В този урок ще научите как да получавате и обработвате формални данни с помощта на GET метода. Ще създадете проста форма в HTML и ще видите как тези данни се изпращат към вашия сървър през адреса. Ще обсъдим основите на GET заявката и ще обясним необходимите стъпки в Express.js.
Най-важни заключения
- Формални данни могат да бъдат изпратени на сървъра с GET метода.
- Изпратените данни се появяват като Query параметри в URL адреса.
- Лесно можеш да достъпиш Query параметрите на заявката и да ги обработиш.
По стъпково ръководство
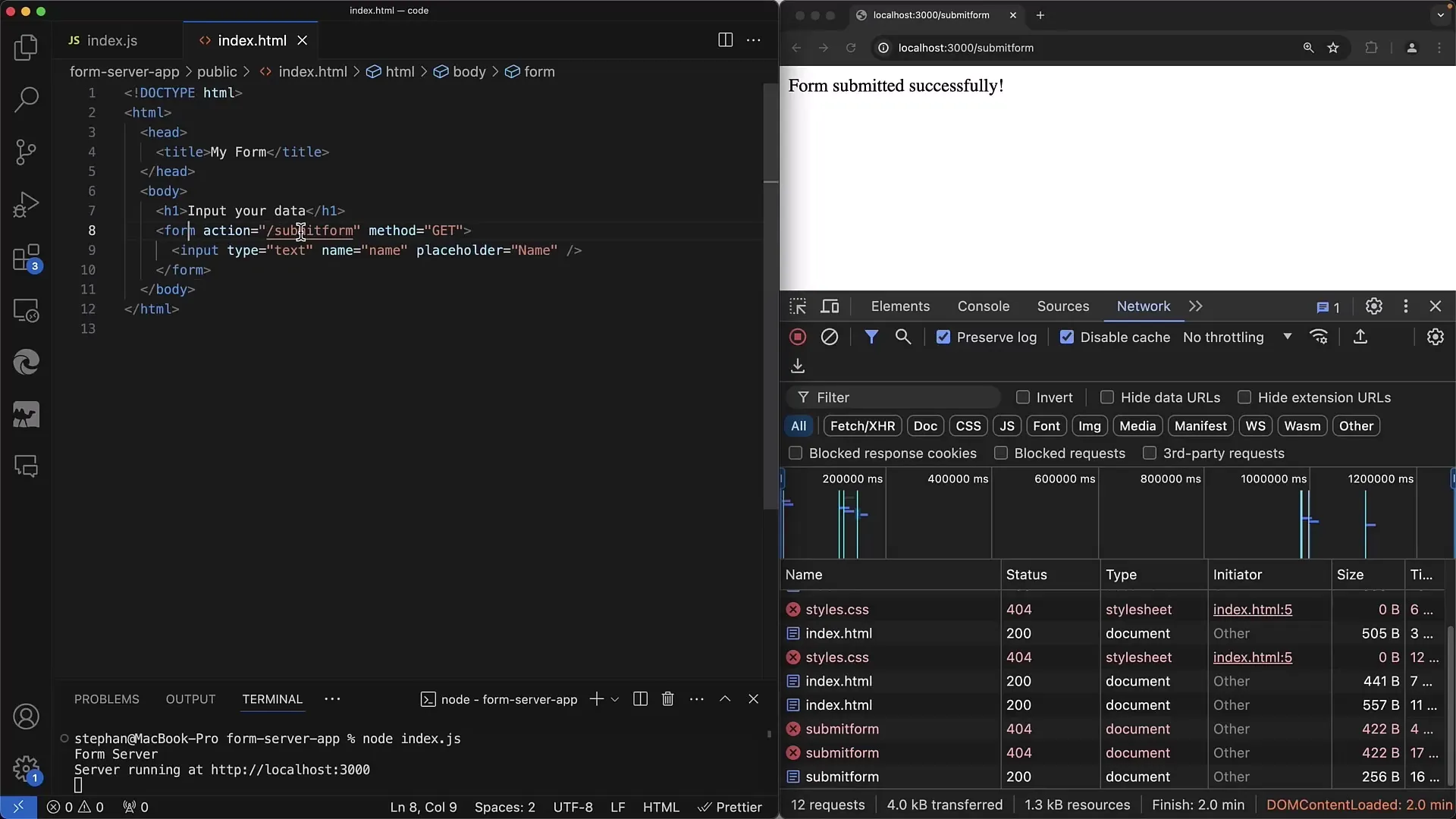
Първоначално започваме със създаването на HTML форма. Действието на формата е от съществено значение, тъй като показва къде ще бъдат изпратени формалните данни.
За да създадете проста форма, добавете следното:

Действието на формата съдържа пътя, по който данните трябва да бъдат изпратени, в нашия случай /submitform. Там по-късно ще дефинираме GET обработчика в нашия Express сървър. За въвеждане използваме едно просто текстово поле:

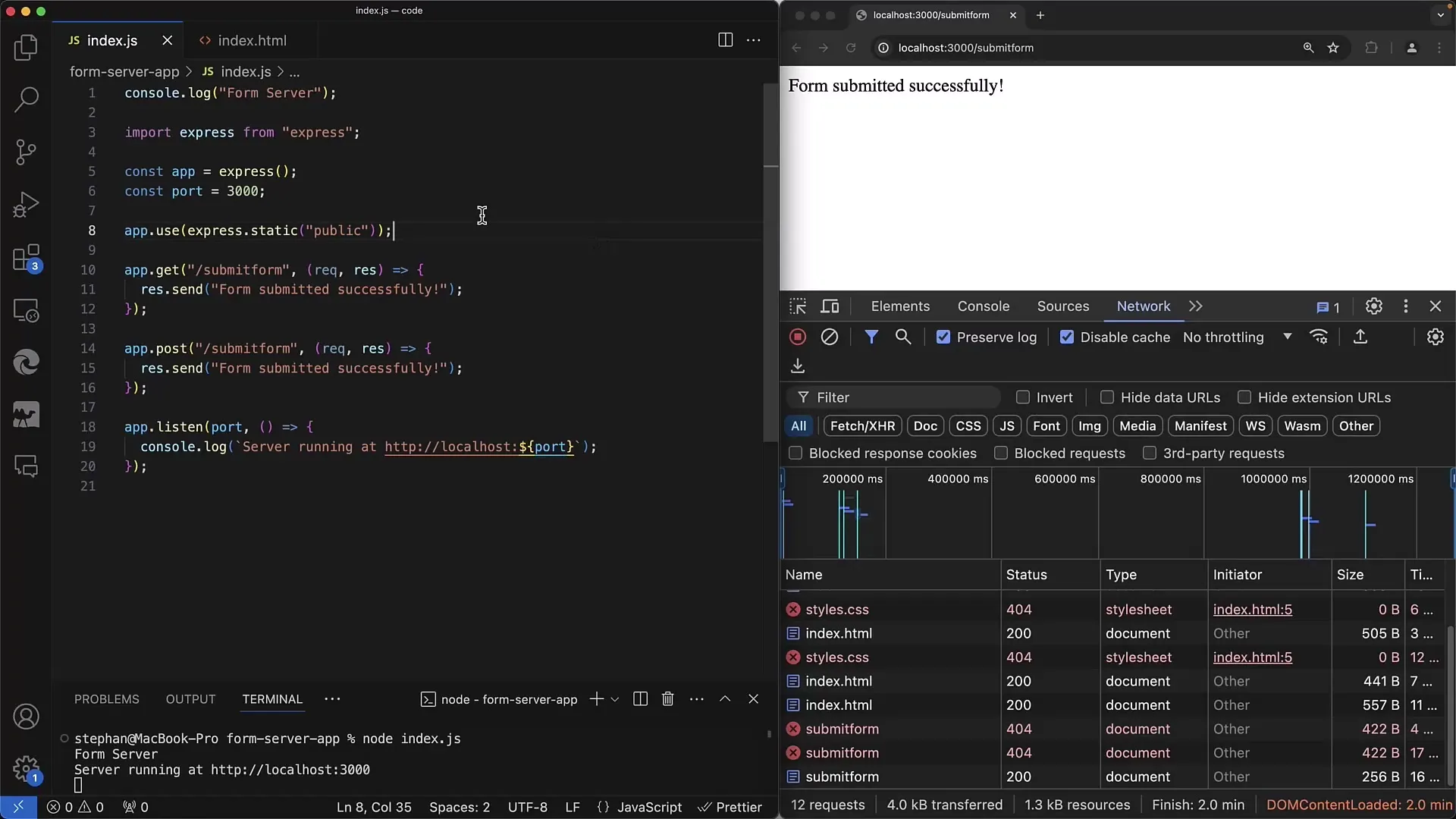
След като формата е настроена, трябва да се уверите, че сървърът ви е готов да приеме данните. Трябва да се уверите, че сте конфигурирали GET метода във вашия Express сървър, за да обработвате заявките.
