Здравейте, приятели, тук е Стефан Ридл от PSD-Tutorials.de, и днес ще потънем заедно и колективно в тъмната страна, защото днес ще говорим за един много специален продукт, който ще обработим в дизайна, а именно билет за вход, който можете да видите тук, с ефект на черна светлина. Това означава, че ще построим елементи, които са видими само под UV светлина, и нищо не е по-подходящо от покана за "Вечеря в тъмното".
Нека започнем: Стъпки 1–15
Стъпка 1
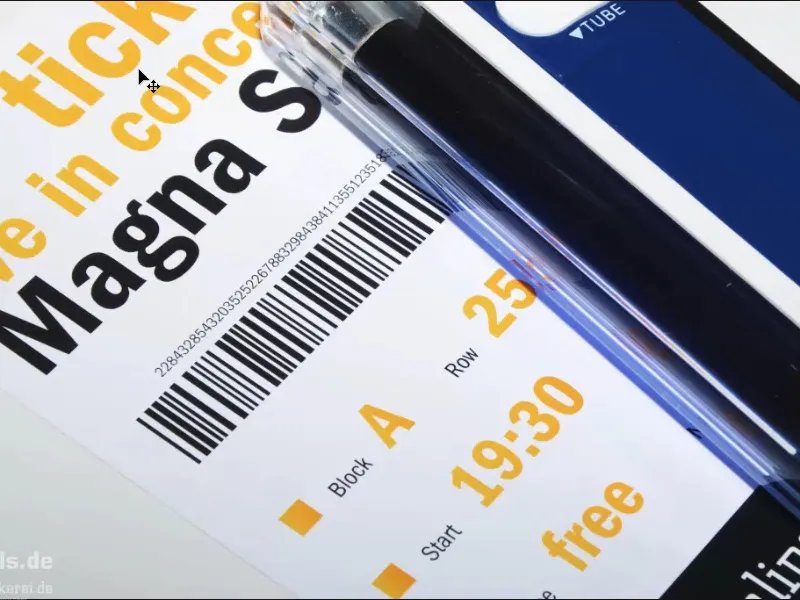
Какъв фантастичен ефект възниква от тази черна светлина, ще ви покажа като ви покажа тази снимка веднъж. Тук вече имаме такава покана, и вече виждате и съответната черна светлина.
За момента тя е изключена, което означава: Имаме чудесно осветена снимка, но ако изключа светлината сега, за всички вас, които се страхуват от тъмното: Сега отвръщайте или бързо направете една чаша кафе, защото ще затворим завесите.
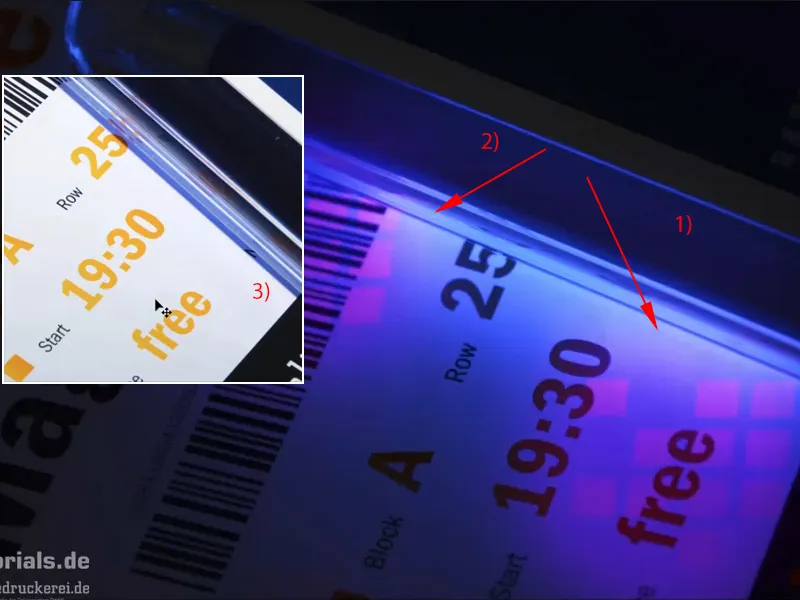
Вижте:
И така изглежда. Имаме този ефект. Тук виждате (1) и тук (2): Това е логото на нашия печатен партньор, diedruckerei.de съответно onlineprinters. И тези малки кубчета, които всъщност не се виждат, както можете да видите (3). И точно такива елементи искаме да добавим и на нашата входна карта. Така че бъдете любопитни и стартираме. Нека започнем директно с един поглед върху InDesign.
Стъпка 2
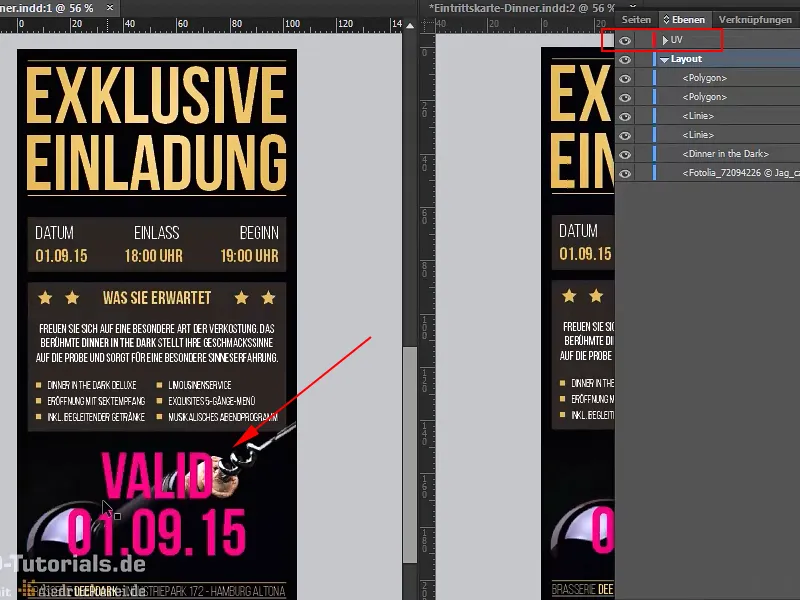
Тук я виждаме, нашата гламурна входна карта: стилна, елегантна и определено насочена към висшето общество. Форматът е DIN-дългият формат, виждаме предния панел (ляво), това (дясно) ще бъде задният панел, и искам да ви покажа къде ще бъде добавен този ефект на черна светлина, а именно на задния панел.
Стъпка 3
Когато в един панел за слоеве покажа съответния слой ("UV"), виждате тук: Това ще бъде нашият ефект на черна светлина, който ще построим. Но преди това, нека първо видим какво е важно за такава специална покана.
