В последната част от урока вече сме поставили позите - равномерно разпределени - и въобще не сме обръщали внимание на времето. Трябва да се постараем повече в това отношение. Когато го пуснем, виждаме, че не е много добре и че тази упражнение с опитваща се топка не е толкова лесно.
Стъпка 1
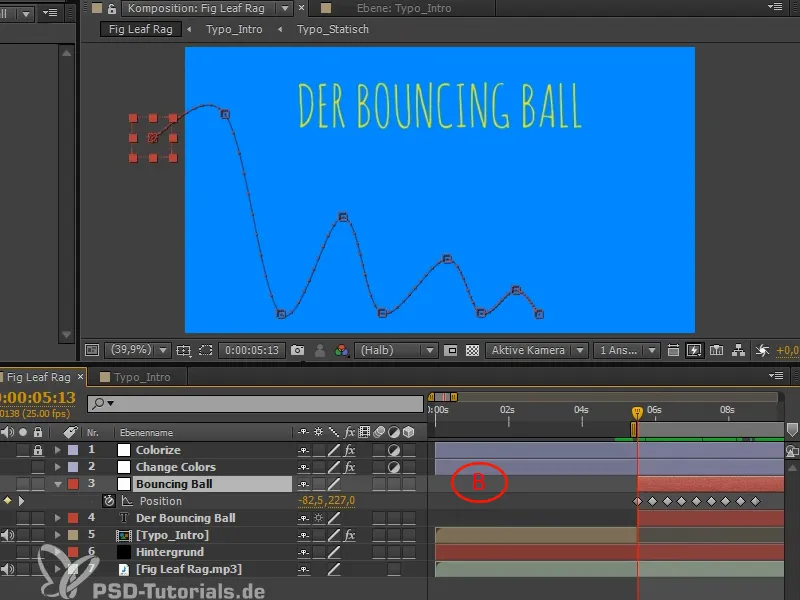
Аз натискам B, за да започна моя работен процес тук. Това е много важно, че не само задавам начални и крайни точки, но винаги и да определям текущия си работен процес. В противен случай това е голям времеви изпускател, когато всичко трябва да бъде преизчислено отново и отново, и трябва постоянно да гледам всичко отначало.
Използвайте работния процес, за да отрежете вашата композиция винаги до текущия момент.

Стъпка 2
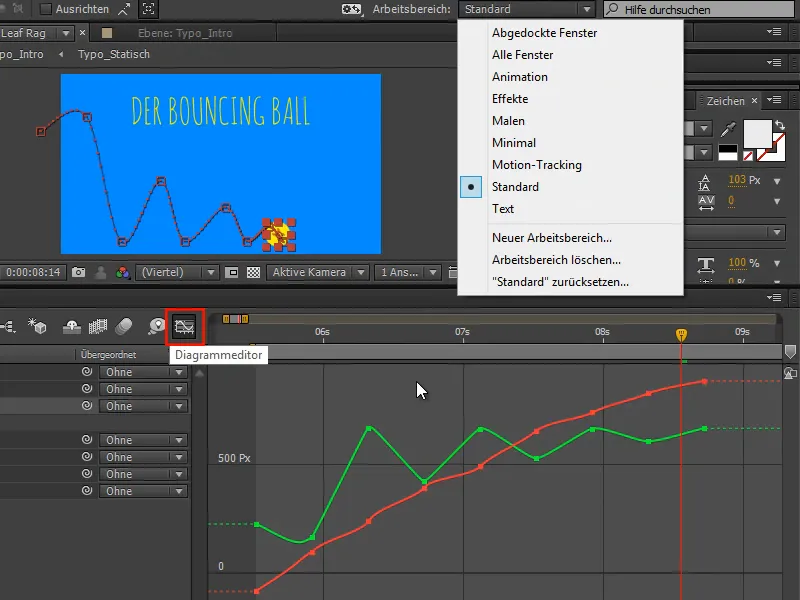
За фина настройка и за да топката падне красиво, ни трябват кривите в Редактора на диаграмите. Ако имате втори монитор, използвайте целия втори монитор само за кривите. Бъдете смели, създайте различни работни области, променете ги и ги настройте. Натиснете Ü и влезте на цял екран в работната област.
