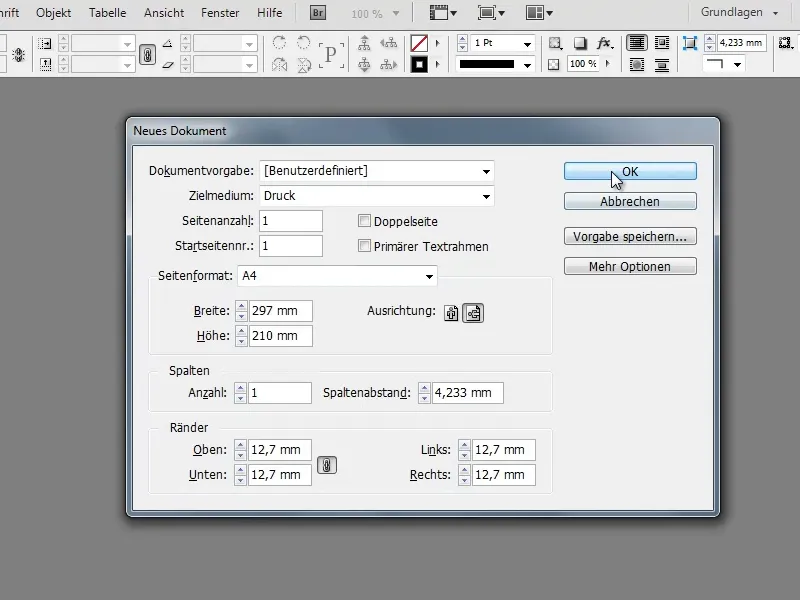
За създаване на разписанието се нуждаеш първоначално от празен документ в InDesign. За целта създай нов документ в размер A4 в хоризонтален формат през Файл> Нов.
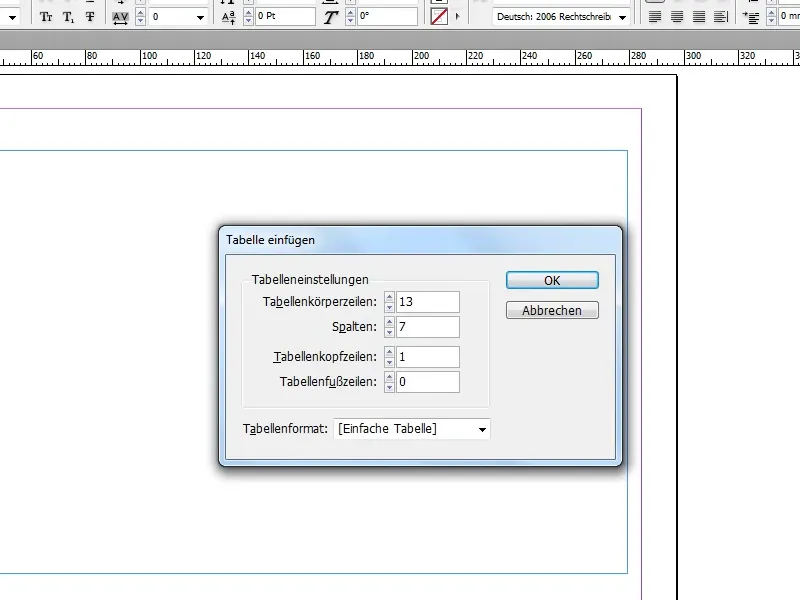
Първо трябва да създадете в все още празния документ таблица. За целта първо с помощта на Инструмент за текст създайте текстово поле с желаните размери. Чрез Таблица> Вмъкни таблица… може да я преобразувате в таблица.
В този показан пример таблицата има 7 колони и 13 реда (+1 заглавен ред). Тези стойности можете да избирате свободно и да адаптирате разписанието си към своите нужди.
Използването на заглавен ред на таблицата тук не е задължително, тъй като разписанието не е по-дълго от една страница. За таблиците, които се разтягат на няколко страници, функцията предоставя предимството, че всеки отделен раздел на таблицата автоматично получава същия заглавен ред (например Понеделник, Вторник, ...).

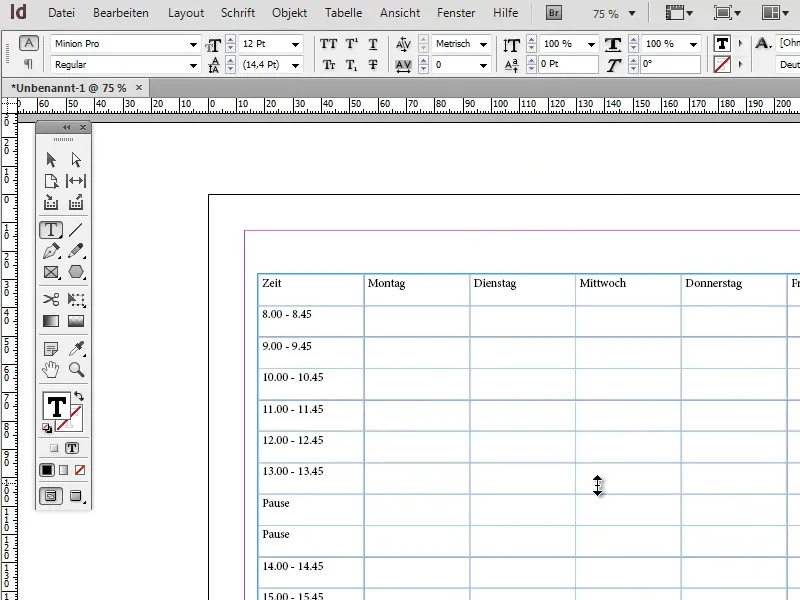
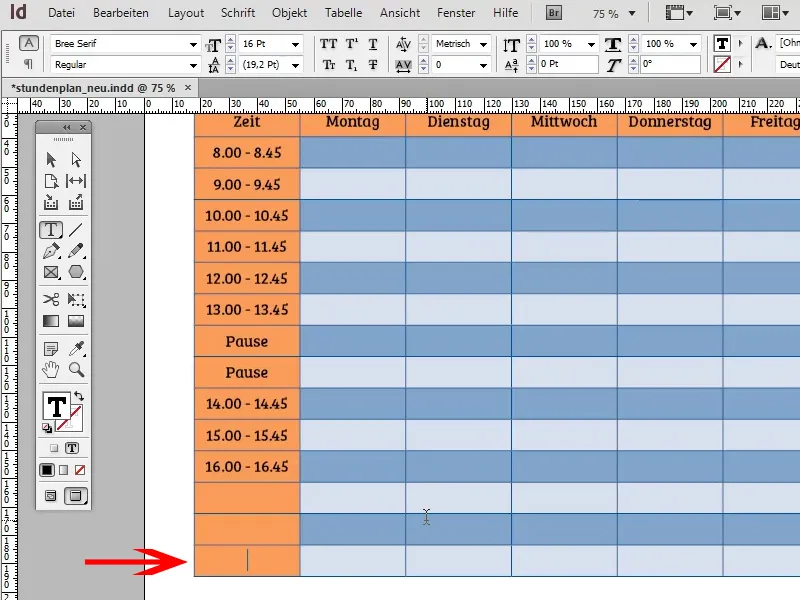
За коригиране на височината на клетките, с избран Инструмент за текст преместете към долната част на таблицата, докато вместо на стрелката на мишката се появи малка двойна стрелка. С натискане на Shift- и ляв бутон на мишката можете да преместите клетките нагоре или надолу. Клавишът Shift- прави така, че клетките да се съотносят пропорционално една към друга и всички колони да се променят едновременно в размер.
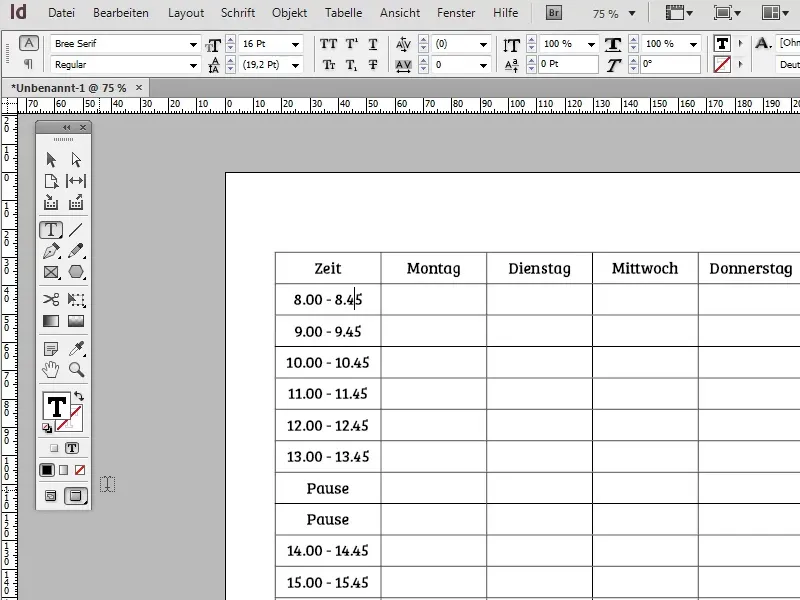
В заглавката вече може да въведете все още неформатиран текст като дни от седмицата и часовете.
Сега дойде време да форматирате текста в заглавката. Най-добре е да използвате Формати на абзаци. Разбира се, може да форматирате целия текст ръчно, но Форматите на абзаци предлагат ключовото предимство, че всички промени в форматирането се прилагат автоматично за всички текстови участъци, които са маркирани със съответния Формат на абзац.
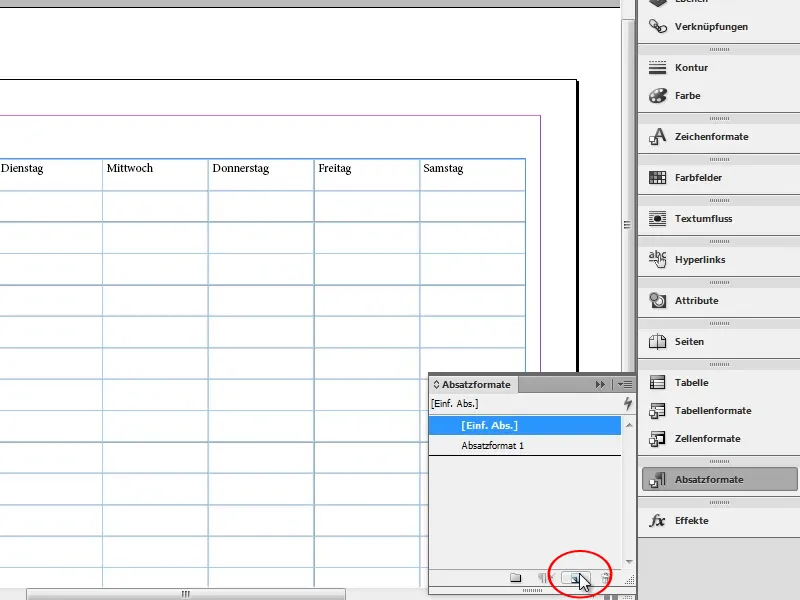
За създаване на нов Формат на абзаци щракнете в панела Формати на абзац върху бутона Нов-.
