В този учебник ще научиш как да използваш JavaScript , за да извличаш и обработваш данните, въведени от потребителите, от формуляри. Формуларните елементи са съществена част от всеки уебсайт, тъй като позволяват на потребителите да въвеждат информация. Често се мисли, че за това е необходимо да се използват сложни рамки. В тази публикация ще покажем как да обработваш данни от формуляр с прост JavaScript.
Най-важни изводи
- Ще научиш как да създадеш формуляри, как да достъпваш данни от формуляри с JavaScript и как да предотвратиш стандартното поведение на формулярите, като използваш preventDefault, за да получиш контрол върху въведените данни от потребителите си.
По стъпки насочени инструкции
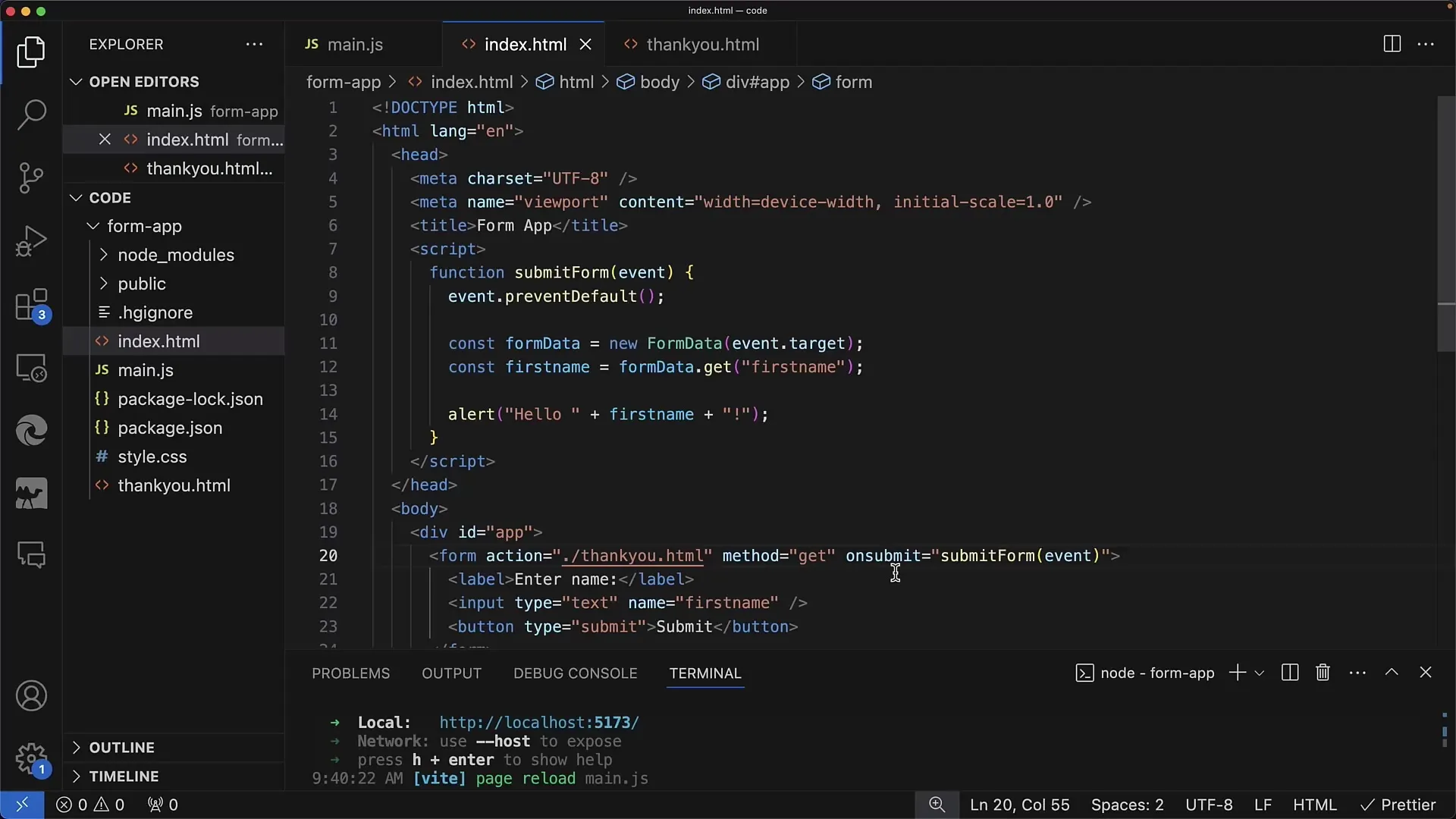
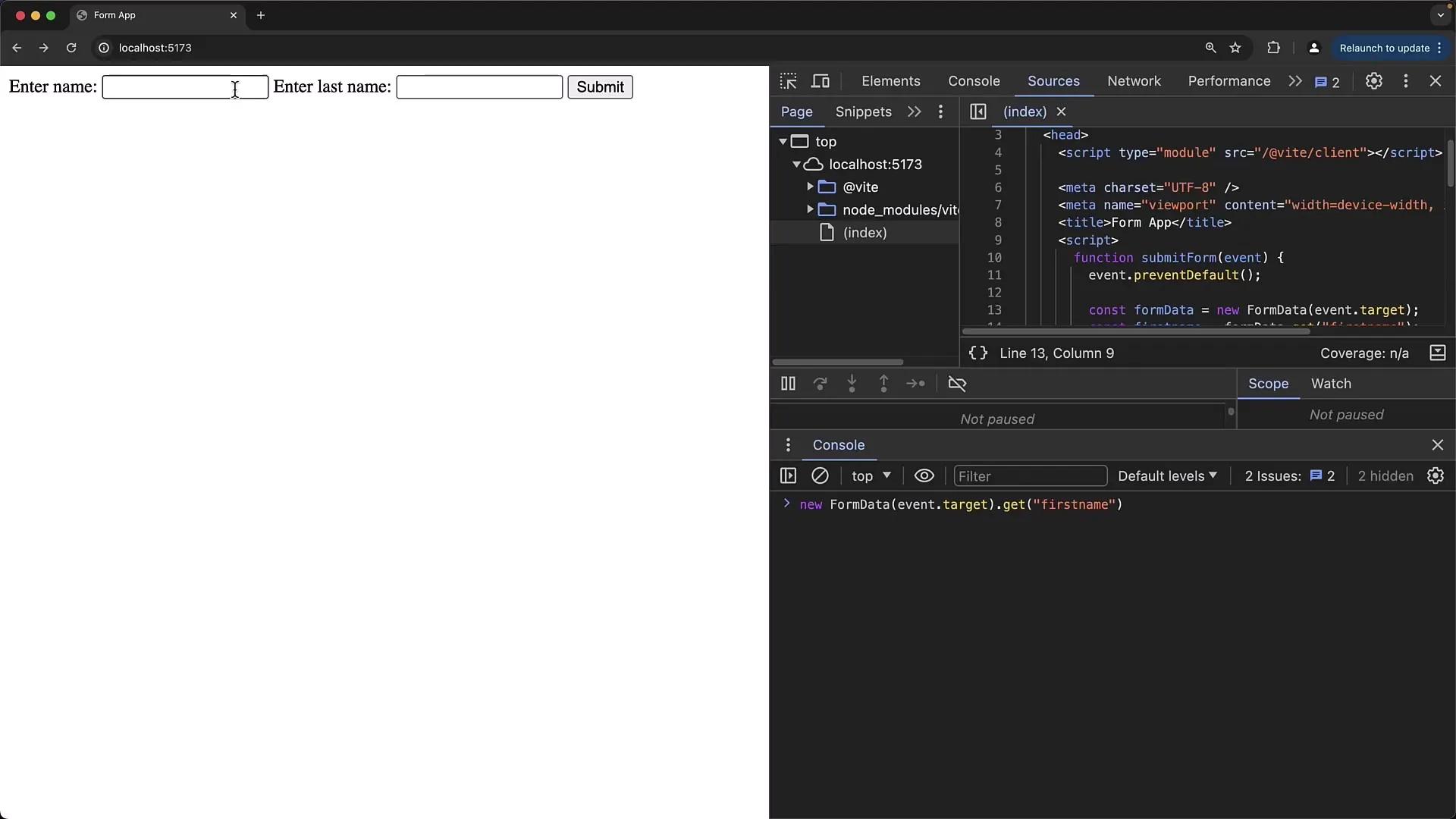
