В това руководство ще ви покажа как с лекота и ефективно да създадете формуляри с JavaScript-рамката Alpine.js. Alpine.js е отличен избор, ако искате да разработвате интерактивни уеб приложения без големи натоварвания и с минимален JS-код. С Alpine.js пък, ако вече имате опит с HTML и основни концепции на JavaScript, ще забележите колко интуитивен е. Нека започнем с практическото приложение!
Най-важните точки за откриване
- Alpine.js ви позволява да управлявате състояния и да реагирате на събития в HTML, като формуларни въвеждания.
- Интегрирането на Alpine.js във вашето уеб приложение е лесно и дава реактивен потребителски интерфейс без да е необходимо да зареждате обширни скриптове или библиотеки.
- Alpine.js използва специални атрибути като x-data, x-model и x-text, за да улесни взаимодействието.
Щаг-по-щаг ръководство
Щаг 1: Създаване на проект
Започнете създаването на нов проект с NPM. Отворете терминала си и изпълнете следната команда, за да създадете нов проект с името "alpine-form".
Не ви е необходим избор за Alpine.js, затова може да използвате шаблона за обикновен JavaScript.

Щаг 2: Настройване на проекта
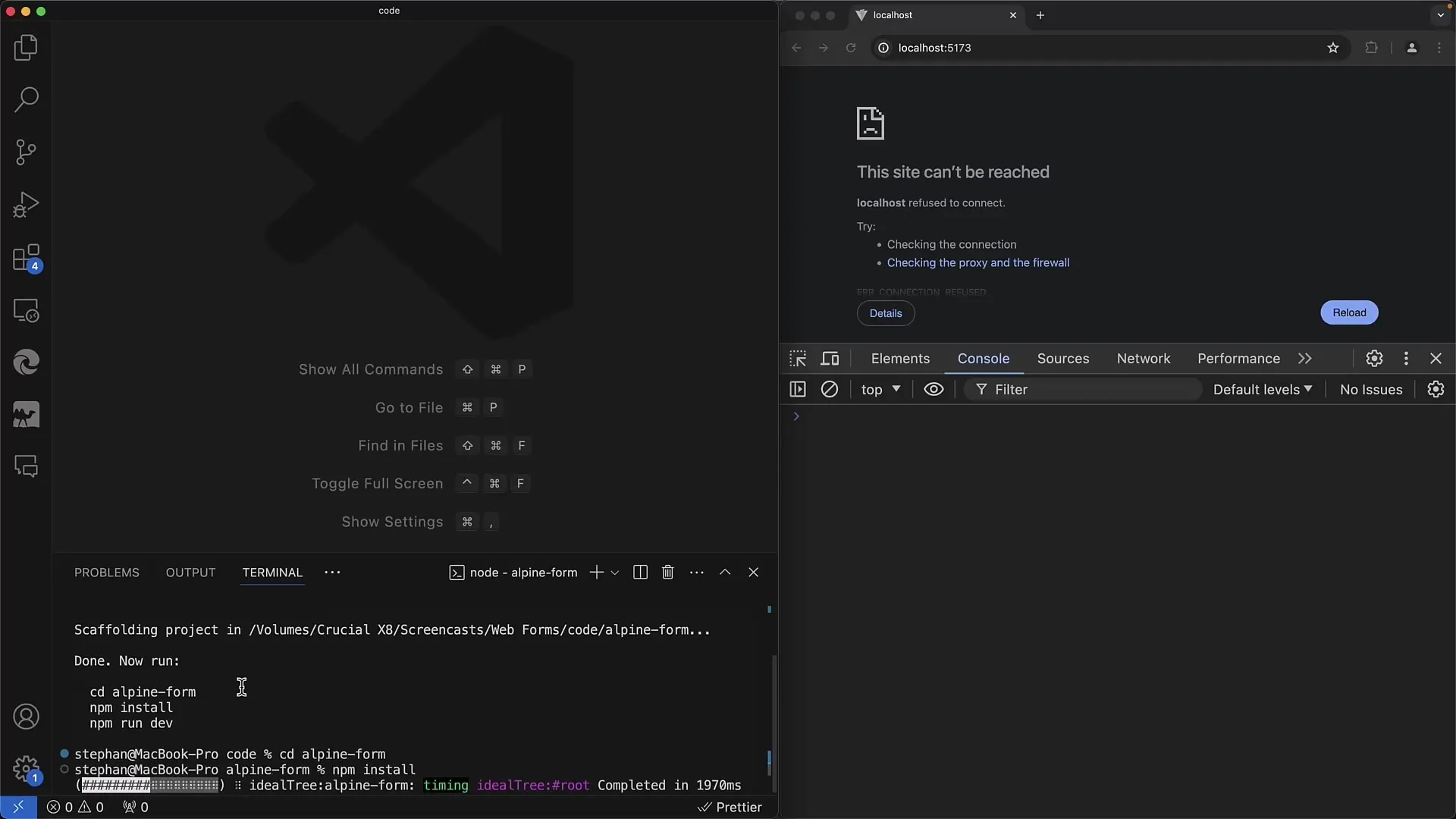
Отидете в новопосочената директория на проекта и инсталирайте необходимите пакети, като изпълните npm install. Изчакайте завършването на инсталацията.

