В това ръководство ще влезем в света на формулярите в React, особено в използването на елементите select и textarea. Формулярите са основна част от всяко уеб приложение, тъй като позволяват на потребителите да въвеждат данни и да взаимодействат с приложението. В React ние предоставяме възможност за ефективно използване на тези елементи и работа с състоянието на компонентите. Тук ще научиш как да работиш с тези елементи на формуляра, за да създадеш интерактивно потребителско изживяване.
Най-важни изводи
- Използването на select и textarea в React е сходно с обикновения HTML.
- Трябва да обърнете внимание дали вашите входни елементи са "контролирани" или "неконтролирани".
- Обработката на събитията onChange позволява динамично взаимодействие с полетата за въвеждане.
- Проверките за входните стойности и тяхната дължина могат да бъдат полезни указания за потребителя.
Стъпка по стъпка ръководство
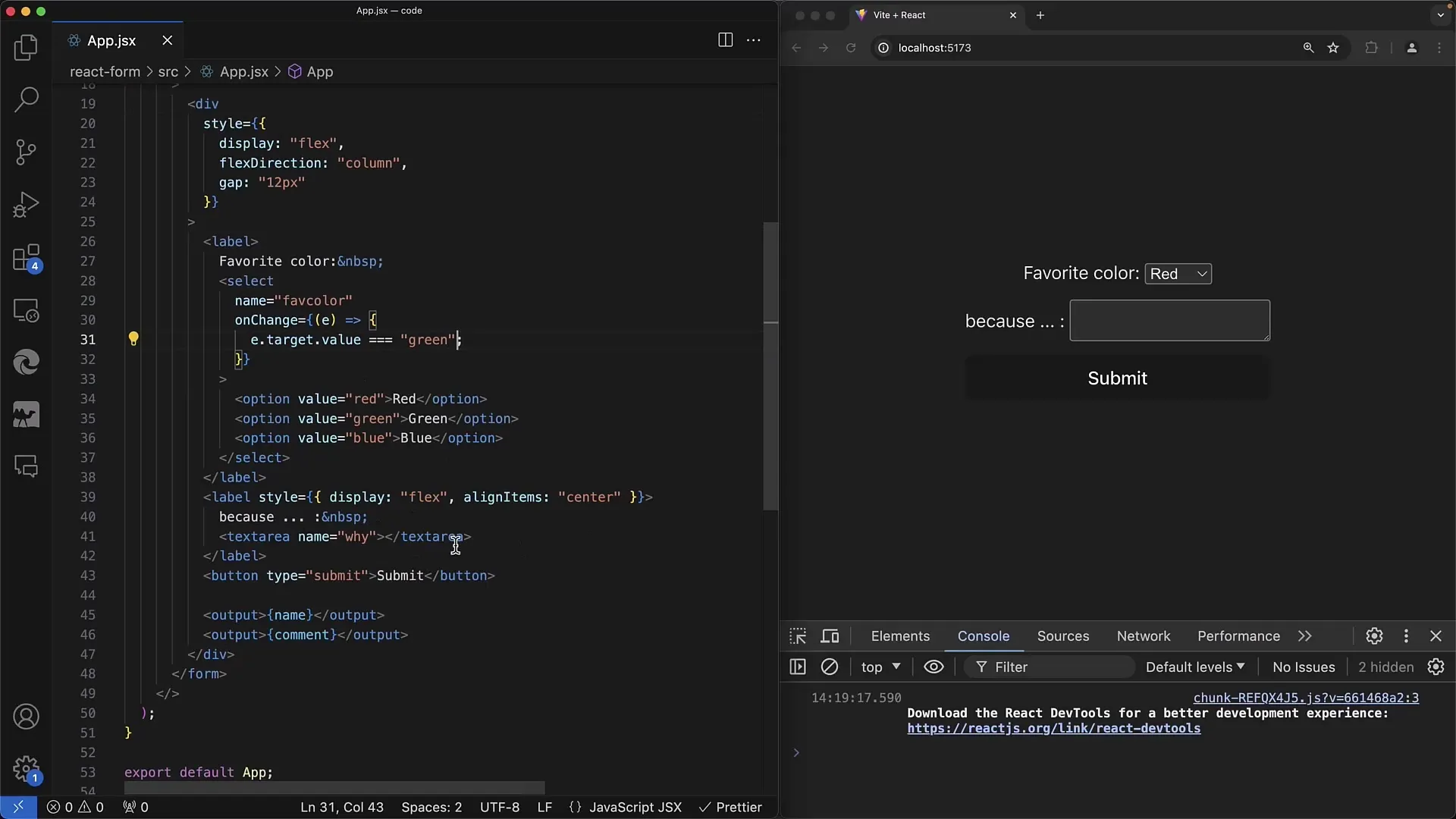
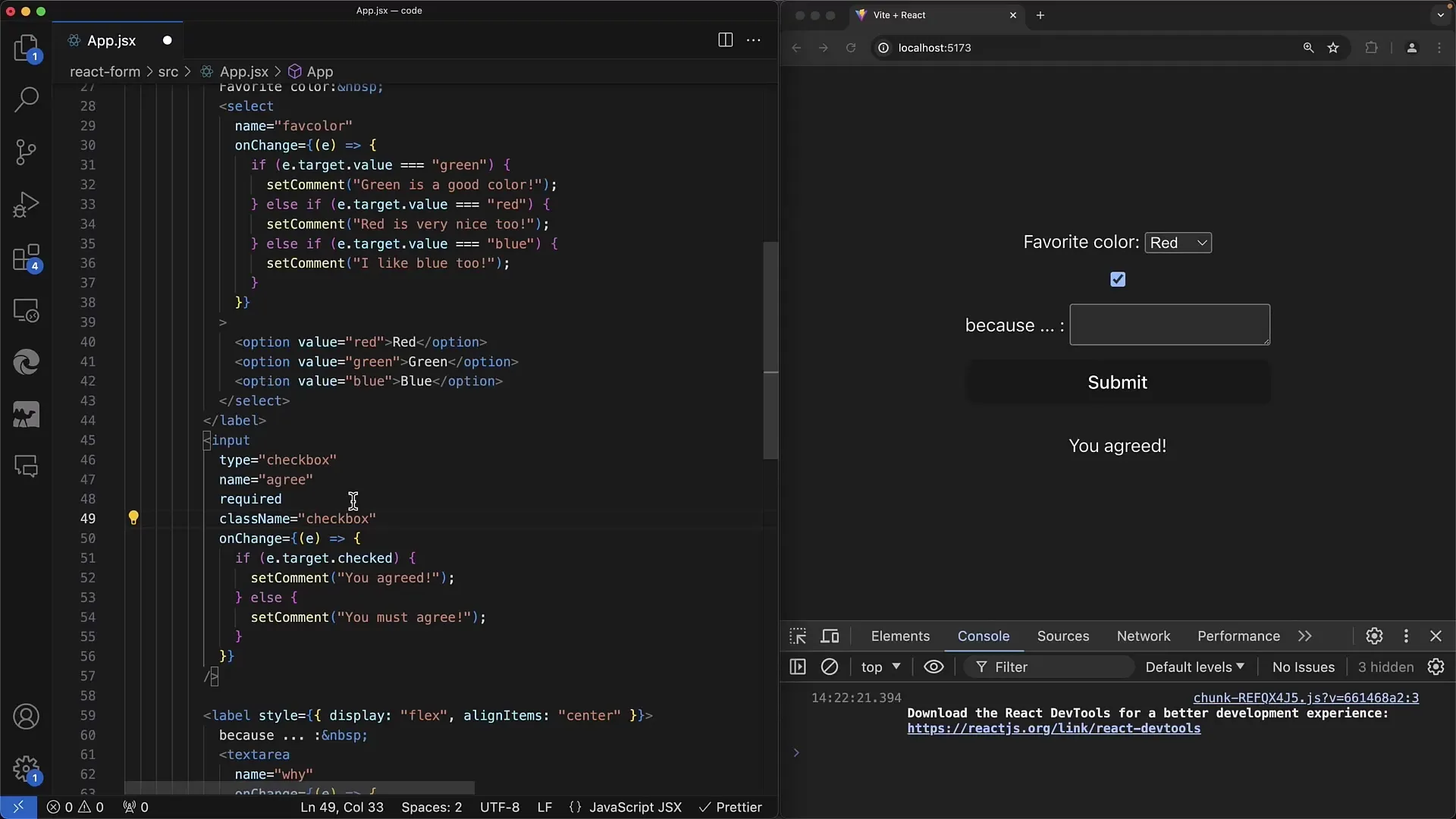
Започнете с дефинирането на прост компонент на React. Използвайки