Започни със създаването на прост HTML формуляр в документа си. Увери се, че успешно добавяш различни полета за въвеждане и един бутон за изпращане.

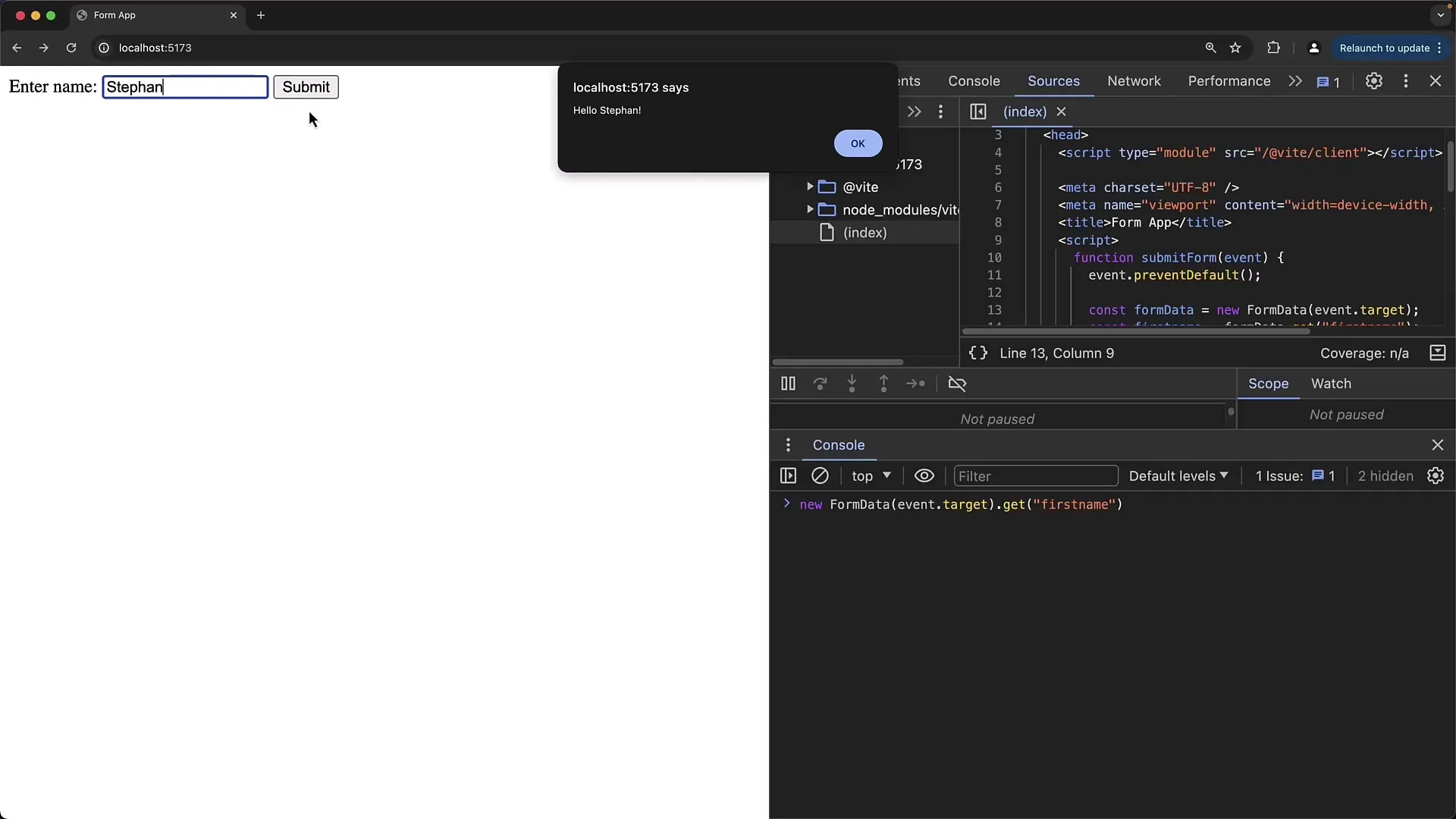
След като формулярът ти е видим в браузъра, можеш да го тестваш. Въведи име в полето и натисни клавиш Enter или бутона за изпращане. Ако всичко работи правилно, трябва да видиш аларма с въведеното от теб име.

