Уеб формулярите са неизменен елемент на всяка уеб страница. Те позволяват на потребителите да въвеждат информация и да взаимодействат с уебсайта. В този учебник ще разгледам с вас най-важните атрибути за полета за въвеждане, които ще ви помогнат да контролирате поведението на тези полета. Ще разгледаме атрибутите readonly, disabled, placeholder, minlength и maxlength подробно. Да започнем!
Най-важни изводи
- Атрибутът placeholder показва временно какво трябва да бъде въведено в полето за въвеждане.
- Атрибутът readonly предотвратява промени в полето за въвеждане, но позволява копиране.
- Атрибутът disabled ограничава достъпа до полето за въвеждане напълно, така че то не се изпраща.
- Атрибутите minlength и maxlength контролират дължината на въведените символи.
Стъпка по стъпка насоки
1. Използване на атрибута placeholder
Първо ще разгледаме атрибута Placeholder. Той се използва, за да даде кратко упътване за това, какво трябва да се въведе в полето за въвеждане. За да се покаже плейсхолдера, добавяме атрибута placeholder към тага . В този пример задаваме плейсхолдера на "Моля, въведете текст".

При кликване върху полето за въвеждане, този текст изчезва и можете да започнете да въвеждате собствената си информация. След като бъде въведено нещо, текстът остава видим в полето, докато плейсхолдера изчезва. Това прави потребителското изживяване по-ясно и интуитивно.
2. Стилизиране на атрибута placeholder
За да подобрите изгледа на плейсхолдера, можете да използвате CSS. Можете да промените цвета на текста и дори прозрачността на плейсхолдера. Например, ако искате да зададете цвета на плейсхолдера на бяло, ще ви трябва CSS селектор placeholder.

Това означава, че задавате цвят на бял и прозрачност на стойност, например 0.5. Така плейсхолдера става по-блед и по-малко доминиращ, което увеличава четливостта.

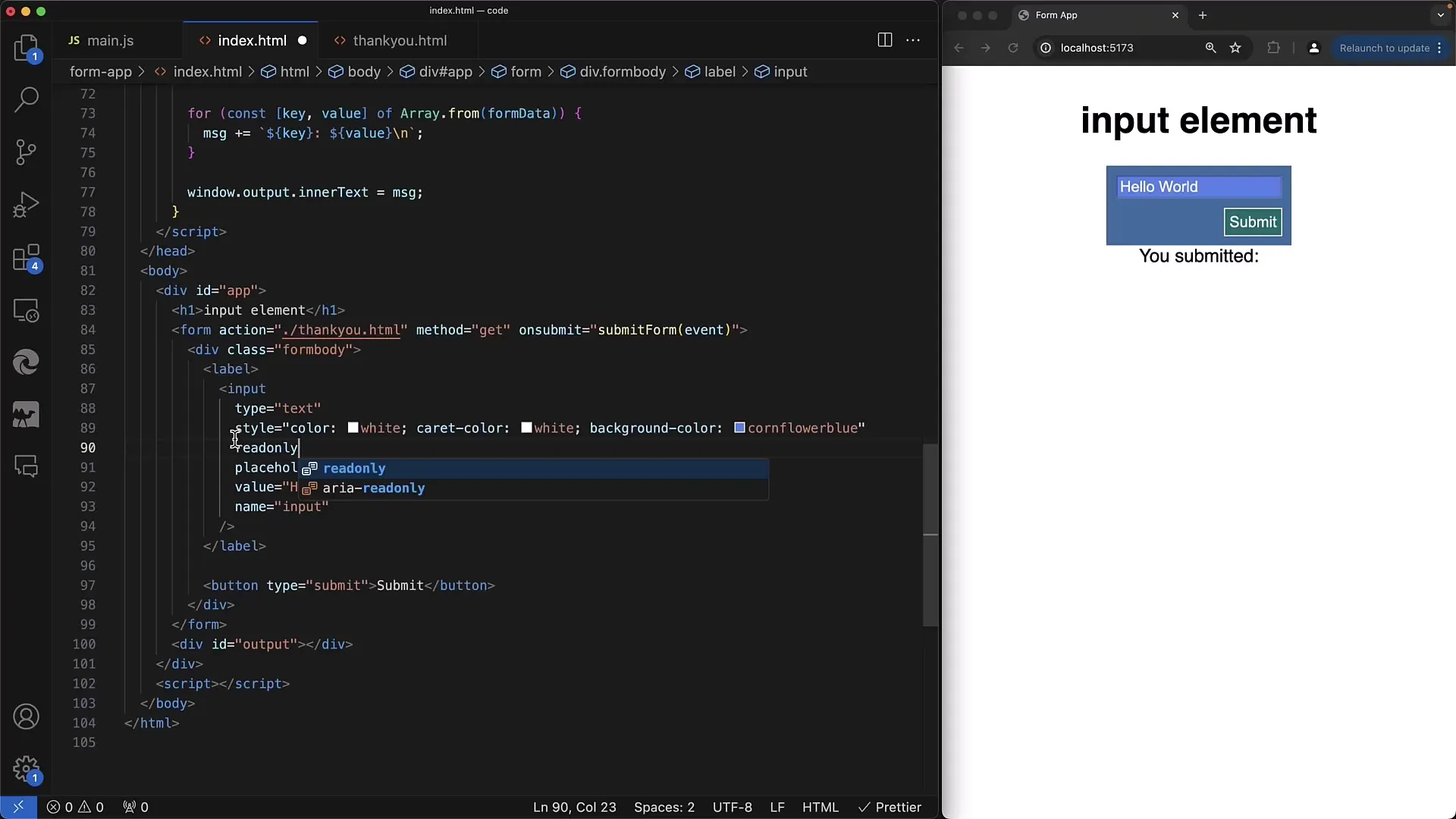
3. Използване на атрибута readonly
Атрибутът readonly е полезен, когато искате да покажете информацията, но не искате да я редактирате. Като добавите атрибута readonly към полето за въвеждане, можете да продължите да избирате и копирате съществуващия текст, но не може да правите промени.