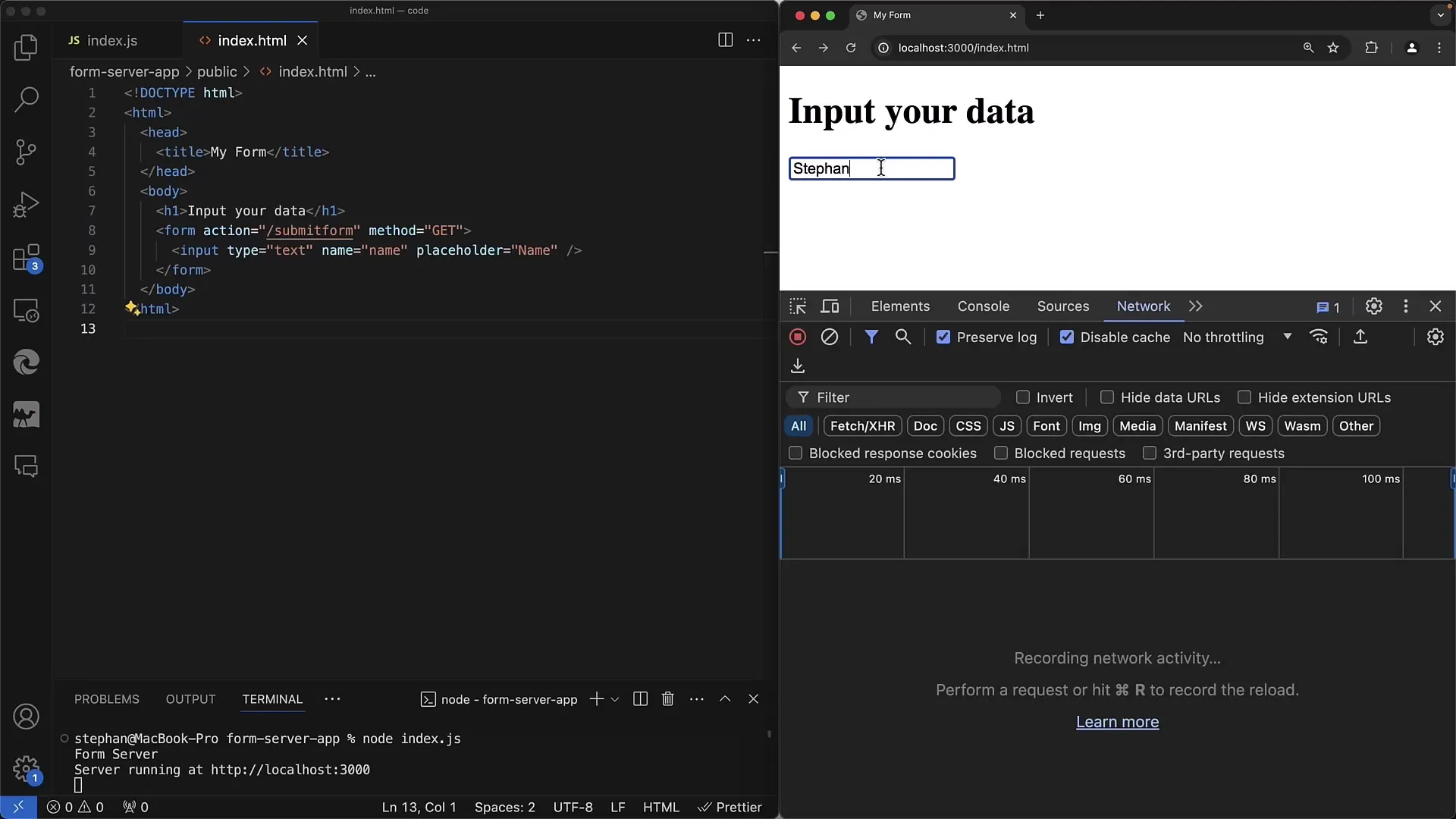
След това опреснете страницата, за да се уверите, че всичко работи. Ако въведете нещо в текстовото поле, можете да изпратите формата, като натиснете клавиша Enter, дори ако няма бутон за изпращане.