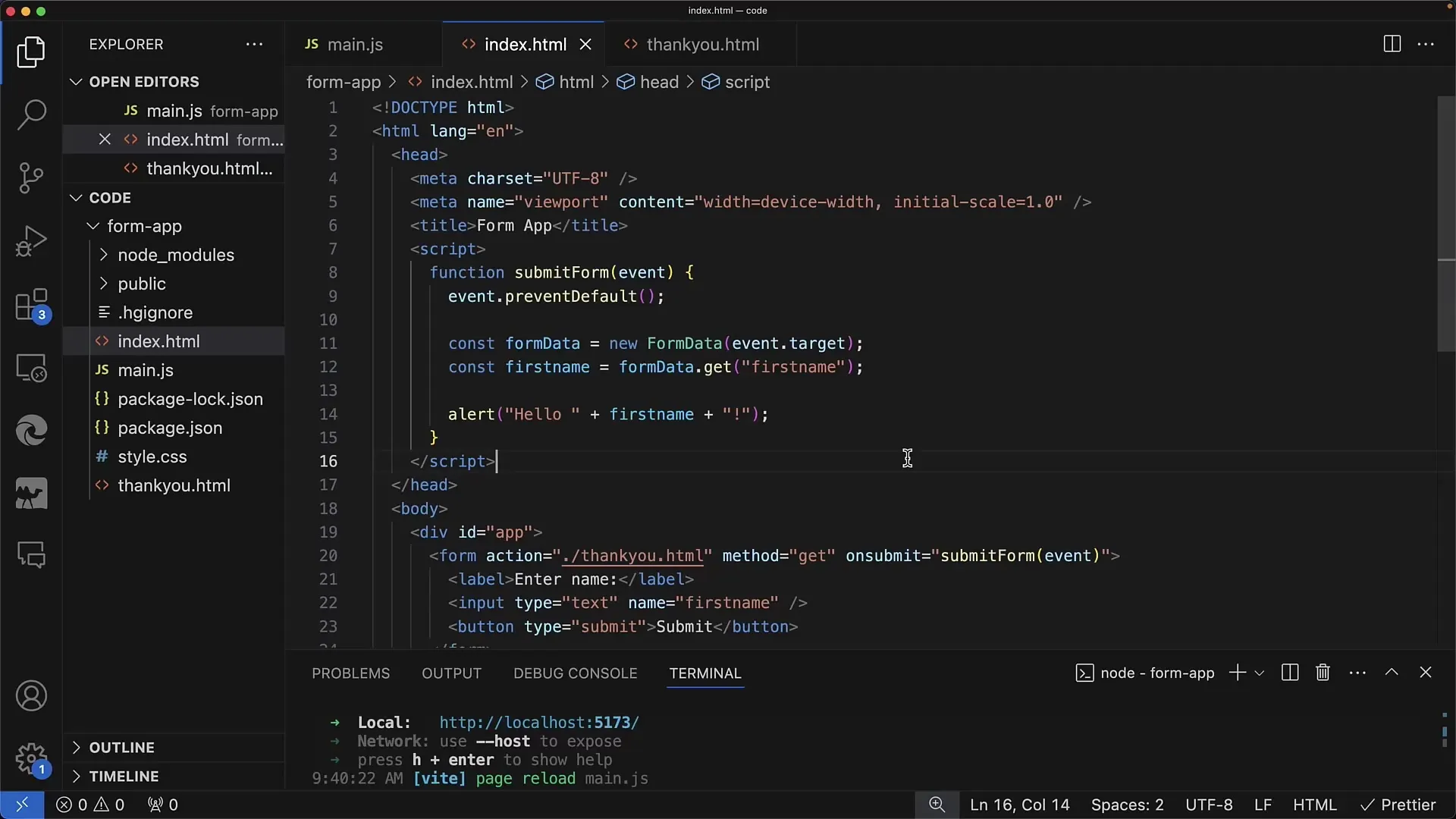
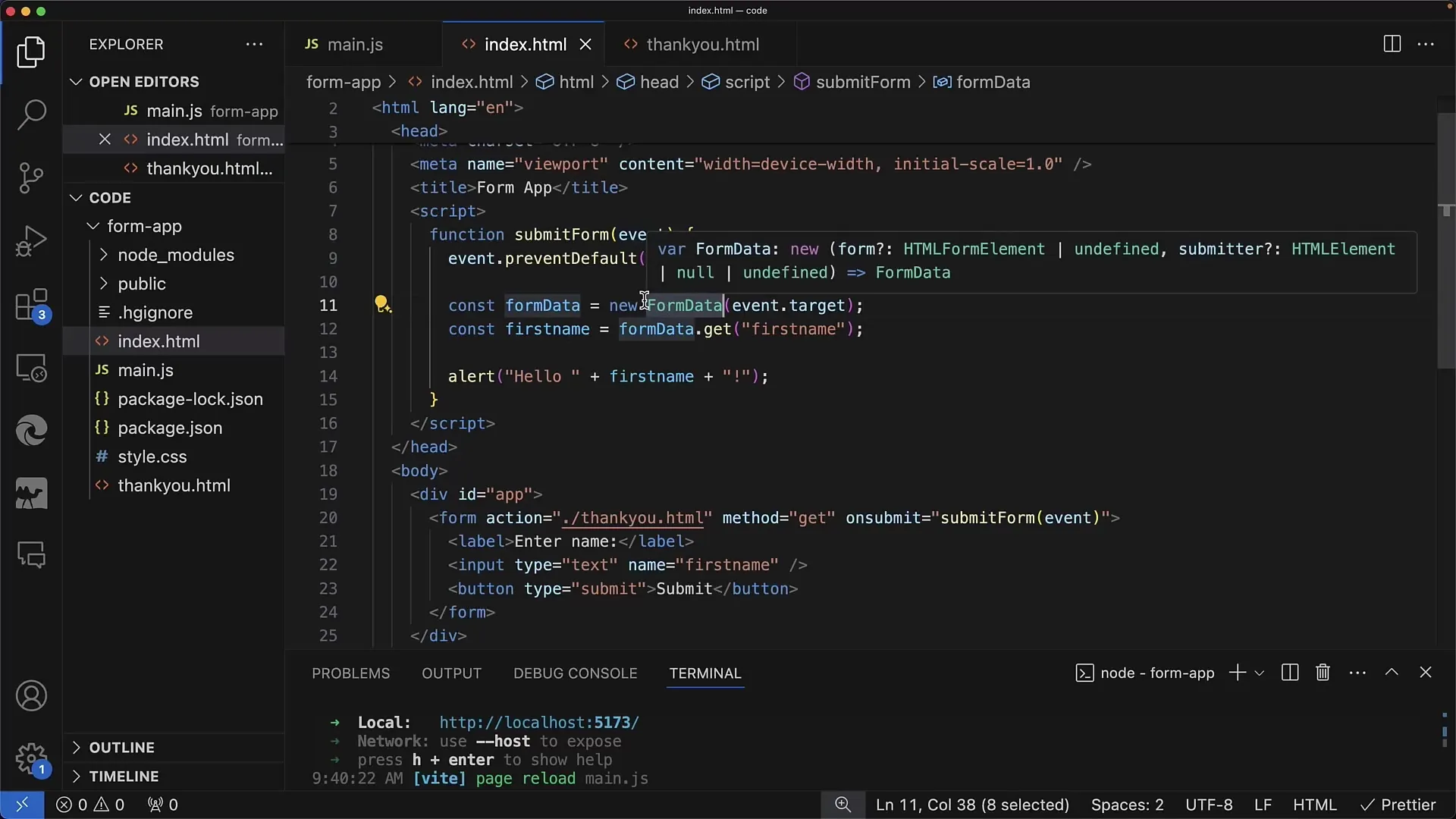
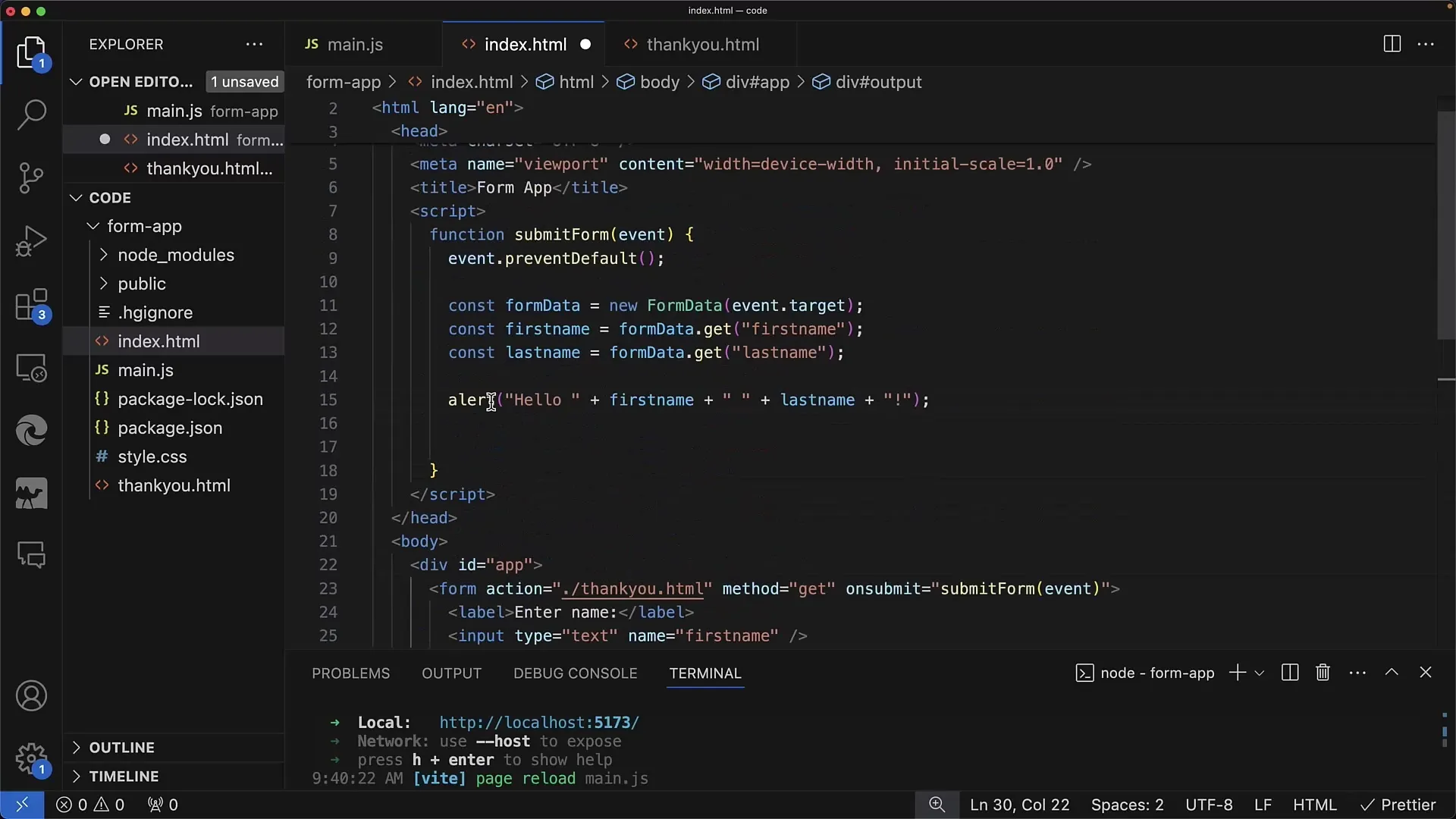
За да постигнем това, добавяме етикет за скрипт в HTML файла си. В този скрипт дефинираме глобална функция с името submitForm, която приема обект за събитие като параметър.
В скрипта можеш да зададеш обработчика на събитие onsubmit за формуляра си. Това означава, че submitForm функцията ще