Стъпка 4
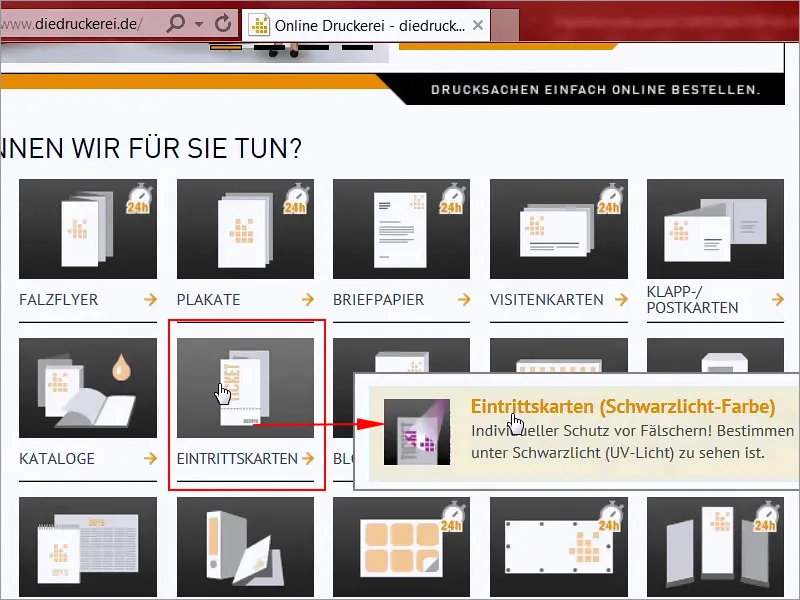
Тъй като нямам нужното техническо оборудване, за да отпечатам една покана с UV покритие у дома в килера, се обръщам към нашия компетентен печатен партньор в интернет, където можем да превъртим надолу на началната страница: Тук са Входни картчета> Входни картчета (Черна светлина).
Точно това ни трябва.
Стъпка 5
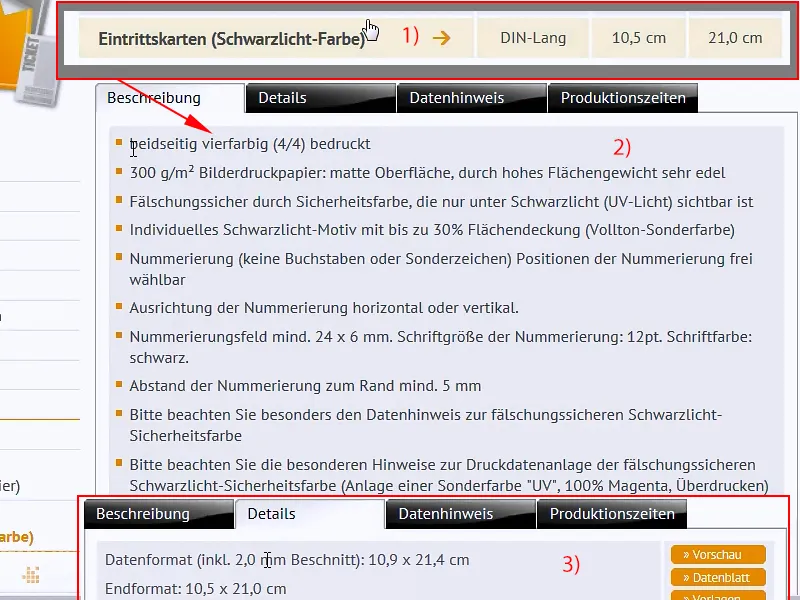
Формат: Избрахме DIN-дългия формат (1), и там виждаме различните параметри (2): двустранно четирицветно (4/4) отпечатване, 300 г/м² покритие за изображения с матова повърхност и много стилно поради високото плътност на площта. Искаме да създадем наистина стилен облик, сигурен от фалшификации с помощта на светеща в тъмното боя, която е видима само под черна светлина (UV светлина), индивидуален дизайн на черна светлина, който можем да създадем сами, до 30% покритие на повърхността.
Тук трябва да създадем специален цветен тон и в Детайлите ще откриете и крайният формат: 10,5 на 21 см (3). Съветвам ви също да използвате винаги предварително зададения формат. Разбира се, това не може винаги да бъде гарантирано, понякога трябва да се изработят печатни изделия малко по-индивидуално, но бих искал да ви обясня защо има тези стандартни формати.
Стъпка 6
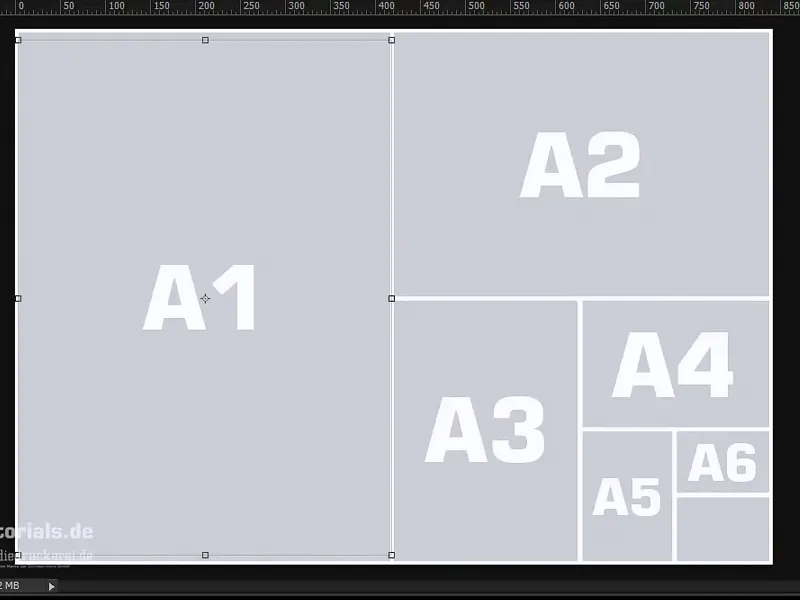
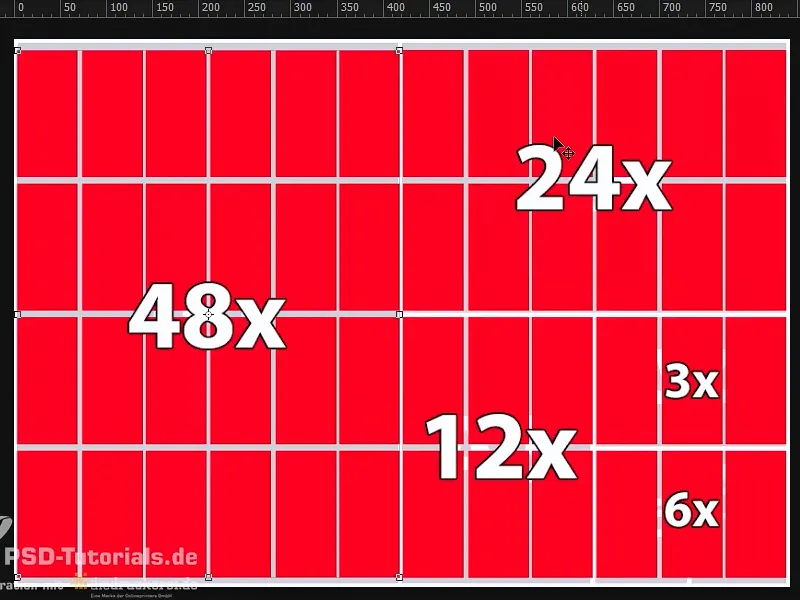
Нека отворим Photoshop, и тук ви донесох един лист за печат. Върху такъв лист за печат разбира се има място за изписване, ясно, виждаме тук формата DIN-A4, по-малко отива във формата DIN-A5, DIN A6, двойно заето от DIN A4, до DIN A3, двоено отново е DIN A2 и отново двоето е DIN A1. Така че наистина имаме много място тук.