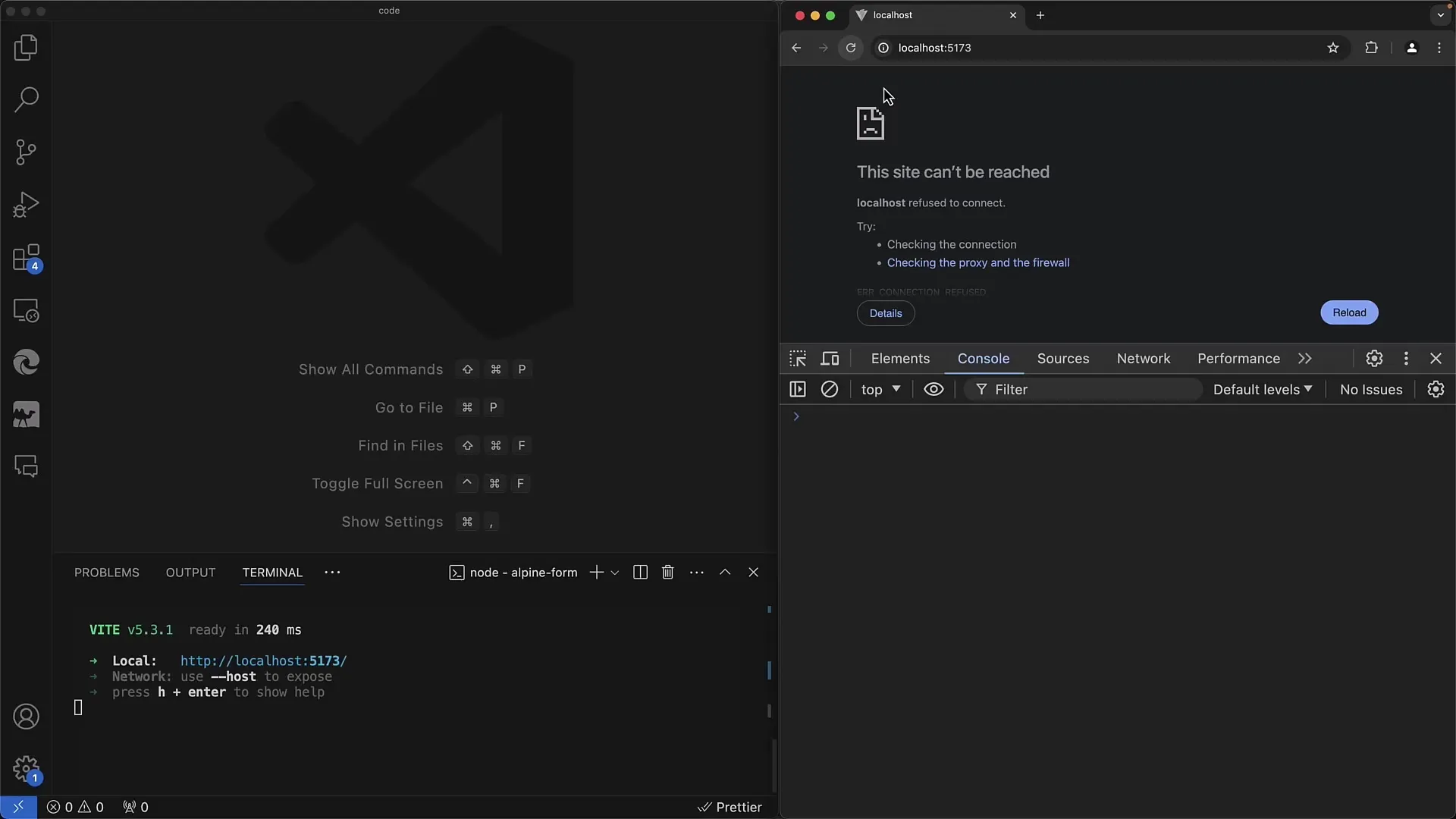
След като инсталацията приключи, стартирайте сървъра за разработка с командата npm run dev.

Щаг 3: Подготовка на HTML структурата
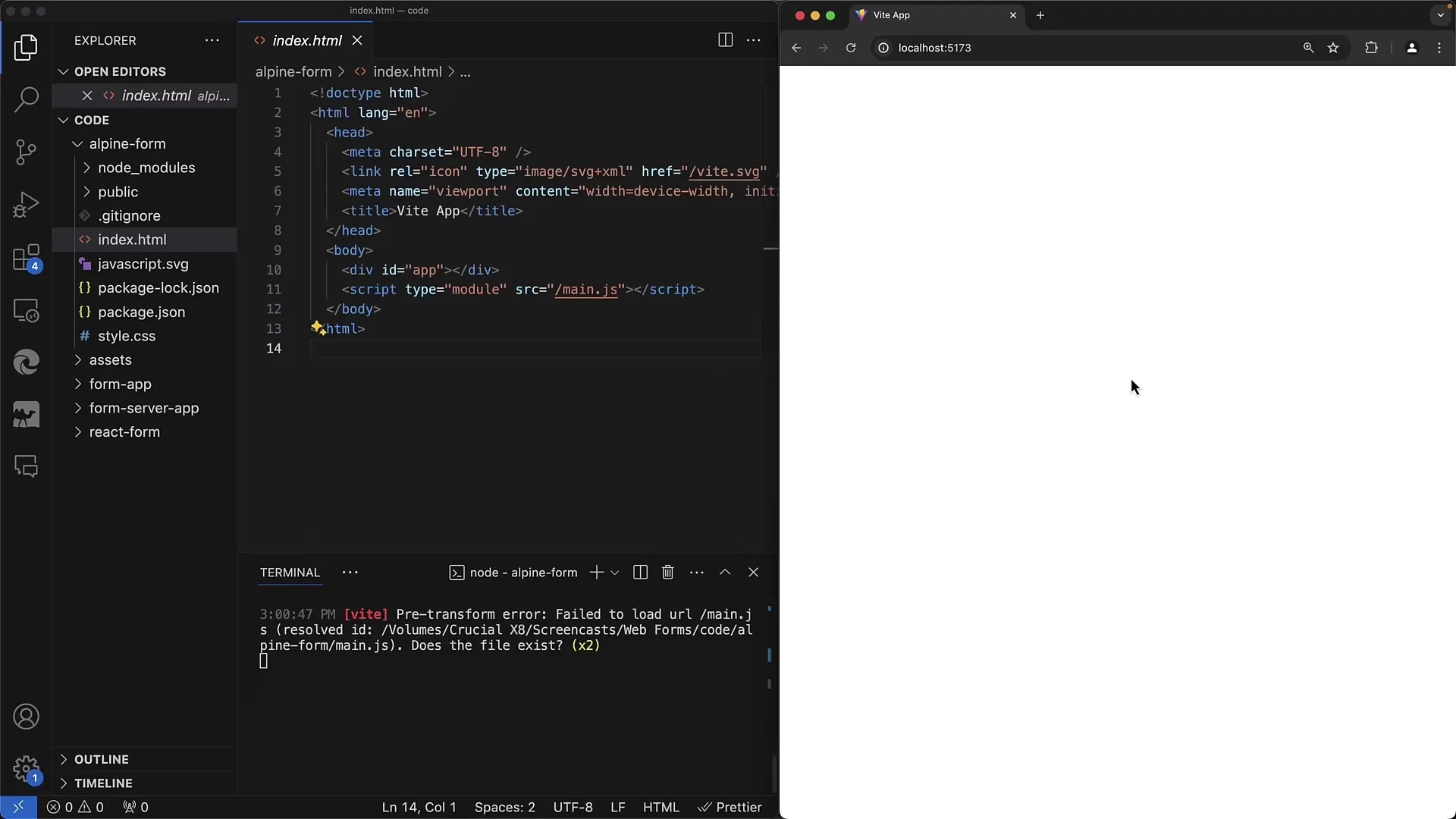
Отворете index.html файла в проекта си. Тук ще дефинирате структурата на формуляра си. Премахнете стандартното съдържание и се съсредоточете върху добавянето на библиотеката Alpine.js.