се извика, когато формулярът бъде изпратен. Обърни внимание, че обектът на събитието винаги е наличен, когато си в обработчик на събитие.

Един от важните стъпки е да предотвратим стандартното действие на формуляра, като извикаме event.preventDefault(). Това е важно, защото не искаме формулярът да презареди страницата след подаването на данните.
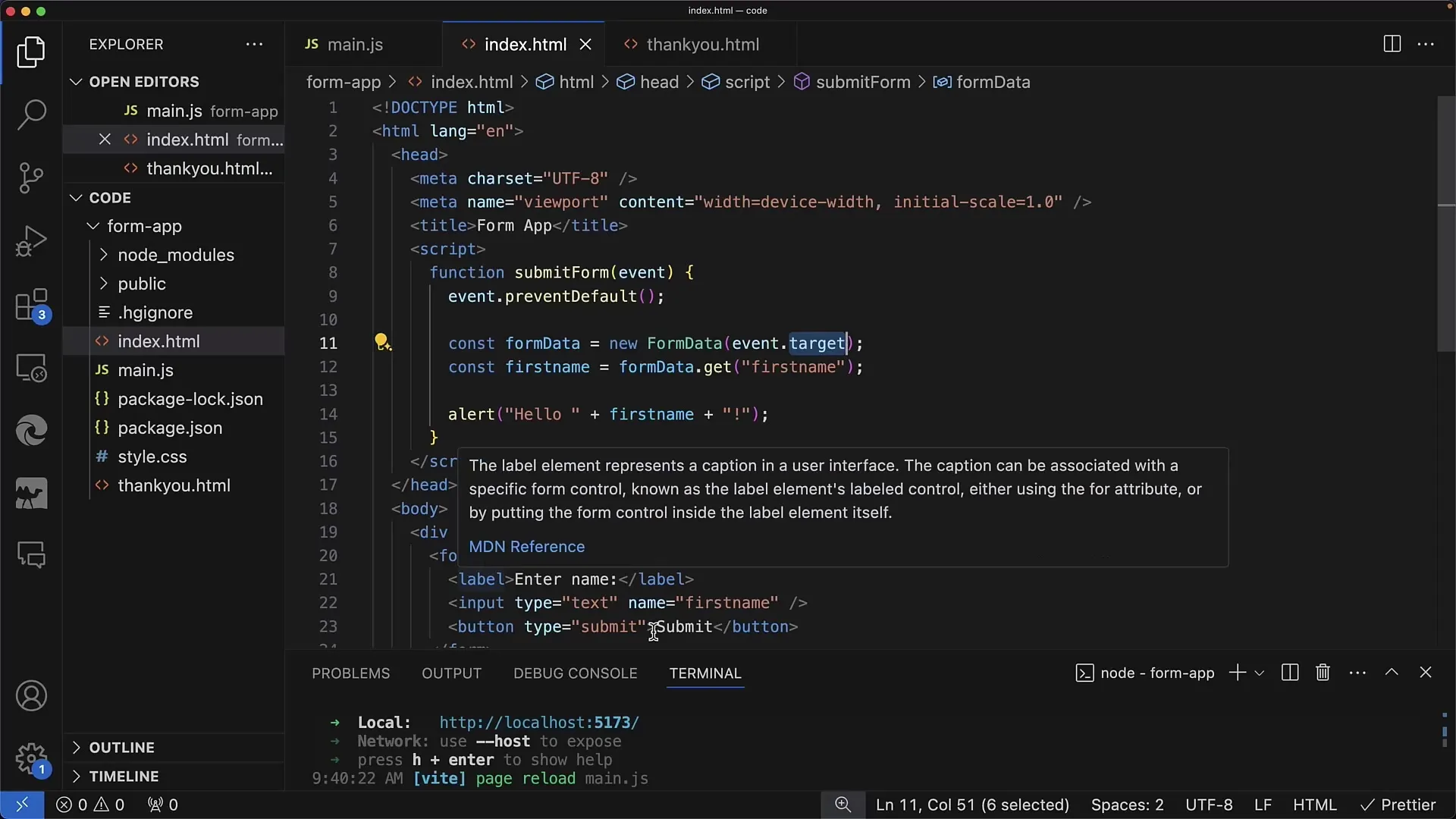