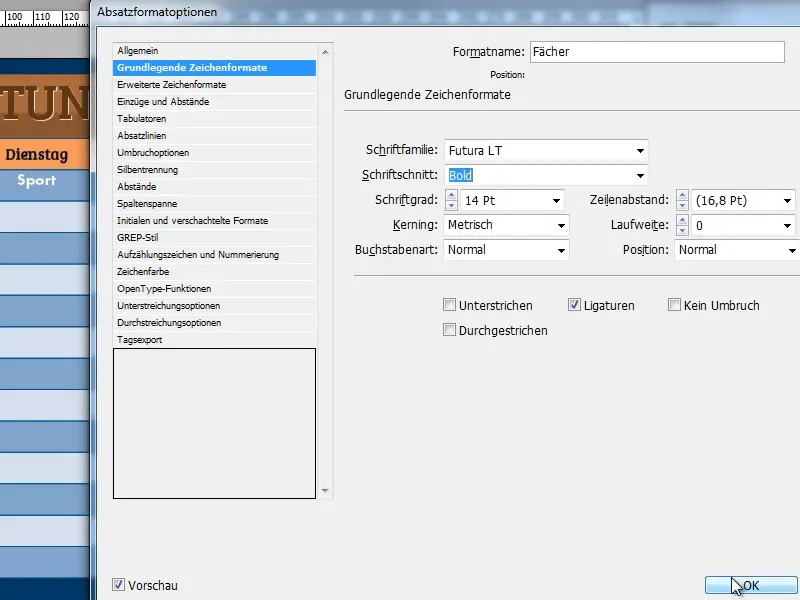
С двойно щракване върху вече създадения Формат на абзаци отваряте Опциите на формата на абзаца. За да може да разпознавате по-лесно Формата на абзац по-късно, най-добре му дайте име.
В раздела Основниш характеристики на знаци можете да настроите шрифт, размера на шрифта и други. Внимавайте, че флажката Преглед (вдолу вляво) е активирана и е избрана клетка с текст, която трябва да форматирате, за да виждате в реално време какви промени влияят.
Използван е шрифт Bree Serif с размер на шрифта 16pt.
Разбира се, може да използвате всяка шрифт, който ви допада. Ако търсите допълнителни шрифтове, сайтът dafont.com е добър съвет.
В раздела Отстъпи и интервали задайте насочването към Центрирано, за да центрирате текста хоризонтално.
В момента маркирайте всички клетки, които следва да получат Формата на абзац (в този случай това са заглавката и първата колона) и кликнете върху Формата на абзац, за да я приложите. За да маркирате цял ред, с избран Инструмент за текст преминете към края на съответния ред, докато вместо на стрелката на мишката се появи стрелка, насочена към реда. С просто щракване сега можете да маркирате целия ред.
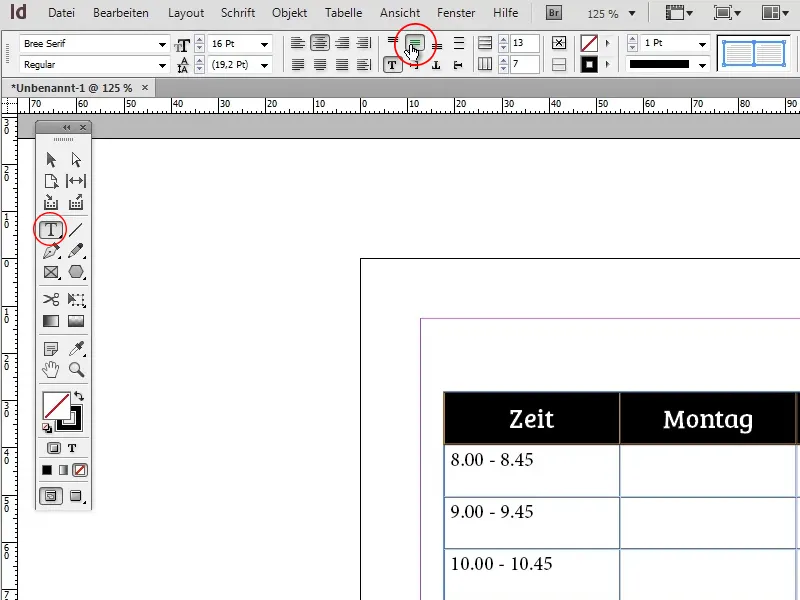
За да центрирате шрифта и вертикално, кликнете в Панела с опции на Инструмента за текст върху бутона за Центриране-, маркиран на снимката.
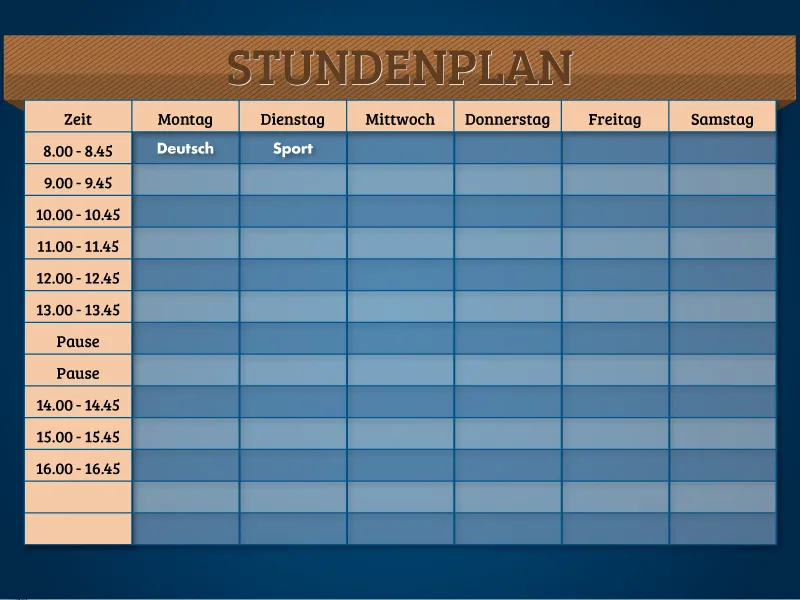
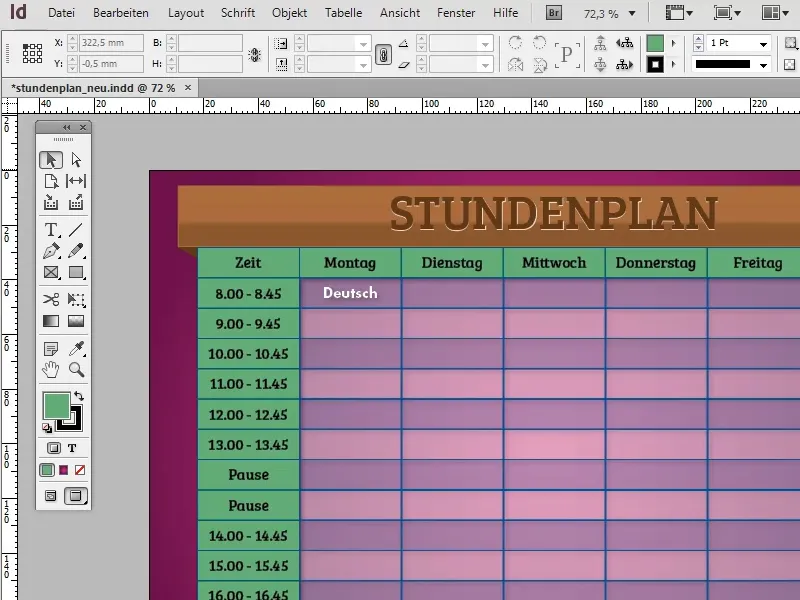
Сега, след като разписанието вече е съставено в основни линии и текстът е получил основно форматиране, сега най-после идва моментът за цветовете.
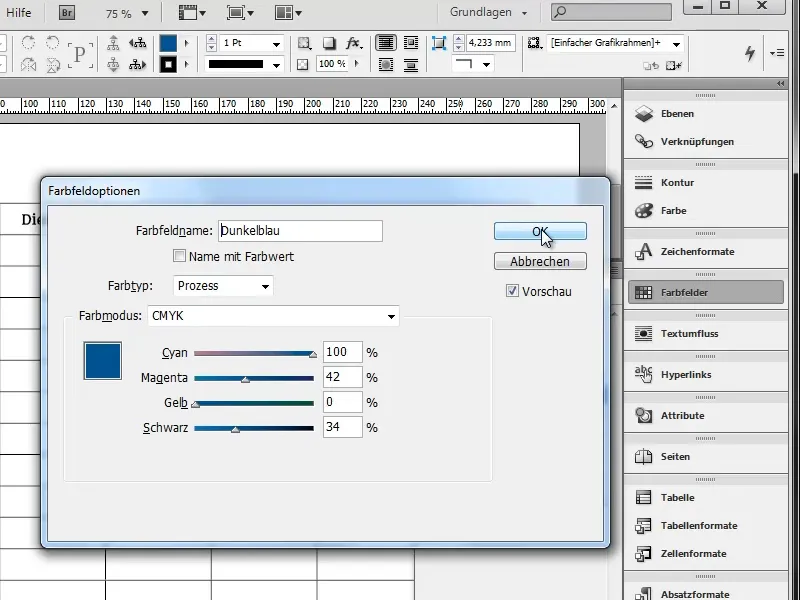
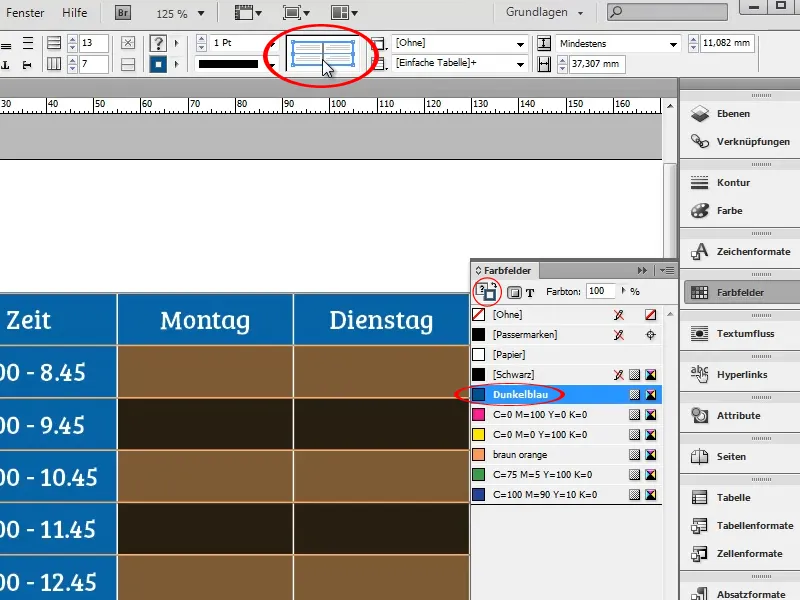
Първоначално трябва да оцветите отделните редове с елегантен син и тъмен син цвят. За целта си създайте първо ново цветово поле с тъмен син цвят. (Разбира се, може да избирате и различни цветове).
Пр. C=100, M=42, Y=0, K=34;
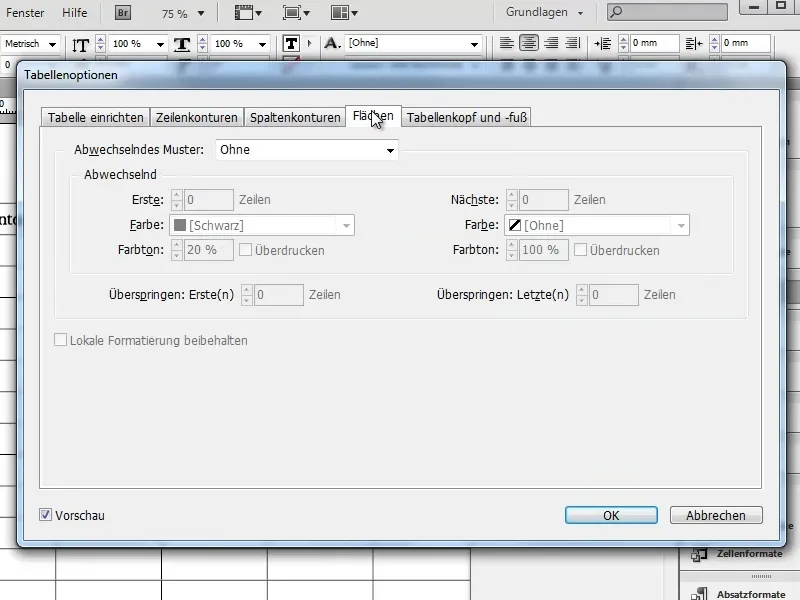
След това двукратно кликнете върху таблицата, за да влезете отново в редакцията на таблицата, отворете Меню>Опции на таблицата> Настройка на таблицата… и отидете в раздела Спирали.