Стъпка 3
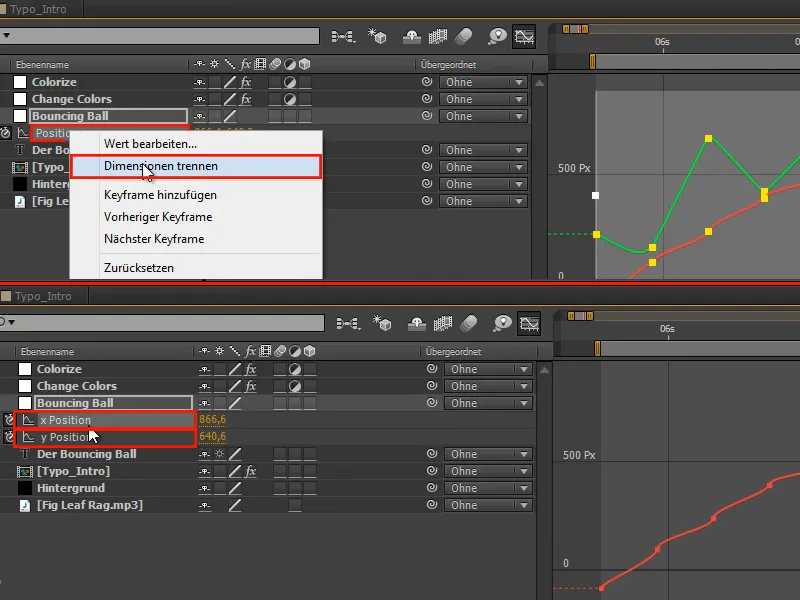
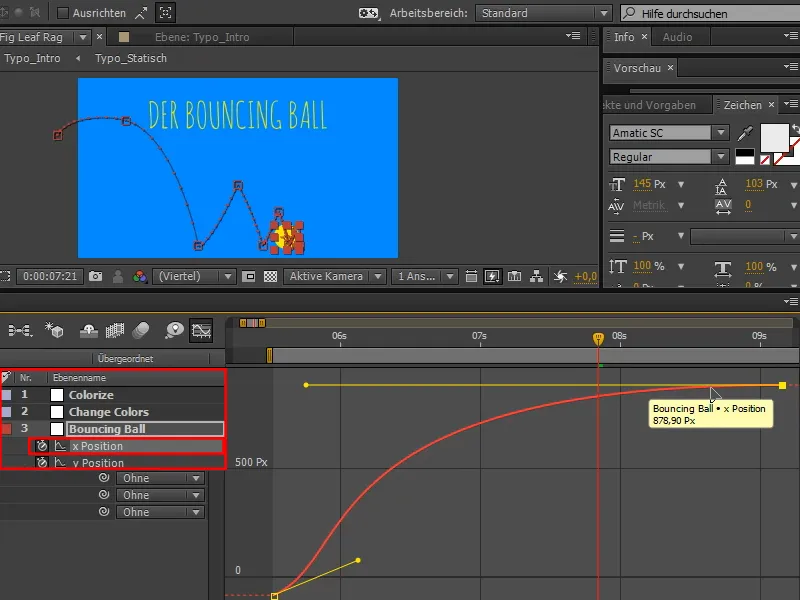
В момента не мога да движа двете криви независимо една от друга, защото After Effects удобно комбинира позициите X и Y. В 95% от случаите това е удобно, но когато анимирате, не е от помощ.
В реалната анимация определено трябва да имате контрол над кривите. Това се постига, когато се щракне с десен бутон на Делетециите от измерване по две отделни измерения.
Така получаваме X- и Y-позициите поотделно. Ако изберем едната, в десния ъгъл ще се покажат съответните секущи, които могат правилно да работят с кривите.
Стъпка 4
X-позицията в хоризонтално хвърляне е равномерно движение. Той не е пречен или спрян от нищо. Затова продължава с началната си скорост, докато някой ден не забави.
Всички тези ключови рамки могат да бъдат изтрити.