Сега можем да започнем да извличаме данните от формуляра. Данните от формуляра са достъпни в event.target, което прави лесно достъпът до въведената информация.

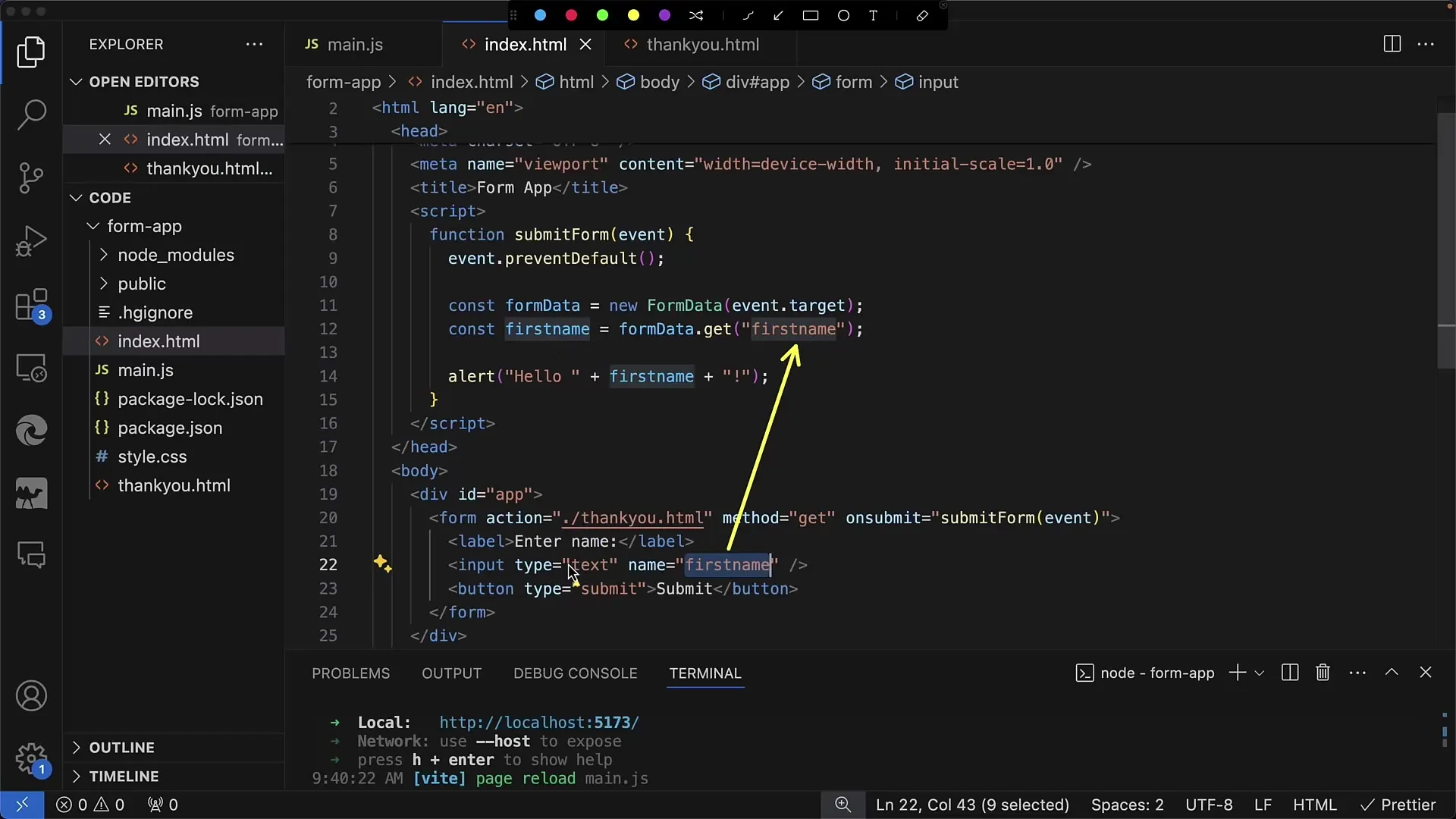
За да получиш данните от формуляра, създай нов обект с конструктора FormData и предай формулярния елемент като параметър. След като създадеш обекта, можеш да достъпиш стойностите на въвеждане чрез метода get.

