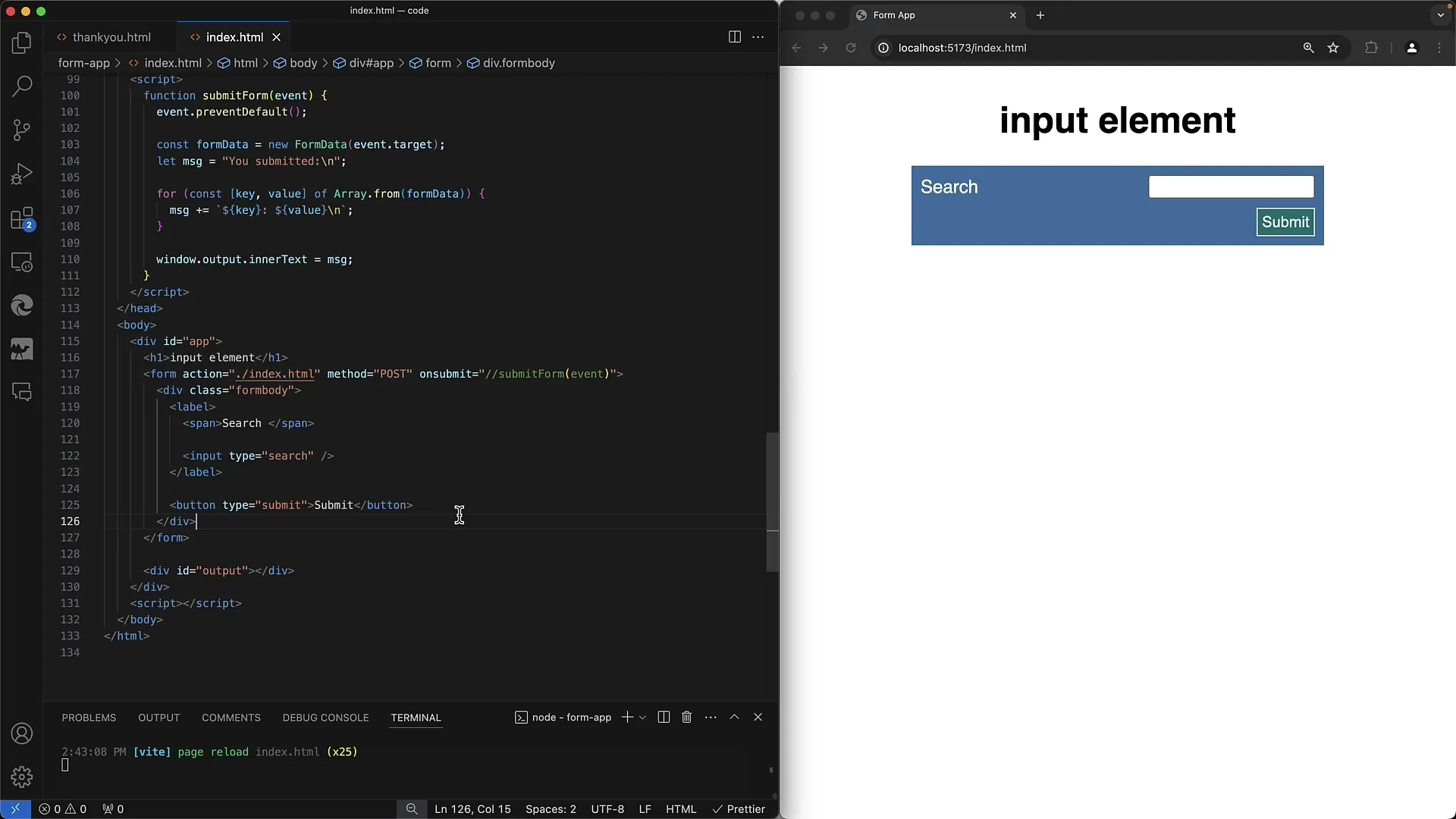
Първо ще разгледаме полето за въвеждане на търсене. То прилича на обикновено текстово поле за въвеждане, но със специфични промени в функционалността му.

Полето за въвеждане обикновено се представя чрез просто текстово поле за въвеждане, като в Chrome например се показва "X" за изтриване на въвеждането. Тази функционалност е удобна, тъй като позволява на потребителите бързо да изтрият въведена търсена заявка и да започнат ново въвеждане.