Ако опитате да въведете нещо, ще забележите, че въведеното е игнорирано. Това е идеално за полета предназначени за преглед, като например потребителски данни, които не трябва да се редактират.

4. Разликата между readonly и disabled
Основното различие между readonly и disabled се състои в това, че с деактивирано поле не е възможно никакво взаимодействие. Освен това, когато формулярът бъде изпратен, стойността на деактивирано поле няма да бъде изпратена. Следователно, ако искате поле да се показва, но не може да се редактира и да не се изпраща, използвайте атрибута disabled.

В нашия пример можем да забележим, че полето, зададено като деактивирано, изглежда по друг начин и потребителят не може да избира текст.
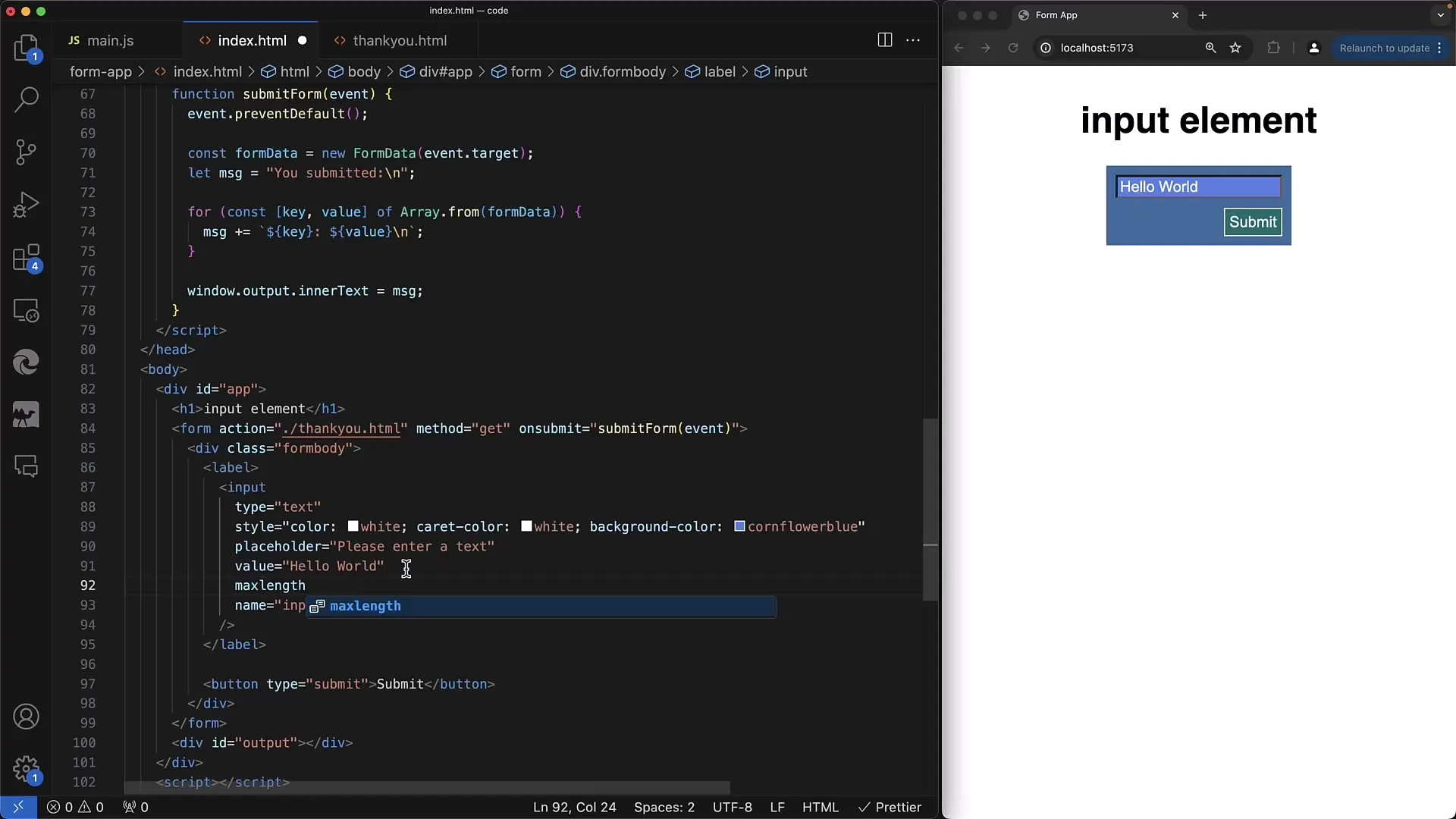
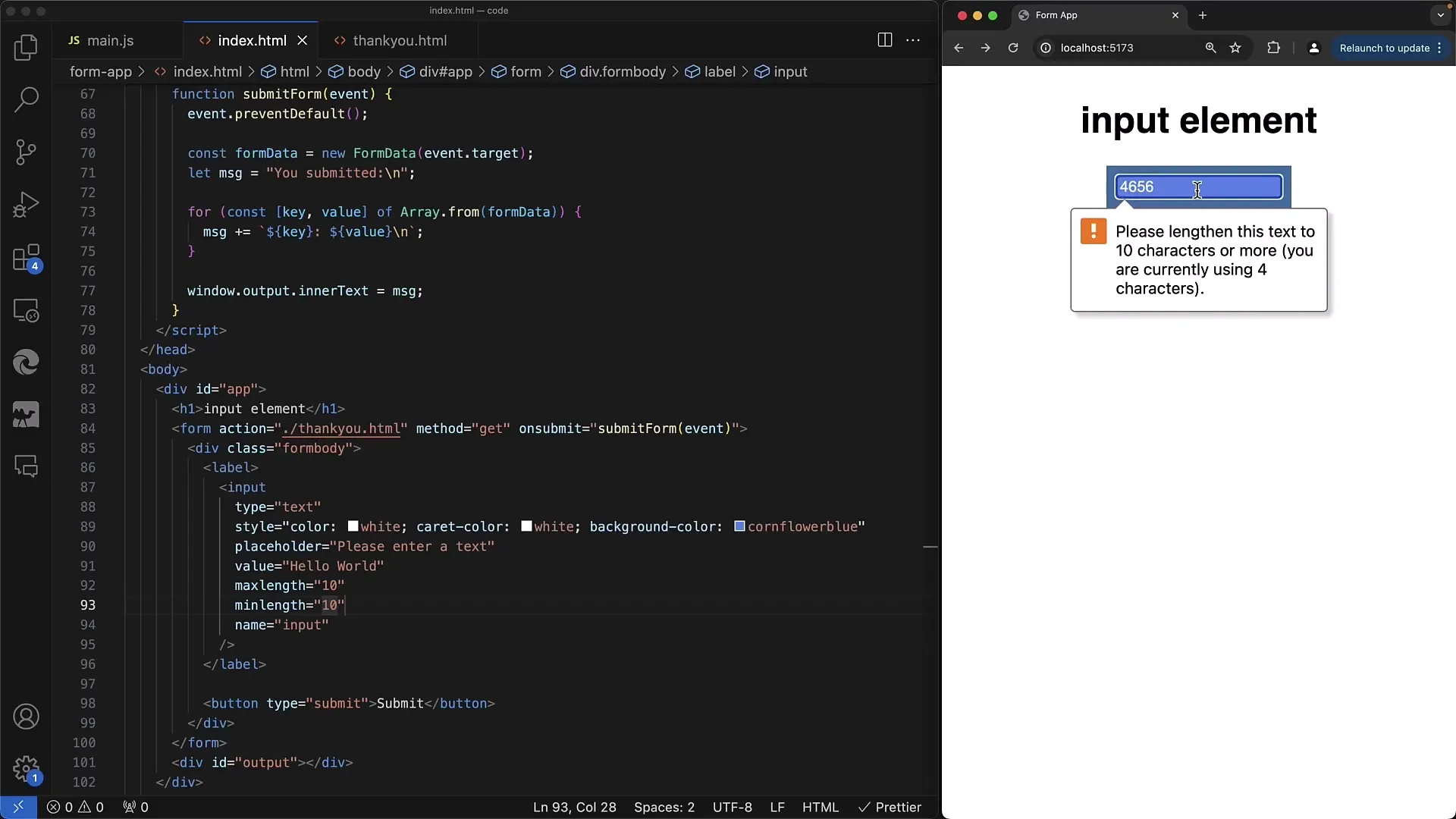
5. Контролиране на дължината на въведеното с minlength и maxlength
За да контролирате дължината на въведените символи, използваме атрибутите minlength и maxlength. Това може да бъде особено полезно, когато искате да се уверите, че например телефонните номера или пощенските кодове имат определена дължина.