Добавете скрипта за Alpine.js, като го заредите директно от един CDN, например с таг за скрипт.
Щаг 4: Инициализиране на Alpine.js
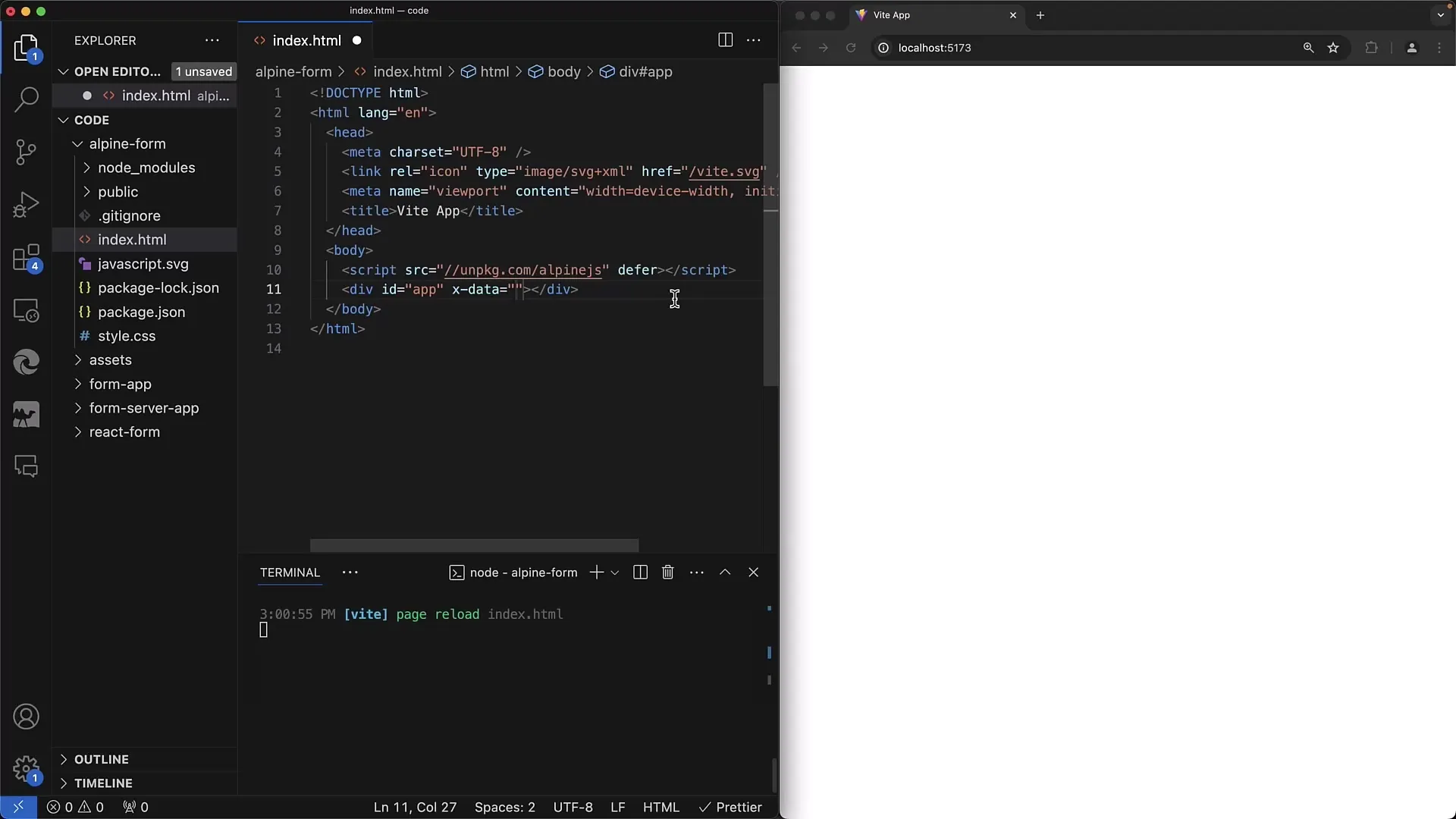
За да активирате Alpine.js в HTML файла си, трябва да маркирате един контейнерен див с атрибута x-data. Тук декларирате необходимите променливи в JSON формат.