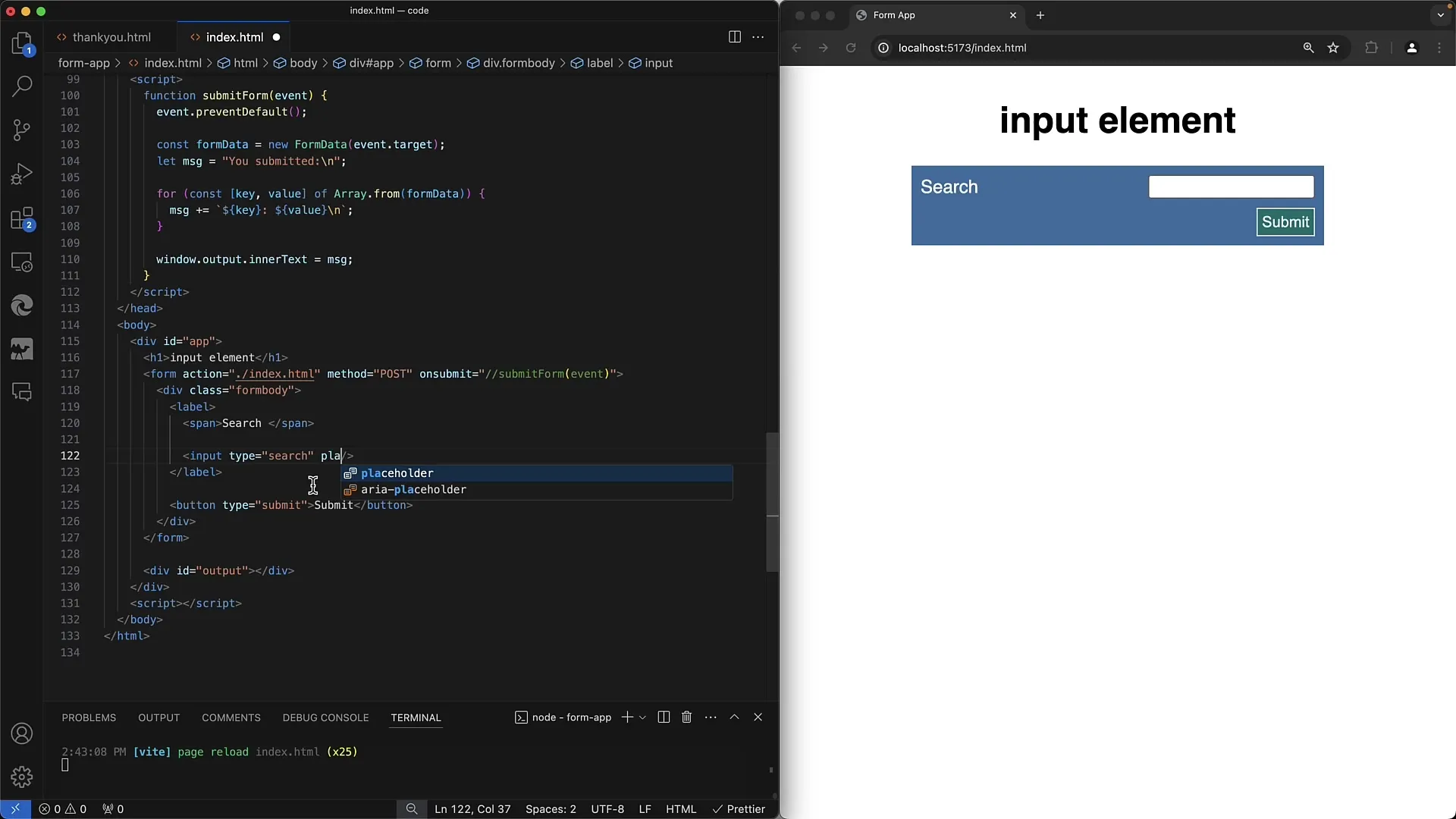
Също така можеш да включиш значител за въвеждането, който да покаже на потребителите какво трябва да въведат в това поле. Например, ако добавиш "Търсене" като подсказка, този текст ще бъде автоматично скрит при въвеждане. Това предоставя ясно ръководство за потребителя.

Валидацията не е предвидена за типовете въвеждане като тези. Въпреки това можеш да използваш редовни изрази (RegEx), ако имаш специални изисквания към въвеждането.