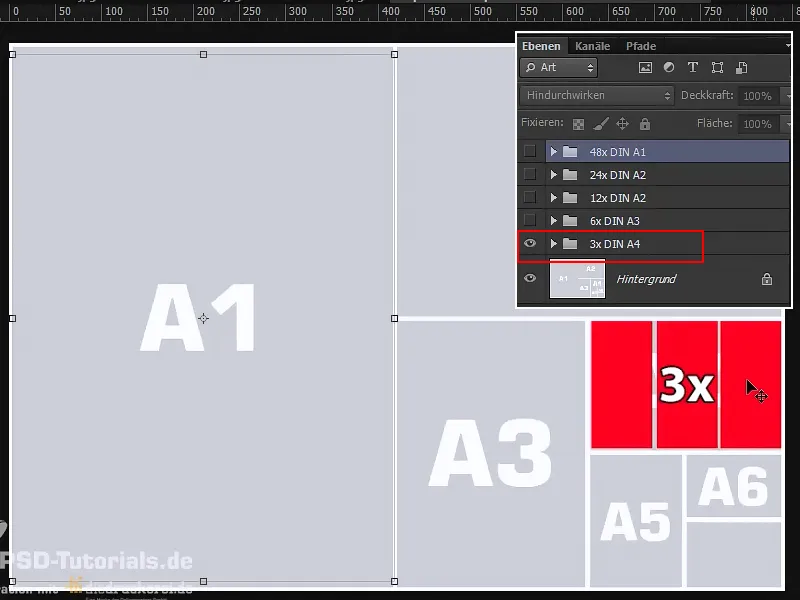
Ще отворя панелите си, ще увелича малко тук, така, вече можете да видите всичко тук. Ако останем при стандартния формат, тогава върху площта на един формат DIN-A4 ще станат три така наречени урези, т.е. три страни могат да се отпечатат, а този ефективен резултат се нарича рез. 
Относно разпределението на един такъв печатен лист няма нужда да се тревожите като дизайнер. Това е грижа на типографията. Нека направим още една крачка напред и покажем следващата група, тогава ще получим шест урези върху двойната площ. Още едно последователно стъпка: Така получаваме дванадесет уреза върху четвърт от площта на печатния лист. Още една втора стъпка и вече сме на двадесет и четири уреза и тогава сме запълнили 50%, и ако използваме целия лист за печат, вече сме на 48 страници, 48 уреза, които практически са на разположение за нашата покана.
И сега представете си, че имате друг формат от DIN-дългия формат. Може би е само с 5 см по-широк или 5 см по-дълъг отдолу, тогава естествено следващата логична стъпка е: Няма да получите повече от 48 уреза върху печатния лист, а значително по-малко. Това е, разбира се, скъпо, защото печатният лист не може напълно да се използва и възниква много излишък. И наистина става много скъпо и когато, например, използвате много специална хартия за вашето печатно издание. Излишъкът, останал от това, се консумира, което отнема парите, затова наистина си заслужава да работите със стандартните формати. И ако това е невъзможно, разберете се с типографията, често може би са достатъчни един или два сантиметра, за да бъде наличен още един ред.
Стъпка 7
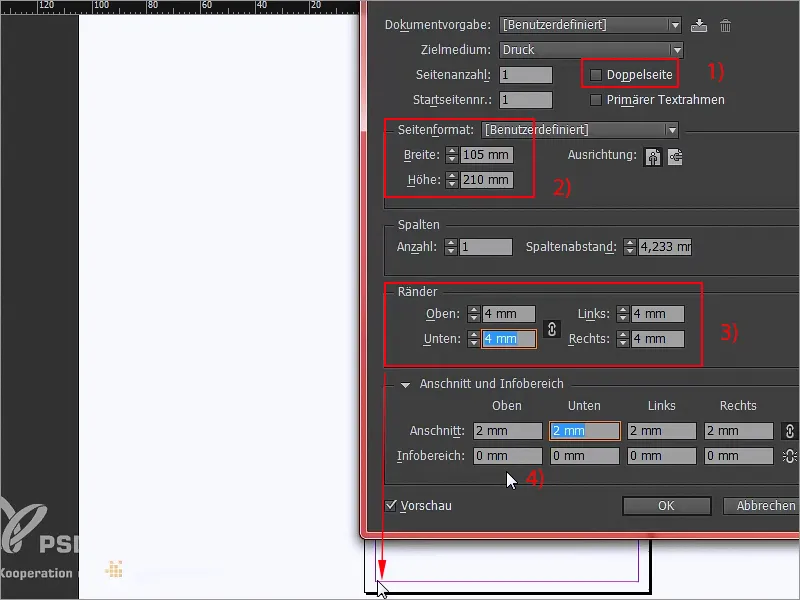
След като сте вече в InDesign, ще създадем нов документ, ще изхвърлим директно двустраницата (1), тя ни не е необходима, и ще дефинираме формата в широчина 105 мм и в височина 210 мм (2). Следващата стъпка е: Ние определено нуждаем се от полета, всеки от тях с размер 4 мм (3). Това е безопасно разстояние, което ще зададем от края на формата, така че нищо да не бъде твърде близо до ръба, и след това продължаваме в мострена област и област за информация, където допълваме един път 2 мм мострена област (4), и така сме дефинирали работната площ.