формуляр, той съдържа елемент select за любим цвят и textarea за въвеждане на коментар.

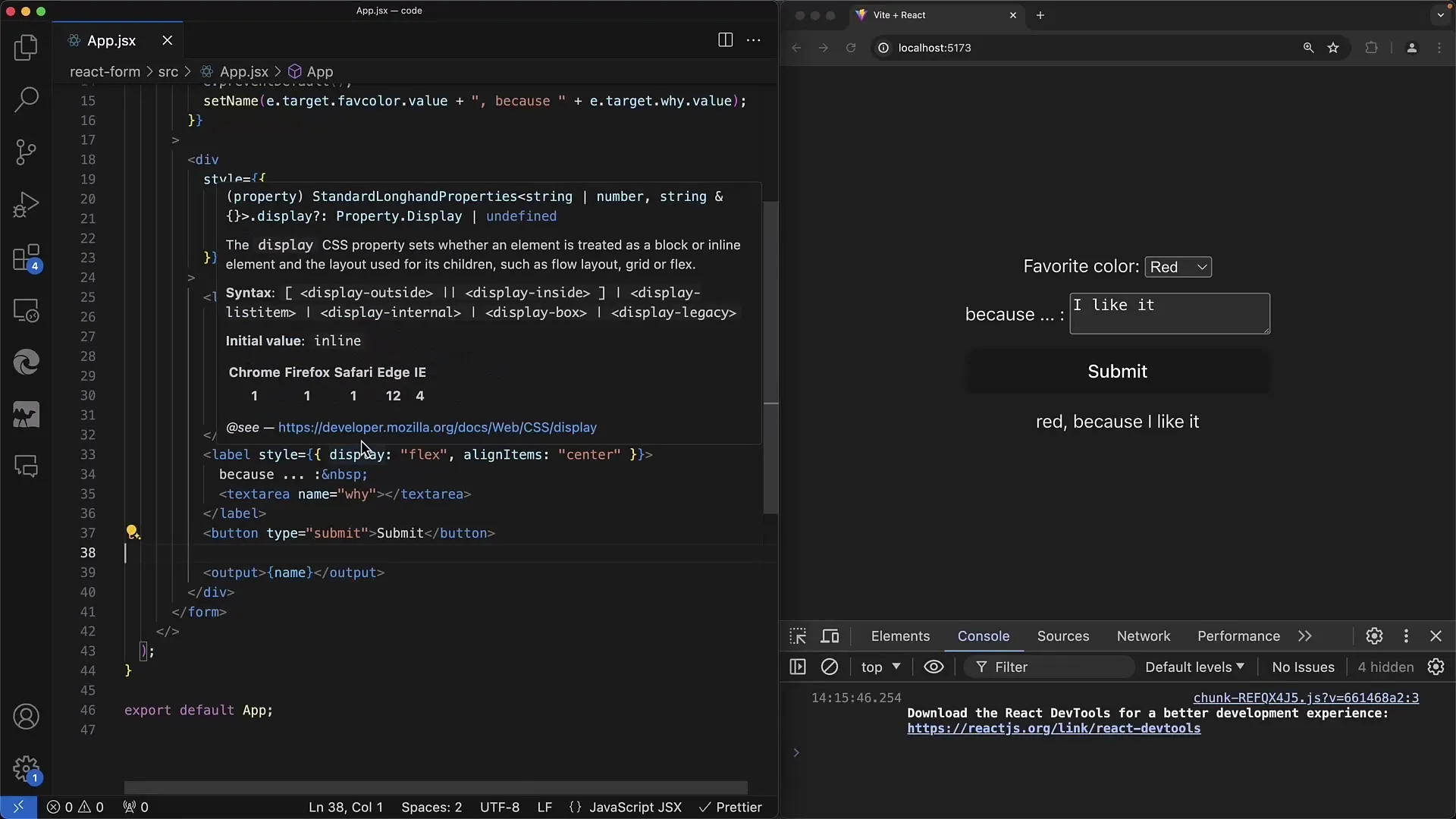
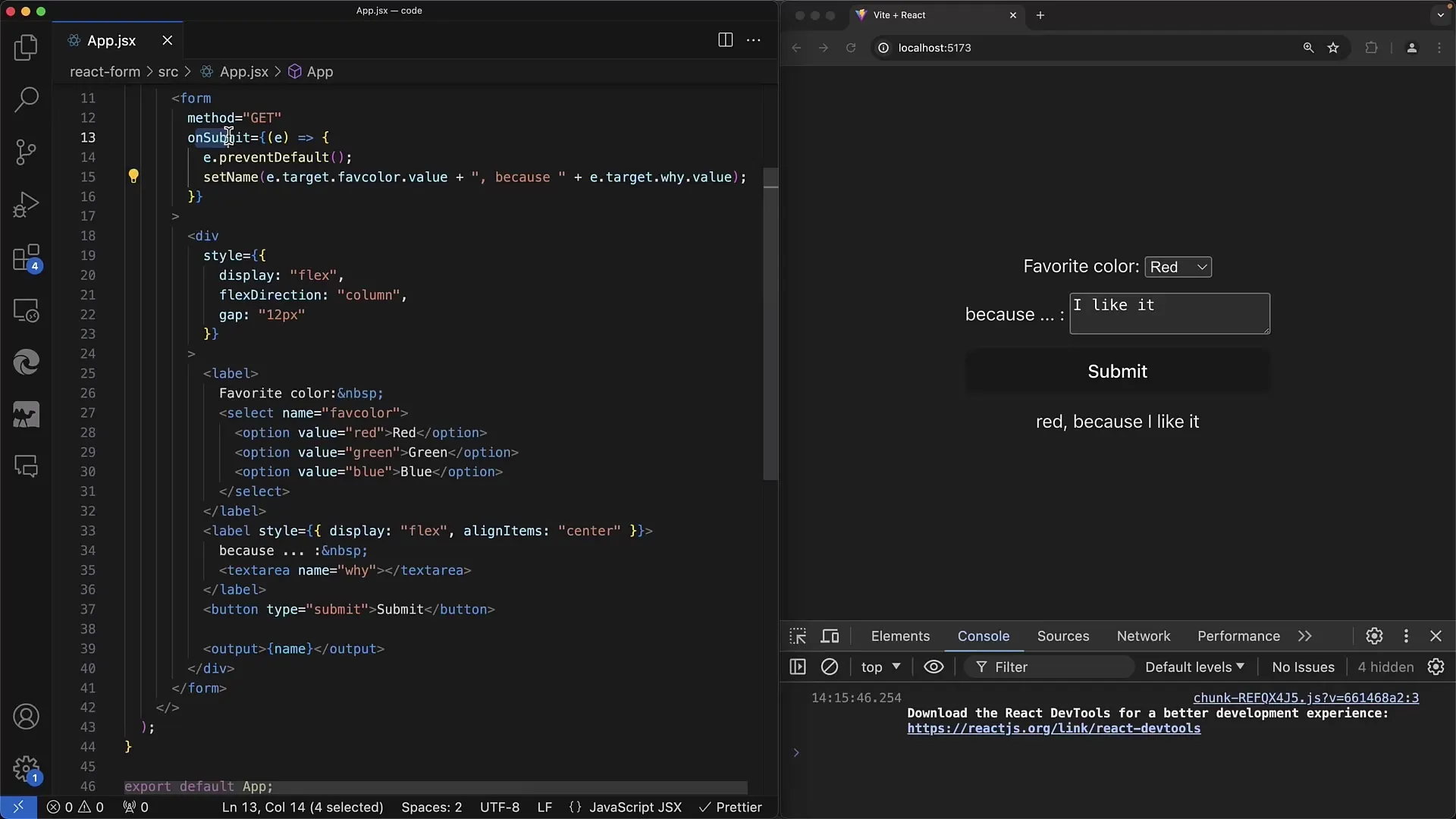
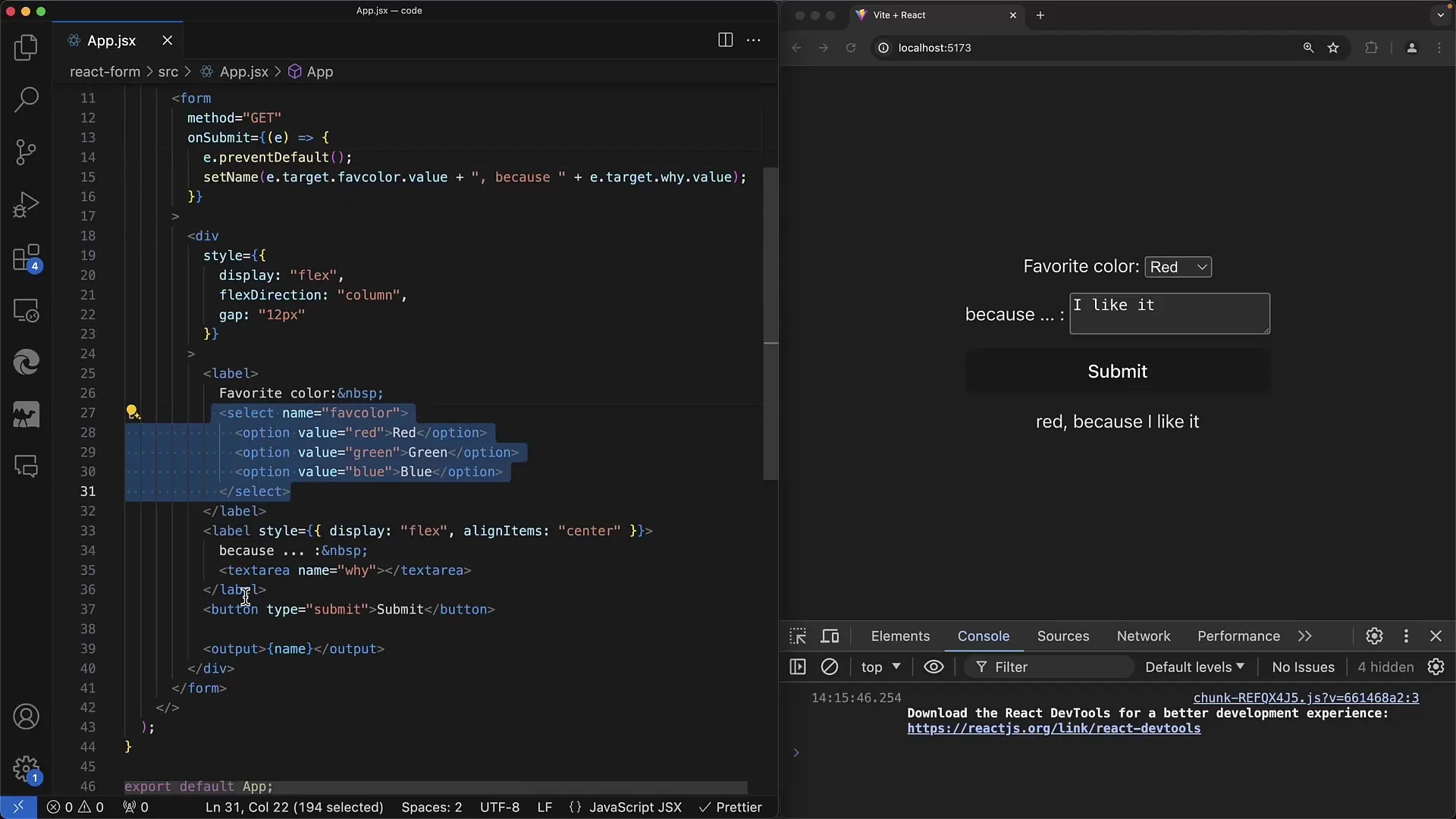
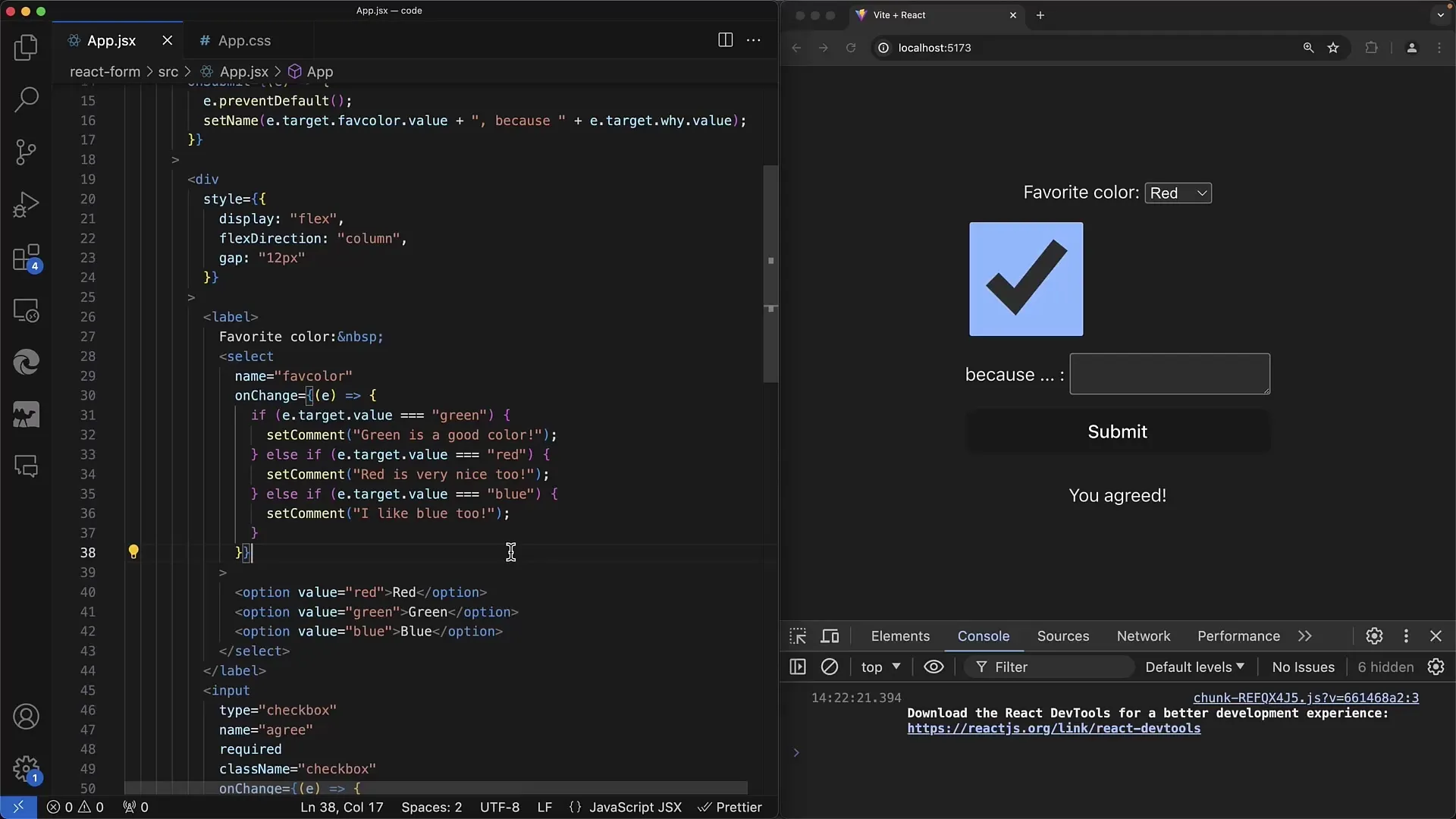
В първата стъпка създавате основата на формуляра. Тагът select включва опциите за цветовете