Стъпка 5
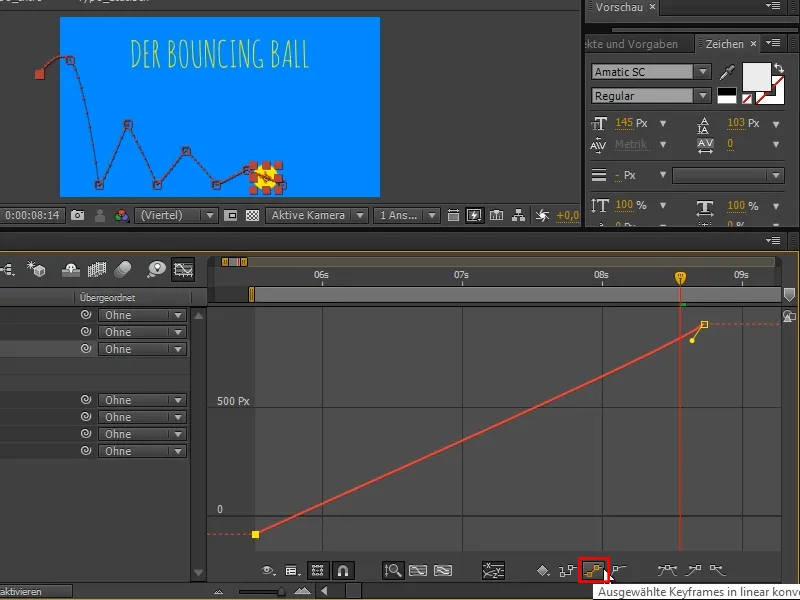
Този първи парт създаваме линейно чрез бутоните или ръчно чрез секущите.
Стъпка 6
В края на краищата топката трябва да изтече. За тази цел правим равномерна част и я оставяме да изтича плоско.
Стъпка 7
Трябва да сте осъзнали следното нещо относно кривите: Кривата показва стойността ви. Преди малко вече сме се занимавали с кривите, които бяха кривите на скоростта. After Effects автоматично избира между тях като стандарт.
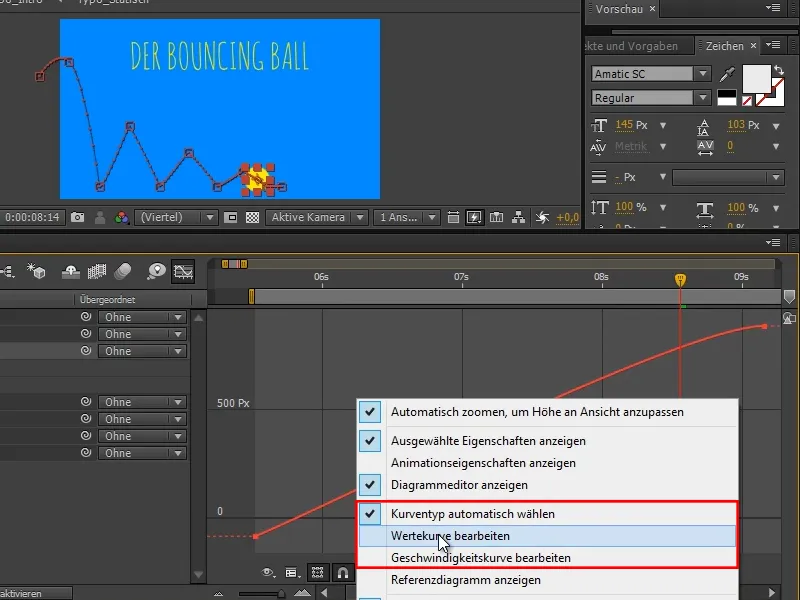
Когато щракна с десен бутон в кривите, мога да избера между Редакция на кривата на стойността, Редатиране на кривата на скоростта или Автоматично избор на типа крива.
Автоматичният избор на тип крива е стойност по подразбиране.
Използвам Кривата на скоростта, когато работя много неща едновременно.
Обичам да използвам Кривата на стойността, веднага щом имам възможност. Използвам Кривата на стойността, когато се грижа за отделни неща като например опаковащата топка.