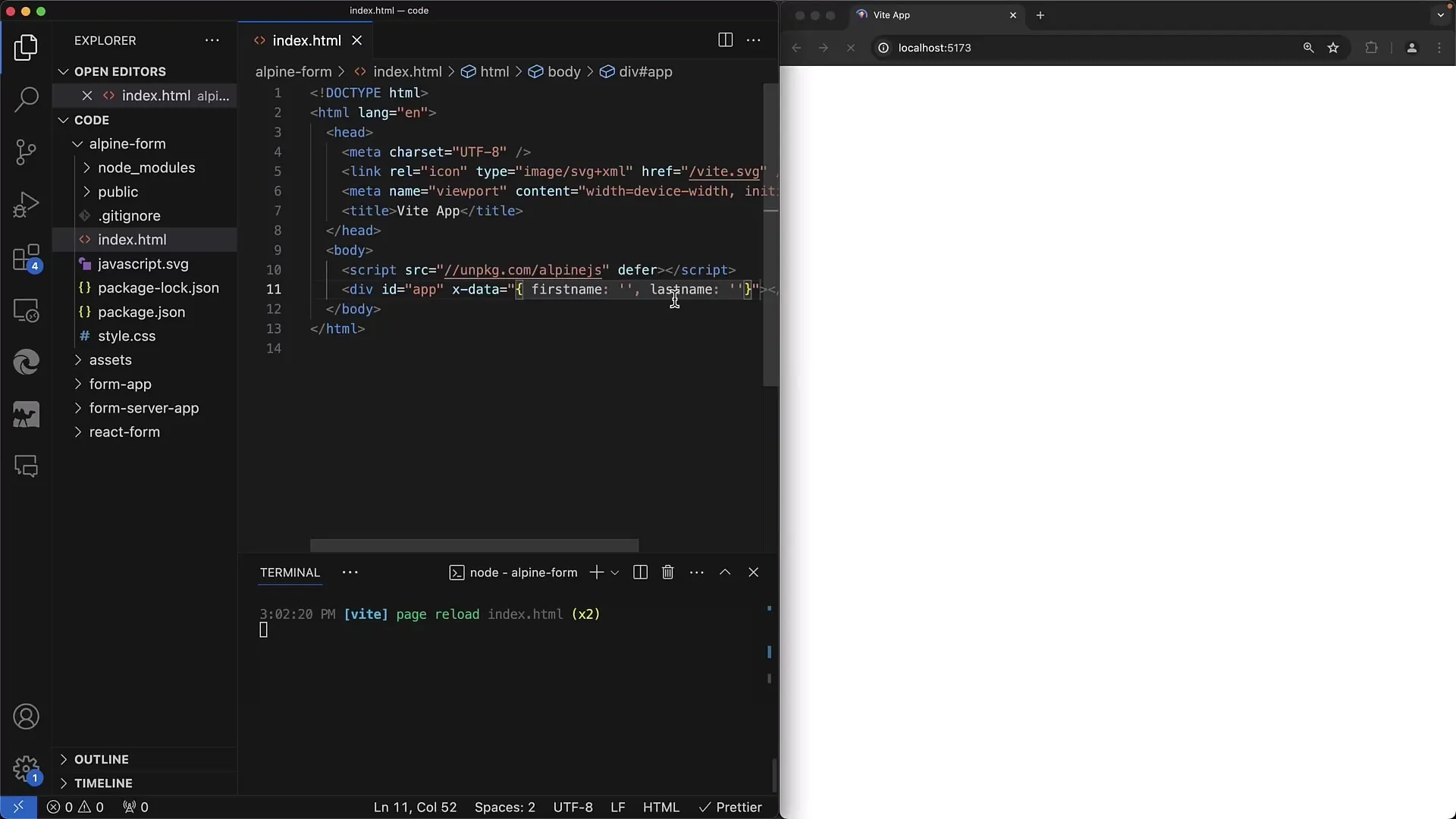
В x-data атрибута декларирайте променливите за вашето First Name и Last Name. Тези променливи ще представляват състоянията на вашите полета за въвеждане и до момента ще бъдат празни.