Стъпка 8
Понякога си задаваме въпроса: Портрет или пейзаж? На този етап бих искал да ви кажа: По-тесният формат изглежда по-елегантно. Всъщност мога да създам тази билет за влизане и в пейзажен формат, но може да напомня повече за билет за следващия футболен стадион.
Оставаме с портретен формат, защото портретният формат е елегантен, портретът е гламурен, и точно това ни е необходимо тук. С Ctrl+D ще отворя диалоговия прозорец за Поставяне...
Стъпка 9
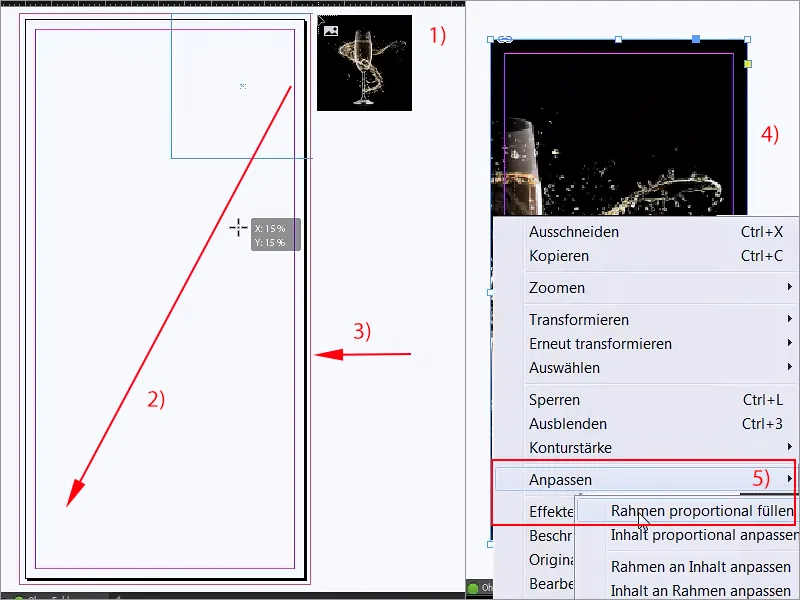
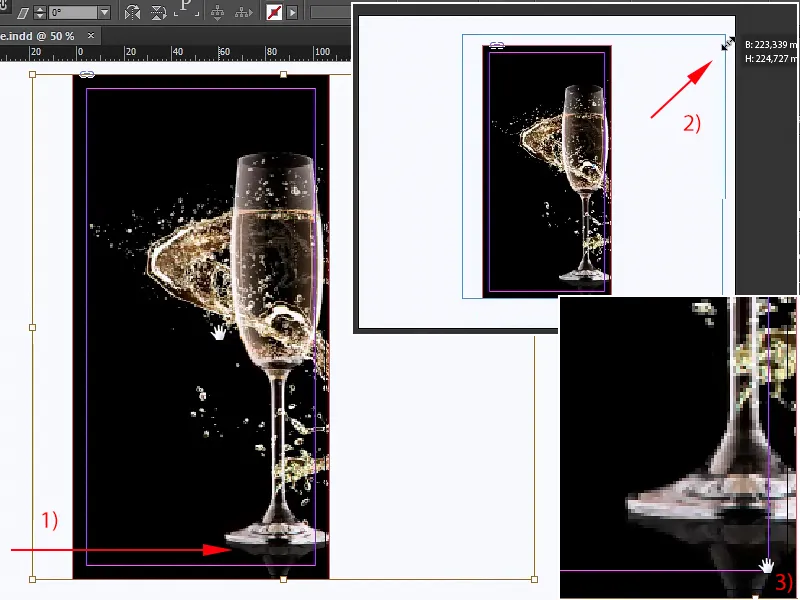
... и ще търся съответната снимка за заден план и я уголемя (1+2). Винаги внимателно гледайте да вземете мострения край, т.е. докато не стигнете червената линия (3). Сега ще отдалеча (4) и след това с десния бутон на мишката ще кликна върху опцията Приспособяване>При запълване на рамката пропорционално (5).
Стъпка 10
Сега стъклото е центрирано, което е хубаво, но не за нас, защото ни е необходимо мястото отляво. Ще плъзна съдържанието на изображението в дясно (1), ще го уголемя (2), трябва внимателно да се погрижим и за отражението отдолу (3), за да не бъде отрязано.
Стъпка 11
В момента мога да представя за начало. Ако изглежда също толкова пикселирано и на вас, можете да увеличите Показването на производителността, като просто направите едно десен клик отгоре и след това изберете Показване с високо качество.
Стъпка 12
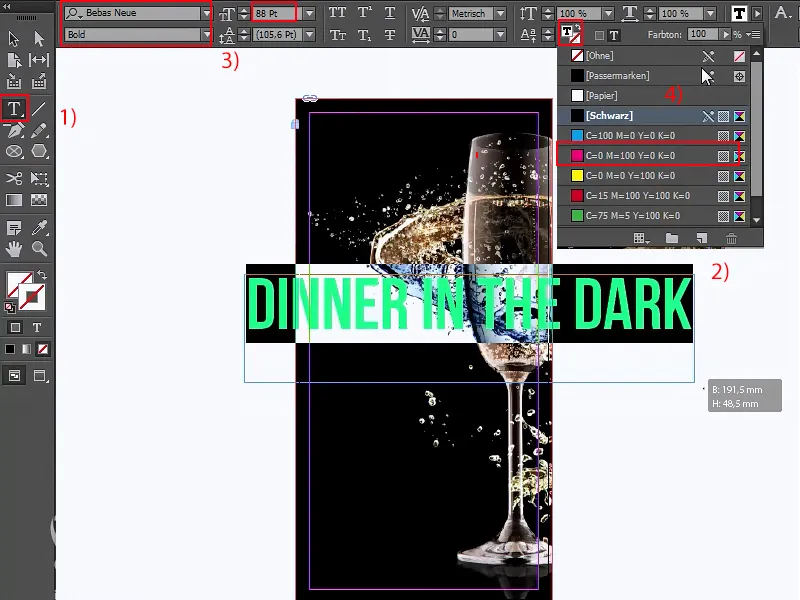
Сега ще заключа тази картинка с Ctrl+L като "lock", след което нищо повече няма да се случва тук. Продължавам с подходящия заглавие, което разбира се ни е необходимо. Затова вземам един път Инструмента за текст (1), го уголемя (2), и когато сега имате съмнения относно популярната Helvetica, просто използвайте Bebas. Bebas е страхотен шрифт, той просто е великолепен, той е много мощен, и ние ще го използваме в получер с размер на шрифта от 88 точки (3).