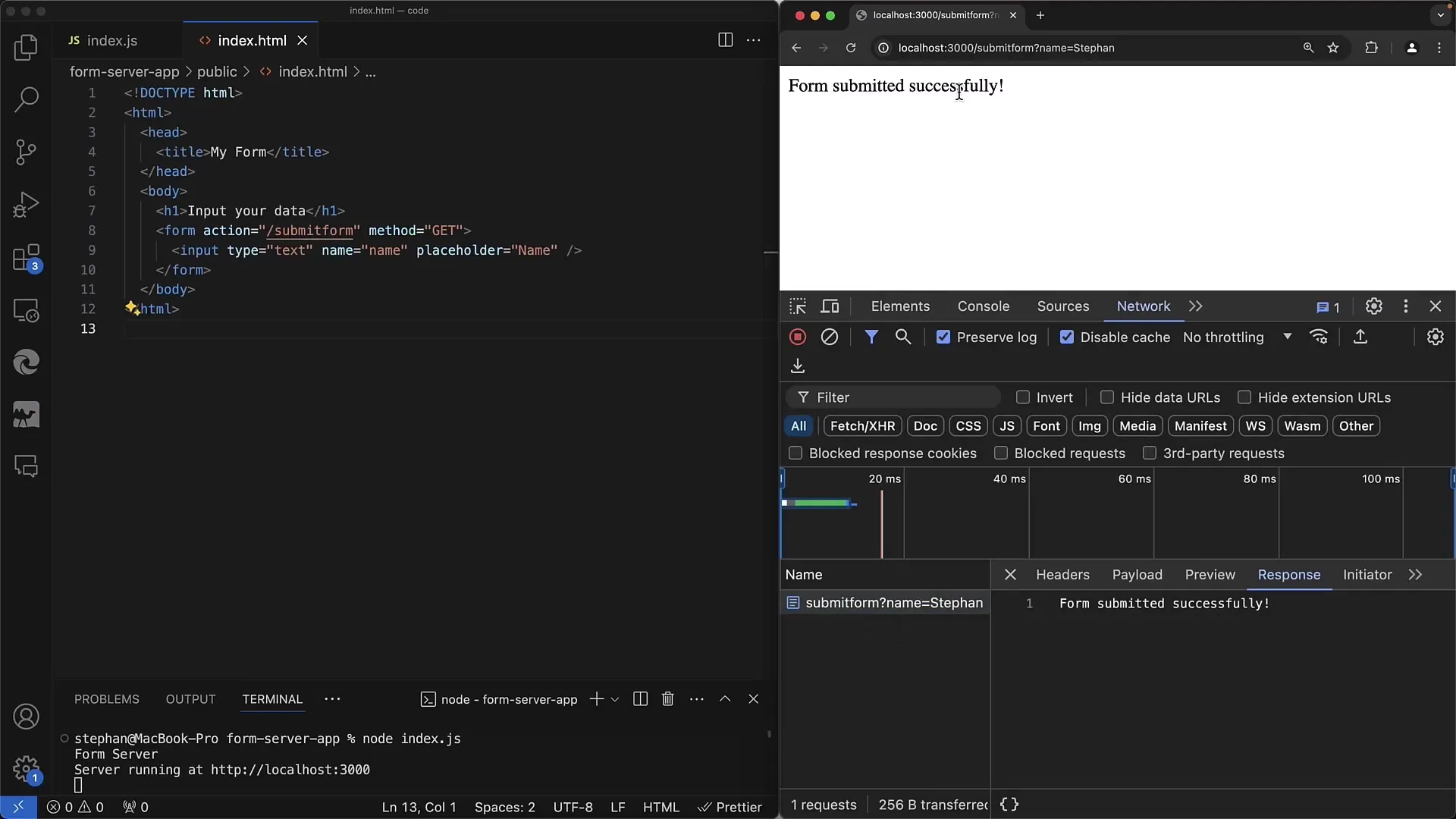
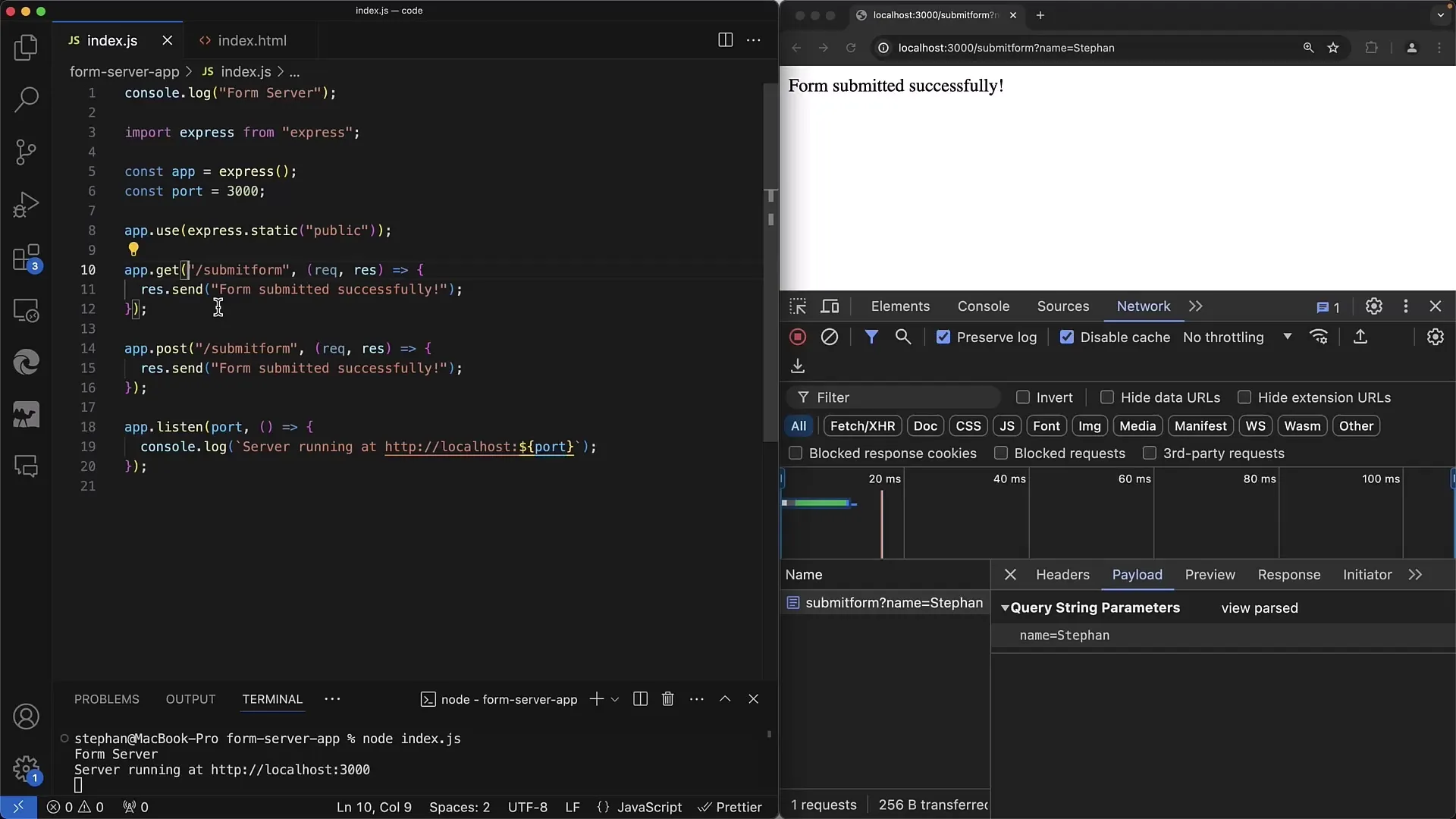
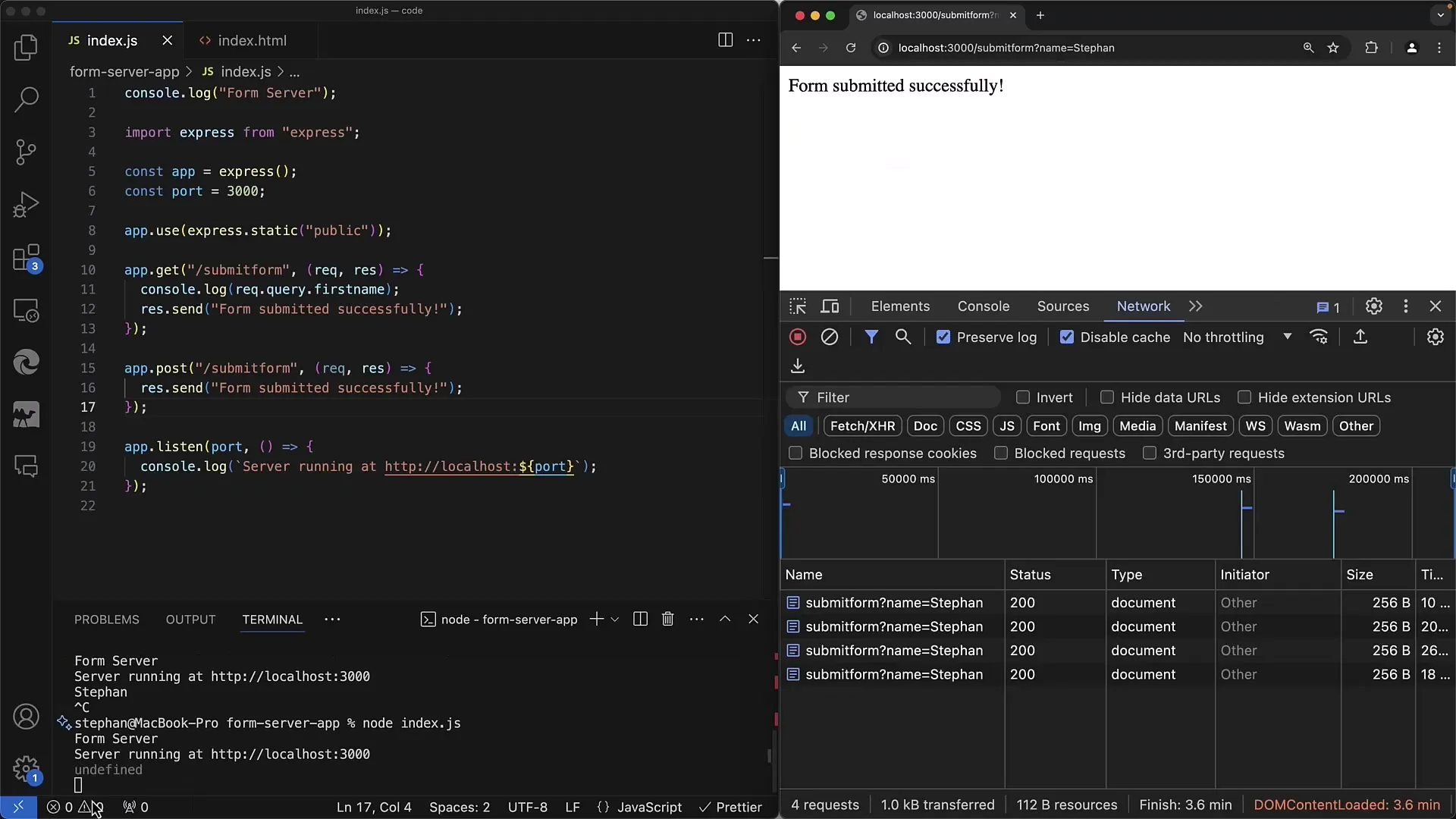
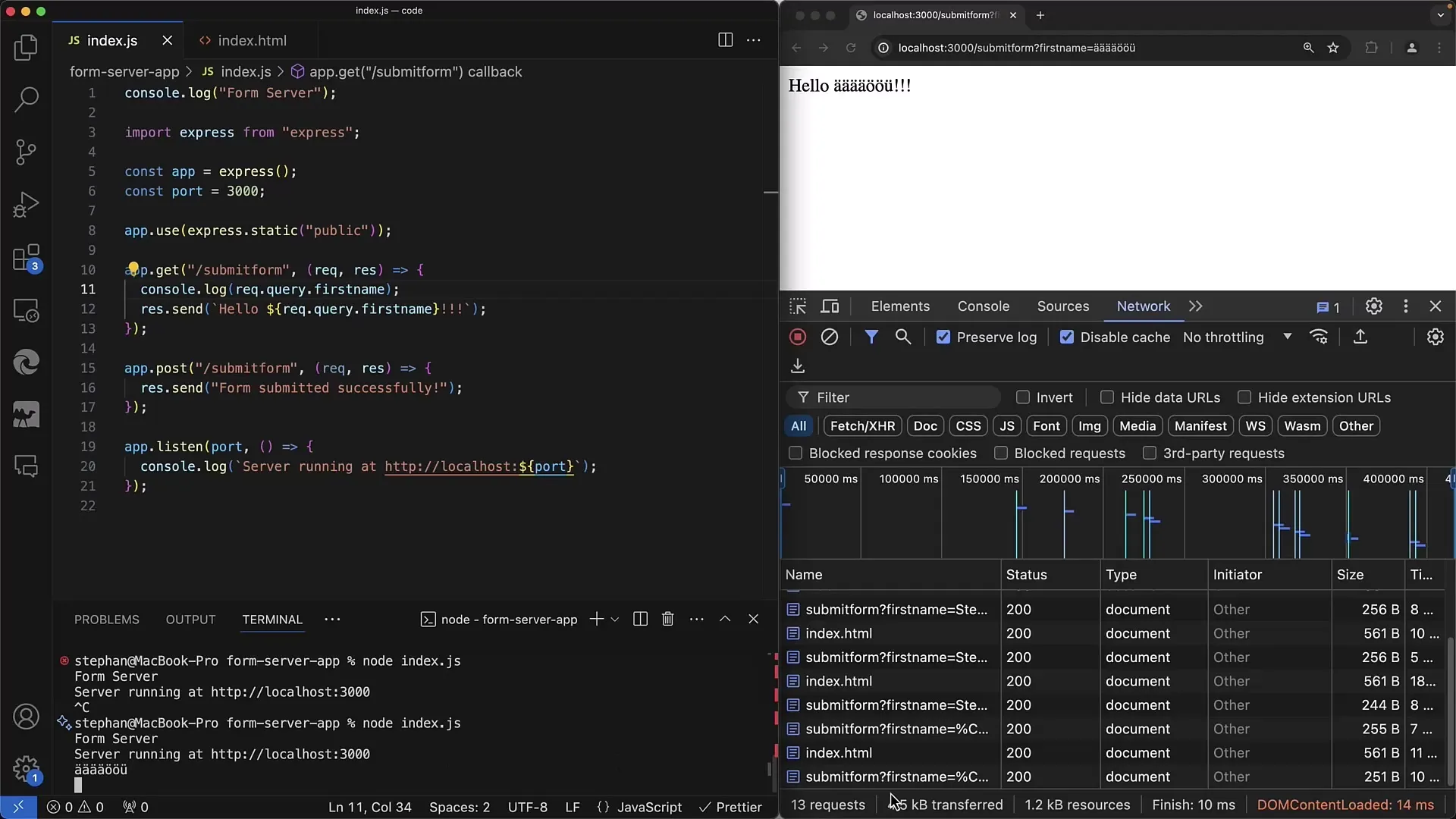
След като изпратите формата, трябва да получите отговор от сървъра, който потвърждава, че данните са изпратени успешно.

Тук можете да видите данните, които са изпратени на сървъра. В нашия случай параметърът Name е прикачен към URL адреса.