Червено, Зелено и Синьо. Долу има textarea, в която потребителят може да въведе своето обяснение защо харесва избрания цвят.

За събитието onSubmit трябва да се уверите, че сте захванали входните стойности. Използвайте параметъра event, за да достъпите използваните елементи на формуляра. За select елемента можете да използвате името "любим цвят", а за textarea-то името "у", за да запазите съответните стойности.

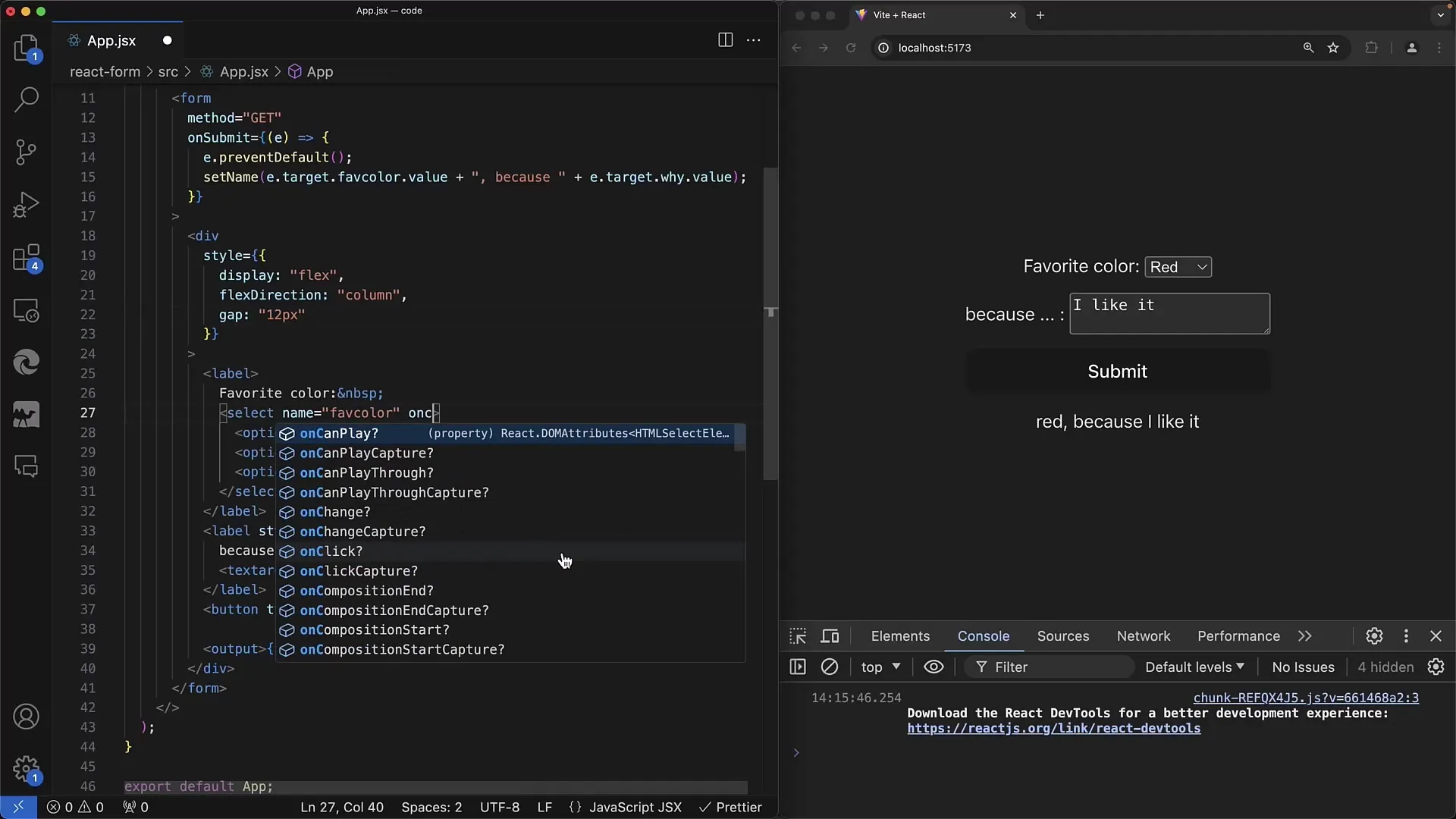
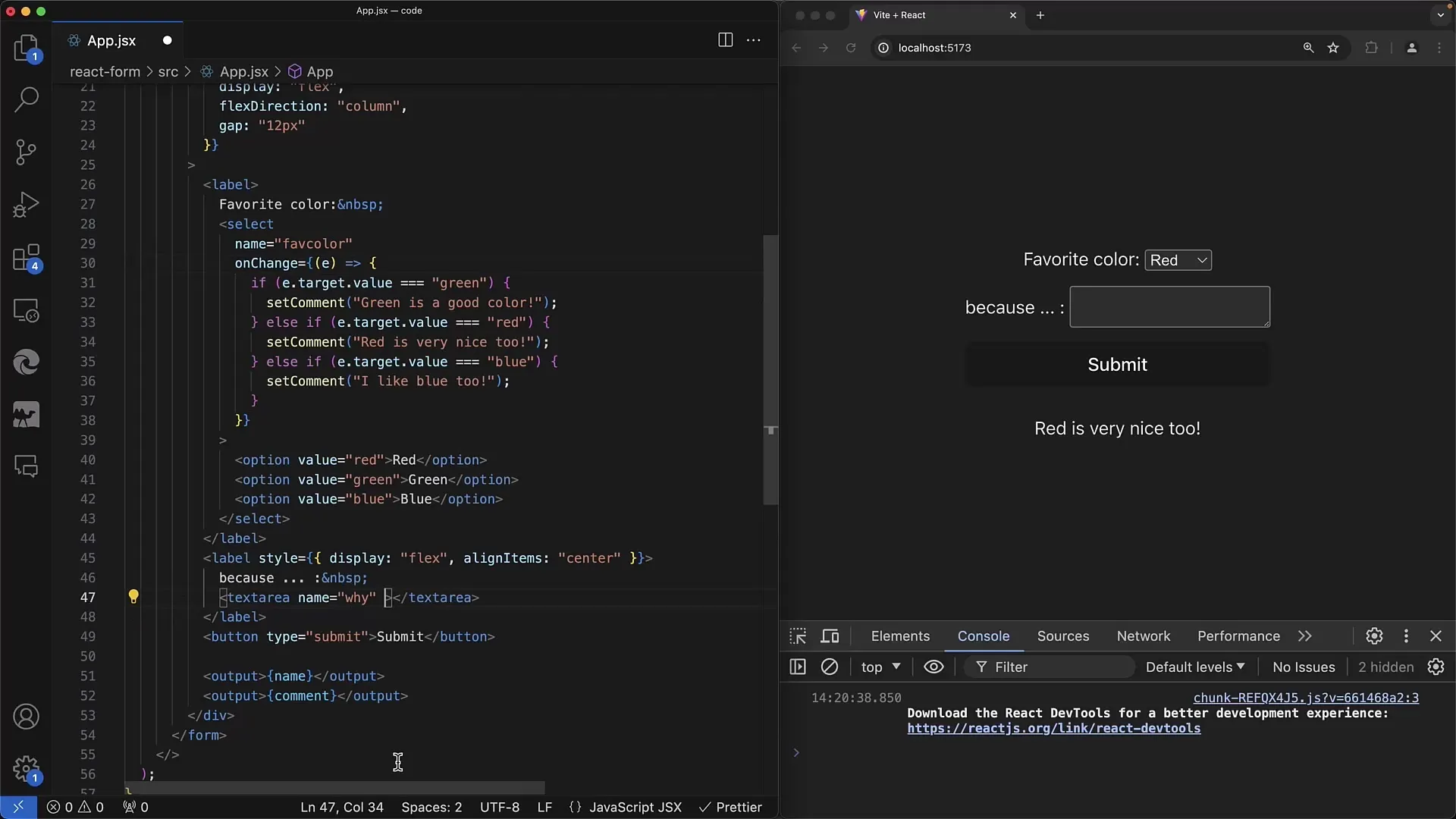
За непосредствена реакция на промени, внедрете метода onChange за select елемента. Там ще проверите кой цвят е избран. Стойността на event.target показва дали е избрано Червено, Зелено или Синьо.