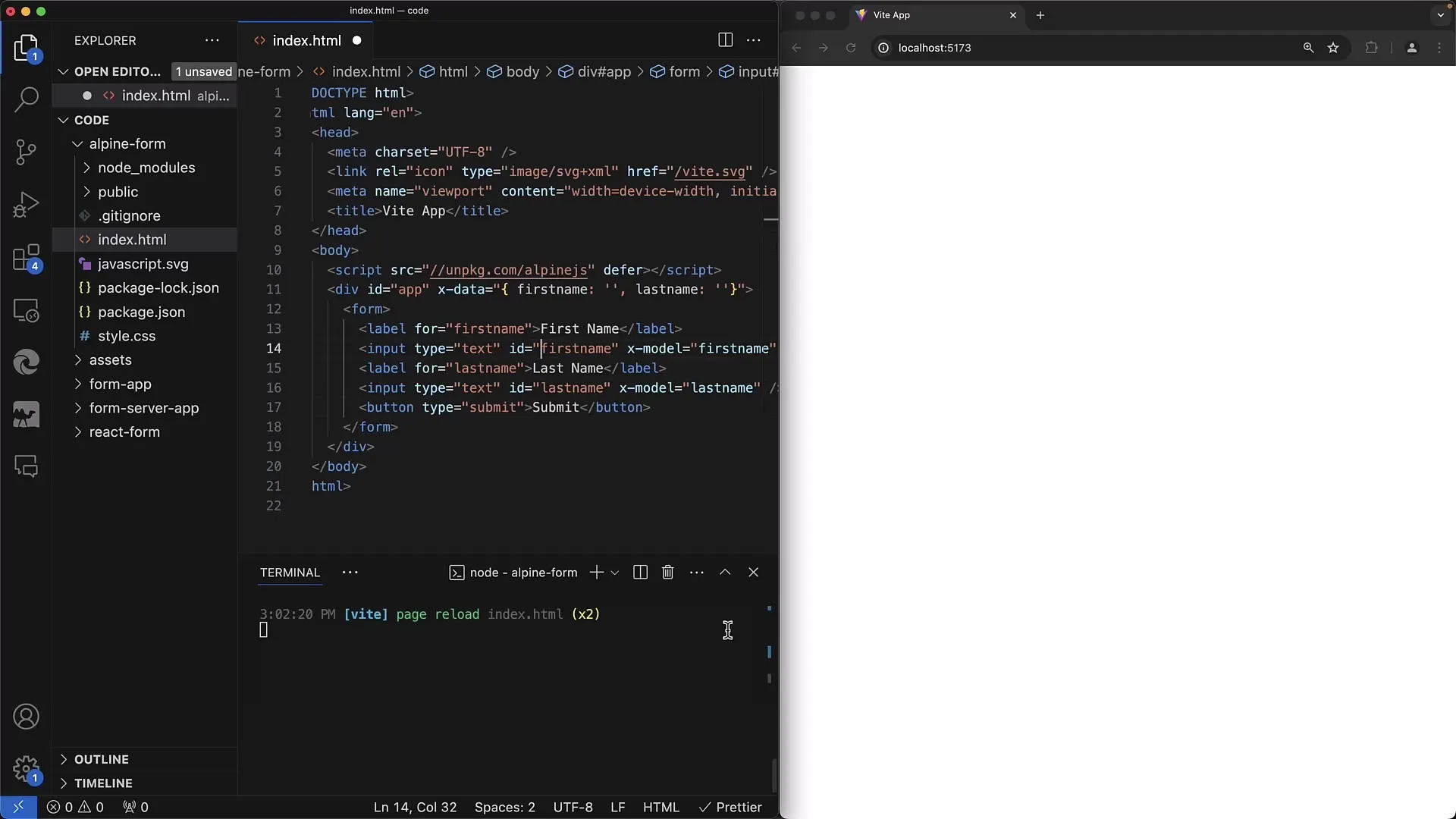
Щаг 5: Създаване на формуляр
Сега като Alpine.js е готов, можете да създадете формуляра си. Добавете етикет за името и прикачете полето за въвеждане с атрибута име.

Не забравяйте да посочите и атрибута име за полето на формуляра, за да бъде правилно обработено от компонента за форми.