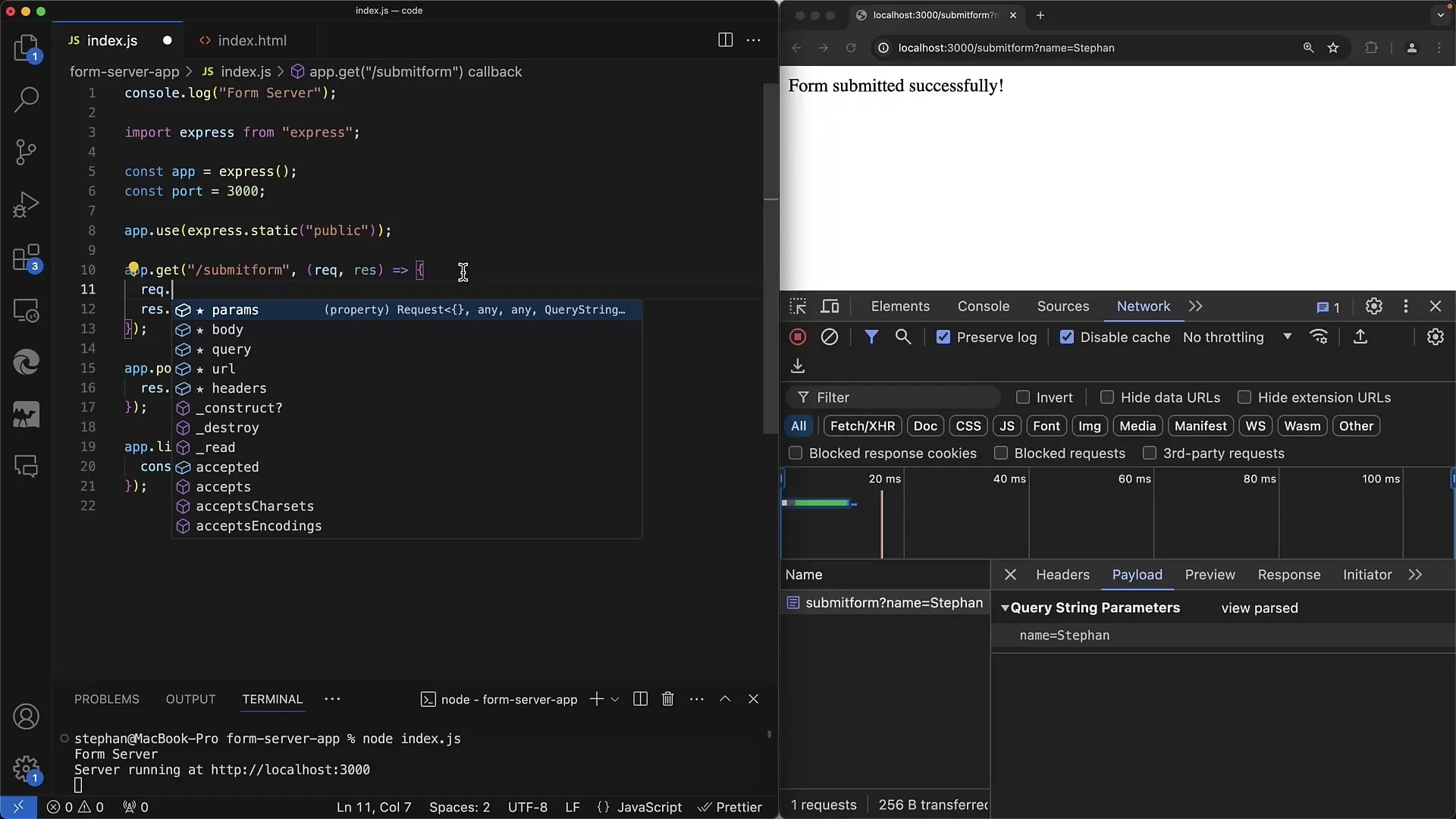
В сървърния код вече ще разгледаме съответния GET обработчик, който е нужен за обработка на заявката. Кода ще се намира във вашия файл index.js. Ще дефинирате обработчика по следния начин:

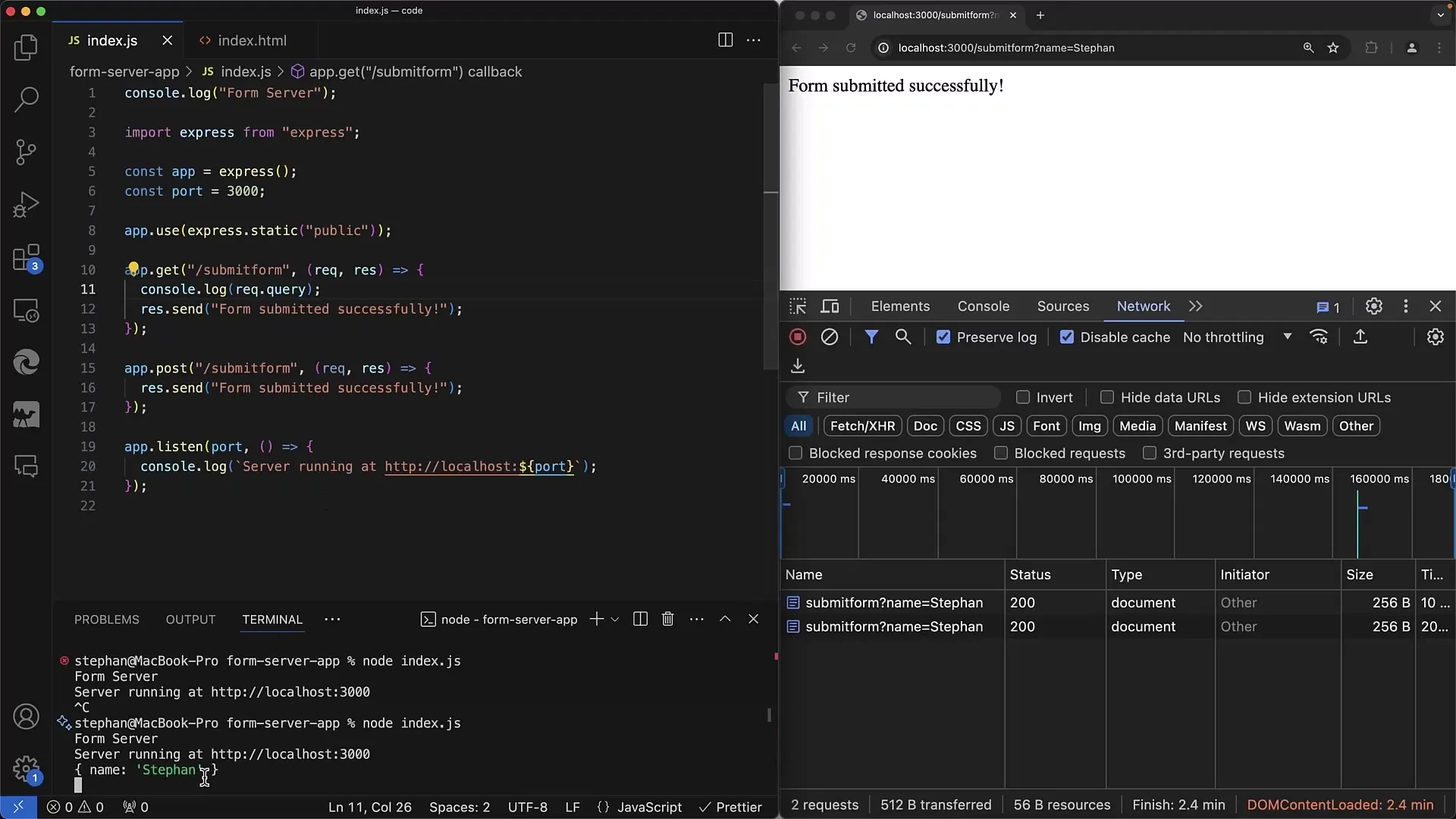
Сега можете да достъпите Query параметрите в сървърния код, като използвате request.query. Това можете да приложите също и във вашия GET обработчик.