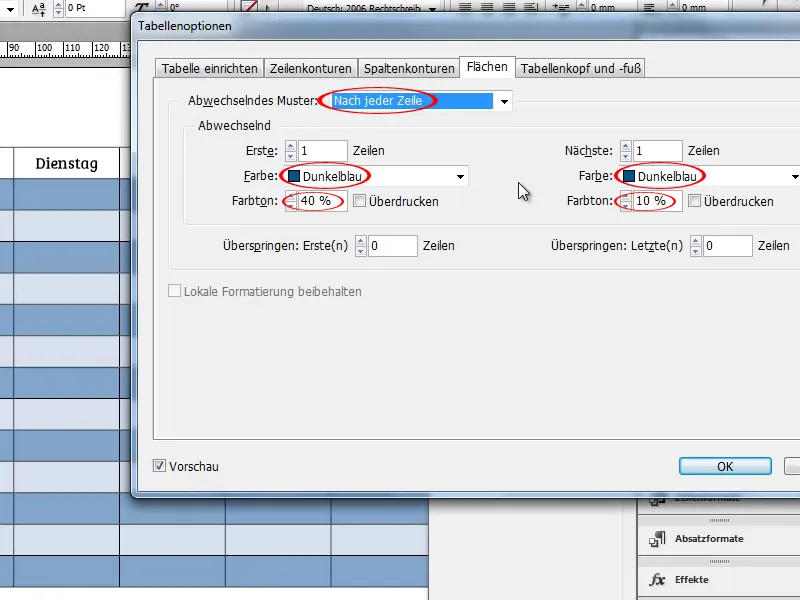
Настройте сега опцията Подредено шаблонление на След всеки ред и изберете тъмносиния си цвят за двете варианти. Светлото може да регулирате чрез опцията Тон (например 40% за тъмносин, 10% за светлосин).
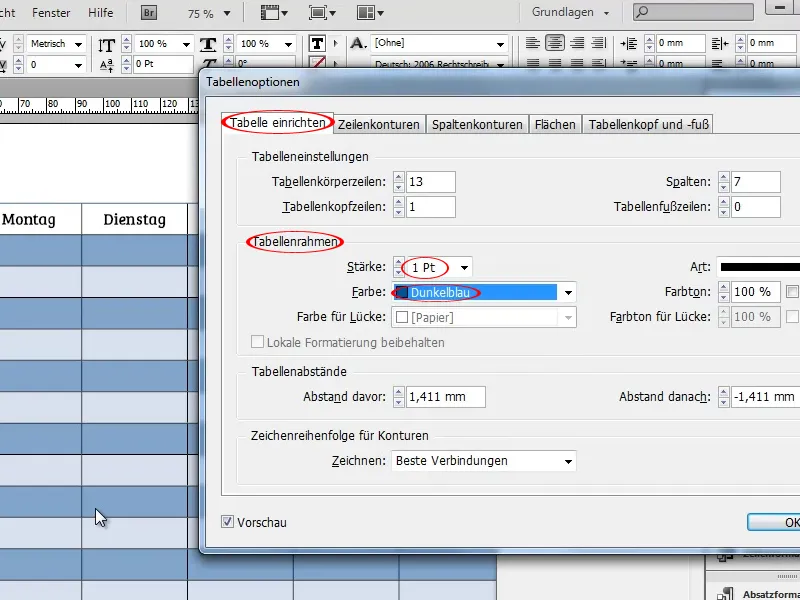
Навигирайте сега към раздела Настройки на таблицата и задайте цвета на границата на таблицата също на тъмносиньо. По ваше желание можете също да варирате дебелината на контурите.
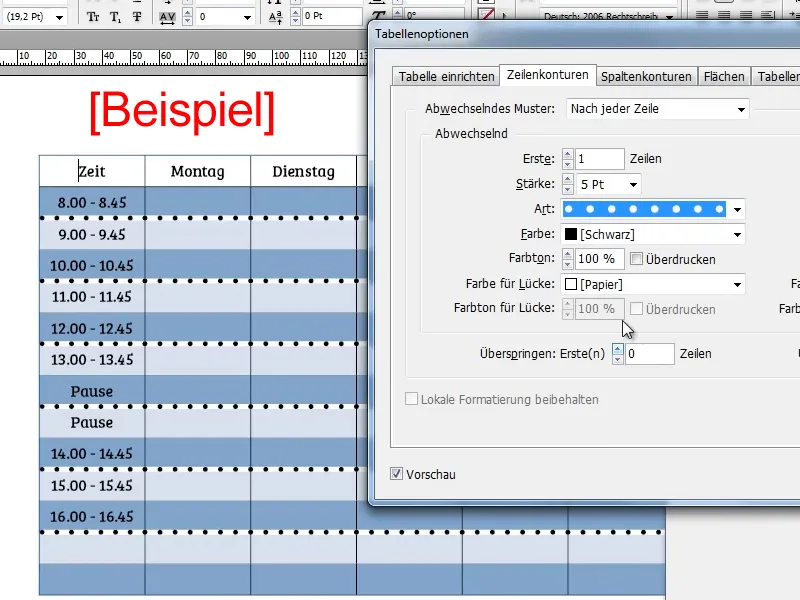
В разделите Контур на редовете и Контур на колоните имате възможност да настроите чередуващи се контури на редове и колони и да варирате тяхната цветова, форма и дебелина и много други. В този пример обаче няма да използвам тези функции.
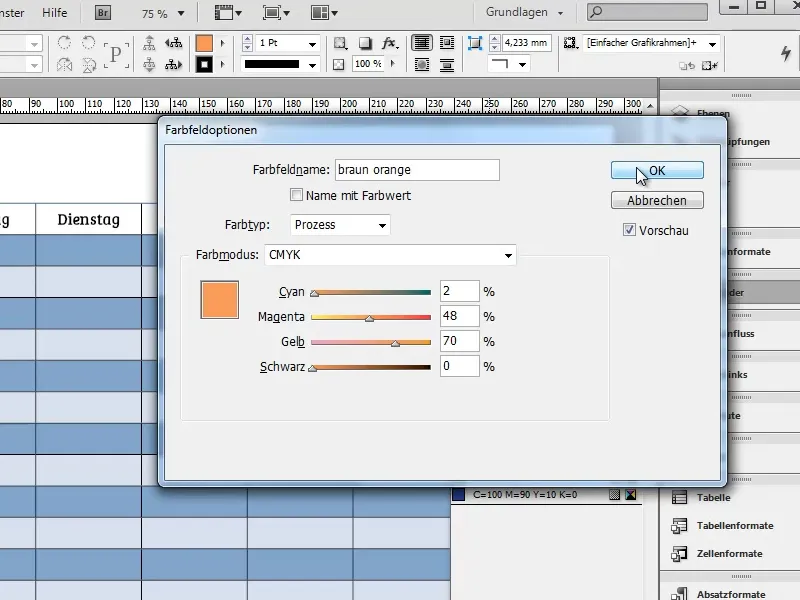
Следващата стъпка е да оцветите заглавния ред, както и първата колона. За целта създайте цветово поле с светло оранжев кафяв цвят.
Например: C=2, M=48, Y=70, K=0
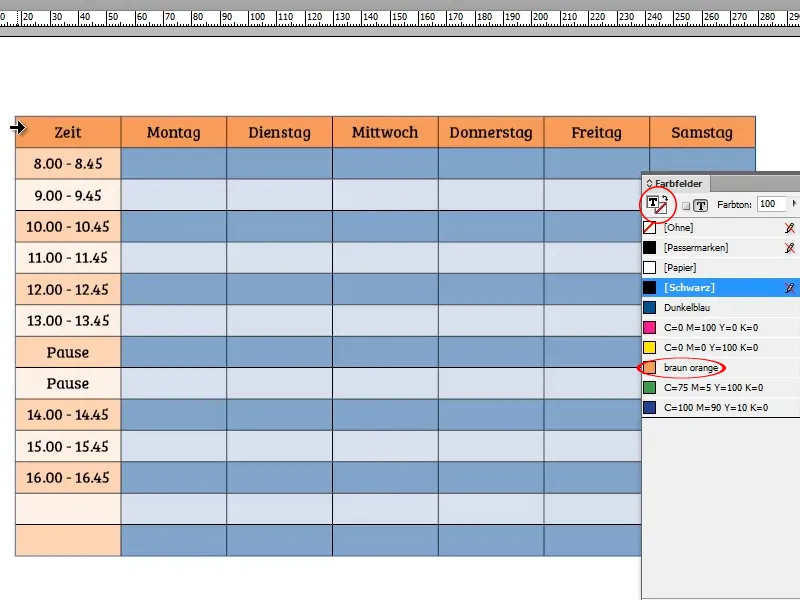
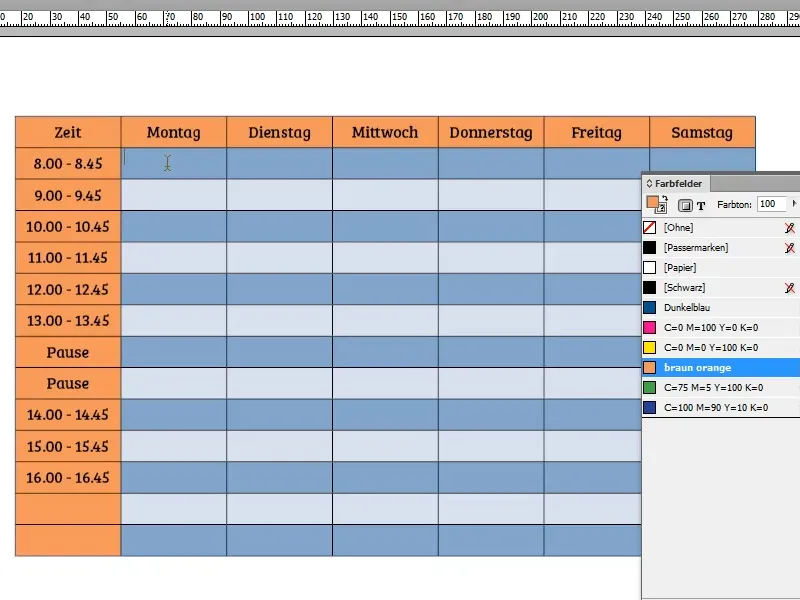
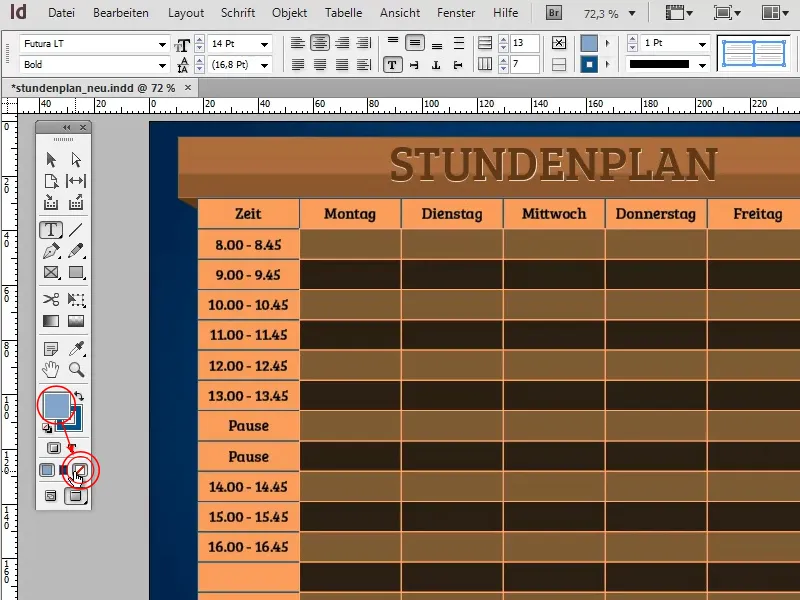
Сега маркирайте заглавния ред и го оцветете, като щракнете върху оранжево-кафявото цветово поле, и повторете процедурата с първата колона. Обърнете специално внимание, че е активирана площа, а не контур.