Стъпка 8
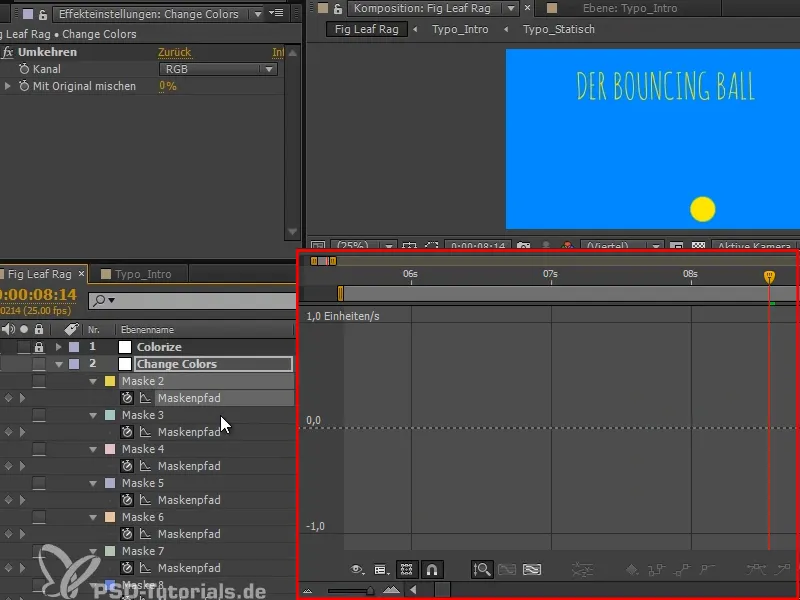
Когато влияя на много неща, като например при Промяна на цветове на маските, няма стойности, така че немога да го направя с Кривата на стойността.
Стъпка 9
При Кривата на стойността трябва да осъзнаете, че наклонът на кривата е скоростта; производната на кривата, така да се каже.
Нека вземем x-ос, тя е досатъчно лесна: Когато създадем кривата си плоска, като например тук, тя се движи много бързо от една стойност до друга в началото и след това променя стойностите само в много, много малки стъпки.
По-плоската е кривата, толкова по-бавно е движението. По-отвесната е кривата, толкова по-бързо е движението.
Това е много важен принцип, който трябва винаги да имаме пред очите си. Ако движението е твърде бавно, направете кривата по-отвесена. Ако движението е твърде бързо, направете кривата по-плоска. Трябва малко да мислите визуално с тези криви.
Стъпка 10
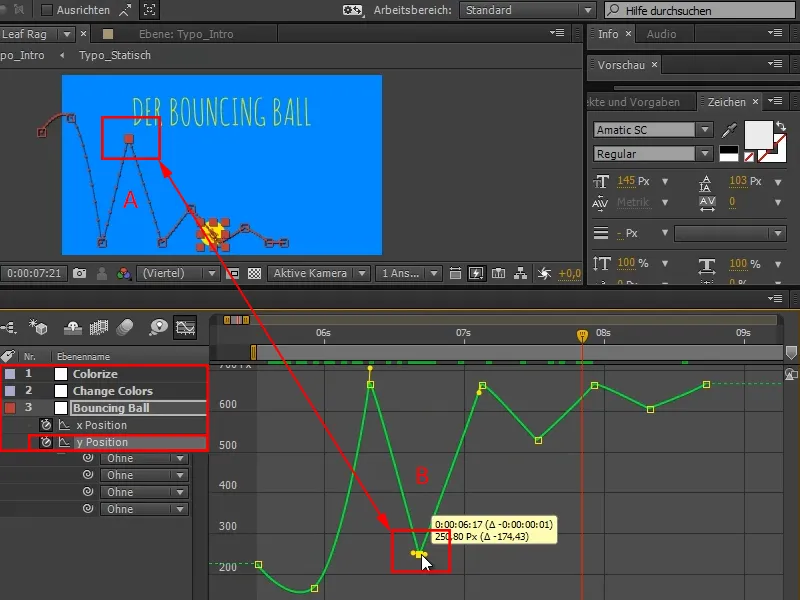
Става доста интересно с извитата y-крива.