Щаг 6: Настройка на свързването на данни
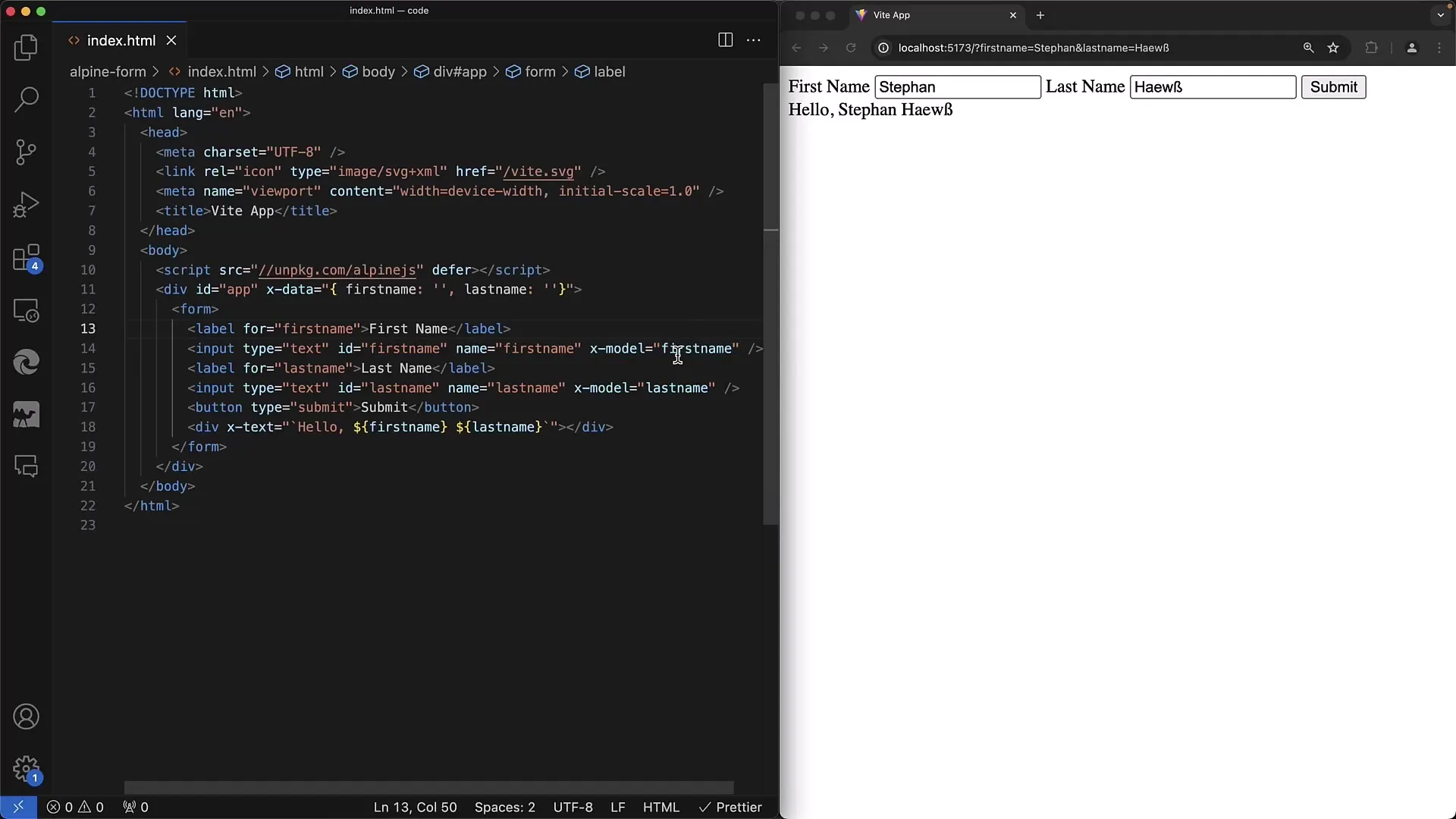
За да върнете стойностите на въведените данни в приложението си, използвайте x-model, за да установите връзка между полетата за въвеждане и променливите в x-data. Когато потребителят въвежда нещо, стойността се актуализира автоматично в променливата.

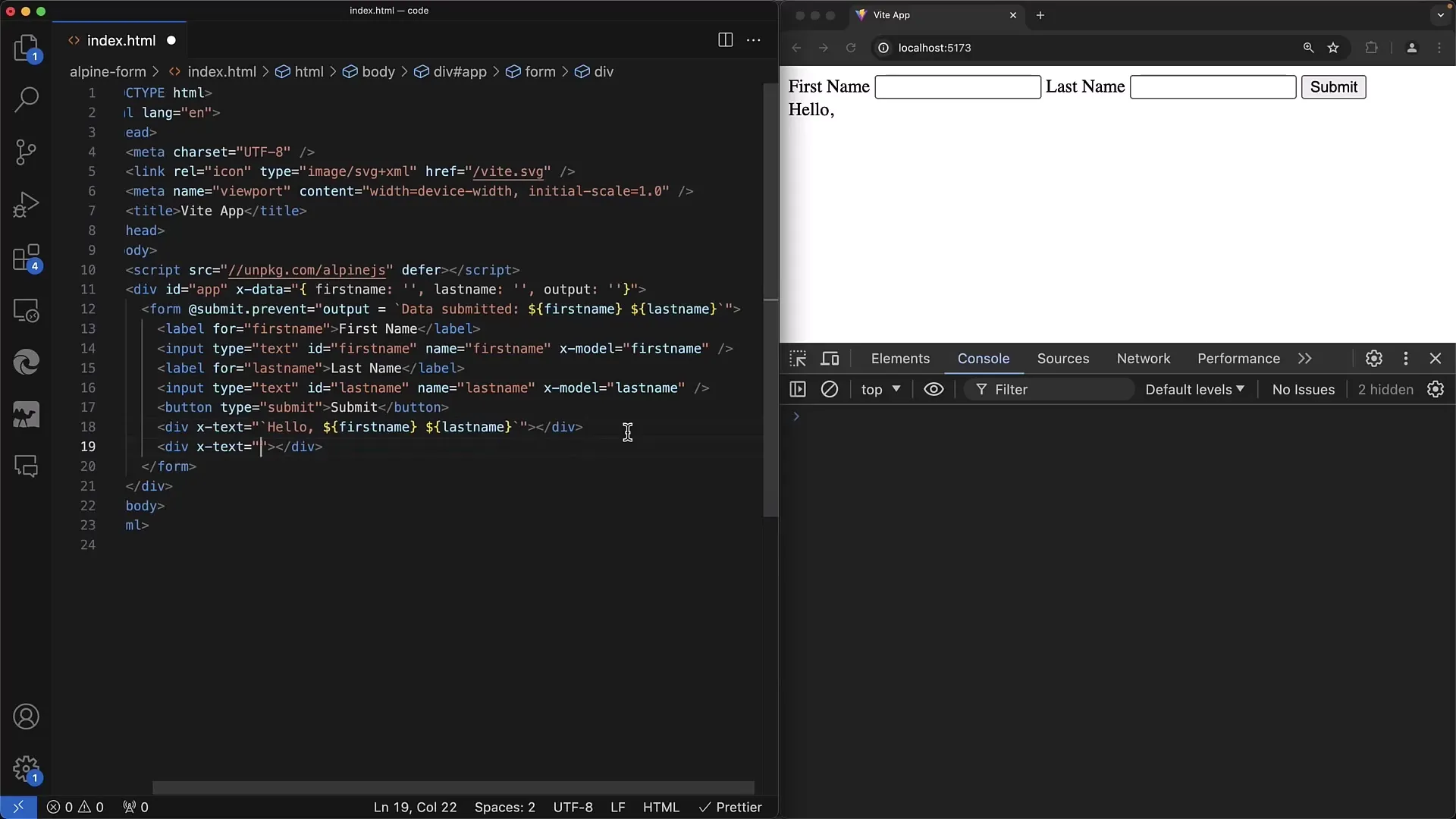
Щаг 7: Показване на изхода
Добавете елемент за изход, който показва комбинираното име. За целта използвайте x-text, за да актуализирате текста динамично, докато потребителят въвежда своето име.