InDesign автоматично прилага чередуване на тъмно- и светло синьо върху оранжевото. Ако искате да премахнете този ефект, просто маркирайте първата колона и отново щракнете върху оранжево цветовото поле. Колоната сега трябва да бъде оцветена в същото оранжево като заглавния ред.
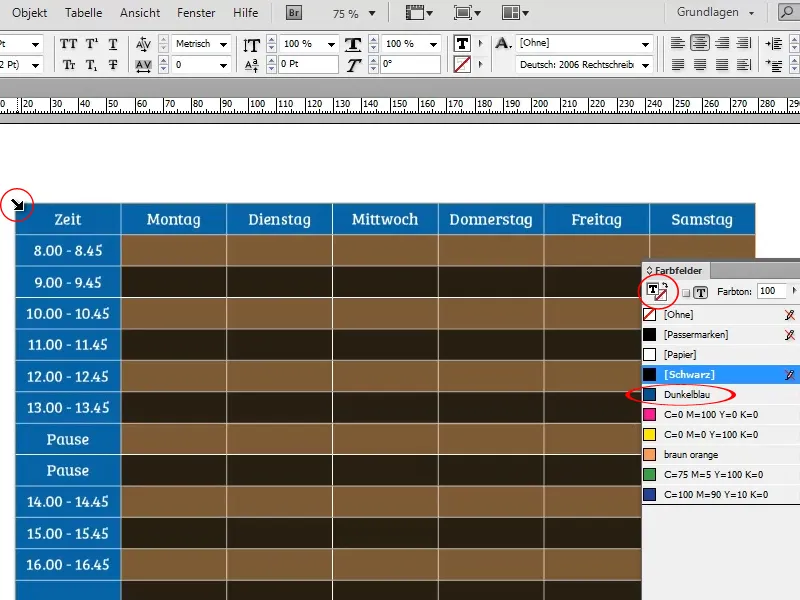
Ако все още не сте оцветили контурите в синьо, можете да направите това, като маркирате цялата таблица и щракнете върху синето цветово поле със селектирания контур.
Може да се окаже, че не всички контури се оцветяват в синьо. Ако това е така, това е индикация, че не всички контури са активирани. Това може да се провери, като отново маркирате таблицата и в лентата с опции разгледате символа, означен на снимката:
Една сива линия означава, че съответните контури не са избрани и следователно не са засегнати от промените в контурите.
Една синя линия означава, че съответните контури са избрани и следователно са засегнати от промените в контурите. На снимката контурите между отделните колони не са избрани. Този „проблем“ може да бъде решен с едно просто натискане върху сивата линия.
Много удобна функция е, че InDesign умно разширява таблиците. Когато добавите нов ред, чередуването между тъмно- и светло сините редове автоматично се продължава.
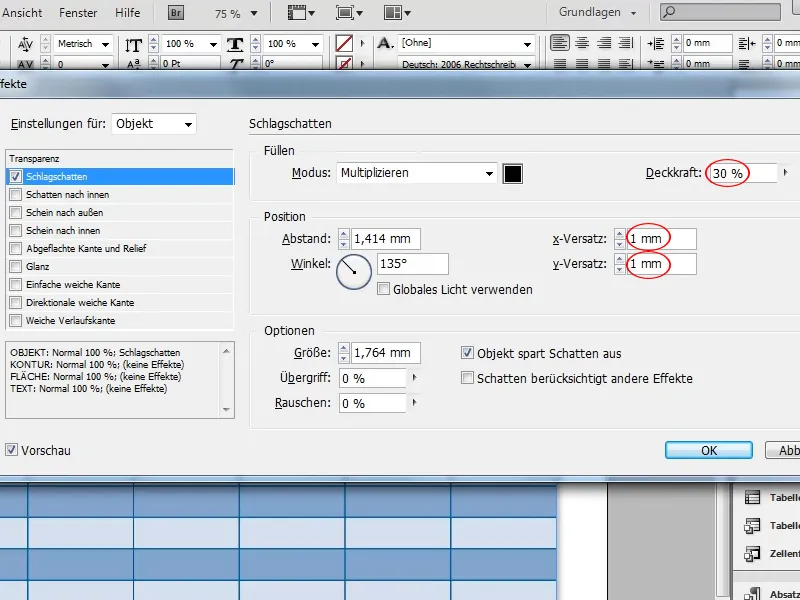
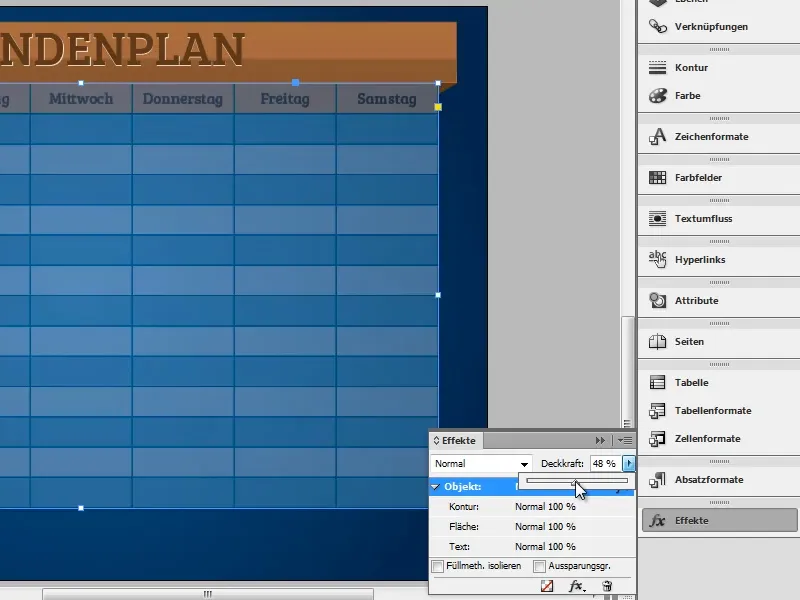
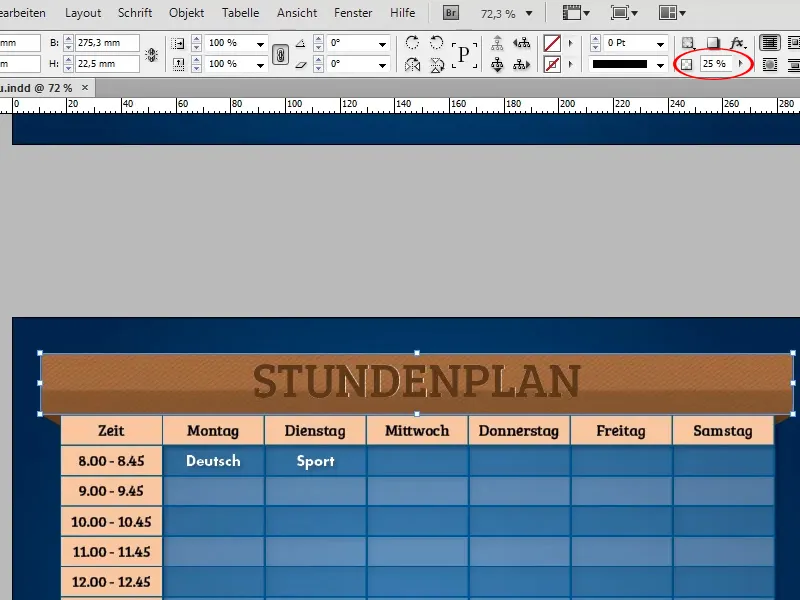
За да придадете на таблицата малко по-специален вид, можете да добавите сенки под Обект>Ефекти>Сенки. За да не издържа твърде много, а дискретно да се държи в задните планове, трябва да намалите плътността около 30% и да намалите изместването до около 1 мм.
Сега се заемаме с надписа. Разбира се, може да напишете просто "График на седмицата" над таблицата, но това изглежда доста скучно. На голямо достойнство би било по-елегантно да поставите банер над графика на седмицата.
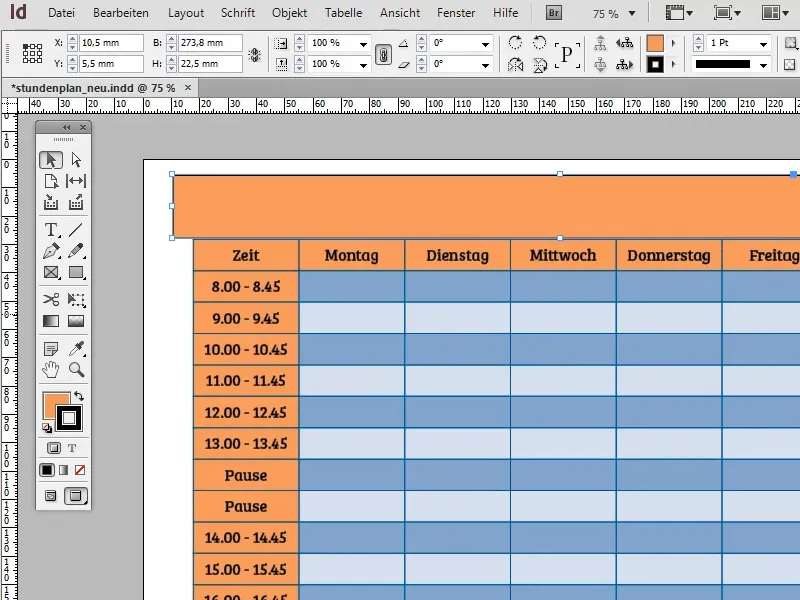
Започнете като изтеглите правоъгълник над таблицата. Трябва леко да надхвърля около нарисения ред на таблицата, за да можем по-късно леко да оформим банера малко тримернo.
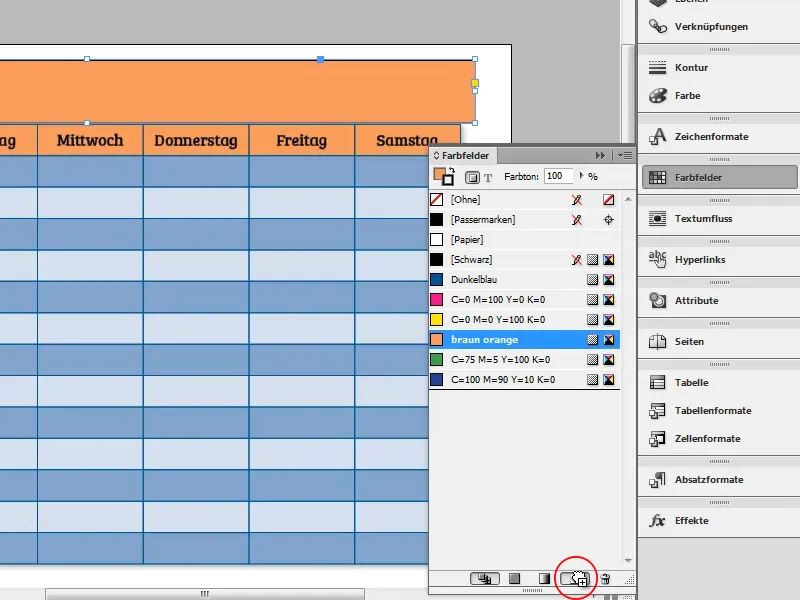
Разбира се, банерът трябва леко да се отличава от заглавния ред и затова трябва да получи малко по-тъмен цвят. Най-добре е да използвате светло оранжевия цвят като отправна точка. Първо копирайте оранжево-кафявото цветово поле, за да не го презапишете. Това може да стане най-лесно, като пренесете съответното цветово поле в панела за цветове върху нов символ.