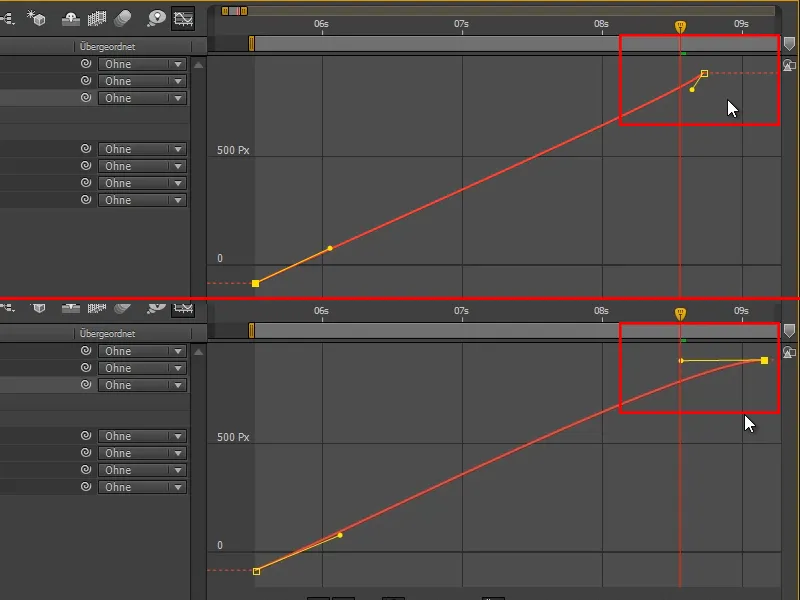
Когато сравним двете шаблона (A и B), вече виждаме подобието. Когато хващам една точка и я дърпам надолу (B), тя издига съответната точка (A) нагоре.
Това става, защото системата на стойностите на After Effects е така настроена, че големите y-стойности са отдолу, а малките y-стойности са отгоре. Винаги си запомням това като тегло - ако има повече y, тяга вещите надолу.
Обикновено трябва да е обратно, но това не е проблем. Кривата е обърната, но човек се привиква и се справя добре.
Стъпка 11
Тук вече сме си мислили, че тук върви сила на равновесие (1). Ето защо ни трябва фланелеста крива.
Със задържан Shift-бутон успешно постигаме това.
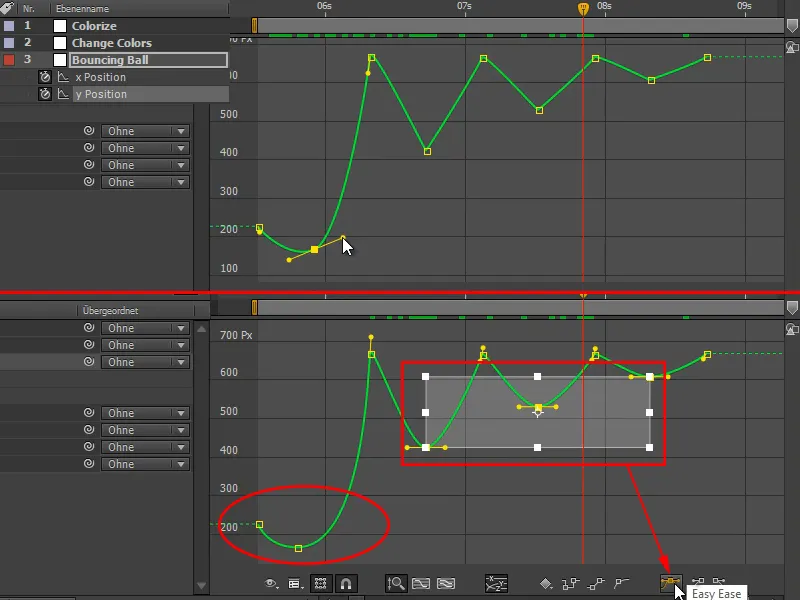
В анимацията се казва "Красивите криви дават красива анимация." Затова, ако видите, че дъгата не е много хубава, както тук преди малко, я променете, докато кривата не стане наистина красива.
Тогава маркирам всичките си начални точки и натискам Easy Ease (2) …
Стъпка 12
Така получих точно тази функционалност и мога да направя кривите още по-хубави, като ги направя малко по-плоски.