Главните букви няма нужда да ги активирате, защото този шрифт съществува само като главни букви, и така замигваме: "Вечеря в тъмното". Това ще бъде заглавието, цветът все още не е съвсем подходящ, затова просто го задавам временно на Магента (4), тъй като трябва да направим още малко довършителни действия.
Стъпка 13
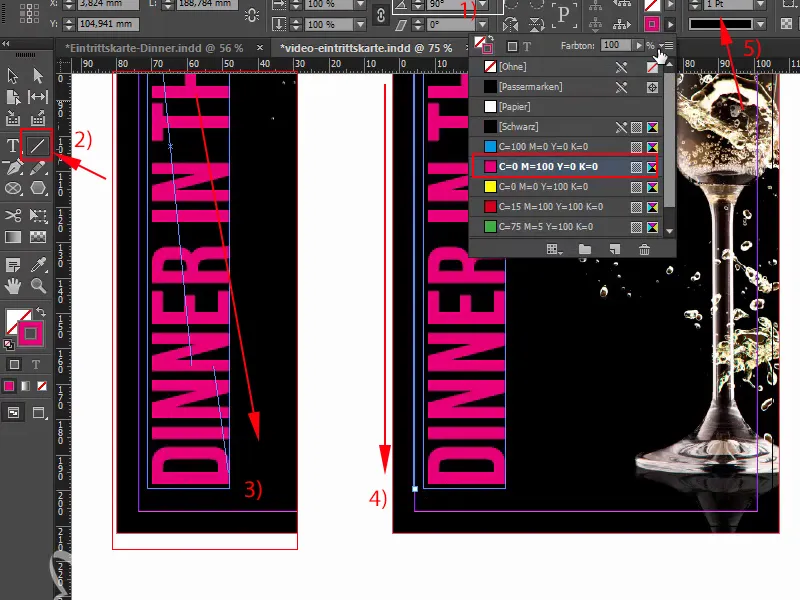
И така, ще завъртя тази текстова рамка на 90° (1) и я ще изместя тук, на центъра, така е правилно, и след това можем да приближим малко и да изместим цялото нещо наляво, като задържим натисната Shift- и стрелка наляво, а за гламурния характер ще изтеглим линия отгоре надолу с Инструмента за линии (2). Ако при вас това се движи насам-натам като кравия опашат (3), просто натиснете Shift клавиша, за да стане право (4).
Така, след това ще зададем това в Магента, широчина 1 точка (5), е в ред, с това сме съгласни. Трябва да внимаваме при линията, че отгоре и отдолу трябва задължително да завършим с текста. Линийни помощници ни помагат значително в такива случаи.
Стъпка 14
След това с натискане на Alt- и Shift ще създам копие от това, го позиционирам тук и го придвижвам наляво (1). Ако разликата в разстоянието между текста и черните площи отдясно и отляво е различна (стрелките отгоре), това е просто заради излишъка (2), който имаме тук. Това можем да коригираме ръчно, като преместим около средата.
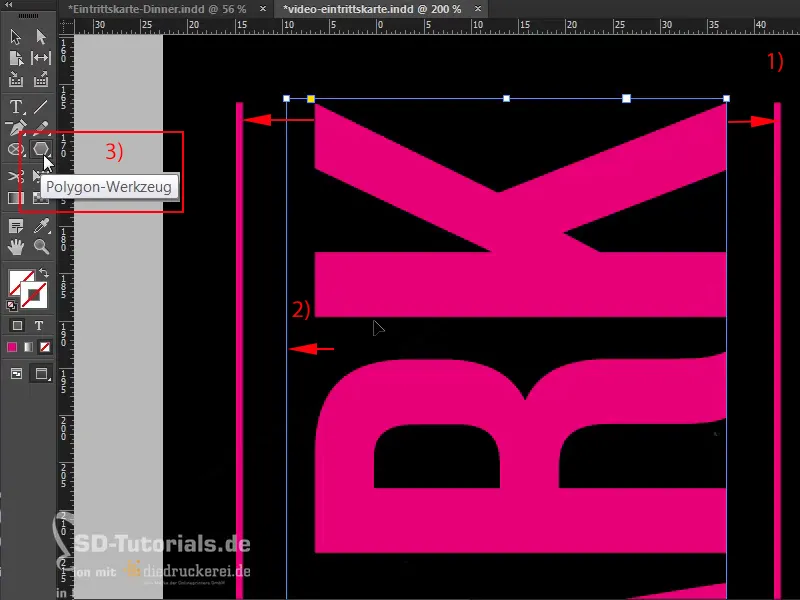
Отгоре и отдолу все още липсват няколко звезди, които можем просто да добавим ръчно: Добре дошли на полигонната партита! Вие сигурно вече сте открили в лентата инструмента линията Полигон (3).
Стъпка 15
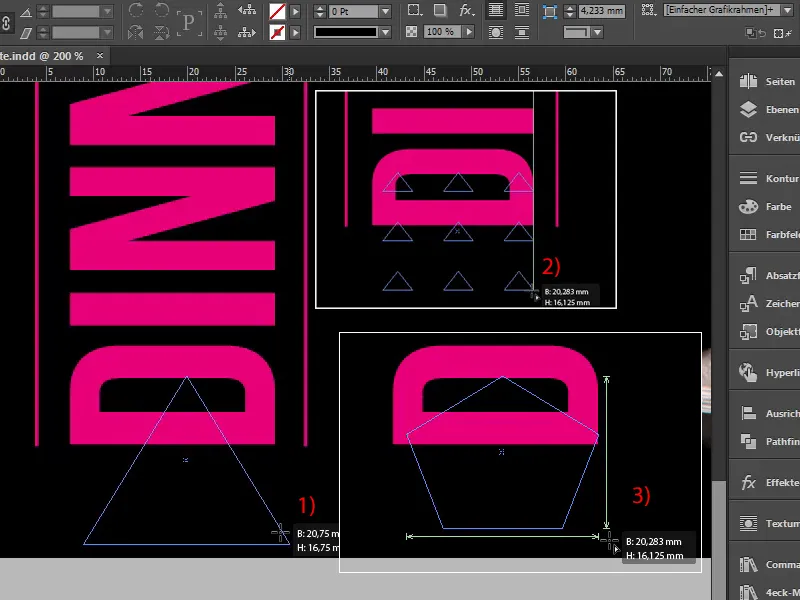
Така можете просто да се поразгледате (1), и преди да пуснете сега, има един малък съвет: Ако сега натиснете клавишите със стрелки на клавиатурата си наляво или надясно, ще забележите, че можете да варираете броя на вашите полигони (2). Ако обаче искате да имате звезда, която нямаме тук, ще натисна просто Интервал (Leertaste), и ако вече сте натиснали Интервал (Leertaste), просто използвайте отново стрелките: Сега променяме формата, като добавяме още ъгли. 1,2,3,4 ... 5 ъгъла (3). Но все още не изглежда точно като звезда, нали?