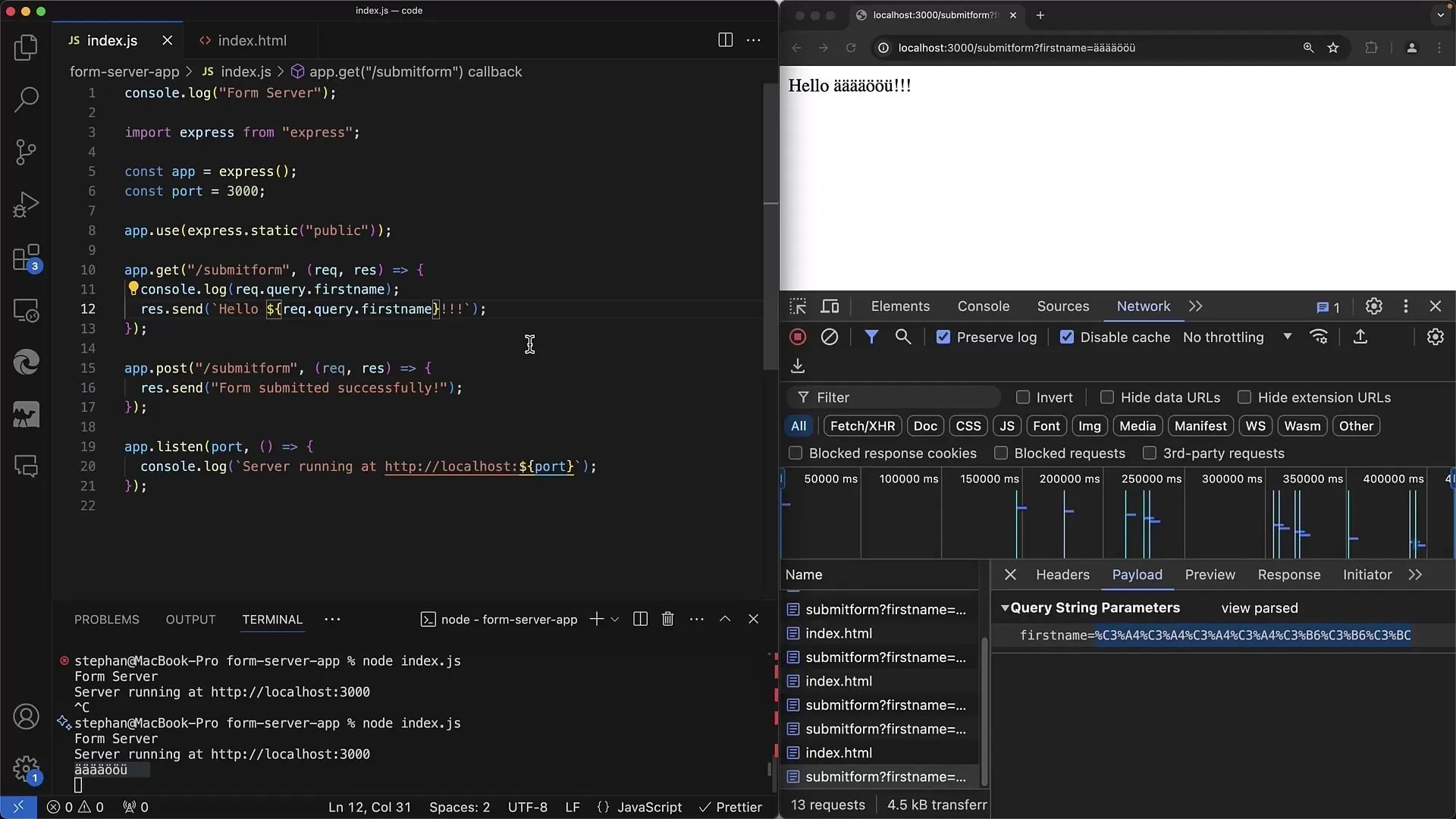
Когато отново изпратите формата, ще видите, че параметърът се връща правилно. Внимавайте при всяка промяна в сървъра да стартирате отново сървъра.

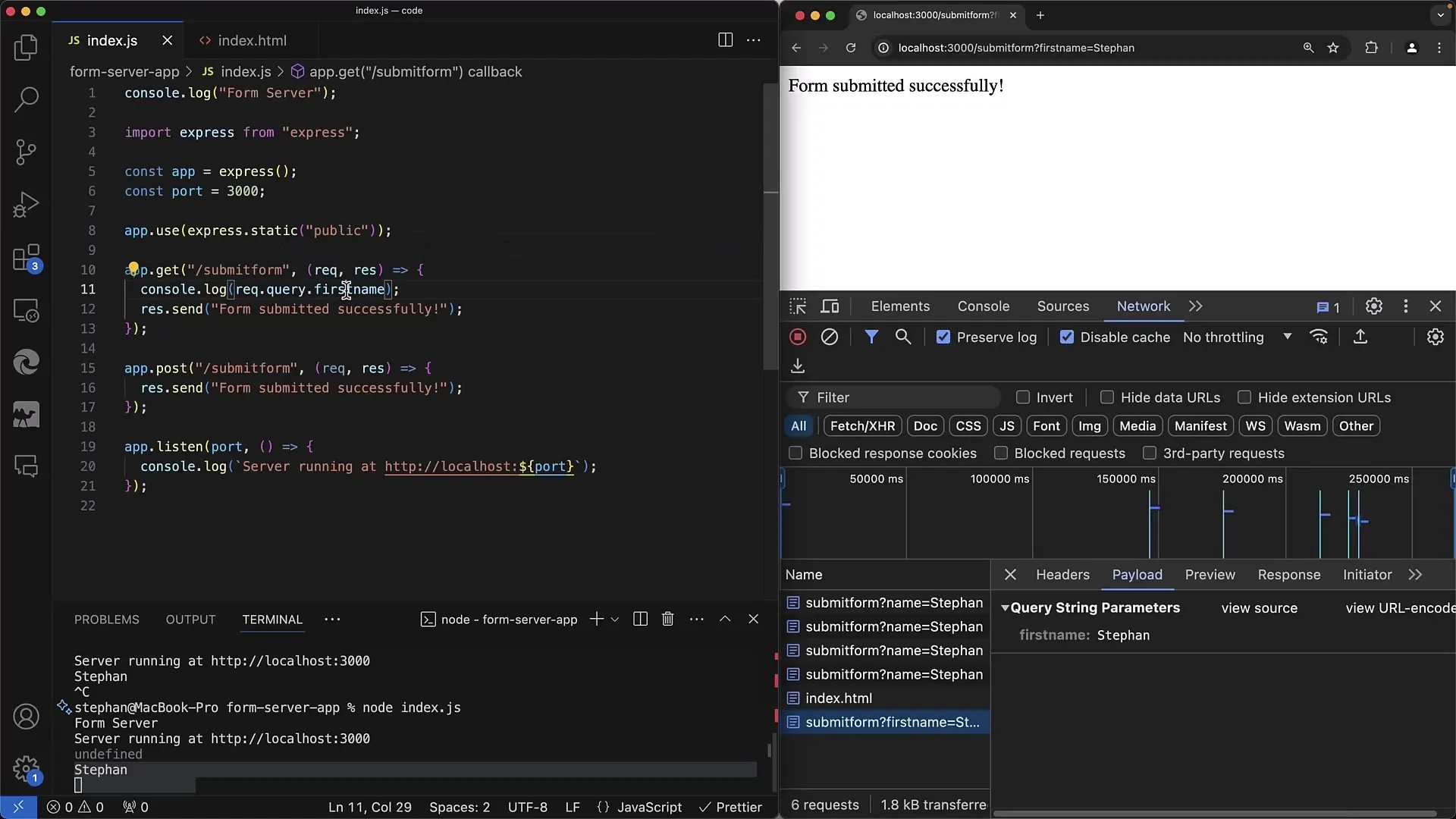
За да достъпите името, използвайте формата request.query.Name. При промяна на името във формата трябва да се уверите, че параметърът също е актуализиран в сървърния код.