Стъпка 13
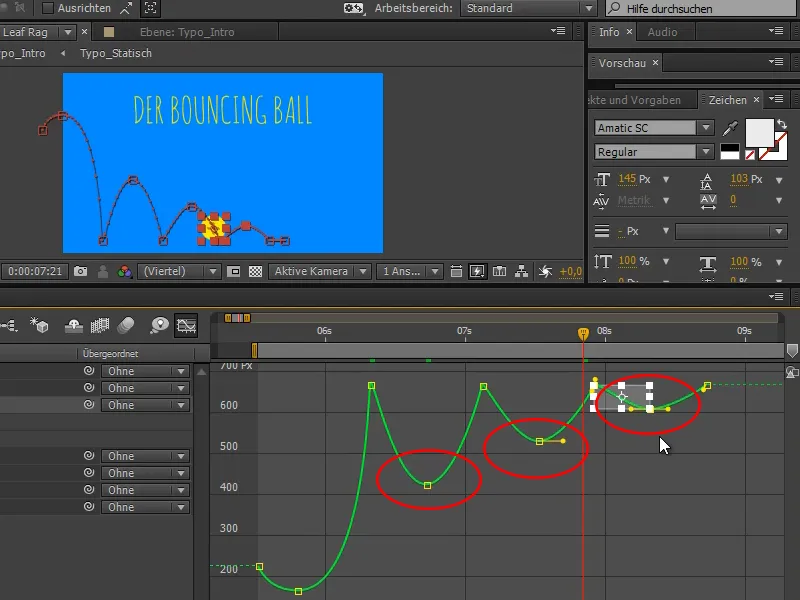
Тук горе сега едната сила и се бори с другата, в един момент е превъзмогната и топката се стреля в противоположената посока.
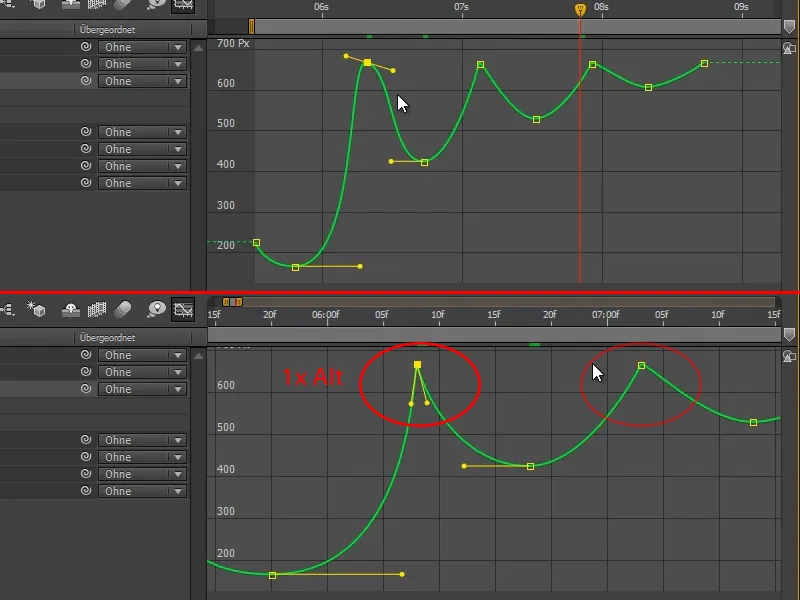
За това трябва да преломим тангентата, това не можем да направим с една непрекъсната, защото тя служи за хубаво стабилизиране и не искаме това тук. Искаме да има запти както трябва.
С задържан Alt-бутон мога да прекъсна тангентата. Много важно: тангентата трябва да се преломи само веднъж. Един клик с Alt- на всяка тангента е достатъчен. Ако преместя втората половина и отново натисна Alt, те двата половини се свързват отново. Така че: само веднъж.