Продължаваме: Стъпки 16–25
Стъпка 16
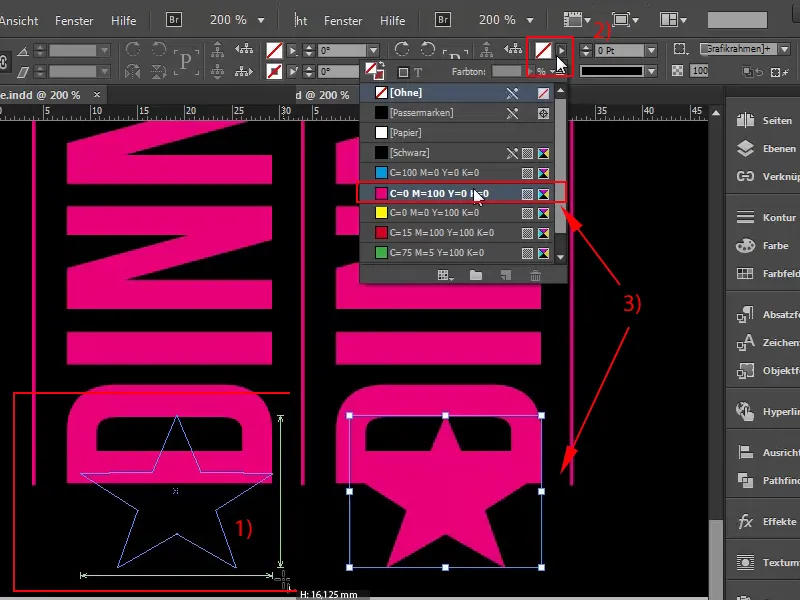
Какво мислите? Но като преместите клавишите със стрелки наляво и надясно, можете да дефинирате формата на звездата (1). Аз ще преместя наляво ... така ми харесва. И сега мога да пусна и да приложа цвят върху него (2-3).
Разбира се, звездата ни все още е малко голяма, следователно ще я направим по-малка и след това ще я подравним по средата. Внимаваме да запазим разстоянието тук, значи малко по-малка и отново по средата. Докато държите натиснат Alt, можете да я изтеглите навътре малко по-широка, и сега нека направим копие, Ctrl+C, отиваме горе до К и Ctrl+V. Подравнено по средата, готово.
Стъпка 17
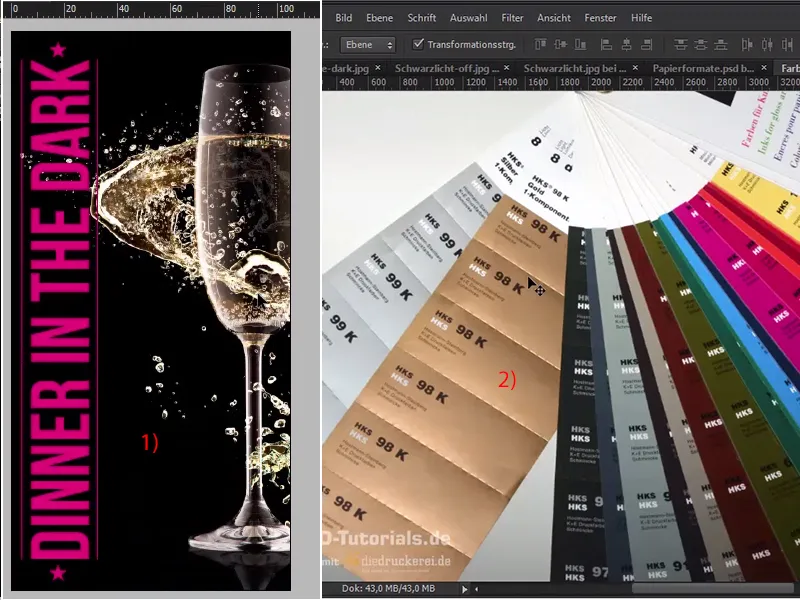
Сега имаме всички звездички тук, лицето е почти готово, щяхте да кажете, но разбира се, нещо определено не е наред (1). Освен това ще сменим цвета, и вече се изправяме пред следващата проблема, а именно златният проблем. За да получите разумен златен нюанс, всъщност трябва да използвате Плътен цвят от системите Pantone или HKS.
Въпреки че в говорните страни се приема системата на Pantone като стандарт, нека ви покажа един HKS цветен вентилатор и там как изглежда златният цвят. За целта отворете Photoshop; ето: Това е HKS цветов вентилатор, и тук отляво вече виждаме 98 K, това е злато! (2) И ще работим с тази стойност.
Стъпка 18
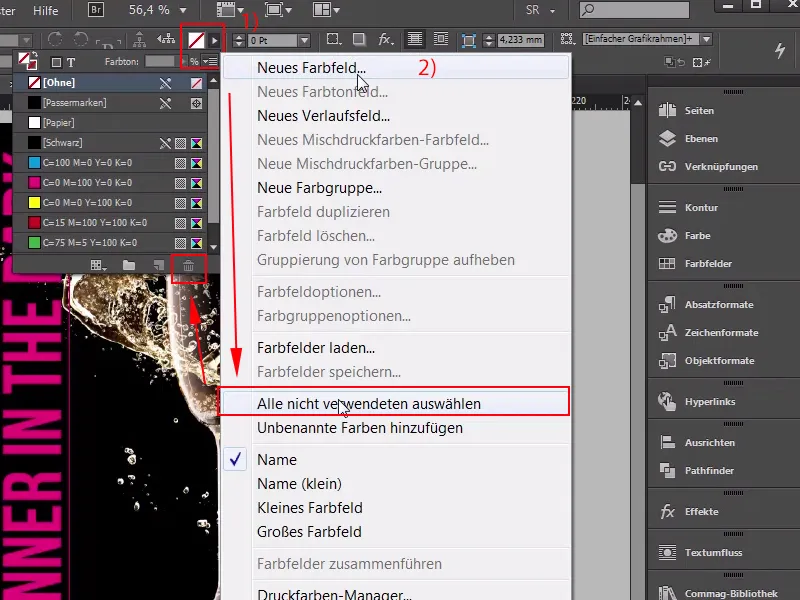
Затова се връщаме към InDesign, 98 K, и ще изтрием всички ненужни полета за цвят (1) и сега създаваме ново, чрез Ново поле за цвят (2), ...