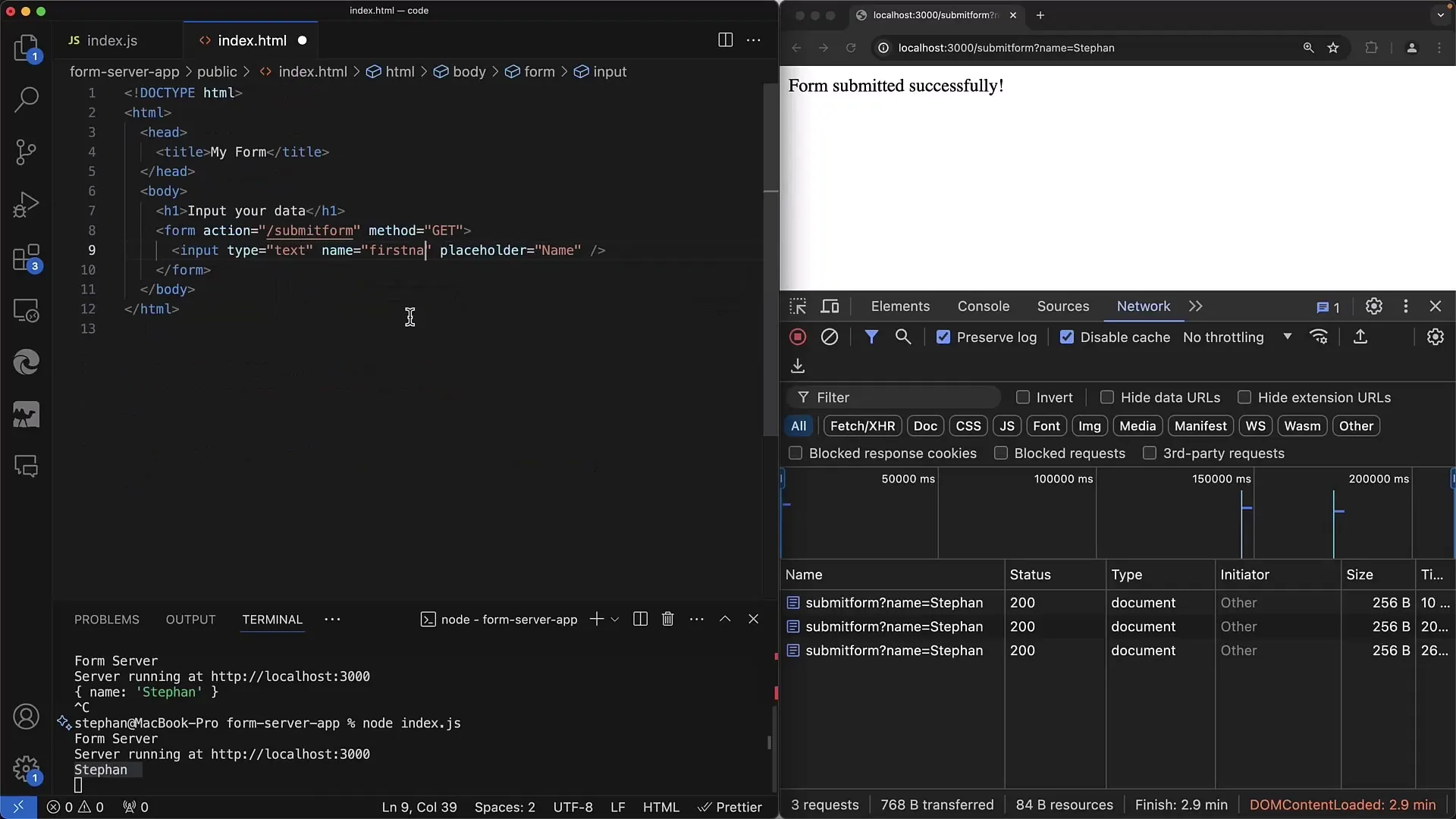
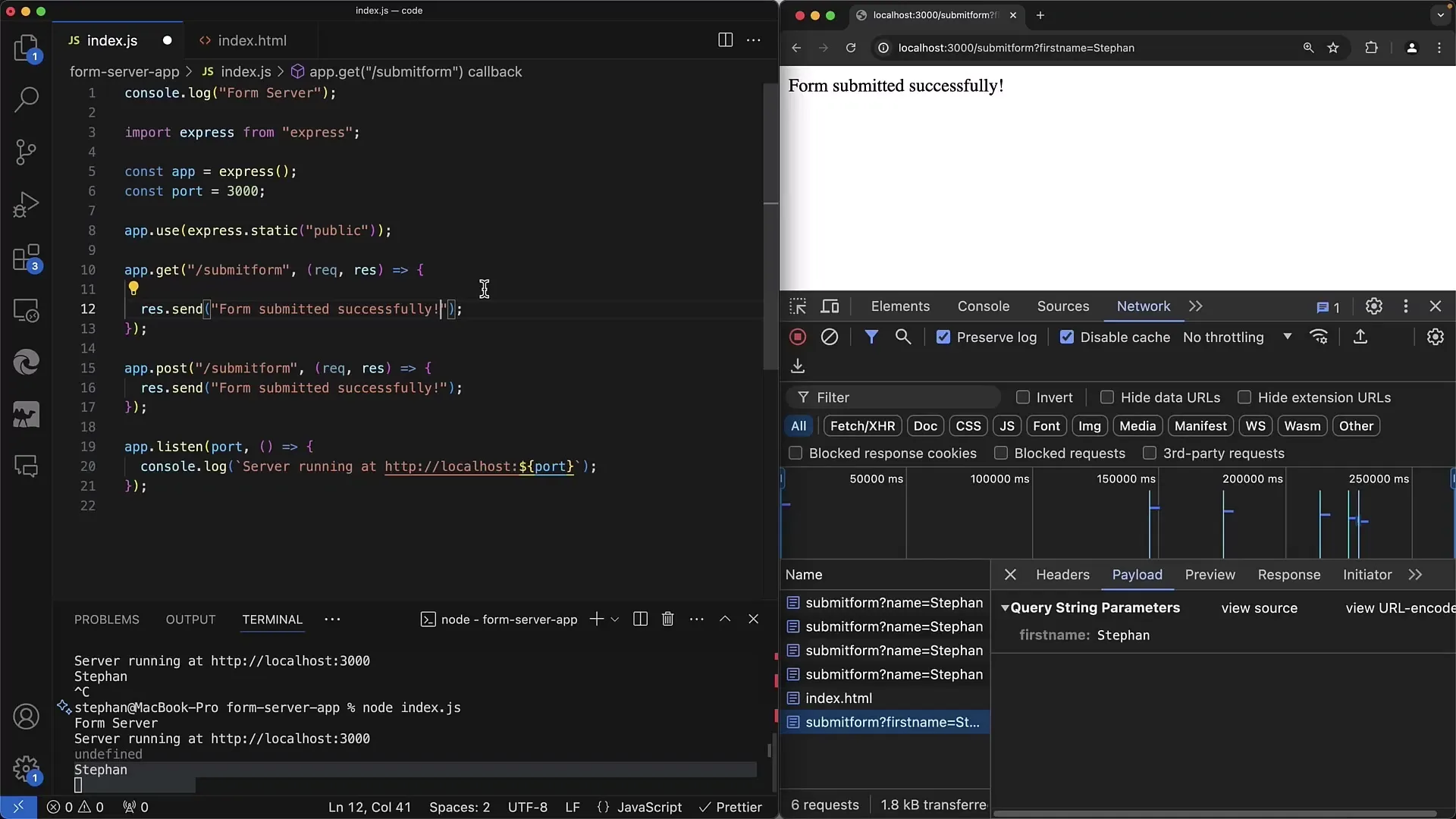
Когато промените името във формата на first_name, изискваният параметър изглежда по следния начин:

Виждате, че сървърът правилно получава и изпраща данните:

С това базово познание вече можете да обработвате получените данни, да ги запазвате в база данни, да ги използвате на друго място или просто да ги върнете.