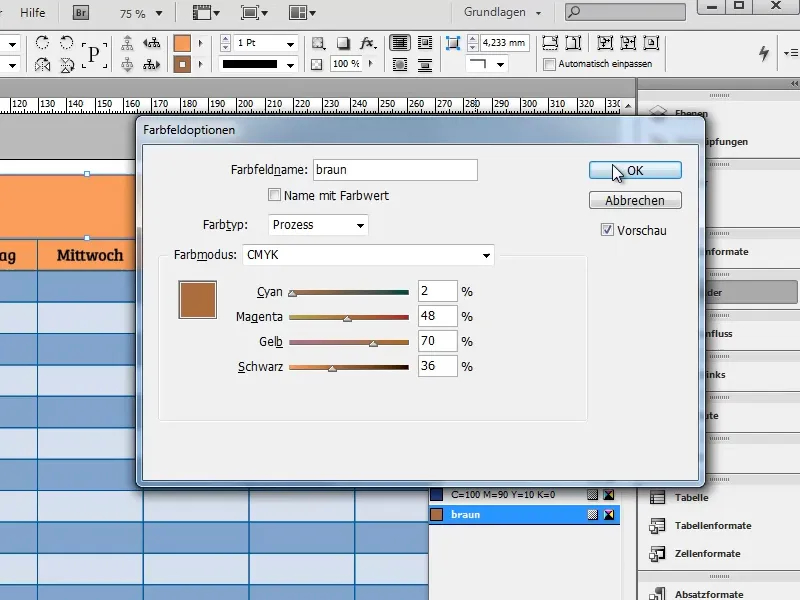
Вече отворете копието на цветовото поле, преименувайте го и леко потъмнете цвета, като добавите малко черно.
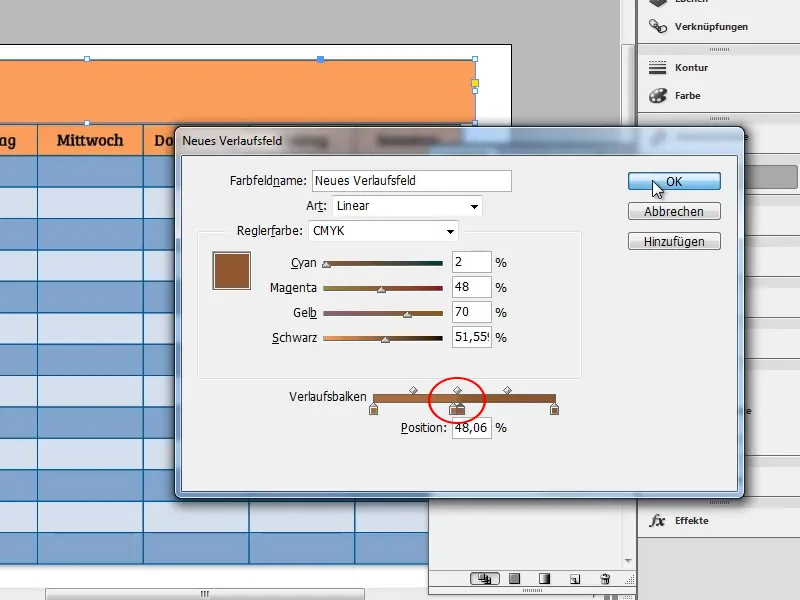
Пример: C=2, M=48, Y=70, K=36
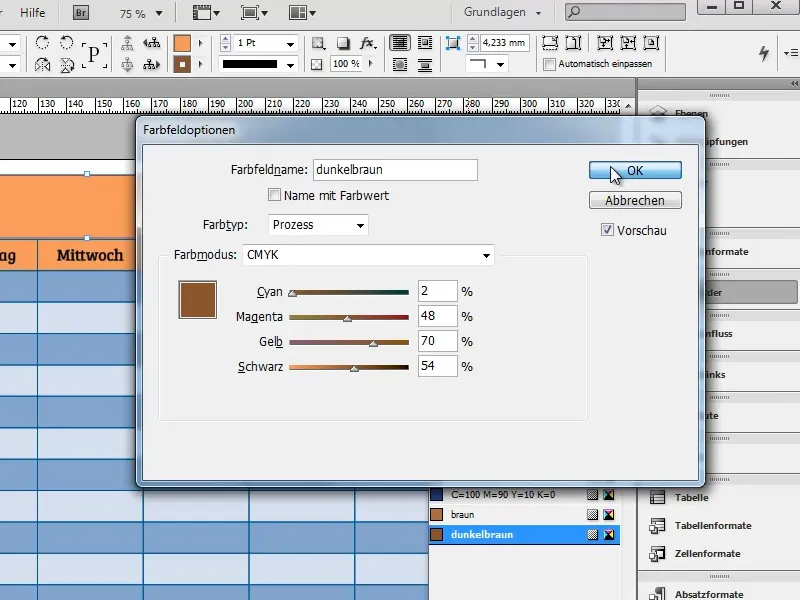
Единцветен банер е разбира се също скучен. Повторете процедурата с новосъздаденото цветово поле, за да получите второ, по-тъмно кафяво.
Пример: C=2, M=48, Y=70, K=54
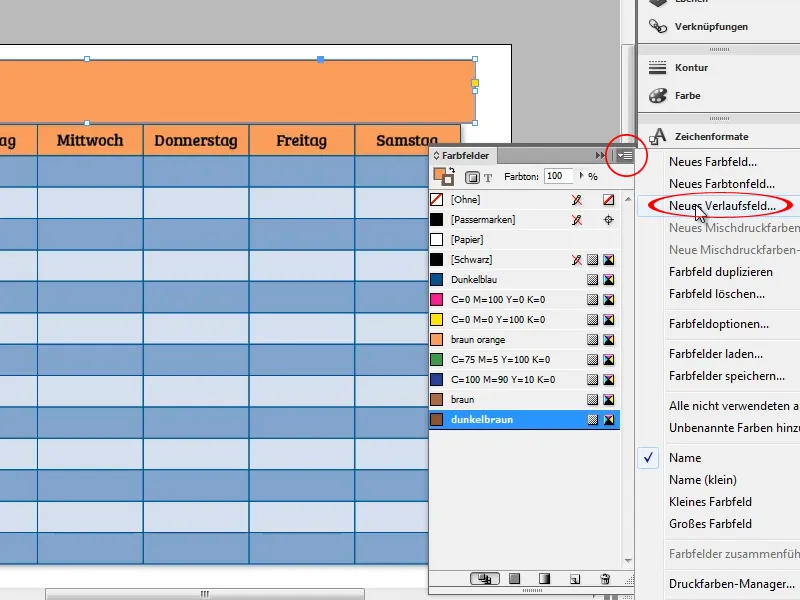
Сега са ни необходимо градиентно преминаване между двете цветове. Създайте ново поле с градиент, като от менюто с разширени опции на панела за цветове изберете функцията Ново градиентно поле…
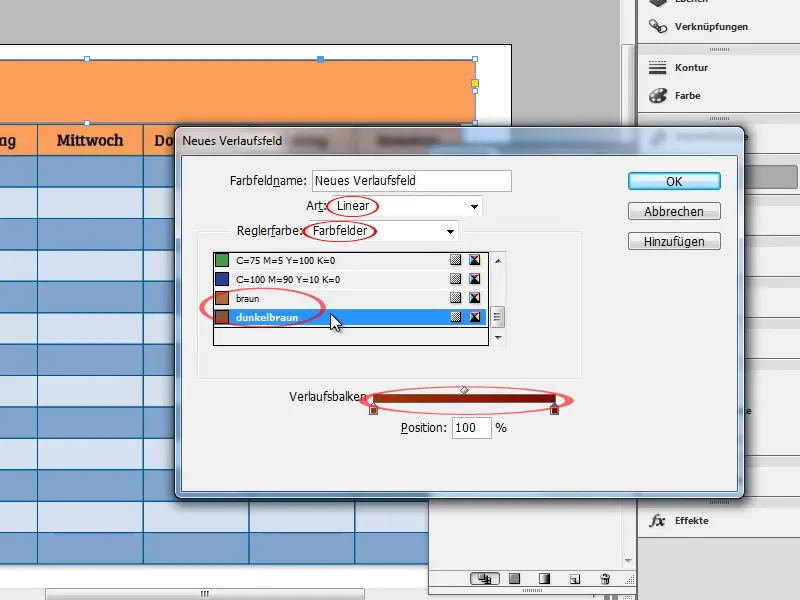
На появилия се прозорец настройте вида на градиента на линейно и регулаторните цветове на цветове. След това изберете като градиентни цветове двете предварително създадени кафяви тонове.
Дублирайте сега „боядисващата кадка“ в бара за градиент, като щракнете близо до съответната „кадка“ и плъзнете копията близо едно до друго в средата. Това създава по-ясна граница, която по-късно ще придаде лек 3D вид на банера.
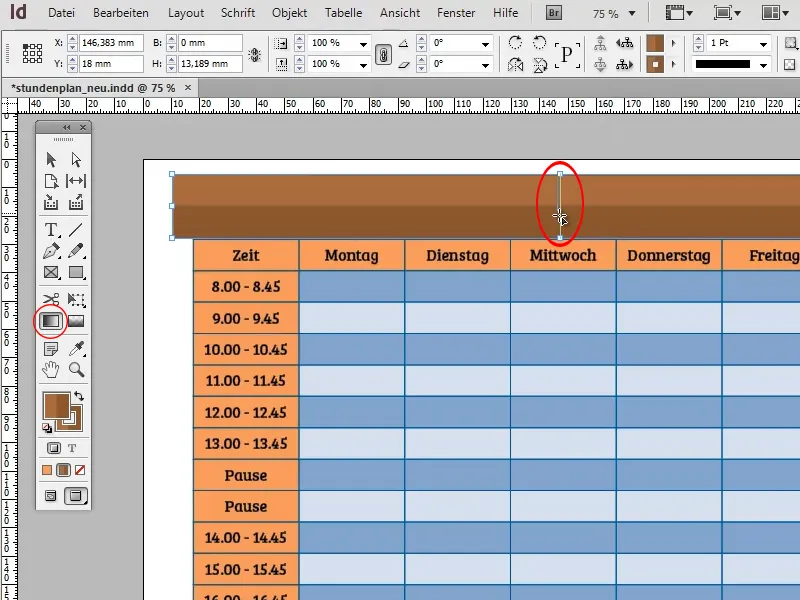
Оцвети сега правоъгълника над таблицата с градиента. Внимавай да активираш площта, а не контурата. Използвай инструмента за градиент, за да определиш посоката на градиента.
За да получиш точна хоризонтална ръб, можеш да натиснеш клавиша Shift-, докато използваш инструмента за градиент. Клавиша Shift- прави, че инструментът заключва в 45° стъпки (45°, 90°, 135°, 180° и т.н.).