Стъпка 19
... не като Процесен цвят, а като Плътен цвят (1). Аз избрах цветовия режим HKS K (2), и там излизаме най-долу и намираме 98 K, което ще добавя сега, и тъй като не печатаме с Плътни цветове, а по 4C процедура, има възможност в InDesign да превърнете това лесно с един клик в режим на цветовете CMYK. Така изглежда разпределението (3), но честно казано: Сега ще изтрия този цвят, после ще променя всичко на HKS, това изглежда скоро кафяво, нали (4)? Какво мислите? Определено не трябва да очаквате, че тази стойност съответства на това, което видяхте във вентилатора..webp?tutkfid=65105)
Обаче, напротив! При печат тук по-скоро ще получите кафяв оттенък, който няма нищо общо със злато, а просто защото цветовата гама CMYK е по-ограничена и наситени цветове не могат да бъдат представени толкова бляскаво, колкото системите HKS или Pantone. В нашия случай избрахме 4C печат, така че постигнатите резултати определено са по-добри, когато се въоръжите с вентилатор и изберете най-приблизителното стойност.
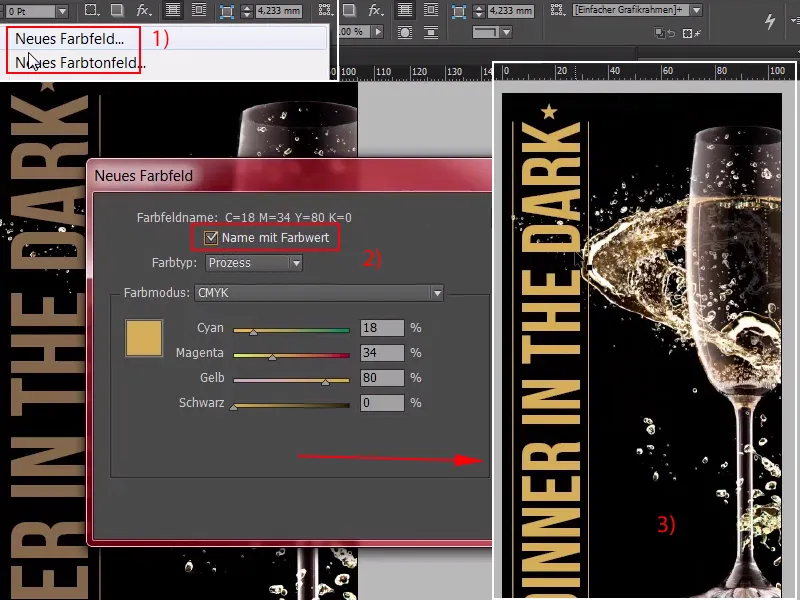
Стъпка 20
Затова едно Ново поле за цвят (1), вече съм избрал едно, не като Плътен цвят, а като Процесен цвят, съответно: 18, 34, 80 и допълнителния елемент 0. Но можем да дадем Име с цветова стойност (2), ОК. Това е златен оттенък, който досега считам за приемлив, но все още не е достатъчно.
Точно като изтрия този HKS цвят от списъка си и го заменя с наскоро създадения, това изглежда така (3):
Това е в основата си добре, бихте могли да си помислите, но напълно златото не се разпознава визуално от цвета, а по-скоро от цялостната игра на цветовете от тъмното към светлото, които се отразяват в материала, и за да се представи такова нещо графично на хартия, наистина трябва да се създаде изкуствено тази цветова игра.
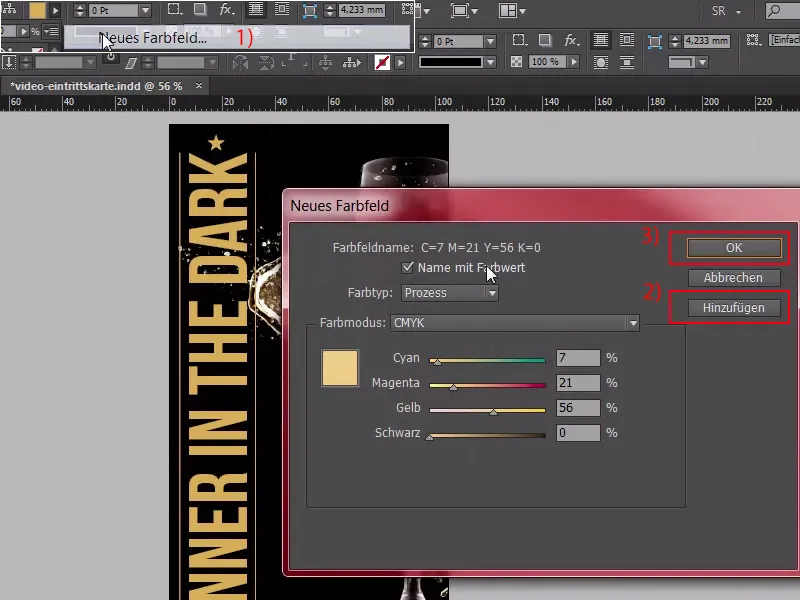
Стъпка 21
И това може да се направи много лесно с градиенти. Сега ще създам Ново цветно поле (1), което е малко по-светло: около 7,21, 56,0, Добавяне (2) ОК (3). След като потвърдите, ...
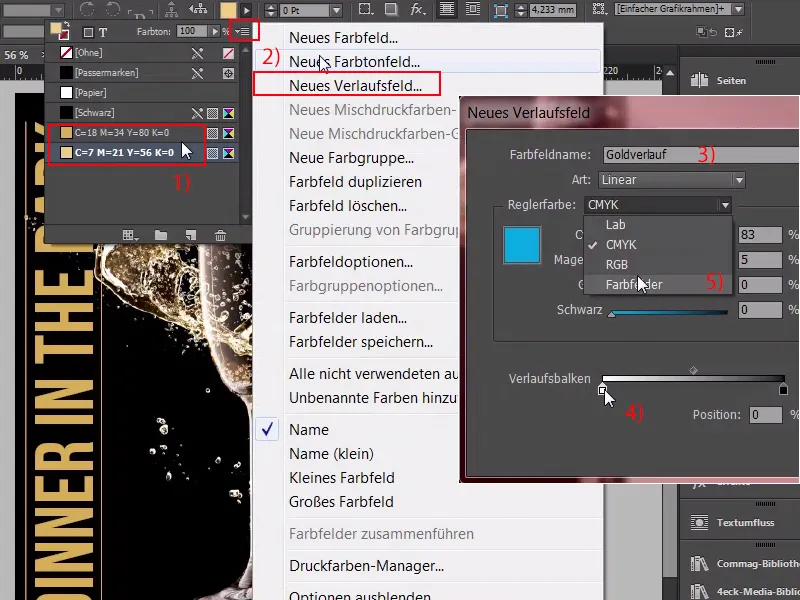
Стъпка 22
... сега имаме две цветни полета (1), и от тях сега ще създаме Градиентно поле. Виж тук: Горе оттук (2), веднъж Ново градиентно поле, нарекох го "Goldverlauf" (3), и веднъж кликнах върху белия боен кофа тук (4); мога да го въведа отново ръчно, но това е напълно безинтересно, не искаме това, така че нека намерим тук горе цветните полета (5).