Стъпка 14
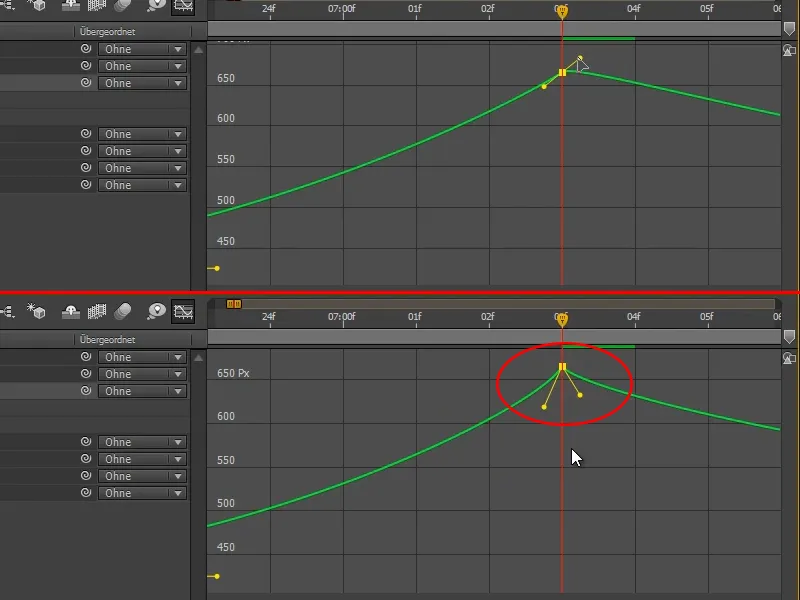
Така и следващата трябва да е. На първи поглед не изглежда твърде зле, но когато се приближите, е нещо различно.
Когато преломим тангентата, това е различна крива. И малките тези разлики се усещат.
Затова вземете си красиво време за такива неща и се фокусирайте върху тях.
Стъпка 15
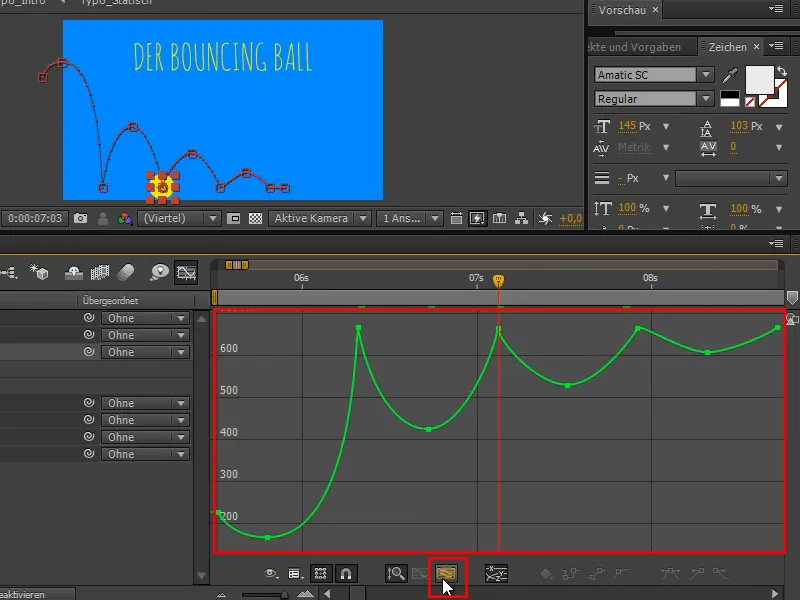
Този бутон тук е много удобен, казва Приспособи всички диаграми, което означава, че се увеличава така, че да мога да видя всичко добре.
Стъпка 16
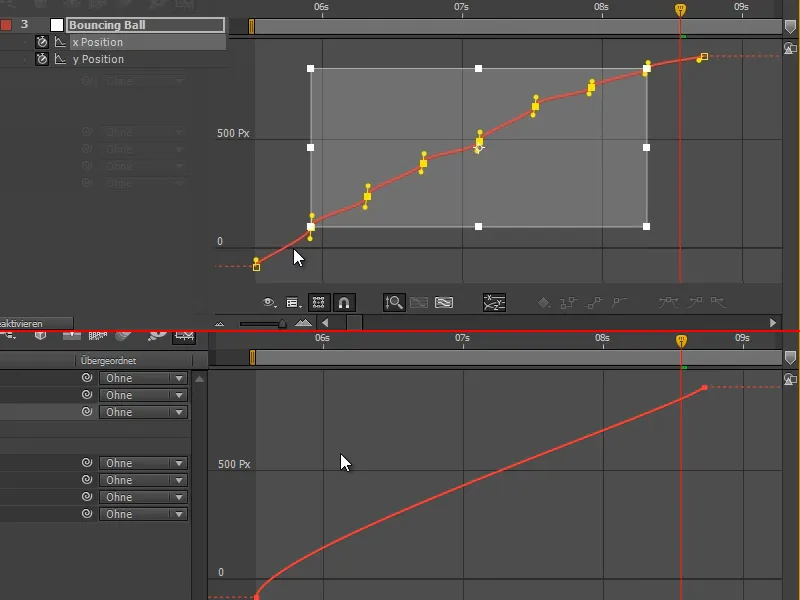
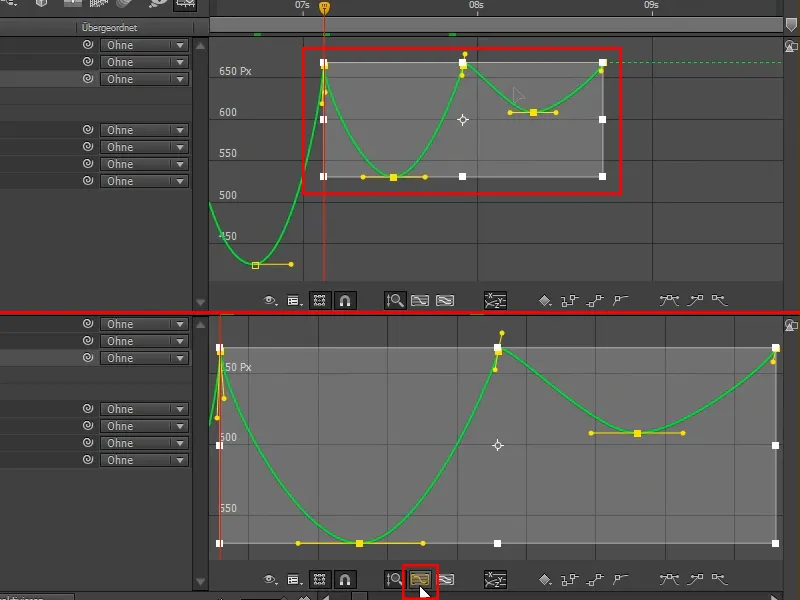
Вторият важен бутон е този тук:
Когато изберете областта на кривата, която искате специално да редактирате, и натиснете Приспособи избора, тя увеличава точно този регион в максимален формат.
Стъпка 17
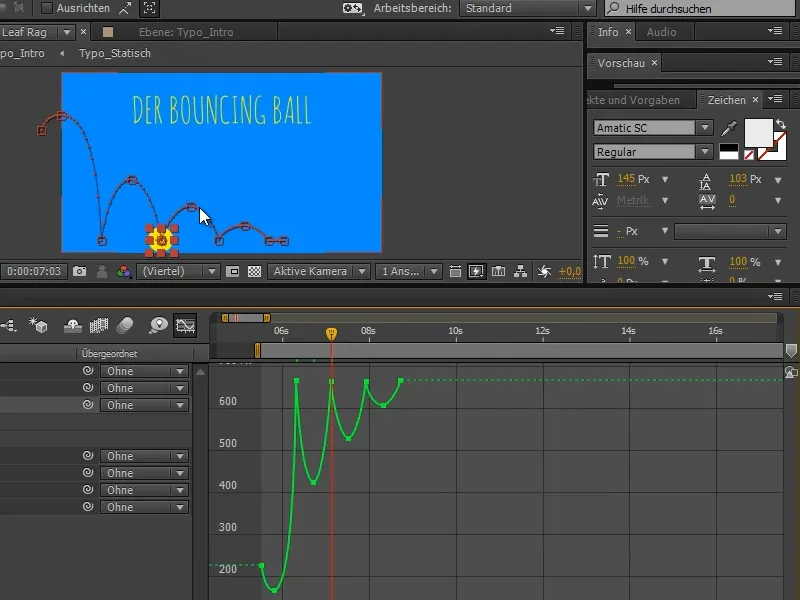
Забелязвате: Още не съм гледал анимацията. Това е защото когато гледам, става дума за синхронизация. Тук става дума за разстояние - мислим много внимателно какви криви ще бъдат.
Ще приспособя тези криви малко.
Сега имаме първите скокове и когато погледнем позите от преди, вече сме напреднали доста.
Топката вече се качва доста, но все още не е съвсем точно. Трябва да се направят още много неща по отношение на синхронизацията и позите.
И за синхронизацията ще говорим в следващата част на серията с уроците "Скачане на топка - синхронизацията".