Поле за въвеждане "tel"
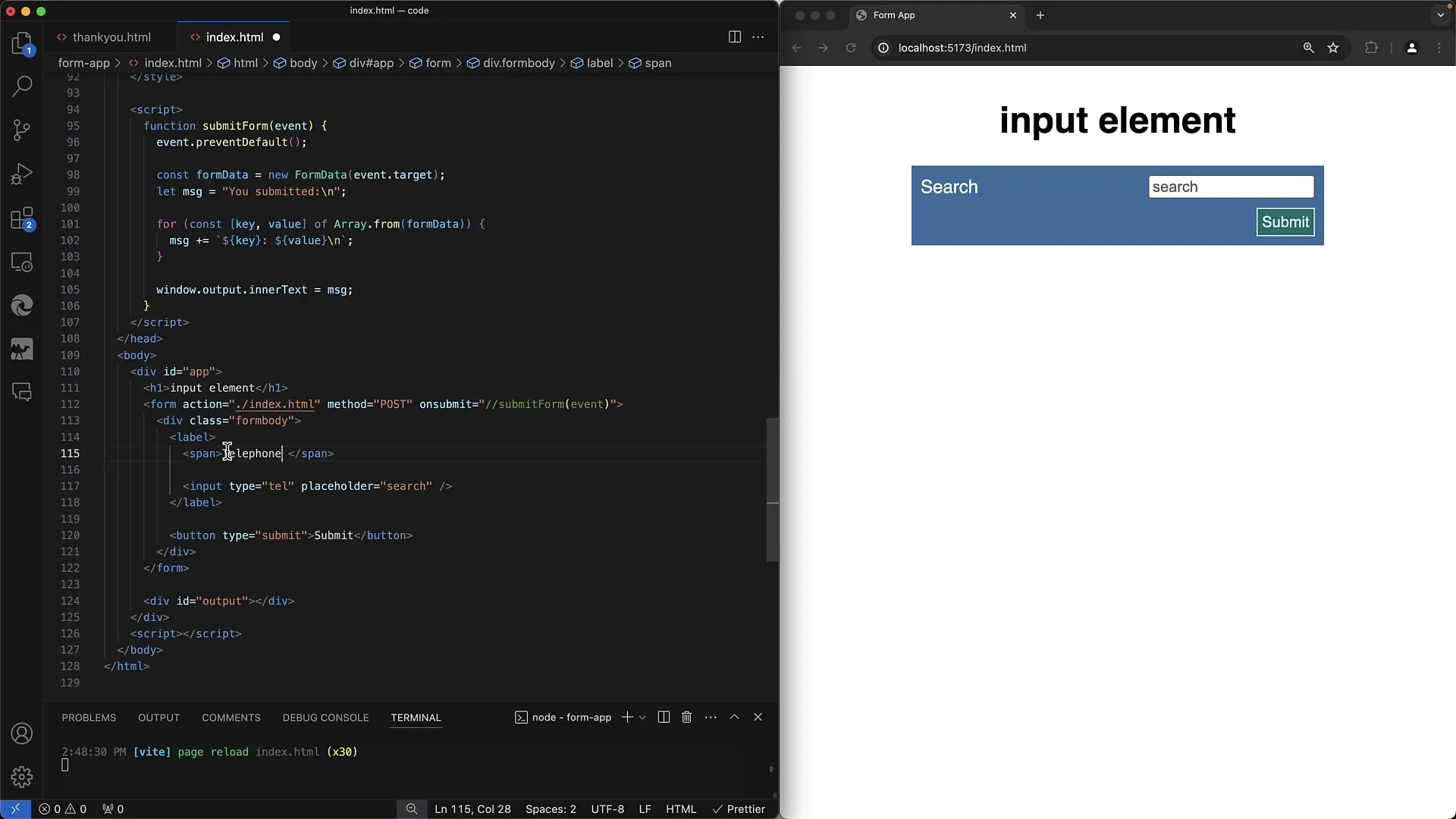
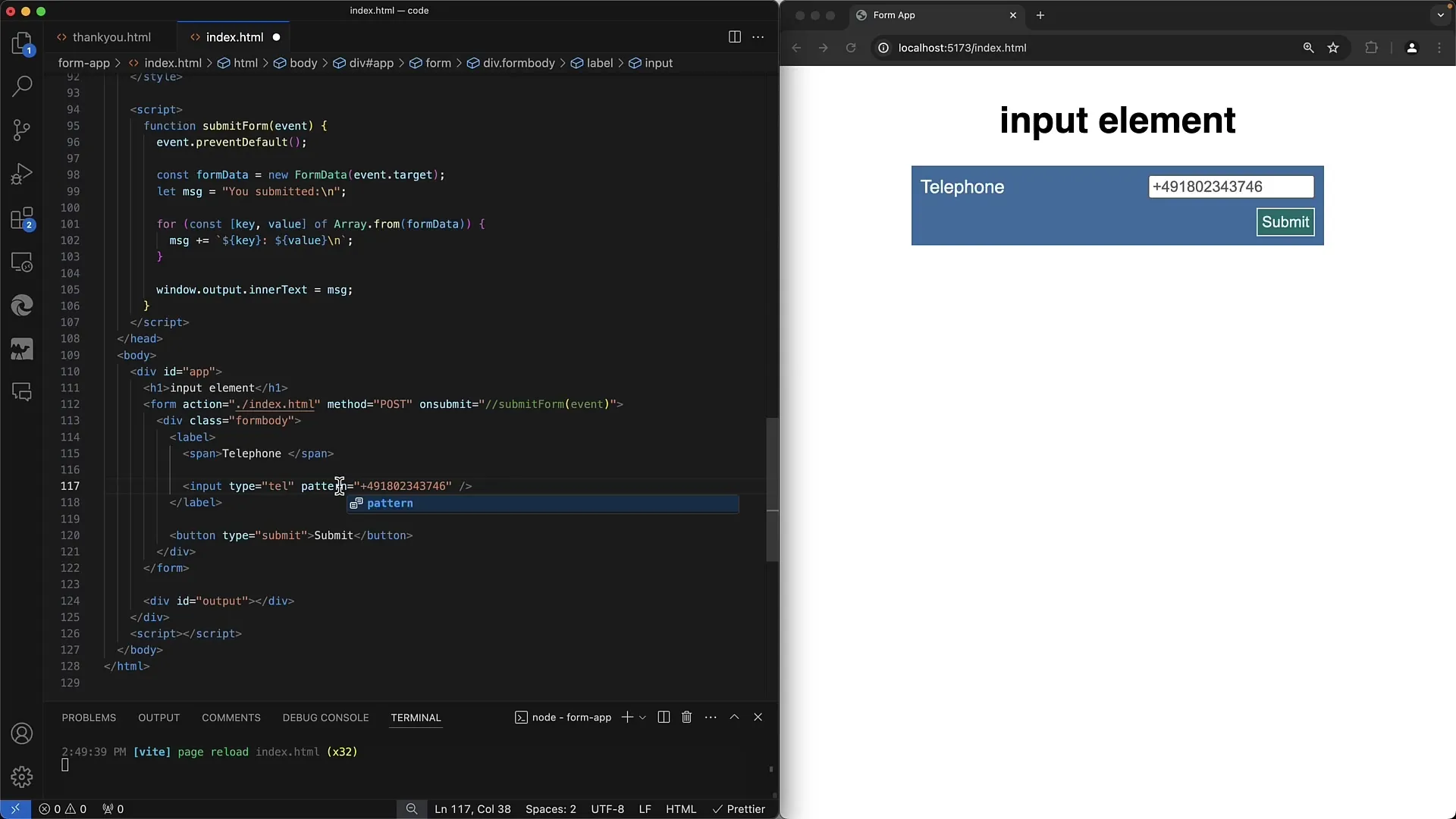
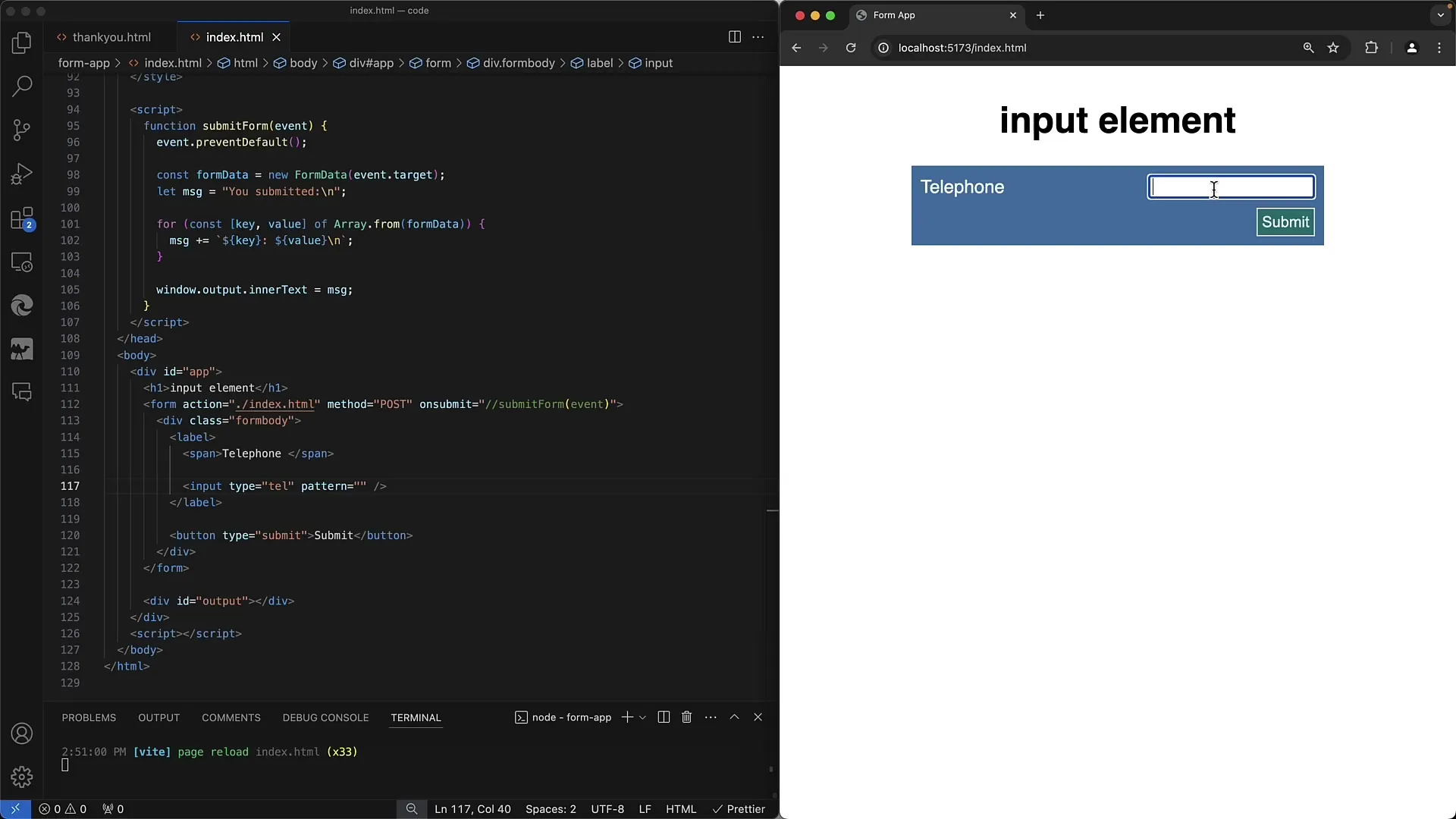
След това разглеждаме полето за въвеждане на телефонни номера, тоест tel. Структурата в HTML е сходна, но намерението е различно.

С типа tel браузърът знае, че потребителят трябва да въведе телефонен номер. На мобилните устройства често се показва само числовата клавиатура, което значително опростява въвеждането.

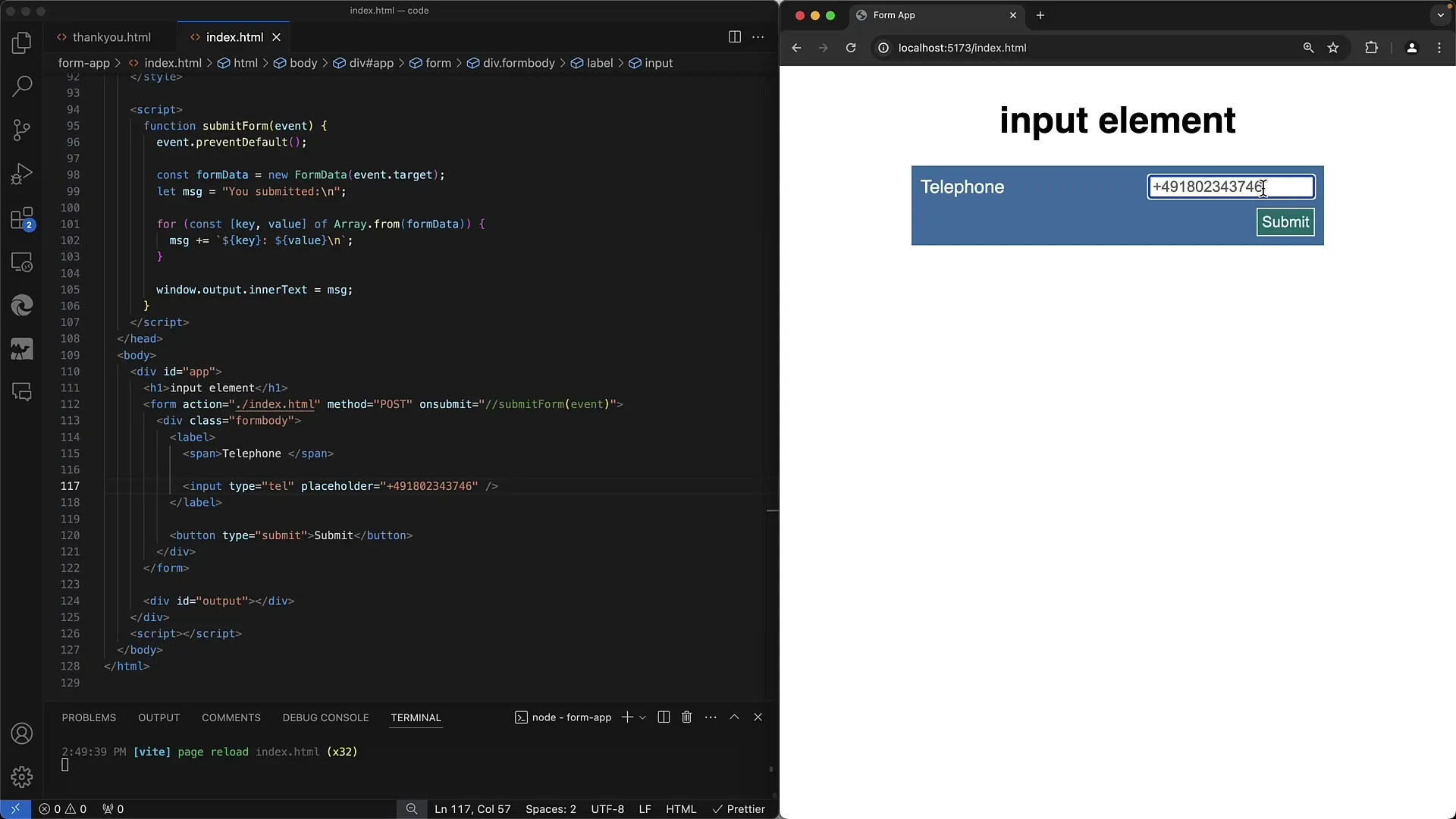
Няма голяма разлика от обикновеното текстово поле за въвеждане. Също така можеш да използваш значител, за да дадеш насоки или да намекнеш за специални формати, като например формата на международния телефонен код, ако е необходимо.