Щаг 8: Подаване на формуляра
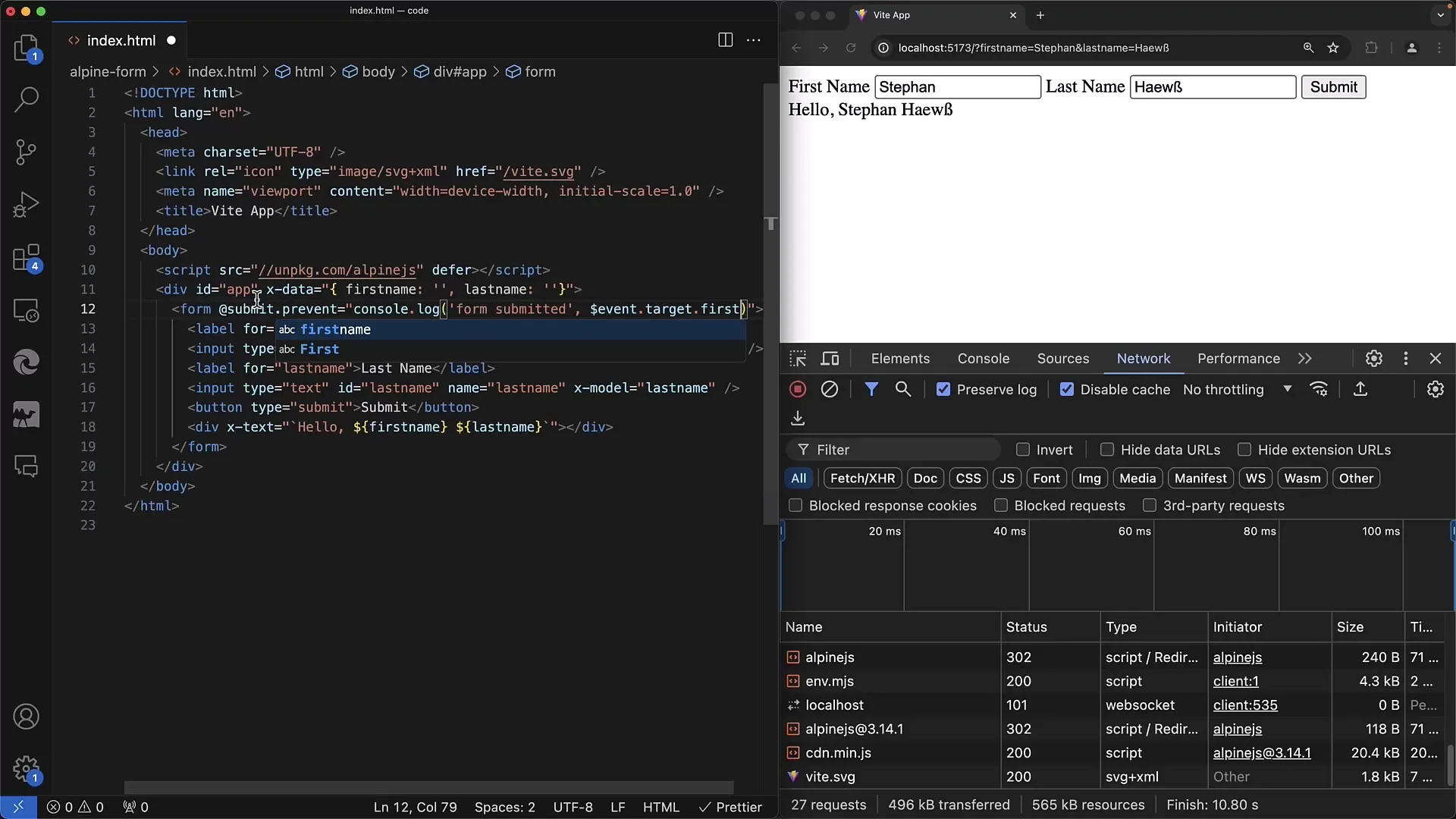
За да обработите формуляра, можете да използвате x-on:submit атрибута, за да дефинирате JavaScript събитие, което се изпълнява, когато формулярът се изпраща. Уверете се, че сте написали prevent, за да предотвратите стандартното поведение.