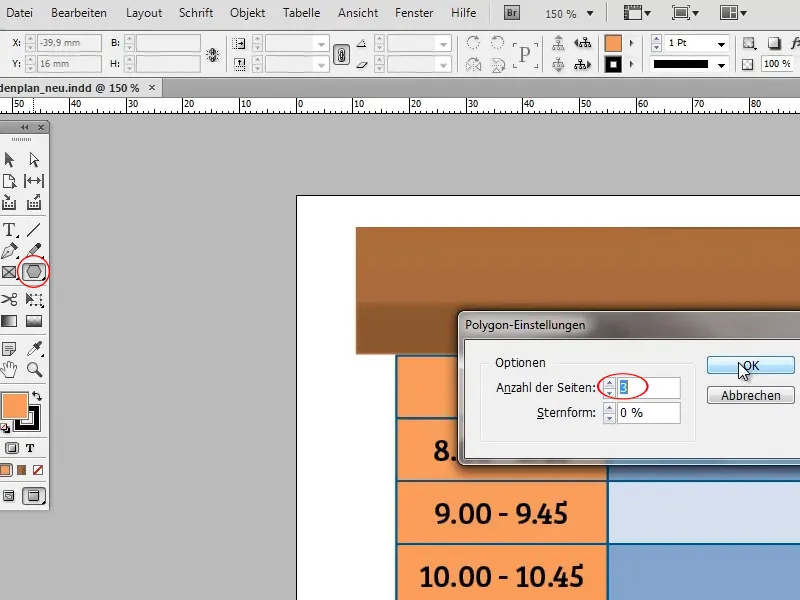
Следващата стъпка е да направиш знамето да изглежда така, сякака е завито на двете си краища. За целта първо създай триъгълник с инструмента за полигон и деактивирай контурата.
Броят на страните за инструмента за полигон (по подразбиране 6) можеш да настроиш, като двукратно кликнеш върху инструмента и въведеш съответната стойност (3) във визуализиращото се прозорец.
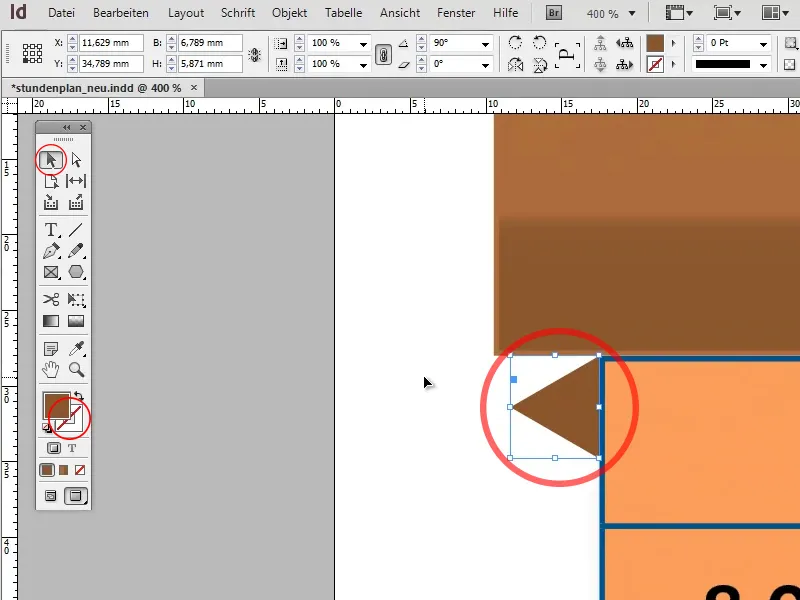
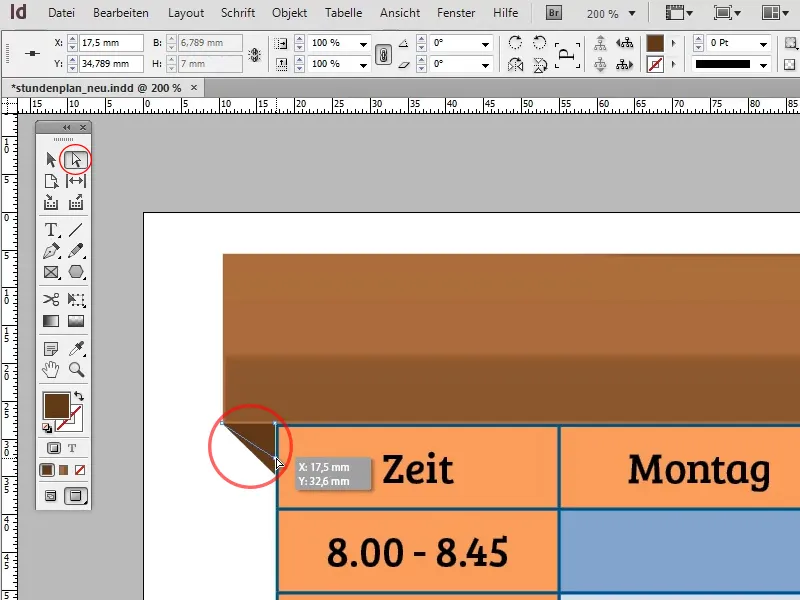
Сега деактивирай контурата на триъгълника и мащабирай и завърти така, че да отговаря на таблицата, както на снимката.
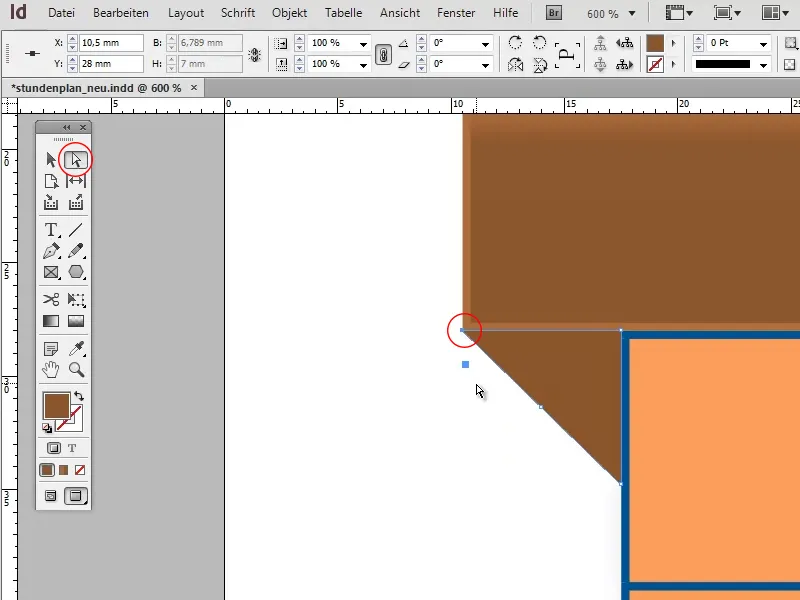
Превключи към инструмента за директен избор, избери външния ъгъл на триъгълника и го изтегли до долната част на знамето, така че триъгълникът да приляга перфектно на правоъгълника и на таблицата.
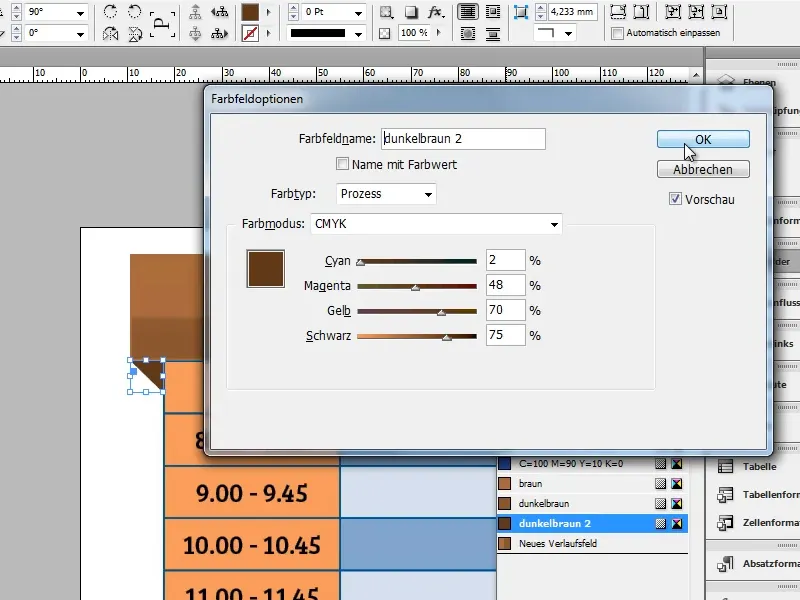
За да поясниш, че триъгълника е в сянката на знамето, трябва да копираш твоето тъмнокафяво цветово поле, да размажеш цвета малко и да го приложиш върху триъгълника.
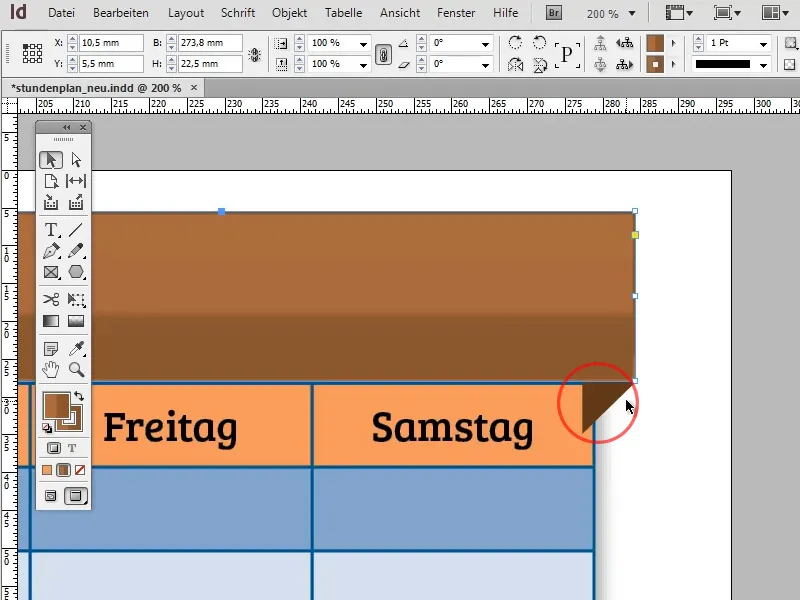
Копирай триъгълника, огледай го хоризонтално (Обект>Трансформация>Хоризонтално оглеждане) и премести копието на противоположната страна на таблицата.
Ако триъгълника, както на снимката, не съответства напълно, удължи правоъгълника с липсващия кусочек.
Ако ти ъгълът изглежда твърде отвесно или твърде хоризонтално, можеш по всяко време да го промениш, като използваш инструмента за директен избор, за да изместиш долната точка на триъгълника нагоре или надолу.
Знамето вече е със своята основна форма: сега липсва само текстът.
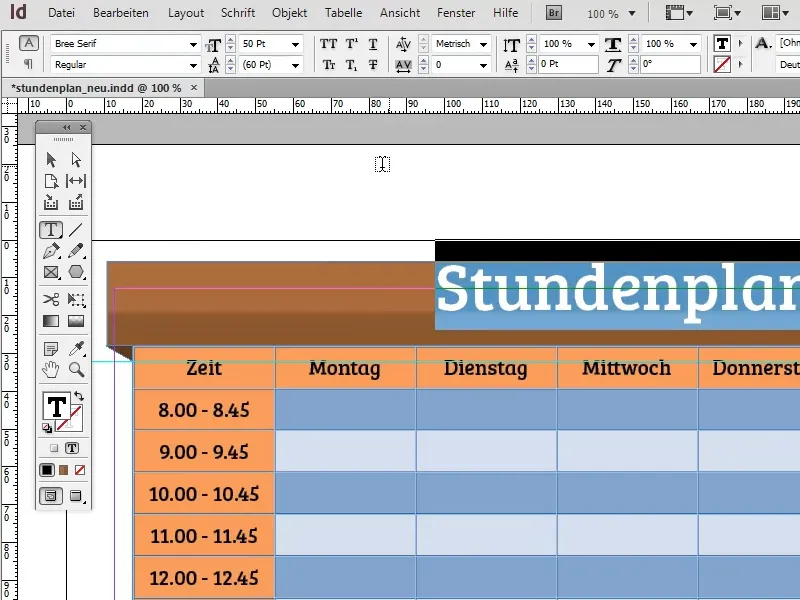
Ако използваш инструмента за текст, с едно натискане върху правоъгълника, той автоматично се преобразува в текстово поле. Напиши заглавието си (например "Разписание") в текстовото поле и форматирай текста, например с шрифта Bree Serif, 50pt и Центриран.