Още един плюс е, че екраниращите програми разбират семантиката на полетата за въвеждане. Даваш ясна инструкция на браузъра и специално на хората с увреденост да въведат телефонен номер в това поле. Това може значително да подобри достъпността на уеб приложението ти.
Валидация за телефонни номера
Ако желаеш да се увериш, че потребителите въвеждат правилни телефонни номера, препоръчително е да използваш RegEx за въвеждането. Лесно можеш да направиш промени в зависимост от това дали искаш да поддържаш национални или международни телефонни номера.

RegEx за немски телефонни номера би бил добър старт. За международните номера става по-сложно, тъй като различните страни имат различни формати на телефонните номера. Добра стратегия би било първо да избереш държавата и след това да приложиш специфична валидация за избраната от теб държава.
Обобщение
За обобщение може да се каже, че типовете search и tel се вграждат относително лесно в уеб формуляри. Въпреки че не предлагат обширни функции, те се отличават със своята семантика и удобство за потребителите. С интегрирането на тези типове можеш значително да подобриш потребителския опит на твоя уебсайт.
Често задавани въпроси
Какви са основните разлики между search и tel?Основната разлика е в семантиката: search е за търсението, а tel се използва за телефонни номера.
Предлагат ли типовете search и tel специални функции за валидация?Не, и двете типа не предоставят специални функции за валидация, но могат да се добавят редовни изрази.
Как да добавя значител към поле за въвеждане?Това можеш лесно да направиш като добавиш атрибута placeholder във вашия HTML код.
Какви са предимствата на тези типове по отношение на потребителският опит?Те подобряват удобството, като показват подходящи клавиатури за въвеждане на мобилни устройства и дават на потребителите незабавни визуални указатели.
На какво да внимавам, ако искам да подкрепя международни телефонни номера?Трябва да създадеш поле за избор на държава и след това да валидираш телефонния номер в зависимост от спецификациите на тази държава.