Когато зададете атрибута maxlength на 10, системата пречи на повече от 10 символа да бъдат въведени. Също така, с атрибута minlength може да се гарантира, че определен брой символи са въведени, преди формата да бъде изпратена.

6. Използването на атрибута size
Още един полезен атрибут е size, който определя видимата ширина на поле за въвеждане в знаци. Когато зададеш size на 60, полето за въвеждане ще бъде достатъчно широко, за да са видими 60 знака, независимо от реалния брой въведени знаци.

Това помага на потребителите визуално да разберат колко място имат при въвеждането на данни.
Обобщение
В този урок се научихте как да се справяте с важни атрибути в уеб формуляри. Разгледахме атрибута placeholder, разликите между readonly и disabled, както и управлението на дължината на въвеждането с minlength и maxlength. Внимавайте как използвате тези атрибути, за да подобрите потребителския опит.
Често задавани въпроси
Каква е разликата между readonly и disabled?readonly позволява избирането и копирането на текст, disabled не позволява никакво взаимодействие.
Как се поставя плейсхолдър?Използвайте атрибута placeholder в етикета, за да покажете временен текст.
Какво е влиянието на minlength и maxlength?Те ограничават въвеждането на определен брой символи.
Каква е ролята на атрибута size?size определя видимата ширина на поле за въвеждане в знаци.