Ако изберете зеления цвят, може да генерирате изход като "Зелен е хубав цвят". Това се постига, като според избрания цвят запазвате коментар в състоянието. Препоръчително е да се обработват възможните грешки по такъв начин, че потребителят да получи незабавна обратна връзка.

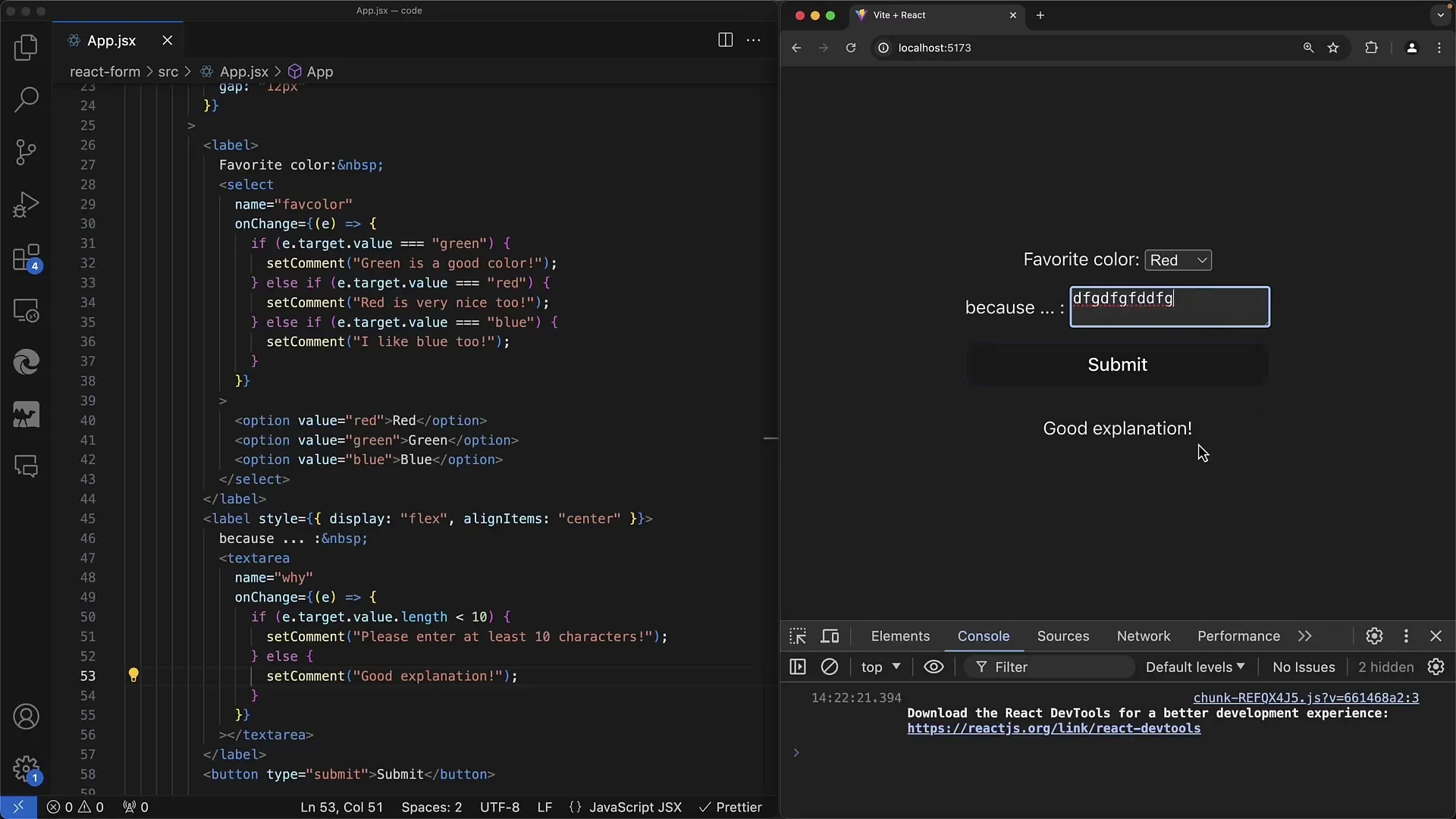
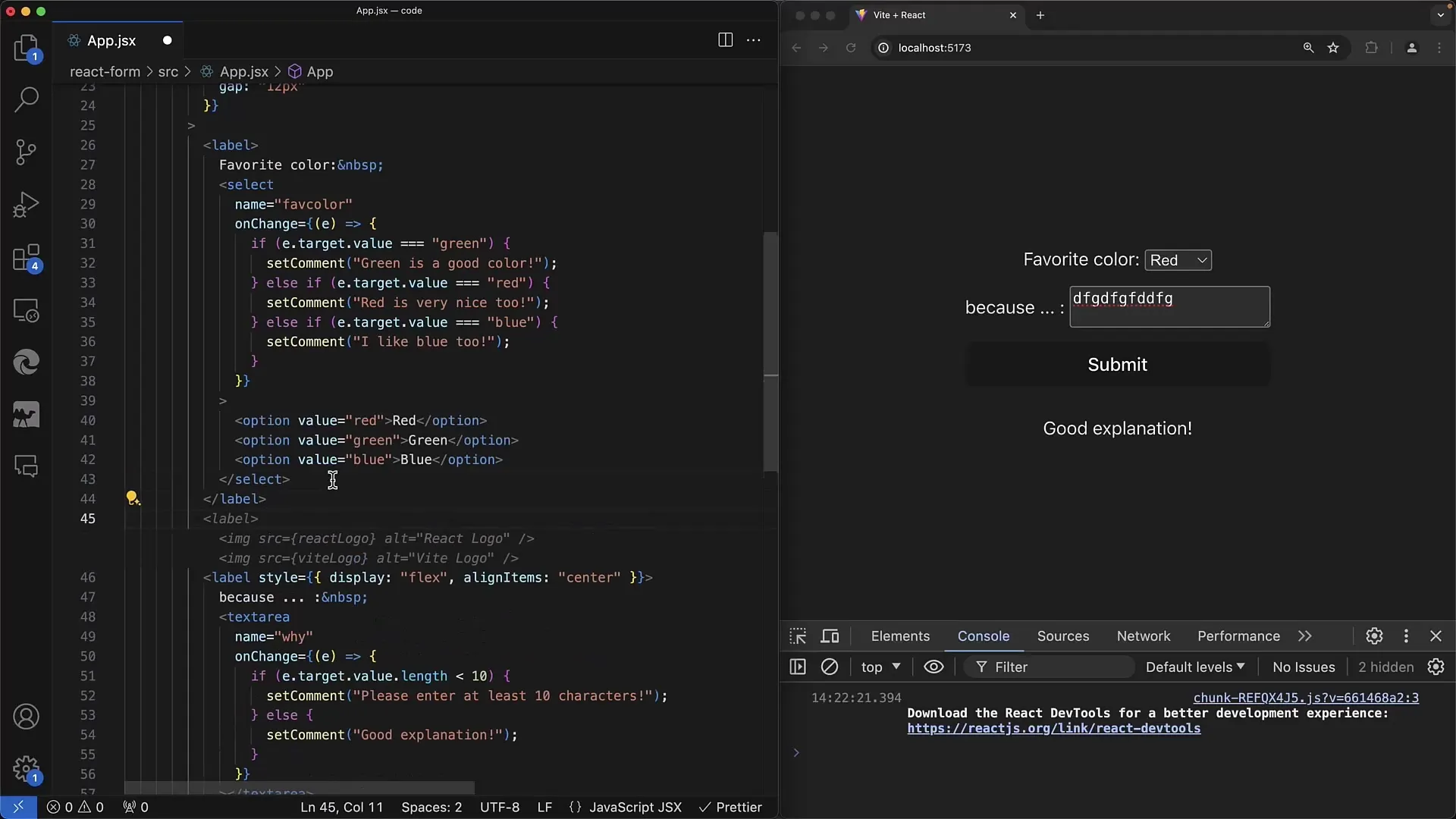
Сега е ред на textarea. За това също може да използвате метода onChange и да проверите дължината на въведения от потребителя текст. Ако дължината на текста е по-малка от 10 знака, показвате инструкция, че потребителят трябва да напише повече.

В противен случай давате положителни отзиви, ако дължината е над 10 знака. Това е един прост начин за валидация, който помага на потребителя да въвежда пълна информация.

Ако вашето приложение използва отметки, можете да ги третирате по сходен начин. Внедрете отметка с просто събитие onChange, за да определите дали потребителя е съгласен или не. Това взаимодействие е изградено по същия начин като описаните по-горе елементи.

Важно е да използвате className вместо class за прилагане на стилове с CSS - това е типична разлика в React. Можете също така да приложите CSS класове на отметките си, за да ги направите по-потребителски настроени.

Обобщено, при работа с формуляри в React следвате подход, подобен на този в традиционния HTML, но трябва да обърнете внимание на някои специфични детайли. Избирайте ясно между "контролирани" и "неконтролирани" компоненти и внимавайте да не преминете от "неопределено" към стойност.

Резюме - Създаване на уеб форми: Елементи Select и Textarea в React
В това ръководство научихте как да реализирате елементите select и textarea в React и как да обработвате техните стойности. Освен това научихте как да валидирате входните стойности и как да покажете интеракции на потребителя.
Често задавани въпроси
Как мога да използвам елемент - в React?Елементът - функционира в React подобно на HTML, можете да го свържете с onChange, за да реагирате на промени.
Как да валидирам входната информация в?Можете да използвате метода onChange за проверка на дължината на въведената информация и за връщане на обратна връзка, ако условията не се изпълняват.
Какво е разликата между контролирани и неконтролирани компоненти в React?Контролираните компоненти имат своята стойност в състоянието на React, докато неконтролираните компоненти директно достъпват DOM.
Как да задам CSS за компонентите в React?В React трябва да използвате className, вместо class. Така можете да достъпите всички стандартни CSS стилове.