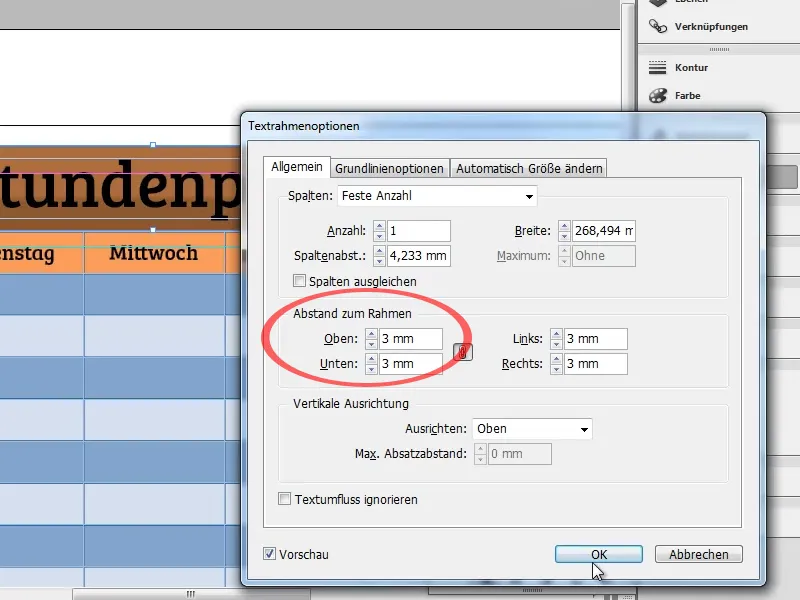
За да не залепва текстът в горната част на текстовото поле, можеш да зададеш разстоянието до горната част в Параметри на текстовия рамка (Обект>Параметри на текстовия рамка). 2-3 мм трябва да бъде достатъчно, за да центрираш текста вертикално.
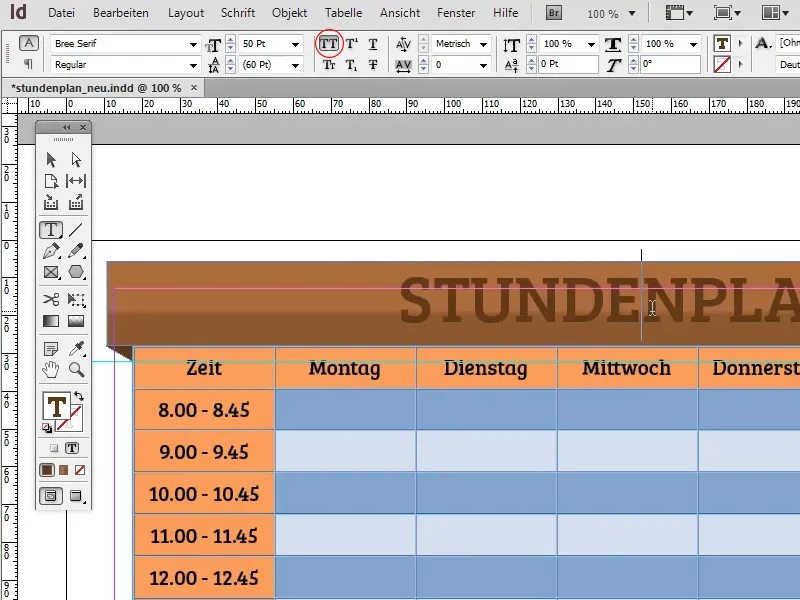
С бутона, маркиран на снимката, можеш да покажеш текста в главни букви. За да съответства малко повече на знамето, можеш да го оцветиш в подобен цвят. В този случай би било подходящо тъмно кафяво. Внимавай обаче, да не се сливат текстът с банера.
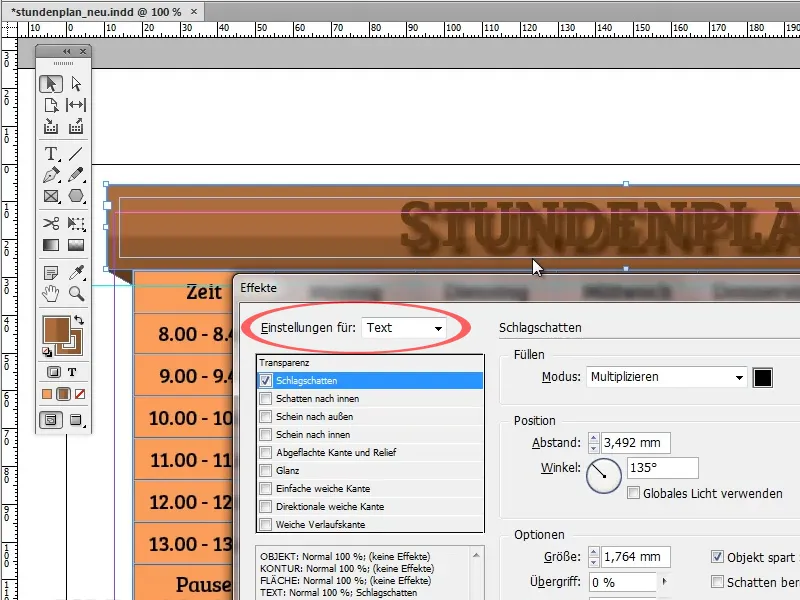
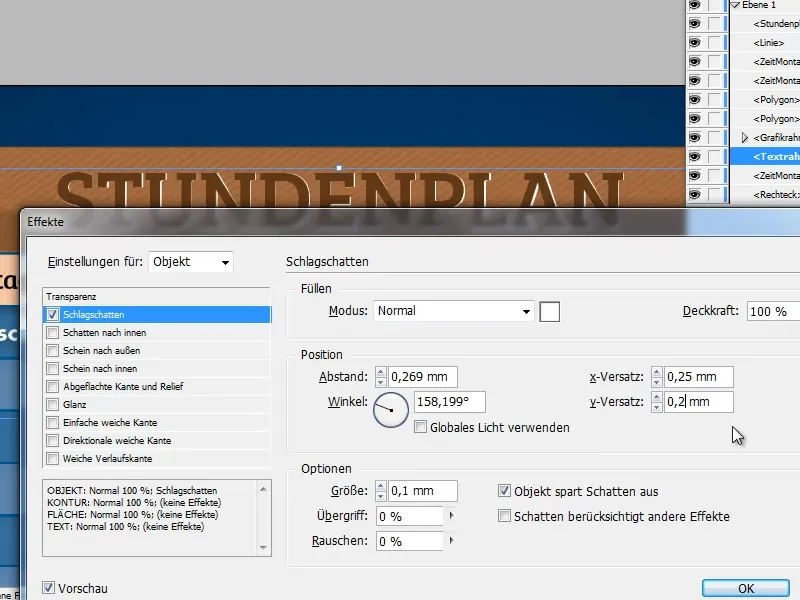
Под Обект>Ефекти>Сенки можеш да добавиш сянка на текста, за да изпъкне малко повече от банера. Не забравяй обаче задължително да зададеш опцията Настройки за: (горе вляво) на Текст, тъй като в противен случай сянката ще бъде приложена върху правоъгълника.
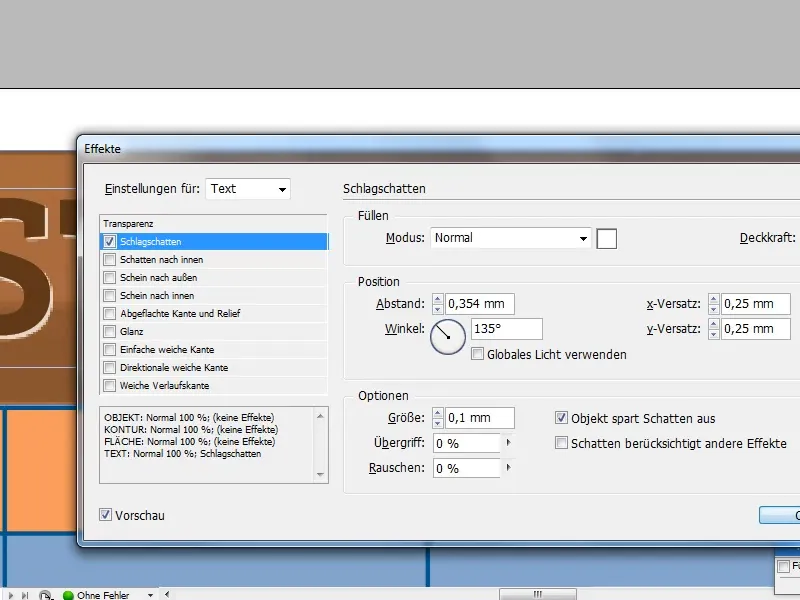
Стандартните стойности са малко прекалено екстремни. Тук използвах бяла сенка на Нормален режим с непрозрачност от 80%, отместване от 0,25 мм и меко размитие от 0,1 мм. Тези стойности разбира се са променливи.
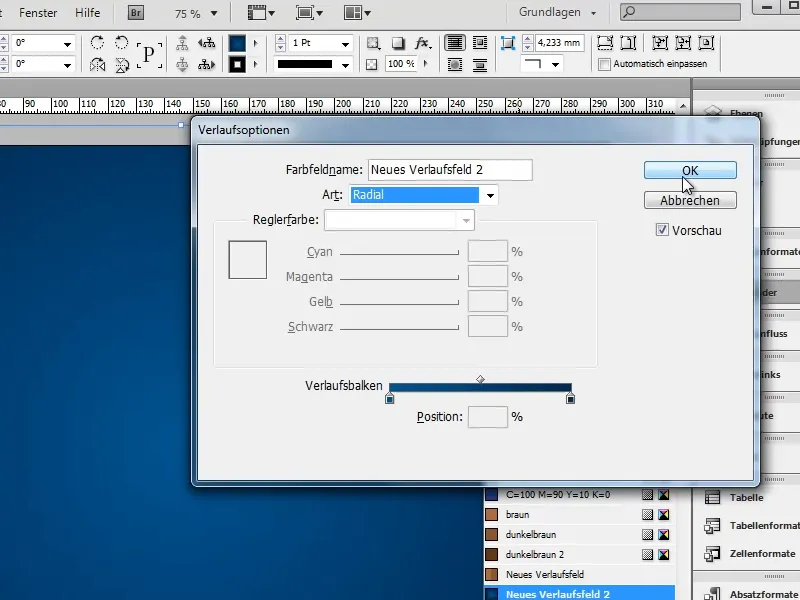
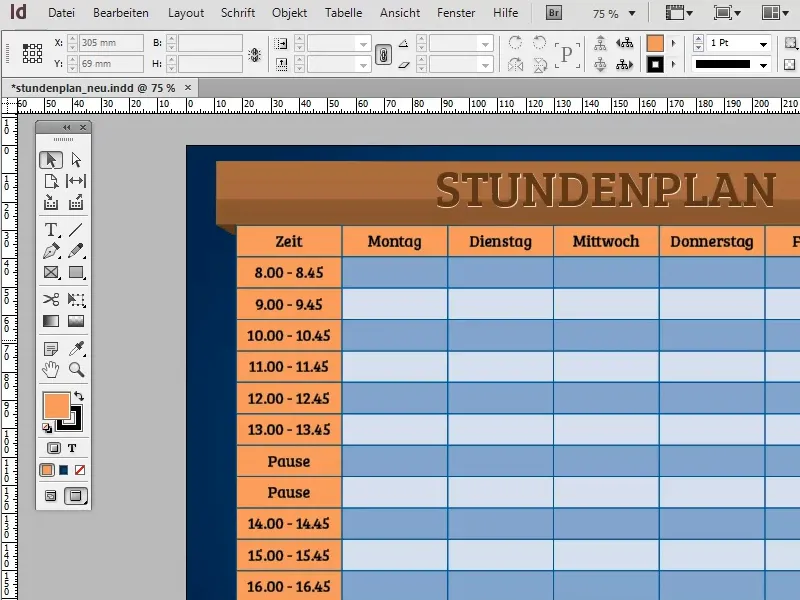
След като разписанието вече е напълно готово, вече можем да преминем към задния план. Добави голямо правоъгълник и го запълни с радикален градиент. Много красив ефект можеш да постигнеш, ако използваш градиент от тъмно синьо към още по-тъмно синьо.