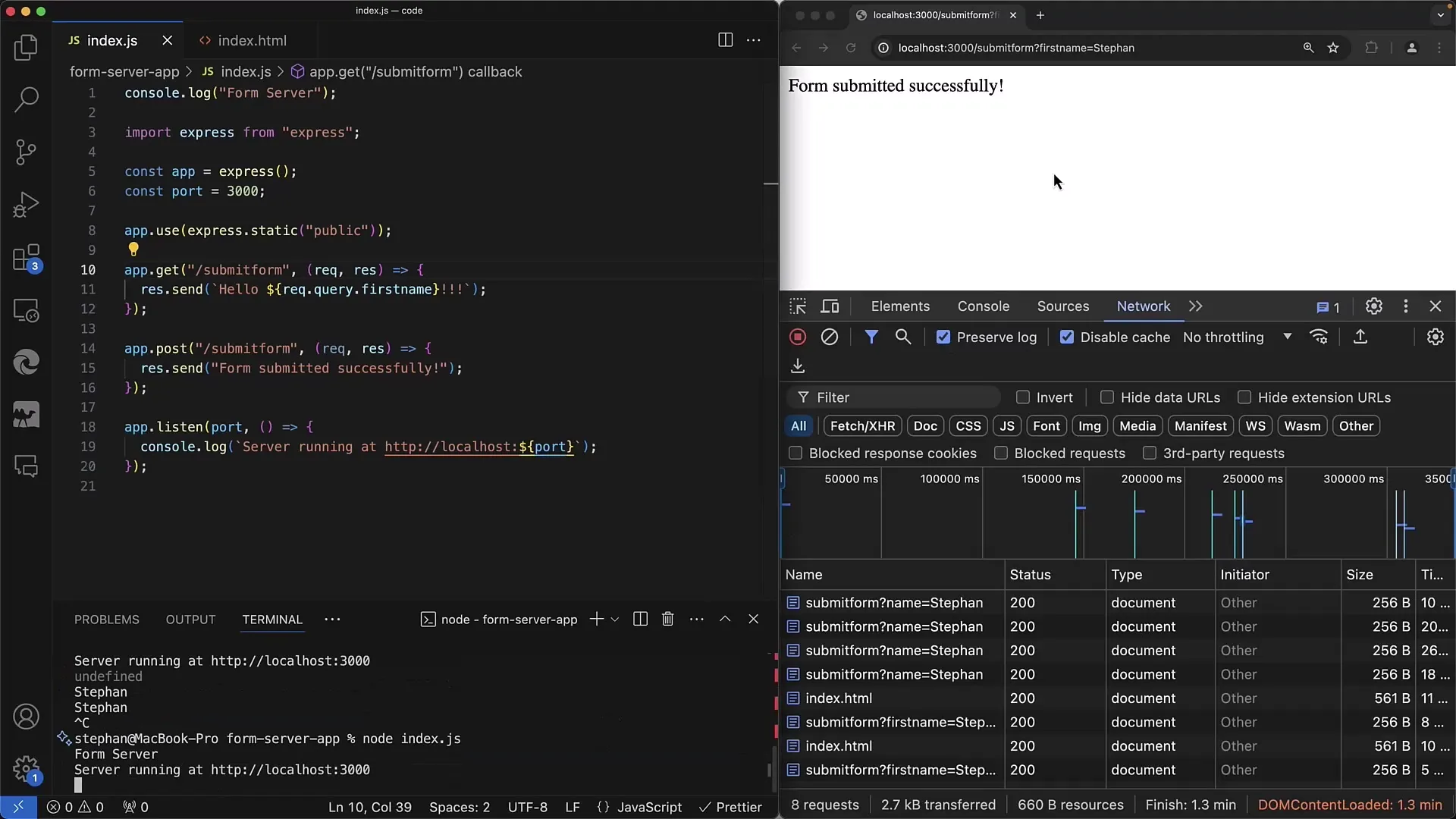
Ако желаете, можете дори да върнете получените данни на клиента и да действате като Echo-сървър.

Изходът след това може да изглежда по следния начин:

Ако въведете специални знаци в текстовото поле, сървърът ще ги обработи също и ще ги декодира съответно. Ще забележите, че изходът е правилен, независимо от знаците, които потребителят е въвел.

Важно е да се отбележи, че различните рамки на сървъри обработват различно кодиранията. При използване на Express, декодирането на query-параметрите обикновено вече е включено, така че няма нужда да се тревожите по този въпрос.

Сега разполагате с основите за обработка на GET-заявките, а също така разгледахме използването на query-параметрите в рамката на Express. Следващата стъпка ще бъде да се заемем с POST-метода, която изисква различна имплементация.
Резюме
В този урок научихте как да създадете просто приложение за уеб формуляр с метода GET. Процесът включва настрояване на HTML-формуляр, изпращане на формулярни данни към сървъра на Express и извличане на query-параметрите за по-нататъшна обработка. Също така видяхте как сървърът е правилно конфигуриран, за да получава формулярни данни и да реагира на тях.
Често задавани въпроси
Какво е разликата между GET и POST?GET изпраща данни чрез URL, докато POST предава данните в тялото на заявката.
Как мога да използвам множество параметри в моя формуляр?Можете да добавите множество полета за въвеждане във вашия формуляр и да ги конфигурирате съответно на техните имена.
Как да се справя със специални знаци в данните на формуляра?Express автоматично обработва декодирането на специалните знаци.
Трябва ли да рестартирам сървъра всеки път, когато направя промяна?Да, всички промени в кода на сървъра изискват рестартиране на сървъра, за да влязат в сила.