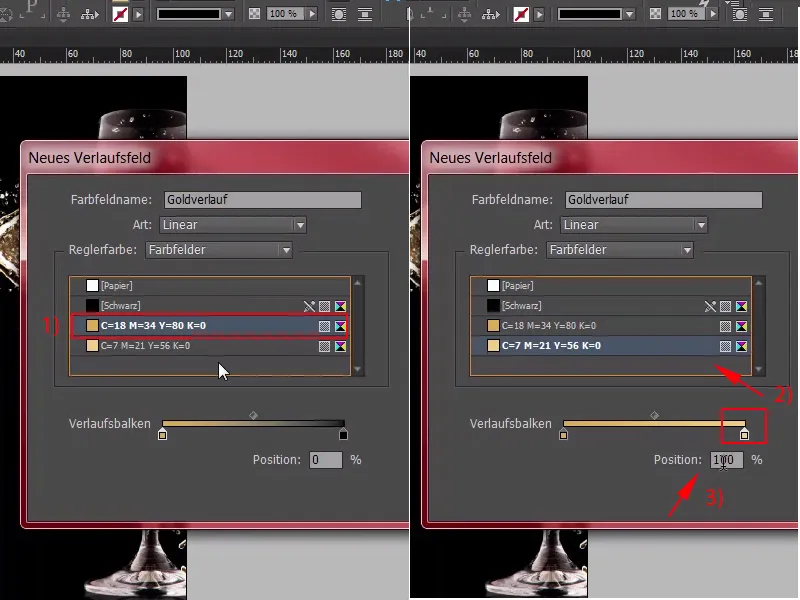
Стъпка 23
Това е първото цветно поле (1), и тук избираме второто цветно поле (2). Сега става въпросът за определяне на позицията, и можем да кликнем тук (3), ...
Стъпка 24
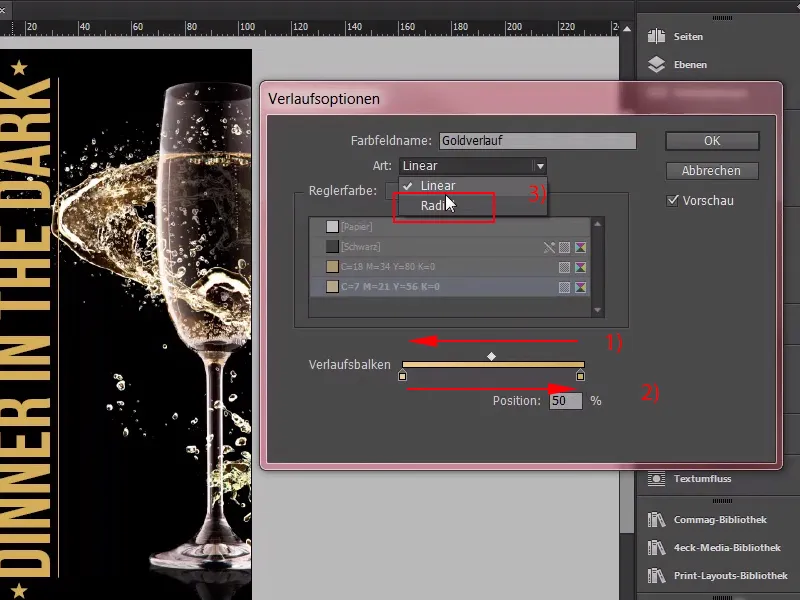
... в момента е на 50 %, което наистина е добре, но трябва, вярвам, да разменим цветовете тук (1). Така трябва да бъде, 50 % (2), може би по-късно може да се коригира, вие само трябва да изберете радиален градиент отгоре (3).
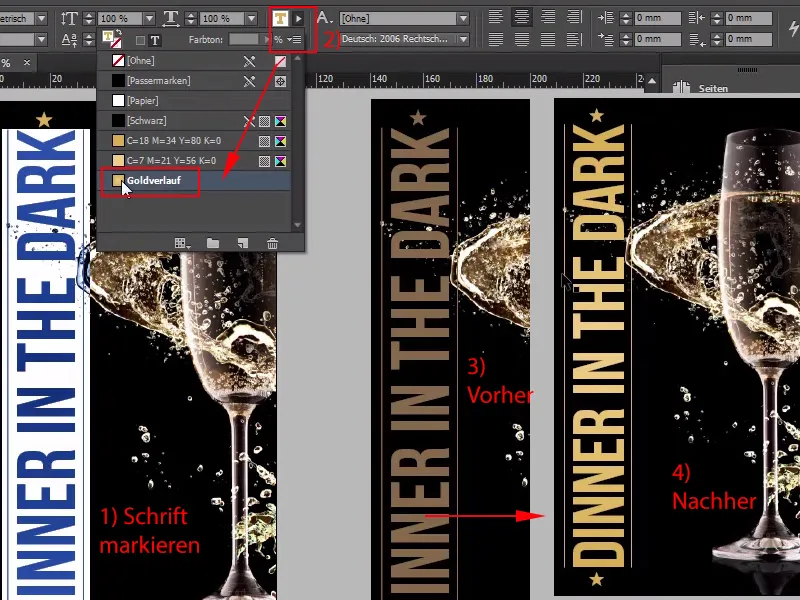
Стъпка 25
Това потвърждавам и сега вижте какво става с надписа "Dinner in the Dark" (1), когато го поставям в един златист градиент (2). И така, вече имаме тук ефект на светлина. Същото вече ще приложим на двата контурни линии; тук също избираме златистия градиент, звездите отдолу оставяме настрани, в противен случай в центъра ще има бяла точка и те ще се преместят към външно в това дълбоко тъмно злато, но този ефект би бил нелогичен, защото светлината излъчва от центъра, и сега разликата е ясно видима между това, което имахме преди това (3), и което имаме сега (4), което означава, че трябва да реконструирате пластичността и блясъка на златото ръчно, и смятам, че сме успели доста добре и можем да продължим директно с втората страница.