С Обект>Подреждане>Да зададе на заден план (Ctrl+Shift+Ö) можеш да преместиш правоъгълника на задния план. По същество разписанието е готово: сега следва финалната настройка.
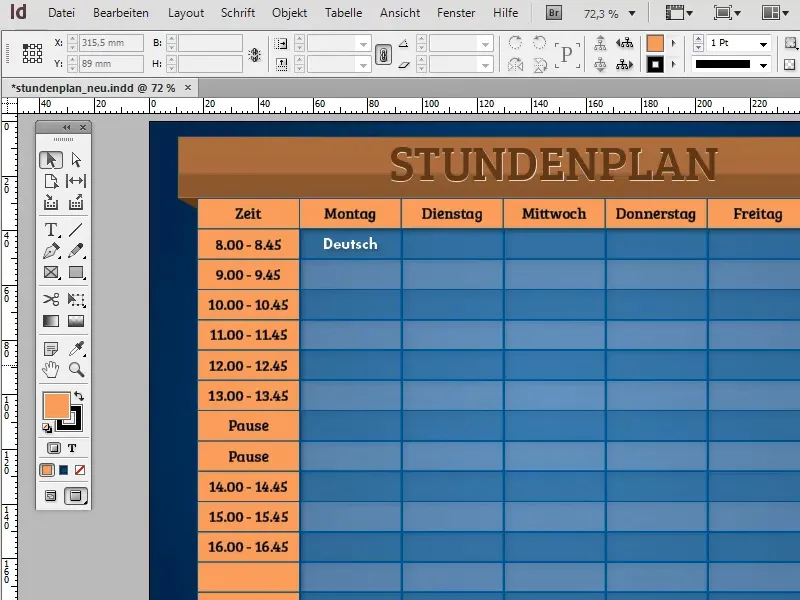
Ако искаш да използваш разписанието само като празен шаблон за печат, следващата стъпка е безсмислена. Въпреки това, ако искаш да го попълниш директно на компютъра, би било разумно да създадеш формат на абзаца за таблицата.
Например шрифта Futura LT в Получертани с 14 точки в бял цвят би била подходяща вариация.
Следващата стъпка е да направим задния план малко прозрачен. Разбира се, можеш просто да намалиш плътността на таблицата, но по този начин и текстът в таблицата ще стане прозрачен и следователно по-труден за четене.
За да избегнеш това, има един лесен трик: дублирай таблицата и деактивирай пълненето в първата таблица на местата, където задният план трябва да прозира. За целта маркирай съответните области и кликни върху символа, маркиран на скрийншота. Внимавай, че областта е активирана! 
Сега постави втората таблица точно под първата. Ако намалиш плътността на задната таблица, ще станат прозрачни съответните области. Докато поставяш текста в предната таблица без пълнене, текстът запазва пълната си плътност.
С използването на цветовни и градиентни полета можеш бързо и ефективно да промениш цветовете на графика на часовника, като просто редактираш цветовите полета. InDesign автоматично прехвърля новата стойност на цвета върху всички области, в които се прилага цветовото поле.
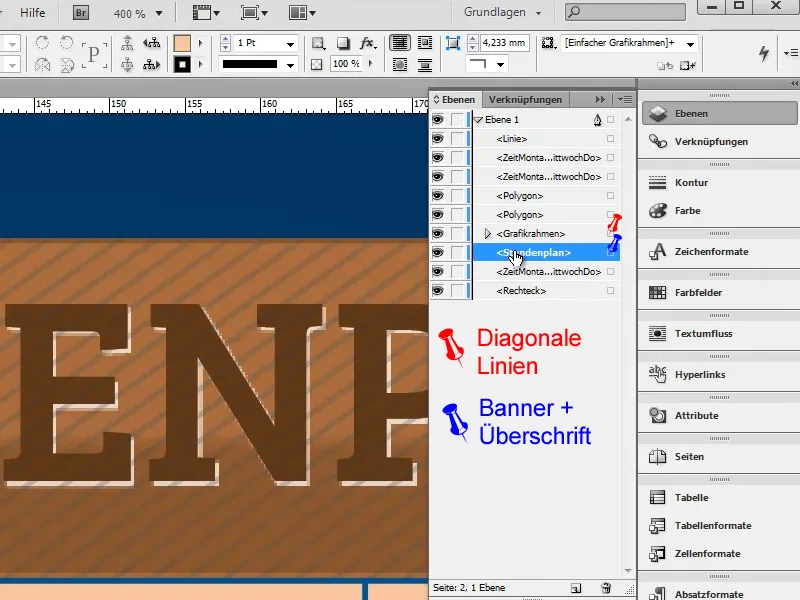
Също и за банера имаш различни опции за включване на ефекти. Един вариант е да добавиш фини диагонални линии на банера и да създадеш специален вид:
Първоначално създай нова страница (Layout> Pages> Add Page) и добави диагонална линия.
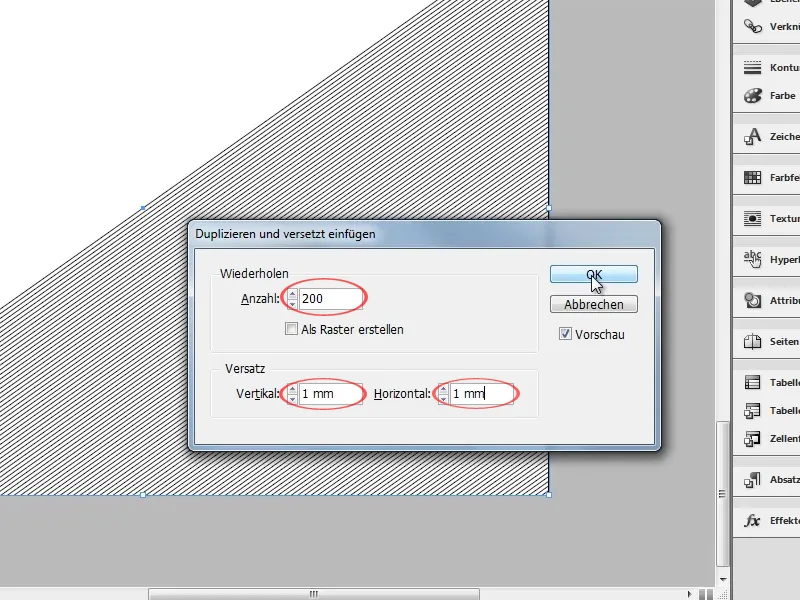
Сега копирай линията с функцията Edit> Duplicate and paste in place... около 200 пъти с отместване от 1 мм. Потвърди с OK и групирай линиите с Ctrl+G.
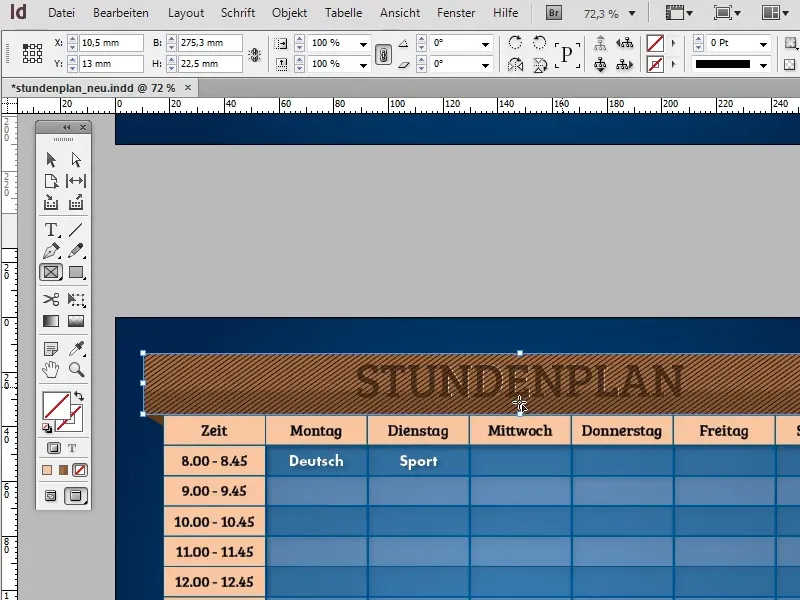
Сега избери групата, копирай я и се върни обратно към графика на часовника. Вмъкни празен правоъгълник, съвпадащ с размерите на банера и го попълни, използвайки функцията Edit> Paste into Selection, с линиите. 
Намали плътността на правоъгълника до около 25%, за да направиш линиите прозрачни. 
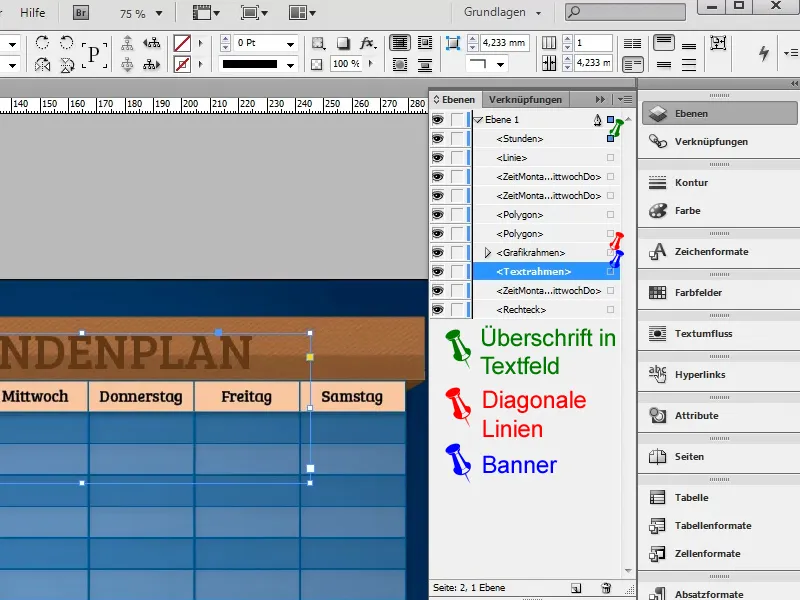
Тъй като банерът преди това бе конвертиран в текстово поле и заглавието бе вписано директно в него, линиите не могат да бъдат поставени между текста и банера, а само преди тях. 
За да поставиш текста пред линиите и го освободиш от ефекта, трябва да го копираш извън банера и да го поставиш в ново текстово поле. След това можеш лесно да го поставиш в предния план. 
При този метод е възможно да загубиш сенките при копирането и трябва да бъдат създадени отново. 
По алтернативен начин можеш просто да копираш банера, да деактивираш пълненето в копието и да го поставиш точно над оригиналния банер. При това всички ефекти трябва да бъдат запазени.