Стъпка 9: Обработка на потребителските входове
Обработете входовете в функция, която се извиква при Submit събитието на формуляра. Можете да извлечете стойностите с $event.target и да генерирате изход, основавайки се на въведената информация.

Стъпка 10: Завършване на формуляра
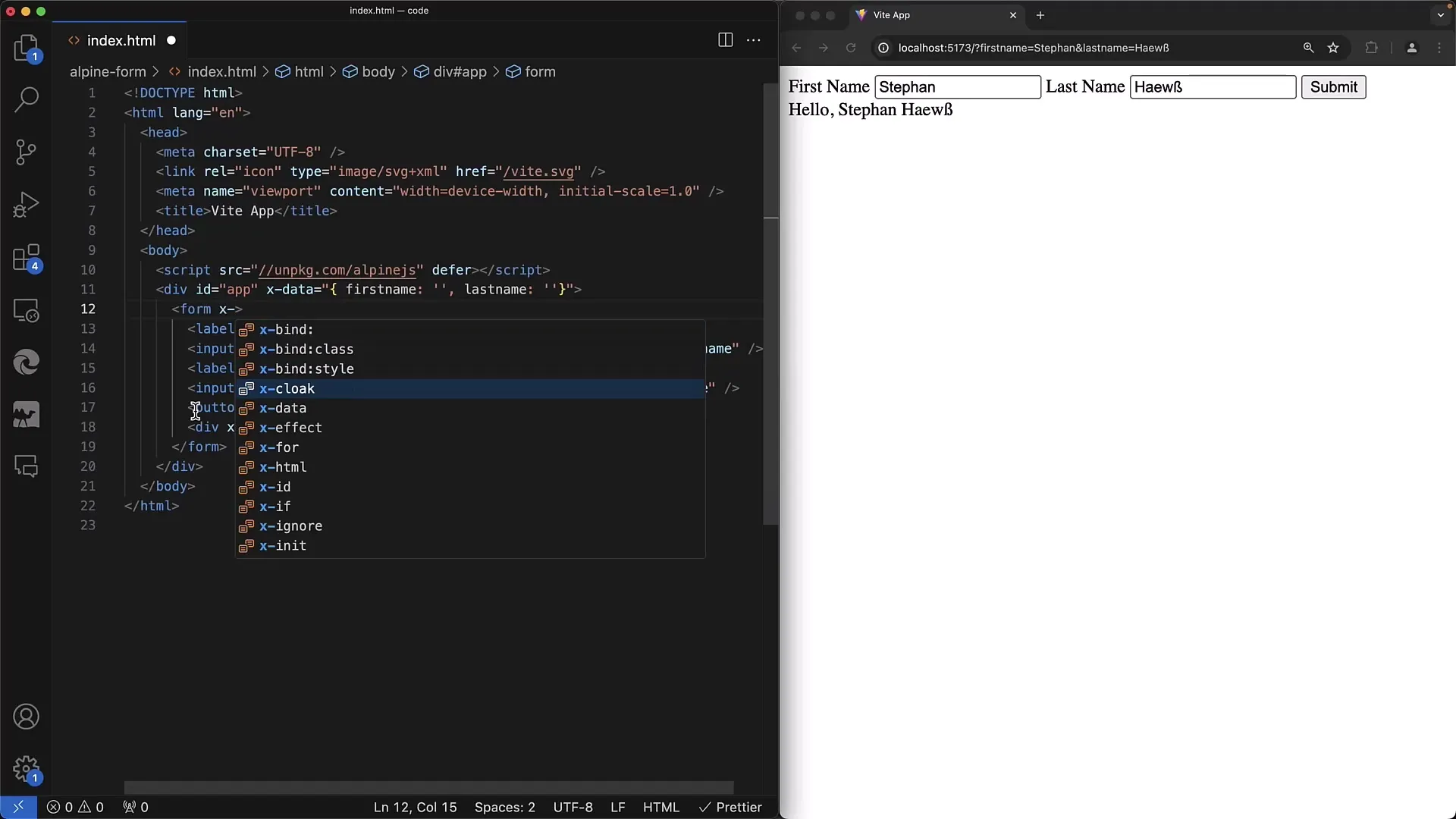
Вече сте готови да тествате функцията. Попълнете формуляра и кликнете върху „Изпращане“. Проверете конзолата и изхода на страницата.

Резюме
В това ръководство научихте как да създавате и управлявате формуляри с Alpine.js. Alpine.js предлага лесен начин за управление на състояния и реакция на потребителски взаимодействия без сложни конфигурации. Комбинацията от HTML и синтаксис на Alpine.js ви позволява бързо да разработвате интерактивни уеб приложения, които се поддържат лесно.
Често задавани въпроси
Как да интегрирам Alpine.js в проекта си?Добавете Alpine.js чрез таг от CDN във вашето HTML файл.
Какво е x-data атрибута?x-data е атрибут, който се използва за дефиниране на данните за компонент на Alpine.js, обикновено в JSON формат.
Как работи x-model?x-model свързва полето за въвеждане с променлива, така че въведените данни автоматично актуализират съответната данна променлива.
Как да слушам обработката на формуляра?Използвайте x-on:submit, за да изпълните функция при предаването на формуляра.
Какво да правя с данните от формуляра след въвеждането?Можете да използвате данните, за да ги изпратите на сървъра или да ги покажете директно в потребителския интерфейс.