С formData.get('firstName'), например, получаваш стойността на полето за въвеждане с име 'firstName'. След това можеш да използваш тази стойност, за да създадеш съобщение, което да се покаже на потребителя.

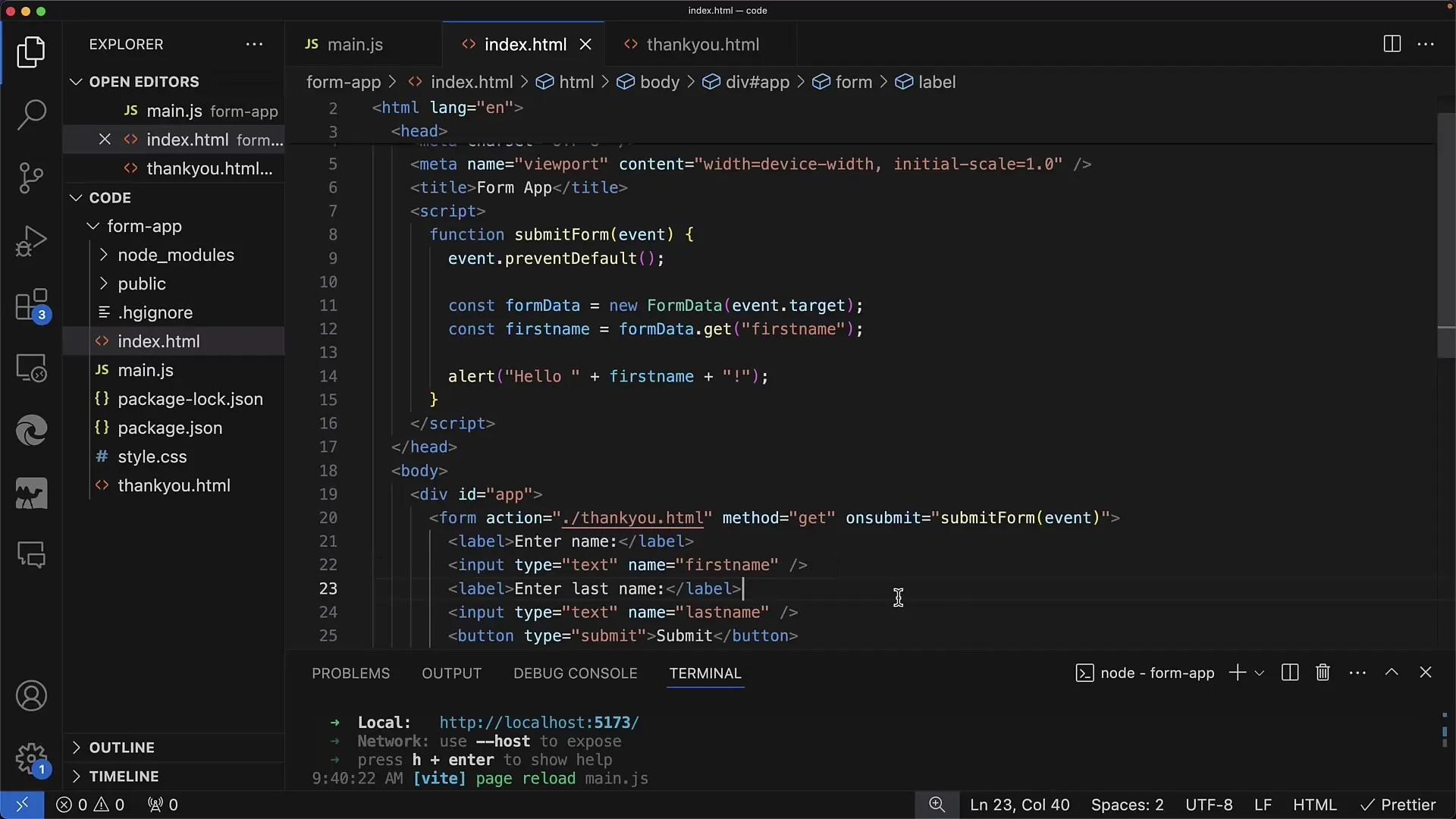
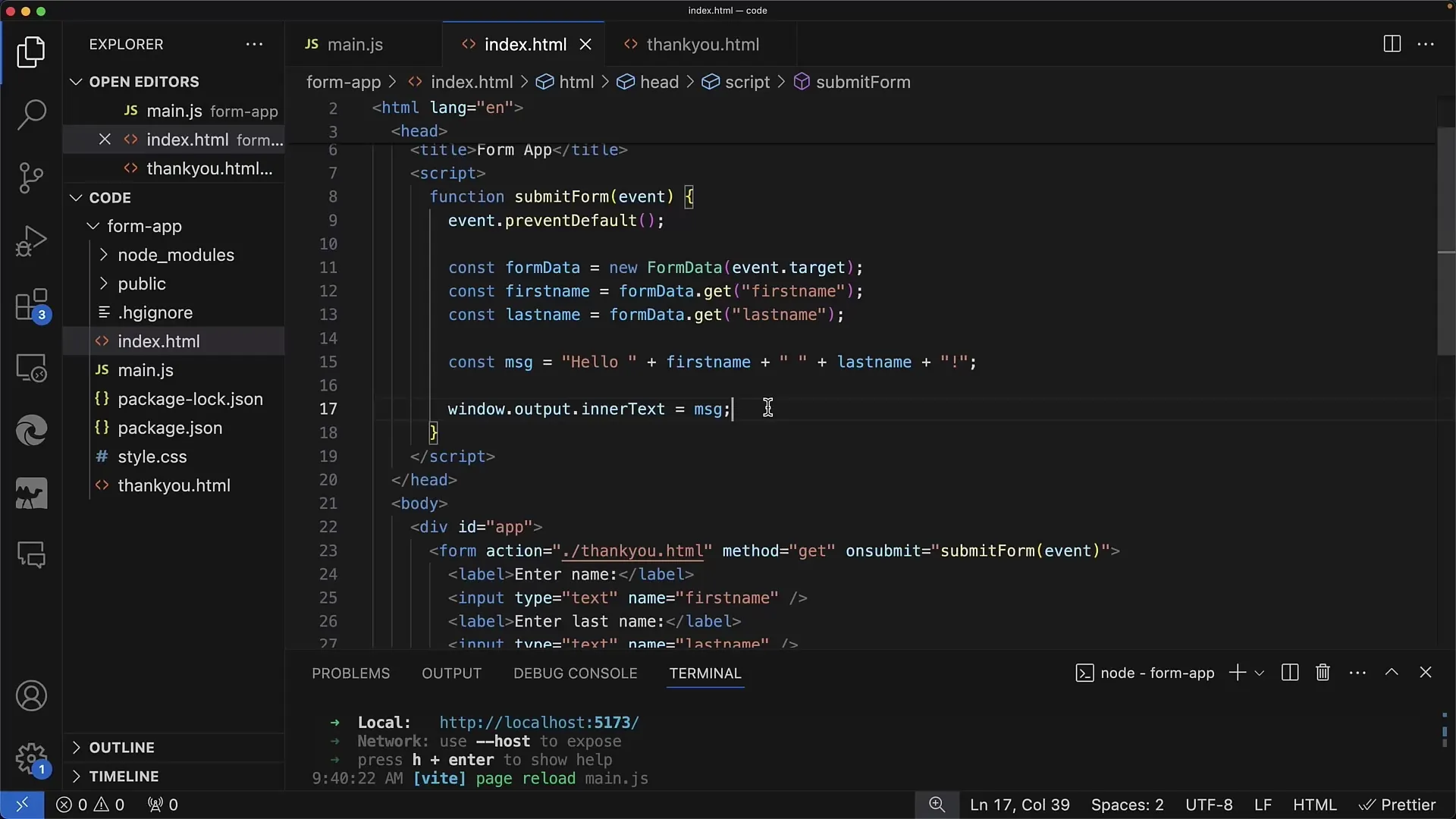
Ако искаш да добавиш още едно поле за въвеждане във формуляра, следвай тези стъпки: Добави още едно текстово поле за фамилия с име 'lastName'. След това можеш да предприемеш подобни стъпки, за да извлечеш стойността му.

С двата въведени стойности можеш да създадеш персонализирано съобщение. Например: „Здравей [Име] [Фамилия]!“

За да не показваш съобщението вече с аларма, а директно в HTML, можеш да добавиш нов раздел в DOM, който да показва съобщението като текст. Създай div с уникален идентификатор и задай innerText на този елемент, за да покажеш резултатното съобщение.

Сега можеш да опиташ различните варианти, като извеждаш данните в конзолата или ги използваш за други JavaScript действия, като например POST-заявка чрез fetch.

Това е основният начин, по който можете да четете и използвате данни от формуляр с JavaScript. Има много други начини за подобряване на това, като включване на валидации или допълнителна обработка на данните на сървъра.
Резюме
В този урок научихте как да извлечете данни от формуляр с прости JavaScript функции. Изследвали сте важността на event.preventDefault и видяхте как можем да вмъкнем данните както в предупреждения, така и директно в документа. С тази основа сте добре подготвени да създадете по-сложни форми и обработка на техните данни.
Често задавани въпроси
Как да достъпя данните от формуляра?Можете да достъпите данните от формуляра, като създадете нов обект FormData с new FormData(event.target).
Какво ще се случи, ако не извикам event.preventDefault()?Без event.preventDefault() ще се изпълни стандартното поведение на браузъра, което може да доведе до презареждане на страницата.
Мога ли да имам няколко формуляра на страница?Да, можете да имате няколко формуляра на страница, като всеки от тях може да има собствена функция onsubmit.
Как да използвам данните от формуляра за Fetch заявка?Можете да преобразувате данните от формуляра в JSON формат и след това да ги изпратите към сървъра с Fetch-API.
Дали са необходими JavaScript библиотеки за обработка на форми?Не, не е необходимо да използвате библиотеки. Можете напълно да обработите формите с чист JavaScript.


